בדף הזה מוסבר איך להתאים אישית את המראה והתחושה של תיבת החיפוש ושל תוצאות החיפוש. אם תרצו להטמיע את העיצוב של מנוע החיפוש באמצעות קובץ ההקשר, עיינו בדף "עיצוב המראה והתחושה עם XML".
- סקירה כללית
- עיצוב רכיבים נפרדים בממשק המשתמש של החיפוש
- אירוח התוצאות באמצעות רכיב החיפוש
- הגדרת הפריסה של רכיב החיפוש
- עיצוב תיבת החיפוש
- תכנון התוצאות
- הטמעת העיצוב באתר
סקירה כללית
אפשר לשנות גם את תיבת החיפוש וגם את תוצאות החיפוש של Programmable Search Engine בלוח הבקרה או בקובץ ההקשר בפורמט XML. אם יש לך מספר מנועי חיפוש, ניהול והתאמה אישית שלהם באמצעות לוח הבקרה הוא די פשוט. פשוט מנווטים לדף מראה ותחושה, בוחרים סגנון, מעצבים את הרכיבים, לוחצים על שמירה וזהו, הכול מוכן. עם זאת, אם אתם יוצרים ומנהלים מספר גדול של מנועי חיפוש, אפילו ההליך הפשוט הזה – כשחוזרים על עצמו במספר מנועי חיפוש – מעייף. במקרים כאלה, כדאי לעבוד עם XML. אם החלטת להשתמש ב-XML, קודם כדאי לקרוא את הדף הזה כדי להבין איך הדברים עובדים בדרך כלל. לאחר מכן, כדאי לקרוא את הדף עיצוב המראה והתחושה עם XML כדי ללמוד על הרכיבים והמאפיינים של XML.
אם אתם לא בטוחים אם צריך להשתמש רק בלוח הבקרה או בפורמט XML, עיינו בדף היסודות, שבו מוסבר ביתרונות והאתגרים של כל פורמט.
הערה: לפני שמתחילים לעצב את המראה והסגנון של מנוע החיפוש המותאם אישית, מומלץ לקרוא את ההנחיות להטמעת Programmable Search Engine . מסמך קצר שמסביר איך צריך לטפל במיתוג ובשיוך של Google.
אירוח התוצאות באמצעות רכיב החיפוש
רכיב חיפוש הוא אובייקט שאפשר להטמיע בדף האינטרנט, ומאפשר התאמה אישית נרחבת. הטקסט יכול להציג את תיבת החיפוש ואת תוצאות החיפוש יחד, באותו דף אינטרנט שהקורא צופה בו או בדפי אינטרנט שונים.

הערה: כאשר רכיב החיפוש מותאם לפריסה קומפקטית, הוא פועל היטב במכשירים ניידים.
אפשר גם להשתמש ב-Programmable Search Element Control API כדי להתאים אישית עוד יותר את ממשק המשתמש של החיפוש. ניתן לבצע התאמות אישיות רבות באמצעות מאפייני HTML. לדוגמה, אפשר לבחור מבין שש פריסות של דף התוצאות או להגדיר את מספר תוצאות החיפוש שיוצגו.
Programmable Search Engine לא תומך יותר באפשרות האירוח iframe. מומלץ להשתמש בפריסות 'שני דפים' או 'תוצאות בלבד' ברכיב החיפוש בתור האפשרויות החדשות. כדאי לקרוא את הפוסט בבלוג כדי לקבל מידע נוסף.
עיצוב רכיבים בודדים בממשק המשתמש של החיפוש
הרכיבים שניתנים להתאמה אישית
הרכיבים שאפשר להתאים אישית תלויים בפריסת הרכיבים שנבחרה במנוע החיפוש. לדוגמה, לוח הבקרה מאפשר לך להוסיף לוגו רק עבור מנועי החיפוש ש-Google מארחת. לא ניתן להוסיף לוגו למנועי חיפוש בעזרת אפשרויות אירוח אחרות.
