Per evitare il cambio di contesto quando gli utenti condividono un link in Google Chat, la tua app Chat può anteprime il link allegando al messaggio una scheda che fornisce maggiori informazioni e consente alle persone di intervenire direttamente da Google Chat.
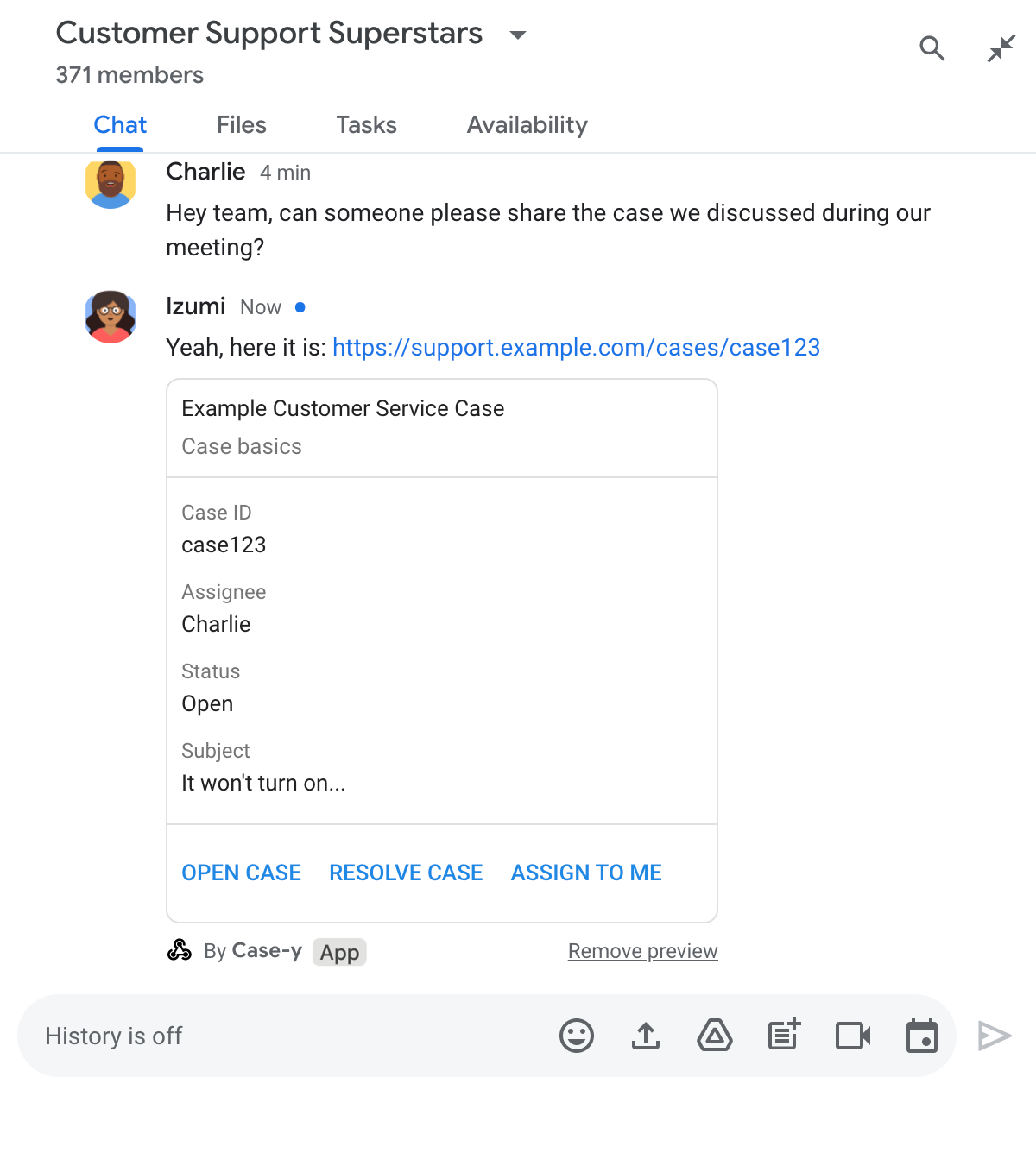
