En esta guía, se explica cómo usar OAuth 2.0 con las credenciales de Google de los usuarios para acceder a la API de Chat. La autenticación y autorización con credenciales del usuario permite que las apps de Chat accedan a los datos del usuario y realicen operaciones en nombre del usuario autenticado. Cuando se autentica en nombre de un usuario, la app tiene los mismos permisos que ese usuario y puede realizar acciones como si las hubiera realizado él.
Después de autenticar y autorizar una llamada a la API con credenciales de usuario, las apps de Chat pueden hacer lo siguiente:
- Crear espacios de Chat
- Agregar usuarios a espacios de Chat y conversaciones grupales
- Trabaja con datos del usuario en otras APIs de Workspace, como las siguientes:
- Crear eventos en el Calendario de Google
- Registra elementos en Hojas de cálculo de Google.
- Enviar un correo electrónico con Gmail
Cuando una app realiza una acción con autenticación del usuario (como crear un espacio), Google Chat muestra un mensaje de atribución que les indica a los usuarios el nombre de la app que realizó la acción para el usuario que la autorizó.


Para obtener más información sobre cuándo las apps de Chat requieren autenticación y qué tipo de autenticación usar, consulta Tipos de autenticación requerida en la descripción general de la autenticación y autorización de la API de Chat.
Autenticación y autorización como administrador de Google Workspace
En esta sección, se explica cómo los administradores de espacios de trabajo de Google Workspace pueden administrar las apps y los espacios de Google Chat en toda su organización con la autenticación de usuarios.
Autentica y autoriza con la delegación de todo el dominio
Si eres administrador de dominio, puedes otorgar la delegación de autoridad en todo el dominio para autorizar a la cuenta de servicio de una aplicación a acceder a los datos de tus usuarios sin necesidad de que cada usuario dé su consentimiento. Después de configurar la delegación de todo el dominio, la cuenta de servicio puede suplantar una cuenta de usuario. Si bien se usa una cuenta de servicio para la autenticación, la delegación de todo el dominio suplanta la identidad de un usuario y, por lo tanto, se considera autenticación de usuario. Puedes usar la delegación para todo el dominio en cualquier funcionalidad que requiera la autenticación del usuario.
Autentica y autoriza el uso de los privilegios de administrador
Si eres administrador del dominio o administrador delegado con privilegios de administrador, puedes autenticar y autorizar tus llamadas a la API de Google Chat con privilegios de administrador. Para ello, configura el campo useAdminAccess en las solicitudes de los métodos aplicables. Para obtener más información, consulta la documentación de referencia de la API.
Ten en cuenta que, cuando una app de Google Chat realiza una acción con privilegios de administrador, Chat no les dirá a los usuarios el nombre de la app de Chat que realizó la acción ni el nombre del administrador que la autorizó, sino que solo les dirá que la acción la realizó el administrador de su organización.
Requisitos previos
Java
- Una cuenta de Google Workspace para empresas o Enterprise con acceso a Google Chat
- Crea un proyecto de Google Cloud
- Habilita y configura la API de Google Chat con un nombre, un ícono y una descripción para tu app de Chat.
- JDK 1.7 o posterior
- La herramienta de administración de paquetes Maven
-
Un proyecto de Maven inicializado. Para inicializar un proyecto nuevo, ejecuta el siguiente comando en tu interfaz de línea de comandos:
mvn archetype:generate -DgroupId=com.google.chat.app.authsample -DartifactId=auth-sample-app -DarchetypeArtifactId=maven-archetype-quickstart -DarchetypeVersion=1.4 -DinteractiveMode=false
Python
- Una cuenta de Google Workspace para empresas o Enterprise con acceso a Google Chat
- Crea un proyecto de Google Cloud
- Habilita y configura la API de Google Chat con un nombre, un ícono y una descripción para tu app de Chat.
- Python 3.6 o una versión posterior
- La herramienta de administración de paquetes pip
Node.js
- Una cuenta de Google Workspace para empresas o Enterprise con acceso a Google Chat
- Crea un proyecto de Google Cloud
- Habilita y configura la API de Google Chat con un nombre, un ícono y una descripción para tu app de Chat.
- Node.js 14 o una versión posterior
- La herramienta de administración de paquetes npm
-
Un proyecto de Node.js inicializado Para inicializar un proyecto nuevo, crea una carpeta nueva y cambia a ella. Luego, ejecuta el siguiente comando en tu interfaz de línea de comandos:
npm init
Apps Script
- Una cuenta de Google Workspace para empresas o Enterprise con acceso a Google Chat
- Crea un proyecto de Google Cloud
- Habilita y configura la API de Google Chat con un nombre, un ícono y una descripción para tu app de Chat.