ניתן להגדיר את הרכיבים הבאים באמצעות לוח הבקרה:
- הפריסה של רכיב החיפוש
- תיבת החיפוש
- תוצאות החיפוש
- כרטיסיות החידוד
- קידומי המכירות
- הלוגו (באירוח Google בלבד)
הגדרת הפריסה של רכיב החיפוש
אפשר להתאים אישית את האופן שבו ממשק המשתמש לחיפוש מוצג בדף האינטרנט. אפשר להציב את תיבת החיפוש ואת קטע התוצאות באותה עמודה, או להציג אותם בעמודות נפרדות כשתיבת החיפוש מופיעה בעמודה אחת ומקטע התוצאות בעמודה אחרת או אפילו בדף אחר.

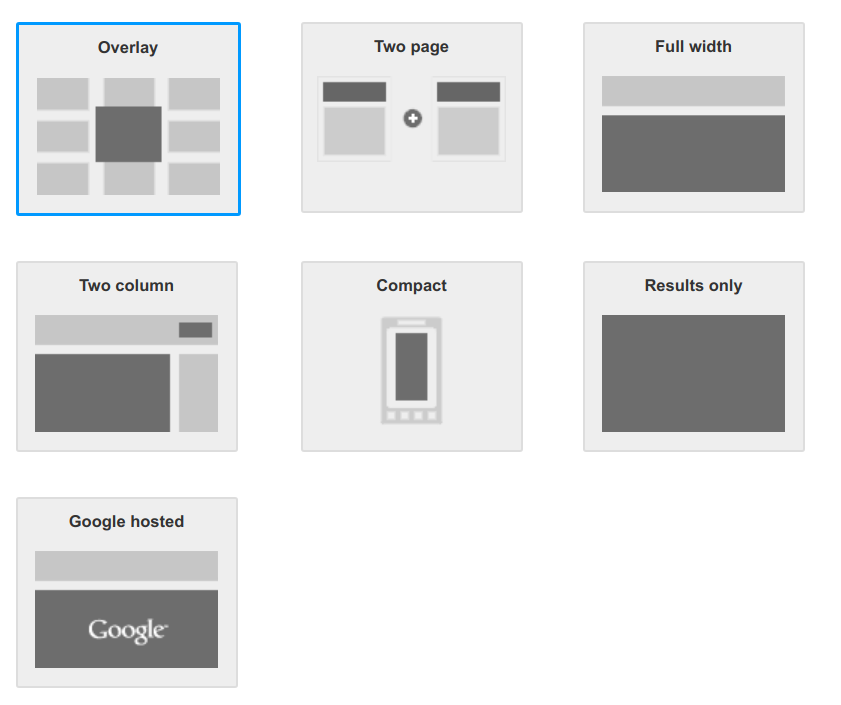
אפשרויות הפריסה שלך הן (לחץ על הקישורים כדי לראות הדגמות):
| אפשרות | התיאור |
|---|---|
| OverLay | הצגה של תוצאות החיפוש בשכבת-על. |
|
שני דפים
פשוט תיבות חיפוש/קטעי תוצאות מרובים |
תיבת החיפוש והקטע של תוצאות החיפוש ממוקמים בשני דפי אינטרנט שונים.
הערה: קטע תוצאות החיפוש מכיל גם תיבת חיפוש. המשתמשים יכולים לשלוח שאילתות ישירות בדף תוצאות החיפוש. |
| רוחב מלא | תיבת החיפוש ומקטע תוצאות החיפוש תופסים את כל רוחב הדף או העמודה שבה הוספת את רכיב החיפוש. |
| שתי עמודות | תיבת החיפוש והקטע של תוצאות החיפוש נמצאים בעמודות או בקטעים שונים בדף האינטרנט שלך. כדי לסגור את קטע תוצאות החיפוש, המשתמש לוחץ על סמל ה-X שליד תיבת החיפוש. |
| קומפקטית |
בדומה לאפשרות של רוחב מלא, האפשרות הזו תופסת את כל רוחב הדף או העמודה, אבל בקטע התוצאות מוצגות פחות תוצאות, ולכן הוא תופס פחות שטח אנכי כשמרחיבים את דף האינטרנט.