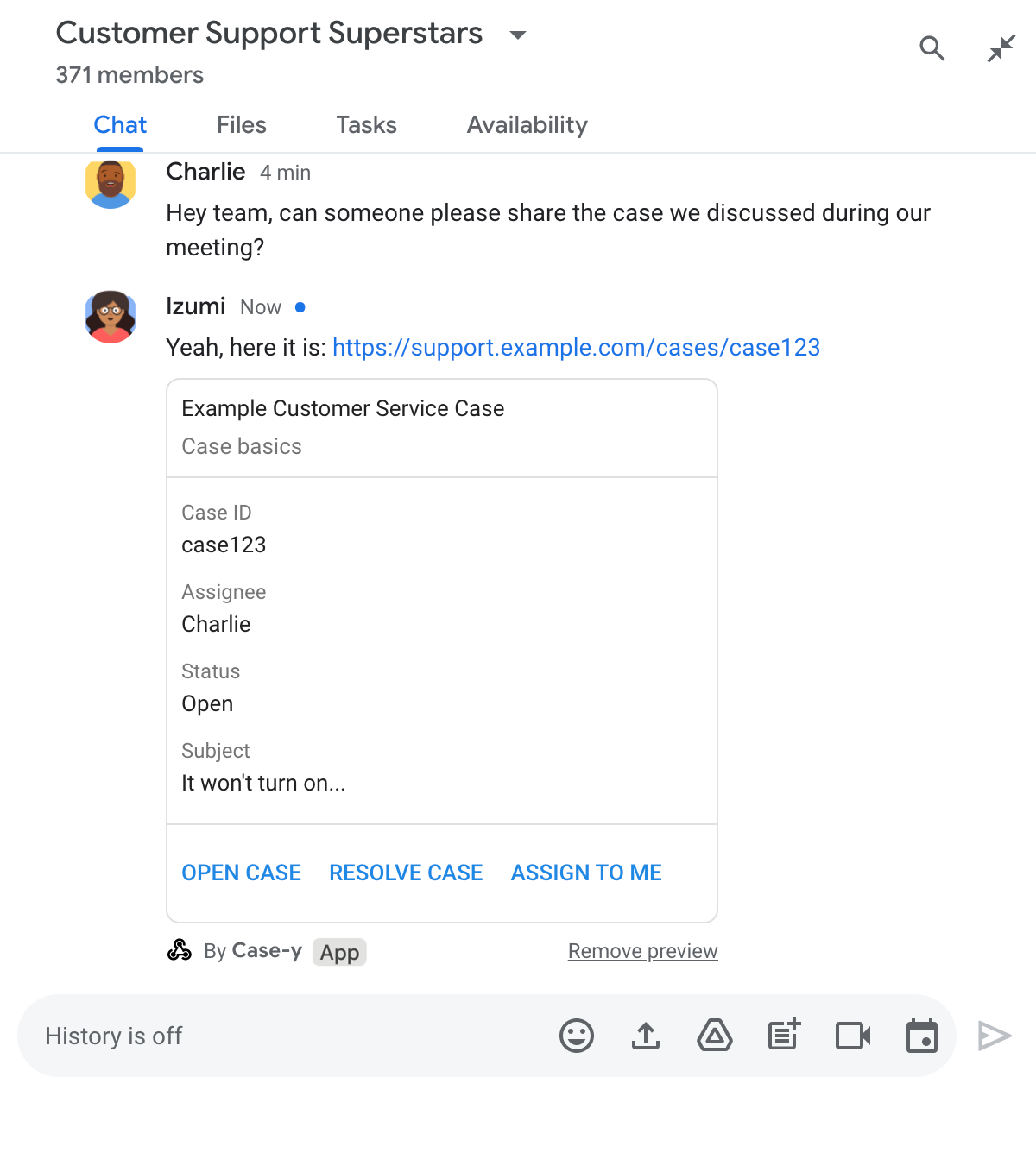
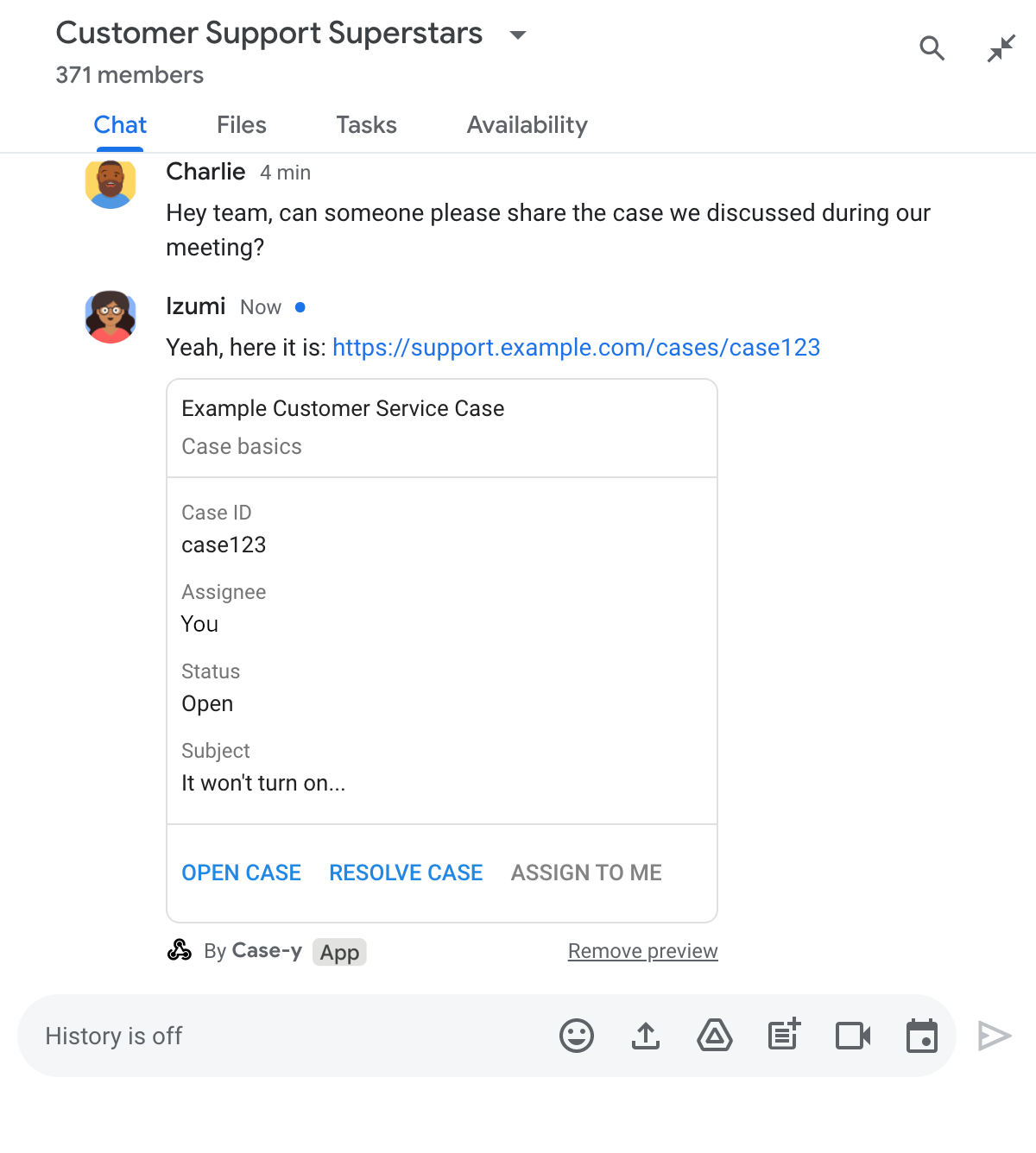
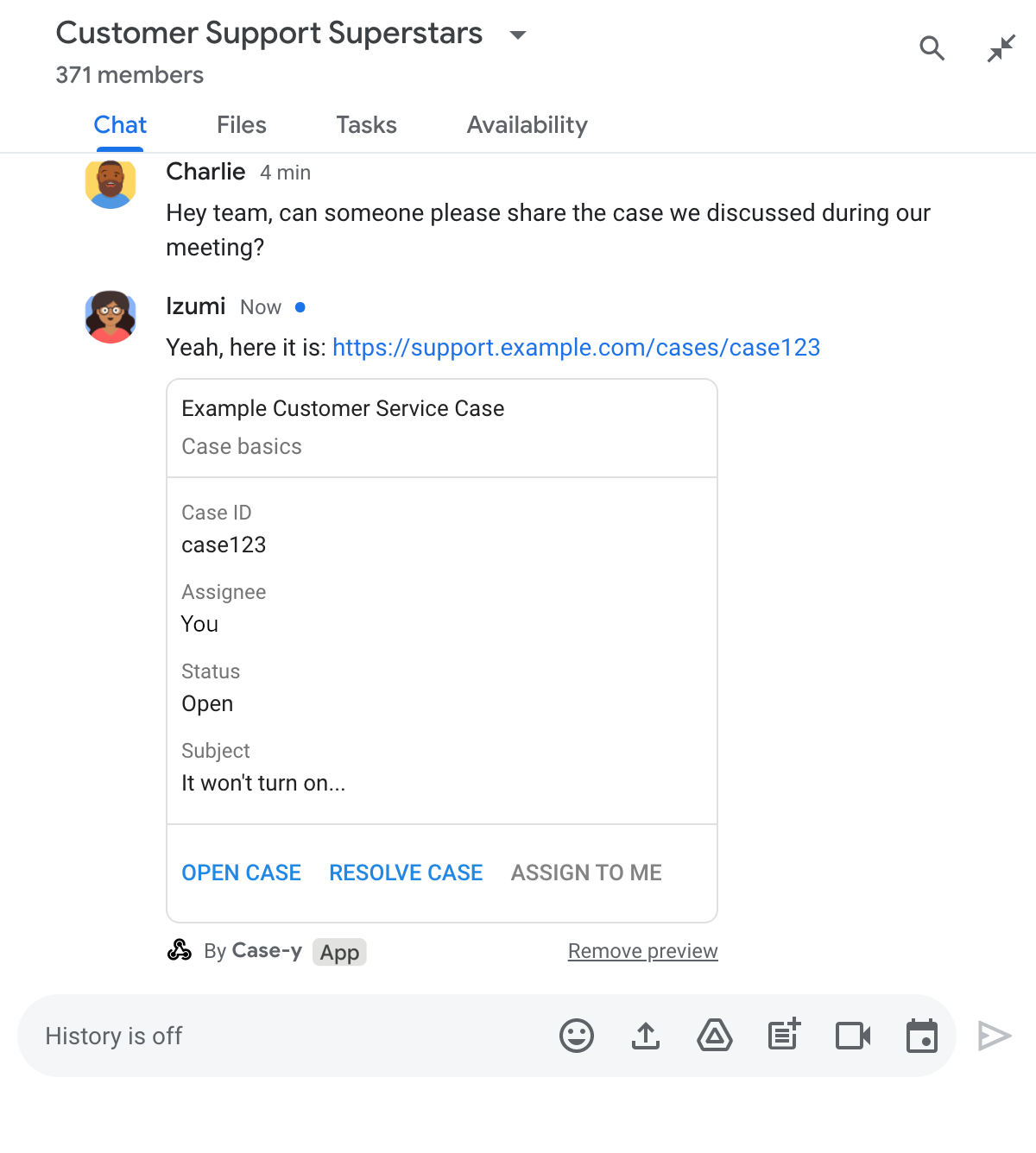
Ad esempio, immagina uno spazio di Google Chat che includa tutti gli agenti del servizio clienti di un'azienda, oltre a un'app Chat denominata Case-y. Gli agenti condividono spesso i link alle richieste di assistenza clienti nello spazio di Chat e ogni volta che lo fanno i colleghi devono aprire il link della richiesta per visualizzare dettagli come assegnatario, stato e oggetto. Allo stesso modo, se un utente vuole acquisire la proprietà di una richiesta o modificarne lo stato, deve aprire il link.
