이 페이지에서는 검색엔진의 XML 사양인 컨텍스트 파일을 사용하여 검색엔진의 모양을 맞춤설정하는 방법을 설명합니다.
개요
프로그래밍 검색 엔진 제어판을 사용하는 것 외에도 컨텍스트 XML 파일을 수정하여 검색엔진의 디자인을 제어할 수 있습니다. (기본사항 페이지에서 각 형식의 장단점에 대해 자세히 알아보세요.) 컨텍스트 파일에 익숙하지 않은 경우 컨텍스트: 검색엔진 정의를 읽어 보세요.
검색엔진이 표시되는 방식을 훨씬 더 유연하게 하려면 프로그래밍 검색 요소를 사용하세요. 이 요소를 사용하면 자바스크립트를 사용하여 웹페이지 및 다른 애플리케이션에 프로그래밍 검색 엔진을 삽입할 수 있습니다.
웹페이지에 구조화된 데이터도 포함된 경우 더욱 풍부한 프레젠테이션과 맞춤 콘텐츠로 스니펫을 만들 수 있습니다. 결과 스니펫 맞춤설정에 관해 자세히 알아보기
프로그래밍 검색 엔진의 디자인과 분위기를 디자인하기 전에 프로그래밍 검색 엔진 구현을 위한 가이드라인을 읽어보세요. 이 짧은 문서에는 Google 브랜딩 및 저작자 표시를 처리하는 방법이 설명되어 있습니다.
LookAndFeel 요소
컨텍스트 파일에서 모든 디자인과 분위기 사양은 CustomSearchEngine 아래 LookAndFeel 요소로 정의됩니다. 이 요소는 광고 게재 여부, 검색 결과 섹션이 렌더링되는 방식, 개별 검색 결과가 표시되는 방식을 결정합니다. 다음 예에서는 LookAndFeel 요소의 모든 속성과 하위 요소를 보여줍니다.
<CustomSearchEngine ... >
<Title>...</Title>
<Description>...</Description>
<Context>
...
</Context>
<LookAndFeel googlebranding="watermark"
element_layout="1" theme="1" custom_theme="false" text_font="Arial, sans-serif"/>
<Logo />
<Colors url="#3366cc"
background="#FFFFFF"
border="#336699"
title="#0000CC"
text="#000000"
visited="#ffbd10"
title_hover="#0000CC"
title_active="#0000CC"/>
<Promotions title_color="#006600"
title_visited_color="#663399"
url_color="#3366ff"
background_color="#FFFFFF"
border_color="#ffff33"
show_image="true"
show_snippet="true"
snippet_color="#330000"
title_hover_color="#0000CC"
title_active_color="#0000CC" />
<SearchControls input_border_color="#BCCDF0"
button_border_color="#666666"
button_background_color="#CECECE"
tab_border_color="#E9E9E9"
tab_background_color="#E9E9E9"
tab_selected_border_color="#FF9900"
tab_selected_background_color="#FFFFFF" />
<Results border_color="#FFFFFF"
border_hover_color="#FFFFFF"
background_color="#FFFFFF"
background_hover_color="#FFFFFF" />
</LookAndFeel>
<AdSense />
<EnterpriseAccount />
</CustomSearchEngine>모든 LookAndFeel 속성 및 요소가 모든 유형의 검색엔진과 관련이 있는 것은 아닙니다. 예를 들어 googlebranding 속성은 Google에서 호스팅하는 검색엔진에만 사용되며 검색엔진에서 '검색 요소'를 사용하는 경우 무시됩니다. 호스팅 옵션도 제공합니다.
제어판의 개요 페이지에서 검색엔진의 컨텍스트 파일을 다운로드하면 완전히 정의된 LookAndFeel 섹션을 찾을 수 있습니다. 선택한 검색엔진 유형과 관련이 없는 속성과 요소에도 값이 정의됩니다. 이는 기본값일 뿐입니다. 무시하세요. 검색엔진 유형에 영향을 미치는 요소와 속성에만 주의를 기울이세요.
