1. 시작하기 전에
ARCore 및 Google Maps Platform에서 제공하는 Geospatial Creator를 사용하면 Adobe Aero Geospatial 출시 전 버전에서 증강 현실(AR) 환경을 만들 수 있습니다. Geospatial Creator는 Google의 Photorealistic 3D Tiles API를 사용하여 해당 위치를 실제로 방문하지 않고도 현실 세계의 환경이 어떤 모습인지 미리 볼 수 있도록 해 줍니다. 이를 통해 크리에이터와 개발자는 Adobe 3D 앱 모음을 사용하여 3D 환경을 디자인하고 현실 세계와 닮은 디지털 세상에서 쉽게 미리 볼 수 있습니다.
이 Codelab에서는 Adobe Aero 편집기를 사용하여 3D 콘텐츠를 배치하는 기본 단계를 진행합니다. 환경을 설정하고, 편집기를 작동하는 방법을 알아보며, 트리거 및 동작으로 환경을 개선합니다. 또한 Adobe Player의 Play Instant App 또는 App Clip에 콘텐츠를 배포해 ARCore가 지원되는 Android 또는 iOS 기기에서 AR로 콘텐츠를 볼 수 있도록 합니다.

사전 요건
- AR 관련 기본 지식
- ARCore Geospatial API 관련 기본 지식
학습할 내용
- Adobe Aero에서 Geospatial Creator를 사용하는 방법
- 3D 지도를 탐색하는 방법
- 표시 영역에 3D 콘텐츠를 배치하는 방법
- 3D 애셋에 동작을 추가하는 방법
- 기기에서 AR 환경을 보는 방법
필요한 항목
2. 환경 설정
Adobe Aero Geospatial 출시 전 버전에서 Geospatial Creator를 사용하려면 다음 단계를 따르세요.
3. Adobe Aero 탐색
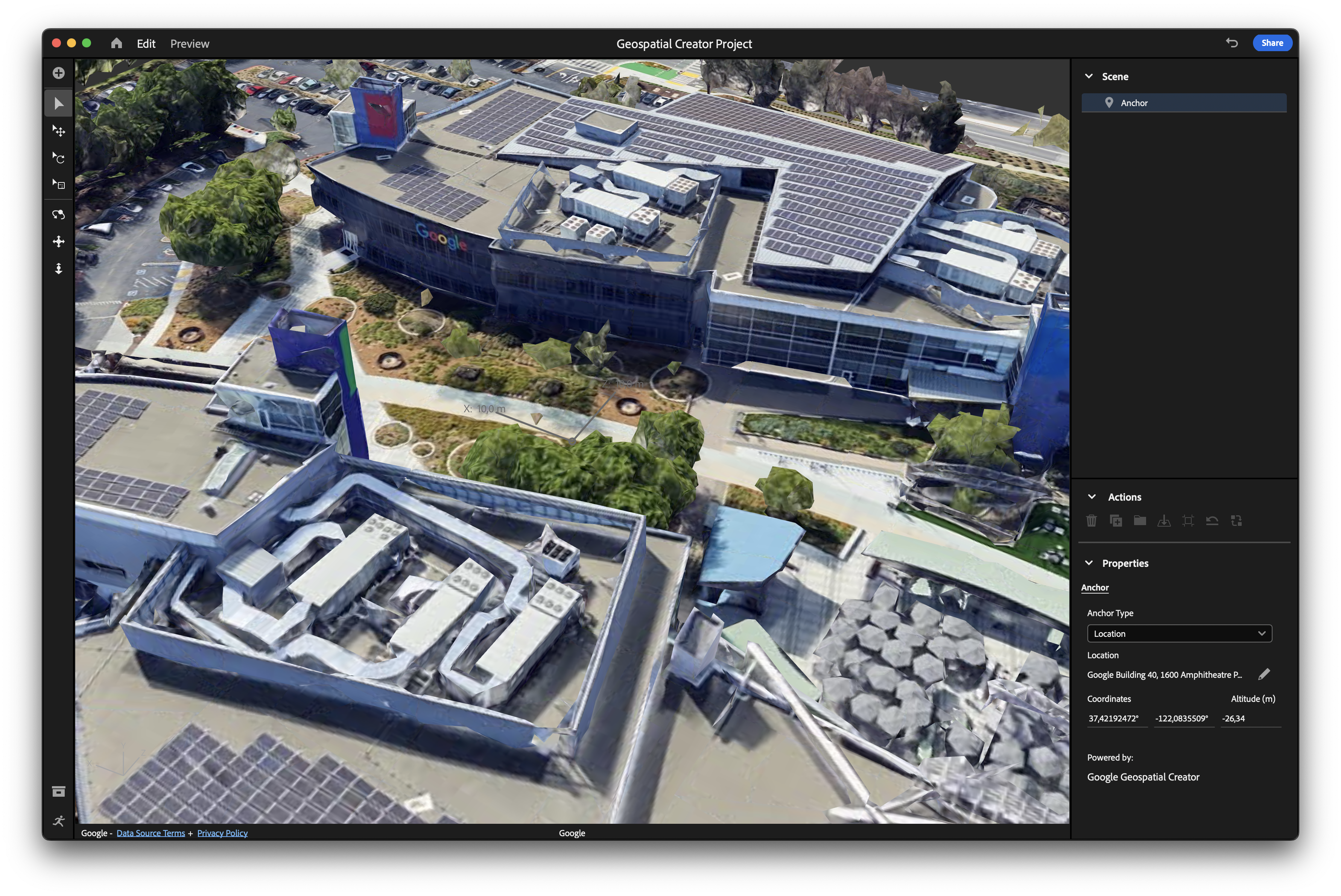
