Closure 编译器服务已弃用,并将被移除。请考虑改为在本地运行编译器。
Closure 编译器服务界面的 Hello World
如需熟悉 Closure Compiler 服务,最简单的方法是在该服务的网页界面中优化一些简单的函数。
通过在另一个标签页或窗口中打开此页面即可访问 Closure Compiler 界面:http://closure-compiler.appspot.com。
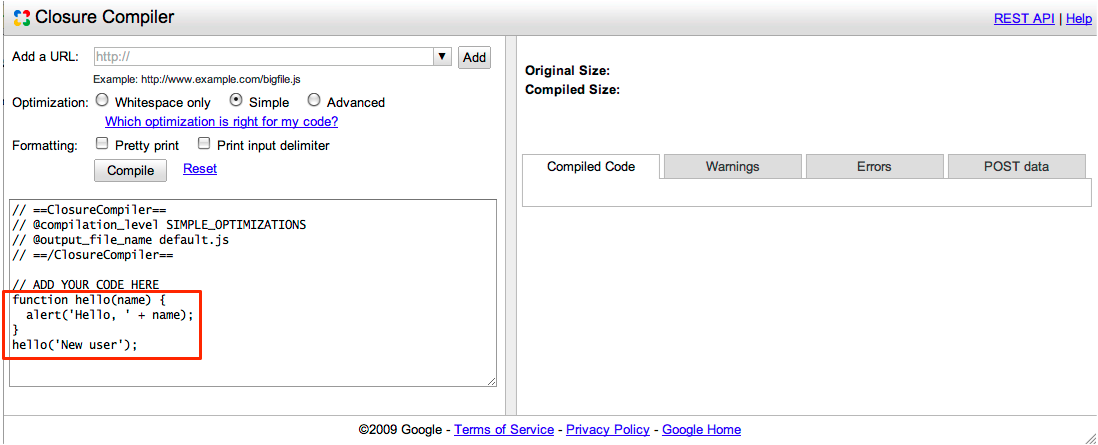
您应该会看到 Closure Compiler 界面预填充了一个简单的 Hello World 函数:

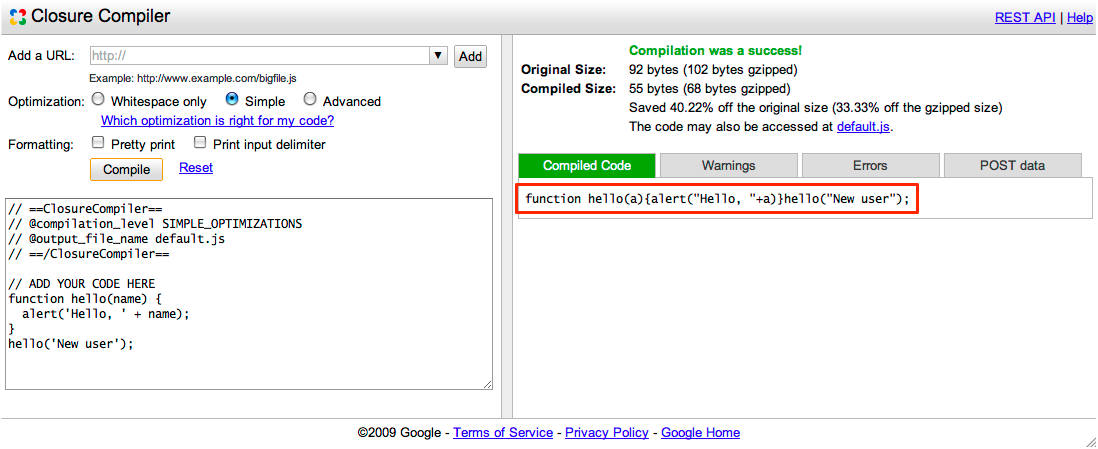
点击“编译”查看结果:

