스마트 디스플레이는 웹 수신기를 허용하는 터치 기능이 있는 기기입니다. 터치 지원 컨트롤을 지원해야 합니다. 웹 수신기 SDK는 플레이어 컨트롤의 추가 맞춤설정이 포함된 기본 UI 환경입니다.
이 가이드에서는 실행 시 Web Receiver 애플리케이션을 최적화하는 방법을 설명합니다. 재생 컨트롤 맞춤설정 방법을 자세히 알아보세요.
UI 컨트롤 액세스
다음 코드를 사용하여 UI 컨트롤 객체에 액세스할 수 있습니다.
const controls = cast.framework.ui.Controls.getInstance();
cast-media-player 요소를 사용하지 않는 경우
UiConfig의 touchScreenOptimizedApp 속성을 true로 변경
CastReceiverOptions 아래
context.start({
uiConfig: {
touchScreenOptimizedApp: true
}
});
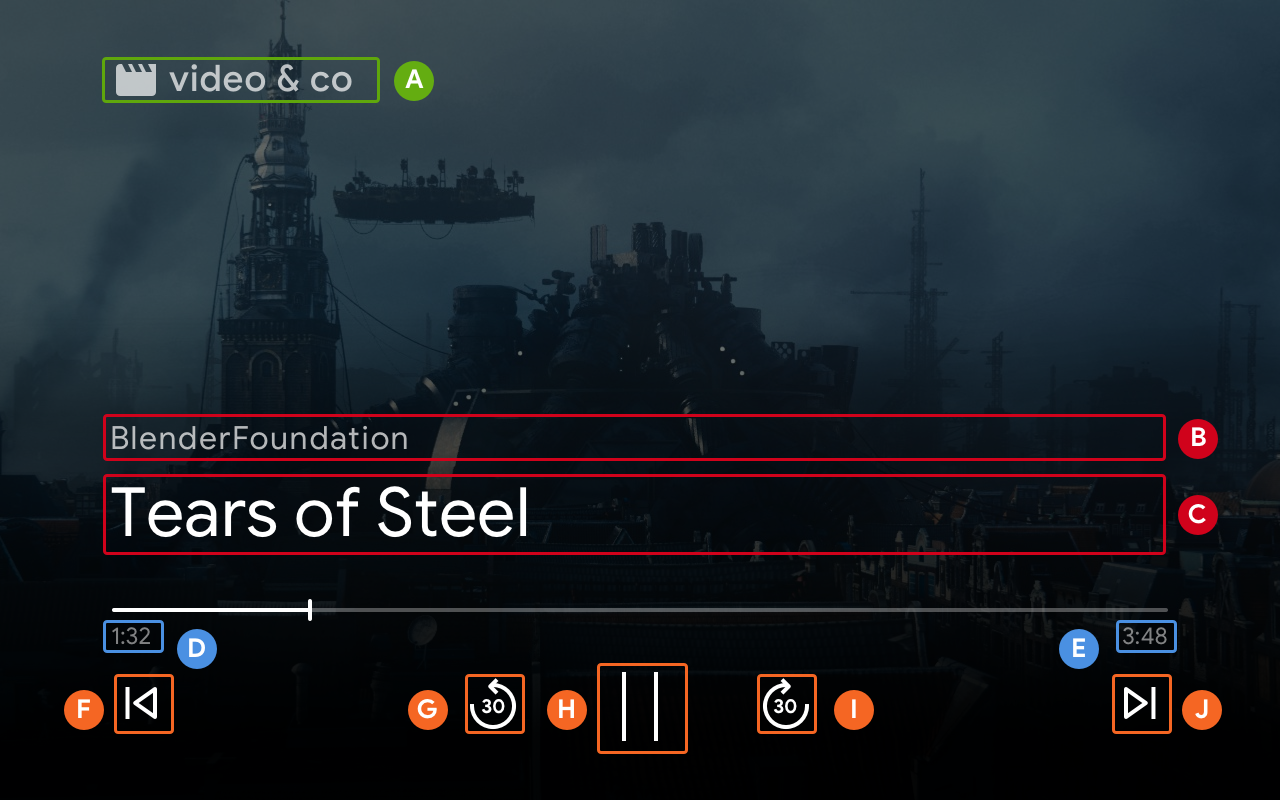
기본 동영상 UI
기본 컨트롤 버튼은 MetadataType 및
MediaStatus.supportedMediaCommands
MetadataType.Movie, MetadataType.Generic