이 단계에서는 주변 지역의 3D 표현을 확인합니다.
프로젝트 만들기
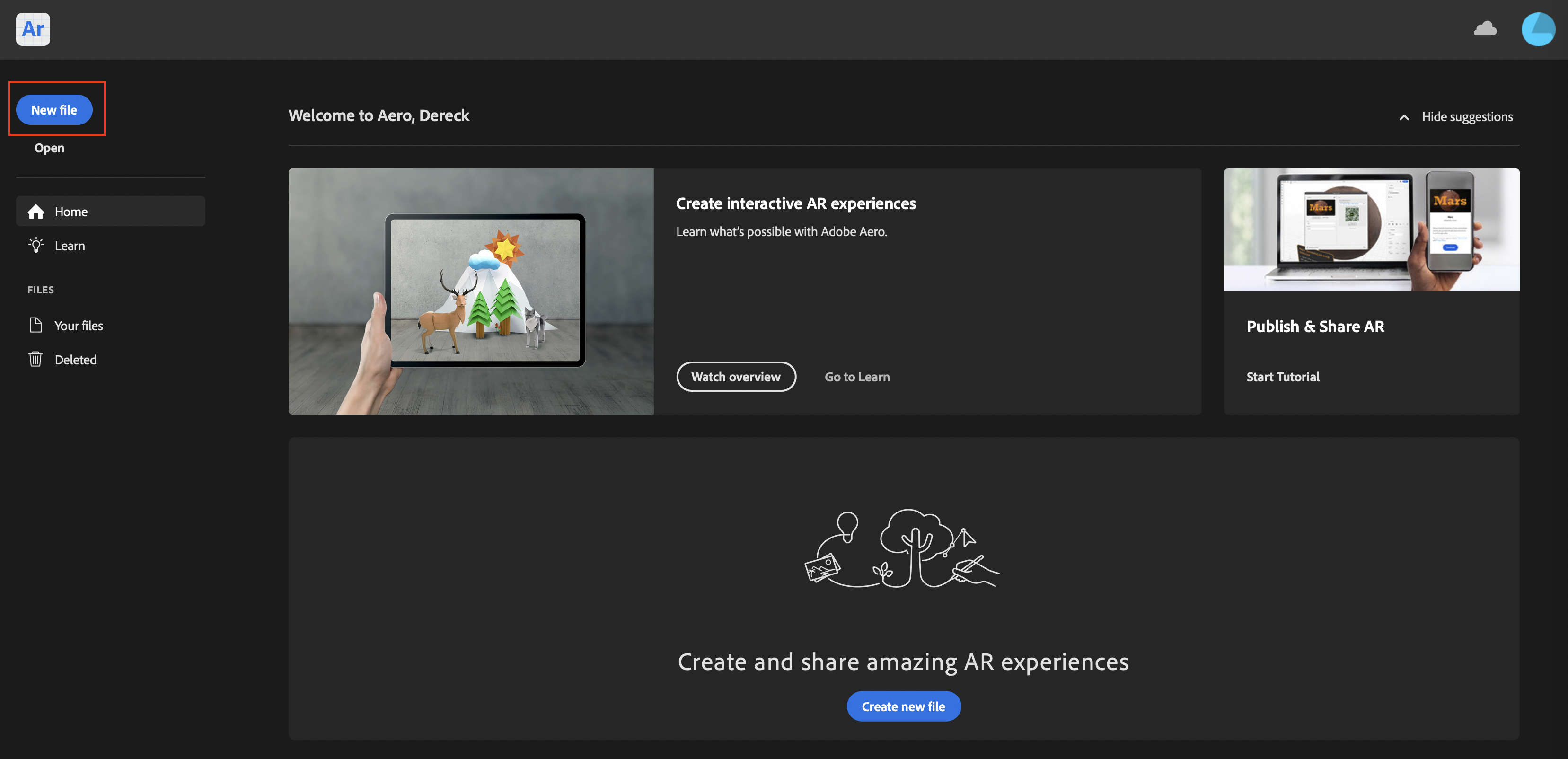
- Adobe Aero 앱을 엽니다.
- New file(새 파일)을 클릭합니다.
- 파일 이름을 지정합니다. 예를 들면
Geospatial Creator codelab과 같이 지정할 수 있습니다. - OK(확인)를 클릭하고 프로젝트를 만듭니다.

위치 선택
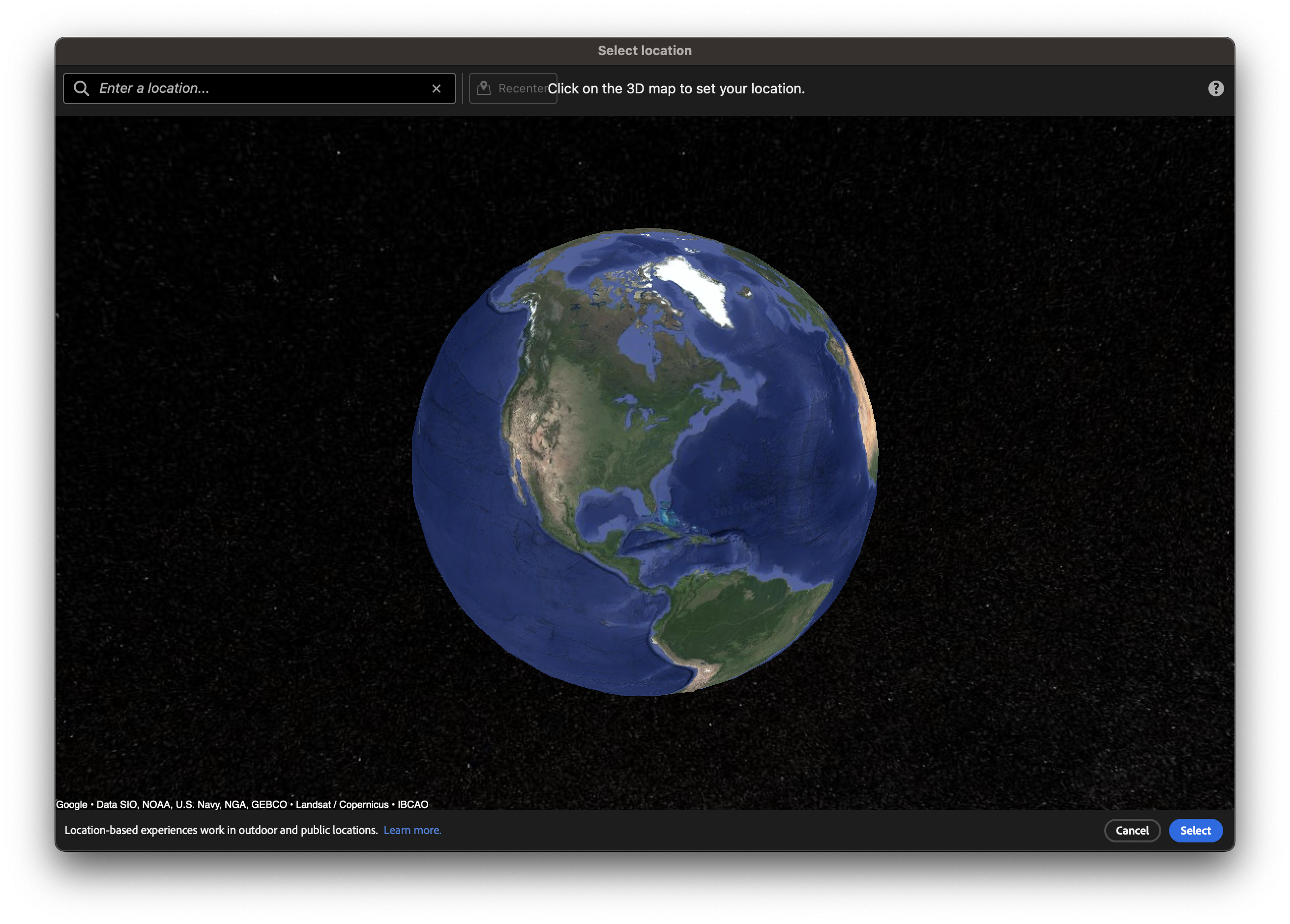
Geospatial 출시 전 버전에서 프로젝트를 만들면 Select location(위치 선택) 창이 나타납니다. 이 창에서 편집기에 세계의 어느 부분이 표시될지를 제어할 수 있습니다.

다음 단계에 따라 위치를 선택합니다.
- 텍스트 상자에서 주변의 위치를 검색합니다.