大功告成!现在,您所拥有 JavaScript 代码的版本小了很多,其功能与原始代码完全相同。Closure Compiler 服务通过移除注释和空格以及重命名基本符号,将代码从 92 个字节缩减到了 55 个字节。
为方便起见,Closure 编译器服务会将输出文件 default.js 托管在其服务器上一个小时。如需访问输出文件的网址,您可以复制在输出窗格上方提供的链接的位置,上面显示 此代码也可通过 {文件名} 访问。如果您在原始时段内对原始 JavaScript 代码进行了任何更改并重新优化,Closure 编译器服务会使用新结果覆盖输出文件,前提是您在输入字段顶部将 @output_file_name 参数保持不变。通过此功能,您可以直接从测试应用链接到相应文件,从而快速测试已编译的代码。请勿从生产服务器链接到该服务器。
注意:为了防止滥用,Closure 编译器限制了您可以运行的连续编译数量。如果您看到以下消息:Too many compiles 您最近最近进行过编译。请稍后重试,这表示您暂时超出了上限。
优化 JavaScript 文件
您还可以使用 Closure Compiler 界面优化一个或多个 JavaScript 文件的内容。
复制网址
http://developers.google.com/closure/compiler/samples/tutorial2.js并将其粘贴到添加网址框中。此文件包含未经优化的代码,用于在 DOM 树中创建节点。点击添加。(如果您要添加多个文件,请重复第 1 步和第 2 步,直到您添加完所有文件。如果您愿意,也可以直接在文本区域输入文件名。)
如果您希望 Closure Compiler 服务提供压缩文件,请使用输入字段顶部的
@output_file_name参数为输出文件选择一个名称。请注意,输出文件名的默认值为default.js,但您应将其更改为对您的项目更有意义的名称。另请注意,Closure Compiler 服务将输出文件托管在其服务器上一小时。点击 Compile。
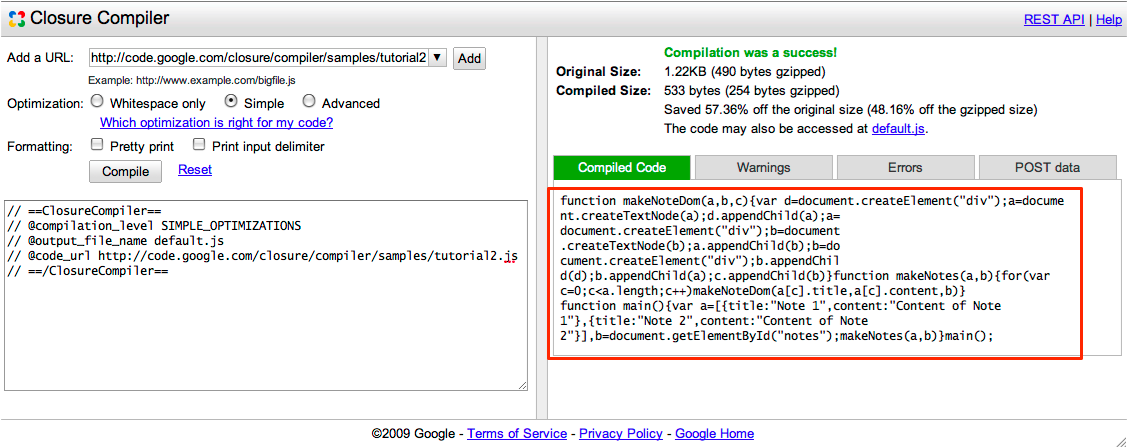
您应在右侧面板中看到经过优化的 JavaScript,如下所示:

要使用经过优化的代码,您可以将其剪切到源文件中、将文件下载到目录中,或直接用脚本标记链接到文件(最长一个小时)。
您刚刚了解了在 Closure Compiler 服务界面中优化简单函数的示例。如需了解其他 Web 服务选项,请查看 Wiki。
如果您希望将 Closure Compiler 服务的 JavaScript 优化过程构建到一个更大的系统中,则应直接与 Closure Compiler service API 通信。如需了解详情,请参阅 Closure Compiler Service API 使用入门。
