
Google Picker API הוא ממשק API ל-JavaScript שאפשר להשתמש בו באפליקציות אינטרנט כדי לאפשר למשתמשים לבחור או להעלות קבצים מ-Google Drive. המשתמשים יכולים להעניק לאפליקציות הרשאה לגשת לנתונים שלהם ב-Drive, וכך לספק דרך מאובטחת ומורשית לאינטראקציה עם הקבצים שלהם.
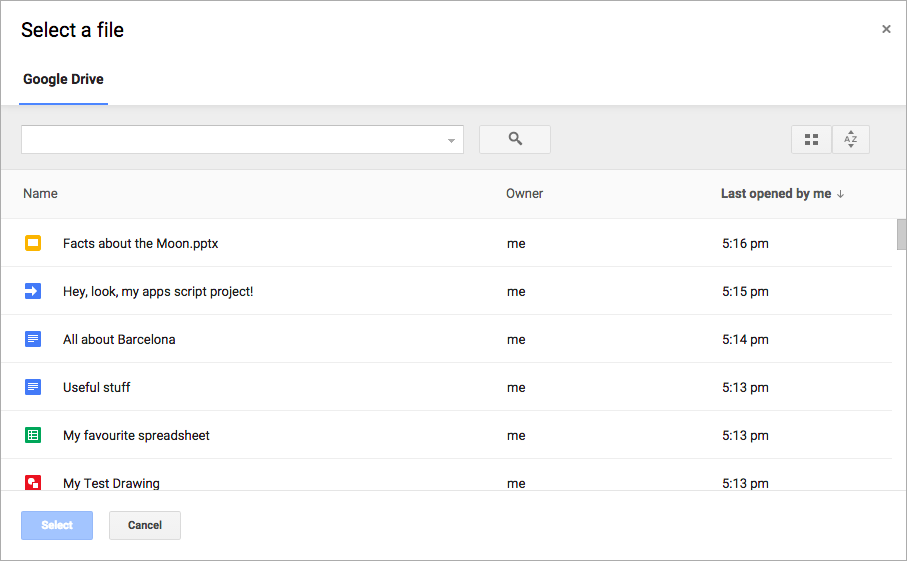
בורר Google פועל כתיבת דו-שיח של 'פתיחת קובץ' למידע שנשמר ב-Drive, וכולל את התכונות הבאות:
- מראה ותחושה דומים לממשק המשתמש של Google Drive.
- כמה תצוגות שמוצגות בהן תצוגות מקדימות ותמונות ממוזערות של קבצים ב-Drive.
- חלון מודאלי בתוך הדף, כך שהמשתמשים אף פעם לא יוצאים מהאפליקציה הראשית.
חשוב לזכור ש-Google Picker לא מאפשר למשתמשים לארגן, להעביר או להעתיק קבצים מתיקייה אחת לתיקים אחרים. כדי לעשות זאת, אפשר להשתמש ב-Google Drive API או בממשק המשתמש של Drive.
דרישות לגבי בקשות
אפליקציות שמשתמשות ב-Google Picker חייבות לציית לכל התנאים וההגבלות הקיימים. הדבר החשוב ביותר הוא לציין את הזהות שלכם בצורה נכונה בבקשות.
בנוסף, צריך להיות לכם פרויקט ב-Google Cloud.הגדרת הסביבה
כדי להתחיל להשתמש ב-Google Picker API, צריך להגדיר את הסביבה.
הפעלת ה-API
לפני שמשתמשים ב-Google APIs, צריך להפעיל אותם בפרויקט ב-Google Cloud. אפשר להפעיל ממשק API אחד או יותר בפרויקט אחד ב-Google Cloud.
במסוף Google Cloud, מפעילים את Google Picker API.
יצירה של מפתח API
מפתח API הוא מחרוזת ארוכה שמכילה אותיות רישיות וקטנות, מספרים, קווים תחתונים ומקפים, למשל AIzaSyDaGmWKa4JsXZ-HjGw7ISLn_3namBGewQe.
שיטת האימות הזו משמשת לגישה אנונימית לנתונים שזמינים לכולם, כמו קבצים ב-Google Workspace ששותפו באמצעות ההגדרה 'כל מי שיש לו את הקישור הזה'. פרטים נוספים זמינים במאמר אימות באמצעות מפתחות API.
כך יוצרים מפתח API:
- במסוף Google Cloud, נכנסים לתפריט > APIs & Services > Credentials.
- לוחצים על Create credentials (יצירת פרטי כניסה) > API key (מפתח API).
- מפתח ה-API החדש מוצג.
- לוחצים על סמל ההעתקה כדי להעתיק את מפתח ה-API לשימוש בקוד של האפליקציה. אפשר למצוא את מפתח ה-API גם בקטע 'מפתחות API' בפרטי הכניסה של הפרויקט.
