
API Google Picker — это API JavaScript, который вы можете использовать в своих веб-приложениях, чтобы пользователи могли выбирать или загружать файлы на Google Диск. Пользователи могут предоставить вашим приложениям разрешение на доступ к своим данным на Диске, обеспечивая безопасный и авторизованный способ взаимодействия со своими файлами.
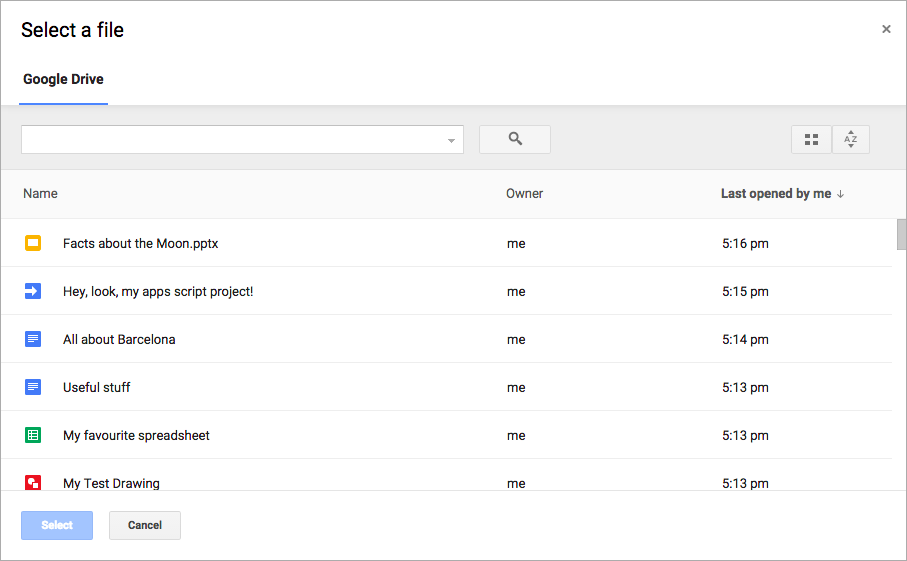
Средство выбора Google действует как диалоговое окно «Открыть файл» для информации, хранящейся на Диске, и имеет следующие функции:
- Внешний вид аналогичен пользовательскому интерфейсу Google Диска .
- Несколько представлений с предварительным просмотром и миниатюрами файлов на Диске.
- Встроенное модальное окно, поэтому пользователи никогда не покидают основное приложение.
Обратите внимание, что Google Picker не позволяет пользователям упорядочивать, перемещать или копировать файлы из одной папки в другую. Для этого вы можете использовать API Google Диска или пользовательский интерфейс Диска.
Требования к приложению
Приложения, использующие Google Picker, должны соответствовать всем существующим Условиям использования . Самое главное, вы должны правильно идентифицировать себя в своих запросах.
У вас также должен быть проект Google Cloud .Настройте свою среду
Чтобы начать использовать API Google Picker, вам необходимо настроить свою среду.
Включить API
Прежде чем использовать API Google, вам необходимо включить их в проекте Google Cloud. Вы можете включить один или несколько API в одном проекте Google Cloud.
В консоли Google Cloud включите API Google Picker.
Создайте ключ API
Ключ API — это длинная строка, содержащая буквы верхнего и нижнего регистра, цифры, символы подчеркивания и дефисы, например AIzaSyDaGmWKa4JsXZ-HjGw7ISLn_3namBGewQe . Этот метод аутентификации используется для анонимного доступа к общедоступным данным, таким как файлы Google Workspace, к которым предоставлен доступ с помощью настройки общего доступа «Все в Интернете, у кого есть эта ссылка». Дополнительные сведения см. в разделе Аутентификация с помощью ключей API .
Чтобы создать ключ API:
- В консоли Google Cloud выберите > API и службы > Учетные данные .
- Нажмите Создать учетные данные > Ключ API .
- Отобразится ваш новый ключ API.
- Нажмите «Копировать , чтобы скопировать ключ API для использования в коде вашего приложения. Ключ API также можно найти в разделе «Ключи API» учетных данных вашего проекта.