- 세계 뷰를 드래그하고 스크롤 휠을 사용하여 확대/축소합니다.
- 지도에서 위치를 클릭한 다음 Select(선택)를 눌러 장면 미리보기로 해당 위치를 표시합니다. 장면 미리보기에 선택한 위치가 디지털로 표현됩니다.

표시 영역 카메라 제어
- 카메라 뷰를 회전하려면
 Orbit을 클릭합니다.
Orbit을 클릭합니다. - 뷰를 가로 및 세로 방향으로 드래그하려면
 Pan을 클릭합니다.
Pan을 클릭합니다. - 선택한 객체와 카메라 간의 거리를 변경하려면
 Dolly를 클릭합니다.
Dolly를 클릭합니다.
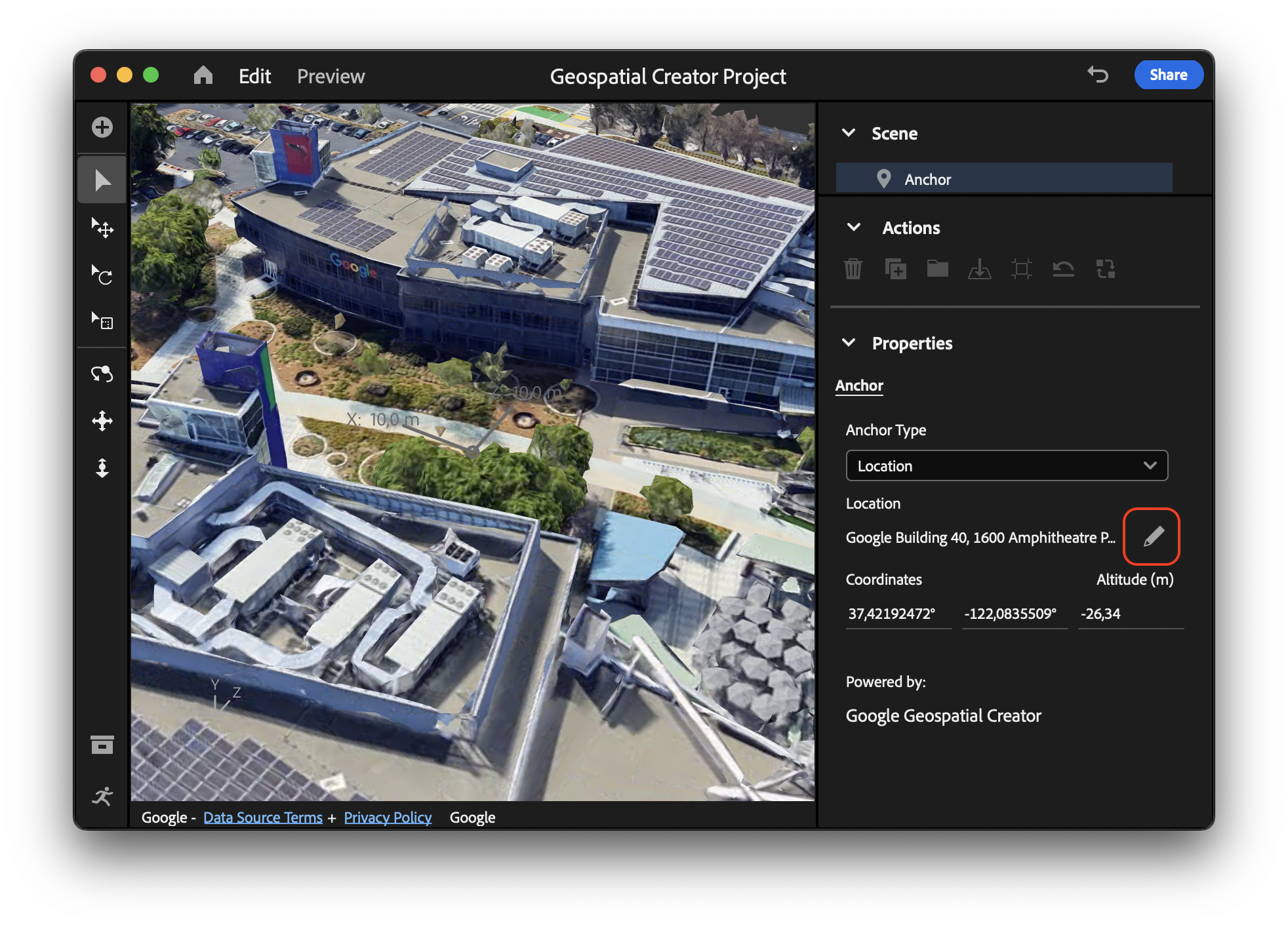
선택한 위치 변경
선택한 위치가 마음에 들지 않으면 다음 단계를 따르세요.
- Scene(장면) 계층 구조 패널에서 앵커가 선택되어 있는지 확인합니다. 앵커는 Scene(장면) 계층 구조 패널의 첫 번째 항목입니다.
- Location(위치) 아래의 Properties(속성) 패널에서
 Change location(위치 변경)을 클릭하여 위치를 변경합니다.
Change location(위치 변경)을 클릭하여 위치를 변경합니다.

4. 3D 애셋 가져오기 및 배치하기
주변의 위치를 결정한 후에는 AR 환경에 표시되는 애셋을 가져와야 하며 이 애셋은 선택한 위치 근처에 고정됩니다.
3D 애셋 가져오기
이 Codelab을 지원하기 위해 프로젝트에서 사용할 샘플 애셋이 제공됩니다.
샘플 애셋을 가져오려면 다음 단계를 따르세요.
애셋 크기 조정
애셋을 추가했지만 애셋이 너무 작으면 아무 작업도 수행되지 않는 것처럼 보일 수 있습니다.
애셋이 표시되도록 크기를 늘리려면 다음 단계를 따르세요.
- Scene(장면) 계층 구조 패널에서 3D 애셋이 선택되어 있는지 확인합니다.
- 탐색 메뉴에서
 Scale(배율)을 클릭합니다.