טיפ: האפשרות הזו מותאמת במיוחד לסמארטפונים ולמכשירים ניידים. |
|
תוצאות בלבד
חיפוש באמצעות כתובת URL חיפוש באמצעות תיבת חיפוש |
תוצאות החיפוש מוצבות באחד מדפי האינטרנט שלך, ודף תוצאות החיפוש לא מכיל תיבת חיפוש. אפשר להשתמש בתיבת חיפוש משלכם כדי לשלוח את שאילתת החיפוש.
הערה: ב-Programmable Search Engine שלא מציג מודעות אין אפשרות להשבית את המיתוג. |
|
באירוח Google
החלון הנוכחי חלון חדש |
תיבת החיפוש ממוקמת באחד מדפי האינטרנט שלך. תוצאות החיפוש מוצגות בדף אינטרנט באירוח של Google, שניתן לפתוח אותו באותו חלון או בחלון חדש. |
עיצוב תיבת החיפוש
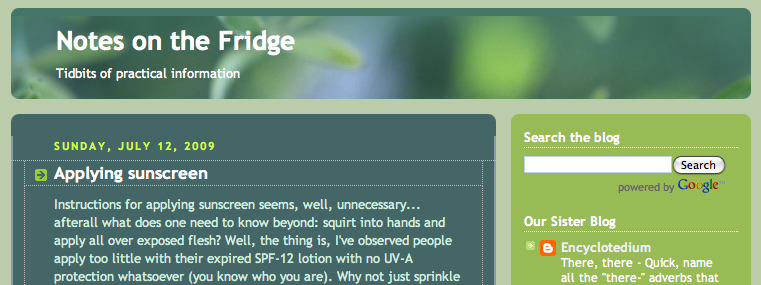
ניתן להוסיף את תיבת החיפוש בכל מקום בגוף ה-HTML של דף האינטרנט, אם כי, בדרך כלל, תיבות החיפוש ממוקמות בחלק העליון (או קרוב לחלק העליון) של דפי האינטרנט, כפי שמתואר בדוגמה הבאה:
איור 1: דף אינטרנט שבו תיבת החיפוש ממוקמת למעלה.

הפעלת השלמה אוטומטית
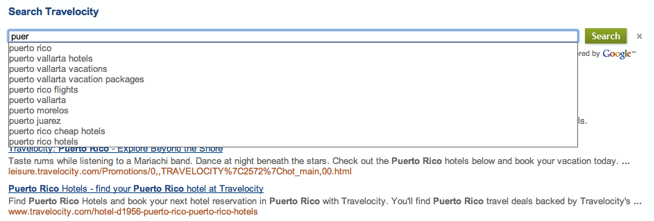
ההשלמה האוטומטית מציעה אפשרויות שאילתה למשתמשים שלך כשהם מזינים את שאילתות החיפוש שלהם בתיבת החיפוש. היא דומה לשאילתות האופציונליות שמוצגות בחיפוש Google.
איור 2: הקלדה של מספר תווים בלבד בתיבת החיפוש גורמת לפתיחת רשימה נפתחת עם אפשרויות לשאילתות חיפוש שונות.

Programmable Search Engine מבצע התאמה אישית של ההשלמה האוטומטית למנוע החיפוש. המערכת משתמשת באלגוריתם שונה שמגיע ממקורות שונים, כולל שאילתות למנוע החיפוש שלך, וכן מילות מפתח וביטויים שנשלפו מתוכן של האתרים שמנוע החיפוש שלך מכסה.
מכיוון שהשאילתות בהשלמה האוטומטית מבוססות, בין השאר, על התוכן הספציפי של דפי האינטרנט שמנוע החיפוש שלך מכסה, Programmable Search Engine לא יוצר השלמות אוטומטיות למנועי חיפוש שמחפשים בכל האינטרנט. במילים אחרות, רק מנועי חיפוש שמבצעים חיפוש כוללים אתרים — אוסף מוגדר מראש של אתרים — יכולות לכלול שאילתות בהשלמה אוטומטית. ניתן להגדיר את הכיסוי של מנוע החיפוש בקטע אתרים לחיפוש בדף הסקירה הכללית.
