Questa guida spiega come utilizzare OAuth 2.0 con le credenziali Google degli utenti per accedere all'API Chat. L'autenticazione e l'autorizzazione con le credenziali utente consentono alle app di Chat di accedere ai dati utente ed eseguire operazioni per conto dell'utente autenticato. Eseguendo l'autenticazione per conto di un utente, l'app dispone delle stesse autorizzazioni dell'utente e può eseguire azioni come se fossero eseguite da quest'ultimo.
Dopo l'autenticazione e l'autorizzazione di una chiamata API con le credenziali utente, le app di Chat possono eseguire le seguenti operazioni:
- Creare spazi di Chat.
- Aggiungere utenti agli spazi di Chat e alle conversazioni di gruppo.
- Utilizza i dati utente in altre API di Workspace, ad esempio:
- Creare eventi in Google Calendar.
- Registra gli elementi in Fogli Google.
- Invia un'email con Gmail.
Quando un'app esegue un'azione con l'autenticazione utente (ad esempio la creazione di uno spazio), Google Chat mostra un messaggio di attribuzione che indica agli utenti il nome dell'app che ha eseguito l'azione per l'utente che l'ha autorizzata.


Per scoprire di più su quando le app di Chat richiedono l'autenticazione e quale tipo di autenticazione utilizzare, vedi Tipi di autenticazione richiesti nella panoramica dell'autenticazione e dell'autorizzazione dell'API Chat.
Autenticarsi e autorizzarsi come amministratore di Google Workspace
Questa sezione spiega come gli amministratori dello spazio di lavoro Google Workspace possono gestire le app e gli spazi di Google Chat nella loro organizzazione con l'autenticazione utente.
Autenticare e autorizzare utilizzando la delega a livello di dominio
Se sei un amministratore di dominio, puoi concedere la delega dell'autorità a livello di dominio per autorizzare l'account di servizio di un'applicazione ad accedere ai dati dei tuoi utenti senza richiedere il consenso di ciascun utente. Dopo aver configurato la delega sull'intero dominio, il service account può rappresentare un account utente. Sebbene un service account venga utilizzato per l'autenticazione, la delega sull'intero dominio simula l'identità di un utente ed è quindi considerata autenticazione utente. Per qualsiasi funzionalità che richieda l'autenticazione dell'utente, puoi utilizzare la delega a livello di dominio.
Autenticare e autorizzare utilizzando i privilegi amministrativi
Se sei un amministratore di dominio o un amministratore delegato con privilegi di amministratore, puoi autenticare e autorizzare le chiamate all'API Google Chat con privilegi di amministratore impostando il campo useAdminAccess nelle richieste dei metodi applicabili. Per saperne di più, consulta la documentazione di riferimento dell'API.
Tieni presente che quando un'app Google Chat esegue un'azione con privilegi amministrativi, Chat non comunica agli utenti il nome dell'app Chat che ha eseguito l'azione o il nome dell'amministratore che l'ha autorizzata, ma solo che l'azione è eseguita dall'amministratore dell'organizzazione.
Prerequisiti
Java
- Un account Google Workspace Business o Enterprise con accesso a Google Chat.
- Crea un progetto Google Cloud.
- Attiva e configura l'API Google Chat con un nome, un'icona e una descrizione per la tua app di chat.
- JDK 1.7 o versioni successive
- Lo strumento di gestione dei pacchetti Maven
-
Un progetto Maven inizializzato. Per inizializzare un nuovo progetto, esegui questo comando nell'interfaccia a riga di comando:
mvn archetype:generate -DgroupId=com.google.chat.app.authsample -DartifactId=auth-sample-app -DarchetypeArtifactId=maven-archetype-quickstart -DarchetypeVersion=1.4 -DinteractiveMode=false
Python
- Un account Google Workspace Business o Enterprise con accesso a Google Chat.
- Crea un progetto Google Cloud.
- Attiva e configura l'API Google Chat con un nome, un'icona e una descrizione per la tua app di chat.
- Python 3.6 o versioni successive
- Lo strumento di gestione pacchetti pip
Node.js
- Un account Google Workspace Business o Enterprise con accesso a Google Chat.
- Crea un progetto Google Cloud.
- Attiva e configura l'API Google Chat con un nome, un'icona e una descrizione per la tua app di chat.
- Node.js 14 o versioni successive
- Lo strumento di gestione pacchetti npm
-
Un progetto Node.js inizializzato. Per inizializzare un nuovo progetto, crea e passa a una nuova cartella, quindi esegui questo comando nell'interfaccia a riga di comando:
npm init
Apps Script
- Un account Google Workspace Business o Enterprise con accesso a Google Chat.
