Este guia explica como usar o OAuth 2.0 com as credenciais do Google dos usuários para acessar a API Chat. A autenticação e a autorização com credenciais de usuário permitem que os apps de chat acessem dados do usuário e realizem operações em nome do usuário autenticado. Ao autenticar em nome de um usuário, o app tem as mesmas permissões que ele e pode realizar ações como se fosse o usuário.
Depois de autenticar e autorizar uma chamada de API com credenciais de usuário, os apps do Chat podem fazer o seguinte:
- Criar espaços do Chat.
- Adicionar usuários a espaços do Chat e conversas em grupo.
- Trabalhar com dados do usuário em outras APIs do Workspace, como:
- Criar eventos no Google Agenda.
- Registrar itens no Google Planilhas.
- Envie um e-mail com o Gmail.
Quando um app realiza uma ação com autenticação do usuário (como criar um espaço), o Google Chat mostra uma mensagem de atribuição que informa aos usuários o nome do app que realizou a ação para o usuário que a autorizou.


Para saber quando os apps do Chat exigem autenticação e qual tipo usar, consulte Tipos de autenticação necessária na visão geral sobre autenticação e autorização da API Chat.
Autenticar e autorizar como administrador do Google Workspace
Esta seção explica como os administradores do Google Workspace podem gerenciar apps e espaços do Google Chat em toda a organização com a autenticação de usuários.
Autenticar e autorizar usando a delegação em todo o domínio
Se você for um administrador de domínio, poderá conceder delegação de autoridade em todo o domínio para autorizar a conta de serviço de um aplicativo a acessar os dados dos usuários sem precisar pedir o consentimento de cada um deles. Depois de configurar a delegação em todo o domínio, a conta de serviço poderá representar uma conta de usuário. Embora uma conta de serviço seja usada para autenticação, a delegação em todo o domínio personifica um usuário e, portanto, é considerada autenticação de usuário. Qualquer funcionalidade que exija autenticação de usuário pode usar a delegação em todo o domínio.
Autenticação e autorização usando privilégios de administrador
Se você for um administrador de domínio ou um administrador delegado com privilégios de administrador, poderá autenticar e autorizar suas chamadas para a API Google Chat com privilégios de administrador definindo o campo useAdminAccess nas solicitações dos métodos aplicáveis. Para mais informações, consulte a documentação de referência da API.
Quando um app do Google Chat realiza uma ação com privilégios de administrador, o Chat não informa aos usuários o nome do app ou do administrador que autorizou a ação. Ele apenas informa que a ação foi realizada pelo administrador da organização.
Pré-requisitos
Java
- Uma conta do Google Workspace Business ou Enterprise com acesso ao Google Chat.
- Crie um projeto do Google Cloud.
- Ative e configure a API Google Chat com um nome, ícone e descrição para seu app do Chat.
- JDK 1.7 ou mais recente
- A ferramenta de gerenciamento de pacotes Maven
-
Um projeto Maven inicializado. Para inicializar um novo projeto, execute o seguinte comando na interface de linha de comando:
mvn archetype:generate -DgroupId=com.google.chat.app.authsample -DartifactId=auth-sample-app -DarchetypeArtifactId=maven-archetype-quickstart -DarchetypeVersion=1.4 -DinteractiveMode=false
Python
- Uma conta do Google Workspace Business ou Enterprise com acesso ao Google Chat.
- Crie um projeto do Google Cloud.
- Ative e configure a API Google Chat com um nome, ícone e descrição para seu app do Chat.
- Python 3.6 ou mais recente
- A ferramenta de gerenciamento de pacotes pip
Node.js
- Uma conta do Google Workspace Business ou Enterprise com acesso ao Google Chat.
- Crie um projeto do Google Cloud.
- Ative e configure a API Google Chat com um nome, ícone e descrição para seu app do Chat.
- Node.js 14 ou mais recente
- A ferramenta de gerenciamento de pacotes npm
-
Um projeto Node.js inicializado. Para inicializar um novo projeto, crie e
mude para uma nova pasta. Em seguida, execute o seguinte comando na interface de linha de comando:
npm init
Apps Script
- Uma conta do Google Workspace Business ou Enterprise com acesso ao Google Chat.
