本文档介绍了如何使用 Chart API 创建文氏图表。
目录
图表专属功能 |
标准功能 |
简介
维恩图是包含重叠圆圈的图表,用于表示有多少不同组的共同点。 Charts 支持包含两个或三个圆圈的维恩图。您需要指定圆圈的相对尺寸以及圆圈之间的重叠程度。
图表类型 (cht)
请使用以下语法指定一种文氏图表:
语法
cht=v
数据字符串由最多 7 个元素组成,并由适用于您的数据格式的分隔符分隔,如下所述:
- 前三个值用于指定三个圆圈的大小:A、B 和 C。对于仅包含两个圆圈的图表,请将第三个值指定为零。
- 第四个值用于指定 A 和 B 交集的尺寸。
- 第五个值用于指定 A 和 C 交集的尺寸。对于仅包含两个圆圈的图表,请不要在此处指定值。
- 第六个值用于指定 B 和 C 交集的尺寸。对于仅包含两个圆圈的图表,请不要在此处指定值。
- 第七个值用于指定 A、B 和 C 共同交集的尺寸。对于仅包含两个圆圈的图表,请不要在此处指定值。
请注意,在维恩图中,所有值都是成比例的,而不是绝对值。 也就是说,如果图表的值为 10,20,30,那么与值为 100,200,300(如果您的编码类型接受这些值)的图表相同。
| 说明 | 示例 |
|---|---|
包含三个圆圈的文氏图表。 |
|
| 要指定包含两个圆圈的图表,请将圆圈 C 指定为零,并且请勿指定任何包含 C 的重叠值。 |  cht=v |
系列颜色 chco
您可以使用 chco 参数指定所有系列、每个系列或某些系列的颜色。
语法
chco=<color_1>,...,<color_n>
- <color>
- 数据系列的颜色,采用 RRGGBB 十六进制格式。您可以通过添加颜色值(用英文逗号分隔)为不同的系列指定不同的颜色。 如果颜色数少于系列数,则会重复最后一种颜色,但在维恩图表中,相同的颜色可能会导致图表难以阅读。
| 说明 | 示例 |
|---|---|
| 每个圆圈采用不同的颜色。 |  chco=FF6342,ADDE63,63C6DE |
| 如果颜色数少于圆圈数,则重复指定的最后一种颜色。不过,这会导致图表难以阅读。 |
|
标准功能
此网页上的其他功能均为标准图表功能。
使用 6 个字符的十六进制值字符串以及两个可选的透明度值来指定颜色,格式为 RRGGBB[AA]。
例如:
FF0000= 红色00FF00= 绿色0000FF= 蓝色000000= 黑色FFFFFF= 白色
AA 是可选的透明度值,其中 00 表示完全透明,FF 表示完全不透明。例如:
0000FFFF= 蓝色常亮0000FF66= 透明蓝色
图表标题 chtt、chts [所有图表]
您可以为图表标题指定文字、颜色和字体大小。
语法
chtt=<chart_title> chts=<color>,<font_size>,<opt_alignment>
chtt - 指定图表标题。
- <chart_title>chart_title
- 要为图表显示的标题。您无法指定它显示在何处,但可以选择指定字体大小和颜色。使用 + 号表示空格,使用竖线字符 (
|) 表示换行。
chts [可选] - chtt 参数的颜色和字体大小。
- <color>
- 标题颜色,采用 RRGGBB 十六进制格式。默认颜色为黑色。
- <font_size>
- 标题的字体大小(以点为单位)。
- <opt_alignment>
- [可选] 标题的对齐方式。请选择以下某个区分大小写的字符串值:“l”(左侧)、“c”(居中)“r”(右侧)。默认值为“c”。
示例
| 说明 | 示例 |
|---|---|
标题、默认颜色和字体大小的图表。 使用加号 ( 使用竖线字符 ( 此处未指定 |
 chtt=Site+visitors+by+month| |
标题颜色为蓝色,右侧对齐,20 点的图表。 |
 chtt=Site+visitors |
图表图例文字和样式 chdl、chdlp、chdls [所有图表]
图例是图表的一侧,用于为每个数据系列提供一小段文字说明。您可以指定图例中与每个系列相关联的文本,并指定图例在图表上的显示位置。
另请参阅 chma,了解如何设置图例周围的外边距。
关于字符串值的说明:标签字符串中仅允许使用安全的网址字符。为安全起见,如果字符串中包含不在字符集 0-9a-zA-Z 中的字符,您应对此类字符串进行网址编码。
您可以在 Google 可视化文档中找到网址编码器。
语法
chdl=<data_series_1_label>|...|<data_series_n_label> chdlp=<opt_position>|<opt_label_order> chdls=<color>,<size>
chdl - 要在图例中显示的每个系列的文本。
- <data_series_label>
- 图例条目的文本。每个标签都会应用于
