1. Antes de começar
O Geospatial Creator, com tecnologia do ARCore e da Plataforma Google Maps, permite que você crie experiências de realidade aumentada (RA) no pré-lançamento do Adobe Aero Geospatial. Ele usa a API Photorealistic 3D Tiles do Google para exibir prévias de como a experiência se aplica no mundo real sem que você precise ir até o local pessoalmente. Dessa forma, os criadores e desenvolvedores podem usar o conjunto de apps 3D do Adobe para projetar experiências em 3D e fazer prévias delas em uma cópia digital do mundo.
Neste codelab, vamos abordar as etapas básicas para posicionar conteúdos em 3D com o editor Adobe Aero. Você vai configurar seu ambiente, aprender a operar o editor, aprimorar sua experiência com acionadores e comportamentos e implantar o conteúdo no App Clip ou no app instantâneo do Google Play do Adobe Player para exibição em RA no seu dispositivo Android ou iOS com suporte a ARCore.

Pré-requisitos
- Conhecimentos básicos sobre RA
- Conhecimentos básicos sobre a API ARCore Geospatial
O que você vai aprender
- Como usar o Geospatial Creator no Adobe Aero.
- Como navegar pelo mapa 3D.
- Como posicionar conteúdo 3D na janela de visualização.
- Como acrescentar comportamentos aos recursos 3D.
- Como usar a experiência de RA no seu dispositivo.
O que você vai precisar
2. Configurar o ambiente
Para usar o Geospatial Creator no pré-lançamento do Adobe Aero Geospatial, siga estas etapas:
3. Navegar no Adobe Aero
Nesta etapa, é exibida uma representação em 3D da área à sua volta.
Criar um projeto
- Abra o app Adobe Aero.
- Clique em New file.
- Nomeie o arquivo. Por exemplo,
Geospatial Creator codelab. - Clique em OK para criar o projeto.

Selecionar um local
Quando você cria um projeto no pré-lançamento do Geospatial, a janela para Select location é aberta. Nela, você consegue controlar qual parte do mundo é exibida no editor.

Para selecionar um local, siga estas etapas:
- Na caixa de texto, pesquise um local próximo a você.
- Arraste a exibição geral e use a roda de rolagem para dar zoom.
- Clique em um local no mapa e depois em Select para mostrá-lo na prévia da cena. Na prévia da cena, é exibida uma representação digital do local selecionado.

Controlar a câmera da janela de visualização
- Para girar a visualização da câmera, clique em
 Orbit.
Orbit. - Para arrastar a visualização na horizontal e na vertical, clique em
 Pan.
Pan. - Para alterar a distância entre o objeto selecionado e a câmera, clique em
 Dolly.
Dolly.
Mudar o local selecionado
Se o local selecionado não for satisfatório, siga estas etapas:
- No painel de hierarquia Scene, verifique se a âncora está selecionada. É o primeiro item no painel de hierarquia Scene.
- No painel Properties embaixo de Location, clique em
 Change location para alterar o local.
Change location para alterar o local.

4. Importar e posicionar um recurso 3D
Depois de escolher um local perto de você, é necessário importar um recurso que apareça na sua experiência de RA e esteja ancorado perto do local escolhido.
Importar um recurso 3D
Para ajudar você com este codelab, preparamos um recurso de amostra para usar no seu projeto.
Para importar o recurso de amostra, siga estas etapas:
Redimensionar o recurso
Como o recurso é muito pequeno, pode ficar parecendo que nada mudou.
Para aumentar o tamanho do recurso e torná-lo visível, siga estas etapas:
- No painel de hierarquia Scene, verifique se o recurso 3D está selecionado.
- No menu de navegação, clique em
 Scale.
Scale. - Na janela de visualização, selecione o controle vermelho, azul ou verde e depois arraste o mouse para aumentar o tamanho do recurso.
- No painel Properties, note que as caixas de texto Size e Scale foram atualizadas para refletir o tamanho do recurso. Esses valores podem ser editados diretamente. Por exemplo, é possível usar um tamanho de 300 cm.

