গুগল ডক্স এপিআই আপনাকে ডকুমেন্টের যেকোনো ট্যাব থেকে কন্টেন্ট অ্যাক্সেস করতে দেয়।
ট্যাব কি?
গুগল ডক্সে ট্যাব নামে একটি সাংগঠনিক স্তর রয়েছে। ডক্স ব্যবহারকারীদের একটি একক ডকুমেন্টের মধ্যে এক বা একাধিক ট্যাব তৈরি করতে দেয়, যেমনটি আজকাল শীটগুলিতে ট্যাব রয়েছে। প্রতিটি ট্যাবের নিজস্ব শিরোনাম এবং আইডি থাকে (URL-এ সংযুক্ত)। একটি ট্যাবে চাইল্ড ট্যাবও থাকতে পারে, যা এমন ট্যাব যা অন্য ট্যাবের নীচে নেস্ট করা থাকে।
ডকুমেন্ট রিসোর্সে ডকুমেন্টের বিষয়বস্তু কীভাবে উপস্থাপন করা হয় তার কাঠামোগত পরিবর্তন
অতীতে, ডকুমেন্টগুলিতে ট্যাবের ধারণা ছিল না, তাই Document রিসোর্সে নিম্নলিখিত ক্ষেত্রগুলির মাধ্যমে সমস্ত পাঠ্য বিষয়বস্তু সরাসরি অন্তর্ভুক্ত ছিল:
-
document.body -
document.headers -
document.footers -
document.footnotes -
document.documentStyle -
document.suggestedDocumentStyleChanges -
document.namedStyles -
document.suggestedNamedStylesChanges -
document.lists -
document.namedRanges -
document.inlineObjects -
document.positionedObjects
ট্যাবগুলির অতিরিক্ত কাঠামোগত শ্রেণিবিন্যাসের সাথে, এই ক্ষেত্রগুলি আর ডকুমেন্টের সমস্ত ট্যাবের টেক্সট কন্টেন্টকে শব্দার্থিকভাবে উপস্থাপন করে না। টেক্সট-ভিত্তিক কন্টেন্ট এখন একটি ভিন্ন স্তরে উপস্থাপন করা হয়। গুগল ডক্সে ট্যাব বৈশিষ্ট্য এবং কন্টেন্ট document.tabs এর মাধ্যমে অ্যাক্সেসযোগ্য, যা Tab অবজেক্টের একটি তালিকা, যার প্রতিটিতে উপরে উল্লিখিত সমস্ত টেক্সট কন্টেন্ট ক্ষেত্র রয়েছে। পরবর্তী বিভাগগুলি একটি সংক্ষিপ্ত সারসংক্ষেপ দেয়; ট্যাব JSON উপস্থাপনা আরও বিস্তারিত তথ্য প্রদান করে।
ট্যাব বৈশিষ্ট্য অ্যাক্সেস করুন
tab.tabProperties ব্যবহার করে ট্যাব বৈশিষ্ট্য অ্যাক্সেস করুন, যার মধ্যে ট্যাবের আইডি, শিরোনাম এবং অবস্থানের মতো তথ্য অন্তর্ভুক্ত থাকে।
একটি ট্যাবের মধ্যে টেক্সট কন্টেন্ট অ্যাক্সেস করুন
ট্যাবের মধ্যে থাকা প্রকৃত ডকুমেন্ট কন্টেন্টটি tab.documentTab হিসাবে প্রকাশিত হয়। উপরে উল্লিখিত সমস্ত টেক্সট কন্টেন্ট ফিল্ড tab.documentTab ব্যবহার করে অ্যাক্সেসযোগ্য। উদাহরণস্বরূপ, document.body ব্যবহার করার পরিবর্তে, আপনার document.tabs[indexOfTab].documentTab.body ব্যবহার করা উচিত।
ট্যাব শ্রেণিবিন্যাস