- Crie um projeto do Google Cloud.
- Ative e configure a API Google Chat com um nome, ícone e descrição para seu app do Chat.
- Crie um projeto independente do Apps Script e ative o Serviço avançado de chat.
Etapa 1: configurar a tela de permissão OAuth, especificar escopos e registrar seu app
Quando você usa o OAuth 2.0 para autorização, o Google mostra uma tela de permissão para o usuário, incluindo um resumo do seu projeto, das políticas dele e dos escopos de autorização solicitados. Ao configurar a tela de permissão OAuth do seu app, você define o que o Google mostra aos usuários e revisores de apps e registra o app para que ele possa ser publicado mais tarde.
Todos os apps que usam o OAuth 2.0 exigem uma configuração de tela de consentimento, mas você só precisa listar os escopos dos apps usados por pessoas de fora da sua organização do Google Workspace.
No console do Google Cloud, acesse Menu > Google Auth platform > Branding.
Se você já tiver configurado o Google Auth platform, poderá configurar as seguintes opções da tela de consentimento do OAuth em Branding, Público-alvo e Acesso a dados. Se você receber uma mensagem informando que Google Auth platform ainda não foi configurado, clique em Começar:
- Em Informações do app, no campo Nome do app, insira um Nome do app.
- Em E-mail para suporte do usuário, escolha um endereço de e-mail de suporte para que os usuários possam entrar em contato com você se tiverem dúvidas sobre o consentimento deles.
- Clique em Próxima.
- Em Público-alvo, selecione Interno. Se não for possível selecionar Interno, escolha Externo.
- Clique em Próxima.
- Em Informações de contato, insira um Endereço de e-mail para receber notificações sobre mudanças no seu projeto.
- Clique em Próxima.
- Em Concluir, leia a Política de dados do usuário dos serviços de API do Google e, se concordar, selecione Concordo com a Política de dados do usuário dos serviços de API do Google.
- Clique em Continuar.
- Clique em Criar.
- Se você selecionou Externo como o tipo de usuário, adicione usuários de teste:
- Clique em Público-alvo.
- Em Usuários de teste, clique em Adicionar usuários.
- Insira seu endereço de e-mail e os outros usuários de teste autorizados. Depois, clique em Salvar.
Clique em Acesso a dados > Adicionar ou remover escopos. Um painel aparece com uma lista de escopos para cada API ativada no projeto do Google Cloud.
- Em Adicionar escopos manualmente, cole
https://www.googleapis.com/auth/chat.spaces.create, que é necessário para executar o exemplo de autenticação neste guia. Para conferir os escopos disponíveis da API Chat, consulte Escopos da API Chat na visão geral da autenticação. - Clique em Adicionar à tabela.
- Clique em Atualizar.
- Depois de selecionar os escopos exigidos pelo app, na página Acesso a dados, clique em Salvar.
- Em Adicionar escopos manualmente, cole
Etapa 2: criar credenciais do ID do cliente OAuth no console do Google Cloud
Para fazer a autenticação como usuário final e acessar os dados do usuário no app, crie um ou mais IDs do cliente OAuth 2.0. Um ID do cliente é usado para identificar um único app nos servidores OAuth do Google. Se o app for executado em várias plataformas, como Android, iOS e Web, crie um ID do cliente separado para cada uma.
Criar credenciais de ID do cliente OAuth
Escolha seu tipo de aplicativo para instruções específicas sobre como criar um ID do cliente OAuth:
Aplicativo da Web
- No console do Google Cloud, acesse Menu > Google Auth platform > Clientes.
- Clique em Criar cliente.
- Clique em Tipo de aplicativo > Aplicativo da Web.
- No campo Nome, digite um nome para a credencial. Esse nome é mostrado apenas no console do Google Cloud.
