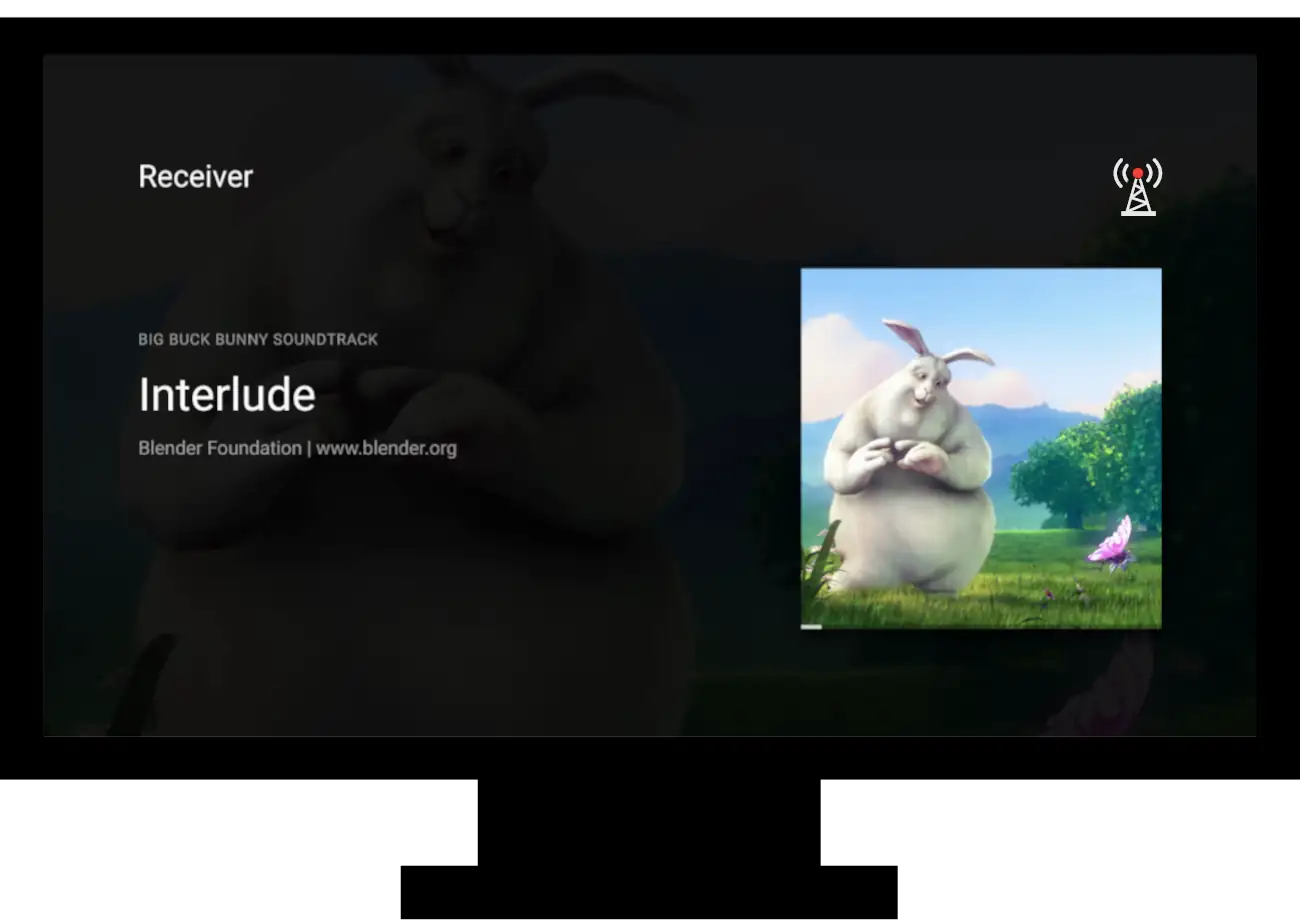
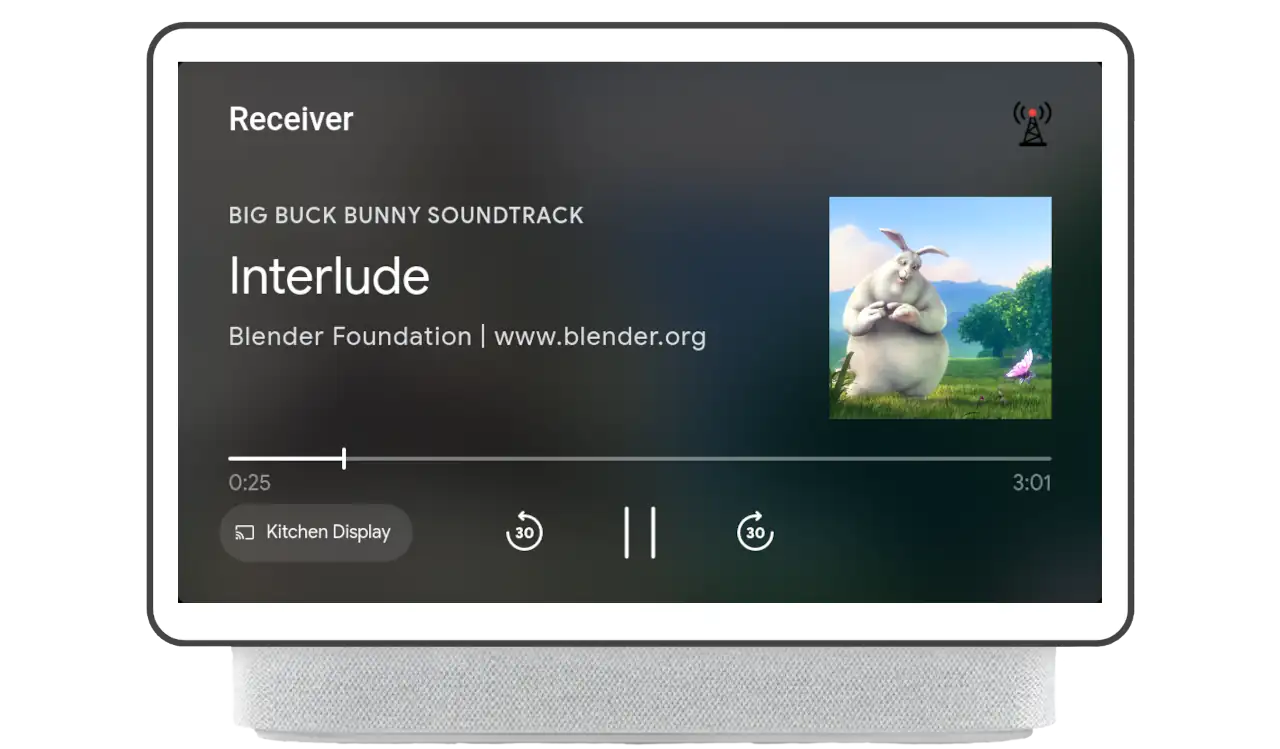
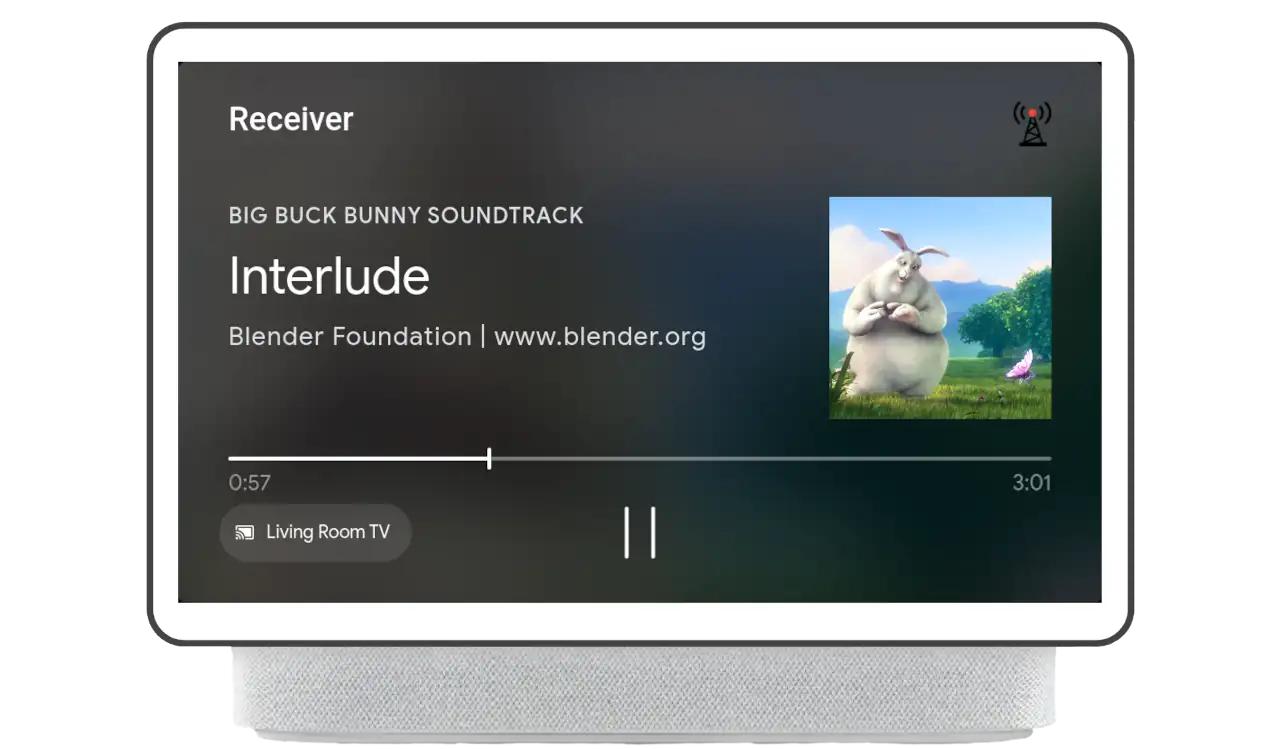
Programiści przesyłający mogą dodać do interfejsu obraz informacyjny (dodatkowy) w przypadku dźwięku i aplikacji wideo. Wyświetl obsługiwane formatów graficznych, aby zapewnić zgodność.
Drugie zdjęcie wyświetla się w prawym górnym rogu ekranu i może służyć do: wyświetlać grafikę z dodatkowymi informacjami o aktualnie odtwarzanych treściach; np. format treści, znak wywoławczy stacji radiowej lub ocena programu telewizyjnego. Obraz dodatkowy będzie widoczny na ekranie, dopóki ta funkcja będzie włączona a odtwarzacz nie jest nieaktywny.
