キャスト デベロッパーは音声用の情報(セカンダリ)画像を UI に追加できます 動画アプリケーションがあります。サポートされている 画像形式を使用してください。
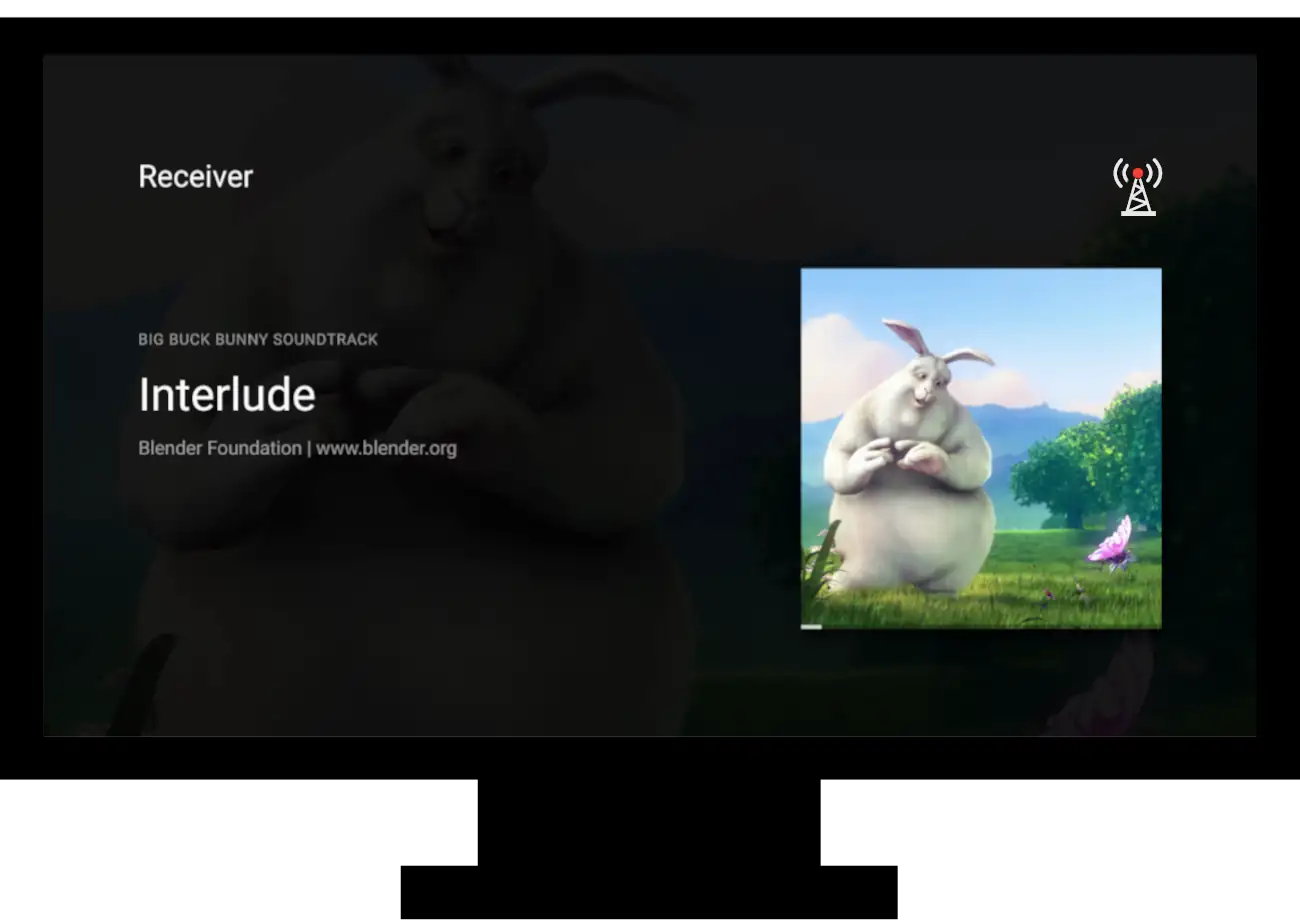
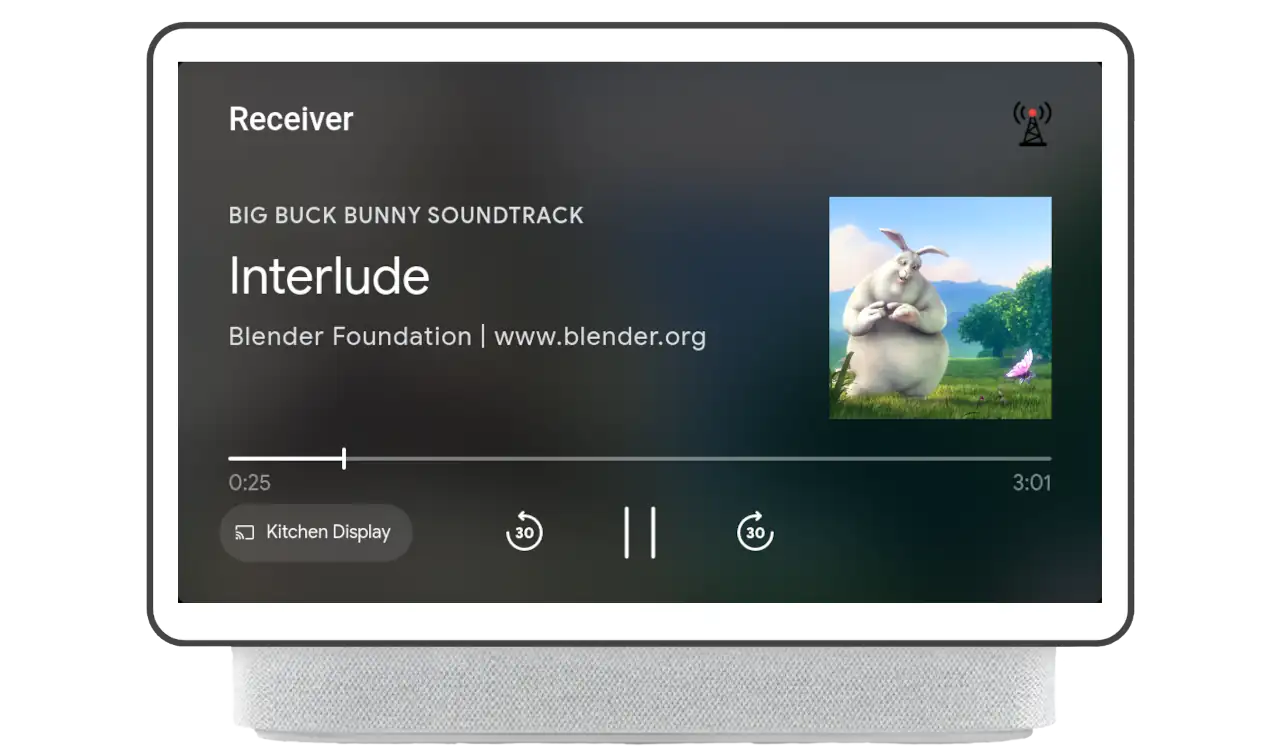
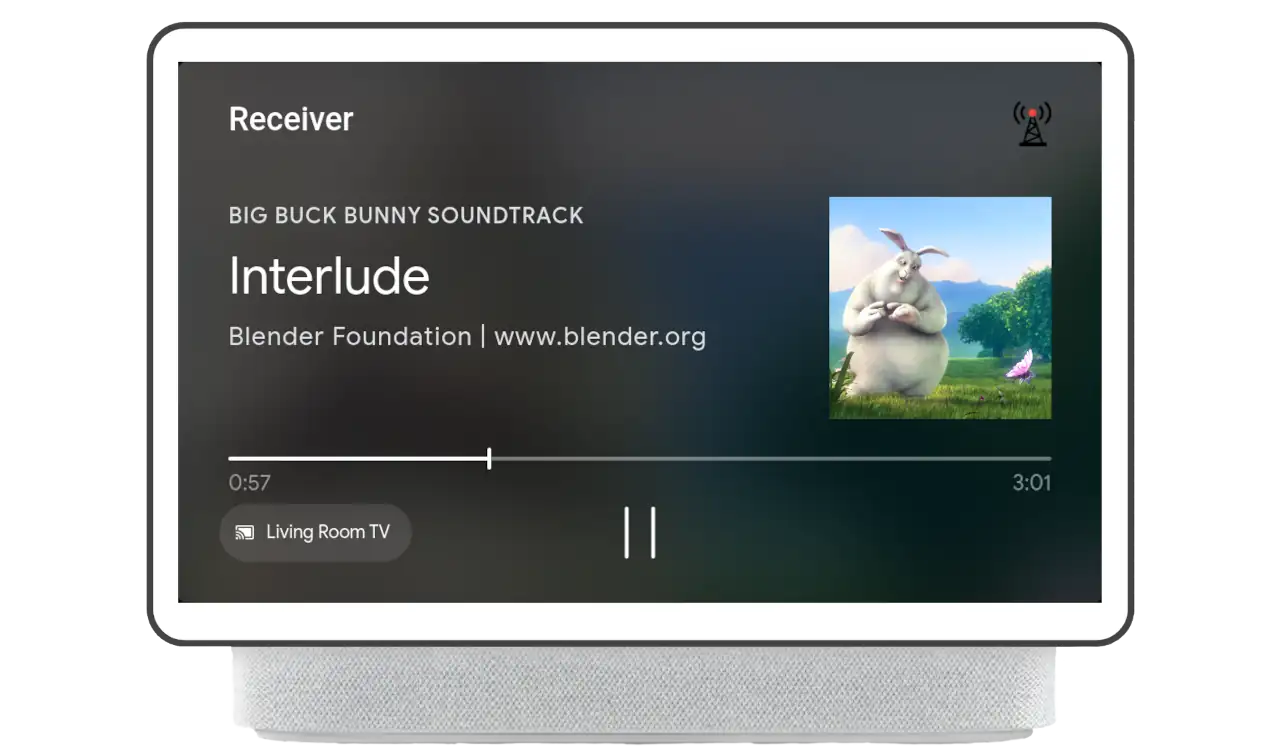
サブ画像はディスプレイの右上に表示されます。この画像を使用して、 現在再生中のコンテンツに関する追加情報のグラフィックを表示する たとえば、コンテンツのフォーマット、ラジオ局のコールサイン、テレビ番組のレーティングなどです。 サブ画像は、該当のシーンでこの機能が有効になっている限り、画面に表示されたままになります。 プレーヤーがアイドル状態ではない。
表 1 は、この機能が利用可能な場合のユーザー エクスペリエンスを示しています。 そのデバイスの種類とコントロールで有効になっている。実装の詳細 統合はオーディオ アプリと動画アプリで若干異なります。セクションを見る をご覧ください。
| デバイスの種類 | オーディオ コンテンツ | 動画コンテンツ |
|---|---|---|
| Chromecast |

|

|
| Chromecast with Google TV |

|

|