B. MovieMediaMetadata.subtitle 또는 GenericMediaMetadata.subtitle.
C. MovieMediaMetadata.title 또는 GenericMediaMetadata.title.
G: ControlsSlot.SLOT_PRIMARY_1
H. 재생/일시정지
I. ControlsSlot.SLOT_PRIMARY_2
supportedMediaCommands 값이
ALL_BASIC_MEDIA,
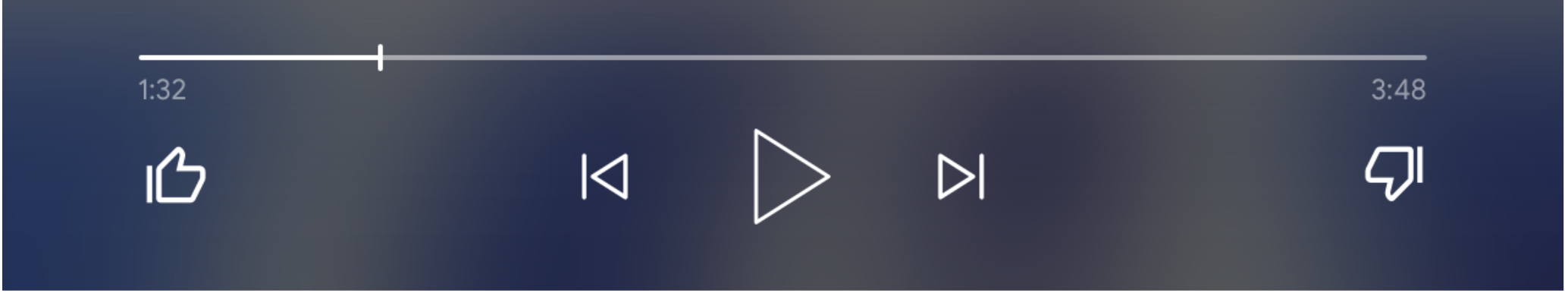
기본 컨트롤 레이아웃이 아래와 같이 표시됩니다.

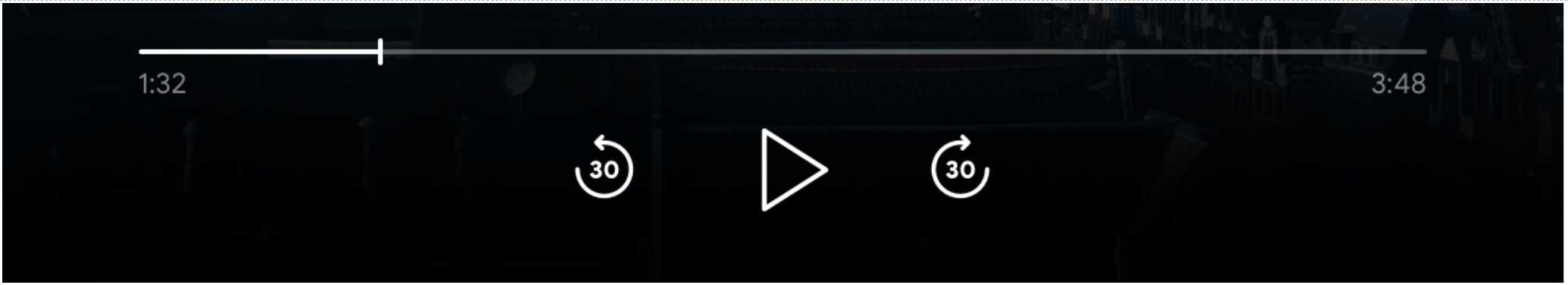
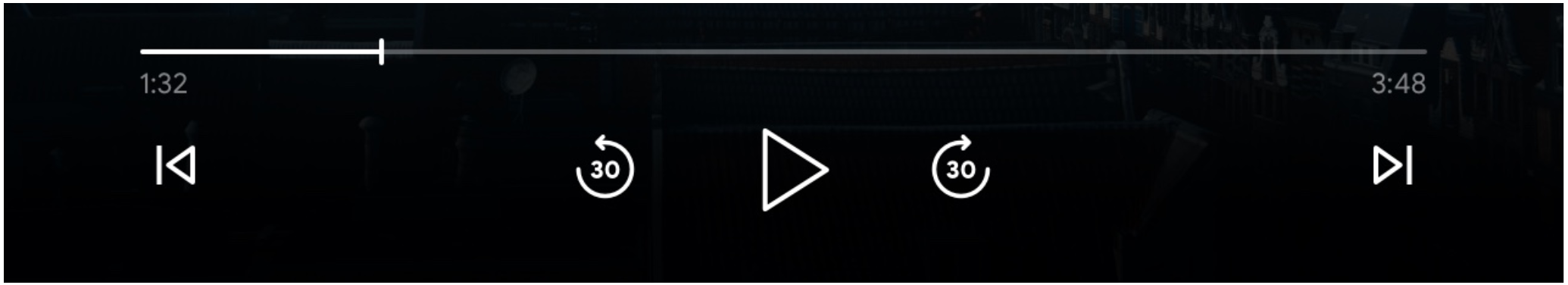