- Crea un progetto Google Cloud.
- Attiva e configura l'API Google Chat con un nome, un'icona e una descrizione per la tua app di chat.
- Crea un progetto Apps Script autonomo e attiva il servizio di chat avanzato.
Passaggio 1: configura la schermata per il consenso OAuth, specifica gli ambiti e registra la tua app
Quando utilizzi OAuth 2.0 per l'autorizzazione, Google mostra all'utente una schermata per il consenso che include un riepilogo del progetto, delle relative policy e degli ambiti di autorizzazione richiesti. La configurazione della schermata per il consenso OAuth della tua app definisce ciò che Google mostra agli utenti e ai revisori delle app e registra la tua app in modo che tu possa pubblicarla in un secondo momento.
Tutte le app che utilizzano OAuth 2.0 richiedono una configurazione della schermata di consenso, ma devi elencare gli ambiti solo per le app utilizzate da persone esterne alla tua organizzazione Google Workspace.
Nella console Google Cloud, vai a Menu > Google Auth platform > Branding.
Se hai già configurato Google Auth platform, puoi configurare le seguenti impostazioni della schermata per il consenso OAuth in Branding, Pubblico e Accesso ai dati. Se viene visualizzato il messaggio Google Auth platform non ancora configurata, fai clic su Inizia:
- In Informazioni sull'app, nel campo Nome app, inserisci un nome app.
- In Email dell'assistenza utente, scegli un indirizzo email dell'assistenza a cui gli utenti possono contattarti in caso di domande sul loro consenso.
- Fai clic su Avanti.
- Nella sezione Pubblico, seleziona Interno. Se non riesci a selezionare Interno, seleziona Esterno.
- Fai clic su Avanti.
- In Informazioni di contatto, inserisci un indirizzo email a cui ricevere notifiche in caso di modifiche al tuo progetto.
- Fai clic su Avanti.
- In Fine, esamina le Norme relative ai dati utente dei servizi API di Google e, se le accetti, seleziona Accetto le Norme relative ai dati utente dei servizi API di Google.
- Fai clic su Continua.
- Fai clic su Crea.
- Se hai selezionato Esterno per il tipo di utente, aggiungi utenti di test:
- Fai clic su Segmento di pubblico.
- Nella sezione Utenti di test, fai clic su Aggiungi utenti.
- Inserisci il tuo indirizzo email e gli altri utenti di test autorizzati, quindi fai clic su Salva.
Fai clic su Accesso ai dati > Aggiungi o rimuovi ambiti. Viene visualizzato un riquadro con un elenco di ambiti per ogni API che hai abilitato nel tuo progetto Google Cloud.
- In Aggiungi manualmente gli ambiti, incolla
https://www.googleapis.com/auth/chat.spaces.create, necessario per eseguire l'esempio di autenticazione in questa guida. Per esaminare gli ambiti disponibili per l'API Chat, vedi Ambiti dell'API Chat nella panoramica dell'autenticazione. - Fai clic su Aggiungi alla tabella.
- Fai clic su Aggiorna.
- Dopo aver selezionato gli ambiti richiesti dalla tua app, nella pagina Accesso ai dati, fai clic su Salva.
- In Aggiungi manualmente gli ambiti, incolla
Passaggio 2: crea le credenziali dell'ID client OAuth nella console Google Cloud
Per eseguire l'autenticazione come utente finale e accedere ai dati utente nella tua app, devi creare uno o più ID client OAuth 2.0. L'ID client viene utilizzato per identificare una singola app nei server OAuth di Google. Se la tua app viene eseguita su più piattaforme, ad esempio Android, iOS e web, devi creare un ID client separato per ogni piattaforma.
Crea le credenziali dell'ID client OAuth
Scegli il tipo di applicazione per istruzioni specifiche su come creare un ID client OAuth:
Applicazione web
- Nella console Google Cloud, vai a Menu > Google Auth platform > Client.
- Fai clic su Crea cliente.
- Fai clic su Tipo di applicazione > Applicazione web.
- Nel campo Nome, digita un nome per la credenziale. Questo nome viene visualizzato solo nella console Google Cloud.
- Aggiungi gli URI autorizzati correlati alla tua app:
- App lato client (JavaScript): in Origini JavaScript autorizzate, fai clic su Aggiungi URI. Poi inserisci un URI da utilizzare per le richieste del browser. Identifica i domini da cui la tua applicazione può inviare richieste API al server OAuth 2.0.
- App lato server (Java, Python e altro): in URI di reindirizzamento autorizzati, fai clic su Aggiungi URI. Poi, inserisci un URI dell'endpoint a cui il server OAuth 2.0 può inviare le risposte.