| スマートディスプレイ |

|

|
| スマートディスプレイのリモコン |

|
注: 動画コンテンツのリモコンではサブ画像はサポートされていません。 |
音声
概要
音声コンテンツのサブ画像は、読み込まれたコンテンツのメタデータに基づいて表示されます。
説明します。メディア アイテムが読み込まれた後、メタデータの
secondaryImage プロパティが UI に反映されます。
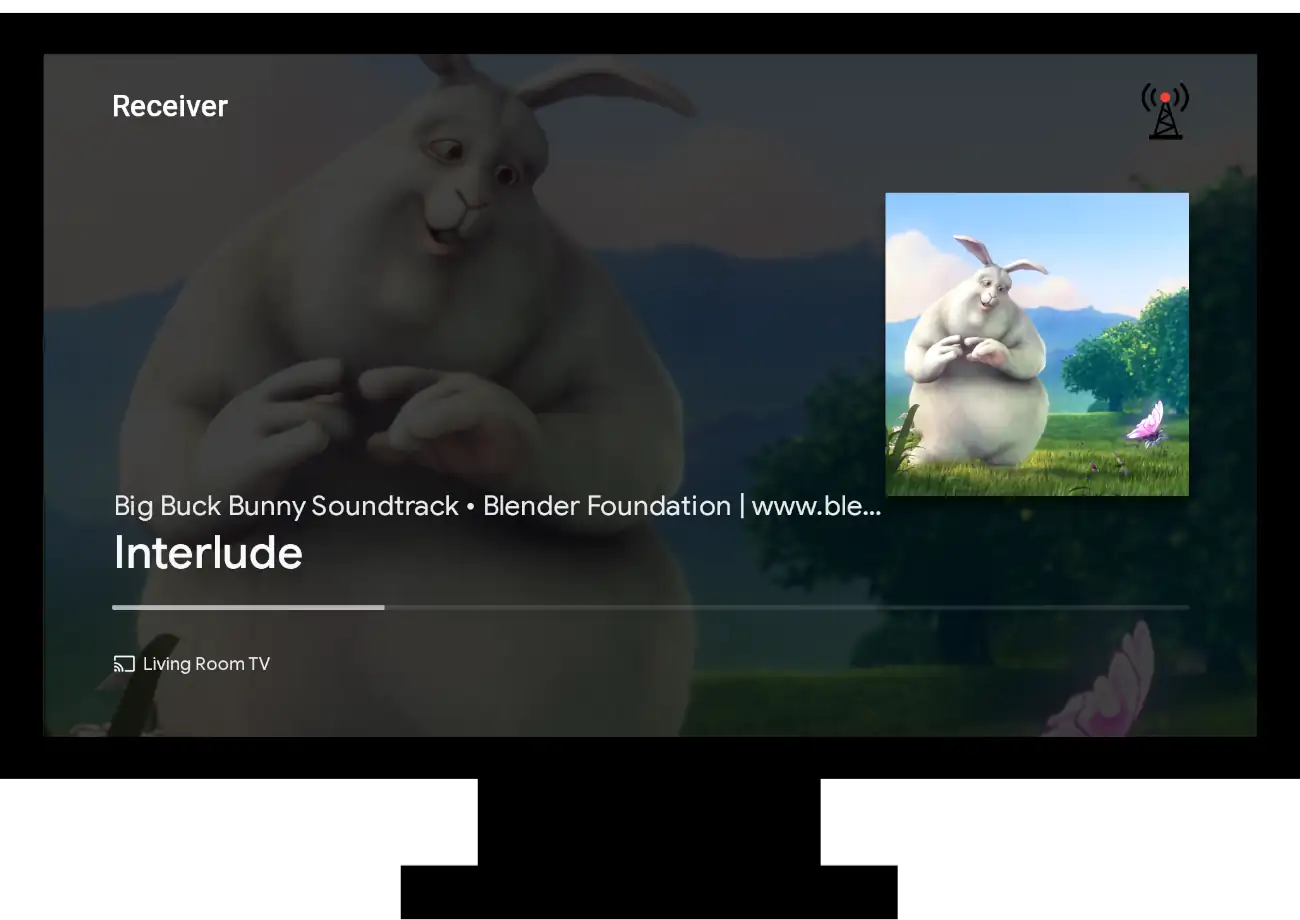
スマートディスプレイを音声用リモコンとして使用する場合、サブ画像 設定するとスマートディスプレイの UI にも表示されます。
実装
セカンダリ イメージを設定、削除、更新するには、
secondaryImage
MusicTrackMediaMetadata のプロパティを変更する必要があります。このプロパティは
Image
このオブジェクトには、セカンダリ画像がホストされている場所を表す URL が入力されます。
以下のサンプルでは、セカンダリ画像は load インターセプタに設定されています。日時
プレーヤーでコンテンツの読み込みが終了すると、セカンダリ画像が表示されます。
const context = cast.framework.CastReceiverContext.getInstance();
