
Google Picker API adalah JavaScript API yang dapat Anda gunakan di aplikasi web untuk memungkinkan pengguna memilih atau mengupload file Google Drive. Pengguna dapat memberikan izin ke aplikasi Anda untuk mengakses data Drive mereka, sehingga memberikan cara yang aman dan sah untuk berinteraksi dengan file mereka.
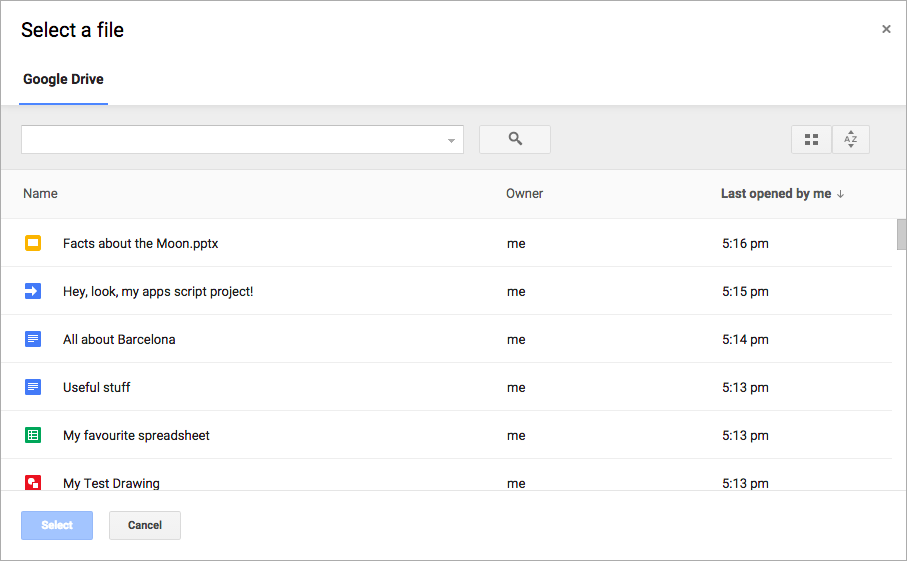
Google Picker berfungsi sebagai dialog "File Open" untuk informasi yang disimpan di Drive dan memiliki fitur berikut:
- Tampilan dan nuansa yang mirip dengan UI Google Drive.
- Beberapa tampilan yang menampilkan pratinjau dan gambar thumbnail file Drive.
- Jendela modal inline, sehingga pengguna tidak pernah keluar dari aplikasi utama.
Perlu diperhatikan bahwa Alat Pilih Google tidak mengizinkan pengguna mengatur, memindahkan, atau menyalin file dari satu folder ke folder lainnya. Untuk melakukannya, Anda dapat menggunakan Google Drive API atau UI Drive.
Persyaratan aplikasi
Aplikasi yang menggunakan Google Picker harus mematuhi semua Persyaratan Layanan yang ada. Yang paling penting, Anda harus mengidentifikasi diri Anda dengan benar dalam permintaan.
Anda juga harus memiliki project Google Cloud.Menyiapkan lingkungan Anda
Untuk mulai menggunakan Google Picker API, Anda harus menyiapkan lingkungan.
Mengaktifkan API
Sebelum menggunakan Google API, Anda harus mengaktifkannya di project Google Cloud. Anda dapat mengaktifkan satu atau beberapa API dalam satu project Google Cloud.
Di konsol Google Cloud, aktifkan Google Picker API.
Membuat kunci API
Kunci API adalah string panjang yang berisi huruf besar dan kecil, angka, garis bawah, dan tanda hubung, seperti AIzaSyDaGmWKa4JsXZ-HjGw7ISLn_3namBGewQe.
Metode autentikasi ini digunakan untuk mengakses data yang tersedia publik secara anonim, seperti file Google Workspace yang dibagikan menggunakan setelan berbagi "Siapa saja di Internet yang memiliki link ini". Untuk mengetahui detail selengkapnya, lihat
Mengautentikasi menggunakan kunci API.
Untuk membuat kunci API:
- Di konsol Google Cloud, buka Menu > APIs & Services > Credentials.
- Klik Create credentials > API key.
- Kunci API baru Anda akan ditampilkan.
- Klik Salin untuk menyalin kunci API Anda agar dapat digunakan dalam kode aplikasi. Kunci API juga dapat ditemukan di bagian "API keys" pada kredensial project Anda.
