
Google Picker API เป็น JavaScript API ที่คุณใช้ในเว็บแอปเพื่อให้ผู้ใช้เลือกหรืออัปโหลดไฟล์ใน Google ไดรฟ์ได้ ผู้ใช้สามารถให้สิทธิ์แก่แอปของคุณในการเข้าถึงข้อมูลในไดรฟ์ ซึ่งเป็นวิธีที่ปลอดภัยและได้รับอนุญาตในการโต้ตอบกับไฟล์
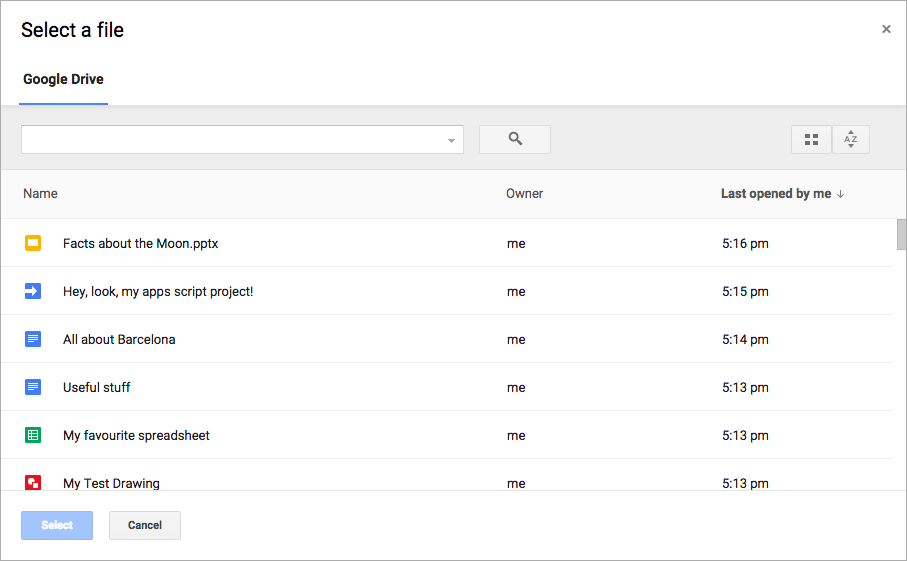
เครื่องมือเลือกของ Google จะทำหน้าที่เป็นกล่องโต้ตอบ "เปิดไฟล์" สำหรับข้อมูลที่จัดเก็บไว้ในไดรฟ์ และมีคุณสมบัติดังนี้
- รูปลักษณ์และความรู้สึกที่คล้ายกับ UI ของ Google ไดรฟ์
- มุมมองต่างๆ ที่แสดงตัวอย่างและภาพขนาดย่อของไฟล์ในไดรฟ์
- หน้าต่างโมดัลในบรรทัด เพื่อให้ผู้ใช้ไม่ต้องออกจากแอปพลิเคชันหลัก
โปรดทราบว่าเครื่องมือเลือกของ Google ไม่อนุญาตให้ผู้ใช้จัดระเบียบ ย้าย หรือคัดลอกไฟล์จากโฟลเดอร์หนึ่งไปยังอีกโฟลเดอร์หนึ่ง ซึ่งทำได้โดยใช้ Google Drive API หรือ UI ของไดรฟ์
ข้อกำหนดของการสมัคร
แอปพลิเคชันที่ใช้ Google Picker ต้องเป็นไปตามข้อกำหนดในการให้บริการที่มีอยู่ทั้งหมด ที่สำคัญที่สุด คุณต้องระบุตัวตนของคุณในคำขออย่างถูกต้อง
นอกจากนี้ คุณต้องมีโปรเจ็กต์ Google Cloud ด้วยตั้งค่าสภาพแวดล้อม
หากต้องการเริ่มใช้ Google Picker API คุณต้องตั้งค่าสภาพแวดล้อม
เปิดใช้ API
คุณต้องเปิดใช้ API ของ Google ในโปรเจ็กต์ Google Cloud ก่อนจึงจะใช้ได้ คุณเปิด API อย่างน้อย 1 รายการในโปรเจ็กต์ Google Cloud โปรเจ็กต์เดียวได้
เปิดใช้ Google Picker API ในคอนโซล Google Cloud
สร้างคีย์ API
คีย์ API คือสตริงยาวๆ ที่มีตัวอักษรตัวพิมพ์ใหญ่และตัวพิมพ์เล็ก ตัวเลข ขีดล่าง และขีดกลาง เช่น AIzaSyDaGmWKa4JsXZ-HjGw7ISLn_3namBGewQe
วิธีการตรวจสอบสิทธิ์นี้ใช้เพื่อเข้าถึงข้อมูลแบบไม่ระบุตัวตนซึ่งเผยแพร่ต่อสาธารณะ เช่น ไฟล์ Google Workspace ที่แชร์โดยใช้การตั้งค่าการแชร์ "ทุกคนในอินเทอร์เน็ตที่มีลิงก์นี้" ดูรายละเอียดเพิ่มเติมได้ที่ตรวจสอบสิทธิ์โดยใช้คีย์ API
วิธีสร้างคีย์ API
- ในคอนโซล Google Cloud ให้ไปที่เมนู > API และบริการ > ข้อมูลเข้าสู่ระบบ
- คลิกสร้างข้อมูลเข้าสู่ระบบ > คีย์ API
- คีย์ API ใหม่จะปรากฏขึ้น
- คลิกคัดลอก เพื่อคัดลอกคีย์ API เพื่อใช้ในโค้ดของแอป นอกจากนี้ คุณยังดูคีย์ API ในส่วน "คีย์ API" ของข้อมูลเข้าสู่ระบบของโปรเจ็กต์ได้ด้วย
- คลิกจํากัดคีย์เพื่ออัปเดตการตั้งค่าขั้นสูงและจํากัดการใช้คีย์ API ดูรายละเอียดเพิ่มเติมได้ที่การใช้ข้อจำกัดของคีย์ API
ให้สิทธิ์ข้อมูลเข้าสู่ระบบสําหรับเว็บแอปพลิเคชัน
หากต้องการตรวจสอบสิทธิ์ผู้ใช้ปลายทางและเข้าถึงข้อมูลผู้ใช้ในแอป คุณต้องสร้างรหัสไคลเอ็นต์ OAuth 2.0 อย่างน้อย 1 รายการ รหัสไคลเอ็นต์ใช้เพื่อระบุแอปเดี่ยวไปยังเซิร์ฟเวอร์ OAuth ของ Google หากแอปทำงานบนหลายแพลตฟอร์ม คุณต้องสร้างรหัสไคลเอ็นต์แยกต่างหากสำหรับแต่ละแพลตฟอร์ม