- Fai clic su Crea.
La credenziale appena creata viene visualizzata in ID client OAuth 2.0.
Prendi nota dell'ID client. I client secret non vengono utilizzati per le applicazioni web.
Android
- Nella console Google Cloud, vai a Menu > Google Auth platform > Client.
- Fai clic su Crea cliente.
- Fai clic su Tipo di applicazione > Android.
- Nel campo "Nome", digita un nome per la credenziale. Questo nome viene visualizzato solo nella console Google Cloud.
- Nel campo "Nome pacchetto", inserisci il nome del pacchetto dal file
AndroidManifest.xml. - Nel campo "Impronta digitale certificato SHA-1", inserisci l'impronta digitale certificato SHA-1 generata.
- Fai clic su Crea.
La credenziale appena creata viene visualizzata in "ID client OAuth 2.0".
iOS
- Nella console Google Cloud, vai a Menu > Google Auth platform > Client.
- Fai clic su Crea cliente.
- Fai clic su Tipo di applicazione > iOS.
- Nel campo "Nome", digita un nome per la credenziale. Questo nome viene visualizzato solo nella console Google Cloud.
- Nel campo "ID bundle", inserisci l'identificatore bundle elencato nel file
Info.plistdell'app. - (Facoltativo) Se la tua app è presente nell'Apple App Store, inserisci l'ID App Store.
- (Facoltativo) Nel campo "ID team", inserisci la stringa univoca composta da 10 caratteri generata da Apple e assegnata al tuo team.
- Fai clic su Crea.
La credenziale appena creata viene visualizzata in "ID client OAuth 2.0".
App Chrome
- Nella console Google Cloud, vai a Menu > Google Auth platform > Client.
- Fai clic su Crea cliente.
- Fai clic su Tipo di applicazione > Estensione Chrome.
- Nel campo "Nome", digita un nome per la credenziale. Questo nome viene visualizzato solo nella console Google Cloud.
- Nel campo "ID elemento", inserisci la stringa ID univoca di 32 caratteri della tua app. Puoi trovare questo valore ID nell'URL del Chrome Web Store della tua app e nella Dashboard per sviluppatori del Chrome Web Store.
- Fai clic su Crea.
La credenziale appena creata viene visualizzata in "ID client OAuth 2.0".
Applicazione desktop
- Nella console Google Cloud, vai a Menu > Google Auth platform > Client.
- Fai clic su Crea cliente.
- Fai clic su Tipo di applicazione > App per computer.
- Nel campo Nome, digita un nome per la credenziale. Questo nome viene visualizzato solo nella console Google Cloud.
- Fai clic su Crea.
La credenziale appena creata viene visualizzata in "ID client OAuth 2.0".
TV e dispositivi a input limitato
- Nella console Google Cloud, vai a Menu > Google Auth platform > Client.
- Fai clic su Crea cliente.
- Fai clic su Tipo di applicazione > TV e dispositivi di input limitati.
- Nel campo "Nome", digita un nome per la credenziale. Questo nome viene visualizzato solo nella console Google Cloud.
- Fai clic su Crea.
La credenziale appena creata viene visualizzata in "ID client OAuth 2.0".
Universal Windows Platform (UWP)
- Nella console Google Cloud, vai a Menu > Google Auth platform > Client.
- Fai clic su Crea cliente.
- Fai clic su Tipo di applicazione > Universal Windows Platform (UWP).
- Nel campo "Nome", digita un nome per la credenziale. Questo nome viene visualizzato solo nella console Google Cloud.
- Nel campo "ID store", inserisci il valore univoco dell'ID Microsoft Store della tua app, composto da 12 caratteri. Puoi trovare questo ID nell'URL Microsoft Store della tua app e nel Partner Center.
- Fai clic su Crea.
La credenziale appena creata viene visualizzata in "ID client OAuth 2.0".
Scaricare il file JSON del client secret
Il file client secret è una rappresentazione JSON delle credenziali dell'ID client OAuth a cui la tua app Chat può fare riferimento quando fornisce le credenziali.
Nella console Google Cloud, vai a Menu > API e servizi > Credenziali.
In ID client OAuth 2.0, fai clic sull'ID client che hai creato.
Fai clic su Scarica JSON.
Salva il file come
credentials.json.
Passaggio 3: installa la libreria client Google e altre dipendenze
Installa la libreria client Google e le altre dipendenze richieste per il progetto.