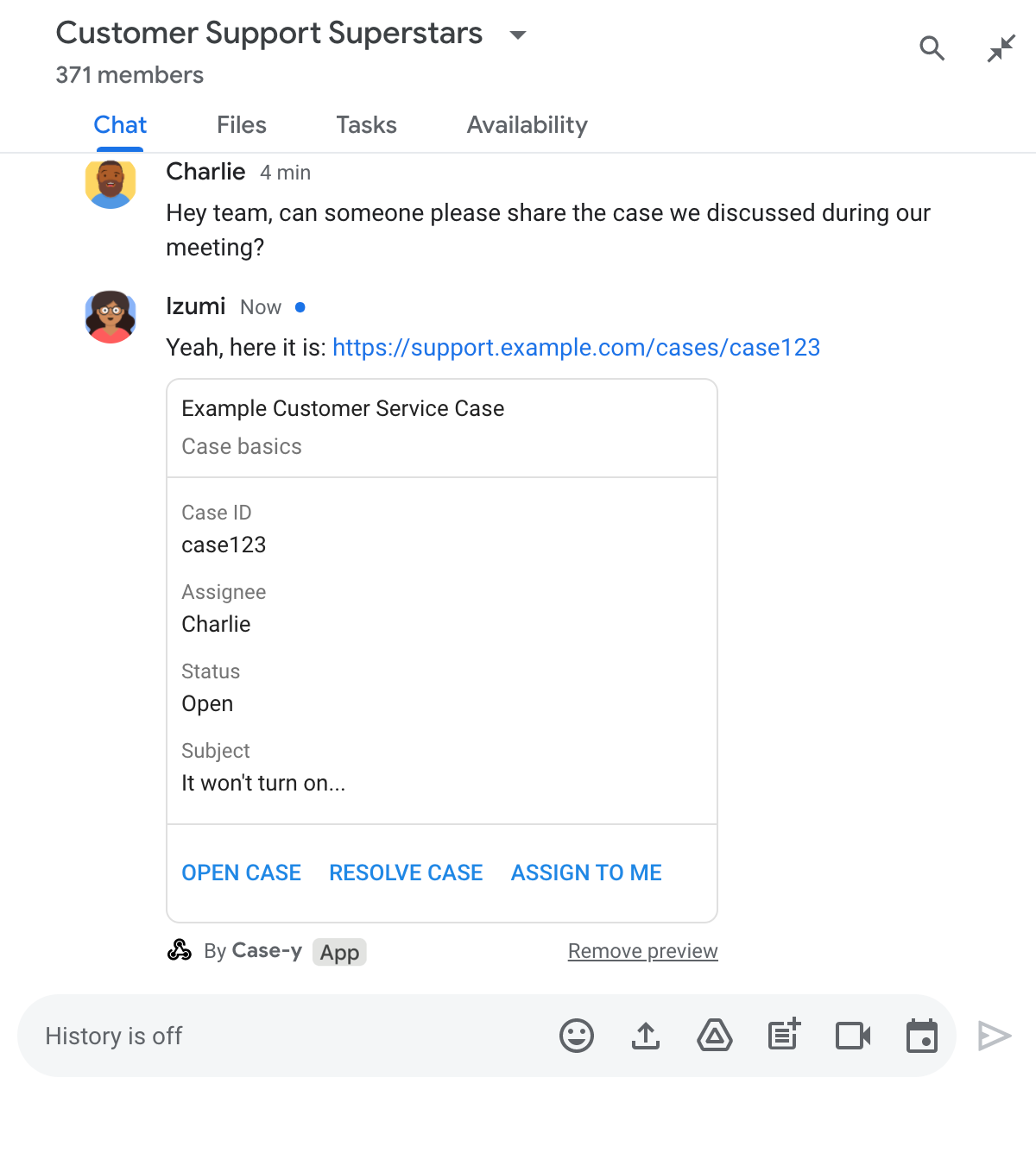
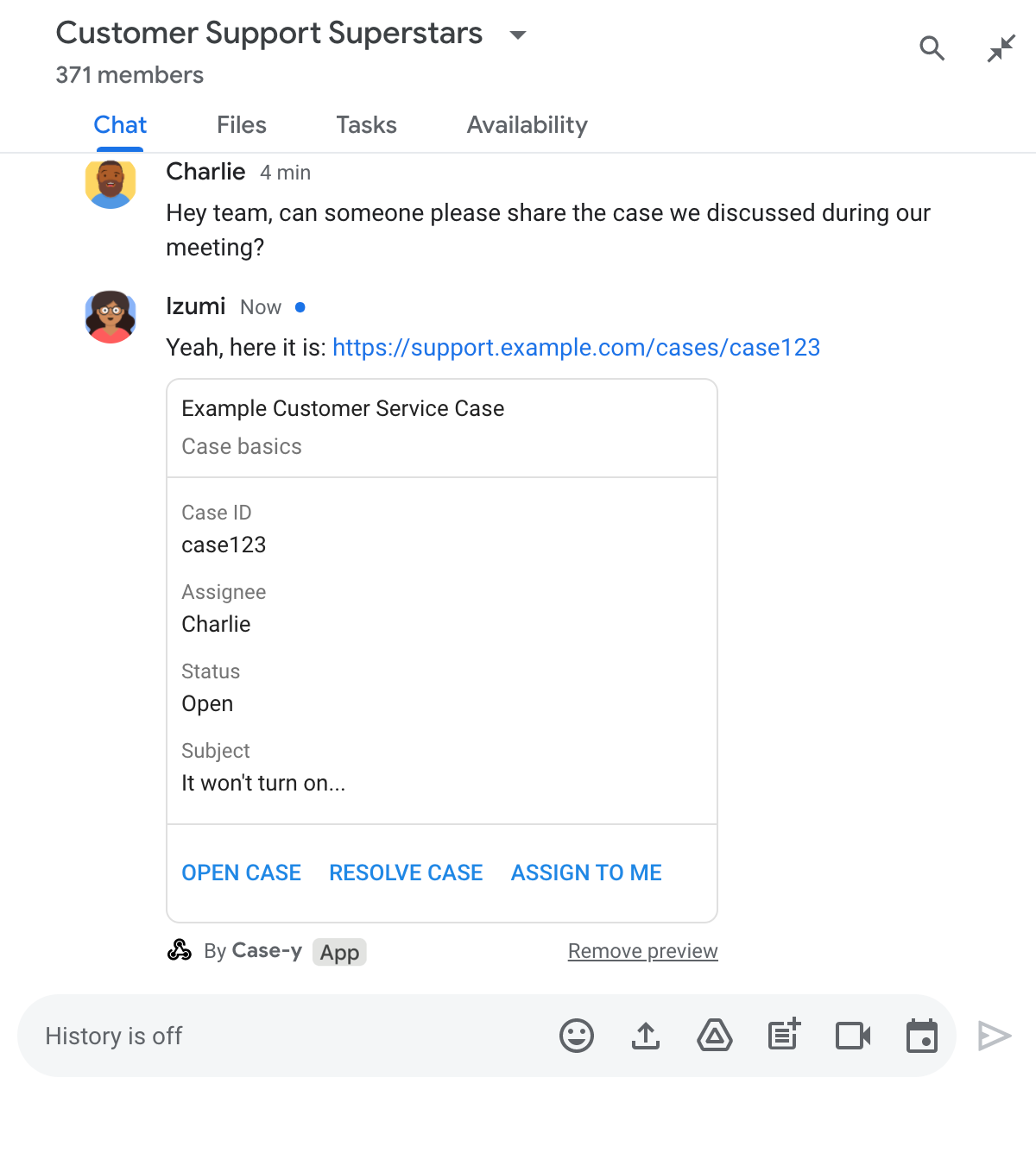
L'anteprima dei link consente all'app di chat residente dello spazio, Case-y, di allegare una scheda che mostra l'assegnatario, lo stato e l'oggetto ogni volta che qualcuno condivide un link alla richiesta. I pulsanti sulla scheda consentono agli agenti di acquisire la proprietà della richiesta e di modificarne lo stato direttamente dallo stream di chat.