chd数组中的相应序列。使用“+”号表示空格。如果您不指定此参数,则图表将不会有图例。无法在标签中指定换行符。图例通常会扩展以容纳图例文本,而图表区域会缩小以容纳图例。
chdlp - [可选] 图例的位置和图例条目的顺序。您可以指定 <position> 和/或 <label_order>。如果同时指定,请使用竖条字符分隔。如果您希望在图例中跳过 chdl 中的空图例条目,则可以向任何值添加一个“s”。示例:chdlp=bv、chdlp=r、chdlp=bv|r、chdlp=bvs|r
- <opt_position>
- [可选] 指定图例在图表上的位置。如需指定图例与图表区域或图片边框之间的额外内边距,请使用
chma参数。从下列值中选择一个:b- 图例位于图表底部,横向显示图例条目。bv- 图例位于图表底部,纵向显示图例条目。t- 图例位于图表顶部,横向显示图例条目。tv- 图例位于图表顶部,纵向显示图例条目。r- [默认] 图例位于图表右侧,纵向列显示图例条目。l- 图例位于图表左侧,纵向显示图例条目。
- <opt_label_order>
- [可选] 标签在图例中的显示顺序。从下列值中选择一个:
l- [垂直图例的默认选项] 按指定给chdl的顺序显示标签。r- 按照为chdl指定的反向顺序显示标签。在堆叠条形图中,这有助于按照条形的显示顺序
显示图例。a- [水平图例的默认选项] 自动排序:大致表示按长度排序,由短到短首先以 10 像素块为单位。当两个元素的长度相同(分成 10 个像素的块)时,首先列出的元素会最先显示。0,1,2...- 自定义标签顺序。这是chdl中从零开始的标签索引的列表,以英文逗号分隔。
chdls - [可选] 指定图例文本的颜色和字体大小。
- <color>
- 图例文字颜色,采用 RRGGBB 十六进制格式。
- <size>
- 图例文字的点大小。
示例
| 说明 | 示例 |
|---|---|
关于图例的两个示例。按照与数据系列相同的顺序指定图例文本。 |
chdl=NASDAQ|FTSE100|DOW
chdl=First|Second|Third |
第一个图表演示水平图例条目( |
|
| 此示例演示了如何更改字体大小。 |
|
图表边距 chma [所有图表]
您可以指定图表边距的大小(以像素为单位)。从指定的图表尺寸 (chs) 向内计算外边距;增加外边距不会增加总图表尺寸,而是会根据需要缩小图表区域。
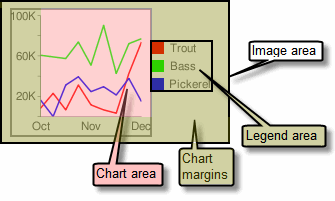
默认情况下,边距为计算图表大小后剩余的外边距。此默认值因图表类型而异。您指定的外边距是一个最小值;如果图表区域为外边距留出了空间,则外边距大小将为剩余大小;您不能挤压小于任何图例和标签所要求的外边距。下图显示了图表的基本组成部分:
 |
图表外边距包括轴标签和图例区域。除非您使用 提示:在条形图中,如果条形具有固定大小(默认设置),则图表区域宽度无法缩小。您必须使用 |
语法
chma= <left_margin>,<right_margin>,<top_margin>,<bottom_margin>|<opt_legend_width>,<opt_legend_height>
- <left_margin>、<right_margin>、<top_margin>、<bottom_margin>
- 图表区域周围的最小外边距尺寸(以像素为单位)。请提高此值以添加一些内边距,以防止轴标签触碰图表的边界。
- <opt_legend_width>、<opt_legend_height>
- [可选] 图例周围的外边距宽度(以像素为单位)。使用此方法可避免图例触碰到图表区域或图片边缘。
示例
| 说明 | 示例 |
|---|---|
在此示例中,图表每边的最小外边距为 30 像素。由于图表图例的宽度超过 30 像素,因此右侧的外边距会设置为图表图例的宽度,并且与其他外边距不同。 轴标签位于图表区域之外,因此在边缘空间内绘制。 |
|
如需在图例周围添加外边距,请为 在本例中,图例的宽度约为 60 像素。如果您将 |
|
背景填充 chf [所有图表]
您可以为图表数据区域和/或整个图表背景指定填充颜色和样式。填充类型包括纯色填充、条纹填充和渐变。
您可以为不同区域(例如整个图表区域,或仅数据区域)指定不同的填充。图表区域填充会覆盖背景填充。所有填充均使用 chf 参数指定,您可以在同一图表中混合使用不同的填充类型(纯色、条纹、渐变),只需用竖线字符 ( | ) 分隔值即可。图表区域填充会覆盖图表背景填充。
纯色填充 chf [所有图表]
您可以为背景和/或图表区域指定纯色填充,或者为整个图表指定透明度值。您可以使用竖线字符 (|) 指定多种填充。(地图:仅限背景)。
语法
chf=<fill_type>,s,<color>|...
