หน้านี้จะอธิบายวิธีที่แอป Google Chat จัดรูปแบบข้อความเพื่อส่งข้อความที่มีเนื้อหาต่อไปนี้
- ข้อความริชมีเดียที่มีไฮเปอร์ลิงก์หรือมีการ @ พูดถึงผู้ใช้อย่างน้อย 1 คนหรือทุกคนในพื้นที่ใน Chat
- ข้อความที่ปรากฏในอินเทอร์เฟซการ์ด ซึ่งรวมถึงข้อความแบบย่อหน้าหรือข้อความ UI ที่แสดงข้างไอคอน เช่น ปุ่ม
จัดรูปแบบข้อความ
Chat ช่วยให้คุณเพิ่มการจัดรูปแบบพื้นฐานให้กับข้อความได้ ซึ่งรวมถึงตัวหนา ตัวเอียง และขีดทับ โดยใช้ชุดย่อยของไวยากรณ์มาร์กดาวน์บางส่วน คุณจัดรูปแบบข้อความใน SMS ต่างจากในข้อความการ์ด เนื่องจากข้อความ SMS ได้รับการจัดรูปแบบด้วยไวยากรณ์เดียวกับที่ผู้ใช้ Chat ใช้
หากต้องการจัดรูปแบบข้อความ ให้ใช้ไวยากรณ์ต่อไปนี้
| รูปแบบ | สัญลักษณ์ | ตัวอย่างไวยากรณ์ | ข้อความที่แสดงใน Google Chat |
|---|---|---|---|
| ตัวหนา | * | *สวัสดี* | สวัสดี |
| ตัวเอียง | _ (ขีดล่าง) | _hello_ | สวัสดี |
| ขีดทับ | ~ | ~hello~ | |
| Monospace | ` (เครื่องหมายคำพูดย้อนกลับ) | "สวัสดี" | hello |
| บล็อกแบบอักษรที่มีความกว้างคงที่ | ` ` ` (เครื่องหมายแบ็กควอต 3 ตัว) | ``` สวัสดี โลก ``` |
Hello |
| รายการสัญลักษณ์หัวข้อย่อย | * หรือ - (ขีดกลาง) ตามด้วยการเว้นวรรค | * นี่คือรายการแรกในรายการ * รายการนี้เป็นรายการที่ 2 ในรายการ |
|
ตัวอย่างเช่น ลองดู JSON ต่อไปนี้
{
"text": "Your pizza delivery *has arrived*!\nThank you for using _Cymbal Pizza!_"
}
ข้อความที่มีการจัดรูปแบบนี้จะแสดงข้อมูลต่อไปนี้ในพื้นที่ใน Chat

ดูการจัดรูปแบบข้อความที่ส่งในข้อความ
เมื่อผู้ใช้ส่งข้อความ เนื้อหาข้อความธรรมดาจะอยู่ในช่อง text การจัดรูปแบบบางอย่างที่ใช้กับ SMS โดยใช้ไวยากรณ์มาร์กดาวน์จะอยู่ในช่อง text การจัดรูปแบบเพิ่มเติมอยู่ในฟิลด์ formattedText เฉพาะเอาต์พุต ซึ่งรวมถึงรายการต่อไปนี้
- ไวยากรณ์เพิ่มเติมของมาร์กดาวน์สำหรับข้อความ
- การพูดถึงของผู้ใช้
- ไฮเปอร์ลิงก์ที่กำหนดเอง
- อีโมจิที่กำหนดเอง
ตัวอย่างเช่น ลองพิจารณาข้อความต่อไปนี้ที่ผู้ใช้ส่ง

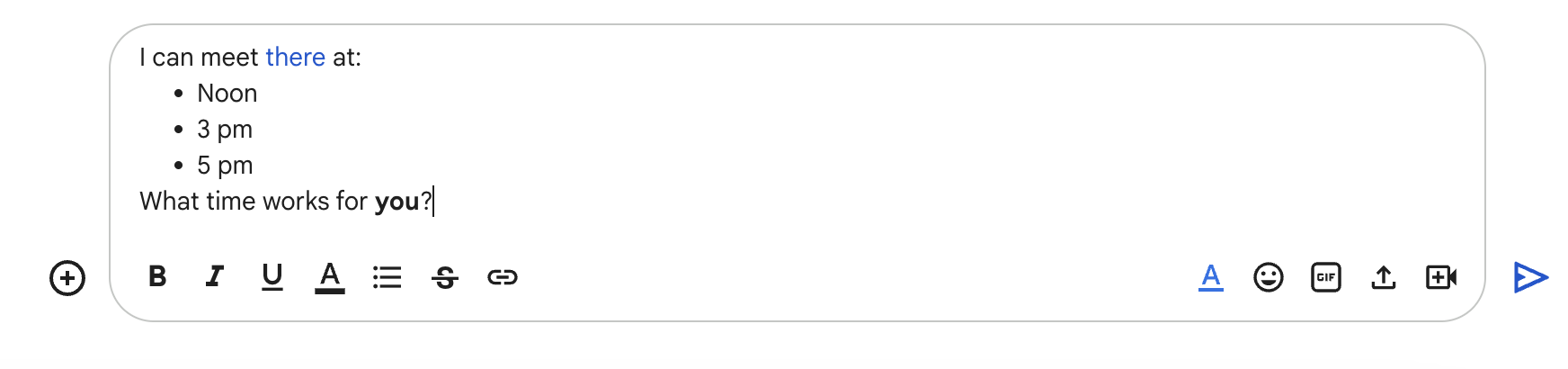
หากจัดรูปแบบข้อความโดยใช้เมนูจัดรูปแบบใน UI ของ Chat ช่อง text จะมีเฉพาะข้อความ ส่วนช่อง formattedText จะมีมาร์กอัป ข้อความ และไฮเปอร์ลิงก์ ตัวอย่างต่อไปนี้แสดงข้อความร่างที่มีคำที่เป็นไฮเปอร์ลิงก์ รายการในรายการ และคำที่ตัวหนา

ข้อความที่ได้รับอยู่ในรูปแบบต่อไปนี้
{
