
Google Picker API는 웹 앱에서 사용자가 Google Drive 파일을 선택하거나 업로드할 수 있도록 하는 JavaScript API입니다. 사용자는 앱에 Drive 데이터에 액세스할 권한을 부여할 수 있으므로 파일과 상호작용하는 안전하고 승인된 방법을 제공할 수 있습니다.
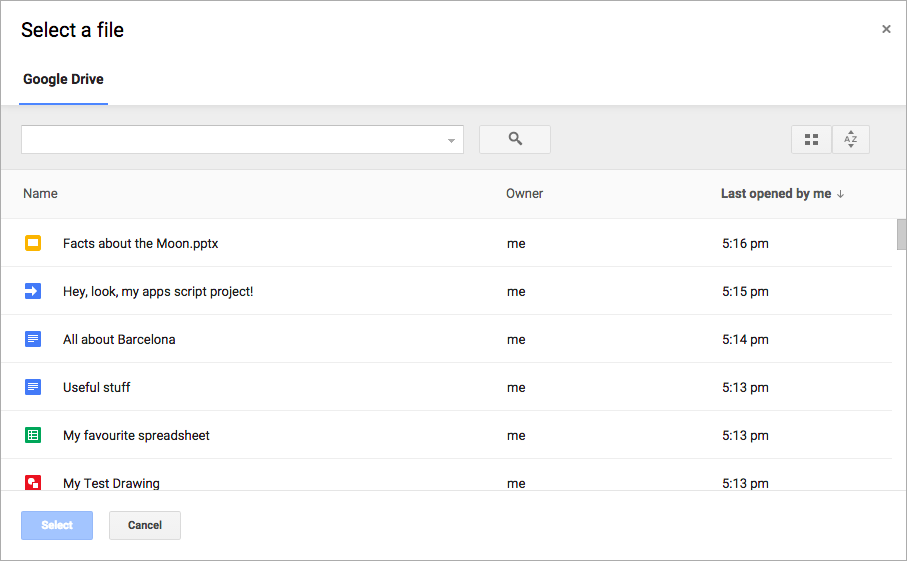
Google 선택 도구는 Drive에 저장된 정보의 '파일 열기' 대화상자로 작동하며 다음과 같은 기능이 있습니다.
- Google Drive UI와 유사한 디자인입니다.
- Drive 파일의 미리보기 및 썸네일 이미지를 보여주는 여러 뷰
- 사용자가 기본 애플리케이션을 벗어나지 않도록 인라인 모달 창을 사용합니다.
Google 선택 도구를 사용하면 사용자가 한 폴더에서 다른 폴더로 파일을 정리, 이동 또는 복사할 수 없습니다. 이렇게 하려면 Google Drive API 또는 Drive UI를 사용하면 됩니다.
애플리케이션 요구사항
Google Picker를 사용하는 애플리케이션은 모든 기존 서비스 약관을 준수해야 합니다. 가장 중요한 것은 요청에서 본인을 올바르게 식별해야 한다는 것입니다.
Google Cloud 프로젝트도 있어야 합니다.환경 설정
Google Picker API를 사용하려면 먼저 환경을 설정해야 합니다.
API 사용 설정
Google API를 사용하려면 먼저 Google Cloud 프로젝트에서 사용 설정해야 합니다. 단일 Google Cloud 프로젝트에서 하나 이상의 API를 사용 설정할 수 있습니다.
Google Cloud 콘솔에서 Google Picker API를 사용 설정합니다.
API 키 만들기
API 키는 대문자, 소문자, 숫자, 밑줄, 하이픈이 포함된 긴 문자열입니다(예: AIzaSyDaGmWKa4JsXZ-HjGw7ISLn_3namBGewQe).
이 인증 방법은 '이 링크가 있는 인터넷 사용자 누구나' 공유 설정을 사용하여 공유된 Google Workspace 파일과 같이 공개적으로 제공되는 데이터에 익명으로 액세스하는 데 사용됩니다. 자세한 내용은 API 키를 사용하여 인증을 참고하세요.
API 키를 만들려면 다음 단계를 따르세요.
- Google Cloud 콘솔에서 메뉴 > API 및 서비스 > 사용자 인증 정보로 이동합니다.
- 사용자 인증 정보 만들기 > API 키를 클릭합니다.
- 새 API 키가 표시됩니다.
- 복사 를 클릭하여 앱 코드에서 사용할 API 키를 복사합니다. API 키는 프로젝트 사용자 인증 정보의 'API 키' 섹션에서도 확인할 수 있습니다.
- 키 제한을 클릭하여 고급 설정을 업데이트하고 API 키 사용을 제한합니다. 자세한 내용은 API 키 제한 적용을 참고하세요.