다음 섹션에서는 다음 내용을 설명합니다.
LookAndFeel 요소의 속성
모든 LookAndFeel 속성은 선택사항입니다. 지정하지 않으면 프로그래밍 검색 엔진이 기본값을 사용합니다. 예를 들어 LookAndFeel 요소의 element_layout 속성을 정의하지 않으면 프로그래밍 검색 엔진은 element_layout 값이 "1"임을 의미하는 것으로 해석합니다. 모든 유형의 검색엔진과 관련이 있는 속성도 있습니다.
속성 값을 정의한 방식에 따라 프로그래밍 검색 엔진은 검색창 및 검색 결과에 대한 코드 집합을 생성합니다. 검색엔진 개요 페이지의 코드 가져오기 섹션에서 생성된 코드를 미리 볼 수 있습니다. 생성된 코드 스니펫을 복사하여 웹페이지에 삽입할 수 있습니다.
다음은 완전히 정의된 속성이 있는 LookAndFeel 요소의 예입니다.
<LookAndFeel googlebranding="watermark"
element_layout="1"
theme="1"
custom_theme="false"
text_font="Arial, sans-serif" />다음 표에는 CustomSearchEngine의 속성과 값이 나와 있습니다.
참고: 선택한 호스팅 옵션과 관련된 속성의 값만 정의하세요. 호스팅 옵션 열에서 이러한 속성이 적용되는 호스팅 옵션을 확인할 수 있습니다.
| 속성 | 호스팅 옵션 | 설명 | 값 |
|---|---|---|---|
googlebranding |
Google에서 호스팅 | 검색엔진의 검색창을 결정합니다. | 다음 값 중 하나를 사용하세요.
|
element_layout |
요소 검색 | 페이지에 검색창과 검색 결과가 배치되는 방식을 결정합니다. 다양한 레이아웃 옵션에 대해 자세히 알아보려면 검색 요소 레이아웃을 참고하세요. |
다음 중 한 가지 값을 사용하세요.
|
theme |
요소 검색 | 검색창과 검색결과의 스타일을 결정합니다. | 다음 값 중 하나를 사용하세요.
|
custom_theme |
요소 검색 | 테마를 맞춤설정하여 표준과 다른 색상과 글꼴 모음을 표시하려면 값을 true로 설정합니다. 그러지 않으면 프로그래밍 검색 엔진은 LookAndFeel의 하위 요소에 정의된 색상과 글꼴의 맞춤설정을 무시합니다. |
다음 중 하나를 지정합니다.
|
text_font |
전체 | 검색 결과에 표시되는 텍스트의 글꼴 모음을 설정합니다. |
제어판에서는 5개의 글꼴 모음만 선택할 수 있지만 컨텍스트 파일에는 더 많은 글꼴 모음을 선택할 수 있습니다. 다음 예와 같이 쉼표로 구분된 글꼴 모음 목록을 이 속성의 값으로 사용할 수 있습니다. text_font="Arial, sans-serif" 글꼴 모음을 두 개 이상 나열한 경우 브라우저는 첫 번째 글꼴을 사용합니다. 브라우저가 첫 번째 글꼴을 지원하지 않으면 다음 글꼴을 시도합니다. 따라서 원하는 글꼴로 시작하고 Serif 또는 san-serif와 같은 일반 모음으로 끝냅니다. 일반 모음을 사용하면 나열된 글꼴을 사용할 수 없을 때 브라우저가 일반 글꼴 모음에서 유사한 글꼴을 선택할 수 있습니다. 이름이 두 단어 이상인 글꼴 모음을 사용하는 경우 따옴표 항목 ( |
LookAndFeel의 하위 요소
Promotions 요소를 제외한 LookAndFeel의 모든 하위 요소는 검색 요소에만 적용됩니다. Promotions 요소의 속성 대부분은 모든 유형의 검색엔진에 적용됩니다. 대부분의 경우 하위 요소는 검색엔진에 있는 다양한 구성요소의 색상을 제어합니다. 색상 값은 표준 HTML 16진수 표기법입니다. 요소의 속성을 정의하지 않으면 프로그래밍 검색 엔진이 기본값을 사용합니다.