const playerManager = context.getPlayerManager();
playerManager.setMessageInterceptor(
cast.framework.messages.MessageType.LOAD, loadRequestData => {
loadRequestData.media.metadata =
new cast.framework.messages.MusicTrackMediaMetadata();
// Set image on secondaryImage field of metadata object
loadRequestData.media.metadata.secondaryImage =
new cast.framework.messages.Image('https://www.image.png');
return loadRequestData;
});
再生中にセカンダリ画像を更新するには、アプリケーションで
PlayerManager: 次を呼び出して MediaInformation を取得します。
getMediaInformation。
次に、アプリケーションは metadata を変更して、
secondaryImage プロパティを目的の値に設定します。最後に、
setMediaInformation を呼び出し中
新しい情報で UI が更新されます。このメソッドを使用すると、
EMSG イベントや ID3 イベントなどの更新を通じて提供されるメタデータの変更
。
const context = cast.framework.CastReceiverContext.getInstance();
const playerManager = context.getPlayerManager();
playerManager.addEventListener(cast.framework.events.EventType.EMSG, () => {
let mediaInformation = playerManager.getMediaInformation();
mediaInformation.metadata.secondaryImage =
new cast.framework.messages.Image('http://anotherimage.png');
playerManager.setMediaInformation(mediaInformation);
});
セカンダリ画像の設定を解除するには、secondaryImage プロパティを null に設定します。
メタデータ オブジェクト。
// To unset the secondary image, set secondaryImage to null.