"text": "I can meet there at:\nNoon\n3 pm\n5 pm\nWhat time works for you?",
"formattedText": "I can meet <http://example.com|there> at:\n* Noon\n* 3 pm\n* 5 pm\nWhat time works for *you*?",
}
จัดรูปแบบลิงก์
หากคุณใส่ URL ของลิงก์ธรรมดาในข้อความ เช่น http://www.example.com/ Google Chat จะใช้ URL ดังกล่าวเป็นข้อความลิงก์และไฮเปอร์ลิงก์ข้อความนั้นไปยัง URL ที่ระบุโดยอัตโนมัติ
หากต้องการระบุข้อความลิงก์อื่นสำหรับลิงก์ ให้ใช้ไวยากรณ์ต่อไปนี้
| ตัวอย่างไวยากรณ์ | ข้อความที่แสดงใน Google Chat |
|---|---|
<https://example.com|Example website> |
คุณจะใช้เครื่องหมายทับและข้อความลิงก์หรือไม่ก็ได้เพื่อให้ <https://www.example.com/> และ https://www.example.com/ มีค่าเท่ากัน
พูดถึงผู้ใช้ใน SMS
แอปใน Chat สามารถส่ง SMS ที่ @พูดถึงผู้ใช้รายใดรายหนึ่งหรือผู้ใช้ทั้งหมดในพื้นที่ใน Chat แอป Chat ไม่สามารถพูดถึงผู้ใช้ในพื้นที่ทำงานที่อยู่ในโหมดการนำเข้าหรือผู้ใช้ที่ยังไม่ได้เข้าร่วมพื้นที่ทำงาน
@พูดถึงผู้ใช้ที่เฉพาะเจาะจง
หากต้องการ @พูดถึงผู้ใช้ที่เจาะจง ให้เพิ่ม <users/{user}> ลงในข้อความโดยที่ {user} คือรหัสของผู้ใช้ ตัวอย่างเช่น พิจารณาข้อความต่อไปนี้ซึ่ง 123456789012345678901 แสดงรหัสสำหรับผู้ใช้ Mahan S.:
{
"text": "A customer has reported an issue. Assigning ticket #942 to <users/123456789012345678901>."
}
SMS จะแสดงดังต่อไปนี้

คุณระบุค่า users/{user} ได้ด้วยวิธีต่อไปนี้
- หากแอป Google Chat ตอบกลับข้อความที่ผู้ใช้ส่ง คุณจะใช้ช่อง
message.sender.nameของเหตุการณ์การโต้ตอบMESSAGEได้ หากแอป Google Chat กำลังสร้างข้อความแบบไม่ประสานเวลา คุณระบุค่าสำหรับ
users/{user}ได้ดังนี้- ใช้ช่อง
nameของทรัพยากร Google ChatUserเช่นusers/123456789012345678901 - ใช้อีเมลของผู้ใช้เป็นชื่อแทนสำหรับค่า
{user}เช่น หากอีเมลคือmahan@example.comคุณสามารถระบุผู้ใช้เป็นusers/mahan@example.comหากต้องการใช้อีเมลแทน แอป Google Chat จะต้องตรวจสอบสิทธิ์ในฐานะผู้ใช้
- ใช้ช่อง
หากใช้ People API คุณจะใช้เมธอด
people.getเพื่อระบุ User-ID ได้ด้วย
@พูดถึงผู้ใช้ทั้งหมด
หากต้องการสร้างข้อความที่ @พูดถึงทุกคนในพื้นที่ทำงาน ให้แทนที่ {user}
ด้วย all ตัวอย่าง JSON ต่อไปนี้พูดถึงผู้ใช้ทั้งหมดในข้อความ
{
"text": "Important message for <users/all>: Code freeze starts at midnight tonight!"
