หน้านี้จะอธิบายวิธีปรับแต่งรูปลักษณ์ของเครื่องมือค้นหาโดยใช้ไฟล์บริบท ซึ่งเป็นข้อกำหนด XML สำหรับเครื่องมือค้นหาของคุณ
- ภาพรวม
- องค์ประกอบ
LookAndFeel - แอตทริบิวต์ขององค์ประกอบ
LookAndFeel - องค์ประกอบย่อยของ
LookAndFeel - การเพิ่มโลโก้ไปยังหน้าผลลัพธ์ที่ Google โฮสต์
ภาพรวม
นอกเหนือจากการใช้ Programmable Search Engine Control Panel แล้ว คุณยังควบคุมรูปลักษณ์ของเครื่องมือค้นหาด้วยการแก้ไขไฟล์ XML บริบทได้อีกด้วย (เรียนรู้เพิ่มเติมเกี่ยวกับข้อดีและข้อเสียของแต่ละรูปแบบในหน้าพื้นฐาน) หากคุณไม่คุ้นเคยกับไฟล์บริบท โปรดอ่านบริบท: การกำหนดเครื่องมือค้นหา
คุณสามารถใช้ Programmable Search Element เพื่อเพิ่มความยืดหยุ่นในการแสดงเครื่องมือค้นหา ซึ่งจะช่วยให้คุณสามารถฝัง Programmable Search Engine ไว้ในหน้าเว็บและแอปพลิเคชันอื่นๆ โดยใช้ JavaScript
หากหน้าเว็บมีข้อมูลที่มีโครงสร้างด้วย คุณสามารถสร้างตัวอย่างข้อมูลโดยมีการนำเสนอที่สมบูรณ์ยิ่งขึ้นและเนื้อหาที่กำหนดเองได้ ข้อมูลเพิ่มเติมเกี่ยวกับการปรับแต่งตัวอย่างผลการค้นหา
ก่อนที่จะเริ่มออกแบบรูปลักษณ์ของ Programmable Search Engine โปรดอ่านหลักเกณฑ์ในการติดตั้งใช้งาน Programmable Search Engine นี่คือเอกสารสั้นๆ ที่บอกคุณว่าคุณควรจัดการกับการสร้างแบรนด์และการระบุแหล่งที่มาของ Google อย่างไร
องค์ประกอบ LookAndFeel
ในไฟล์บริบท ข้อกำหนดรูปลักษณ์และความรู้สึกทั้งหมดจะกำหนดโดยองค์ประกอบ LookAndFeel ภายใต้ CustomSearchEngine องค์ประกอบนี้จะกำหนดว่าจะแสดงโฆษณาหรือไม่ ส่วนผลการค้นหาจะแสดงอย่างไร และวิธีแสดงผลการค้นหาแต่ละรายการ ตัวอย่างต่อไปนี้แสดงแอตทริบิวต์และองค์ประกอบย่อยทั้งหมดขององค์ประกอบ LookAndFeel
<CustomSearchEngine ... >
<Title>...</Title>
<Description>...</Description>
<Context>
...
</Context>
<LookAndFeel googlebranding="watermark"
element_layout="1" theme="1" custom_theme="false" text_font="Arial, sans-serif"/>
<Logo />
<Colors url="#3366cc"
background="#FFFFFF"
border="#336699"
title="#0000CC"
text="#000000"
visited="#ffbd10"
title_hover="#0000CC"
title_active="#0000CC"/>
<Promotions title_color="#006600"
title_visited_color="#663399"
url_color="#3366ff"
background_color="#FFFFFF"
border_color="#ffff33"
show_image="true"
show_snippet="true"
snippet_color="#330000"
title_hover_color="#0000CC"
title_active_color="#0000CC" />
<SearchControls input_border_color="#BCCDF0"
button_border_color="#666666"
button_background_color="#CECECE"