참고: 검색 요소를 맞춤설정하려면 하위 요소에 값을 정의하기 전에 먼저 LookAndFeel 요소의 custom_theme 속성을 true로 설정해야 합니다. custom_theme 속성을 true로 설정하지 않으면 하위 요소에서 정의한 모든 값 (Promotions 제외)이 프로그래밍 검색 엔진에서 무시됩니다.
LookAndFeel에는 다음과 같은 하위 요소가 있습니다.
Colors- 검색 요소의 색상을 결정합니다.Promotions: 프로모션의 디자인을 결정합니다. 설정은 모든 유형의 검색엔진에 적용됩니다.SearchControls- 검색 요소 검색창의 구성요소 색상을 결정합니다.Results- 검색 요소 결과 섹션의 구성요소 색상을 결정합니다.
Colors 하위 요소
Colors 요소는 검색 요소의 색상을 결정합니다. 개별 검색 결과나 프로모션과 같은 검색 요소의 하위 구성요소의 색상을 변경하려면 다른 동위 요소에서 값을 설정해야 합니다.
다음은 완전히 정의된 속성이 있는 Colors 요소의 예입니다.
<Colors url="#3366cc"
background="#FFFFFF"
border="#336699"
title="#0000CC"
text="#000000"
visited="#ffbd10"
title_hover="#0000CC"
title_active="#0000CC"/>다음 표에는 Colors의 선택적 속성과 그 값이 나와 있습니다.
| 속성 | 구성요소 색상 |
|---|---|
url |
각 결과 스니펫 하단에 있는 URL |
background |
전체 결과 섹션의 배경 |
border |
검색 요소 주변의 테두리입니다. |
title |
결과 스니펫의 제목입니다. 제목은 각 결과의 첫 번째 줄입니다. |
text |
결과 스니펫의 본문 텍스트입니다. |
visited |
사용자가 클릭한 링크입니다. |
title_hover |
사용자가 링크 위로 마우스를 가져갈 때 표시되는 제목의 색상입니다. |
title_active |
사용자가 링크를 클릭할 때 제목의 색상입니다. |
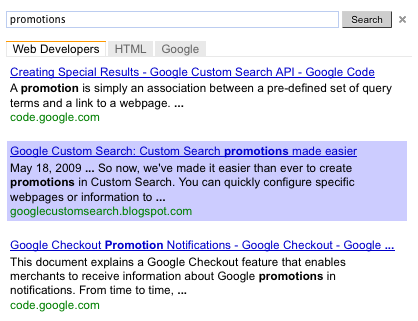
Promotions 하위 요소
Promotions 요소는 프로모션의 색상은 물론 이미지와 설명의 표시 여부를 결정합니다. 프로모션의 디자인과 분위기는 컨텍스트 파일에 정의되어 있지만 프로모션 자체의 콘텐츠는 프로모션 XML 파일에 정의되어 있습니다. 자세한 내용은 프로모션을 참고하세요.
다음은 완전히 정의된 속성이 있는 Promotions 요소의 예입니다.