}
จัดรูปแบบข้อความที่ปรากฏในการ์ด
ภายในการ์ด ช่องข้อความส่วนใหญ่รองรับการจัดรูปแบบข้อความพื้นฐานโดยใช้ชุดย่อยของแท็ก HTML ขนาดเล็ก คุณจัดรูปแบบข้อความในข้อความการ์ดแตกต่างจากในข้อความตัวอักษร เนื่องจากข้อความตัวอักษรได้รับการจัดรูปแบบด้วยไวยากรณ์เดียวกับที่ผู้ใช้ Chat ใช้
ใช้เครื่องมือสร้างการ์ดเพื่อออกแบบและแสดงตัวอย่างการรับส่งข้อความและอินเทอร์เฟซผู้ใช้สำหรับแอป Chat โดยทำดังนี้
เปิดเครื่องมือสร้างการ์ดจัดรูปแบบข้อความย่อหน้า
แท็กที่รองรับและวัตถุประสงค์ของแท็กแสดงอยู่ในตารางต่อไปนี้
| รูปแบบ | ตัวอย่าง | ผลลัพธ์ที่ผ่านการจัดการแสดงผล |
|---|---|---|
| ตัวหนา | "This is <b>bold</b>." |
ข้อความนี้เป็นตัวหนา |
| ตัวเอียง | "This is <i>italics</i>." |
ข้อความนี้เป็นตัวเอียง |
| ขีดเส้นใต้ | "This is <u>underline</u>." |
นี่เป็นขีดเส้นใต้ |
| ขีดทับ | "This is <s>strikethrough</s>." |
นี่คือ |
| สีแบบอักษร | "This is <font color=\"#FF0000\">red font</font>." |
นี่คือแบบอักษรสีแดง |
| ไฮเปอร์ลิงก์ | "This is a <a href=\"https://www.google.com\">hyperlink</a>." |
นี่คือไฮเปอร์ลิงก์ |
| เวลา | "This is a time format: <time>2023-02-16 15:00</time>." |
รูปแบบเวลาคือ |
| ขึ้นบรรทัดใหม่ | "This is the first line. <br> This is a new line." |
นี่คือบรรทัดแรก บรรทัดใหม่ |
เพิ่มไอคอนลงในข้อความ
หากต้องการแสดงไอคอนข้างข้อความในการ์ด ให้ใช้วิดเจ็ต DecoratedText และ ButtonList
ส่วนต่อไปนี้อธิบายวิธีใช้ไอคอนในตัว ไอคอน Google Material หรือไอคอนที่กำหนดเองในข้อความหรือปุ่มที่มีการตกแต่ง
ใช้ไอคอนจาก Chat
หากต้องการใช้ไอคอนในตัวที่มีอยู่ใน Chat ให้ระบุรายการใดรายการหนึ่งต่อไปนี้
ตารางต่อไปนี้แสดงรายการไอคอนในตัวที่ใช้ได้กับข้อความการ์ด
| AIRPLANE | บุ๊กมาร์ก | ||
| BUS | CAR | ||
| นาฬิกา | CONFIRMATION_NUMBER_ICON | ||
| คำอธิบาย | DOLLAR | ||
| อีเมล | EVENT_SEAT | ||
| FLIGHT_ARRIVAL | FLIGHT_DEPARTURE | ||
| HOTEL | HOTEL_ROOM_TYPE | ||
| เชิญ | MAP_PIN | ||
| การเป็นสมาชิก | MULTIPLE_PEOPLE | ||
| บุคคล | PHONE | ||
| RESTAURANT_ICON | SHOPPING_CART | ||
| STAR | STORE | ||
| TICKET | TRAIN | ||
| VIDEO_CAMERA | VIDEO_PLAY |
ต่อไปนี้คือตัวอย่างของการ์ดที่มีไอคอนอีเมล
ใช้ไอคอน Material ของ Google
คุณสามารถใช้ไอคอน Google Material เพื่อเลือกจากตัวเลือกไอคอนกว่า 2,500 รายการ และปรับแต่งน้ำหนัก พื้นผิว และระดับของไอคอน
ต่อไปนี้คือตัวอย่างการ์ดที่มีไอคอน Google Material
ใช้ไอคอนที่กำหนดเอง
หากต้องการเพิ่มไอคอนที่กำหนดเอง ให้ใส่ช่อง iconUrl และระบุ URL ที่เกี่ยวข้องของไอคอน
ต่อไปนี้เป็นตัวอย่างของไอคอนที่กำหนดเอง:
