
Google Picker API הוא API של JavaScript שאפשר להשתמש בו באפליקציות האינטרנט כדי לאפשר למשתמשים לבחור להעלות קבצים מ-Google Drive. המשתמשים יכולים להעניק לאפליקציות הרשאה לגשת לנתונים שלהם ב-Drive, וכך לספק דרך מאובטחת ומורשית לאינטראקציה עם הקבצים שלהם.
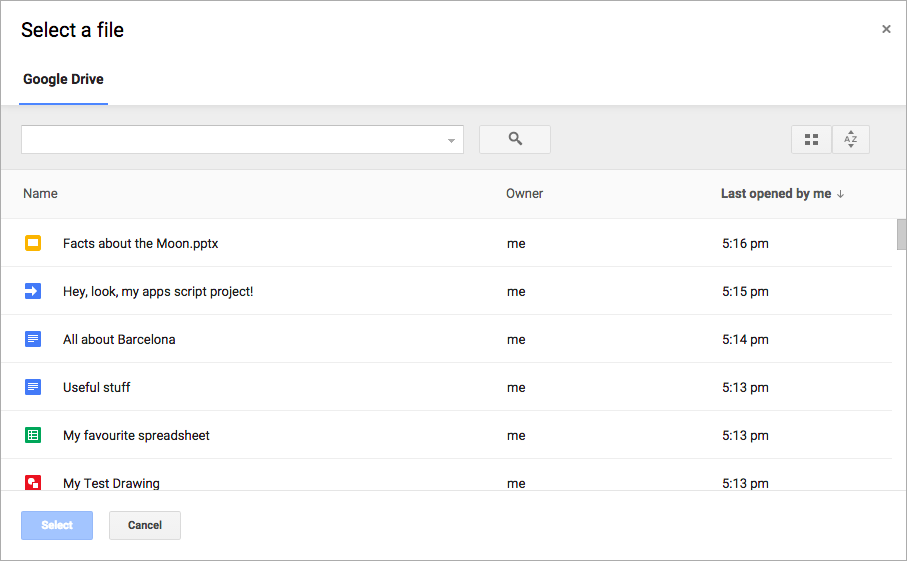
Google Picker פועל כ-File Open (פתיחת קבצים) תיבת דו-שיח למידע שמאוחסן ב-Drive והוא כולל את התכונות הבאות:
- מראה ותחושה דומים לממשק המשתמש של Google Drive.
- כמה תצוגות שמוצגות בהן תצוגות מקדימות ותמונות ממוזערות של קבצים ב-Drive.
- חלון מודאלי בתוך הדף, כך שהמשתמשים אף פעם לא יוצאים מהאפליקציה הראשית.
חשוב לזכור ש-Google Picker לא מאפשר למשתמשים לארגן, להעביר או להעתיק קבצים מתוך תיקייה אחת לתיקייה אחרת. כדי לעשות זאת, אפשר להשתמש ב-Google Drive API או בממשק המשתמש של Drive.
דרישות לגבי בקשות
אפליקציות שמשתמשות ב-Google Picker חייבות לציית לכל התנאים וההגבלות הקיימים. הדבר החשוב ביותר הוא לציין את הזהות שלכם בצורה נכונה בבקשות.
בנוסף, צריך להיות לכם פרויקט ב-Google Cloud.הגדרת הסביבה
כדי להתחיל להשתמש ב-Google Picker API, צריך להגדיר את הסביבה.
הפעלת ה-API
לפני שמשתמשים ב-Google APIs, צריך להפעיל אותם בפרויקט ב-Google Cloud. אפשר להפעיל ממשק API אחד או יותר בפרויקט אחד ב-Google Cloud.
במסוף Google Cloud, מפעילים את Google Picker API.
יצירה של מפתח API
מפתח API הוא מחרוזת ארוכה שמכילה אותיות רישיות וקטנות, מספרים,
קווים תחתונים ומקפים, למשל AIzaSyDaGmWKa4JsXZ-HjGw7ISLn_3namBGewQe.