<Promotions title_color="#006600"
title_visited_color="#663399"
url_color="#3366ff"
background_color="#FFFFFF"
border_color="#ffff33"
snippet_color="#330000"
show_image="true"
show_snippet="true"
title_hover_color="#0000CC"
title_active_color="#0000CC" /> 다음 표에는 Promotions의 선택적 속성과 그 값이 나와 있습니다.
| 속성 | 구성요소 색상 |
|---|---|
title_color |
각 프로모션의 제목입니다. |
title_visited_color |
사용자가 클릭한 이후의 제목입니다. |
url_color |
각 프로모션 하단의 URL입니다. |
background_color |
전체 프로모션 섹션의 배경 색상입니다. |
border_color |
전체 프로모션 섹션의 테두리입니다. |
snippet_color |
프로모션에 대한 설명입니다. 프로모션에 설명이 없으면 설정을 변경하지 않습니다. |
show_image |
프로모션에 이미지를 표시하려면 이 속성을 표시할 이미지는 프로모션 파일에 설정되어 있습니다. |
show_snippet |
프로모션에 설명을 표시하려면 이 속성을 설명의 내용은 프로모션 파일에 정의되어 있습니다. |
title_hover_color |
사용자가 링크 위로 마우스를 가져갈 때의 제목입니다. |
title_active_color |
사용자가 링크를 클릭할 때의 제목입니다. |
SearchControls 하위 요소
SearchControls 요소는 검색 요소의 상세검색 탭과 검색창의 색상을 제어합니다. 검색엔진에서 상세검색 라벨을 만든 경우 라벨은 검색 요소에 탭으로 표시됩니다. 상세검색 라벨이 없으면 탭이 표시되지 않으며 프로그래밍 검색 엔진은 속성 값을 무시합니다.
프로그래밍 검색 엔진에서 검색어를 자동 완성하려면 컨텍스트 파일에서 CustomSearchEngine 요소의 autocompletions 속성을 설명하는 섹션을 참고하세요.
다음은 완전히 정의된 속성이 있는 SearchControls 요소의 예입니다.
<SearchControls input_border_color="#BCCDF0"
button_border_color="#666666"
button_background_color="#CECECE"
tab_border_color="#E9E9E9"
tab_background_color="#E9E9E9"
tab_selected_border_color="#FF9900"
tab_selected_background_color="#FFFFFF" />다음 표에는 SearchControls의 선택적 속성과 그 값이 나와 있습니다.
| 속성 | 구성요소 색상 |
|---|---|
input_border_color |
검색어 입력 필드의 테두리입니다. |
button_border_color |
검색 버튼 주변의 테두리입니다. |
button_background_color |
검색 버튼 |
tab_border_color |
현재 포커스가 맞춰져 있지 않은 (사용자가 선택하지 않은) 탭의 테두리입니다. |
tab_background_color |
포커스가 없는 탭입니다. |
tab_selected_border_color |
사용자가 클릭하여 선택한 탭 사용자가 가장 최근에 클릭한 탭이 선택된 상태로 전환됩니다. |
tab_selected_background_color |
현재 선택된 탭의 색상입니다. |
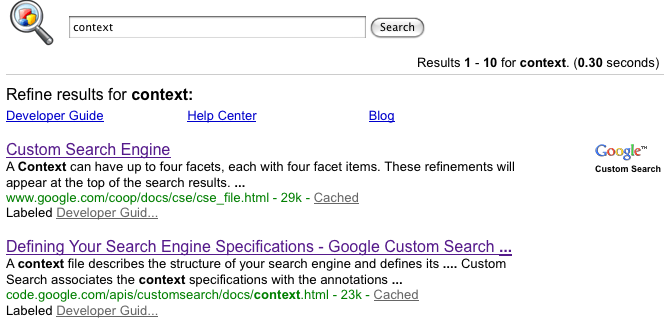
Results 하위 요소
Results 요소는 검색 요소에 있는 개별 결과의 색상을 제어합니다. 각 개별 결과는 제목, 결과 스니펫, 링크의 단위를 형성합니다. 이 하위 요소를 정의하면 개별 결과를 시각적으로 묘사하거나 사용자가 선택한 결과를 강조 표시할 수 있습니다. 개별 결과를 표시하거나 결과를 강조 표시하지 않으려면 전체 결과 섹션의 배경색과 일치하도록 테두리와 배경을 설정하면 됩니다.