- Adicione URIs autorizados relacionados ao seu app:
- Apps do lado do cliente (JavaScript): em Origens JavaScript autorizadas, clique em Adicionar URI. Em seguida, insira um URI para usar em solicitações do navegador. Identifica os domínios de que seu aplicativo pode enviar solicitações de API ao servidor OAuth 2.0.
- Apps do lado do servidor (Java, Python e outros): em URIs de redirecionamento autorizados, clique em Adicionar URI. Em seguida, insira um URI de endpoint ao qual o servidor OAuth 2.0 pode enviar respostas.
- Clique em Criar.
A credencial recém-criada aparece em IDs do cliente OAuth 2.0.
Anote o ID do cliente. As chaves secretas do cliente não são usadas para aplicativos da Web.
Android
- No console do Google Cloud, acesse Menu > Google Auth platform > Clientes.
- Clique em Criar cliente.
- Clique em Tipo de aplicativo > Android.
- No campo "Nome", digite um nome para a credencial. Esse nome é mostrado apenas no console do Google Cloud.
- No campo "Nome do pacote", insira o nome do pacote do arquivo
AndroidManifest.xml. - No campo "Impressão digital do certificado SHA-1", insira a impressão digital do certificado SHA-1 gerada.
- Clique em Criar.
A credencial recém-criada aparece em "IDs de cliente OAuth 2.0".
iOS
- No console do Google Cloud, acesse Menu > Google Auth platform > Clientes.
- Clique em Criar cliente.
- Clique em Tipo de aplicativo > iOS.
- No campo "Nome", digite um nome para a credencial. Esse nome é mostrado apenas no console do Google Cloud.
- No campo "ID do pacote", insira o identificador do pacote conforme listado no arquivo
Info.plistdo app. - Opcional: se o app aparecer na App Store da Apple, insira o ID da App Store.
- Opcional: no campo "ID da equipe", insira a string exclusiva de 10 caracteres gerada pela Apple e atribuída à sua equipe.
- Clique em Criar.
A credencial recém-criada aparece em "IDs de cliente OAuth 2.0".
App do Chrome
- No console do Google Cloud, acesse Menu > Google Auth platform > Clientes.
- Clique em Criar cliente.
- Clique em Tipo de aplicativo > Extensão do Chrome.
- No campo "Nome", digite um nome para a credencial. Esse nome é mostrado apenas no console do Google Cloud.
- No campo "ID do item", insira a string de ID exclusiva de 32 caracteres do seu app. Você pode encontrar esse valor de ID no URL da Chrome Web Store do app e no Painel de controle do desenvolvedor da Chrome Web Store.
- Clique em Criar.
A credencial recém-criada aparece em "IDs de cliente OAuth 2.0".
App para computador
- No console do Google Cloud, acesse Menu > Google Auth platform > Clientes.
- Clique em Criar cliente.
- Clique em Tipo de aplicativo > Aplicativo para computador.
- No campo Nome, digite um nome para a credencial. Esse nome é mostrado apenas no console do Google Cloud.
- Clique em Criar.
A credencial recém-criada aparece em "IDs de cliente OAuth 2.0".
TVs e dispositivos de entrada limitada
- No console do Google Cloud, acesse Menu > Google Auth platform > Clientes.
- Clique em Criar cliente.
- Clique em Tipo de aplicativo > TVs e dispositivos de entrada limitada.
- No campo "Nome", digite um nome para a credencial. Esse nome é mostrado apenas no console do Google Cloud.
- Clique em Criar.
A credencial recém-criada aparece em "IDs de cliente OAuth 2.0".
Plataforma Universal do Windows (UWP)
- No console do Google Cloud, acesse Menu > Google Auth platform > Clientes.
- Clique em Criar cliente.
- Clique em Tipo de aplicativo > Plataforma Universal do Windows (UWP).
- No campo "Nome", digite um nome para a credencial. Esse nome é mostrado apenas no console do Google Cloud.
- No campo "ID da loja", insira o valor exclusivo de 12 caracteres do ID da Microsoft Store do seu app. Você pode encontrar esse ID no URL da Microsoft Store do app e na Central de parceiros.
- Clique em Criar.