- ในคอนโซล Google Cloud ให้ไปที่เมนู > API และบริการ > ข้อมูลเข้าสู่ระบบ
- คลิกสร้างข้อมูลเข้าสู่ระบบ > รหัสไคลเอ็นต์ OAuth
- คลิกประเภทแอปพลิเคชัน > เว็บแอปพลิเคชัน
- พิมพ์ชื่อของข้อมูลเข้าสู่ระบบในช่องชื่อ ชื่อนี้จะแสดงในคอนโซล Google Cloud เท่านั้น
- เพิ่ม URI ที่ได้รับอนุญาตที่เกี่ยวข้องกับแอปของคุณ โดยทำดังนี้
- แอปฝั่งไคลเอ็นต์ (JavaScript) - ในส่วนต้นทาง JavaScript ที่ได้รับอนุญาต ให้คลิกเพิ่ม URI จากนั้นป้อน URI ที่จะใช้สําหรับคําขอของเบราว์เซอร์ ซึ่งจะระบุโดเมนที่แอปพลิเคชันสามารถส่งคําขอ API ไปยังเซิร์ฟเวอร์ OAuth 2.0 ได้
- แอปฝั่งเซิร์ฟเวอร์ (Java, Python และอื่นๆ) - คลิกเพิ่ม URI ในส่วน URI การเปลี่ยนเส้นทางที่ได้รับอนุญาต จากนั้นป้อน URI ปลายทางที่เซิร์ฟเวอร์ OAuth 2.0 สามารถส่งการตอบกลับได้
- คลิกสร้าง หน้าจอ "สร้างไคลเอ็นต์ OAuth แล้ว" จะปรากฏขึ้นพร้อมแสดงรหัสไคลเอ็นต์และรหัสลับไคลเอ็นต์ใหม่
จดรหัสไคลเอ็นต์ รหัสลับไคลเอ็นต์ไม่ได้ใช้สําหรับเว็บแอปพลิเคชัน
- คลิกตกลง ข้อมูลเข้าสู่ระบบที่สร้างขึ้นใหม่จะปรากฏในส่วนรหัสไคลเอ็นต์ OAuth 2.0
Picker หากต้องการขอโทเค็นการเข้าถึง โปรดดูการใช้ OAuth 2.0 เพื่อเข้าถึง Google API
แสดงเครื่องมือเลือกของ Google
ส่วนที่เหลือของคู่มือนี้จะอธิบายวิธีโหลดและแสดงเครื่องมือเลือกของ Google จากเว็บแอป หากต้องการดูตัวอย่างทั้งหมด ให้ไปที่ตัวอย่างโค้ดเครื่องมือเลือกของ Googleโหลดไลบรารีเครื่องมือเลือกของ Google
หากต้องการโหลดไลบรารี Google Picker ให้เรียก gapi.load() พร้อมชื่อไลบรารีและฟังก์ชันการเรียกกลับเพื่อเรียกใช้หลังจากโหลดสำเร็จ
<script> let tokenClient; let accessToken = null; let pickerInited = false; let gisInited = false; // Use the API Loader script to load google.picker function onApiLoad() { gapi.load('picker', onPickerApiLoad); } function onPickerApiLoad() { pickerInited = true; } function gisLoaded() { // TODO(developer): Replace with your client ID and required scopes. tokenClient = google.accounts.oauth2.initTokenClient({ client_id: 'CLIENT_ID', scope: 'SCOPES', callback: '', // defined later }); gisInited = true; } </script> <!-- Load the Google API Loader script. --> <script async defer src="https://apis.google.com/js/api.js" onload="onApiLoad()"></script> <script async defer src="https://accounts.google.com/gsi/client" onload="gisLoaded()"></script>
แทนที่ค่าต่อไปนี้