supportedMediaCommands 값이
ALL_BASIC_MEDIA | QUEUE_PREV | QUEUE_NEXT, 기본 컨트롤 레이아웃은
다음과 같이 표시됩니다.

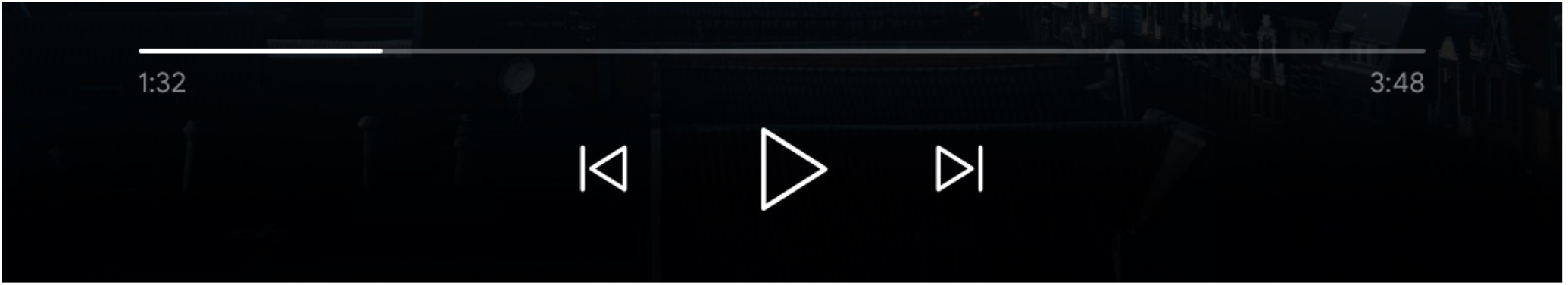
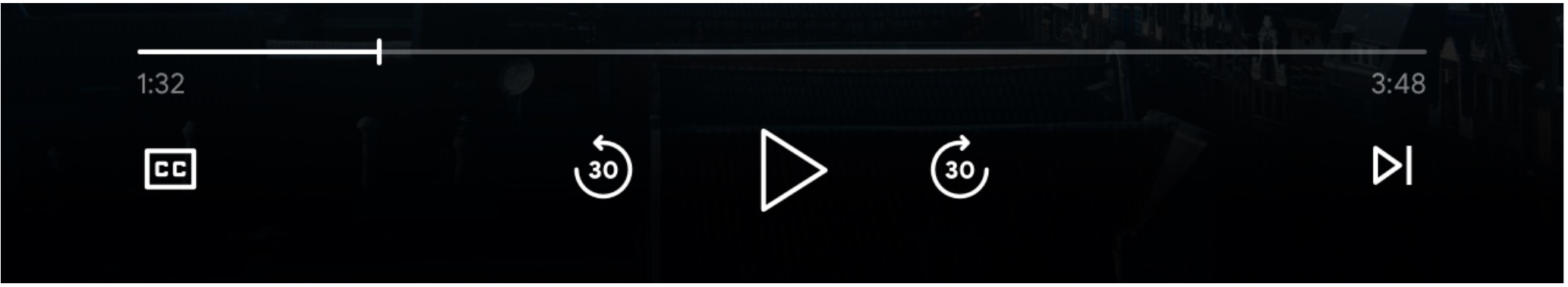
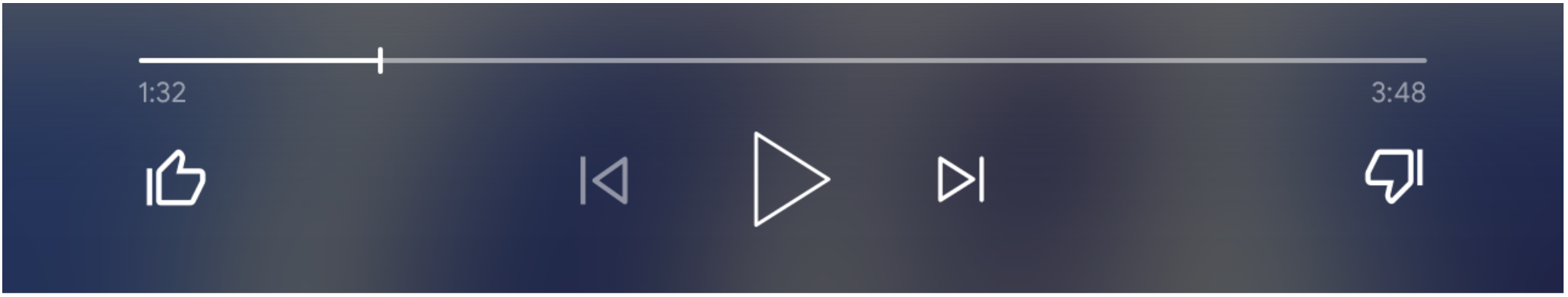
supportedMediaCommands 값이
PAUSE | QUEUE_PREV | QUEUE_NEXT, 기본 컨트롤 레이아웃은 다음과 같이 표시됩니다.

텍스트 트랙을 사용할 수 있는 경우 자막 버튼이 항상
SLOT_SECONDARY_1