A credencial recém-criada aparece em "IDs de cliente OAuth 2.0".
Baixar o arquivo JSON da chave secreta do cliente
O arquivo de chave secreta do cliente é uma representação JSON das credenciais do ID do cliente OAuth que seu app do Chat pode referenciar ao fornecer credenciais.
No console do Google Cloud, acesse Menu > APIs e serviços > Credenciais.
Em IDs do cliente OAuth 2.0, clique no ID do cliente que você criou.
Clique em Fazer o download do JSON.
Salve o arquivo como
credentials.json.
Etapa 3: instalar a biblioteca de cliente do Google e outras dependências
Instale a biblioteca de cliente do Google e outras dependências necessárias para o projeto.
Java
Para adicionar as bibliotecas de cliente do Google e outras dependências necessárias ao seu
projeto Maven, edite o arquivo pom.xml no diretório do projeto e adicione as
seguintes dependências:
<dependencies>
<!-- ... existing dependencies ... -->
<dependency>
<groupId>com.google.apis</groupId>
<artifactId>google-api-services-chat</artifactId>
<version>v1-rev20230905-2.0.0</version>
</dependency>
<dependency>
<groupId>com.google.auth</groupId>
<artifactId>google-auth-library-oauth2-http</artifactId>
<version>1.19.0</version>
</dependency>
<dependency>
<groupId>com.google.oauth-client</groupId>
<artifactId>google-oauth-client-jetty</artifactId>
<version>1.34.1</version>
</dependency>
<dependency>
<groupId>com.google.code.gson</groupId>
<artifactId>gson</artifactId>
<version>2.10.1</version>
</dependency>
</dependencies>
Python
Se você ainda não instalou as bibliotecas de cliente do Google para Python, execute o comando a seguir na interface de linha de comando:
pip3 install --upgrade google-api-python-client google-auth-oauthlibNode.js
Para adicionar as bibliotecas de cliente do Google e outras dependências necessárias ao seu projeto Node.js, mude para o diretório do projeto e execute o seguinte comando na interface de linha de comando:
npm install "@googleapis/chat" open server-destroyApps Script
Este exemplo usa o Serviço avançado de chat para chamar a API Google Chat. Para ativar o serviço no seu projeto do Apps Script:
- À esquerda, clique em Editor .
- À esquerda, ao lado de Serviços, clique em Adicionar um serviço .
- Selecione API Google Chat.
- Em Versão, selecione v1.
- Clique em Adicionar.
Você pode usar qualquer linguagem compatível com nossas bibliotecas de cliente.
Etapa 4: escrever um script que chama a API Chat
Chamar uma API com autorização OAuth é um processo de várias etapas. Em aplicativos da Web ou para computador, o processo geralmente é assim:
- O app direciona o usuário para uma página de autorização que solicita acesso aos dados do usuário especificados pelos escopos de autorização. O app se identifica com credenciais de ID do cliente.
- O usuário analisa as permissões solicitadas pelo app e aprova a solicitação.
- O servidor de autenticação do Google redireciona o navegador para o endpoint HTTP do app junto com um código de autorização.
- O aplicativo envia outra solicitação ao servidor de autorização do Google para trocar o código de autorização por um token de acesso.
- O aplicativo usa o token de acesso para chamar a API em nome do usuário.
Para saber mais sobre o processo de autorização do OAuth, consulte o Guia de como usar o OAuth 2.0 para acessar as APIs do Google.
Os exemplos de código a seguir em Java, Python e Node.js usam uma biblioteca de cliente para executar o fluxo de autorização do OAuth. Ele abre um servidor HTTP local para receber o código de autorização de volta do servidor de autorização, que ele troca por um token de acesso. No exemplo de código do Apps Script, esse fluxo de autorização é processado pelo Apps Script.
Depois de concluir o fluxo de autenticação, o script se autentica com a API Chat usando o token de acesso do usuário e cria um espaço.