CLIENT_ID: รหัสไคลเอ็นต์ของเว็บแอปSCOPES: ขอบเขต OAuth 2.0 อย่างน้อย 1 รายการที่คุณต้องขอเพื่อเข้าถึง Google API โดยขึ้นอยู่กับระดับการเข้าถึงที่ต้องการ ดูข้อมูลเพิ่มเติมได้ที่ขอบเขต OAuth 2.0 สําหรับ Google APIs
ไลบรารี JavaScript ของ google.accounts.oauth2 ช่วยให้คุณขอความยินยอมจากผู้ใช้และรับโทเค็นการเข้าถึงเพื่อทํางานกับข้อมูลผู้ใช้ได้
เมธอด initTokenClient() จะเริ่มต้นไคลเอ็นต์โทเค็นใหม่ด้วยรหัสไคลเอ็นต์ของเว็บแอป ดูข้อมูลเพิ่มเติมได้ที่การใช้รูปแบบโทเค็น
ฟังก์ชัน onApiLoad() จะโหลดไลบรารี Google Picker ระบบจะเรียกใช้ฟังก์ชัน Callback ของ onPickerApiLoad() หลังจากที่โหลดคลัง Google Picker สำเร็จ
แสดงเครื่องมือเลือกของ Google
ฟังก์ชัน createPicker() จะตรวจสอบว่า Google Picker API โหลดเสร็จแล้วและสร้างโทเค็น OAuth แล้ว ใช้เมธอด PickerBuilder.setAppId เพื่อตั้งค่ารหัสแอปไดรฟ์โดยใช้หมายเลขโปรเจ็กต์ Cloud เพื่ออนุญาตให้แอปเข้าถึงไฟล์ของผู้ใช้ จากนั้นฟังก์ชันนี้จะสร้างอินสแตนซ์ของเครื่องมือเลือกของ Google และแสดงดังนี้
// Create and render a Google Picker object for selecting from Drive. function createPicker() { const showPicker = () => { // TODO(developer): Replace with your API key const picker = new google.picker.PickerBuilder() .addView(google.picker.ViewId.DOCS) .setOAuthToken(accessToken) .setDeveloperKey('API_KEY') .setCallback(pickerCallback) .setAppId(APP_ID) .build(); picker.setVisible(true); } // Request an access token. tokenClient.callback = async (response) => { if (response.error !== undefined) { throw (response); } accessToken = response.access_token; showPicker(); }; if (accessToken === null) { // Prompt the user to select a Google Account and ask for consent to share their data // when establishing a new session. tokenClient.requestAccessToken({prompt: 'consent'}); } else { // Skip display of account chooser and consent dialog for an existing session. tokenClient.requestAccessToken({prompt: ''}); } }
หากต้องการสร้างอินสแตนซ์ Google Picker คุณต้องสร้างออบเจ็กต์ Picker ใช้ PickerBuilder ฟังก์ชัน
PickerBuilder จะรับ View, โทเค็น OAuth, รหัสนักพัฒนาแอป และฟังก์ชัน Callback เพื่อเรียกใช้เมื่อดำเนินการเสร็จสมบูรณ์ (pickerCallback)
ออบเจ็กต์ Picker จะแสดงผล View ทีละรายการ ระบุข้อมูลพร็อพเพอร์ตี้อย่างน้อย 1 รายการ โดยViewId (google.picker.ViewId.*) หรือสร้างอินสแตนซ์ของ DocsView เพื่อควบคุมวิธีแสดงผลข้อมูลพร็อพเพอร์ตี้เพิ่มเติม