웹 애플리케이션의 사용자 인증 정보 승인
최종 사용자를 인증하고 앱에서 사용자 데이터에 액세스하려면 OAuth 2.0 클라이언트 ID를 하나 이상 만들어야 합니다. 클라이언트 ID는 Google OAuth 서버에서 단일 앱을 식별하는 데 사용됩니다. 앱이 여러 플랫폼에서 실행되는 경우 플랫폼별로 별도의 클라이언트 ID를 만들어야 합니다.
- Google Cloud 콘솔에서 메뉴 > API 및 서비스 > 사용자 인증 정보로 이동합니다.
- 사용자 인증 정보 만들기 > OAuth 클라이언트 ID를 클릭합니다.
- 애플리케이션 유형 > 웹 애플리케이션을 클릭합니다.
- 이름 필드에 사용자 인증 정보의 이름을 입력합니다. 이 이름은 Google Cloud 콘솔에만 표시됩니다.
- 앱과 관련된 승인된 URI를 추가합니다.
- 클라이언트 측 앱(JavaScript): 승인된 JavaScript 출처에서 URI 추가를 클릭합니다. 그런 다음 브라우저 요청에 사용할 URI를 입력합니다. 애플리케이션에서 OAuth 2.0 서버로 API 요청을 보낼 수 있는 도메인을 식별합니다.
- 서버 측 앱 (자바, Python 등): 승인된 리디렉션 URI에서 URI 추가를 클릭합니다. 그런 다음 OAuth 2.0 서버가 응답을 보낼 수 있는 엔드포인트 URI를 입력합니다.
- 만들기를 클릭합니다. 새 클라이언트 ID와 클라이언트 보안 비밀번호가 표시된 OAuth 클라이언트 생성 화면이 표시됩니다.
클라이언트 ID를 기록해 둡니다. 클라이언트 비밀번호는 웹 애플리케이션에 사용되지 않습니다.
- 확인을 클릭합니다. 새로 만든 사용자 인증 정보가 OAuth 2.0 클라이언트 ID 아래에 표시됩니다.
Picker 객체를 만들 때 비공개 사용자 데이터에 액세스하는 뷰와 함께 OAuth 2.0 액세스 토큰을 전송해야 합니다. 액세스 토큰을 요청하려면 OAuth 2.0을 사용하여 Google API에 액세스하기를 참고하세요.
Google 선택 도구 표시
이 가이드의 나머지 부분에서는 웹 앱에서 Google 선택 도구를 로드하고 표시하는 방법을 설명합니다. 전체 예시를 보려면 Google 선택 도구 코드 샘플로 이동하세요.Google 선택 도구 라이브러리 로드
Google 선택 도구 라이브러리를 로드하려면 라이브러리 이름과 로드가 완료된 후 호출할 콜백 함수를 사용하여 gapi.load()를 호출합니다.
<script> let tokenClient; let accessToken = null; let pickerInited = false; let gisInited = false; // Use the API Loader script to load google.picker function onApiLoad() { gapi.load('picker', onPickerApiLoad); } function onPickerApiLoad() { pickerInited = true; } function gisLoaded() { // TODO(developer): Replace with your client ID and required scopes. tokenClient = google.accounts.oauth2.initTokenClient({ client_id: 'CLIENT_ID', scope: 'SCOPES', callback: '', // defined later }); gisInited = true; } </script> <!-- Load the Google API Loader script. --> <script async defer src="https://apis.google.com/js/api.js" onload="onApiLoad()"></script> <script async defer src="https://accounts.google.com/gsi/client" onload="gisLoaded()"></script>
다음을 바꿉니다.
CLIENT_ID: 웹 앱의 클라이언트 ID입니다.SCOPES: 필요한 액세스 수준에 따라 Google API에 액세스하려면 요청해야 하는 OAuth 2.0 범위 1개 이상입니다. 자세한 내용은 Google API의 OAuth 2.0 범위를 참조하세요.
google.accounts.oauth2 JavaScript 라이브러리는 사용자 동의를 요청하고 사용자 데이터를 사용할 액세스 토큰을 얻는 데 도움이 됩니다.
initTokenClient() 메서드는 웹 앱의 클라이언트 ID로 새 토큰 클라이언트를 초기화합니다. 자세한 내용은 토큰 모델 사용을 참고하세요.
onApiLoad() 함수는 Google 선택 도구 라이브러리를 로드합니다. onPickerApiLoad() 콜백 함수는 Google 선택 도구 라이브러리가 성공적으로 로드된 후에 호출됩니다.