Come funziona l'anteprima dei link
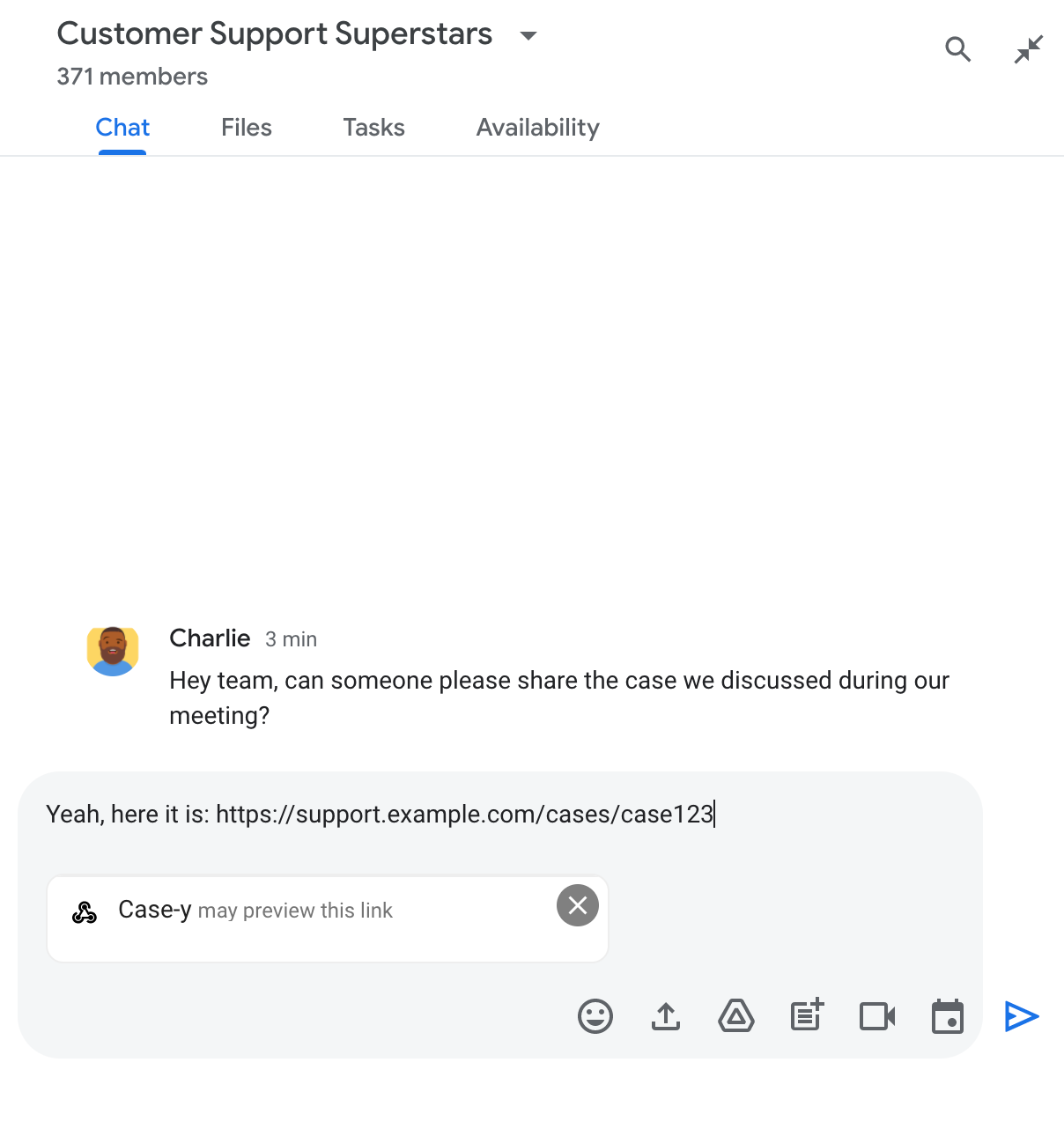
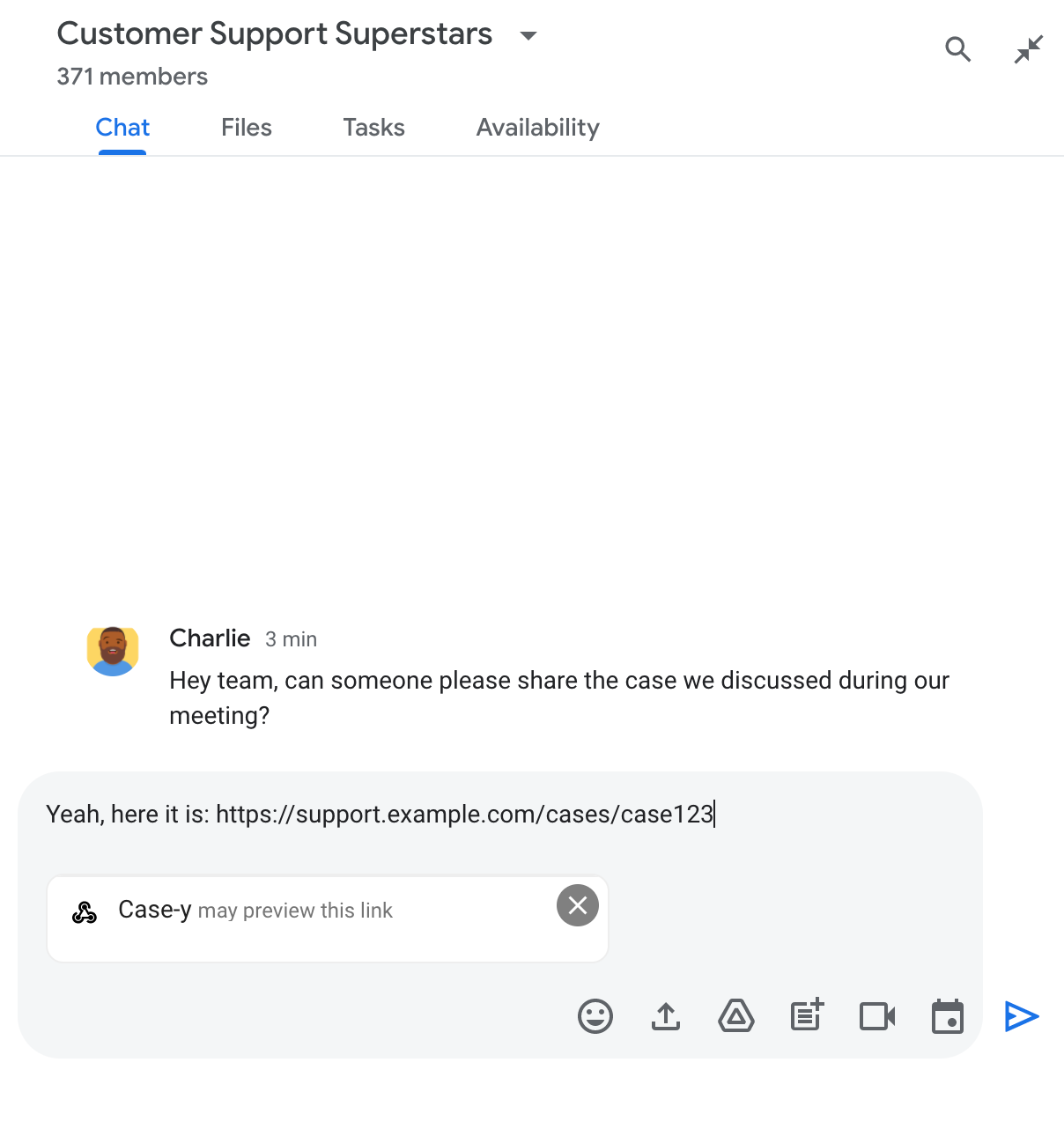
Quando un utente aggiunge un link al proprio messaggio, viene visualizzato un chip che lo informa che un'app di chat potrebbe visualizzare l'anteprima del link.


Dopo l'invio del messaggio, il link viene inviato all'app Chat, che genera e allega la scheda al messaggio dell'utente.


Oltre al link, la scheda fornisce ulteriori informazioni sul link, inclusi elementi interattivi come i pulsanti. L'app Chat può aggiornare la scheda allegata in risposta alle interazioni dell'utente, ad esempio i clic sui pulsanti.
Se un utente non vuole che l'app Chat mostri l'anteprima del suo link allegando una scheda al messaggio, può impedire la visualizzazione facendo clic su sul chip di anteprima. Gli utenti possono rimuovere la scheda allegata in qualsiasi momento facendo clic su Rimuovi anteprima.
Prerequisiti
Node.js
Un'app Google Chat per cui sono abilitate le funzionalità interattive. Per creare un'app Chat interattiva utilizzando un servizio HTTP, completa questa guida rapida.
Python
Un'app Google Chat per cui sono abilitate le funzionalità interattive. Per creare un'app Chat interattiva utilizzando un servizio HTTP, completa questa guida rapida.
Java
Un'app Google Chat per cui sono abilitate le funzionalità interattive. Per creare un'app Chat interattiva utilizzando un servizio HTTP, completa questa guida rapida.
Apps Script
Un'app Google Chat per cui sono abilitate le funzionalità interattive. Per creare un'app Chat interattiva in Apps Script, completa questa guida rapida.
Configurare le anteprime dei link
Registra link specifici, come example.com, support.example.com e
support.example.com/cases/, come pattern URL nella pagina di configurazione della tua
app di Chat nella console Google Cloud in modo che la tua app di Chat possa visualizzarne l'anteprima.


- Apri la console Google Cloud.
- Accanto a "Google Cloud", fai clic sulla Freccia giù e apri il progetto della tua app Chat.
- Nel campo di ricerca, digita
Google Chat APIe fai clic su API Google Chat. - Fai clic su Gestisci > Configurazione.