Java
Per aggiungere le librerie client Google e altre dipendenze richieste al tuo progetto Maven, modifica il file pom.xml nella directory del progetto e aggiungi le seguenti dipendenze:
<dependencies>
<!-- ... existing dependencies ... -->
<dependency>
<groupId>com.google.apis</groupId>
<artifactId>google-api-services-chat</artifactId>
<version>v1-rev20230905-2.0.0</version>
</dependency>
<dependency>
<groupId>com.google.auth</groupId>
<artifactId>google-auth-library-oauth2-http</artifactId>
<version>1.19.0</version>
</dependency>
<dependency>
<groupId>com.google.oauth-client</groupId>
<artifactId>google-oauth-client-jetty</artifactId>
<version>1.34.1</version>
</dependency>
<dependency>
<groupId>com.google.code.gson</groupId>
<artifactId>gson</artifactId>
<version>2.10.1</version>
</dependency>
</dependencies>
Python
Se non hai ancora installato le librerie client Google per Python, esegui il seguente comando nell'interfaccia a riga di comando:
pip3 install --upgrade google-api-python-client google-auth-oauthlibNode.js
Per aggiungere le librerie client Google e altre dipendenze richieste al tuo progetto Node.js, passa alla directory del progetto ed esegui il seguente comando nell'interfaccia a riga di comando:
npm install "@googleapis/chat" open server-destroyApps Script
Questo esempio utilizza il servizio avanzato Chat per chiamare l'API Google Chat. Per attivare il servizio per il tuo progetto Apps Script:
- A sinistra, fai clic su Editor .
- A sinistra, accanto a Servizi, fai clic su Aggiungi un servizio .
- Seleziona API Google Chat.
- In Versione, seleziona v1.
- Fai clic su Aggiungi.
Puoi utilizzare qualsiasi linguaggio supportato dalle nostre librerie client.
Passaggio 4: scrivi uno script che chiama l'API Chat
La chiamata di un'API con autorizzazione OAuth è un processo in più passaggi. Nelle applicazioni web o desktop, la procedura è in genere la seguente:
- L'app indirizza l'utente a una pagina di autorizzazione che richiede l'accesso ai dati utente specificati dagli ambiti di autorizzazione. L'app si identifica con le credenziali dell'ID client.
- L'utente esamina le autorizzazioni richieste dall'app e approva la richiesta.
- Il server di autenticazione di Google reindirizza il browser all'endpoint HTTP dell'app insieme a un codice di autorizzazione.
- L'applicazione invia un'altra richiesta al server di autorizzazione di Google per scambiare il codice di autorizzazione con un token di accesso.
- L'applicazione utilizza il token di accesso per chiamare l'API per conto dell'utente.
Per saperne di più sulla procedura di autorizzazione OAuth, consulta la guida all'utilizzo di OAuth 2.0 per accedere alle API di Google.
I seguenti esempi di codice in Java, Python e Node.js utilizzano una libreria client per eseguire il flusso di autorizzazione OAuth. Apre un server HTTP locale per ricevere il codice di autorizzazione dal server di autorizzazione, che poi scambia con un token di accesso. Nell'esempio di codice Apps Script, questo flusso di autorizzazione è gestito da Apps Script.
Dopo aver completato il flusso di autenticazione, lo script esegue l'autenticazione con l'API Chat utilizzando il token di accesso dell'utente e poi crea uno spazio.
Java
- Nella directory del progetto, apri il file
src/main/java/com/google/chat/app/authsample/App.java. Sostituisci i contenuti di
App.javacon il seguente codice:package com.google.chat.app.authsample; import com.google.api.client.auth.oauth2.Credential; import com.google.api.client.extensions.java6.auth.oauth2.AuthorizationCodeInstalledApp; import com.google.api.client.extensions.jetty.auth.oauth2.LocalServerReceiver; import com.google.api.client.googleapis.auth.oauth2.GoogleAuthorizationCodeFlow; import com.google.api.client.googleapis.auth.oauth2.GoogleClientSecrets; import com.google.api.client.googleapis.javanet.GoogleNetHttpTransport; import com.google.api.client.http.HttpTransport; import com.google.api.client.json.JsonFactory; import com.google.api.client.json.gson.GsonFactory; import com.google.api.client.util.store.FileDataStoreFactory; import com.google.api.services.chat.v1.HangoutsChat; import com.google.api.services.chat.v1.model.Space; import java.io.InputStreamReader; import java.util.Collection; import java.util.Collections; /** * Authenticates with