supportedMediaCommands 값을 동적으로 변경하려면
broadcast receiver 컨텍스트가 있으므로 PlayerManager.setSupportedMediaCommands를 호출할 수 있습니다.
값을 재정의합니다. 또한 addSupportedMediaCommands를 사용하여 새 명령어를 추가할 수 있습니다.
또는 removeSupportedMediaCommands를 사용하여 기존 명령어를 삭제합니다.
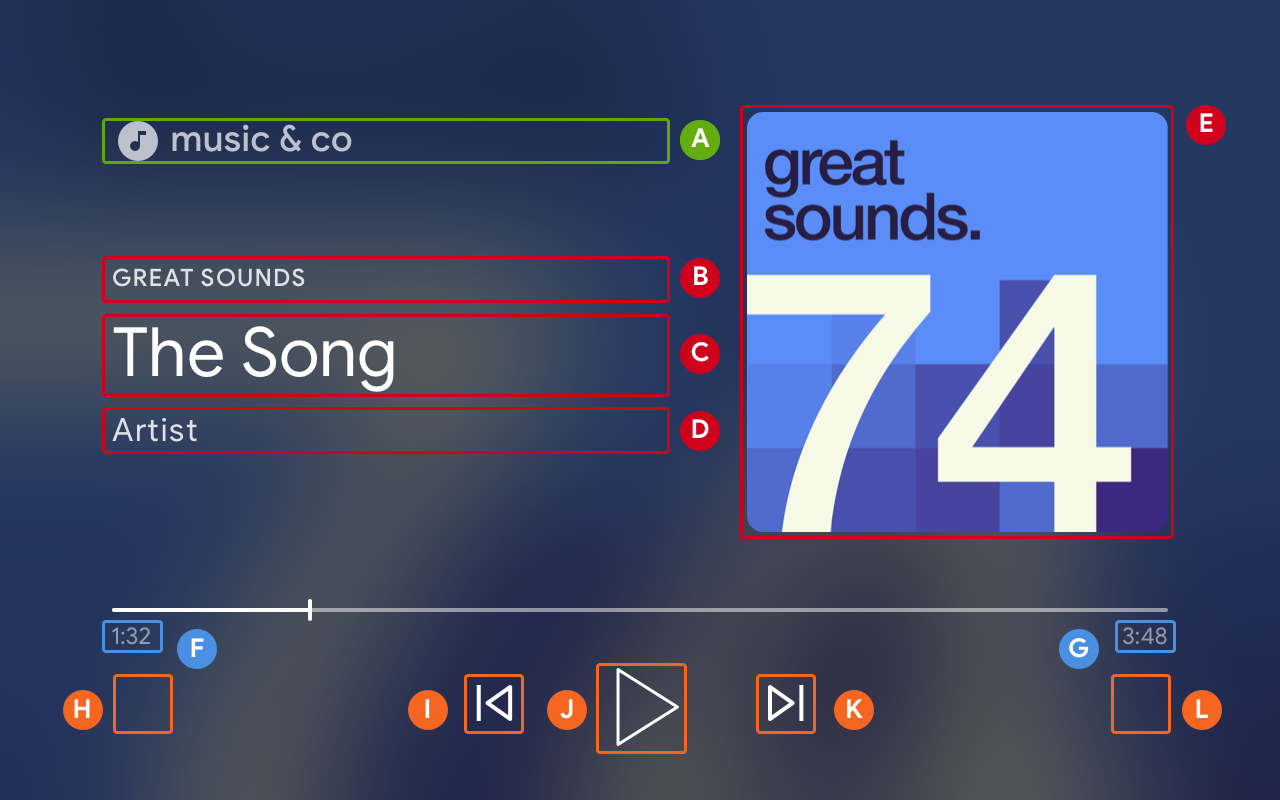
기본 오디오 UI
MetadataType.MUSIC_TRACK

B. MusicTrackMediaMetadata.albumName
C. MusicTrackMediaMetadata.title