tab_border_color="#E9E9E9"
tab_background_color="#E9E9E9"
tab_selected_border_color="#FF9900"
tab_selected_background_color="#FFFFFF" />
<Results border_color="#FFFFFF"
border_hover_color="#FFFFFF"
background_color="#FFFFFF"
background_hover_color="#FFFFFF" />
</LookAndFeel>
<AdSense />
<EnterpriseAccount />
</CustomSearchEngine>แอตทริบิวต์และองค์ประกอบ LookAndFeel บางส่วนไม่เกี่ยวข้องกับเครื่องมือค้นหาทุกประเภท เช่น แอตทริบิวต์ googlebranding จะใช้กับเครื่องมือค้นหาที่โฮสต์โดย Google เท่านั้น และระบบจะไม่สนใจหากเครื่องมือค้นหาของคุณใช้ "องค์ประกอบการค้นหา" ตัวเลือกโฮสติ้ง
เมื่อคุณดาวน์โหลดไฟล์บริบทของเครื่องมือค้นหาจากหน้าภาพรวมของ Control Panel คุณจะเห็นส่วน LookAndFeel ที่กำหนดอย่างครบถ้วน แม้แต่แอตทริบิวต์และองค์ประกอบที่ไม่เกี่ยวข้องกับประเภทของเครื่องมือค้นหาที่คุณเลือกก็จะมีค่าที่กำหนดไว้ ตัวเลขดังกล่าวเป็นเพียงค่าเริ่มต้นเท่านั้น ไม่ต้องสนใจ ใส่ใจเฉพาะองค์ประกอบและแอตทริบิวต์ที่มีผลต่อประเภทเครื่องมือค้นหาของคุณ
ส่วนถัดไปจะกล่าวถึงสิ่งต่อไปนี้
แอตทริบิวต์ขององค์ประกอบ LookAndFeel
โดยแอตทริบิวต์ LookAndFeel ทั้งหมดจะมีหรือไม่มีก็ได้ หากคุณไม่ระบุ Programmable Search Engine จะใช้ค่าเริ่มต้น ตัวอย่างเช่น หากคุณไม่กำหนดแอตทริบิวต์ element_layout ขององค์ประกอบ LookAndFeel Programmable Search Engine จะตีความว่าค่า element_layout คือ "1" แอตทริบิวต์บางอย่างอาจไม่เกี่ยวข้องกับเครื่องมือค้นหาบางประเภท
Programmable Search Engine จะสร้างชุดโค้ดสำหรับช่องค้นหาและผลการค้นหาตามวิธีที่คุณกำหนดค่าแอตทริบิวต์ คุณดูตัวอย่างโค้ดที่สร้างขึ้นได้ในส่วนรับโค้ดของหน้าภาพรวมของเครื่องมือค้นหา คุณสามารถคัดลอกข้อมูลโค้ดที่สร้างขึ้นและแทรกลงในหน้าเว็บได้
ต่อไปนี้คือตัวอย่างขององค์ประกอบ LookAndFeel ที่มีแอตทริบิวต์ที่กำหนดอย่างครบถ้วน
<LookAndFeel googlebranding="watermark"
element_layout="1"
theme="1"
custom_theme="false"
text_font="Arial, sans-serif" />ตารางต่อไปนี้แสดงรายการแอตทริบิวต์ของ CustomSearchEngine และค่าของแอตทริบิวต์
หมายเหตุ: กำหนดค่าของแอตทริบิวต์ที่เกี่ยวข้องกับตัวเลือกโฮสติ้งที่คุณเลือกเท่านั้น คอลัมน์ตัวเลือกโฮสติ้งจะบอกคุณว่าแอตทริบิวต์เหล่านี้ใช้ตัวเลือกโฮสติ้งใด
| แอตทริบิวต์ | ตัวเลือกโฮสติ้ง | คำอธิบาย | ค่า |
|---|---|---|---|
googlebranding |
ที่ฝากอยู่บน Google | กำหนดช่องค้นหาสำหรับเครื่องมือค้นหาของคุณ | ใช้ค่าใดค่าหนึ่งต่อไปนี้
|
element_layout |