Chat API via user credentials, then creates a Chat space. */ public class App { // Application OAuth credentials. private static final String KEYS_RESOURCE_URI = "/credentials.json"; // Define your app's authorization scopes. private static final Collection<String> SCOPES = Collections.singleton("https://www.googleapis.com/auth/chat.spaces.create"); // Directory to store user credentials. private static final java.io.File DATA_STORE_DIR = new java.io.File(System.getProperty("user.home"), ".store/auth-sample-app"); // Global instance of the JSON factory. private static final JsonFactory JSON_FACTORY = GsonFactory.getDefaultInstance(); // Global instance of the HTTP transport. private static HttpTransport httpTransport; // Global instance of the DataStoreFactory. The best practice is to make it a single // globally shared instance across your application. private static FileDataStoreFactory dataStoreFactory; public static void main( String[] args ) { try { // Run app. httpTransport = GoogleNetHttpTransport.newTrustedTransport(); dataStoreFactory = new FileDataStoreFactory(DATA_STORE_DIR); Credential userCredential = authorize(); Space response = App.createChatSpace(userCredential); // Print details about the created space. System.out.println(response); } catch (Exception e) { e.printStackTrace(); } } /** * Authorizes the installed application to access user's protected data. */ private static Credential authorize() throws Exception { // Load client secrets. GoogleClientSecrets clientSecrets = GoogleClientSecrets.load(JSON_FACTORY, new InputStreamReader(App.class.getResourceAsStream("/credentials.json"))); // Set up authorization code flow. GoogleAuthorizationCodeFlow flow = new GoogleAuthorizationCodeFlow.Builder( httpTransport, JSON_FACTORY, clientSecrets, SCOPES) .setDataStoreFactory(dataStoreFactory) .build(); // Authorize. return new AuthorizationCodeInstalledApp(flow, new LocalServerReceiver()).authorize("user"); } /** * Creates a Chat space. */ private static Space createChatSpace(Credential userCredential) throws Exception { // Build the Chat API client and authenticate with the user account. HangoutsChat chatService = new HangoutsChat.Builder( httpTransport, JSON_FACTORY, userCredential) .setApplicationName("auth-sample-app") .build(); // Create a Chat space. Space space = new Space() // To create a named space, set spaceType to SPACE. .setSpaceType("SPACE") // The user-visible name of the space. .setDisplayName("API-made"); return chatService.spaces().create(space).execute(); } }Crea una nuova sottodirectory denominata
resourcesall'interno della directory del progetto.Copia il file
credentials.jsonnella sottodirectoryresources.Per configurare Maven in modo da includere il file dei segreti client nel pacchetto del progetto, modifica il file
pom.xmlnella directory del progetto e aggiungi la seguente configurazione alla sezione<build>:<build> <!-- ... existing configurations ... --> <resources> <resource> <directory>resources</directory> </resource> </resources> </build>Per configurare Maven in modo da includere le dipendenze nel pacchetto del progetto ed eseguire la classe principale dell'applicazione, modifica il file
pom.xmlnella directory del progetto e aggiungi la seguente configurazione alla sezione<plugins>:<plugins> <!-- ... existing configurations ... --> <plugin> <artifactId>maven-assembly-plugin</artifactId> <configuration> <archive> <manifest> <mainClass>com.google.chat.app.authsample.App</mainClass> </manifest> </archive> <descriptorRefs> <descriptorRef>jar-with-dependencies</descriptorRef> </descriptorRefs> </configuration> </plugin> </plugins>
Python
Salva il seguente codice in un file denominato
chat_space_create_named.pynella stessa directory contenentecredentials.json:from google_auth_oauthlib.flow import InstalledAppFlow from googleapiclient.discovery import build # Define your app's authorization scopes. # When modifying these scopes, delete the file token.json, if it exists. SCOPES = ["https://www.googleapis.com/auth/chat.spaces.create"] def main(): ''' Authenticates with Chat API via user credentials, then creates a Chat space. ''' flow = InstalledAppFlow.from_client_secrets_file( 'credentials.json', SCOPES) creds = flow.run_local_server() # Build a service endpoint for Chat API. service = build('chat', 'v1', credentials=creds) # Use the service endpoint to call Chat API. result = service.spaces().create( # Details about the space to create. body = { # To create a named space, set spaceType to SPACE. 'spaceType': 'SPACE', # The user-visible name of the space. 'displayName': 'API-made' } ).execute() # Prints details about the created space. print(result) if __name__ == '__main__': main()