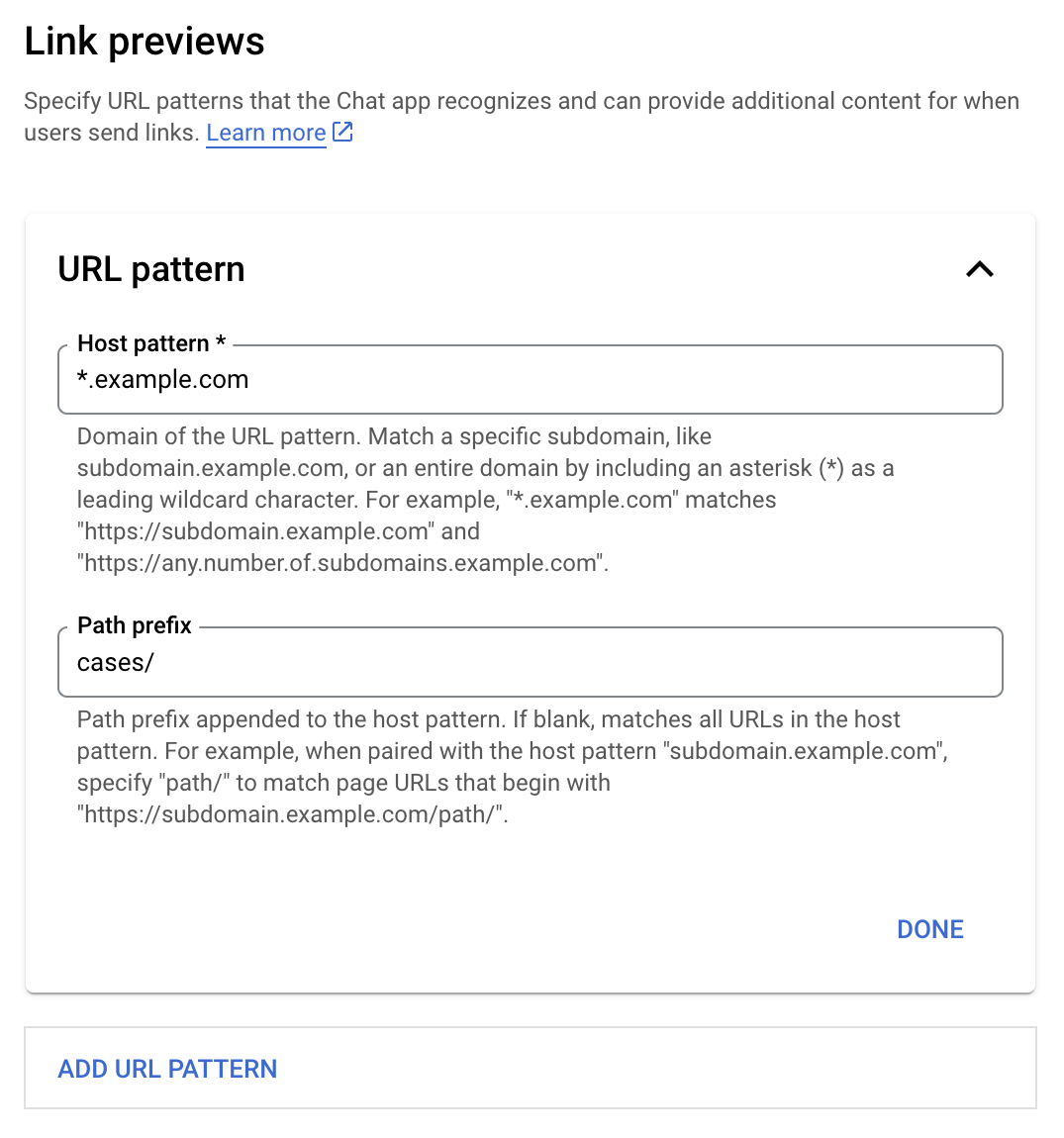
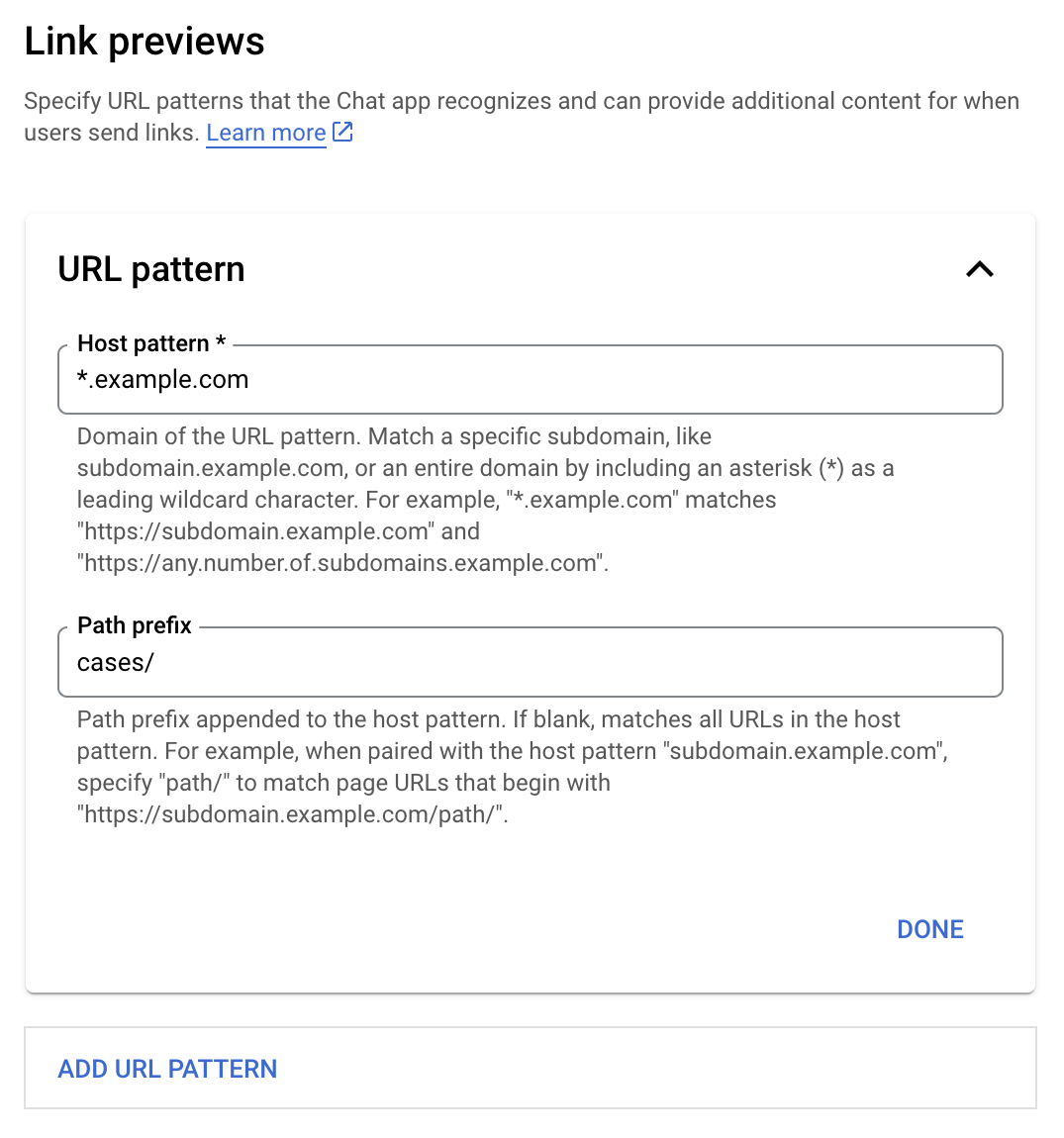
- In Anteprime link, aggiungi o modifica un pattern URL.