- Нажмите «Ограничить ключ» , чтобы обновить дополнительные настройки и ограничить использование вашего ключа API. Дополнительные сведения см. в разделе «Применение ограничений ключей API» .
Авторизация учетных данных для веб-приложения
Чтобы аутентифицировать конечных пользователей и получить доступ к пользовательским данным в вашем приложении, вам необходимо создать один или несколько идентификаторов клиентов OAuth 2.0. Идентификатор клиента используется для идентификации одного приложения на серверах Google OAuth. Если ваше приложение работает на нескольких платформах, вам необходимо создать отдельный идентификатор клиента для каждой платформы.
- В консоли Google Cloud перейдите в Меню > > Клиенты .
- Нажмите Создать клиента .
- Щелкните Тип приложения > Веб-приложение .
- В поле Имя введите имя учетных данных. Это имя отображается только в консоли Google Cloud.
- Добавьте авторизованные URI, связанные с вашим приложением:
- Клиентские приложения (JavaScript). В разделе «Авторизованные источники JavaScript» нажмите «Добавить URI» . Затем введите URI, который будет использоваться для запросов браузера. Это определяет домены, из которых ваше приложение может отправлять запросы API на сервер OAuth 2.0.
- Серверные приложения (Java, Python и т. д.) – в разделе «Авторизованные URI перенаправления » нажмите «Добавить URI» . Затем введите URI конечной точки, на который сервер OAuth 2.0 может отправлять ответы.
- Нажмите Создать .
Вновь созданные учетные данные появятся в разделе «Идентификаторы клиентов OAuth 2.0» .
Обратите внимание на идентификатор клиента. Секреты клиента не используются для веб-приложений.
Picker . Чтобы запросить токен доступа, см. раздел Использование OAuth 2.0 для доступа к API Google .Отображение средства выбора Google
Оставшаяся часть этого руководства посвящена загрузке и отображению средства выбора Google из веб-приложения. Чтобы просмотреть полный пример, перейдите к примеру кода Google Picker .Загрузите библиотеку Google Picker
Чтобы загрузить библиотеку Google Picker, вызовитеgapi.load gapi.load() указав имя библиотеки и функцию обратного вызова, которая будет вызываться после успешной загрузки:
<script> let tokenClient; let accessToken = null; let pickerInited = false; let gisInited = false; // Use the API Loader script to load google.picker function onApiLoad() { gapi.load('picker', onPickerApiLoad); } function onPickerApiLoad() { pickerInited = true; } function gisLoaded() { // TODO(developer): Replace with your client ID and required scopes. tokenClient = google.accounts.oauth2.initTokenClient({ client_id: 'CLIENT_ID', scope: 'SCOPES', callback: '', // defined later }); gisInited = true; } </script> <!-- Load the Google API Loader script. --> <script async defer src="https://apis.google.com/js/api.js" onload="onApiLoad()"></script> <script async defer src="https://accounts.google.com/gsi/client" onload="gisLoaded()"></script>
Замените следующее:
-
CLIENT_ID: идентификатор клиента вашего веб-приложения. -
SCOPES: одна или несколько областей OAuth 2.0, которые вам необходимо запросить для доступа к API Google, в зависимости от необходимого вам уровня доступа. Дополнительную информацию см. в разделе Области OAuth 2.0 для API Google .
Библиотека JavaScript google.accounts.oauth2 помогает запрашивать согласие пользователя и получать токен доступа для работы с пользовательскими данными. Метод initTokenClient() инициализирует новый клиент токена с идентификатором клиента вашего веб-приложения. Дополнительные сведения см. в разделе Использование модели токенов .
Функция onApiLoad() загружает библиотеки Google Picker. Функция обратного вызова onPickerApiLoad() вызывается после успешной загрузки библиотеки Google Picker.