Seu recurso está mais visível agora.
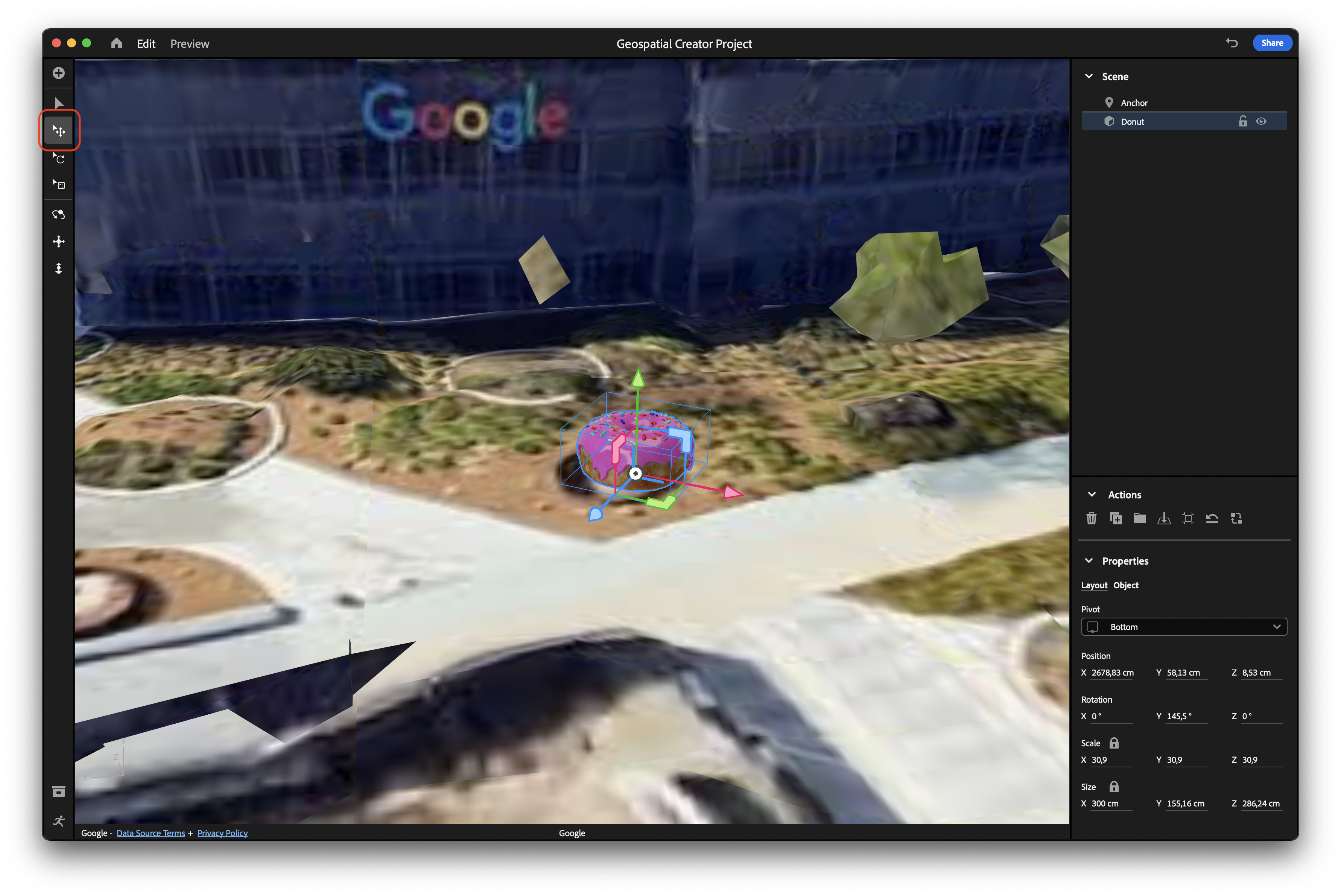
Posicionar o recurso
Quando você acrescenta um recurso na cena, a origem dele é colocada na posição da âncora.
Para mover a âncora para um lugar novo perto do chão e posicioná-la em um local que você possa acessar depois, siga estas etapas:
- No menu de navegação, clique em
 Move.
Move. - Na janela de visualização, selecione o controle vermelho, azul ou verde e depois arraste o mouse para reposicionar o recurso. Cada um dos controles coloridos bloqueia uma certa dimensão e permite que um objeto seja movido no eixo.

