Para usar la API de Documentos de Google de manera eficaz, debes comprender la arquitectura de un documento de Documentos de Google y los elementos que lo componen, así como la relación entre ellos. En esta página, se proporciona una descripción general detallada de los siguientes temas:
- Un modelo conceptual de los elementos del documento
- Cómo representa la API de Documentos estos elementos
- Las propiedades de diseño de los elementos
Elementos de nivel superior
El elemento de contenedor más externo en Documentos de Google es un documento. Esta es la unidad que se puede guardar en Google Drive, compartir con otros usuarios y actualizar con texto e imágenes.
Los elementos de nivel superior de un recurso documents incluyen sus Tab, SuggestionsViewMode y otros atributos:
document: {
title: ... ,
revisionId: ... ,
documentId: ... ,
suggestionsViewMode: ... ,
tabs: ...
}
Pestañas
Un solo documento puede contener varias pestañas, que tienen contenido diferente a nivel de texto. La propiedad tabs del documento es una secuencia de objetos Tab. Un Tab consta de los siguientes campos:
TabProperties: Contiene los atributos de una pestaña, como el ID, el título y el índice.childTabs: Expone las pestañas secundarias de una pestaña (pestañas anidadas directamente debajo de ella).DocumentTab: Representa el contenido de texto de una pestaña.

En las secciones posteriores, se proporciona una breve descripción general de la jerarquía de pestañas del documento. La representación JSON de la pestaña también proporciona información más detallada. Consulta Cómo trabajar con pestañas para obtener más información sobre la función de pestañas.
Para manipular las funciones de la pestaña de documentos globales fuera del contenido de Body, casi siempre es mejor usar una o más plantillas de documentos, que puedes usar como base para generar documentos nuevos de forma programática. Para obtener más información, consulta Cómo combinar texto en un documento.
Contenido del cuerpo
Por lo general, Body contiene el contenido completo de la pestaña de un documento. La mayoría de los elementos que puedes usar de forma programática o que probablemente quieras usar son elementos dentro del contenido Body:

Elemento estructural
Un StructuralElement describe el contenido que proporciona estructura al documento. El contenido de Body es una secuencia de objetos StructuralElement. Un elemento de contenido personaliza cada objeto StructuralElement, como se muestra en el siguiente diagrama:

Los elementos estructurales y sus objetos de contenido contienen todos los componentes visuales del documento. Esto incluye el texto, las imágenes intercaladas y el formato.
Estructura del párrafo
Un Paragraph es un StructuralElement que representa un párrafo. Tiene un rango de contenido que finaliza con un carácter de línea nueva. Consta de los siguientes objetos:
ParagraphElement: Describe el contenido de un párrafo.ParagraphStyle: Es un elemento opcional que establece explícitamente las propiedades de estilo para el párrafo.Bullet: Si el párrafo forma parte de una lista, es un elemento opcional que proporciona la especificación de viñetas.
ParagraphElement funciona de manera similar a StructuralElement. Un conjunto de tipos de elementos de contenido (como ColumnBreak y Equation) personaliza su propio ParagraphElement, como se muestra en el siguiente diagrama:

Para ver un ejemplo de una estructura de documento completa, consulta el ejemplo de documento en formato JSON. En el resultado, puedes ver muchos de los elementos estructurales y de contenido clave, así como el uso de índices de inicio y finalización, como se describe en la siguiente sección.
Ejecuciones de texto
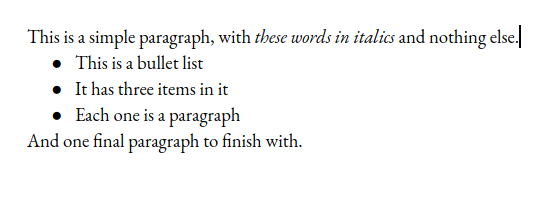
Un TextRun es un ParagraphElement que representa una cadena contigua de texto con el mismo estilo de texto. Un párrafo puede contener varias ejecuciones de texto, pero estas nunca cruzan los límites de los párrafos. El contenido se divide después de un carácter de línea nueva para formar tramos de texto separados. Por ejemplo, considera un documento pequeño como el siguiente:

En el siguiente diagrama, se muestra cómo puedes visualizar la secuencia de párrafos del documento anterior, cada uno con su propia configuración opcional de TextRun y Bullet.