שיטת האימות הזו משמשת לגישה אנונימית וזמינה באופן ציבורי
נתונים, כמו קבצים ב-Google Workspace ששותפו באמצעות "כל אחד באינטרנט"
עם הקישור הזה" הגדרות שיתוף. פרטים נוספים זמינים במאמר
ביצוע אימות באמצעות מפתחות API
כך יוצרים מפתח API:
- במסוף Google Cloud, נכנסים לתפריט > APIs & Services > Credentials.
- לוחצים על יצירת פרטי כניסה >. API key.
- מפתח ה-API החדש מוצג.
- לוחצים על סמל ההעתקה כדי להעתיק את מפתח ה-API לשימוש בקוד של האפליקציה. מפתח ה-API יכול להיות גם נמצא ב'מפתחות API'. בפרטי הכניסה של הפרויקט.
- לוחצים על Restrict key כדי לעדכן את ההגדרות המתקדמות ולהגביל את השימוש במפתח ה-API. מידע נוסף זמין במאמר החלת הגבלות על מפתחות API.
מתן הרשאה לפרטי כניסה לאפליקציית אינטרנט
כדי לאמת משתמשי קצה ולגשת לנתוני המשתמשים באפליקציה: ליצור מזהה לקוח אחד או יותר של OAuth 2.0. מזהה לקוח משמש לזיהוי אפליקציה אחת בשרתי OAuth של Google. אם האפליקציה שלכם פועלת בכמה פלטפורמות, צריך ליצור מזהה לקוח נפרד לכל פלטפורמה.
- במסוף Google Cloud, נכנסים לתפריט > APIs & שירותים > פרטי כניסה.
- לוחצים על Create Credentials (יצירת פרטי כניסה) > OAuth client ID (מזהה לקוח OAuth).
- לוחצים על Application type (סוג אפליקציה) > Web application.
- בשדה Name, מקלידים שם לפרטי הכניסה. השם הזה מוצג רק במסוף Google Cloud.
- מוסיפים מזהי URI מורשים שקשורים לאפליקציה:
- אפליקציות בצד הלקוח (JavaScript) – בקטע מקורות JavaScript מורשים, לוחצים על הוספת URI. לאחר מכן, מזינים URI לשימוש בבקשות מהדפדפן. הנתון הזה מזהה את הדומיינים שמהם האפליקציה יכולה לשלוח בקשות API לשרת OAuth 2.0.
- אפליקציות בצד השרת (Java, Python ועוד) – בקטע מזהי URI מורשים של הפניות אוטומטיות, לוחצים על הוספת URI. לאחר מכן, מזינים URI של נקודת קצה שאליה שרת OAuth 2.0 יכול לשלוח תשובות.
- לוחצים על יצירה. יופיע המסך שנוצר על ידי לקוח OAuth ומוצג בו מזהה הלקוח החדש וסוד הלקוח שלכם.
שימו לב למזהה הלקוח. באפליקציות אינטרנט אי אפשר להשתמש בסודות של לקוחות.
- לוחצים על אישור. פרטי הכניסה שנוצרו מופיעים בקטע מזהי לקוח OAuth 2.0.
Picker. במאמר שימוש ב-OAuth 2.0 כדי לגשת ל-Google APIs מוסבר איך מבקשים אסימון גישה.
הצגת Google Picker
המשך המדריך הזה מסביר איך לטעון ולהציג את Google Picker מאפליקציית אינטרנט. שפת תרגום כדי לראות את הדוגמה המלאה, עוברים לדוגמת הקוד של Google Picker.טעינת ספריית Google Picker
כדי לטעון את ספריית Google Picker, קוראים לפונקציה gapi.load() ומציינים את שם הספרייה.
פונקציית קריאה חוזרת להפעלה אחרי טעינה מוצלחת:
<script> let tokenClient; let accessToken = null; let pickerInited = false; let gisInited = false; // Use the API Loader script to load google.picker function onApiLoad() { gapi.load('picker', onPickerApiLoad); } function onPickerApiLoad() { pickerInited = true; } function gisLoaded() { // TODO(developer): Replace with your client ID and required scopes. tokenClient = google.accounts.oauth2.initTokenClient({ client_id: 'CLIENT_ID', scope: 'SCOPES', callback: '', // defined later }); gisInited = true; } </script> <!-- Load the Google API Loader script. --> <script async defer src="https://apis.google.com/js/api.js" onload="onApiLoad()"></script> <script async defer src="https://accounts.google.com/gsi/client" onload="gisLoaded()"></script>
מחליפים את מה שכתוב בשדות הבאים:
CLIENT_ID: מזהה הלקוח של אפליקציית האינטרנט.SCOPES: היקף הרשאות OAuth 2.0 אחד או יותר שנדרשים כדי לקבל גישה ל-Google APIs, בהתאם לרמת הגישה הדרושה. למידע נוסף, קראו את המאמר היקפי OAuth 2.0 ל-Google APIs.