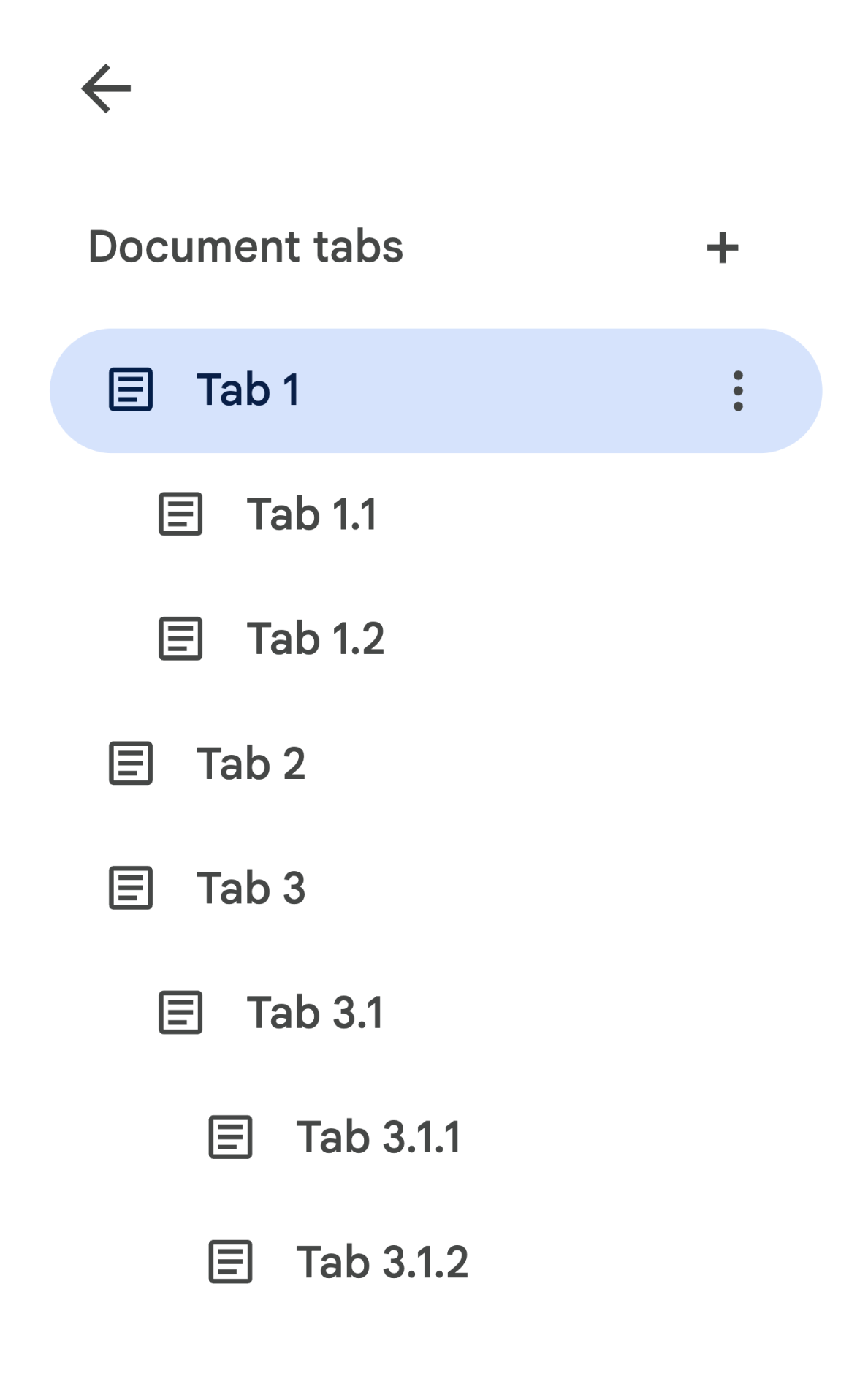
API-তে চাইল্ড ট্যাবগুলিকে Tab তে tab.childTabs ফিল্ড হিসেবে উপস্থাপন করা হয়। একটি ডকুমেন্টের সমস্ত ট্যাব অ্যাক্সেস করার জন্য চাইল্ড ট্যাবের "ট্রি" অতিক্রম করতে হবে। উদাহরণস্বরূপ, এমন একটি ডকুমেন্ট বিবেচনা করুন যেখানে নিম্নরূপ একটি ট্যাব অনুক্রম রয়েছে:

ট্যাব 3.1.2 থেকে Body পুনরুদ্ধার করার জন্য, আপনাকে document.tabs[2].childTabs[0].childTabs[1].documentTab.body অ্যাক্সেস করতে হবে। পরবর্তী বিভাগে নমুনা কোড ব্লকগুলি দেখুন, যা একটি ডকুমেন্টের সমস্ত ট্যাব জুড়ে পুনরাবৃত্তির জন্য নমুনা কোড প্রদান করে।
পদ্ধতিতে পরিবর্তন
ট্যাব চালু হওয়ার সাথে সাথে, প্রতিটি ডকুমেন্ট পদ্ধতিতে কিছু পরিবর্তন এসেছে যার জন্য আপনাকে আপনার কোড আপডেট করতে হতে পারে।
ডকুমেন্টস.গেট
ডিফল্টরূপে, সমস্ত ট্যাবের বিষয়বস্তু ফেরত দেওয়া হয় না। সমস্ত ট্যাব অ্যাক্সেস করার জন্য ডেভেলপারদের তাদের কোড আপডেট করা উচিত। documents.get পদ্ধতিটি একটি includeTabsContent প্যারামিটার প্রকাশ করে যা সমস্ত ট্যাবের বিষয়বস্তু প্রতিক্রিয়াতে সরবরাহ করা হয়েছে কিনা তা কনফিগার করতে সক্ষম করে।
- যদি
includeTabsContenttrueতে সেট করা থাকে, তাহলেdocuments.getপদ্ধতিটিdocument.tabsক্ষেত্রটি পূর্ণ করে একটিDocumentResource প্রদান করবে।documentসরাসরি সমস্ত টেক্সট ক্ষেত্র (যেমনdocument.body) খালি থাকবে। - যদি
includeTabsContentপ্রদান করা না থাকে, তাহলেDocumentরিসোর্সের (যেমনdocument.body) টেক্সট ফিল্ডগুলি শুধুমাত্র প্রথম ট্যাব থেকে আসা কন্টেন্ট দিয়ে পূর্ণ হবে।document.tabsফিল্ডটি খালি থাকবে এবং অন্যান্য ট্যাব থেকে আসা কন্টেন্ট ফেরত পাঠানো হবে না।
ডকুমেন্টস.ক্রিয়েট
documents.create পদ্ধতিটি তৈরি করা খালি ডকুমেন্টের প্রতিনিধিত্বকারী একটি Document রিসোর্স প্রদান করে। রিটার্ন করা Document রিসোর্সটি ডকুমেন্টের টেক্সট কন্টেন্ট ফিল্ড এবং document.tabs উভয় ক্ষেত্রেই খালি ডকুমেন্টের বিষয়বস্তু পূরণ করবে।
ডকুমেন্ট.ব্যাচআপডেট
প্রতিটি Request আপডেটটি কোন ট্যাবগুলিতে প্রয়োগ করা হবে তা নির্দিষ্ট করার একটি উপায় থাকে। ডিফল্টরূপে, যদি কোনও ট্যাব নির্দিষ্ট না থাকে, তবে Request বেশিরভাগ ক্ষেত্রেই ডকুমেন্টের প্রথম ট্যাবে প্রয়োগ করা হবে। ReplaceAllTextRequest , DeleteNamedRangeRequest , এবং ReplaceNamedRangeContentRequest হল তিনটি বিশেষ অনুরোধ যা ডিফল্টরূপে সমস্ত ট্যাবে প্রয়োগ করা হবে।