- <fill_type>fill_type
- 要填充的图表部分。指定以下某个值:
bg- 背景填充c- 图表区域填充。不支持地图图表。a- 将整个图表(包括背景)设为透明。<color>的前六位数会被忽略,只有最后两位数(透明度值)会应用到整个图表和所有填充。b<index>- 条形纯色填充(仅限条形图)。 将 <index> 替换为条形的系列索引,即可以纯色填充条形。其效果类似于在条形图中指定chco。有关示例,请参阅条形图系列颜色。
- 秒
- 表示纯色或透明填充。
- <color>
- 填充颜色,采用 RRGGBB 十六进制格式。对于透明度,前六位数会被忽略,但无论如何都必须将其包含在内。
示例
| 说明 | 示例 |
|---|---|
此示例使用浅灰色 ( |
|
下例用浅灰色 ( |
|
| 此示例将整个图表的透明度设为 50%(十六进制格式的 80 表示 128,即约为 50% 的透明度)。请注意,表格单元格背景透过图表显示出来。 |
|
渐变填充 chf [线条、柱形、Google-o-meter、雷达、散点、维恩]
您可以对图表区域或背景应用一种或多种渐变填充。渐变填充是从一种颜色淡出到另一种颜色。(饼图、Google-O-Me 图表:仅限背景。)
每个渐变填充都指定一个角度,然后指定两种或更多颜色锚定到指定位置。颜色会随着从一个锚点移动到另一个锚点而变化。您必须至少具有两种具有不同 <color_centerpoint> 值的颜色,以便一种可以淡入另一种。每个额外的渐变均由 <color>,<color_centerpoint> 对指定。
语法
chf=<fill_type>,lg,<angle>,<color_1>,<color_centerpoint_1>
,...,
<color_n>,<color_centerpoint_n>
- <fill_type>fill_type
- 要填充的图表区域。以下其中一列:
bg- 背景填充c- 图表区域填充。b<index>- 条形渐变填充(仅限条形图)。 将 <index> 替换为条形的系列索引,以便用渐变色进行填充。有关示例,请参阅条形图系列颜色。
- lg
- 指定渐变填充。
- <angle>
- 一个数字,用于指定从 0(横向)到 90(纵向)的渐变角度。
- <color>
- 填充的颜色,采用 RRGGBB 十六进制格式。
- <color_centerpoint>
- 指定颜色的定位点。当该锚点接近另一个锚点时,颜色将从该点开始淡出。值范围是从 0.0(底部或左侧边缘)到 1.0(顶部或右侧边缘),按 <angle> 指定的角度倾斜。
示例
| 说明 | 示例 |
|---|---|
图表区域采用角度为零 ( 颜色为桃色 ( 图表背景以灰色 ( |
|
图表区域采用角度为四十五度 ( 第一个指定的颜色是粉红色 ( 第二个指定的颜色是蓝色 ( 图表背景以灰色 ( |
|
图表区域采用角度为九十度 ( 第一个指定的颜色是蓝色 ( 第二个指定的颜色是桃红色 ( 图表背景以灰色 ( |
|
条纹填充 chf [线条、条形图、Google-o-meter、雷达、散点图、维恩]
您可以为图表区域或整个图表指定条纹背景填充。(饼图、Google-O-Meter 图表:仅限背景。)
语法
chf=
<fill_type>,ls,<angle>,<color_1>,<width_1>
,...,
<color_n>,<width_n>
- <fill_type>fill_type
- 要填充的图表区域。以下其中一列:
bg- 背景填充c- 图表区域填充b<index>- 条形条纹填充(仅限条形图)。 将 <index> 替换为条形的系列索引,以便用条纹填充。有关示例,请参阅条形图系列颜色。
- ls
- 指定线性条纹填充。
- <angle>
- 所有条纹相对于 y 轴的角度。对竖条纹使用
0,或针对横向条纹使用90。 - <color>
- 此条纹的颜色,采用 RRGGBB 十六进制格式。再为每一个其他条纹重复 <color> 和 <width>。您必须至少有两种条纹。条纹会交替显示,直到图表填满。
- <width>
- 此条纹的宽度,介于
0到1之间,其中1为图表的全宽。系统会重复使用条纹,直到将图表填满。 再为每一个其他条纹重复 <color> 和 <width>。您必须至少有两种条纹。条纹会交替显示,直到图表填满。
示例
| 说明 | 示例 |
|---|---|
|
 chf= |
|
 chf= |