- Per configurare le anteprime dei link per un nuovo pattern URL, fai clic su Aggiungi pattern URL.
- Per modificare la configurazione di un pattern URL esistente, fai clic sulla Freccia giù .
Nel campo Pattern host, inserisci il dominio del pattern URL. L'app Chat mostrerà l'anteprima dei link a questo dominio.
Per fare in modo che l'app Chat mostri l'anteprima dei link per un sottodominio specifico, come
subdomain.example.com, includilo.Per fare in modo che l'app Chat mostri l'anteprima dei link per l'intero dominio, specifica un carattere jolly con un asterisco (*) come sottodominio. Ad esempio,
*.example.comcorrisponde asubdomain.example.comeany.number.of.subdomains.example.com.Nel campo Prefisso del percorso, inserisci un percorso da aggiungere al dominio del pattern host.
Per trovare corrispondenze per tutti gli URL nel dominio del pattern host, lascia vuoto il campo Prefisso del percorso.
Ad esempio, se il pattern host è
support.example.com, per trovare una corrispondenza per gli URL delle richieste ospitate susupport.example.com/cases/, inseriscicases/.Fai clic su Fine.
Fai clic su Salva.
Ora, ogni volta che qualcuno include un link che corrisponde a un pattern di URL di anteprima del link in un messaggio di uno spazio di Chat che include la tua app Chat, l'app mostra l'anteprima del link.
Visualizzare l'anteprima di un link
Dopo aver configurato l'anteprima dei link per un determinato link, l'app Chat può riconoscerlo e visualizzarne l'anteprima associandovi ulteriori informazioni.
All'interno degli spazi di Chat che includono la tua app Chat, quando il messaggio di un utente contiene un link che corrisponde a un pattern URL di anteprima del link, la tua app Chat riceve un evento di interazione MESSAGE. Il payload JSON per l'evento di interazione contiene il campo matchedUrl:
JSON
message: {
matchedUrl: {
url: "https://support.example.com/cases/case123"
},
... // other message attributes redacted
}
Controllando la presenza del campo matchedUrl nel payload dell'evento MESSAGE, l'app Chat può aggiungere informazioni al messaggio con il link visualizzato in anteprima. L'app Chat può rispondere con un messaggio di testo di base o allegare una scheda.
Rispondere con un messaggio
Per le risposte di base, l'app Chat può visualizzare l'anteprima di un link rispondendo con un semplice messaggio a un link. Questo esempio allega un messaggio che ripete l'URL del link corrispondente a un pattern di URL di anteprima del link.
Node.js
Python
Java
Apps Script
Allega una scheda che mostri l'anteprima del link
Per allegare una scheda a un link visualizzato in anteprima,
resta un
ActionResponse
di tipo UPDATE_USER_MESSAGE_CARDS. Questo esempio allega una scheda di base.


Node.js
Python
Java
Apps Script
Questo esempio invia un messaggio della scheda restituendo JSON della scheda. Puoi anche utilizzare il servizio di schede di Apps Script.
Aggiornare una scheda di anteprima link
L'app Chat può aggiornare una scheda di anteprima del link quando gli utenti interagiscono con essa, ad esempio facendo clic su un pulsante nella scheda.
Per aggiornare la scheda, l'app Chat deve gestire l'evento di interazione CARD_CLICKED e restituire un valore actionResponse in base a chi ha inviato il messaggio contenente l'anteprima del link:
- Se un utente ha inviato il messaggio, imposta
actionResponse.typesuUPDATE_USER_MESSAGE_CARDS. - Se il messaggio è stato inviato dall'app Chat, imposta
actionResponse.typesuUPDATE_MESSAGE.
Per determinare chi ha inviato il messaggio, puoi utilizzare il campo message.sender.type
dell'evento di interazione per vedere se il mittente era un utente HUMAN o BOT.
L'esempio seguente mostra come un'app di chat aggiorna un'anteprima del link ogni volta che un utente fa clic sul pulsante Assegna a me aggiornando il campo Assegnatario della scheda e disattivando il pulsante.


Node.js
Python
Java
Apps Script
Questo esempio invia un messaggio della scheda restituendo JSON della scheda. Puoi anche utilizzare il servizio di schede di Apps Script.
Limiti e considerazioni
Quando configuri le anteprime dei link per la tua app Chat, tieni conto di questi limiti e considerazioni:
- Ogni app Chat supporta le anteprime dei link per un massimo di 5 pattern di URL.
- Le app di chat mostrano l'anteprima di un link per messaggio. Se in un singolo messaggio sono presenti più link visualizzabili come anteprima, viene visualizzata solo l'anteprima del primo.
- Le app di chat mostrano l'anteprima solo dei link che iniziano con
https://, quindihttps://support.example.com/cases/viene visualizzato, masupport.example.com/cases/no. - A meno che il messaggio non includa altre informazioni che vengono inviate all'app Chat, come un comando barra, solo l'URL del link viene inviato all'app Chat tramite le anteprime dei link.
- Se un utente pubblica il link, un'app di chat può aggiornare la scheda di anteprima del link solo se gli utenti interagiscono con la scheda, ad esempio facendo clic su un pulsante. Non puoi chiamare il metodo
update()dell'API Chat sulla risorsaMessageper aggiornare in modo asincrono il messaggio di un utente. - Le app di chat devono mostrare l'anteprima dei link per tutti i membri dello spazio, pertanto il messaggio deve omettere il campo
privateMessageViewer.
Eseguire il debug delle anteprime dei link
Quando implementi le anteprime dei link, potresti dover eseguire il debug della tua app Chat leggendo i relativi log. Per leggere i log, visita Esplora log nella console Google Cloud.