সুনির্দিষ্ট তথ্যের জন্য Request ডকুমেন্টেশন দেখুন।
অভ্যন্তরীণ লিঙ্কগুলিতে পরিবর্তন
ব্যবহারকারীরা একটি ডকুমেন্টে ট্যাব, বুকমার্ক এবং হেডিং-এর অভ্যন্তরীণ লিঙ্ক তৈরি করতে পারেন। ট্যাব বৈশিষ্ট্যটি চালু হওয়ার সাথে সাথে, Link রিসোর্সে link.bookmarkId এবং link.headingId ক্ষেত্রগুলি আর ডকুমেন্টের কোনও নির্দিষ্ট ট্যাবে বুকমার্ক বা হেডিং উপস্থাপন করতে পারবে না।
ডেভেলপারদের তাদের কোড আপডেট করে link.bookmark এবং link.heading ব্যবহার করে পঠন এবং লেখার কাজে ব্যবহার করা উচিত। তারা BookmarkLink এবং HeadingLink অবজেক্ট ব্যবহার করে অভ্যন্তরীণ লিঙ্কগুলি প্রকাশ করে, প্রতিটিতে বুকমার্ক বা শিরোনামের আইডি এবং এটি যে ট্যাবে অবস্থিত তার আইডি থাকে। অতিরিক্তভাবে, link.tabId ট্যাবগুলিতে অভ্যন্তরীণ লিঙ্কগুলি প্রকাশ করে।
একটি documents.get প্রতিক্রিয়ার লিঙ্কের বিষয়বস্তু includeTabsContent প্যারামিটারের উপর নির্ভর করে পরিবর্তিত হতে পারে:
- যদি
includeTabsContenttrueহিসেবে সেট করা থাকে, তাহলে সমস্ত অভ্যন্তরীণ লিঙ্কlink.bookmarkএবংlink.headingহিসাবে প্রকাশিত হবে। লিগ্যাসি ক্ষেত্রগুলি আর ব্যবহার করা হবে না। - যদি
includeTabsContentপ্রদান করা না হয়, তাহলে একটি একক ট্যাব ধারণকারী ডকুমেন্টে, সেই একক ট্যাবের মধ্যে থাকা বুকমার্ক বা শিরোনামের যেকোনো অভ্যন্তরীণ লিঙ্কlink.bookmarkIdএবংlink.headingIdহিসাবে প্রকাশ করা হবে। একাধিক ট্যাব ধারণকারী ডকুমেন্টে, অভ্যন্তরীণ লিঙ্কlink.bookmarkএবংlink.headingহিসাবে প্রকাশ করা হবে।
document.batchUpdate এ, যদি লিগ্যাসি ফিল্ডগুলির একটি ব্যবহার করে একটি অভ্যন্তরীণ লিঙ্ক তৈরি করা হয়, তাহলে বুকমার্ক বা শিরোনামটি Request নির্দিষ্ট ট্যাব আইডি থেকে এসেছে বলে বিবেচিত হবে। যদি কোনও ট্যাব নির্দিষ্ট না থাকে, তাহলে এটি ডকুমেন্টের প্রথম ট্যাব থেকে এসেছে বলে বিবেচিত হবে।
লিংক JSON উপস্থাপনা আরও বিস্তারিত তথ্য প্রদান করে।
ট্যাবগুলির জন্য সাধারণ ব্যবহারের ধরণ
নিম্নলিখিত কোড নমুনাগুলি ট্যাবগুলির সাথে ইন্টারঅ্যাক্ট করার বিভিন্ন উপায় বর্ণনা করে।
ডকুমেন্টের সমস্ত ট্যাব থেকে ট্যাবের কন্টেন্ট পড়ুন