Node.js
Salva il seguente codice in un file denominato
chat_space_create_named.jsnella stessa directory che contiene il progetto Node.js ecredentials.json:const fs = require('fs'); const path = require('path'); const http = require('http'); const url = require('url'); const destroyer = require('server-destroy'); const chat = require('@googleapis/chat'); // Application OAuth credentials. const keys = require('./credentials.json').installed; // Define your app's authorization scopes. // When modifying these scopes, delete the file token.json, if it exists. const scopes = ["https://www.googleapis.com/auth/chat.spaces.create"]; // Create a new OAuth2 client with the configured keys. const oauth2Client = new chat.auth.OAuth2( keys.client_id, keys.client_secret, 'http://localhost:3000' ); /** * Opens an HTTP server to accept the OAuth callback. * In this simple example, the only request to our webserver is to /?code=<code>. */ async function authenticate(scopes) { const opn = (await import('open')).default; return new Promise((resolve, reject) => { // Generate the URL for authorization. const authorizeUrl = oauth2Client.generateAuthUrl({ access_type: 'offline', scope: scopes.join(' '), }); // Start the HTTP server to listen for the callback. const server = http .createServer(async (req, res) => { try { const qs = new url.URL(req.url, 'http://localhost:3000').searchParams; res.end('Authentication successful! Please return to the console.'); server.destroy(); const { tokens } = await oauth2Client.getToken(qs.get('code')); oauth2Client.credentials = tokens; resolve(oauth2Client); } catch (e) { reject(e); } }) .listen(3000, () => { // Open the browser to the authorize URL to start the workflow. opn(authorizeUrl, { wait: false }).then(cp => cp.unref()); }); destroyer(server); }); } /** * Authenticates with Chat API via user credentials, then creates a Chat space. */ async function createSpace() { // Create the Chat API client and authenticate with the authorized user. const chatClient = await chat.chat({ version: 'v1', auth: oauth2Client }); // Call the Chat API to create a space. const result = await chatClient.spaces.create({ // Details about the space to create. requestBody: { // To create a named space, set spaceType to SPACE. 'spaceType': 'SPACE', // The user-visible name of the space. 'displayName': 'API-made' } }); return result; } // Authenticate the user, execute the function, // then print details about the created space. authenticate(scopes) .then(createSpace) .then(console.log);
Apps Script
Nell'editor Apps Script, modifica il file
appsscript.jsone aggiungi l'ambito OAuth necessario per chiamare l'API:"oauthScopes": [ "https://www.googleapis.com/auth/chat.spaces.create" ]Salva il seguente codice in un file denominato
ChatSpaceCreateNamed.gsnel tuo progetto Apps Script:/** * Authenticates with Chat API via user credentials, then creates a * Chat space. */ function createSpace() { try { // Details about the space to create. // To create a named space, set spaceType to SPACE. // The user-visible name of the space is displayName. const space = {'displayName': 'API-made', 'spaceType': 'SPACE'}; // Call Chat API with user credentials to create the space. const result = Chat.Spaces.create(space); // Log details about the created space. console.log(result); } catch (err) { // TODO (developer) - Handle exception console.log('Failed to create space with error %s', err.message); } }
Passaggio 5: esegui lo script di esempio
Per eseguire l'esempio, dalla riga di comando vai alla directory che contiene i file di progetto, quindi esegui questo comando:
Java
mvn compile assembly:singlejava -jar target/auth-sample-app-1.0-SNAPSHOT-jar-with-dependencies.jar
Python
python3 chat_space_create_named.pyNode.js
node chat_space_create_named.jsApps Script
Apri il file ChatSpaceCreateNamed.gs nell'editor di Apps Script e fai clic su Esegui.
