Trang này mô tả cách ứng dụng Chat của bạn có thể mở hộp thoại để phản hồi người dùng.
Hộp thoại là giao diện dạng cửa sổ, dựa trên thẻ mở ra từ một không gian hoặc tin nhắn trên Chat. Hộp thoại và nội dung của hộp thoại chỉ hiển thị với người dùng đã mở hộp thoại đó.
Ứng dụng Chat có thể sử dụng hộp thoại để yêu cầu và thu thập thông tin từ người dùng Chat, bao gồm cả biểu mẫu nhiều bước. Để biết thêm thông tin chi tiết về cách tạo dữ liệu đầu vào của biểu mẫu, hãy xem phần Thu thập và xử lý thông tin từ người dùng.
Điều kiện tiên quyết
Node.js
Ứng dụng Google Chat đã bật các tính năng tương tác. Để tạo một ứng dụng Chat tương tác bằng dịch vụ HTTP, hãy hoàn tất hướng dẫn bắt đầu nhanh này.
Python
Ứng dụng Google Chat đã bật các tính năng tương tác. Để tạo một ứng dụng Chat tương tác bằng dịch vụ HTTP, hãy hoàn tất hướng dẫn bắt đầu nhanh này.
Java
Ứng dụng Google Chat đã bật các tính năng tương tác. Để tạo một ứng dụng Chat tương tác bằng dịch vụ HTTP, hãy hoàn tất hướng dẫn bắt đầu nhanh này.
Apps Script
Ứng dụng Google Chat đã bật các tính năng tương tác. Để tạo một ứng dụng Chat có thể tương tác trong Apps Script, hãy hoàn thành hướng dẫn nhanh này.
Mở hộp thoại


Phần này giải thích cách phản hồi và thiết lập hộp thoại bằng cách làm như sau:
- Kích hoạt yêu cầu hộp thoại từ một lượt tương tác của người dùng.
- Xử lý yêu cầu bằng cách trả về và mở một hộp thoại.
- Sau khi người dùng gửi thông tin, hãy xử lý thông tin đã gửi bằng cách đóng hộp thoại hoặc trả về một hộp thoại khác.
Kích hoạt yêu cầu hộp thoại
Ứng dụng Chat chỉ có thể mở hộp thoại để phản hồi một lượt tương tác của người dùng, chẳng hạn như lệnh dấu gạch chéo hoặc lượt nhấp vào nút từ một tin nhắn trong thẻ.
Để phản hồi người dùng bằng một hộp thoại, ứng dụng Chat phải tạo một hoạt động tương tác kích hoạt yêu cầu hộp thoại, chẳng hạn như sau:
- Phản hồi lệnh dấu gạch chéo. Để kích hoạt yêu cầu từ một lệnh gạch chéo, bạn phải đánh dấu vào hộp đánh dấu Mở hộp thoại khi thiết lập lệnh.
- Phản hồi một lượt nhấp vào nút trong tin nhắn, dưới dạng một phần của thẻ hoặc ở cuối tin nhắn. Để kích hoạt yêu cầu từ một nút trong thông báo, bạn hãy định cấu hình hành động
onClickcủa nút đó bằng cách đặtinteractionthànhOPEN_DIALOG. - Phản hồi một lượt nhấp vào nút trên trang chủ của ứng dụng Chat. Để tìm hiểu về cách mở hộp thoại từ trang chủ, hãy xem bài viết Tạo trang chủ cho ứng dụng Google Chat.