- Crea un proyecto independiente de Apps Script y activa el servicio de Chat avanzado.
Paso 1: Configura la pantalla de consentimiento de OAuth, especifica permisos y registra tu app
Cuando usas OAuth 2.0 para la autorización, Google muestra una pantalla de consentimiento al usuario que incluye un resumen de tu proyecto, sus políticas y los permisos de autorización solicitados. Configurar la pantalla de consentimiento de OAuth de tu app define lo que Google muestra a los usuarios y revisores de apps, y registra tu app para que puedas publicarla más adelante.
Todas las apps que usan OAuth 2.0 requieren una configuración de pantalla de consentimiento, pero solo necesitas enumerar los permisos para las apps que usan personas ajenas a tu organización de Google Workspace.
En la consola de Google Cloud, ve a Menú > Google Auth platform > Branding.
Si ya configuraste elGoogle Auth platform, puedes configurar los siguientes parámetros de configuración de la pantalla de consentimiento de OAuth en Branding, Audience y Data Access. Si ves un mensaje que dice Google Auth platform aún no se configuró, haz clic en Comenzar:
- En Información de la aplicación, en Nombre de la aplicación, ingresa un Nombre de la aplicación.
- En Correo electrónico de asistencia del usuario, elige una dirección de correo electrónico de asistencia a la que los usuarios puedan comunicarse contigo si tienen preguntas sobre su consentimiento.
- Haz clic en Siguiente.
- En Público, selecciona Interno. Si no puedes seleccionar Interno, selecciona Externo.
- Haz clic en Siguiente.
- En Información de contacto, ingresa una dirección de correo electrónico en la que puedas recibir notificaciones sobre cualquier cambio en tu proyecto.
- Haz clic en Siguiente.
- En Finalizar, revisa la Política de Datos del Usuario de los Servicios de las APIs de Google y, si la aceptas, selecciona Acepto la Política de Datos del Usuario de los Servicios de las APIs de Google.
- Haz clic en Continuar.
- Haz clic en Crear.
- Si seleccionaste Externo como el tipo de usuario, agrega usuarios de prueba:
- Haz clic en Público.
- En Usuarios de prueba, haz clic en Agregar usuarios.
- Ingresa tu dirección de correo electrónico y los demás usuarios de prueba autorizados, y haz clic en Guardar.
Haz clic en Acceso a los datos > Agregar o quitar permisos. Aparecerá un panel con una lista de los permisos para cada API que habilitaste en tu proyecto de Google Cloud.
- En Agregar permisos de forma manual, pega
https://www.googleapis.com/auth/chat.spaces.create, que es necesario para ejecutar el ejemplo de autenticación de esta guía. Para revisar los alcances disponibles para la API de Chat, consulta Alcances de la API de Chat en la descripción general de la autenticación. - Haz clic en Agregar a la tabla.
- Haz clic en Actualizar.
- Después de seleccionar los permisos que requiere tu app, haz clic en Guardar en la página Acceso a los datos.
- En Agregar permisos de forma manual, pega
Paso 2: Crea credenciales de ID de cliente de OAuth en la consola de Google Cloud
Para autenticarte como usuario final y acceder a los datos del usuario en tu app, debes crear uno o más IDs de cliente de OAuth 2.0. Un ID de cliente se usa con el fin de identificar una sola app para los servidores de OAuth de Google. Si tu app se ejecuta en varias plataformas, como Android, iOS y la Web, debes crear un ID de cliente independiente para cada una.
Crea credenciales de ID de cliente de OAuth
Elige tu tipo de aplicación para obtener instrucciones específicas sobre cómo crear un ID de cliente de OAuth:
Aplicación web
- En la consola de Google Cloud, ve a Menú > Google Auth platform > Clientes.
- Haz clic en Crear cliente.
- Haz clic en Tipo de aplicación > Aplicación web.
- En el campo Nombre, escribe un nombre para la credencial. Este nombre solo se muestra en la consola de Google Cloud.
- Agrega los URIs autorizados relacionados con tu app:
- Apps del cliente (JavaScript): En Orígenes autorizados de JavaScript, haz clic en Agregar URI. Luego, ingresa un URI para usarlo en las solicitudes del navegador. Identifica los dominios desde los que tu aplicación puede enviar solicitudes de API al servidor de OAuth 2.0.
- Apps del servidor (Java, Python y más): En URIs de redireccionamiento autorizados, haz clic en Agregar URI. Luego, ingresa un URI de extremo al que el servidor de OAuth 2.0 pueda enviar respuestas.
- Haz clic en Crear.
La credencial recién creada aparecerá en IDs de cliente de OAuth 2.0.
Toma nota del ID de cliente. Los secretos del cliente no se usan para las aplicaciones web.
Android
- En la consola de Google Cloud, ve a Menú > Google Auth platform > Clientes.
- Haz clic en Crear cliente.
- Haz clic en Tipo de aplicación > Android.
- En el campo “Nombre”, ingresa un nombre para la credencial. Este nombre solo se muestra en la consola de Google Cloud.
- En el campo "Nombre del paquete", ingresa el nombre del paquete de tu archivo
AndroidManifest.xml. - En el campo "Huella digital del certificado SHA-1", ingresa la huella digital del certificado SHA-1 que generaste.
- Haz clic en Crear.
La credencial recién creada aparecerá en "IDs de cliente de OAuth 2.0".
iOS
- En la consola de Google Cloud, ve a Menú > Google Auth platform > Clientes.
- Haz clic en Crear cliente.
- Haz clic en Tipo de aplicación > iOS.
- En el campo "Nombre", ingresa un nombre para la credencial. Este nombre solo se muestra en la consola de Google Cloud.
- En el campo "ID del paquete", ingresa el identificador de paquete que aparece en el archivo
Info.plistde la app. - Opcional: Si tu app aparece en la App Store de Apple, ingresa el ID de la App Store.
- Opcional: En el campo "ID del equipo", ingresa la cadena única de 10 caracteres que genera Apple y se asigna a tu equipo.
- Haz clic en Crear.
La credencial recién creada aparecerá en "IDs de cliente de OAuth 2.0".
App de Chrome
- En la consola de Google Cloud, ve a Menú > Google Auth platform > Clientes.
- Haz clic en Crear cliente.
- Haz clic en Tipo de aplicación > Extensión de Chrome.
- En el campo "Nombre", ingresa un nombre para la credencial. Este nombre solo se muestra en la consola de Google Cloud.
- En el campo "ID del elemento", ingresa la cadena de ID única de 32 caracteres de tu app. Puedes encontrar este valor de ID en la URL de Chrome Web Store de tu app y en el Panel del desarrollador de Chrome Web Store.
- Haz clic en Crear.
La credencial recién creada aparecerá en "IDs de cliente de OAuth 2.0".
App de escritorio
- En la consola de Google Cloud, ve a Menú > Google Auth platform > Clientes.
- Haz clic en Crear cliente.
- Haz clic en Tipo de aplicación > App para computadoras.
- En el campo Nombre, escribe un nombre para la credencial. Este nombre solo se muestra en la consola de Google Cloud.
- Haz clic en Crear.
La credencial recién creada aparecerá en "IDs de cliente de OAuth 2.0".
TVs y dispositivos de entrada limitada
- En la consola de Google Cloud, ve a Menú > Google Auth platform > Clientes.
- Haz clic en Crear cliente.
- Haz clic en Tipo de aplicación > TVs y dispositivos de entrada limitada.
- En el campo “Nombre”, ingresa un nombre para la credencial. Este nombre solo se muestra en la consola de Google Cloud.
- Haz clic en Crear.
La credencial recién creada aparecerá en "IDs de cliente de OAuth 2.0".
Plataforma universal de Windows (UWP)
- En la consola de Google Cloud, ve a Menú > Google Auth platform > Clientes.
- Haz clic en Crear cliente.
- Haz clic en Tipo de aplicación > Plataforma universal de Windows (UWP).
- En el campo “Nombre”, ingresa un nombre para la credencial. Este nombre solo se muestra en la consola de Google Cloud.
- En el campo "ID de la tienda", ingresa el valor único de 12 caracteres del ID de Microsoft Store de tu app. Puedes encontrar este ID en la URL de Microsoft Store de tu app y en el Centro de socios.
- Haz clic en Crear.
La credencial recién creada aparecerá en "IDs de cliente de OAuth 2.0".
Descarga el archivo JSON del secreto del cliente
El archivo de secreto del cliente es una representación en formato JSON de las credenciales del ID de cliente de OAuth a las que tu app de Chat puede hacer referencia cuando proporciona credenciales.
En la consola de Google Cloud, ve a Menú > APIs y servicios > Credenciales.
En ID de cliente de OAuth 2.0, haz clic en el ID de cliente que creaste.
Haz clic en Descargar JSON.
Guarda el archivo como
credentials.json.
Paso 3: Instala la biblioteca cliente de Google y otras dependencias
Instala la biblioteca cliente de Google y otras dependencias necesarias para el proyecto.