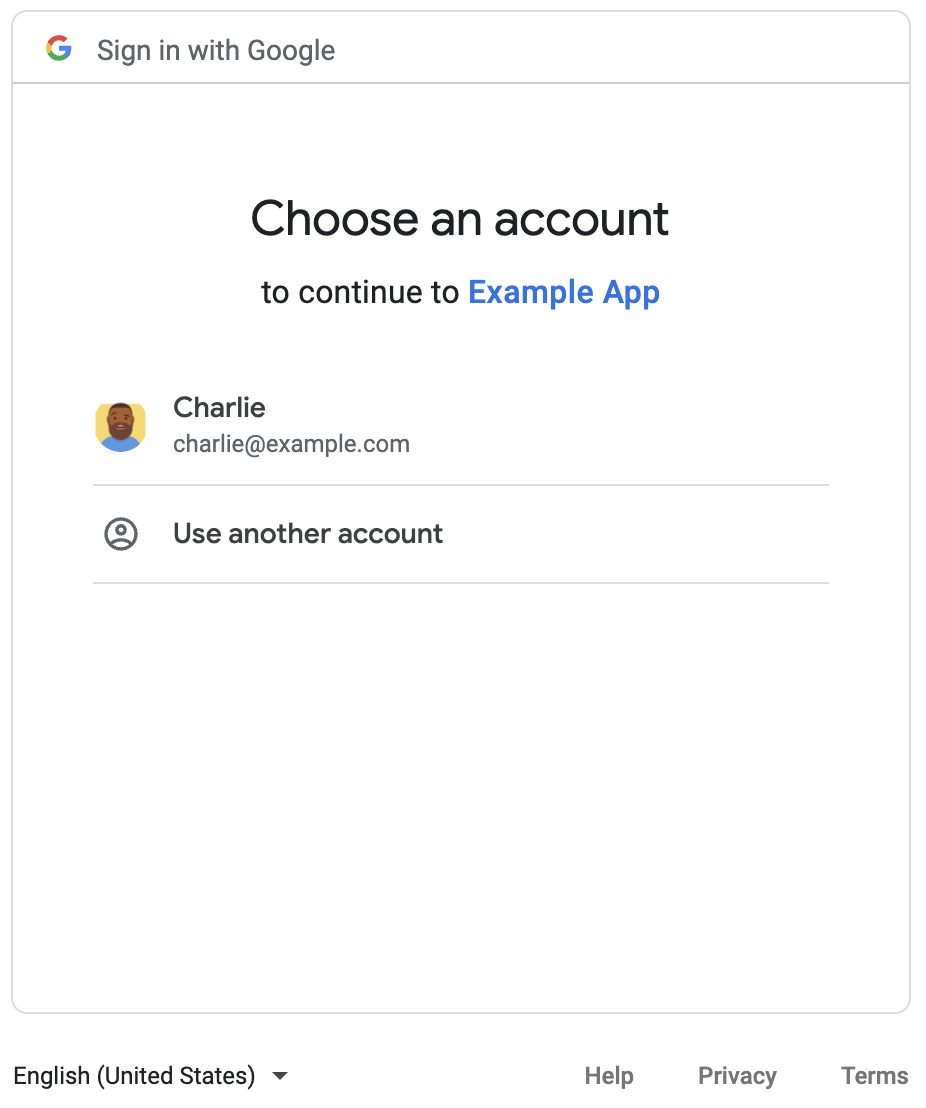
Si apre un browser che ti chiede di accedere al tuo Account Google:

Dopo aver eseguito l'accesso, viene visualizzata la schermata per il consenso OAuth, che ti chiede di concedere l'autorizzazione all'app.
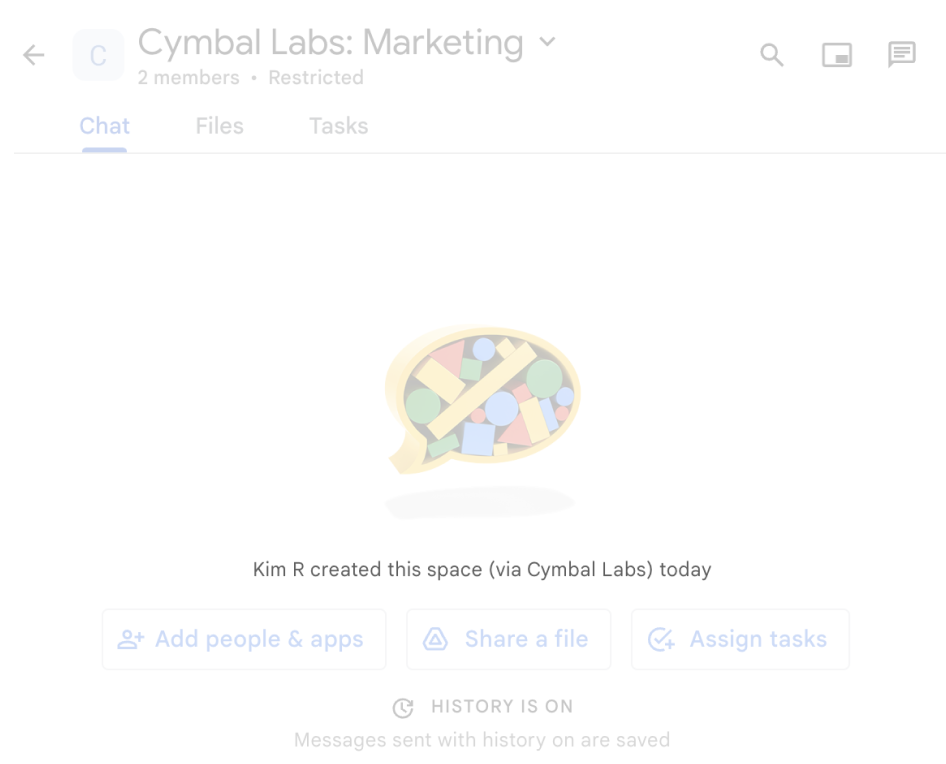
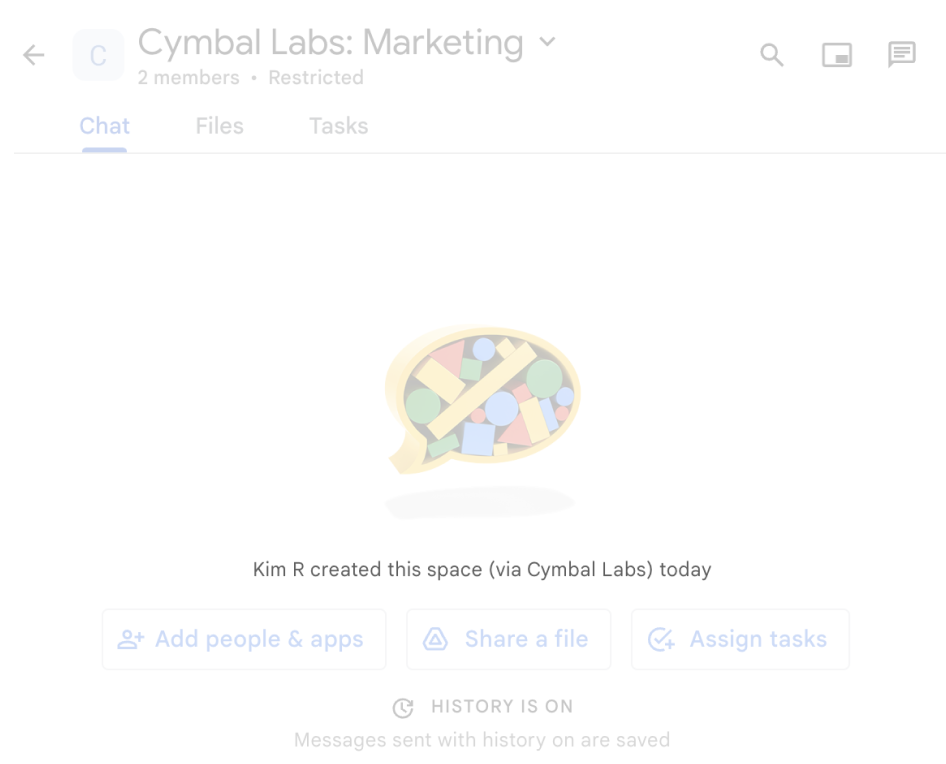
Dopo aver concesso l'autorizzazione, lo script chiama l'API Chat, che risponde creando lo spazio di Chat con il nome visualizzato API-made. La console stampa
i dettagli della chiamata API. Per trovare lo spazio, vai al riquadro Spazi in
Google Chat.
Risolvi i problemi relativi all'esempio
Quando esegui chat_space_create_named.py, potresti ricevere un errore che indica:
Expected a JSON object with a single property for a "web" or "installed" application
Questo messaggio di errore indica che il file credentials.json che hai scaricato
dalla console Google Cloud non inizia con la proprietà "web" o "installed". Dopo l'autenticazione con il file scaricato, se il codice non
salva il token di accesso in un nuovo file come token.json, il token di accesso
viene scritto in credentials.json, il che può causare questo errore durante i successivi
tentativi di autorizzazione.