D. MusicTrackMediaMetadata.albumArtist, MusicTrackMediaMetadata.artist, MusicTrackMediaMetadata.composer
E. MusicTrackMediaMetadata.images[0]
H. ControlsSlot.SLOT_SECONDARY_1
I. ControlsSlot.SLOT_PRIMARY_1
J. 재생/일시정지
L. ControlsSlot.SLOT_SECONDARY_2
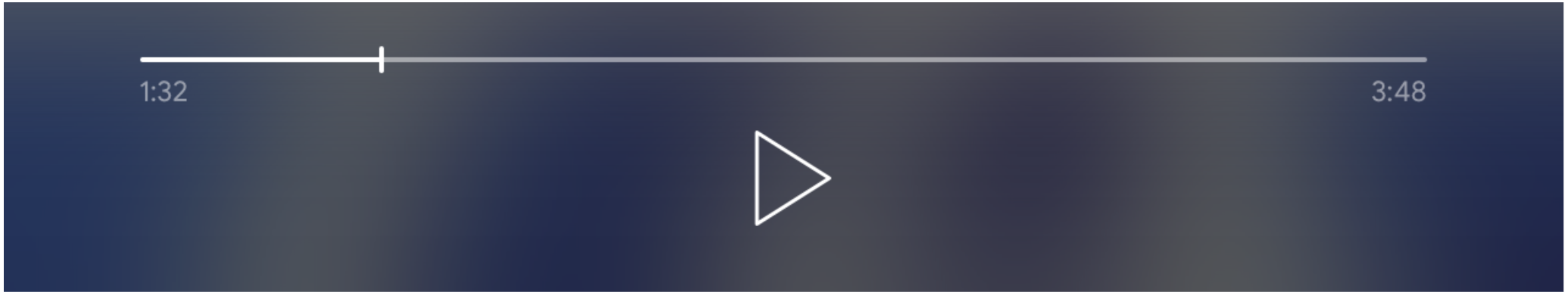
supportedMediaCommands 값이 ALL_BASIC_MEDIA와 같으면 기본 컨트롤 레이아웃이 다음과 같이 표시됩니다.