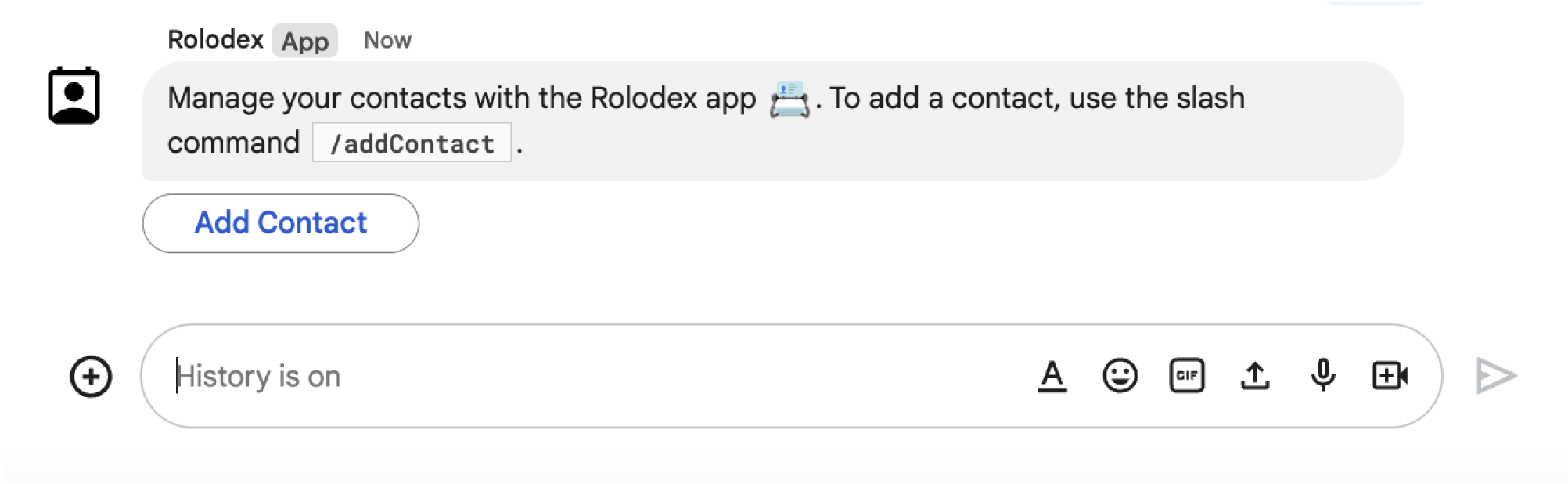
/addContact. Thông báo này cũng bao gồm một nút mà người dùng có thể nhấp vào để kích hoạt lệnh.
Mẫu mã sau đây cho biết cách kích hoạt yêu cầu hộp thoại từ một nút trong thông báo thẻ. Để mở hộp thoại, hãy đặt trường button.interaction thành OPEN_DIALOG:
Node.js
Python
Java
Apps Script
Ví dụ này gửi thông báo thẻ bằng cách trả về JSON thẻ. Bạn cũng có thể sử dụng dịch vụ thẻ Apps Script.
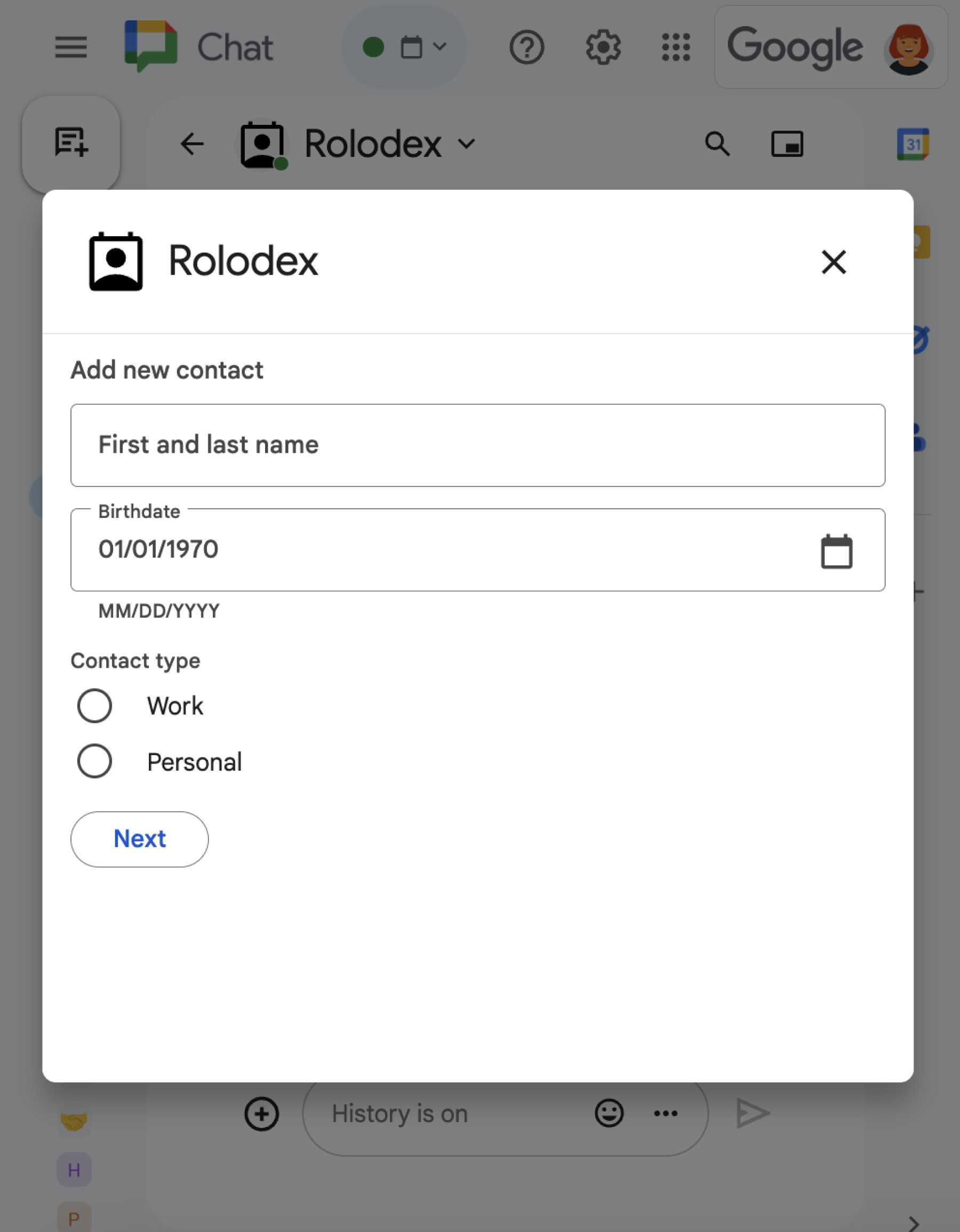
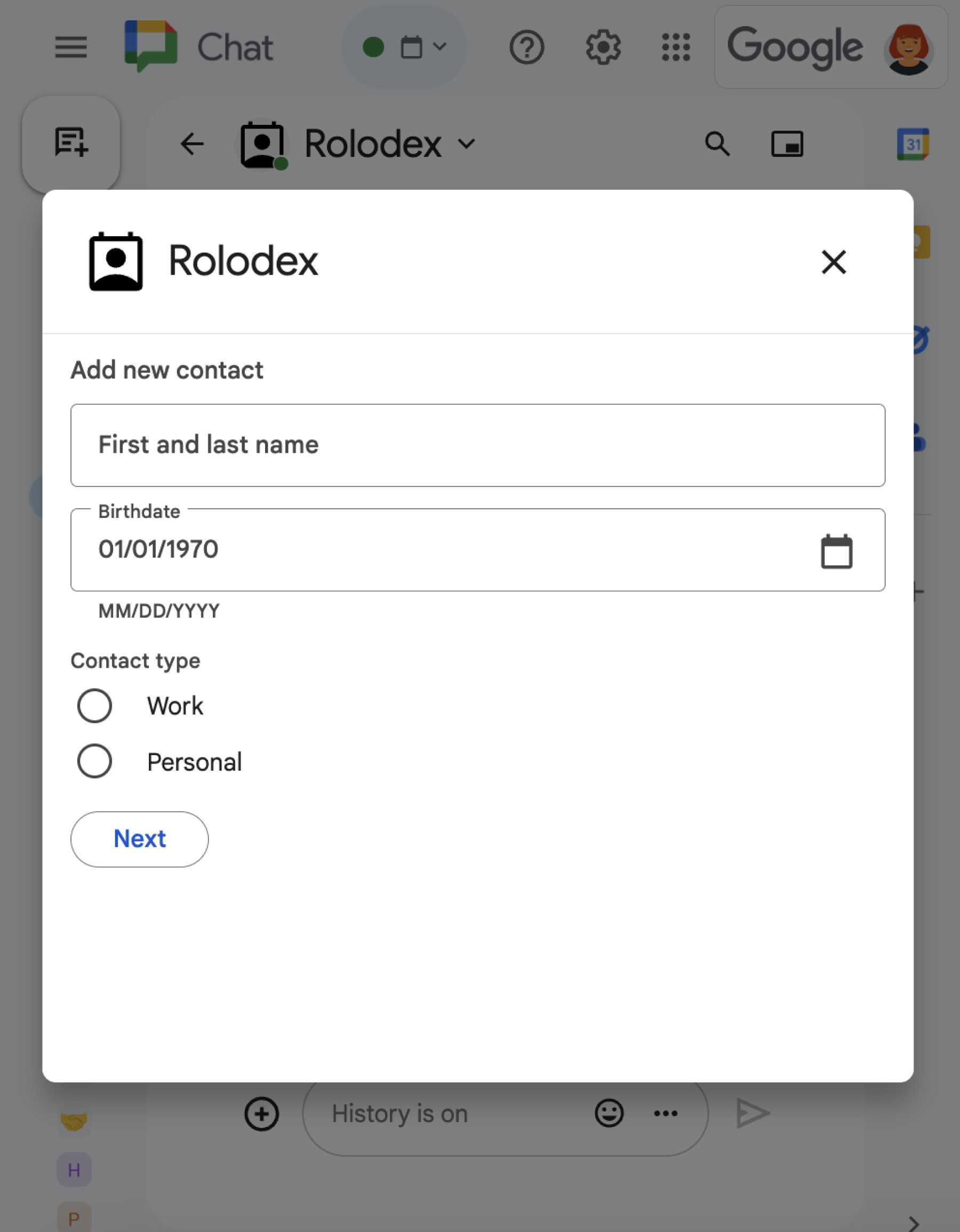
Mở hộp thoại ban đầu
Khi người dùng kích hoạt một yêu cầu hộp thoại, ứng dụng Chat sẽ nhận được một sự kiện tương tác, được biểu thị dưới dạng loại event trong Chat API. Nếu lượt tương tác kích hoạt một yêu cầu hộp thoại, thì trường dialogEventType của sự kiện sẽ được đặt thành REQUEST_DIALOG.