องค์ประกอบการค้นหา | กำหนดวิธีจัดวางช่องค้นหาและผลการค้นหาในหน้าเว็บ หากต้องการเรียนรู้เพิ่มเติมเกี่ยวกับตัวเลือกการจัดวางต่างๆ โปรดดูที่การออกแบบองค์ประกอบของการค้นหา |
โปรดใช้ค่าใดค่าหนึ่งต่อไปนี้
|
theme |
องค์ประกอบการค้นหา | กำหนดรูปแบบของช่องค้นหาและผลการค้นหาของคุณ | ใช้ค่าใดค่าหนึ่งต่อไปนี้
|
custom_theme |
องค์ประกอบการค้นหา | หากต้องการปรับแต่งธีมให้แสดงสีและชุดแบบอักษรที่แตกต่างจากมาตรฐาน ให้ตั้งค่าเป็น true มิเช่นนั้น Programmable Search Engine จะไม่สนใจการปรับแต่งสีและแบบอักษรของคุณ ซึ่งระบุไว้ในองค์ประกอบย่อยของ LookAndFeel |
ระบุอย่างใดอย่างหนึ่งต่อไปนี้
|
text_font |
ทั้งหมด | ตั้งค่าชุดแบบอักษรสำหรับข้อความในผลการค้นหา |
แม้ว่าแผงควบคุมจะให้คุณเลือกชุดแบบอักษรได้เพียง 5 ชุด แต่คุณสามารถเลือกชุดแบบอักษรที่กว้างขึ้นในไฟล์บริบทได้ คุณอาจมีรายการชุดแบบอักษรที่คั่นด้วยคอมมาเป็นค่าสำหรับแอตทริบิวต์นี้ ดังตัวอย่างต่อไปนี้ text_font="Arial, sans-serif" หากคุณระบุชุดแบบอักษรมากกว่า 1 ชุด เบราว์เซอร์จะใช้แบบอักษรแรก หากเบราว์เซอร์ไม่รองรับแบบอักษรแรก ระบบจะลองใช้แบบอักษรถัดไป ดังนั้นให้เริ่มต้นด้วยแบบอักษรที่ต้องการ และลงท้ายด้วยตระกูลแบบทั่วไป เช่น Serif หรือ San-serif ชุดแบบอักษรทั่วไปช่วยให้เบราว์เซอร์สามารถเลือกแบบอักษรที่คล้ายกันในกลุ่มทั่วไป เมื่อไม่มีแบบอักษรในรายการที่พร้อมใช้งาน หากใช้ชุดแบบอักษรที่มีชื่อมากกว่า 1 คำ คุณต้องใส่ไว้ระหว่างเอนทิตีอ้างอิง ( |
องค์ประกอบย่อยของ LookAndFeel
องค์ประกอบย่อยทั้งหมดของ LookAndFeel เกี่ยวข้องกับองค์ประกอบ Search เท่านั้น ยกเว้นองค์ประกอบ Promotions แอตทริบิวต์ส่วนใหญ่ขององค์ประกอบ Promotions ใช้กับเครื่องมือค้นหาทุกประเภท โดยส่วนใหญ่แล้ว องค์ประกอบย่อยจะควบคุมสีขององค์ประกอบต่างๆ ในเครื่องมือค้นหา ค่าสีคือสัญกรณ์ฐานสิบหกของ HTML มาตรฐาน หากคุณไม่ได้กำหนดแอตทริบิวต์ขององค์ประกอบ Programmable Search Engine จะใช้ค่าเริ่มต้น
หมายเหตุ: หากต้องการปรับแต่งองค์ประกอบ Search คุณต้องตั้งค่าแอตทริบิวต์ custom_theme ขององค์ประกอบ LookAndFeel เป็น true ก่อนที่จะกําหนดค่าในองค์ประกอบย่อย หากคุณไม่ได้ตั้งค่าแอตทริบิวต์ custom_theme เป็น true Programmable Search Engine จะละเว้นค่าทั้งหมดที่คุณกำหนดไว้ในองค์ประกอบย่อย (ยกเว้น Promotions)
LookAndFeel มีองค์ประกอบย่อยต่อไปนี้
Colors- กำหนดสีขององค์ประกอบการค้นหาPromotions- กำหนดรูปลักษณ์ของโปรโมชัน การตั้งค่าจะมีผลกับเครื่องมือค้นหาทุกประเภทSearchControls- กำหนดสีของส่วนประกอบของช่องค้นหาองค์ประกอบ SearchResults- กำหนดสีของส่วนประกอบในส่วนผลการค้นหาองค์ประกอบ Search