Java
- No diretório do projeto, abra o arquivo
src/main/java/com/google/chat/app/authsample/App.java. Substitua o conteúdo em
App.javapelo seguinte código:package com.google.chat.app.authsample; import com.google.api.client.auth.oauth2.Credential; import com.google.api.client.extensions.java6.auth.oauth2.AuthorizationCodeInstalledApp; import com.google.api.client.extensions.jetty.auth.oauth2.LocalServerReceiver; import com.google.api.client.googleapis.auth.oauth2.GoogleAuthorizationCodeFlow; import com.google.api.client.googleapis.auth.oauth2.GoogleClientSecrets; import com.google.api.client.googleapis.javanet.GoogleNetHttpTransport; import com.google.api.client.http.HttpTransport; import com.google.api.client.json.JsonFactory; import com.google.api.client.json.gson.GsonFactory; import com.google.api.client.util.store.FileDataStoreFactory; import com.google.api.services.chat.v1.HangoutsChat; import com.google.api.services.chat.v1.model.Space; import java.io.InputStreamReader; import java.util.Collection; import java.util.Collections; /** * Authenticates with Chat API via user credentials, then creates a Chat space. */ public class App { // Application OAuth credentials. private static final String KEYS_RESOURCE_URI = "/credentials.json"; // Define your app's authorization scopes. private static final Collection<String> SCOPES = Collections.singleton("https://www.googleapis.com/auth/chat.spaces.create"); // Directory to store user credentials. private static final java.io.File DATA_STORE_DIR = new java.io.File(System.getProperty("user.home"), ".store/auth-sample-app"); // Global instance of the JSON factory. private static final JsonFactory JSON_FACTORY = GsonFactory.getDefaultInstance(); // Global instance of the HTTP transport. private static HttpTransport httpTransport; // Global instance of the DataStoreFactory. The best practice is to make it a single // globally shared instance across your application. private static FileDataStoreFactory dataStoreFactory; public static void main( String[] args ) { try { // Run app. httpTransport = GoogleNetHttpTransport.newTrustedTransport(); dataStoreFactory = new FileDataStoreFactory(DATA_STORE_DIR); Credential userCredential = authorize(); Space response = App.createChatSpace(userCredential); // Print details about the created space. System.out.println(response); } catch (Exception e) { e.printStackTrace(); } } /** * Authorizes the installed application to access user's protected data. */ private static Credential authorize() throws Exception { // Load client secrets. GoogleClientSecrets clientSecrets = GoogleClientSecrets.load(JSON_FACTORY, new InputStreamReader(App.class.getResourceAsStream("/credentials.json"))); // Set up authorization code flow. GoogleAuthorizationCodeFlow flow = new GoogleAuthorizationCodeFlow.Builder( httpTransport, JSON_FACTORY, clientSecrets, SCOPES) .setDataStoreFactory(dataStoreFactory) .build(); // Authorize. return new AuthorizationCodeInstalledApp(flow, new LocalServerReceiver()).authorize("user"); } /** * Creates a Chat space. */ private static Space createChatSpace(Credential userCredential) throws Exception { // Build the Chat API client and authenticate with the user account. HangoutsChat chatService = new HangoutsChat.Builder( httpTransport, JSON_FACTORY, userCredential) .setApplicationName("auth-sample-app") .build(); // Create a Chat space. Space space = new Space() // To create a named space, set spaceType to SPACE. .setSpaceType("SPACE") // The user-visible name of the space. .setDisplayName("API-made"); return chatService.spaces().create(space).execute(); } }Crie um subdiretório chamado
resourcesno diretório do projeto.Copie o arquivo
credentials.jsonpara o subdiretórioresources.Para configurar o Maven para incluir o arquivo de chaves secretas do cliente no pacote do projeto, edite o arquivo
pom.xmlno diretório do projeto e adicione a seguinte configuração à seção<build>:<build> <!-- ... existing configurations ... --> <resources> <resource> <directory>resources</directory> </resource> </resources> </build>Para configurar o Maven para incluir as dependências no pacote do projeto e executar a classe principal do aplicativo, edite o arquivo
pom.xmlno diretório do projeto e adicione a seguinte configuração à seção<plugins>:<plugins> <!-- ... existing configurations ... --> <plugin> <artifactId>maven-assembly-plugin</artifactId> <configuration> <archive> <manifest> <mainClass>com.google.chat.app.authsample.App</mainClass> </manifest> </archive> <descriptorRefs> <descriptorRef>jar-with-dependencies</descriptorRef> </descriptorRefs> </configuration> </plugin> </plugins>
Python
Salve o código a seguir em um arquivo chamado