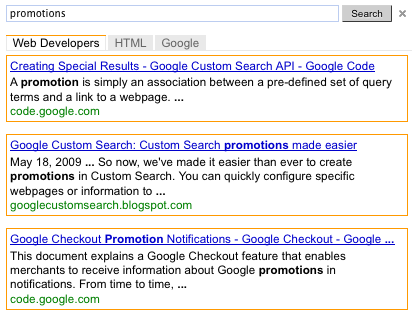
그림 1: 개별 결과가 묘사된 결과와 마우스 오버 시 강조 표시된 개별 결과


결과에는 다음과 같은 두 가지 상태가 표시됩니다.
- 일반 상태 - 마우스를 개별 결과 위에 올려놓지 않았을 때 표시되는 개별 검색 결과입니다.
- 마우스 오버 상태 - 마우스 커서를 가져가면 개별 결과가 표시되는 모양입니다.
이 요소는 개별 결과의 색상을 제어합니다. 모든 결과의 배경을 변경하려면 하위 요소 색상 섹션을 참조하세요.
다음은 완전히 정의된 속성이 있는 Results 요소의 예입니다.
<Results border_color="#FFFFFF"
border_hover_color="#FFFFFF"
background_color="#FFFFFF"
background_hover_color="#FFFFFF" />다음 표에는 Results의 선택적 속성과 그 값이 나와 있습니다.
| 속성 | 구성요소 색상 |
|---|---|
border_color |
각 개별 결과의 테두리는 정상 상태입니다. |
border_hover_color |
마우스를 가져가면 나타나는 결과의 테두리입니다. |
background_color |
개별 사용자의 배경색은 정상적인 상태입니다. |
background_hover_color |
마우스를 결과 위로 가져갔을 때 표시되는 결과의 배경입니다. |
Google에서 호스팅하는 결과 페이지에 로고 추가
Google에서 결과 페이지를 호스팅하도록 허용하는 경우 검색결과 페이지의 검색창 바로 옆에 로고나 작은 이미지를 포함할 수 있습니다. 이미지는 웹사이트에 호스팅된 .jpg, .png 또는 .gif 파일이어야 합니다 (본인 소유의 웹사이트 또는 저작권 제한이 없는 웹사이트의 이미지일 수 있음). URL을 이미지와 연결하여 클릭 가능하도록 만들 수 있습니다.
참고: 프로그래밍 검색 요소를 사용하여 검색결과를 호스팅하는 경우 제어판이나 컨텍스트 파일을 사용하여 이미지를 추가할 수 없습니다.
다음은 로고가 포함된 결과 페이지의 예입니다.
그림 3: 이미지가 있는 검색창

이미지와 이미지 URL은 LookAndFeel 요소 아래 Logo 요소의 속성에 정의됩니다. 다음 예는 Google에서 호스팅하는 결과 페이지에 로고를 추가하는 방법을 보여줍니다.
<LookAndFeel>
<Logo url="http://www.ascii.com/logo.gif"
destination="http://www.ascii.com/"
height="90"/>
...
</LookAndFeel>다음 표에는 Logo 요소의 속성이 나와 있습니다.
| 속성 | 설명 및 값 |
|---|---|
url |
이미지의 URL입니다. .gif, .png 또는 .jpg 파일일 수 있습니다. |
destination |
이미지를 링크로 사용하려면 도착 URL을 정의합니다. |
height |
픽셀 단위의 이미지 높이입니다. 최대 높이는 100픽셀입니다. 프로그래밍 검색 엔진은 가로세로 비율을 유지하므로 너비를 제공할 필요가 없습니다. 이미지가 너무 크고 프로그래밍 검색 엔진에서 이미지의 크기를 축소하려는 경우가 아니라면 높이를 입력하지 마세요. |