Tabela 1 przedstawia wrażenia użytkownika, gdy dana funkcja jest włączone na odpowiednich typach urządzeń i elementach sterujących. Szczegóły implementacji i integracja nieco się różnią w przypadku aplikacji audio i wideo. Zobacz sekcje poniżej, aby zintegrować tę funkcję z aplikacją Web Receiver.
| Typ urządzenia | Treści audio | Treść wideo |
|---|---|---|
| Chromecast |

|

|
| Chromecast z Google TV |

|

|
| Inteligentny ekran |

|

|
| Pilot do inteligentnego ekranu |

|
Uwaga: obraz dodatkowy nie jest obsługiwany przez piloty do obsługi treści wideo. |
Dźwięk
Omówienie
Obraz dodatkowy dla treści audio jest oparty na metadanych wczytywanych
treści. Po załadowaniu elementu multimedialnego wszelkie kolejne zmiany w metadanych
Właściwość secondaryImage jest widoczna w interfejsie.
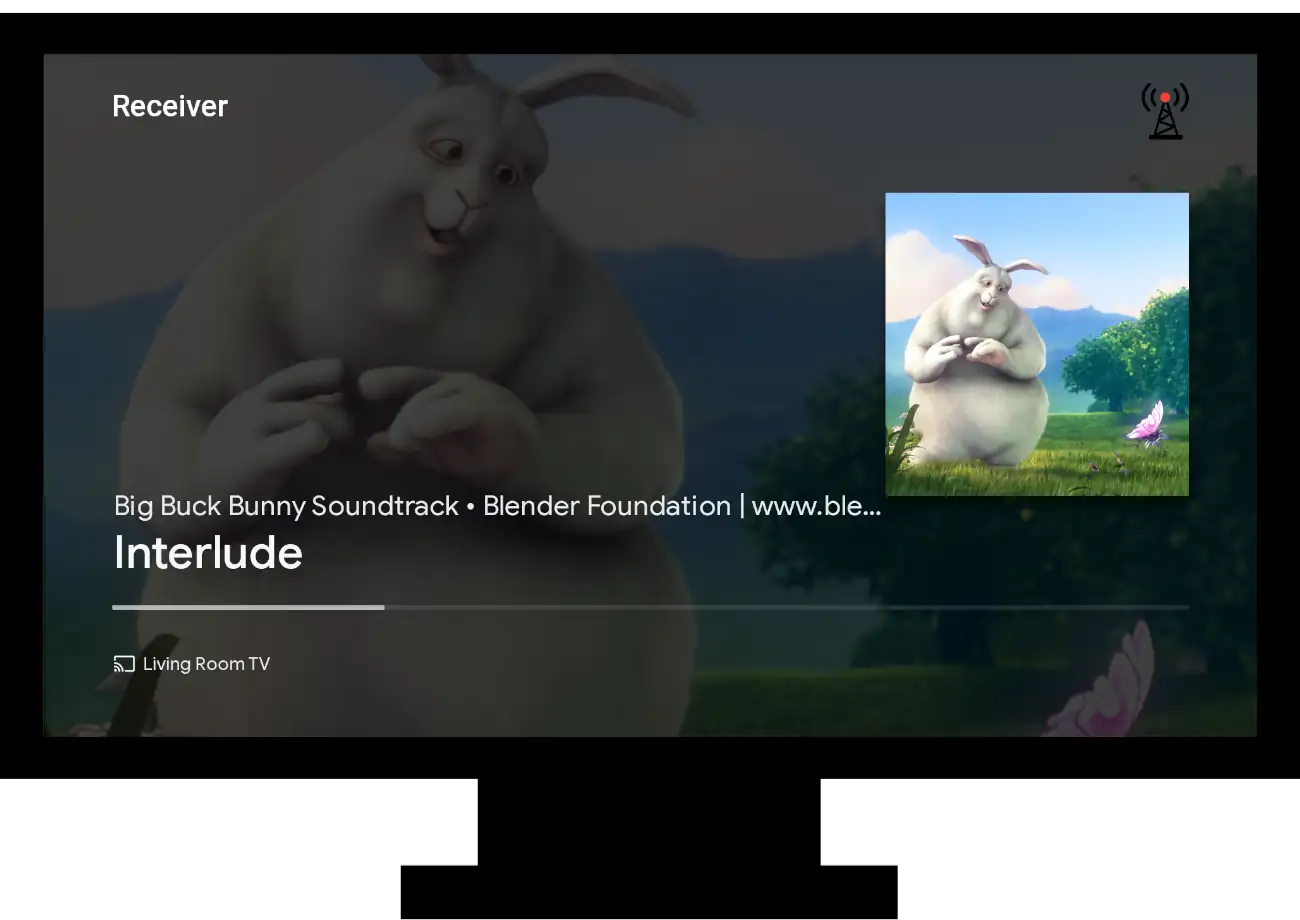
Jeśli inteligentny ekran jest używany jako pilot do sterowania dźwiękiem, obraz dodatkowy będzie też widoczny w interfejsie inteligentnego ekranu, gdy zostanie ustawiony.
Implementacja
Aby ustawić, usunąć lub zaktualizować obraz dodatkowy,
secondaryImage
właściwość MusicTrackMediaMetadata wymaga modyfikacji. Obiekt zajmuje
Image
adresem URL opisującym miejsce hostowania obrazu dodatkowego.
W przykładzie poniżej obraz dodatkowy jest ustawiony w elemencie przechwytującym load. Kiedy
odtwarzacz zakończy wczytywanie treści, pojawia się obraz dodatkowy.
const context = cast.framework.CastReceiverContext.getInstance();
const playerManager = context.getPlayerManager();
playerManager.setMessageInterceptor(
cast.framework.messages.MessageType.LOAD, loadRequestData => {
loadRequestData.media.metadata =
new cast.framework.messages.MusicTrackMediaMetadata();
// Set image on secondaryImage field of metadata object
loadRequestData.media.metadata.secondaryImage =
new cast.framework.messages.Image('https://www.image.png');
return loadRequestData;
});
Aby zaktualizować obraz dodatkowy podczas odtwarzania, aplikacja powinna użyć
PlayerManager, aby uzyskać MediaInformation, dzwoniąc pod numer
getMediaInformation.