chat_space_create_named.pyno mesmo diretório que contémcredentials.json:from google_auth_oauthlib.flow import InstalledAppFlow from googleapiclient.discovery import build # Define your app's authorization scopes. # When modifying these scopes, delete the file token.json, if it exists. SCOPES = ["https://www.googleapis.com/auth/chat.spaces.create"] def main(): ''' Authenticates with Chat API via user credentials, then creates a Chat space. ''' flow = InstalledAppFlow.from_client_secrets_file( 'credentials.json', SCOPES) creds = flow.run_local_server() # Build a service endpoint for Chat API. service = build('chat', 'v1', credentials=creds) # Use the service endpoint to call Chat API. result = service.spaces().create( # Details about the space to create. body = { # To create a named space, set spaceType to SPACE. 'spaceType': 'SPACE', # The user-visible name of the space. 'displayName': 'API-made' } ).execute() # Prints details about the created space. print(result) if __name__ == '__main__': main()
Node.js
Salve o código a seguir em um arquivo chamado
chat_space_create_named.jsno mesmo diretório que contém o projeto Node.js ecredentials.json:const fs = require('fs'); const path = require('path'); const http = require('http'); const url = require('url'); const destroyer = require('server-destroy'); const chat = require('@googleapis/chat'); // Application OAuth credentials. const keys = require('./credentials.json').installed; // Define your app's authorization scopes. // When modifying these scopes, delete the file token.json, if it exists. const scopes = ["https://www.googleapis.com/auth/chat.spaces.create"]; // Create a new OAuth2 client with the configured keys. const oauth2Client = new chat.auth.OAuth2( keys.client_id, keys.client_secret, 'http://localhost:3000' ); /** * Opens an HTTP server to accept the OAuth callback. * In this simple example, the only request to our webserver is to /?code=<code>. */ async function authenticate(scopes) { const opn = (await import('open')).default; return new Promise((resolve, reject) => { // Generate the URL for authorization. const authorizeUrl = oauth2Client.generateAuthUrl({ access_type: 'offline', scope: scopes.join(' '), }); // Start the HTTP server to listen for the callback. const server = http .createServer(async (req, res) => { try { const qs = new url.URL(req.url, 'http://localhost:3000').searchParams; res.end('Authentication successful! Please return to the console.'); server.destroy(); const { tokens } = await oauth2Client.getToken(qs.get('code')); oauth2Client.credentials = tokens; resolve(oauth2Client); } catch (e) { reject(e); } }) .listen(3000, () => { // Open the browser to the authorize URL to start the workflow. opn(authorizeUrl, { wait: false }).then(cp => cp.unref()); }); destroyer(server); }); } /** * Authenticates with Chat API via user credentials, then creates a Chat space. */ async function createSpace() { // Create the Chat API client and authenticate with the authorized user. const chatClient = await chat.chat({ version: 'v1', auth: oauth2Client }); // Call the Chat API to create a space. const result = await chatClient.spaces.create({ // Details about the space to create. requestBody: { // To create a named space, set spaceType to SPACE. 'spaceType': 'SPACE', // The user-visible name of the space. 'displayName': 'API-made' } }); return result; } // Authenticate the user, execute the function, // then print details about the created space. authenticate(scopes) .then(createSpace) .then(console.log);
Apps Script
No editor do Apps Script, edite o arquivo
appsscript.jsone adicione o escopo do OAuth necessário para chamar a API:"oauthScopes": [ "https://www.googleapis.com/auth/chat.spaces.create" ]Salve o código a seguir em um arquivo chamado
ChatSpaceCreateNamed.gsno projeto do Apps Script:/** * Authenticates with Chat API via user credentials, then creates a * Chat space. */ function createSpace() { try { // Details about the space to create. // To create a named space, set spaceType to SPACE. // The user-visible name of the space is displayName. const space = {'displayName': 'API-made', 'spaceType': 'SPACE'}; // Call Chat API with user credentials to create the space. const result = Chat.Spaces.create(space); // Log details about the created space. console.log(result); } catch (err) { // TODO (developer) - Handle exception console.log('Failed to create space with error %s', err.message); } }
Etapa 5: executar o script de exemplo
Para executar o exemplo, na linha de comando, navegue até o diretório que contém os arquivos do projeto e execute o seguinte comando:
Java
mvn compile assembly:singlejava -jar target/auth-sample-app-1.0-SNAPSHOT-jar-with-dependencies.jar
Python
python3 chat_space_create_named.pyNode.js
node chat_space_create_named.jsApps Script
Abra o arquivo ChatSpaceCreateNamed.gs no editor do Apps Script e clique em Executar.