5. Acrescentar interatividade ao recurso
Com o editor do Adobe Aero, é possível criar comportamentos e ações que são disparadas quando certas condições são atendidas. Dessa forma, é possível transformar um objeto 3D estático em uma deliciosa experiência interativa de RA.
Acrescentar um comportamento ao recurso
O comportamento descreve quando certas ações são disparadas. Por exemplo, é possível especificar ações para quando um usuário inicia ou chega perto de uma experiência.
Para adicionar um comportamento ao seu objeto, siga estas etapas:
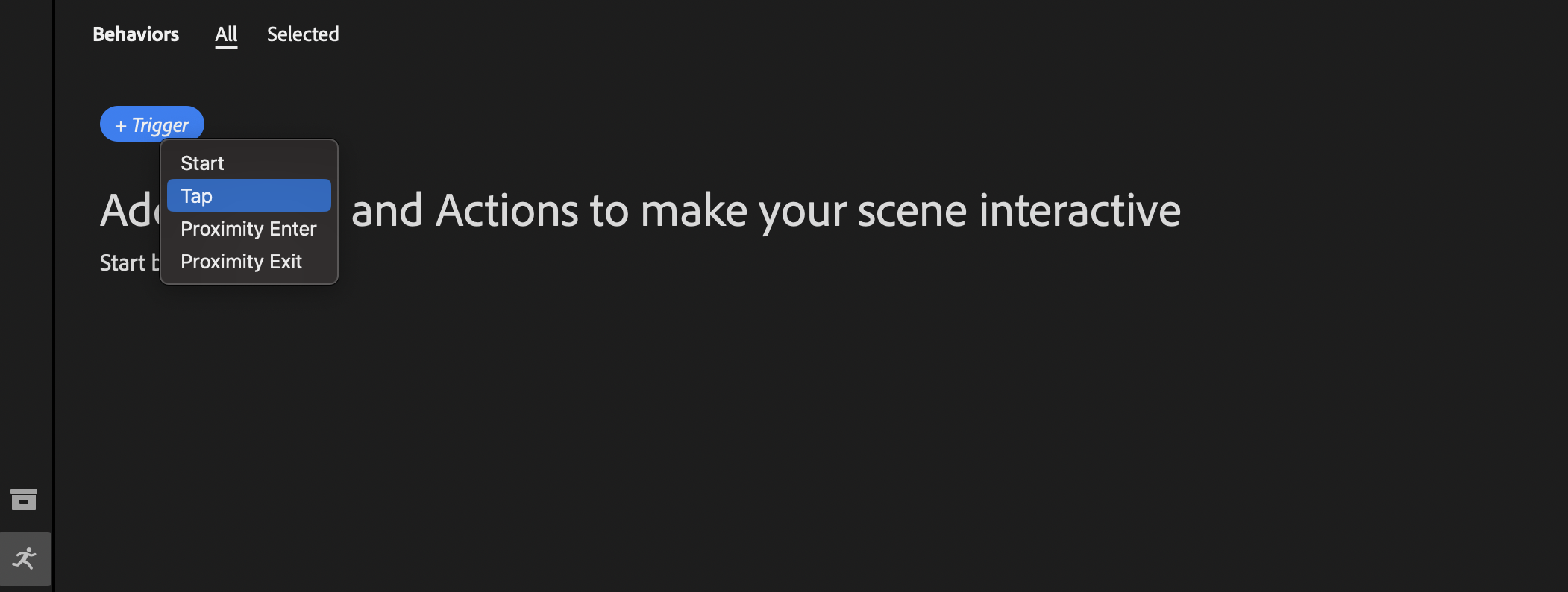
- Clique em
 Behavior Builder para abrir o painel de Behaviors.
Behavior Builder para abrir o painel de Behaviors. - Com o objeto selecionado, clique em Trigger para adicionar um acionador de toque.