תכונת ההשלמה האוטומטית נמצאת בקטע השלמה אוטומטית בדף 'תכונות חיפוש'.
כדי להפעיל השלמות אוטומטיות, יש לבצע את הפעולות הבאות:
- עבור לקטע השלמה אוטומטית בדף 'תכונות חיפוש'.
-
מפעילים את הפקד הפעלת ההשלמה האוטומטית.
הערה: מאחר שהשאילתות בהשלמה האוטומטית נוצרות עבור כל מנוע חיפוש, ייתכן שיחלפו מספר שעות עד שההשלמה האוטומטית תתחיל להופיע במנוע החיפוש שלך.
- אם אתה מפעיל השלמות אוטומטיות במנוע חיפוש קיים בפעם הראשונה, עליך להסיר את קטע הקוד עבור תיבת החיפוש שהוספת לדף האינטרנט שלך. צריך להחליף אותה בקוד החדש שנוצר בכרטיסייה 'קבלת קוד'. להוראות מפורטות יותר, קראו את הקטע הטמעת העיצוב באתר.
עיצוב התוצאות
אתם יכולים לשנות את הרכיבים הבאים בדף התוצאות:
- התוצאות הבודדות
- סוג הגופן
- צבעי הטקסט
- כרטיסיות החידוד
- קידומי המכירות
- הלוגו (באירוח Google בלבד)
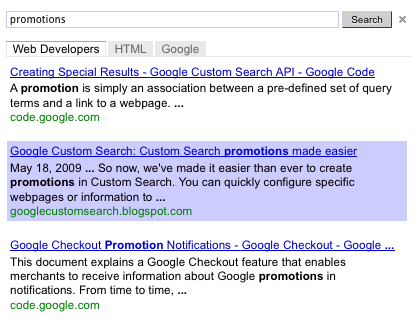
התוצאות האישיות
אם רוצים לתחום באופן חזותי תוצאות ספציפיות או להדגיש תוצאות שמשתמשים בוחרים, אפשר להגדיר את הגבולות והרקע של תוצאות בודדות.
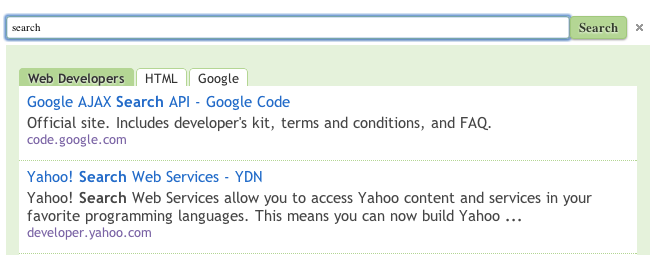
איור 3: תוצאות עם תוצאות בודדות מסומנות ותוצאה יחידה שמודגשת בהעברת העכבר.


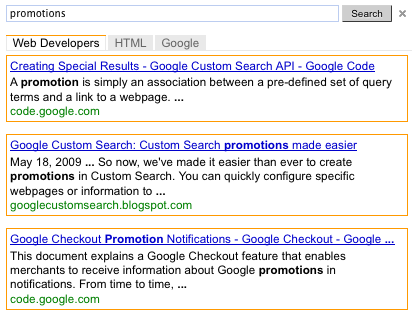
כרטיסיות החידוד
אם יצרתם תוויות חידוד במנוע החיפוש, התוויות יופיעו ככרטיסיות ברכיב החיפוש. אפשר להשתמש בלוח הבקרה כדי לשנות את הצבעים של כרטיסיות החידוד.
קידומי מכירות
אם יצרת מבצעים במנוע החיפוש, אפשר לשנות את המראה והסגנון שלהם. קידומי מכירות הם סוג מיוחד של תוצאות חיפוש שאפשר ליצור.