Um navegador será aberto e vai pedir para você fazer login na sua Conta do Google:

Depois de fazer login, a tela de permissão OAuth vai aparecer e pedir que você conceda permissão ao app.
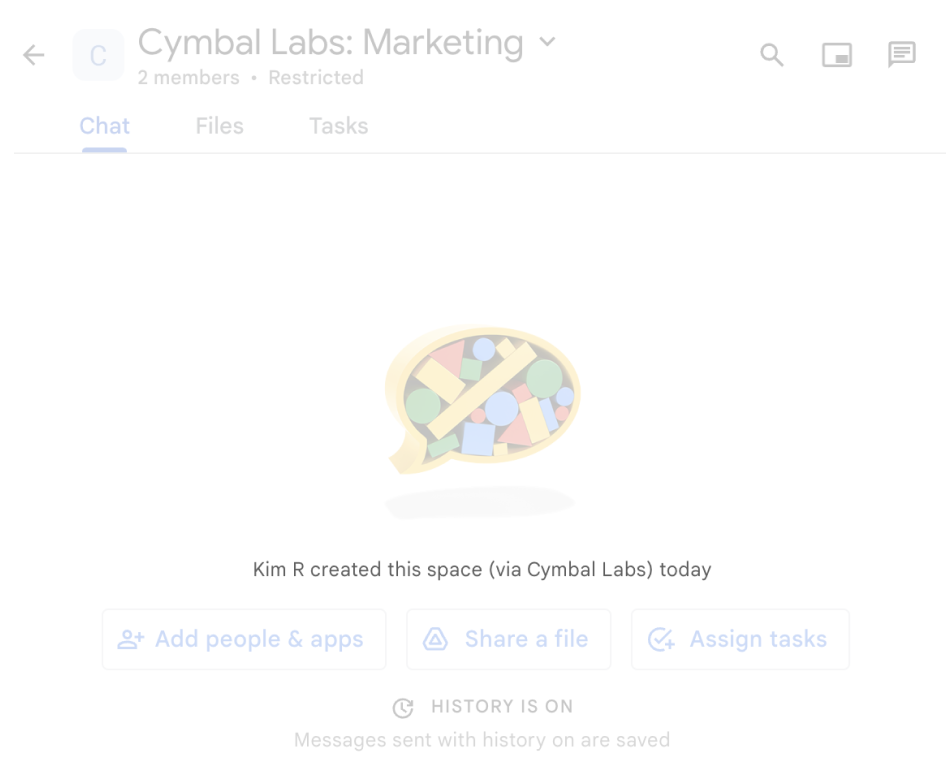
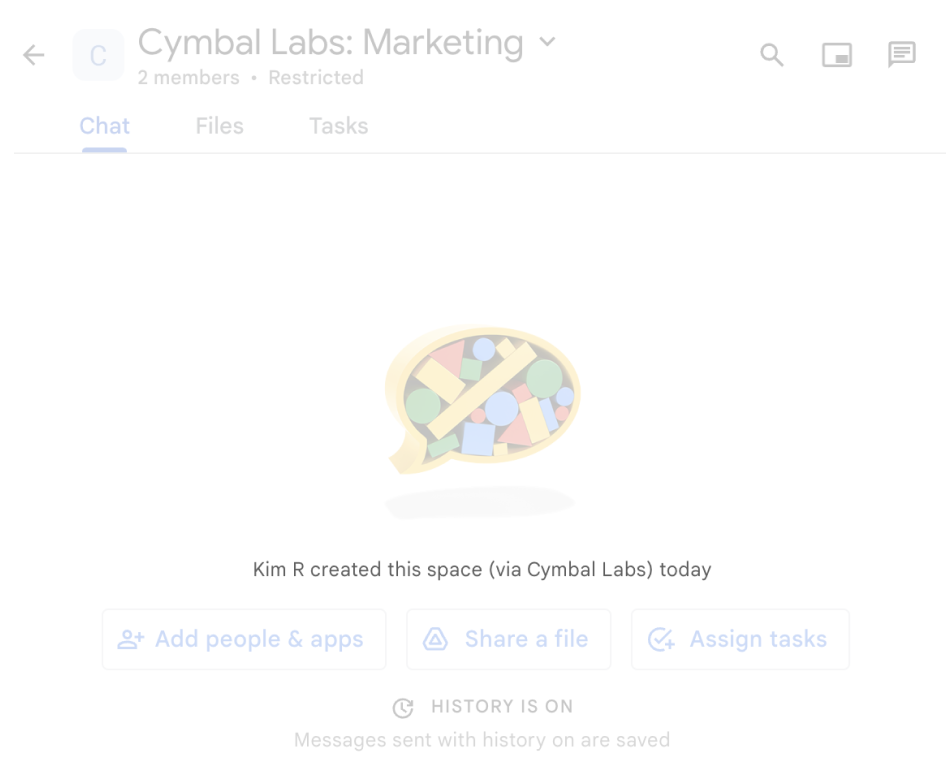
Depois que você concede permissão, o script chama a
API Chat, que responde criando o
espaço do Chat com o nome de exibição API-made. O console vai imprimir
detalhes da chamada de API. Para encontrar o espaço, acesse o painel Espaços no Google Chat.
Resolver problemas do exemplo
Ao executar chat_space_create_named.py, você pode receber um erro que diz:
Expected a JSON object with a single property for a "web" or "installed" application
Essa mensagem de erro significa que o arquivo credentials.json baixado do console do Google Cloud não começa com a propriedade "web" ou "installed". Depois de autenticar com o arquivo baixado, se o código não
salvar o token de acesso em um novo arquivo como token.json, o token de acesso será
gravado em credentials.json, o que pode causar esse erro durante tentativas de
autorização subsequentes.
Para resolver o erro, baixe o arquivo de segredo do cliente novamente no console do Google Cloud e salve o novo arquivo no lugar do atual.
Temas relacionados
Se o aplicativo precisar continuar usando os tokens de usuário fora do escopo de um único fluxo, ele poderá armazenar os tokens para reutilização posterior. Nesse caso, o aplicativo precisa processar os tokens do usuário com segurança e lidar com a revogação e a expiração do token de atualização. Para mais informações, consulte Guia de práticas recomendadas para usar o OAuth 2.0 e o exemplo de app de autorização do usuário:
- Exemplo de app de autorização de usuário em Java
- Exemplo de app de autorização de usuário em Python
- Exemplo de app de autorização de usuário do Node.js
- A integração do Apps Script com o Google Chat processa os tokens de usuário automaticamente. Para mais informações, consulte
Serviço de chat avançado.
Se você adicionar os escopos OAuth necessários ao arquivo
appsscript.jsonde um app Chat interativo, a integração do Apps Script armazenará automaticamente os tokens de usuário de forma segura e transparente e os reutilizará na próxima vez que o script chamar a API Chat para o mesmo usuário.
Saiba mais sobre o que a API Chat pode fazer na documentação de referência da API Chat.