Java
Para agregar las bibliotecas cliente de Google y otras dependencias necesarias a tu proyecto de Maven, edita el archivo pom.xml en el directorio de tu proyecto y agrega las siguientes dependencias:
<dependencies>
<!-- ... existing dependencies ... -->
<dependency>
<groupId>com.google.apis</groupId>
<artifactId>google-api-services-chat</artifactId>
<version>v1-rev20230905-2.0.0</version>
</dependency>
<dependency>
<groupId>com.google.auth</groupId>
<artifactId>google-auth-library-oauth2-http</artifactId>
<version>1.19.0</version>
</dependency>
<dependency>
<groupId>com.google.oauth-client</groupId>
<artifactId>google-oauth-client-jetty</artifactId>
<version>1.34.1</version>
</dependency>
<dependency>
<groupId>com.google.code.gson</groupId>
<artifactId>gson</artifactId>
<version>2.10.1</version>
</dependency>
</dependencies>
Python
Si aún no instalaste las bibliotecas cliente de Google para Python, ejecuta el siguiente comando en tu interfaz de línea de comandos:
pip3 install --upgrade google-api-python-client google-auth-oauthlibNode.js
Para agregar las bibliotecas cliente de Google y otras dependencias necesarias a tu proyecto de Node.js, cambia al directorio de tu proyecto y ejecuta el siguiente comando en tu interfaz de línea de comandos:
npm install "@googleapis/chat" open server-destroyApps Script
En este ejemplo, se usa el servicio de Chat avanzado para llamar a la API de Google Chat. Para activar el servicio en tu proyecto de Apps Script, haz lo siguiente:
- A la izquierda, haz clic en Editor .
- A la izquierda, junto a Servicios, haz clic en Agregar un servicio .
- Selecciona Google Chat API.
- En Versión, selecciona v1.
- Haz clic en Agregar.
Puedes usar cualquier lenguaje compatible con nuestras bibliotecas cliente.
Paso 4: Escribe un script que llame a la API de Chat
Llamar a una API con autorización de OAuth es un proceso de varios pasos. En las aplicaciones web o de escritorio, el proceso suele ser el siguiente:
- La app dirige al usuario a una página de autorización que solicita acceso a los datos del usuario especificados por los alcances de autorización. La app se identifica con credenciales de ID de cliente.
- El usuario revisa los permisos que solicita la app y aprueba la solicitud.
- El servidor de autenticación de Google redirecciona el navegador al extremo HTTP de la app junto con un código de autorización.
- La aplicación envía otra solicitud al servidor de autorización de Google para intercambiar el código de autorización por un token de acceso.
- La aplicación usa el token de acceso para llamar a la API en nombre del usuario.
Para obtener más información sobre el proceso de autorización de OAuth, consulta la Guía para usar OAuth 2.0 para acceder a las APIs de Google.
Los siguientes ejemplos de código en Java, Python y Node.js usan una biblioteca cliente para ejecutar el flujo de autorización de OAuth. Abre un servidor HTTP local para recibir el código de autorización del servidor de autorización, que luego intercambia por un token de acceso. En el ejemplo de código de Apps Script, Apps Script controla este flujo de autorización.
Después de completar el flujo de autenticación, la secuencia de comandos se autentica con la API de Chat usando el token de acceso del usuario y, luego, crea un espacio.
Java
- En el directorio de tu proyecto, abre el archivo
src/main/java/com/google/chat/app/authsample/App.java. Reemplaza el contenido de
App.javapor el siguiente código:package com.google.chat.app.authsample; import com.google.api.client.auth.oauth2.Credential; import com.google.api.client.extensions.java6.auth.oauth2.AuthorizationCodeInstalledApp; import com.google.api.client.extensions.jetty.auth.oauth2.LocalServerReceiver; import com.google.api.client.googleapis.auth.oauth2.GoogleAuthorizationCodeFlow; import com.google.api.client.googleapis.auth.oauth2.GoogleClientSecrets; import com.google.api.client.googleapis.javanet.GoogleNetHttpTransport; import com.google.api.client.http.HttpTransport; import com.google.api.client.json.JsonFactory; import com.google.api.client.json.gson.GsonFactory; import com.google.api.client.util.store.FileDataStoreFactory; import com.google.api.services.chat.v1.HangoutsChat; import com.google.api.services.chat.v1.model.Space; import java.io.InputStreamReader; import java.util.Collection; import