องค์ประกอบย่อย Colors
องค์ประกอบ Colors จะกำหนดสีขององค์ประกอบ Search หากต้องการเปลี่ยนสีองค์ประกอบย่อยขององค์ประกอบ Search เช่น ผลการค้นหาแต่ละรายการหรือโปรโมชัน คุณจะต้องตั้งค่าในองค์ประกอบข้างเคียงอื่นๆ
ต่อไปนี้คือตัวอย่างขององค์ประกอบ Colors ที่มีแอตทริบิวต์ที่กำหนดอย่างครบถ้วน
<Colors url="#3366cc"
background="#FFFFFF"
border="#336699"
title="#0000CC"
text="#000000"
visited="#ffbd10"
title_hover="#0000CC"
title_active="#0000CC"/>ตารางต่อไปนี้แสดงแอตทริบิวต์ที่ไม่บังคับของ Colors และค่าของแอตทริบิวต์
| แอตทริบิวต์ | สีของส่วนประกอบ |
|---|---|
url |
URL ที่ด้านล่างของตัวอย่างข้อมูลผลการค้นหาแต่ละรายการ |
background |
พื้นหลังของส่วนผลการค้นหาทั้งหมด |
border |
เส้นขอบรอบองค์ประกอบการค้นหา |
title |
ชื่อของตัวอย่างผลลัพธ์ ชื่อคือบรรทัดแรกของผลลัพธ์แต่ละรายการ |
text |
ข้อความเนื้อหาของตัวอย่างผลการค้นหา |
visited |
ลิงก์หลังจากที่ผู้ใช้คลิก |
title_hover |
สีของชื่อหัวข้อเมื่อผู้ใช้วางเมาส์เหนือลิงก์ |
title_active |
สีของชื่อเมื่อผู้ใช้คลิกลิงก์ |
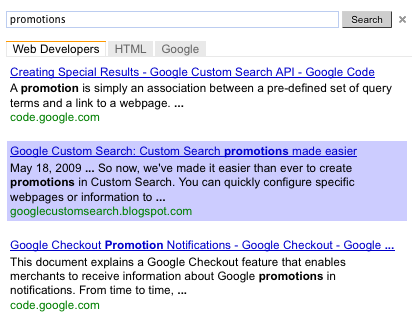
องค์ประกอบย่อย Promotions
องค์ประกอบ Promotions จะควบคุมสีของโปรโมชัน รวมทั้งระบุว่าควรแสดงรูปภาพและคำอธิบายหรือไม่ แม้ว่าการกำหนดรูปลักษณ์ของโปรโมชันในไฟล์บริบท จะมีการกำหนดเนื้อหาของโปรโมชันไว้ในไฟล์ XML ของโปรโมชัน ดูข้อมูลเพิ่มเติมได้ที่โปรโมชัน
ต่อไปนี้คือตัวอย่างขององค์ประกอบ Promotions ที่มีแอตทริบิวต์ที่กำหนดอย่างครบถ้วน
<Promotions title_color="#006600"
title_visited_color="#663399"
url_color="#3366ff"
background_color="#FFFFFF"
border_color="#ffff33"
snippet_color="#330000"
show_image="true"
show_snippet="true"
title_hover_color="#0000CC"
title_active_color="#0000CC" /> ตารางต่อไปนี้แสดงแอตทริบิวต์ที่ไม่บังคับของ Promotions และค่าของแอตทริบิวต์
| แอตทริบิวต์ | สีของส่วนประกอบ |
|---|---|
title_color |
ชื่อของโปรโมชันแต่ละรายการ |
title_visited_color |
ชื่อหลังจากที่ผู้ใช้คลิก |
url_color |
URL ที่ด้านล่างของโปรโมชันแต่ละรายการ |
background_color |
สีพื้นหลังของส่วนโปรโมชันทั้งหมด |
border_color |
เส้นขอบรอบส่วนการโปรโมตทั้งหมด |
snippet_color |
คำอธิบายของโปรโมชัน หากโปรโมชันไม่มีรายละเอียด การตั้งค่าจะไม่เปลี่ยนแปลง |
show_image |
หากต้องการแสดงรูปภาพในโปรโมชัน ให้ตั้งค่าแอตทริบิวต์นี้เป็น มีการตั้งค่ารูปภาพที่จะแสดงในไฟล์โปรโมชัน |
