L'SDK Web Sender è supportato sui browser web supportati da Google Cast su Mac, Windows, Linux, ChromeOS e Android. Per le app native di trasmissione per dispositivi mobili, consulta: App per Android e App per iOS.
Configurazione
Aggiungi la libreria API Web Sender al progetto
Per utilizzare l'API Web Sender, includi il seguente script nella pagina web:
<script src="//www.gstatic.com/cv/js/sender/v1/cast_sender.js?loadCastFramework=1"></script>
Registrazione
A parte la registrazione dell'app e del dispositivo WebRicevitore, non sono previsti passaggi di configurazione speciali per utilizzare l'SDK Web Sender.
Per registrare l'app e il dispositivo WebRicevitore segui la procedura all'indirizzo Registrazione. Una volta ottenuto l'ID richiesta, puoi sviluppare la tua app Web Sender.
Test dei pulsanti Trasmetti
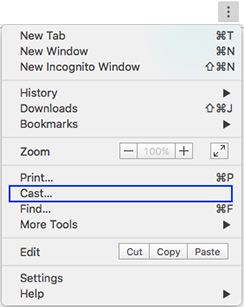
Sebbene l'app Web Sender deve avere un proprio pulsante Trasmetti, un utente può anche richiama la funzionalità di trasmissione scegliendo Trasmetti dal menu di scelta rapida, come mostrato qui:

L'app Web Sender dovrebbe gestire entrambi i casi.
Canale beta di Chrome
È inoltre disponibile un canale beta pubblico per Chrome. Le nuove versioni di Chrome inviati al canale beta prima del rilascio completo; anche il canale beta con maggiore frequenza rispetto al canale stabile. Questo offre agli sviluppatori (e primi utenti appassionati) possono accedere in modo più rapido alle nuove funzionalità e assicurati che il sito funzioni con le versioni future di Chrome.
Per utilizzare il canale beta pubblico:
- Installare la versione beta di Chrome
- Per segnalare problemi, fai clic con il tasto destro del mouse sull'icona Cast nella barra degli strumenti e scegli "Segnala un ". Non possiamo rispondere singolarmente alla maggior parte dei feedback, ma apprezziamo molto l'input sul canale beta.
- Prima di inviare aggiornamenti al sito pubblicato, assicurati di eseguire il test con l'attuale versione stabile di Chrome. La maggior parte dei visitatori del tuo sito avrà stabile di Chrome e, se dipendi dalle funzionalità solo beta, saranno interessati gli utenti con la versione stabile.