- Klik Restrict key untuk memperbarui setelan lanjutan dan membatasi penggunaan kunci API. Untuk mengetahui detail selengkapnya, lihat Menerapkan pembatasan kunci API.
Memberikan otorisasi kredensial untuk aplikasi web
Untuk mengautentikasi pengguna akhir dan mengakses data pengguna di aplikasi, Anda perlu membuat satu atau beberapa Client ID OAuth 2.0. Client ID digunakan untuk mengidentifikasi satu aplikasi ke server OAuth Google. Jika aplikasi Anda berjalan di beberapa platform, Anda harus membuat client ID terpisah untuk setiap platform.
- Di konsol Google Cloud, buka Menu > APIs & Services > Credentials.
- Klik Create Credentials > OAuth client ID.
- Klik Application type > Web application.
- Di kolom Name, ketik nama untuk kredensial. Nama ini hanya ditampilkan di konsol Google Cloud.
- Tambahkan URI resmi yang terkait dengan aplikasi Anda:
- Aplikasi sisi klien (JavaScript)–Di bagian Asal JavaScript resmi, klik Tambahkan URI. Kemudian, masukkan URI yang akan digunakan untuk permintaan browser. Ini mengidentifikasi domain tempat aplikasi Anda dapat mengirim permintaan API ke server OAuth 2.0.
- Aplikasi sisi server (Java, Python, dan lainnya)–Di bagian Authorized redirect URI, klik Add URI. Kemudian, masukkan URI endpoint yang dapat menerima respons dari server OAuth 2.0.
- Klik Buat. Layar yang menampilkan klien OAuth yang dibuat akan muncul, yang menampilkan Client ID dan Rahasia klien baru Anda.
Catat Client ID. Rahasia klien tidak digunakan untuk aplikasi Web.
- Klik Oke. Kredensial yang baru dibuat akan muncul di bagian Client ID OAuth 2.0.
Picker. Untuk meminta token akses, lihat Menggunakan OAuth 2.0 untuk Mengakses Google API.
Menampilkan Pemilih Google
Bagian selanjutnya dalam panduan ini mencakup cara memuat dan menampilkan Pemilih Google dari aplikasi web. Untuk melihat contoh lengkapnya, buka contoh kode Pemilih Google.Memuat library Pemilih Google
Untuk memuat library Pemilih Google, panggil gapi.load() dengan nama library dan
fungsi callback yang akan dipanggil setelah pemuatan berhasil:
<script> let tokenClient; let accessToken = null; let pickerInited = false; let gisInited = false; // Use the API Loader script to load google.picker function onApiLoad() { gapi.load('picker', onPickerApiLoad); } function onPickerApiLoad() { pickerInited = true; } function gisLoaded() { // TODO(developer): Replace with your client ID and required scopes. tokenClient = google.accounts.oauth2.initTokenClient({ client_id: 'CLIENT_ID', scope: 'SCOPES', callback: '', // defined later }); gisInited = true; } </script> <!-- Load the Google API Loader script. --> <script async defer src="https://apis.google.com/js/api.js" onload="onApiLoad()"></script> <script async defer src="https://accounts.google.com/gsi/client" onload="gisLoaded()"></script>
Ganti kode berikut:
CLIENT_ID: Client ID aplikasi web Anda.SCOPES: Satu atau beberapa cakupan OAuth 2.0 yang perlu Anda minta untuk mengakses Google API, bergantung pada tingkat akses yang Anda perlukan. Untuk informasi selengkapnya, lihat Cakupan OAuth 2.0 untuk Google API.
Library JavaScript google.accounts.oauth2 membantu Anda meminta izin pengguna dan mendapatkan token akses untuk menggunakan data pengguna.
Metode initTokenClient() menginisialisasi klien token baru dengan client ID aplikasi web Anda. Untuk mengetahui informasi selengkapnya, lihat Menggunakan model token.
Fungsi onApiLoad() memuat library Pemilih Google. Fungsi callback
onPickerApiLoad() dipanggil setelah library Google Picker
berhasil dimuat.