show_snippet |
หากต้องการแสดงรายละเอียดในโปรโมชัน ให้ตั้งค่าแอตทริบิวต์นี้เป็น เนื้อหาของคำอธิบายระบุไว้ในไฟล์โปรโมชัน |
title_hover_color |
ชื่อเมื่อผู้ใช้วางเมาส์เหนือลิงก์ |
title_active_color |
ชื่อเมื่อผู้ใช้คลิกลิงก์ |
องค์ประกอบย่อย SearchControls
องค์ประกอบ SearchControls จะควบคุมสีของช่องค้นหาและแท็บสำหรับการปรับแต่งในองค์ประกอบ Search หากคุณได้สร้างป้ายกำกับสำหรับการปรับแต่งในเครื่องมือค้นหา ป้ายข้อความจะปรากฏเป็นแท็บในองค์ประกอบของการค้นหา หากไม่มีป้ายกำกับการปรับแต่ง แท็บจะไม่ปรากฏ และ Programmable Search Engine จะไม่สนใจค่าของแอตทริบิวต์
หากต้องการให้ Programmable Search Engine เติมข้อความอัตโนมัติ ให้ดูส่วนที่อธิบายแอตทริบิวต์ autocompletions ขององค์ประกอบ CustomSearchEngine ในไฟล์บริบท
ต่อไปนี้คือตัวอย่างขององค์ประกอบ SearchControls ที่มีแอตทริบิวต์ที่กำหนดอย่างครบถ้วน
<SearchControls input_border_color="#BCCDF0"
button_border_color="#666666"
button_background_color="#CECECE"
tab_border_color="#E9E9E9"
tab_background_color="#E9E9E9"
tab_selected_border_color="#FF9900"
tab_selected_background_color="#FFFFFF" />ตารางต่อไปนี้แสดงแอตทริบิวต์ที่ไม่บังคับของ SearchControls และค่าของแอตทริบิวต์
| แอตทริบิวต์ | สีของส่วนประกอบ |
|---|---|
input_border_color |
เส้นขอบสำหรับช่องป้อนข้อมูลสำหรับคำค้นหา |
button_border_color |
เส้นขอบรอบปุ่มค้นหา |
button_background_color |
ปุ่มค้นหา |
tab_border_color |
เส้นขอบรอบแท็บที่ไม่ได้โฟกัสอยู่ (ผู้ใช้ไม่ได้เลือก) |
tab_background_color |
แท็บที่ไม่ได้อยู่ในโฟกัส |
tab_selected_border_color |
แท็บที่ผู้ใช้เพิ่งเลือกโดยคลิก แท็บที่ผู้ใช้คลิกล่าสุดจะเป็นสถานะที่เลือก |
tab_selected_background_color |
สีของแท็บที่เลือกอยู่ |
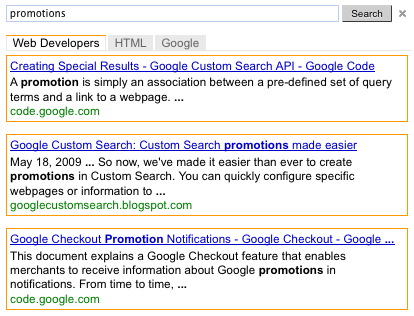
องค์ประกอบย่อย Results
องค์ประกอบ Results จะควบคุมสีของผลการค้นหาแต่ละรายการในองค์ประกอบของ Search ผลการค้นหาแต่ละรายการจะสร้างหน่วยของชื่อ ตัวอย่างข้อมูลผลลัพธ์ และลิงก์ การกำหนดองค์ประกอบย่อยนี้จะช่วยให้คุณอธิบายผลลัพธ์แต่ละรายการเป็นภาพ หรือไฮไลต์ผลลัพธ์ที่ผู้ใช้เลือกได้ หากไม่ต้องการอธิบายผลการค้นหาแต่ละรายการหรือไฮไลต์ผลลัพธ์ใดผลลัพธ์หนึ่ง ก็กำหนดเส้นขอบและพื้นหลังให้ตรงกับสีพื้นหลังของส่วนผลการค้นหาทั้งหมด
รูปที่ 1: ผลลัพธ์ที่มีการอธิบายและผลลัพธ์แต่ละรายการที่ไฮไลต์เมาส์โอเวอร์


ผลลัพธ์จะมี 2 สถานะดังนี้