java.util.Collections; /** * Authenticates with Chat API via user credentials, then creates a Chat space. */ public class App { // Application OAuth credentials. private static final String KEYS_RESOURCE_URI = "/credentials.json"; // Define your app's authorization scopes. private static final Collection<String> SCOPES = Collections.singleton("https://www.googleapis.com/auth/chat.spaces.create"); // Directory to store user credentials. private static final java.io.File DATA_STORE_DIR = new java.io.File(System.getProperty("user.home"), ".store/auth-sample-app"); // Global instance of the JSON factory. private static final JsonFactory JSON_FACTORY = GsonFactory.getDefaultInstance(); // Global instance of the HTTP transport. private static HttpTransport httpTransport; // Global instance of the DataStoreFactory. The best practice is to make it a single // globally shared instance across your application. private static FileDataStoreFactory dataStoreFactory; public static void main( String[] args ) { try { // Run app. httpTransport = GoogleNetHttpTransport.newTrustedTransport(); dataStoreFactory = new FileDataStoreFactory(DATA_STORE_DIR); Credential userCredential = authorize(); Space response = App.createChatSpace(userCredential); // Print details about the created space. System.out.println(response); } catch (Exception e) { e.printStackTrace(); } } /** * Authorizes the installed application to access user's protected data. */ private static Credential authorize() throws Exception { // Load client secrets. GoogleClientSecrets clientSecrets = GoogleClientSecrets.load(JSON_FACTORY, new InputStreamReader(App.class.getResourceAsStream("/credentials.json"))); // Set up authorization code flow. GoogleAuthorizationCodeFlow flow = new GoogleAuthorizationCodeFlow.Builder( httpTransport, JSON_FACTORY, clientSecrets, SCOPES) .setDataStoreFactory(dataStoreFactory) .build(); // Authorize. return new AuthorizationCodeInstalledApp(flow, new LocalServerReceiver()).authorize("user"); } /** * Creates a Chat space. */ private static Space createChatSpace(Credential userCredential) throws Exception { // Build the Chat API client and authenticate with the user account. HangoutsChat chatService = new HangoutsChat.Builder( httpTransport, JSON_FACTORY, userCredential) .setApplicationName("auth-sample-app") .build(); // Create a Chat space. Space space = new Space() // To create a named space, set spaceType to SPACE. .setSpaceType("SPACE") // The user-visible name of the space. .setDisplayName("API-made"); return chatService.spaces().create(space).execute(); } }Crea un subdirectorio nuevo llamado
resourcesdentro del directorio de tu proyecto.Copia el archivo
credentials.jsonen el subdirectorioresources.Para configurar Maven de modo que incluya el archivo de secretos del cliente en el paquete del proyecto, edita el archivo
pom.xmlen el directorio de tu proyecto y agrega la siguiente configuración a la sección<build>:<build> <!-- ... existing configurations ... --> <resources> <resource> <directory>resources</directory> </resource> </resources> </build>Para configurar Maven de modo que incluya las dependencias en el paquete del proyecto y ejecute la clase principal de tu aplicación, edita el archivo
pom.xmlen el directorio de tu proyecto y agrega la siguiente configuración a la sección<plugins>:<plugins> <!-- ... existing configurations ... --> <plugin> <artifactId>maven-assembly-plugin</artifactId> <configuration> <archive> <manifest> <mainClass>com.google.chat.app.authsample.App</mainClass> </manifest> </archive> <descriptorRefs> <descriptorRef>jar-with-dependencies</descriptorRef> </descriptorRefs> </configuration> </plugin> </plugins>
Python
Guarda el siguiente código en un archivo llamado
chat_space_create_named.pyen el mismo directorio que contienecredentials.json:from google_auth_oauthlib.flow import InstalledAppFlow from googleapiclient.discovery import build # Define your app's authorization scopes. # When modifying these scopes, delete the file token.json, if it exists. SCOPES = ["https://www.googleapis.com/auth/chat.spaces.create"] def main(): ''' Authenticates with Chat API via user credentials, then creates a Chat space. ''' flow = InstalledAppFlow.from_client_secrets_file( 'credentials.json', SCOPES) creds = flow.run_local_server() # Build a service endpoint for Chat API. service = build('chat', 'v1', credentials=creds) # Use the service endpoint to call Chat API. result = service.spaces().create( # Details about the space to create. body = { # To create a named space, set spaceType to SPACE. 'spaceType': 'SPACE', # The user-visible name of the space. 'displayName': 'API-made' } ).execute() # Prints details about the created space. print(result) if __name__ == '__main__': main()