- לוחצים על Restrict key כדי לעדכן את ההגדרות המתקדמות ולהגביל את השימוש במפתח ה-API. פרטים נוספים זמינים במאמר החלת הגבלות על מפתחות API.
מתן הרשאה לפרטי כניסה לאפליקציית אינטרנט
כדי לאמת משתמשי קצה ולגשת לנתוני המשתמשים באפליקציה, צריך ליצור מזהה לקוח אחד או יותר ב-OAuth 2.0. מזהה לקוח משמש לזיהוי אפליקציה אחת בשרתי OAuth של Google. אם האפליקציה פועלת בכמה פלטפורמות, צריך ליצור מזהה לקוח נפרד לכל פלטפורמה.
- במסוף Google Cloud, נכנסים לתפריט > > Clients.
- לוחצים על Create Client.
- לוחצים על Application type > Web application.
- בשדה Name, מקלידים שם לפרטי הכניסה. השם הזה מוצג רק במסוף Google Cloud.
- מוסיפים מזהי URI מורשים שקשורים לאפליקציה:
- אפליקציות בצד הלקוח (JavaScript) – בקטע מאותרי מקורות JavaScript, לוחצים על הוספת URI. לאחר מכן, מזינים URI לשימוש בבקשות מהדפדפן. כך אפשר לזהות את הדומיינים שמהם האפליקציה יכולה לשלוח בקשות API לשרת OAuth 2.0.
- אפליקציות בצד השרת (Java, Python ועוד) – בקטע מזהי URI מורשים להפניה לכתובת אחרת, לוחצים על הוספת URI. לאחר מכן, מזינים URI של נקודת קצה שאליה שרת OAuth 2.0 יכול לשלוח תגובות.
- לוחצים על יצירה.
פרטי הכניסה שנוצרו מופיעים בקטע מזהי לקוח OAuth 2.0.
שימו לב למזהה הלקוח. לא משתמשים בסודות לקוח באפליקציות אינטרנט.
Picker, האפליקציה צריכה לשלוח אסימון גישה מסוג OAuth 2.0 עם תצוגות שיש להן גישה לנתונים הפרטיים של המשתמשים. במאמר שימוש ב-OAuth 2.0 כדי לגשת ל-Google APIs מוסבר איך מבקשים אסימון גישה.
הצגת הכלי לבחירת פריטים ב-Google
בהמשך המדריך מוסבר איך לטעון ולהציג את Google Picker מאפליקציית אינטרנט. כדי להציג את הדוגמה המלאה, אפשר לעבור אל דוגמת הקוד של Google Picker.טעינת הספרייה של Google Picker
כדי לטעון את ספריית Google Picker, צריך לבצע קריאה ל-gapi.load() עם שם הספרייה ופונקציית קריאה חוזרת (callback) להפעלה אחרי הטעינה:
<script> let tokenClient; let accessToken = null; let pickerInited = false; let gisInited = false; // Use the API Loader script to load google.picker function onApiLoad() { gapi.load('picker', onPickerApiLoad); } function onPickerApiLoad() { pickerInited = true; } function gisLoaded() { // TODO(developer): Replace with your client ID and required scopes. tokenClient = google.accounts.oauth2.initTokenClient({ client_id: 'CLIENT_ID', scope: 'SCOPES', callback: '', // defined later }); gisInited = true; } </script> <!-- Load the Google API Loader script. --> <script async defer src="https://apis.google.com/js/api.js" onload="onApiLoad()"></script> <script async defer src="https://accounts.google.com/gsi/client" onload="gisLoaded()"></script>
מחליפים את מה שכתוב בשדות הבאים:
CLIENT_ID: מזהה הלקוח של אפליקציית האינטרנט.SCOPES: היקף הרשאות OAuth 2.0 אחד או יותר שצריך לבקש כדי לגשת ל-Google APIs, בהתאם לרמת הגישה הנדרשת. למידע נוסף, ראו היקפי OAuth 2.0 ל-Google APIs.
ספריית JavaScript google.accounts.oauth2 עוזרת לבקש הסכמה מהמשתמשים ולקבל אסימון גישה כדי לעבוד עם נתוני המשתמשים.
השיטה initTokenClient() מאתחלת לקוח אסימון חדש עם מזהה הלקוח של אפליקציית האינטרנט. מידע נוסף זמין במאמר שימוש במודל האסימון.
הפונקציה onApiLoad() טוענת את הספריות של Google Picker. פונקציית הקריאה החוזרת onPickerApiLoad() נקראת אחרי שספריית Google Picker נטענת בהצלחה.