Scale(배율)을 클릭합니다. - 표시 영역에서 빨간색, 파란색 또는 녹색 컨트롤을 선택한 다음 마우스를 드래그하여 애셋의 크기를 늘립니다.
- Properties(속성) 패널에서 Size(크기) 및 Scale(배율) 텍스트 상자가 애셋의 크기를 반영하여 업데이트됩니다. 이러한 값을 직접 수정할 수도 있습니다. 예를 들어 크기 값을 300cm로 설정해 볼 수 있습니다.

이제 애셋이 더 잘 보입니다.
애셋 위치 지정
장면에 애셋을 추가하면 애셋의 원점이 앵커의 위치에 배치됩니다.
앵커를 지면 근처의 새 위치로 이동하고 나중에 찾을 수 있는 위치에 배치하려면 다음 단계를 따르세요.
- 탐색 메뉴에서
 Move(이동)를 클릭합니다.
Move(이동)를 클릭합니다. - 표시 영역에서 빨간색, 파란색 또는 녹색 컨트롤을 선택한 다음 마우스를 드래그하여 애셋을 재배치합니다. 색상이 지정된 각 컨트롤은 특정 크기로 고정되고 해당 축을 따라서 객체를 이동할 수 있습니다.

5. 애셋에 상호작용 추가
Adobe Aero 편집기를 사용하면 특정 조건이 충족될 때 트리거되는 동작과 작업을 만들 수 있습니다. 이를 통해 정적인 3D 객체를 흥미로운 대화형 AR 환경으로 변환할 수 있습니다.
애셋에 동작 추가
동작은 특정 작업이 트리거되어야 하는 시점을 나타냅니다. 예를 들어 사용자가 근처에 도착하거나 환경을 시작할 때의 작업을 지정할 수 있습니다.
객체에 동작을 추가하려면 다음 단계를 따르세요.
 Behavior Builder를 클릭하여 Behaviors(동작) 패널을 엽니다.
Behavior Builder를 클릭하여 Behaviors(동작) 패널을 엽니다.- 객체가 선택된 상태에서 Trigger(트리거)를 클릭하여 탭 트리거를 추가합니다.

동작에 작업 추가
작업은 동작이 시작될 때 발생하는 일을 나타냅니다. 작업은 동시에 또는 병렬로 발생할 수 있습니다.
작업을 이용해 3D 애셋에 일부 상호작용을 추가하려면 다음 단계를 따르세요.
- Action(작업) > Bounce(바운스)를 클릭합니다.
- 작업 속성을 수정합니다. 예를 들어 바운스에 리바운드를 추가하여 객체가 배치된 후 바운스되도록 할 수 있습니다.
- Play(재생)를 클릭합니다.

6. AR로 애셋 보기
마지막으로 AR에서 지리 공간적으로 고정된 콘텐츠를 봅니다.
기기로 환경 내보내기
Adobe Aero를 사용하여 QR 코드를 통해 장면을 ARCore 지원 기기로 내보내려면 다음 단계를 따르세요.
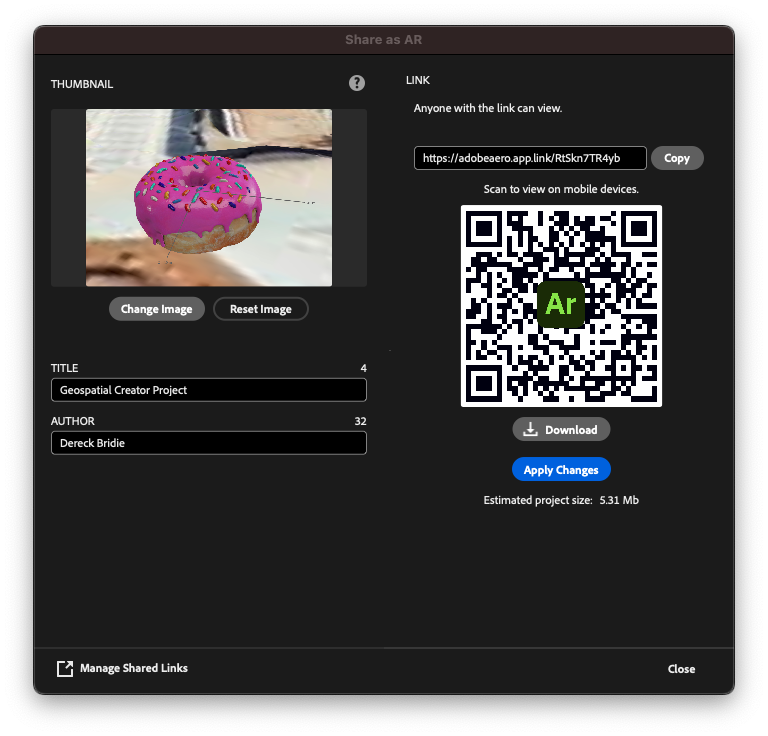
- Share(공유)를 클릭하여 Share as AR(AR로 공유) 창을 엽니다.