Per risolvere l'errore, scarica di nuovo il file del secret client dalla console Google Cloud e salva il nuovo file al posto di quello attuale.
Argomenti correlati
Se la tua applicazione deve continuare a utilizzare i token utente al di fuori dell'ambito di un singolo flusso, può memorizzarli per riutilizzarli in un secondo momento. In questo caso, la tua applicazione deve gestire i token utente in modo sicuro e gestire la revoca e la scadenza dei token di aggiornamento. Per saperne di più, consulta la Guida alle best practice per l'utilizzo di OAuth 2.0 e l'app di esempio per l'autorizzazione utente:
- Esempio di app di autorizzazione utente Java
- Esempio di app di autorizzazione utente Python
- Esempio di app di autorizzazione utente Node.js
- L'integrazione di Apps Script con Google Chat gestisce automaticamente i token utente. Per saperne di più, vedi
Servizio di chat avanzato.
Se aggiungi gli ambiti OAuth richiesti al file
appsscript.jsonper un'app Chat interattiva, l'integrazione di Apps Script archivia automaticamente i token utente in modo sicuro e trasparente e li riutilizza la volta successiva che lo script chiama l'API Chat per lo stesso utente.
Scopri cos'altro può fare l'API Chat consultando la documentazione di riferimento dell'API Chat.