AutoText
AutoText es un ParagraphElement que representa un lugar en el texto que se reemplaza de forma dinámica con contenido que puede cambiar con el tiempo. En Documentos, se usa para los números de página.
Índices de inicio y finalización
Cuando realizas actualizaciones en el contenido de la pestaña de un documento, cada actualización se realiza en una ubicación o en un rango dentro del documento. Estas ubicaciones y rangos se especifican con índices, que representan un desplazamiento dentro de un segmento de documento contenedor. Un segmento es el cuerpo, el encabezado, el pie de página o la footnote que contiene elementos estructurales o de contenido. Los índices de los elementos dentro de un segmento son relativos al comienzo de ese segmento.
La mayoría de los elementos dentro del contenido del cuerpo tienen las propiedades startIndex y endIndex basadas en cero. Estos indican el desplazamiento del inicio y el final de un elemento, en relación con el inicio de su segmento envolvente. Para obtener más información sobre cómo ordenar tus llamadas por lotes a la API de Documentos, consulta Actualizaciones por lotes.
Los índices se miden en unidades de código UTF-16. Esto significa que los pares subrogados consumen
dos índices. Por ejemplo, el emoji “GRINNING FACE”, 😄, se representa como \uD83D\uDE00 y consume dos índices.
En el caso de los elementos dentro del cuerpo de un documento, los índices representan los desplazamientos desde el comienzo del contenido del cuerpo, que es el elemento “raíz”.
Los tipos de “personalización” para los elementos estructurales (SectionBreak, TableOfContents, Table y Paragraph) no tienen estos índices porque su StructuralElement envolvente tiene estos campos. Esto también es cierto para los tipos de personalización que se contienen en un ParagraphElement, como TextRun, AutoText y PageBreak.
Accede a los elementos
Muchos elementos se pueden modificar con el método documents.batchUpdate. Por ejemplo, con InsertTextRequest, puedes cambiar el contenido de cualquier elemento que contenga texto. De manera similar, puedes usar UpdateTextStyleRequest para aplicar formato a un rango de texto contenido en uno o más elementos.
Para leer elementos del documento, usa el método documents.get para obtener un volcado JSON del documento completo. Luego, puedes analizar el JSON resultante para encontrar los valores de los elementos individuales. Para obtener más información, consulta Cómo generar el contenido del documento como JSON.
El análisis del contenido puede ser beneficioso para varios casos de uso. Considera, por ejemplo, una aplicación de catalogación de documentos que enumera los documentos que encuentra. Esta app puede extraer el título, el ID de revisión y el número de página inicial de las pestañas de un documento, como se muestra en el siguiente diagrama:

Como no hay métodos para leer esta configuración de forma explícita, tu app necesita obtener todo el documento y, luego, analizar el JSON para extraer estos valores.
Herencia de la propiedad
Un StructuralElement puede heredar propiedades de sus objetos superiores. Las propiedades de un objeto, incluidas las que define y las que hereda, determinan su apariencia visual final.
El formato de los caracteres de texto determina cómo se renderiza el texto en un documento, como negrita, cursiva y subrayado. El formato que apliques anula el formato predeterminado que se hereda del TextStyle del párrafo subyacente. Por el contrario, cualquier carácter cuyo formato no establezcas seguirá heredando los estilos del párrafo.
El formato de párrafo determina cómo se renderizan los bloques de texto en un documento, como la alineación, los bordes y la sangría. El formato que aplicas anula el formato predeterminado heredado del ParagraphStyle subyacente.
Por el contrario, cualquier elemento de formato que no establezcas seguirá heredando el estilo de párrafo.