Node.js
Guarda el siguiente código en un archivo llamado
chat_space_create_named.jsen el mismo directorio que contiene el proyecto de Node.js ycredentials.json:const fs = require('fs'); const path = require('path'); const http = require('http'); const url = require('url'); const destroyer = require('server-destroy'); const chat = require('@googleapis/chat'); // Application OAuth credentials. const keys = require('./credentials.json').installed; // Define your app's authorization scopes. // When modifying these scopes, delete the file token.json, if it exists. const scopes = ["https://www.googleapis.com/auth/chat.spaces.create"]; // Create a new OAuth2 client with the configured keys. const oauth2Client = new chat.auth.OAuth2( keys.client_id, keys.client_secret, 'http://localhost:3000' ); /** * Opens an HTTP server to accept the OAuth callback. * In this simple example, the only request to our webserver is to /?code=<code>. */ async function authenticate(scopes) { const opn = (await import('open')).default; return new Promise((resolve, reject) => { // Generate the URL for authorization. const authorizeUrl = oauth2Client.generateAuthUrl({ access_type: 'offline', scope: scopes.join(' '), }); // Start the HTTP server to listen for the callback. const server = http .createServer(async (req, res) => { try { const qs = new url.URL(req.url, 'http://localhost:3000').searchParams; res.end('Authentication successful! Please return to the console.'); server.destroy(); const { tokens } = await oauth2Client.getToken(qs.get('code')); oauth2Client.credentials = tokens; resolve(oauth2Client); } catch (e) { reject(e); } }) .listen(3000, () => { // Open the browser to the authorize URL to start the workflow. opn(authorizeUrl, { wait: false }).then(cp => cp.unref()); }); destroyer(server); }); } /** * Authenticates with Chat API via user credentials, then creates a Chat space. */ async function createSpace() { // Create the Chat API client and authenticate with the authorized user. const chatClient = await chat.chat({ version: 'v1', auth: oauth2Client }); // Call the Chat API to create a space. const result = await chatClient.spaces.create({ // Details about the space to create. requestBody: { // To create a named space, set spaceType to SPACE. 'spaceType': 'SPACE', // The user-visible name of the space. 'displayName': 'API-made' } }); return result; } // Authenticate the user, execute the function, // then print details about the created space. authenticate(scopes) .then(createSpace) .then(console.log);
Apps Script
En el editor de Apps Script, edita el archivo
appsscript.jsony agrega el alcance de OAuth necesario para llamar a la API:"oauthScopes": [ "https://www.googleapis.com/auth/chat.spaces.create" ]Guarda el siguiente código en un archivo llamado
ChatSpaceCreateNamed.gsen tu proyecto de Apps Script:/** * Authenticates with Chat API via user credentials, then creates a * Chat space. */ function createSpace() { try { // Details about the space to create. // To create a named space, set spaceType to SPACE. // The user-visible name of the space is displayName. const space = {'displayName': 'API-made', 'spaceType': 'SPACE'}; // Call Chat API with user credentials to create the space. const result = Chat.Spaces.create(space); // Log details about the created space. console.log(result); } catch (err) { // TODO (developer) - Handle exception console.log('Failed to create space with error %s', err.message); } }
Paso 5: Ejecuta la secuencia de comandos de ejemplo
Para ejecutar el ejemplo, desde la línea de comandos, navega al directorio que contiene los archivos de tu proyecto y, luego, ejecuta el siguiente comando:
Java
mvn compile assembly:singlejava -jar target/auth-sample-app-1.0-SNAPSHOT-jar-with-dependencies.jar
Python
python3 chat_space_create_named.pyNode.js
node chat_space_create_named.jsApps Script
Abre el archivo ChatSpaceCreateNamed.gs en el editor de Apps Script y haz clic en Ejecutar.