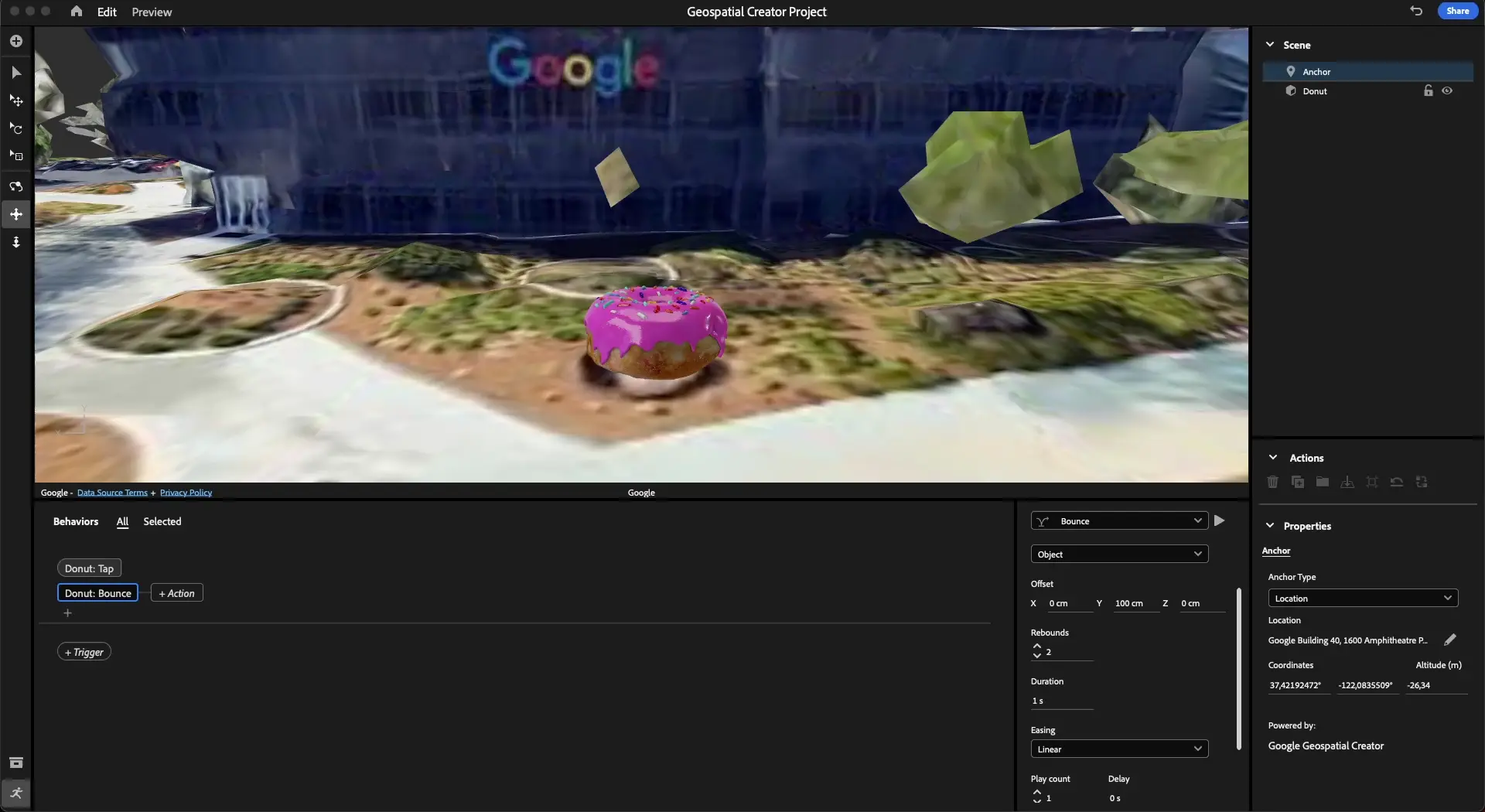
Acrescentar uma ação ao comportamento
As ações descrevem o que acontece quando um comportamento é iniciado. Elas podem ocorrer simultaneamente ou em paralelo.
Para acrescentar um pouco de interatividade ao recurso 3D com as ações, siga estas etapas:
- Clique em Action > Bounce.
- Modifique as propriedades da ação. Por exemplo, é possível adicionar rebotes, o que vai fazer o objeto quicar depois de tocar o chão.
- Clique em Play.