Отображение средства выбора Google
Функция createPicker() проверяет, завершилась ли загрузка API Google Picker и был ли создан токен OAuth. Используйте метод PickerBuilder.setAppId чтобы задать идентификатор приложения Drive, используя номер облачного проекта, чтобы разрешить приложению доступ к файлам пользователя. Затем эта функция создает экземпляр средства выбора Google и отображает его:
// Create and render a Google Picker object for selecting from Drive. function createPicker() { const showPicker = () => { // TODO(developer): Replace with your API key const picker = new google.picker.PickerBuilder() .addView(google.picker.ViewId.DOCS) .setOAuthToken(accessToken) .setDeveloperKey('API_KEY') .setCallback(pickerCallback) .setAppId(APP_ID) .build(); picker.setVisible(true); } // Request an access token. tokenClient.callback = async (response) => { if (response.error !== undefined) { throw (response); } accessToken = response.access_token; showPicker(); }; if (accessToken === null) { // Prompt the user to select a Google Account and ask for consent to share their data // when establishing a new session. tokenClient.requestAccessToken({prompt: 'consent'}); } else { // Skip display of account chooser and consent dialog for an existing session. tokenClient.requestAccessToken({prompt: ''}); } }
Чтобы создать экземпляр Google Picker, необходимо создать объект Picker с помощью PickerBuilder . PickerBuilder принимает View , токен OAuth, ключ разработчика и функцию обратного вызова для вызова в случае успеха ( pickerCallback ).
Объект Picker отображает одно View за раз. Укажите хотя бы одно представление либо с помощью ViewId ( google.picker.ViewId.* ), либо создав экземпляр DocsView для дополнительного контроля над тем, как отображается представление.
Если в средство выбора Google добавлено несколько представлений, пользователи могут переключаться с одного представления на другое, щелкая вкладку слева. Вкладки могут быть логически сгруппированы с объектами ViewGroup .
Реализация обратного вызова Google Picker
Обратный вызов Google Picker можно использовать для реагирования на действия пользователя в Google Picker, например выбор файла или нажатие кнопки «Отмена». Интерфейс ResponseObject передает информацию о выборе пользователя.
// A simple callback implementation. function pickerCallback(data) { const url = 'nothing'; if (data[google.picker.Response.ACTION] == google.picker.Action.PICKED) { const doc = data[google.picker.Response.DOCUMENTS][0]; url = doc[google.picker.Document.URL]; } const message = `You picked: ${url}`; document.getElementById('result').textContent = message; }
Обратный вызов получает объект data в формате JSON. Этот объект содержит Action пользователь выполняет с помощью средства выбора Google ( google.picker.Response.ACTION ). Если пользователь выбирает элемент, массив google.picker.Response.DOCUMENTS также заполняется. В этом примере google.picker.Document.URL отображается на главной странице. Подробную информацию о полях данных см. в интерфейсе ResponseObject .
Фильтровать определенные типы файлов
Используйте ViewGroup как способ фильтрации определенных элементов. В следующем примере кода показано, как в подпредставлении «Google Диск» отображаются только документы и презентации.
const picker = new google.picker.PickerBuilder() .addViewGroup( new google.picker.ViewGroup(google.picker.ViewId.DOCS) .addView(google.picker.ViewId.DOCUMENTS) .addView(google.picker.ViewId.PRESENTATIONS)) .setOAuthToken(oauthToken) .setDeveloperKey(developerKey) .setAppId(cloudProjectNumber) .setCallback(pickerCallback) .build();
ViewId .Настройте внешний вид Google Picker
Вы можете использовать объект Feature для включения или отключения функций для различных представлений. Чтобы точно настроить внешний вид окна Google Picker, используйте функцию PickerBuilder.enableFeature() или PickerBuilder.disableFeature() . Например, если у вас есть только одно представление, вы можете захотеть скрыть панель навигации ( Feature.NAV_HIDDEN ), чтобы предоставить пользователям больше места для просмотра элементов.
В следующем примере кода показан пример средства выбора поиска в электронной таблице, использующего эту функцию:
const picker = new google.picker.PickerBuilder() .addView(google.picker.ViewId.SPREADSHEETS) .enableFeature(google.picker.Feature.NAV_HIDDEN) .setDeveloperKey(developerKey) .setCallback(pickerCallback) .build();