Menampilkan Pemilih Google
Fungsi createPicker() memeriksa untuk memastikan Google Picker API selesai dimuat
dan token OAuth dibuat. Gunakan metode PickerBuilder.setAppId untuk menetapkan ID Aplikasi Drive menggunakan nomor project Cloud agar aplikasi dapat mengakses file pengguna. Fungsi ini kemudian
membuat instance Google Picker dan menampilkannya:
// Create and render a Google Picker object for selecting from Drive. function createPicker() { const showPicker = () => { // TODO(developer): Replace with your API key const picker = new google.picker.PickerBuilder() .addView(google.picker.ViewId.DOCS) .setOAuthToken(accessToken) .setDeveloperKey('API_KEY') .setCallback(pickerCallback) .setAppId(APP_ID) .build(); picker.setVisible(true); } // Request an access token. tokenClient.callback = async (response) => { if (response.error !== undefined) { throw (response); } accessToken = response.access_token; showPicker(); }; if (accessToken === null) { // Prompt the user to select a Google Account and ask for consent to share their data // when establishing a new session. tokenClient.requestAccessToken({prompt: 'consent'}); } else { // Skip display of account chooser and consent dialog for an existing session. tokenClient.requestAccessToken({prompt: ''}); } }
Untuk membuat instance Google Picker, Anda harus membuat objek Picker
menggunakan PickerBuilder. PickerBuilder
menggunakan View, token OAuth, kunci developer, dan fungsi callback untuk memanggil keberhasilan (pickerCallback).
Objek Picker merender satu View dalam satu waktu. Tentukan setidaknya satu tampilan,
baik dengan ViewId (google.picker.ViewId.*) atau dengan membuat instance
DocsView untuk kontrol tambahan
terhadap cara tampilan dirender.
Jika lebih dari satu tampilan ditambahkan ke Google Picker, pengguna dapat beralih dari satu tampilan ke tampilan lainnya dengan
mengklik tab di sebelah kiri. Tab dapat dikelompokkan secara logis dengan objek ViewGroup.
Mengimplementasikan callback Google Picker
Callback Pemilih Google dapat digunakan untuk bereaksi terhadap interaksi pengguna di Alat Pilih Google, seperti
memilih file atau menekan Batal. Antarmuka ResponseObject
menyampaikan informasi tentang pilihan pengguna.
// A simple callback implementation. function pickerCallback(data) { const url = 'nothing'; if (data[google.picker.Response.ACTION] == google.picker.Action.PICKED) { const doc = data[google.picker.Response.DOCUMENTS][0]; url = doc[google.picker.Document.URL]; } const message = `You picked: ${url}`; document.getElementById('result').textContent = message; }
Callback menerima objek data yang dienkode JSON. Objek ini berisi
Action
yang dilakukan pengguna dengan Pemilih Google (google.picker.Response.ACTION).
Jika pengguna memilih item,
array google.picker.Response.DOCUMENTS juga
akan diisi. Dalam contoh ini, google.picker.Document.URL ditampilkan di halaman utama.
Untuk mengetahui detail tentang kolom data, lihat antarmuka ResponseObject.
Memfilter jenis file tertentu
Gunakan ViewGroup sebagai cara untuk memfilter item tertentu.
Contoh kode berikut menunjukkan cara subtampilan "Google Drive" hanya menampilkan dokumen dan presentasi.
const picker = new google.picker.PickerBuilder() .addViewGroup( new google.picker.ViewGroup(google.picker.ViewId.DOCS) .addView(google.picker.ViewId.DOCUMENTS) .addView(google.picker.ViewId.PRESENTATIONS)) .setOAuthToken(oauthToken) .setDeveloperKey(developerKey) .setAppId(cloudProjectNumber) .setCallback(pickerCallback) .build();
ViewId.
Menyesuaikan tampilan Google Picker
Anda dapat menggunakan objek Feature untuk mengaktifkan atau menonaktifkan fitur untuk berbagai tampilan.
Untuk menyesuaikan tampilan jendela Google Picker, gunakan
fungsi PickerBuilder.enableFeature()
atau PickerBuilder.disableFeature(). Misalnya, jika hanya memiliki satu tampilan, Anda dapat menyembunyikan panel navigasi
(Feature.NAV_HIDDEN) untuk memberi pengguna lebih banyak ruang untuk melihat item.
Contoh kode berikut menampilkan contoh pemilih penelusuran spreadsheet menggunakan fitur ini:
const picker = new google.picker.PickerBuilder() .addView(google.picker.ViewId.SPREADSHEETS) .enableFeature(google.picker.Feature.NAV_HIDDEN) .setDeveloperKey(developerKey) .setCallback(pickerCallback) .build();