6. Conferir o recurso em RA
Agora você pode conferir seu conteúdo geoespacialmente ancorado na RA.
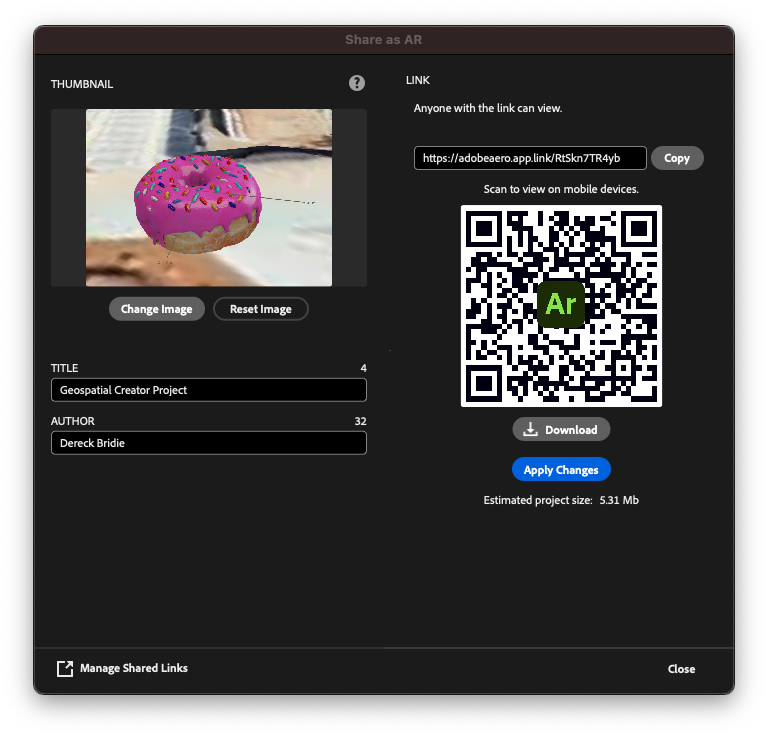
Exportar a experiência para seu dispositivo
Use o Adobe Aero para exportar a cena para um dispositivo com suporte a ARCore por um código QR seguindo estas etapas:
- Clique em Share para abrir a janela Share as AR.
- Na caixa de texto Title, digite um título descritivo.
- Se você aceitar os termos e condições, marque a caixa de seleção.
- Clique em Create link para criar um código QR.

Abrir a experiência no seu dispositivo
O código QR contém um link que abre o Adobe Aero Player como um app instantâneo do Google Play no Android e como um App Clip no iOS. Com o app instantâneo do Google Play e o App Clip, os usuários que quiserem abrir e interagir com a sua experiência não precisam fazer o download de outros apps. O link é suficiente para acessar a experiência.
Para abrir a experiência de RA no seu dispositivo inteligente, siga estas etapas:
- No seu dispositivo com suporte a ARCore, use o app de câmera padrão para escanear o código QR e abra o link.
- Se necessário, aceite as permissões de câmera e geolocalização.
- Vá até o local onde você colocou o recurso 3D e aponte a câmera para ele. O assistente de orientação espacial pode ser usado para ajudar você a encontrar o recurso.
- Toque no recurso para fazê-lo quicar!

7. Conclusão
Parabéns! Você aprendeu a usar o pré-lançamento do Adobe Aero Geospatial para criar uma experiência de RA geoespacial.