let mediaInformation = playerManager.getMediaInformation();
mediaInformation.metadata.secondaryImage = null;
playerManager.setMediaInformation(mediaInformation);
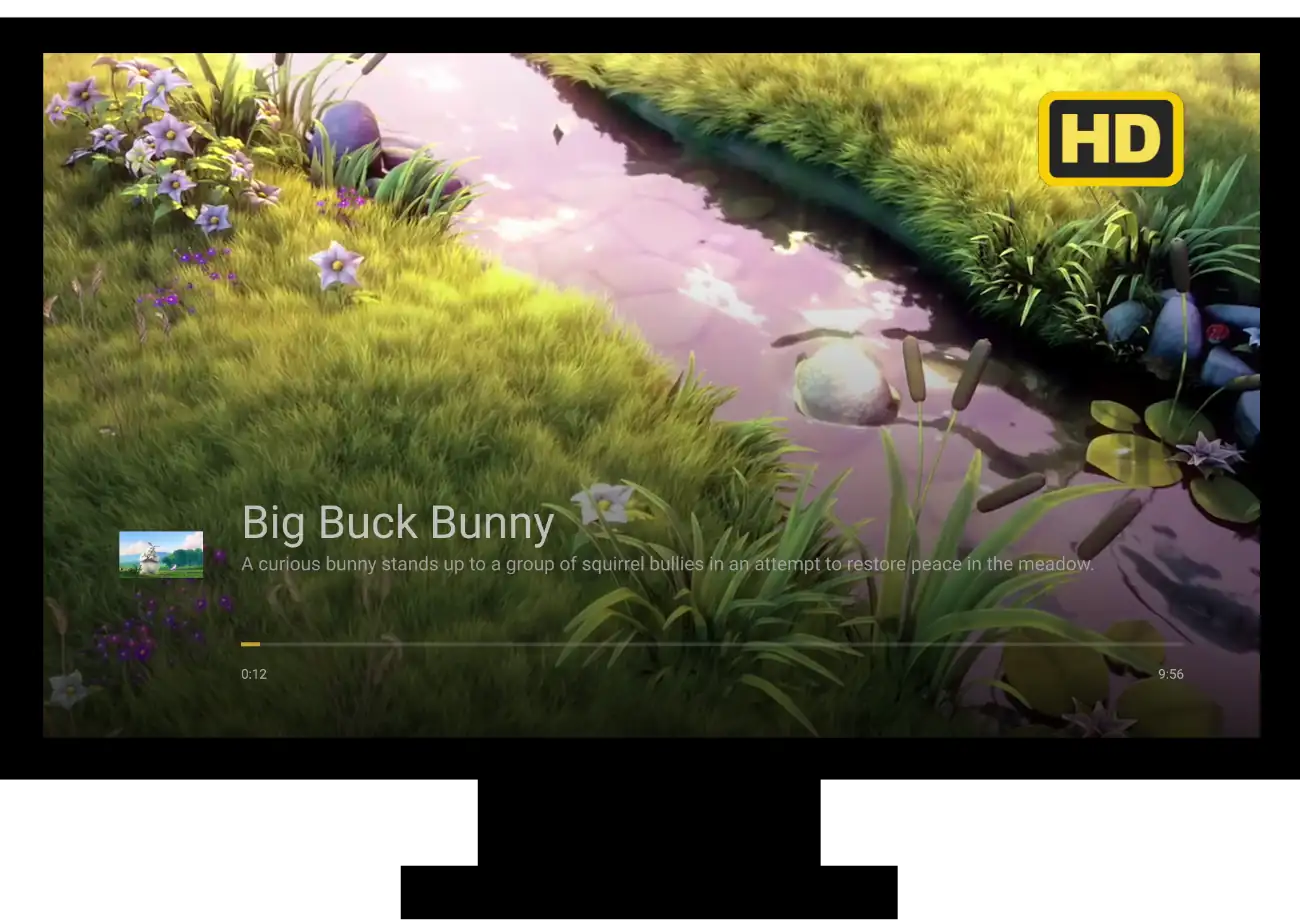
動画
概要
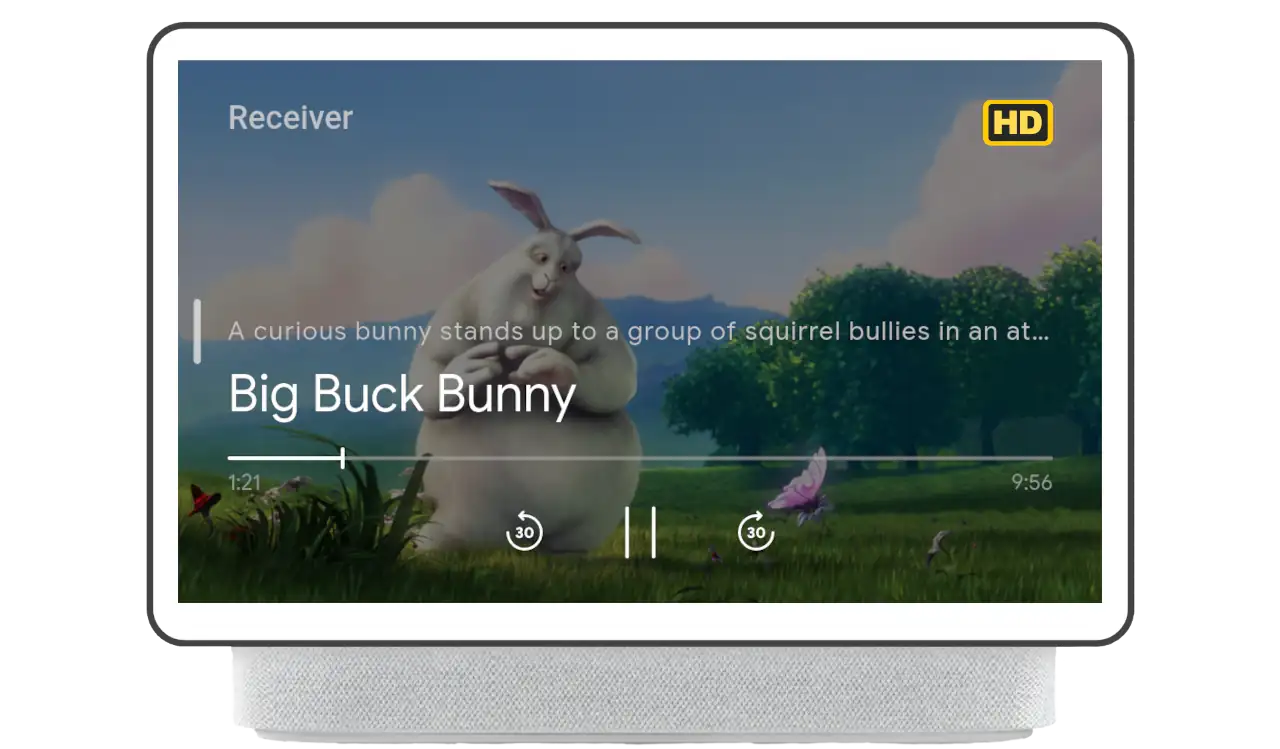
動画コンテンツの場合、サブ画像は
UiManager。
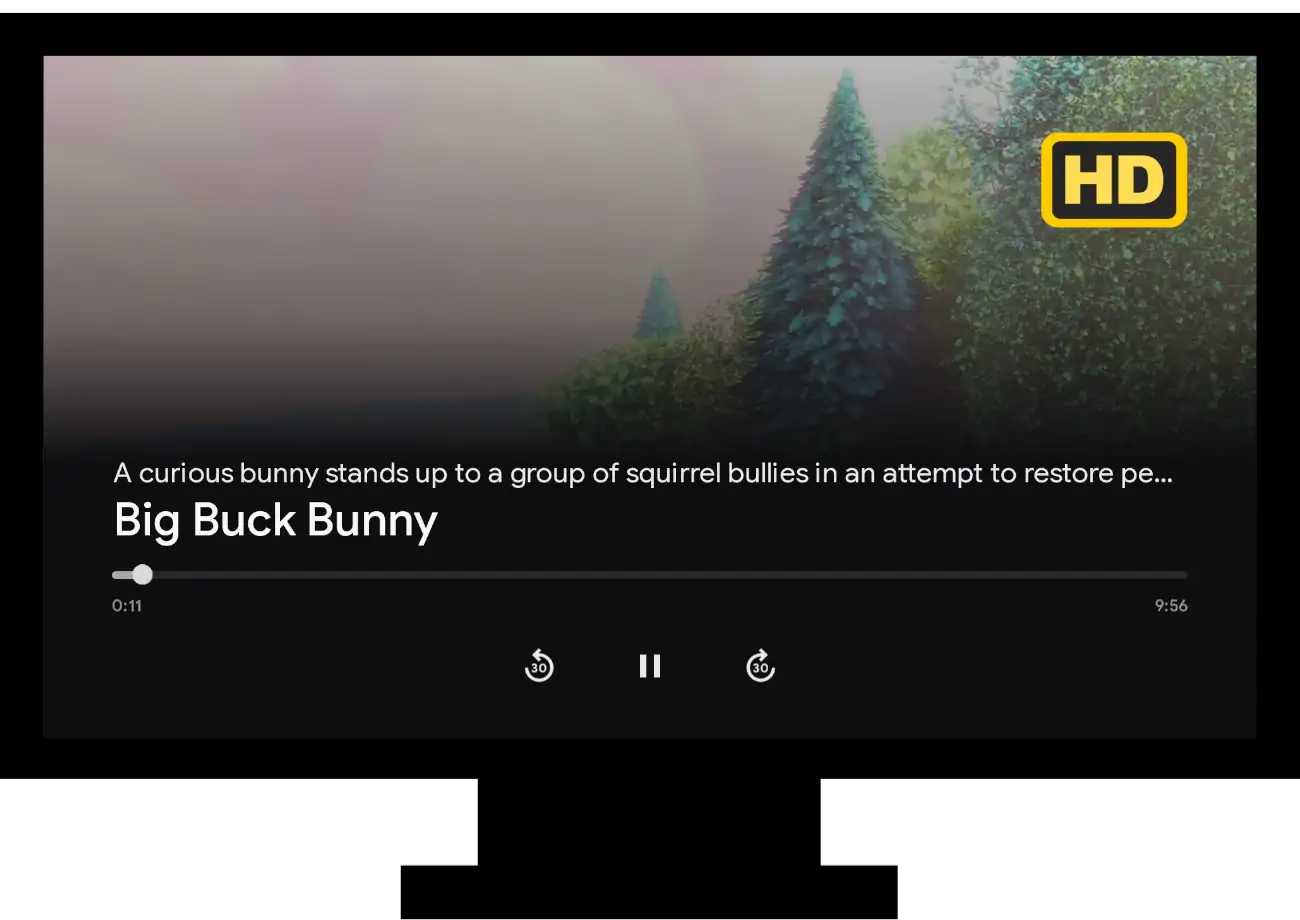
サブ画像は動画コントロールのオーバーレイとともに表示されます。
実装
セカンダリ イメージを設定するには、アプリケーションで UiManager のインスタンスを取得する必要があります。
呼び出し
setSecondaryImage。
このメソッドは 2 つのパラメータを取ります。
SecondaryImagePosition
画像の URL を指定します。セカンダリ画像はいつでも設定できますが、
ユーザーがオーバーレイをフォアグラウンド表示するようトリガーした場合にのみ表示されます。
/**
* Sets the image url for the secondary image overlay. Replaces any image that
* was previously set.
*/
castUiManager.setSecondaryImage(
cast.framework.ui.SecondaryImagePosition.TOP_RIGHT_VIDEO_OVERLAY,
'http://www.image.png');
サブ画像を削除するには、画像の URL を null または
空の文字列を返します。
// To clear out the image, set the url to null or an empty string.
const castUiManager = cast.framework.ui.UiManager.getInstance();
castUiManager.setSecondaryImage(
cast.framework.ui.SecondaryImagePosition.TOP_RIGHT_VIDEO_OVERLAY, null);
次のステップ
Web Receiver に追加できる機能はこれで終了です。今すぐ iOS で送信者アプリを作成する Android、ウェブ。