Google 선택 도구 표시
createPicker() 함수는 Google Picker API의 로드가 완료되고 OAuth 토큰이 생성되었는지 확인합니다. PickerBuilder.setAppId 메서드를 사용하여 Cloud 프로젝트 번호를 사용하여 Drive 앱 ID를 설정하여 앱이 사용자의 파일에 액세스할 수 있도록 합니다. 그런 다음 이 함수는 Google 선택 도구의 인스턴스를 만들고 표시합니다.
// Create and render a Google Picker object for selecting from Drive. function createPicker() { const showPicker = () => { // TODO(developer): Replace with your API key const picker = new google.picker.PickerBuilder() .addView(google.picker.ViewId.DOCS) .setOAuthToken(accessToken) .setDeveloperKey('API_KEY') .setCallback(pickerCallback) .setAppId(APP_ID) .build(); picker.setVisible(true); } // Request an access token. tokenClient.callback = async (response) => { if (response.error !== undefined) { throw (response); } accessToken = response.access_token; showPicker(); }; if (accessToken === null) { // Prompt the user to select a Google Account and ask for consent to share their data // when establishing a new session. tokenClient.requestAccessToken({prompt: 'consent'}); } else { // Skip display of account chooser and consent dialog for an existing session. tokenClient.requestAccessToken({prompt: ''}); } }
Google 선택 도구 인스턴스를 만들려면 PickerBuilder를 사용하여 Picker 객체를 만들어야 합니다. PickerBuilder는 View, OAuth 토큰, 개발자 키, 성공 시 호출할 콜백 함수(pickerCallback)를 사용합니다.
Picker 객체는 한 번에 하나의 View를 렌더링합니다. ViewId(google.picker.ViewId.*)를 사용하거나 DocsView의 인스턴스를 만들어 뷰가 렌더링되는 방식을 추가로 제어할 수 있도록 하나 이상의 뷰를 지정합니다.
Google 선택 도구에 두 개 이상의 뷰가 추가된 경우 사용자는 왼쪽의 탭을 클릭하여 뷰 간에 전환할 수 있습니다. 탭은 ViewGroup 객체로 논리적으로 그룹화할 수 있습니다.
Google 선택 도구 콜백 구현
Google 선택 도구 콜백은 파일 선택 또는 취소 누르기와 같은 Google 선택 도구의 사용자 상호작용에 반응하는 데 사용할 수 있습니다. ResponseObject 인터페이스는 사용자의 선택에 관한 정보를 전달합니다.
// A simple callback implementation. function pickerCallback(data) { const url = 'nothing'; if (data[google.picker.Response.ACTION] == google.picker.Action.PICKED) { const doc = data[google.picker.Response.DOCUMENTS][0]; url = doc[google.picker.Document.URL]; } const message = `You picked: ${url}`; document.getElementById('result').textContent = message; }
콜백은 JSON 인코딩된 data 객체를 수신합니다. 이 객체에는 사용자가 Google 선택 도구(google.picker.Response.ACTION)로 실행하는 Action가 포함되어 있습니다. 사용자가 항목을 선택하면 google.picker.Response.DOCUMENTS 배열도 채워집니다. 이 예에서는 google.picker.Document.URL가 기본 페이지에 표시됩니다.
데이터 필드에 대한 자세한 내용은 ResponseObject 인터페이스를 참조하세요.
특정 파일 형식 필터링
ViewGroup를 사용하여 특정 항목을 필터링합니다.
다음 코드 샘플은 'Google Drive' 하위 뷰에 문서와 프레젠테이션만 표시되는 방법을 보여줍니다.
const picker = new google.picker.PickerBuilder() .addViewGroup( new google.picker.ViewGroup(google.picker.ViewId.DOCS) .addView(google.picker.ViewId.DOCUMENTS) .addView(google.picker.ViewId.PRESENTATIONS)) .setOAuthToken(oauthToken) .setDeveloperKey(developerKey) .setAppId(cloudProjectNumber) .setCallback(pickerCallback) .build();
ViewId를 참고하세요.
Google 선택 도구의 모양 조정
Feature 객체를 사용하여 다양한 뷰의 기능을 사용 설정하거나 중지할 수 있습니다.
Google 선택 도구 창의 모양을 미세 조정하려면 PickerBuilder.enableFeature() 또는 PickerBuilder.disableFeature() 함수를 사용합니다. 예를 들어 뷰가 하나만 있는 경우 탐색 창(Feature.NAV_HIDDEN)을 숨겨 사용자가 항목을 볼 수 있는 공간을 더 확보할 수 있습니다.
다음 코드 샘플은 이 기능을 사용하는 스프레드시트의 검색 선택 도구의 예를 보여줍니다.
const picker = new google.picker.PickerBuilder() .addView(google.picker.ViewId.SPREADSHEETS) .enableFeature(google.picker.Feature.NAV_HIDDEN) .setDeveloperKey(developerKey) .setCallback(pickerCallback) .build();