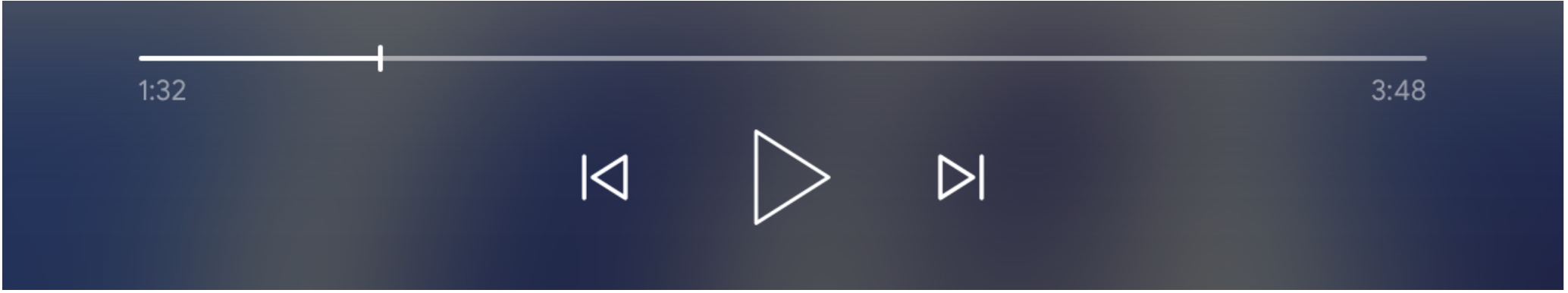
supportedMediaCommands 값이 ALL_BASIC_MEDIA |
QUEUE_PREV | QUEUE_NEXT와 같으면 기본 컨트롤 레이아웃이 다음과 같이 표시됩니다.

supportedMediaCommands 값을 동적으로 변경하려면
웹 수신기 컨텍스트, PlayerManager.setSupportedMediaCommands 호출 가능
값을 재정의합니다. 또한
addSupportedMediaCommands 드림
또는 removeSupportedMediaCommands를 사용하여 기존 명령어를 삭제합니다.
UI 컨트롤 버튼 레이아웃 맞춤설정
UI 컨트롤에서 버튼을 변경하려는 경우 맞춤 레이아웃 사용
const controls = cast.framework.ui.Controls.getInstance();
controls.clearDefaultSlotAssignments();
그런 다음 assignButton를 호출하여 컨트롤 버튼을 슬롯 4개에 할당할 수 있습니다.
controls.assignButton(
cast.framework.ui.ControlsSlot.SLOT_SECONDARY_1,
cast.framework.ui.ControlsButton.LIKE
)
controls.assignButton(
cast.framework.ui.ControlsSlot.SLOT_SECONDARY_2,
cast.framework.ui.ControlsButton.DISLIKE
)
맞춤 레이아웃은 아래와 같이 표시됩니다.

할당된 버튼이 MediaStatus.supportedMediaCommands에서 지원되지 않는 경우
버튼이 회색으로 표시됩니다 예를 들어 supportedMediaCommands가 다음과 같다면
ALL_BASIC_MEDIA | QUEUE_NEXT | LIKE | DISLIKE, 이후 QUEUE_PREV
버튼이 사용 중지됩니다.

다음 날짜 이후에 supportedMediaCommands의 값을 동적으로 변경
웹 수신기 컨텍스트를 시작하면 PlayerManager.setSupportedMediaCommands를 호출할 수 있습니다.
값을 재정의합니다. 또한 addSupportedMediaCommands를 사용하여 새 명령어를 추가할 수 있습니다.
또는 removeSupportedMediaCommands를 사용하여 기존 명령어를 삭제합니다.
보조 이미지
보조 이미지는 전송을 제공합니다. 개발자는 오디오용 UI에 정보 이미지를 유연하게 추가할 수 있습니다. 지역 채널 로고나 미디어 형식을 표시하기 위해 예로 들 수 있습니다 이 새로운 기능은 오버헤드가 매우 적은 상태로 제공되며 다양한 Cast 디스플레이 플랫폼(Chromecast, 스마트 디스플레이, Chromecast with Google TV에서 사용할 수 있습니다