Aplikacja powinna następnie zmodyfikować metadata, aktualizując
secondaryImage na odpowiednią wartość. I na koniec,
połączeniasetMediaInformation
spowoduje zaktualizowanie interfejsu użytkownika. Tej metody można używać do obsługi
zmiany w metadanych dostarczanych przez aktualizacje takie jak zdarzenia EMSG lub ID3
podczas odtwarzania.
const context = cast.framework.CastReceiverContext.getInstance();
const playerManager = context.getPlayerManager();
playerManager.addEventListener(cast.framework.events.EventType.EMSG, () => {
let mediaInformation = playerManager.getMediaInformation();
mediaInformation.metadata.secondaryImage =
new cast.framework.messages.Image('http://anotherimage.png');
playerManager.setMediaInformation(mediaInformation);
});
Aby usunąć obraz dodatkowy, ustaw właściwość secondaryImage na wartość null
obiektu metadanych.
// To unset the secondary image, set secondaryImage to null.
let mediaInformation = playerManager.getMediaInformation();
mediaInformation.metadata.secondaryImage = null;
playerManager.setMediaInformation(mediaInformation);
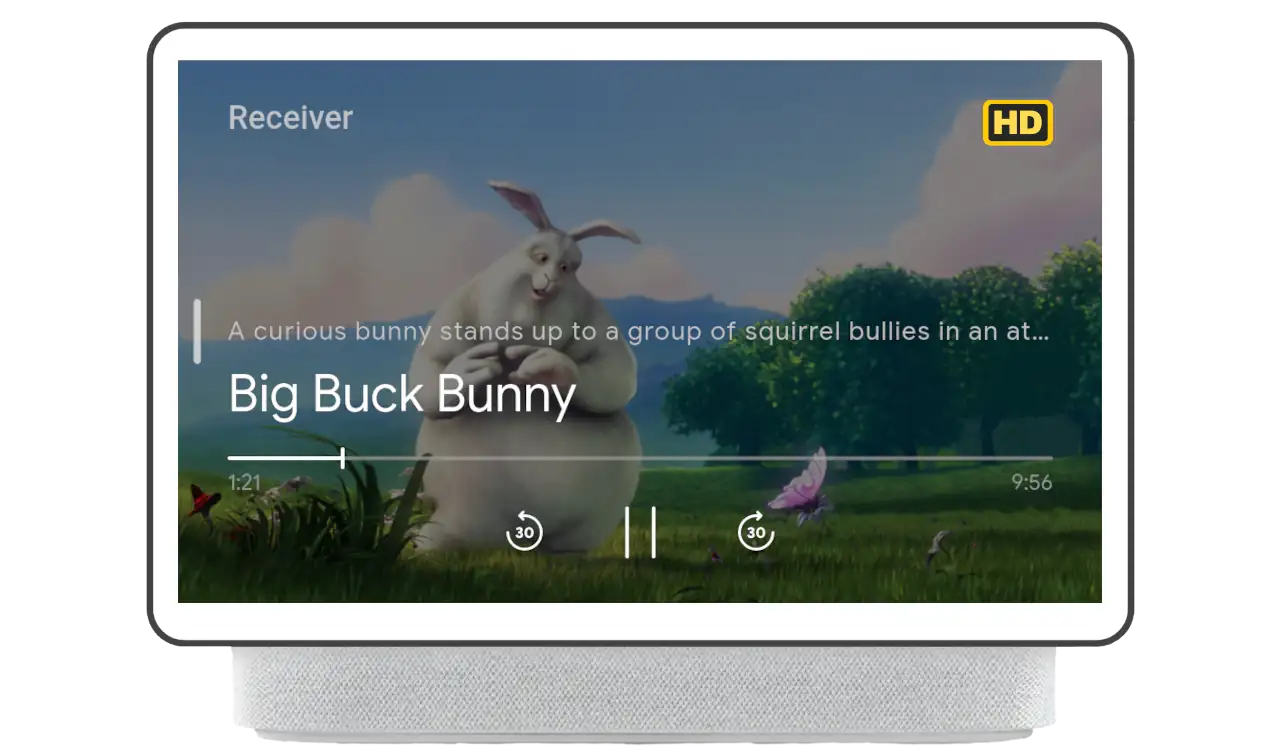
Wideo
Omówienie
W przypadku treści wideo obraz dodatkowy jest ustawiany i usuwany za pomocą parametru
UiManager
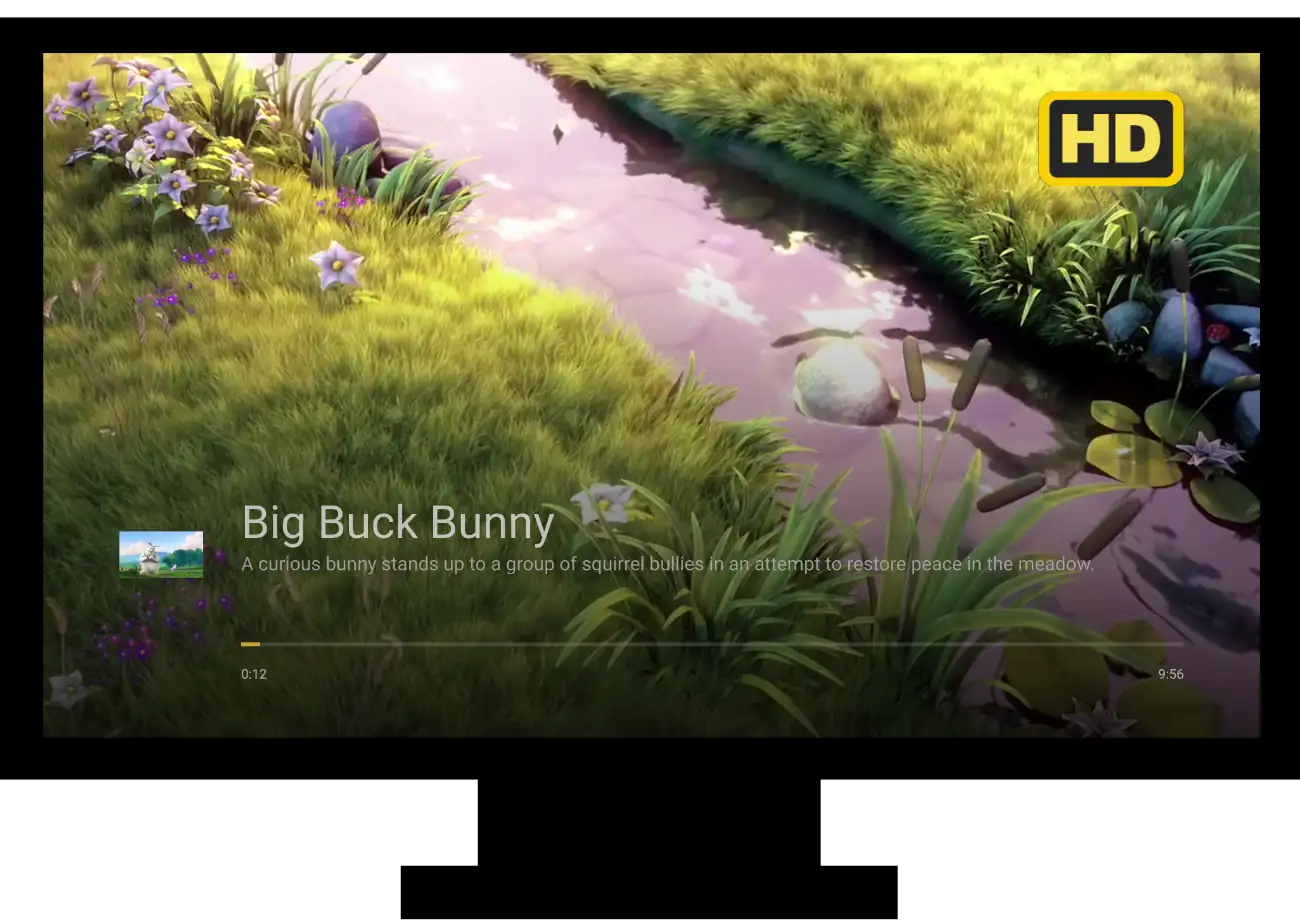
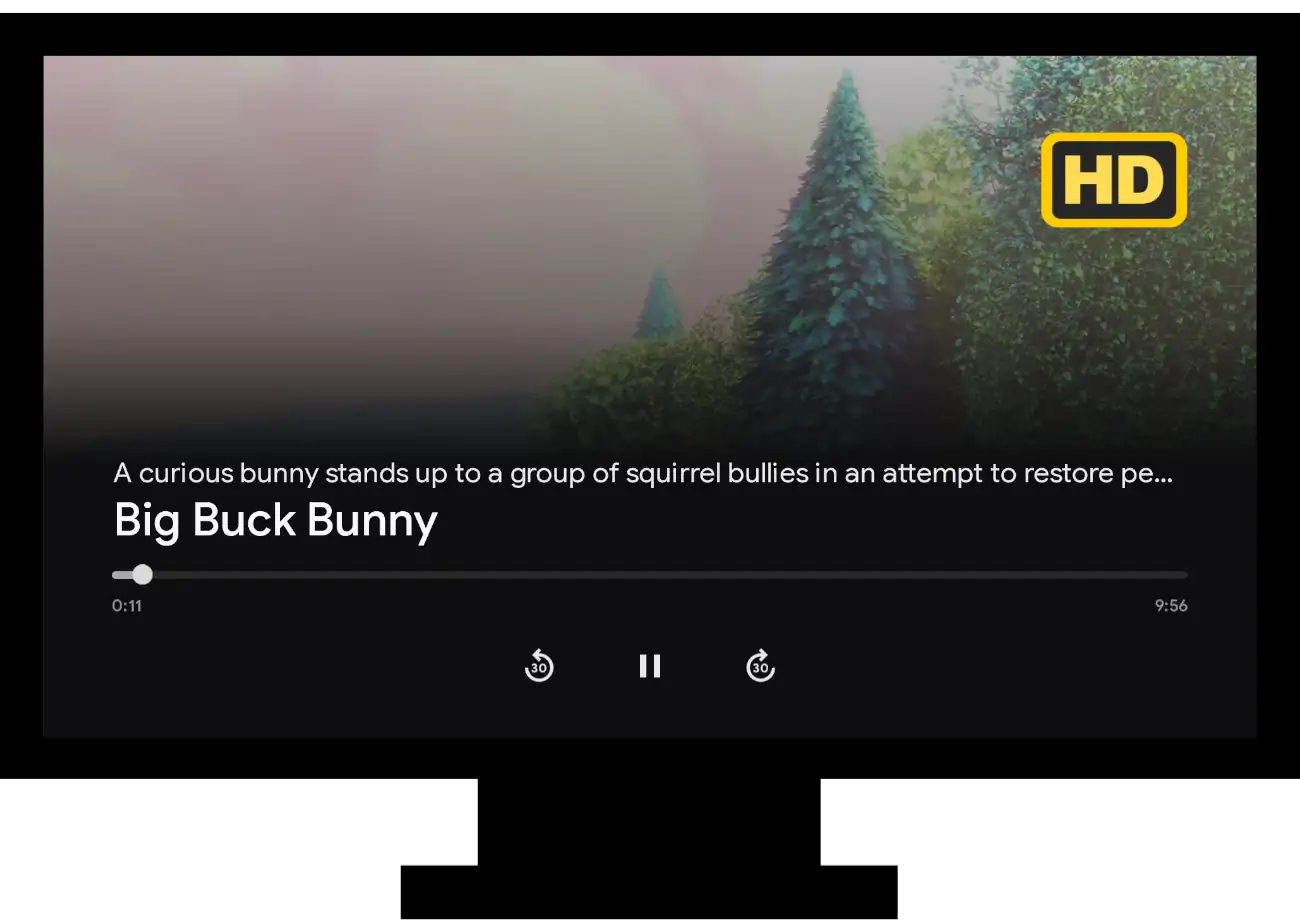
Drugi obraz przedstawia nakładkę z elementami sterującymi wideo.
Implementacja
Aby można było ustawić obraz dodatkowy, aplikacja musi pobrać instancję UiManager
i zadzwoń
setSecondaryImage
Potrzebuje 2 parametrów:
SecondaryImagePosition
oraz adres URL obrazu. Drugie zdjęcie można ustawić w dowolnym momencie, ale
wyświetlają się tylko wtedy, gdy użytkownik aktywuje nakładkę.
/**
* Sets the image url for the secondary image overlay. Replaces any image that
* was previously set.
*/
castUiManager.setSecondaryImage(
cast.framework.ui.SecondaryImagePosition.TOP_RIGHT_VIDEO_OVERLAY,
'http://www.image.png');
Aby usunąć zdjęcie dodatkowe, należy ustawić jego adres URL na null lub
pusty ciąg znaków.
// To clear out the image, set the url to null or an empty string.
const castUiManager = cast.framework.ui.UiManager.getInstance();
castUiManager.setSecondaryImage(
cast.framework.ui.SecondaryImagePosition.TOP_RIGHT_VIDEO_OVERLAY, null);
Dalsze kroki
To już wszystkie funkcje, które możesz dodać do odbiornika internetowego. Teraz możesz stworzyć aplikację nadawcy na iOS, Android lub Internet.