הצגת הכלי לבחירת פריטים ב-Google
הפונקציה createPicker() בודקת שהטעינה של Google Picker API הסתיימה ושנוצר אסימון OAuth. משתמשים ב-method PickerBuilder.setAppId כדי להגדיר את מזהה האפליקציה של Drive באמצעות מספר הפרויקט ב-Cloud, כדי לאפשר לאפליקציה לגשת לקבצים של המשתמש. הפונקציה הזו יוצרת מופע של Google Picker ומציגה אותו:
// Create and render a Google Picker object for selecting from Drive. function createPicker() { const showPicker = () => { // TODO(developer): Replace with your API key const picker = new google.picker.PickerBuilder() .addView(google.picker.ViewId.DOCS) .setOAuthToken(accessToken) .setDeveloperKey('API_KEY') .setCallback(pickerCallback) .setAppId(APP_ID) .build(); picker.setVisible(true); } // Request an access token. tokenClient.callback = async (response) => { if (response.error !== undefined) { throw (response); } accessToken = response.access_token; showPicker(); }; if (accessToken === null) { // Prompt the user to select a Google Account and ask for consent to share their data // when establishing a new session. tokenClient.requestAccessToken({prompt: 'consent'}); } else { // Skip display of account chooser and consent dialog for an existing session. tokenClient.requestAccessToken({prompt: ''}); } }
כדי ליצור מופע של Google Picker, צריך ליצור אובייקט Picker באמצעות PickerBuilder. הפונקציה PickerBuilder מקבלת את הערך View, אסימון OAuth, מפתח למפתחים ופונקציית קריאה חוזרת (callback) לקריאה לאחר השלמת הפעולה (pickerCallback).
האובייקט Picker מרינדר View אחד בכל פעם. מציינים לפחות תצוגה אחת, באמצעות ViewId (google.picker.ViewId.*) או על ידי יצירת מופע של DocsView כדי לשלוט טוב יותר באופן שבו התצוגה תוצג.
אם מוסיפים יותר מתצוגה אחת לבורר של Google, המשתמשים יכולים לעבור מתצוגה אחת לאחרת בלחיצה על כרטיסייה בצד ימין. אפשר לקבץ כרטיסיות באופן לוגי באמצעות אובייקטים מסוג ViewGroup.
הטמעת הפונקציה החזרה (callback) של Google Picker
אפשר להשתמש בקריאה חוזרת מ-Google Picker כדי להגיב לאינטראקציות של משתמשים ב-Google Picker, כמו בחירת קובץ או לחיצה על 'ביטול'. הממשק ResponseObject מעביר מידע על הבחירות של המשתמש.
// A simple callback implementation. function pickerCallback(data) { const url = 'nothing'; if (data[google.picker.Response.ACTION] == google.picker.Action.PICKED) { const doc = data[google.picker.Response.DOCUMENTS][0]; url = doc[google.picker.Document.URL]; } const message = `You picked: ${url}`; document.getElementById('result').textContent = message; }
פונקציית הקריאה החוזרת מקבלת אובייקט data בקידוד JSON. האובייקט הזה מכיל את הפעולה Action שהמשתמש מבצע באמצעות Google Picker (google.picker.Response.ACTION). אם המשתמש בוחר פריט, גם המערך google.picker.Response.DOCUMENTS מאוכלס. בדוגמה הזו, ה-google.picker.Document.URL מוצג בדף הראשי.
פרטים על שדות הנתונים מופיעים בממשק ResponseObject.
סינון של סוגי קבצים ספציפיים
אפשר להשתמש ב-ViewGroup כדי לסנן פריטים ספציפיים.
בדוגמת הקוד הבאה מוצג איך תצוגת המשנה 'Google Drive' מציגה רק מסמכים ומצגות.
const picker = new google.picker.PickerBuilder() .addViewGroup( new google.picker.ViewGroup(google.picker.ViewId.DOCS) .addView(google.picker.ViewId.DOCUMENTS) .addView(google.picker.ViewId.PRESENTATIONS)) .setOAuthToken(oauthToken) .setDeveloperKey(developerKey) .setAppId(cloudProjectNumber) .setCallback(pickerCallback) .build();
ViewId.
שינוי המראה של Google Picker
אפשר להשתמש באובייקט Feature כדי להפעיל או להשבית תכונות בתצוגות שונות.
כדי לשנות את המראה של חלון Google Picker, משתמשים בפונקציה PickerBuilder.enableFeature() או בפונקציה PickerBuilder.disableFeature(). לדוגמה, אם יש לכם רק תצוגה אחת, כדאי להסתיר את חלונית הניווט (Feature.NAV_HIDDEN) כדי לתת למשתמשים יותר מקום להצגת פריטים.
בדוגמת הקוד הבאה מוצגת דוגמה לבורר חיפוש של גיליון אלקטרוני שמשתמש בתכונה הזו:
const picker = new google.picker.PickerBuilder() .addView(google.picker.ViewId.SPREADSHEETS) .enableFeature(google.picker.Feature.NAV_HIDDEN) .setDeveloperKey(developerKey) .setCallback(pickerCallback) .build();