Để mở hộp thoại, ứng dụng Chat có thể phản hồi yêu cầu bằng cách trả về đối tượng actionResponse với type được đặt thành DIALOG và đối tượng Message. Để chỉ định nội dung của hộp thoại, bạn thêm các đối tượng sau:
- Một đối tượng
actionResponse, vớitypeđược đặt thànhDIALOG. - Đối tượng
dialogAction. Trườngbodychứa các thành phần giao diện người dùng (UI) để hiển thị trong thẻ, bao gồm một hoặc nhiềusectionscủa tiện ích. Để thu thập thông tin từ người dùng, bạn có thể chỉ định các tiện ích nhập dữ liệu biểu mẫu và một tiện ích nút. Để tìm hiểu thêm về cách thiết kế phần nhập thông tin trên biểu mẫu, hãy xem phần Thu thập và xử lý thông tin từ người dùng.
Mã mẫu sau đây cho thấy cách ứng dụng Chat trả về một phản hồi mở ra hộp thoại:
Node.js
Python
Java
Apps Script
Ví dụ này gửi thông báo thẻ bằng cách trả về JSON thẻ. Bạn cũng có thể sử dụng dịch vụ thẻ Apps Script.
Xử lý việc gửi hộp thoại
Khi người dùng nhấp vào nút gửi hộp thoại, ứng dụng Chat sẽ nhận được một sự kiện tương tác CARD_CLICKED, trong đó dialogEventType là SUBMIT_DIALOG.
Ứng dụng Chat của bạn phải xử lý sự kiện tương tác bằng cách làm theo một trong những cách sau:
- Trả về một hộp thoại khác để điền vào một thẻ hoặc biểu mẫu khác.
- Đóng hộp thoại sau khi xác thực dữ liệu mà người dùng đã gửi và gửi thông báo xác nhận (không bắt buộc).
Không bắt buộc: Trả về một hộp thoại khác
Sau khi người dùng gửi hộp thoại ban đầu, ứng dụng Chat có thể trả về một hoặc nhiều hộp thoại bổ sung để giúp người dùng xem lại thông tin trước khi gửi, hoàn tất biểu mẫu nhiều bước hoặc tự động điền nội dung biểu mẫu.
Để xử lý dữ liệu mà người dùng nhập, ứng dụng Chat sử dụng đối tượng event.common.formInputs. Để tìm hiểu thêm về cách truy xuất giá trị từ các tiện ích đầu vào, hãy xem phần Thu thập và xử lý thông tin từ người dùng.