หากเพิ่มมุมมองมากกว่า 1 รายการลงในเครื่องมือเลือกของ Google ผู้ใช้จะสลับจากมุมมองหนึ่งไปยังอีกมุมมองหนึ่งได้โดยคลิกแท็บทางด้านซ้าย แท็บสามารถจัดกลุ่มตามตรรกะกับออบเจ็กต์ ViewGroup ได้
ใช้การเรียกกลับของ Google Picker
คุณสามารถเรียกใช้การเรียกกลับของ Google Picker เพื่อตอบสนองต่อการโต้ตอบของผู้ใช้ใน Google Picker เช่น การเลือกไฟล์หรือกดยกเลิก อินเทอร์เฟซ ResponseObject
จะแสดงข้อมูลเกี่ยวกับการเลือกของผู้ใช้
// A simple callback implementation. function pickerCallback(data) { const url = 'nothing'; if (data[google.picker.Response.ACTION] == google.picker.Action.PICKED) { const doc = data[google.picker.Response.DOCUMENTS][0]; url = doc[google.picker.Document.URL]; } const message = `You picked: ${url}`; document.getElementById('result').textContent = message; }
ฟังก์ชันการเรียกกลับจะได้รับออบเจ็กต์ data ที่เข้ารหัส JSON ออบเจ็กต์นี้มี Action ที่ผู้ใช้ดำเนินการด้วยเครื่องมือเลือกของ Google (google.picker.Response.ACTION) หากผู้ใช้เลือกรายการ ระบบจะป้อนข้อมูลอาร์เรย์ google.picker.Response.DOCUMENTS ด้วย ในตัวอย่างนี้ google.picker.Document.URL จะแสดงในหน้าหลัก
ดูรายละเอียดเกี่ยวกับช่องข้อมูลได้ที่อินเทอร์เฟซ ResponseObject
กรองไฟล์บางประเภท
ใช้ ViewGroup เพื่อกรองรายการที่ต้องการ
ตัวอย่างโค้ดต่อไปนี้แสดงวิธีที่มุมมองย่อย "Google ไดรฟ์" แสดงเฉพาะเอกสารและงานนำเสนอ
const picker = new google.picker.PickerBuilder() .addViewGroup( new google.picker.ViewGroup(google.picker.ViewId.DOCS) .addView(google.picker.ViewId.DOCUMENTS) .addView(google.picker.ViewId.PRESENTATIONS)) .setOAuthToken(oauthToken) .setDeveloperKey(developerKey) .setAppId(cloudProjectNumber) .setCallback(pickerCallback) .build();
ViewId
ปรับแต่งลักษณะที่ปรากฏของเครื่องมือเลือกของ Google
คุณสามารถใช้ออบเจ็กต์ Feature เพื่อเปิดหรือปิดฟีเจอร์สำหรับมุมมองต่างๆ ได้
หากต้องการปรับแต่งลักษณะที่ปรากฏของหน้าต่างเครื่องมือเลือกรูปภาพของ Google ให้ใช้ฟังก์ชัน
PickerBuilder.enableFeature()
หรือ PickerBuilder.disableFeature()
เช่น หากมีมุมมองเพียงรายการเดียว คุณอาจต้องการซ่อนแผงการนำทาง (Feature.NAV_HIDDEN) เพื่อให้ผู้ใช้มีพื้นที่มากขึ้นในการดูรายการ
ตัวอย่างโค้ดต่อไปนี้แสดงตัวอย่างเครื่องมือเลือกการค้นหาของสเปรดชีตที่ใช้ฟีเจอร์นี้
const picker = new google.picker.PickerBuilder() .addView(google.picker.ViewId.SPREADSHEETS) .enableFeature(google.picker.Feature.NAV_HIDDEN) .setDeveloperKey(developerKey) .setCallback(pickerCallback) .build();