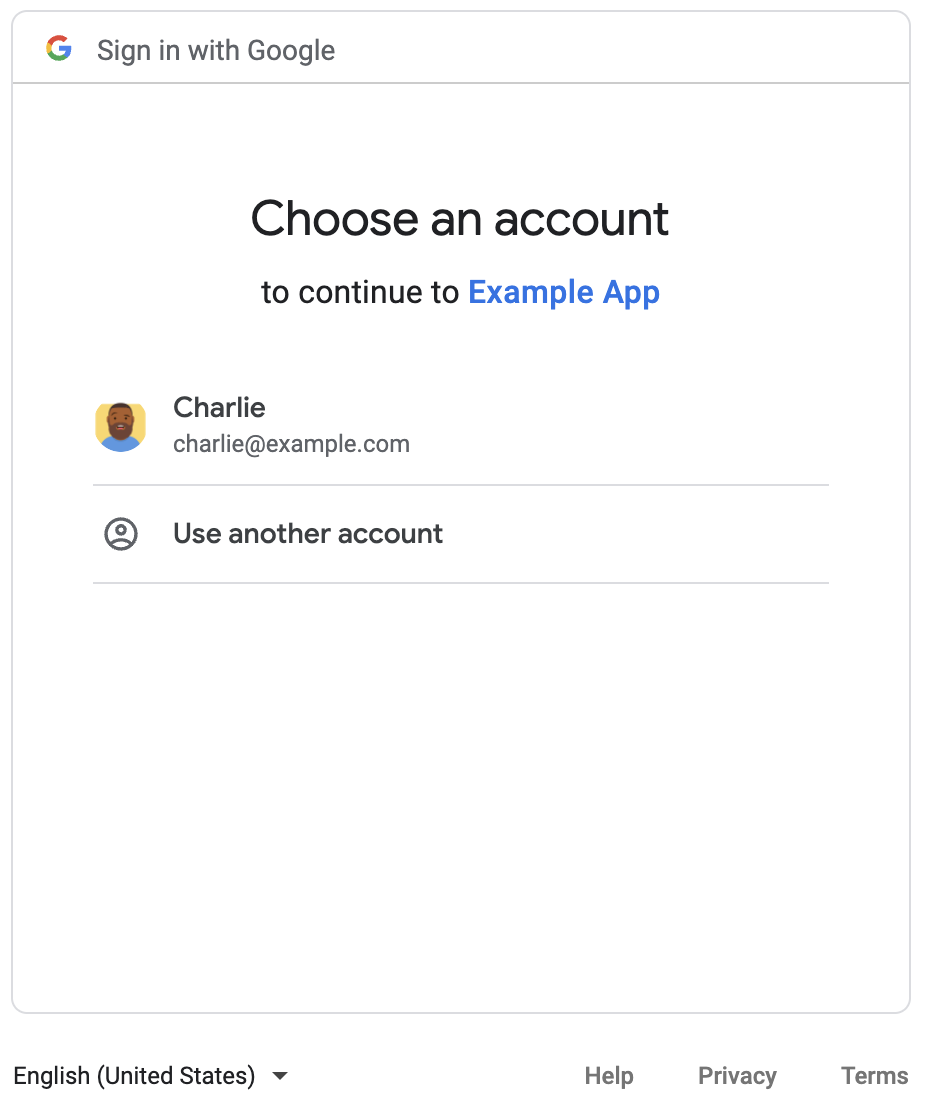
Se abrirá un navegador y se te pedirá que accedas a tu Cuenta de Google:

Después de acceder, aparecerá la pantalla de consentimiento de OAuth y se te pedirá que le otorgues permiso a la app.
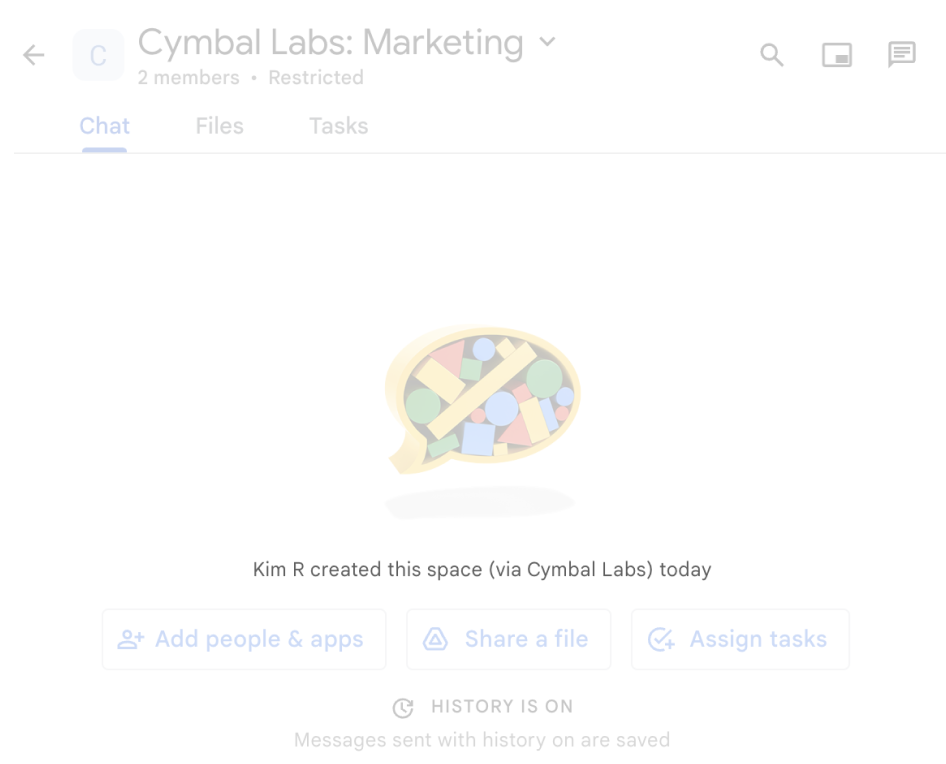
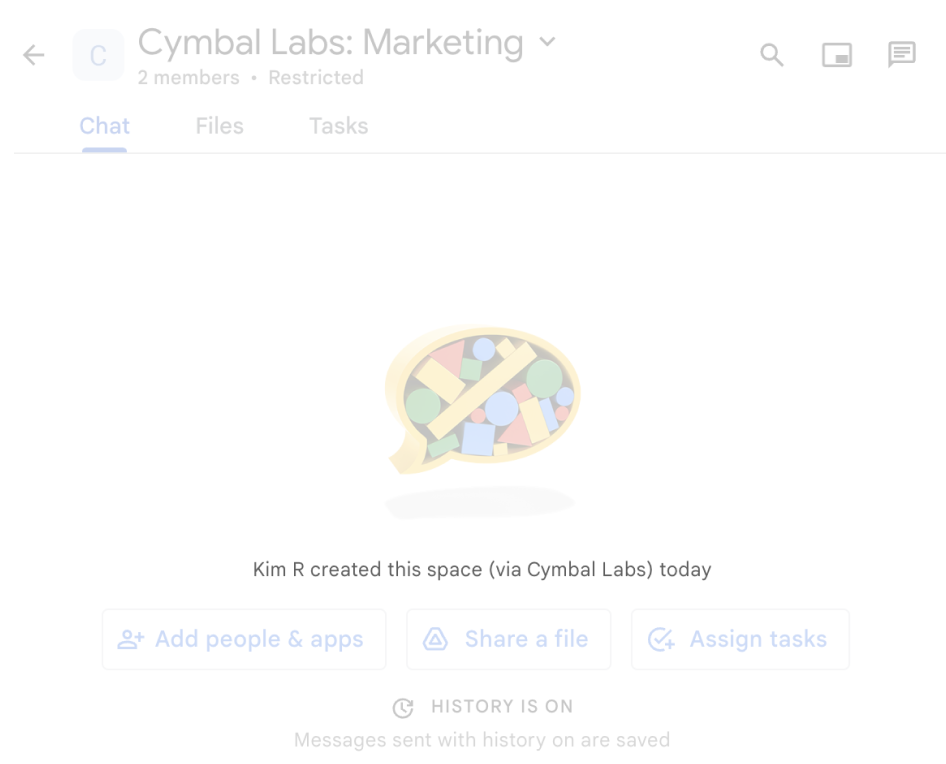
Después de que otorgas permiso, la secuencia de comandos llama a la API de Chat, que responde creando el espacio de Chat con el nombre visible API-made. La consola imprime detalles de la llamada a la API. Para encontrar el espacio, ve al panel Espacios en Google Chat.
Soluciona problemas del ejemplo
Cuando ejecutas chat_space_create_named.py, es posible que recibas un error que diga lo siguiente:
Expected a JSON object with a single property for a "web" or "installed" application
Este mensaje de error significa que el archivo credentials.json que descargaste de la consola de Google Cloud no comienza con la propiedad "web" o "installed". Después de autenticarte con el archivo descargado, si tu código no guarda el token de acceso en un archivo nuevo como token.json, el token de acceso se escribirá en credentials.json, lo que puede provocar este error durante los intentos de autorización posteriores.
Para resolver el error, vuelve a descargar el archivo de secreto del cliente desde la consola de Google Cloud y guarda el archivo nuevo en el lugar del archivo actual.
Temas relacionados
Si tu aplicación necesita seguir usando los tokens del usuario fuera del alcance de un solo flujo, puede almacenarlos para volver a usarlos más adelante. En este caso, tu aplicación debe controlar los tokens de usuario de forma segura y controlar la revocación y el vencimiento de los tokens de actualización. Para obtener más información, consulta la Guía de prácticas recomendadas para usar OAuth 2.0 y el ejemplo de la app de autorización del usuario:
- Ejemplo de app de autorización de usuarios en Java
- Ejemplo de app de autorización de usuarios en Python
- Ejemplo de app de autorización de usuarios de Node.js
- La integración de Apps Script con Google Chat controla los tokens de usuario automáticamente. Para obtener más información, consulta Servicio de Chat avanzado.
Si agregas los permisos de OAuth necesarios al archivo
appsscript.jsonde una app de Chat interactiva, la integración de Apps Script almacenará automáticamente los tokens de usuario de forma segura y transparente, y los reutilizará la próxima vez que la secuencia de comandos llame a la API de Chat para el mismo usuario.
Revisa la documentación de referencia de la API de Chat para obtener más información sobre lo que puede hacer.