Để theo dõi mọi dữ liệu mà người dùng nhập từ hộp thoại ban đầu, bạn phải thêm các tham số vào nút mở hộp thoại tiếp theo. Để biết thông tin chi tiết, hãy xem phần Chuyển dữ liệu sang thẻ khác.
Trong ví dụ này, ứng dụng Chat sẽ mở một hộp thoại ban đầu dẫn đến hộp thoại thứ hai để xác nhận trước khi gửi:
Node.js
Python
Java
Apps Script
Ví dụ này gửi thông báo thẻ bằng cách trả về JSON thẻ. Bạn cũng có thể sử dụng dịch vụ thẻ Apps Script.
Đóng hộp thoại
Khi người dùng nhấp vào một nút trên hộp thoại, ứng dụng Chat sẽ thực thi hành động liên kết với nút đó và cung cấp cho đối tượng sự kiện những thông tin sau:
eventTypelàCARD_CLICKED.dialogEventTypelàSUBMIT_DIALOG.
Ứng dụng Chat sẽ trả về một đối tượng ActionResponse với type được đặt thành DIALOG và dialogAction.
Không bắt buộc: Hiển thị thông báo
Khi đóng hộp thoại, bạn cũng có thể hiển thị thông báo văn bản.
Ứng dụng Chat có thể phản hồi bằng thông báo thành công hoặc lỗi bằng cách trả về một ActionResponse đã đặt actionStatus.
Ví dụ sau đây kiểm tra để đảm bảo các tham số hợp lệ và đóng hộp thoại bằng thông báo văn bản tuỳ thuộc vào kết quả:
Node.js
Python
Java
Apps Script
Ví dụ này gửi thông báo thẻ bằng cách trả về JSON thẻ. Bạn cũng có thể sử dụng dịch vụ thẻ Apps Script.
Để biết thông tin chi tiết về cách truyền tham số giữa các hộp thoại, hãy xem phần Chuyển dữ liệu sang thẻ khác.
Không bắt buộc: Gửi thông báo xác nhận
Khi đóng hộp thoại, bạn cũng có thể gửi một thông báo mới hoặc cập nhật thông báo hiện có.
Để gửi một thông báo mới, hãy trả về một đối tượng ActionResponse với type được đặt thành NEW_MESSAGE. Ví dụ sau đây đóng hộp thoại bằng thông báo văn bản và tin nhắn văn bản xác nhận:
Node.js
Python
Java
Apps Script
Ví dụ này gửi thông báo thẻ bằng cách trả về JSON thẻ. Bạn cũng có thể sử dụng dịch vụ thẻ Apps Script.
Để cập nhật một thông báo, hãy trả về một đối tượng actionResponse chứa thông báo đã cập nhật và đặt type thành một trong những giá trị sau:
UPDATE_MESSAGE: Cập nhật thông báo đã kích hoạt yêu cầu hộp thoại.UPDATE_USER_MESSAGE_CARDS: Cập nhật thẻ từ bản xem trước đường liên kết.
Khắc phục sự cố
Khi ứng dụng Google Chat hoặc thẻ trả về lỗi, giao diện Chat sẽ hiển thị thông báo "Đã xảy ra lỗi". hoặc "Không thể xử lý yêu cầu của bạn". Đôi khi, giao diện người dùng Chat không hiển thị thông báo lỗi nào, nhưng ứng dụng Chat hoặc thẻ lại tạo ra kết quả không mong muốn; ví dụ: thông báo thẻ có thể không xuất hiện.
Mặc dù thông báo lỗi có thể không hiển thị trong giao diện người dùng Chat, nhưng bạn có thể xem thông báo lỗi mô tả và dữ liệu nhật ký để khắc phục lỗi khi bật tính năng ghi nhật ký lỗi cho ứng dụng Chat. Để được trợ giúp xem, gỡ lỗi và khắc phục lỗi, hãy xem bài viết Khắc phục sự cố và khắc phục lỗi trong Google Chat.
Chủ đề có liên quan
- Xem mẫu Trình quản lý liên hệ, một ứng dụng Chat sử dụng hộp thoại để thu thập thông tin liên hệ.
- Mở hộp thoại từ trang chủ của ứng dụng Google Chat.
- Thiết lập và phản hồi lệnh dấu gạch chéo
- Xử lý thông tin do người dùng nhập