- สถานะปกติ - ลักษณะของผลลัพธ์หนึ่งๆ เมื่อเมาส์ไม่ได้อยู่เหนือผลลัพธ์นั้น
- สถานะวางเมาส์เหนือ - ลักษณะของผลลัพธ์แต่ละรายการเมื่อเคอร์เซอร์ของเมาส์วางอยู่เหนือผลลัพธ์นั้น
องค์ประกอบนี้จะควบคุมสีของผลลัพธ์แต่ละรายการ หากต้องการเปลี่ยนพื้นหลังสำหรับผลลัพธ์ทั้งหมด โปรดดูส่วนองค์ประกอบย่อยของสี
ต่อไปนี้คือตัวอย่างขององค์ประกอบ Results ที่มีแอตทริบิวต์ที่กำหนดอย่างครบถ้วน
<Results border_color="#FFFFFF"
border_hover_color="#FFFFFF"
background_color="#FFFFFF"
background_hover_color="#FFFFFF" />ตารางต่อไปนี้แสดงแอตทริบิวต์ที่ไม่บังคับของ Results และค่าของแอตทริบิวต์
| แอตทริบิวต์ | สีของส่วนประกอบ |
|---|---|
border_color |
เส้นขอบของแต่ละบุคคลจะอยู่ในสถานะปกติ |
border_hover_color |
เส้นขอบของผลลัพธ์เมื่อเมาส์วางอยู่เหนือผลลัพธ์ |
background_color |
สีพื้นหลังของบุคคลจะส่งผลให้มีสภาวะปกติ |
background_hover_color |
พื้นหลังของผลลัพธ์เมื่อเมาส์วางอยู่เหนือผลลัพธ์ |
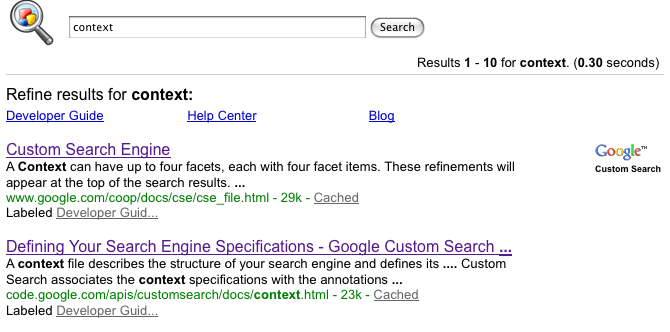
การเพิ่มโลโก้ไปยังหน้าผลลัพธ์ที่ Google โฮสต์
หากอนุญาตให้ Google โฮสต์หน้าผลการค้นหาของคุณ คุณจะสามารถใส่โลโก้หรือรูปภาพขนาดเล็กถัดจากช่องค้นหาในหน้าผลการค้นหา รูปภาพต้องเป็นไฟล์ .jpg, .png หรือ .gif ที่โฮสต์อยู่บนเว็บไซต์ (คาดว่าคุณเป็นเจ้าของหรือจากเว็บไซต์ที่ไม่มีข้อจำกัดด้านลิขสิทธิ์) คุณเชื่อมโยง URL กับรูปภาพได้ ซึ่งจะทำให้คลิกได้
หมายเหตุ: หากคุณใช้ Programmable Search Element เพื่อโฮสต์ผลการค้นหา คุณจะไม่สามารถเพิ่มรูปภาพโดยใช้แผงควบคุมหรือไฟล์บริบท
ต่อไปนี้เป็นตัวอย่างของหน้าผลการค้นหาที่มีโลโก้
รูปที่ 3: ช่องค้นหาที่มีรูปภาพ

รูปภาพและ URL ของรูปภาพได้รับการระบุไว้ในแอตทริบิวต์ขององค์ประกอบ Logo ใต้องค์ประกอบ LookAndFeel ตัวอย่างต่อไปนี้จะแสดงวิธีเพิ่มโลโก้ในหน้าผลการค้นหาที่โฮสต์โดย Google
<LookAndFeel>
<Logo url="http://www.ascii.com/logo.gif"
destination="http://www.ascii.com/"
height="90"/>
...
</LookAndFeel>ตารางต่อไปนี้แสดงรายการแอตทริบิวต์ขององค์ประกอบ Logo
| แอตทริบิวต์ | คำอธิบายและค่า |
|---|---|
url |
URL ของรูปภาพ โดยสามารถเป็นไฟล์ .gif, .png หรือ .jpg |
destination |
หากคุณต้องการให้รูปภาพเป็นลิงก์ ให้กำหนดปลายทาง URL |
height |
ความสูงของรูปภาพเป็นพิกเซล ความสูงสูงสุดคือ 100 พิกเซล คุณไม่จำเป็นต้องระบุความกว้างเนื่องจาก Programmable Search Engine จะรักษาอัตราส่วนไว้ อย่าระบุความสูงนอกจากว่ารูปภาพจะใหญ่เกินไป และต้องการให้ Programmable Search Engine ลดขนาดลง |