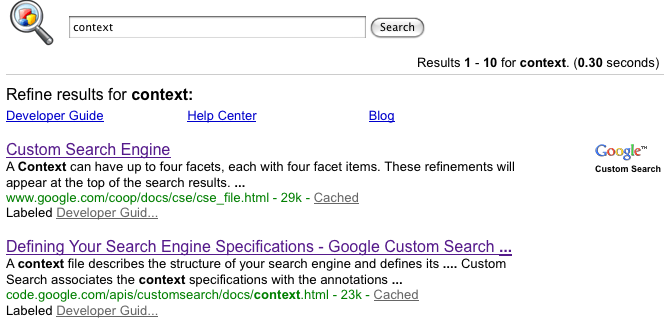
הלוגו (באירוח Google בלבד)
אם מאפשרים ל-Google לארח את דף התוצאות, אפשר להוסיף לוגו או תמונה קטנה ליד תיבת החיפוש בדף תוצאות החיפוש. התמונה צריכה להיות קובץ .jpg, .png או .gif, שמתארח באתר כלשהו (שלך או מאתר אינטרנט שאין לו הגבלות על זכויות יוצרים). יש אפשרות לשייך כתובת URL לתמונה ולהפוך אותה לתמונה ניתנת ללחיצה.
הנה דוגמה לדף תוצאות עם לוגו.
איור 4: תיבת חיפוש עם תמונה

יישום העיצוב באתר שלך
לאחר עיצוב המראה והסגנון של מנוע החיפוש, ניתן להטמיע אותו בדף האינטרנט באופן הבא:
- לוחצים על שמירה בקטעים ששינית בדף מראה ותחושה.
- לוחצים על קבלת קוד בקטע 'פריסה' בדף מראה ותחושה.
-
מעתיקים את קטע הקוד שנוצר בחלון הקופץ Code (קוד).
אם בחרת בפריסה של שתי העמודות, צריך להעתיק שני קטעי קוד: אחד לתיבת החיפוש ואחד לתוצאות.
אם בחרת פריסה של שני דפים, יש להקליד את כתובת ה-URL של דף האינטרנט שבו יוצגו התוצאות עבור מנוע החיפוש שלך. מקלידים את שם הפרמטר של השאילתה המוטמע בכתובת ה-URL, שמנותח על ידי דף תוצאות החיפוש. לבסוף, מעתיקים את שני קטעי הקוד.
קטע הקוד לפריסה של תוצאות בלבד מיועד למקרה שבו תוצאות החיפוש מוצגות בדף חדש. מקלידים את שם הפרמטר של השאילתה המוטמע בכתובת ה-URL, שדף תוצאות החיפוש מנתח. לסיום, מעתיקים את קטע הקוד של תוצאות החיפוש.
-
מזינים את הקוד בכל דף שבו רוצים להוסיף תיבה של Programmable Search Engine. אפשר להדביק את הקוד בכל מקום בתג
<body></body>שבדף האינטרנט.הערה: לקבלת תאימות מרבית לדפדפנים, מומלץ שדפי ה-HTML ישתמשו ב-doctype נתמך כמו
<!DOCTYPE html>.אם משתמשים באפקטים של העברת העכבר ברכיב החיפוש, בדף ה-HTML צריך להשתמש ב-doctype נתמך כמו
<!DOCTYPE html>.
אם בחרת פריסה של שתי עמודות, מוסיפים את הקוד של תיבת החיפוש בעמודה אחת ואת הקוד של התוצאות בעמודה אחרת.
אם בחרת פריסה של שני דפים, מזינים את הקוד של תיבת החיפוש בדף האינטרנט שבו ברצונך להציג את תיבת החיפוש, ואת הקוד של התוצאות בדף האינטרנט שבו ברצונך להציג את תוצאות החיפוש.
אם בחרת פריסה לתוצאות בלבד, מוסיפים את קטע הקוד לדף האינטרנט שבו ברצונך להציג את תוצאות החיפוש.