- Title(제목) 텍스트 상자에 설명하는 제목을 입력합니다.
- 이용약관에 동의하면 체크박스를 선택합니다.
- Create link(링크 만들기)를 클릭하여 QR 코드를 생성합니다.

기기에서 환경 보기
QR 코드에는 Adobe Aero Player를 Play Instant App(Android) 또는 App Clip(iOS)으로 여는 링크가 포함되어 있습니다. Play Instant App 및 App Clip을 사용하면 환경을 보고 상호작용하기를 원하는 사용자가 별도의 앱을 다운로드할 필요가 없습니다. 이 링크만으로 AR 환경에 액세스할 수 있습니다.
스마트 기기에서 AR 환경을 보려면 다음 단계를 따르세요.
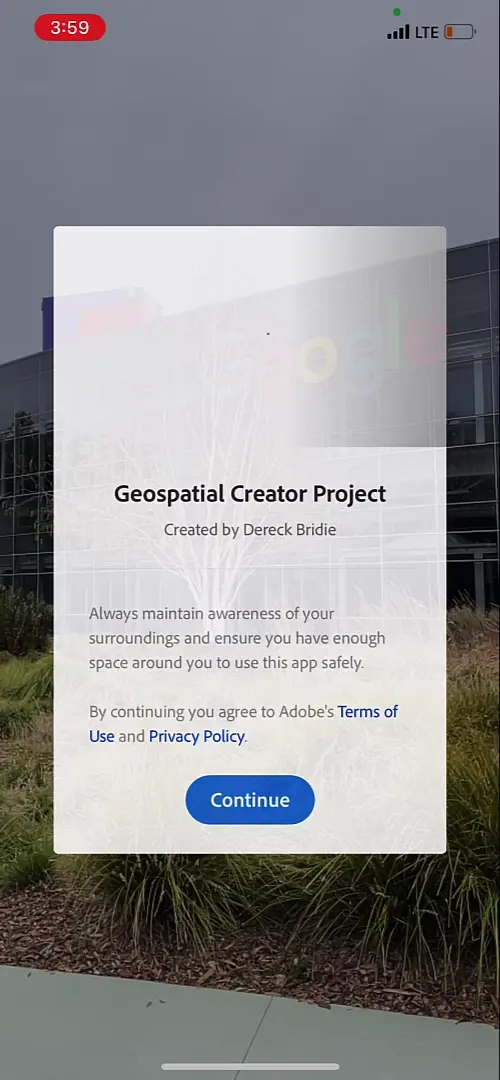
- ARCore 지원 기기에서 기본 제공 카메라 앱을 사용하여 QR 코드를 스캔하고 링크를 엽니다.
- 필요한 경우 카메라 및 위치정보 권한을 허용합니다.
- 3D 애셋을 배치한 위치로 이동한 다음 카메라를 해당 방향으로 향하게 합니다. 길찾기 도우미를 사용해 애셋을 찾을 수 있습니다.
- 애셋을 탭하여 바운스하도록 합니다.

7. 결론
축하합니다. Adobe Aero Geospatial 출시 전 버전을 사용하여 지리 공간적 AR 환경을 만드는 방법을 알아보았습니다.