ট্যাব বৈশিষ্ট্যের আগে যে কোডগুলি এই কাজ করত, সেগুলিকে includeTabsContent প্যারামিটারকে true এ সেট করে, ট্যাব ট্রি হায়ারার্কি অতিক্রম করে এবং Tab এবং DocumentTab এর পরিবর্তে Getter পদ্ধতিগুলিকে কল করে সাপোর্ট ট্যাবে স্থানান্তরিত করা যেতে পারে। নিম্নলিখিত আংশিক কোড নমুনাটি Extract the text from a document Document স্নিপেটের উপর ভিত্তি করে তৈরি করা হয়েছে। এটি দেখায় যে কীভাবে একটি ডকুমেন্টের প্রতিটি ট্যাব থেকে সমস্ত টেক্সট কন্টেন্ট প্রিন্ট করতে হয়। এই ট্যাব ট্র্যাভার্সাল কোডটি অন্যান্য অনেক ব্যবহারের ক্ষেত্রে অভিযোজিত হতে পারে যা ট্যাবগুলির প্রকৃত কাঠামো সম্পর্কে চিন্তা করে না।
জাভা
/** Prints all text contents from all tabs in the document. */ static void printAllText(Docs service, String documentId) throws IOException { // Fetch the document with all of the tabs populated, including any nested // child tabs. Document doc = service.documents().get(documentId).setIncludeTabsContent(true).execute(); List<Tab> allTabs = getAllTabs(doc); // Print the content from each tab in the document. for (Tab tab: allTabs) { // Get the DocumentTab from the generic Tab. DocumentTab documentTab = tab.getDocumentTab(); System.out.println( readStructuralElements(documentTab.getBody().getContent())); } } /** * Returns a flat list of all tabs in the document in the order they would * appear in the UI (top-down ordering). Includes all child tabs. */ private List<Tab> getAllTabs(Document doc) { List<Tab> allTabs = new ArrayList<>(); // Iterate over all tabs and recursively add any child tabs to generate a // flat list of Tabs. for (Tab tab: doc.getTabs()) { addCurrentAndChildTabs(tab, allTabs); } return allTabs; } /** * Adds the provided tab to the list of all tabs, and recurses through and * adds all child tabs. */ private void addCurrentAndChildTabs(Tab tab, List<Tab> allTabs) { allTabs.add(tab); for (Tab tab: tab.getChildTabs()) { addCurrentAndChildTabs(tab, allTabs); } } /** * Recurses through a list of Structural Elements to read a document's text * where text may be in nested elements. * * <p>For a code sample, see * <a href="https://developers.google.com/workspace/docs/api/samples/extract-text">Extract * the text from a document</a>. */ private static String readStructuralElements(List<StructuralElement> elements) { ... }
ডকুমেন্টের প্রথম ট্যাব থেকে ট্যাবের বিষয়বস্তু পড়ুন
এটি সমস্ত ট্যাব পড়ার মতো।
জাভা
/** Prints all text contents from the first tab in the document. */ static void printAllText(Docs service, String documentId) throws IOException { // Fetch the document with all of the tabs populated, including any nested // child tabs. Document doc = service.documents().get(documentId).setIncludeTabsContent(true).execute(); List<Tab> allTabs = getAllTabs(doc); // Print the content from the first tab in the document. Tab firstTab = allTabs.get(0); // Get the DocumentTab from the generic Tab. DocumentTab documentTab = firstTab.getDocumentTab(); System.out.println( readStructuralElements(documentTab.getBody().getContent())); }
প্রথম ট্যাবটি আপডেট করার জন্য একটি অনুরোধ করুন
নিম্নলিখিত আংশিক কোড নমুনাটি দেখায় কিভাবে একটি Request এ একটি নির্দিষ্ট ট্যাবকে লক্ষ্য করতে হয়। এই কোডটি Insert, delete, and move text গাইডের নমুনার উপর ভিত্তি করে তৈরি।
জাভা
/** Inserts text into the first tab of the document. */ static void insertTextInFirstTab(Docs service, String documentId) throws IOException { // Get the first tab's ID. Document doc = service.documents().get(documentId).setIncludeTabsContent(true).execute(); Tab firstTab = doc.getTabs().get(0); String tabId = firstTab.getTabProperties().getTabId(); List<Request>requests = new ArrayList<>(); requests.add(new Request().setInsertText( new InsertTextRequest().setText(text).setLocation(new Location() // Set the tab ID. .setTabId(tabId) .setIndex(25)))); BatchUpdateDocumentRequest body = new BatchUpdateDocumentRequest().setRequests(requests); BatchUpdateDocumentResponse response = docsService.documents().batchUpdate(DOCUMENT_ID, body).execute(); }