ספריית JavaScript google.accounts.oauth2 עוזרת לבקש הסכמה מהמשתמשים ולקבל אסימון גישה כדי לעבוד עם נתוני המשתמשים.
השיטה initTokenClient() מאתחלת לקוח אסימון חדש עם מזהה הלקוח של אפליקציית האינטרנט. מידע נוסף זמין במאמר שימוש במודל האסימון.
הפונקציה onApiLoad() טוענת את ספריות Google Picker.
מתבצעת קריאה לפונקציית הקריאה החוזרת של onPickerApiLoad() אחרי ספריית Google Picker
נטען בהצלחה.
הצגת הכלי לבחירת תמונות של Google
הפונקציה createPicker() בודקת כדי לוודא שהטעינה של Google Picker API הסתיימה
ושנוצר אסימון OAuth. משתמשים ב-method PickerBuilder.setAppId כדי להגדיר את מזהה האפליקציה של Drive באמצעות מספר הפרויקט ב-Cloud, כדי לאפשר לאפליקציה לגשת לקבצים של המשתמש. את הפונקציה הזאת
יוצר מופע של Google Picker ומציג אותו:
// Create and render a Google Picker object for selecting from Drive. function createPicker() { const showPicker = () => { // TODO(developer): Replace with your API key const picker = new google.picker.PickerBuilder() .addView(google.picker.ViewId.DOCS) .setOAuthToken(accessToken) .setDeveloperKey('API_KEY') .setCallback(pickerCallback) .setAppId(APP_ID) .build(); picker.setVisible(true); } // Request an access token. tokenClient.callback = async (response) => { if (response.error !== undefined) { throw (response); } accessToken = response.access_token; showPicker(); }; if (accessToken === null) { // Prompt the user to select a Google Account and ask for consent to share their data // when establishing a new session. tokenClient.requestAccessToken({prompt: 'consent'}); } else { // Skip display of account chooser and consent dialog for an existing session. tokenClient.requestAccessToken({prompt: ''}); } }
כדי ליצור מופע של Google Picker, צריך ליצור Picker
באמצעות PickerBuilder. הפונקציה PickerBuilder מקבלת את הערך View, אסימון OAuth, מפתח למפתחים ופונקציית קריאה חוזרת (callback) לקריאה לאחר השלמת הפעולה (pickerCallback).
האובייקט Picker מבצע רינדור של View אחד בכל פעם. מציינים לפחות תצוגה אחת, באמצעות ViewId (google.picker.ViewId.*) או על ידי יצירת מופע של DocsView כדי לשלוט טוב יותר באופן שבו התצוגה תוצג.
אם מוסיפים יותר מתצוגה אחת לבורר של Google, המשתמשים יכולים לעבור מתצוגה אחת לאחרת, על ידי
לחיצה על כרטיסייה בצד ימין. אפשר לקבץ כרטיסיות באופן לוגי באמצעות אובייקטים מסוג ViewGroup.
הטמעת קריאה חוזרת (callback) של Google Picker
אפשר להשתמש בקריאה חוזרת מ-Google Picker כדי להגיב לאינטראקציות של משתמשים ב-Google Picker, כמו בחירת קובץ או לחיצה על 'ביטול'. ResponseObject
הממשק מעביר מידע על הבחירות של המשתמש.
// A simple callback implementation. function pickerCallback(data) { const url = 'nothing'; if (data[google.picker.Response.ACTION] == google.picker.Action.PICKED) { const doc = data[google.picker.Response.DOCUMENTS][0]; url = doc[google.picker.Document.URL]; } const message = `You picked: ${url}`; document.getElementById('result').textContent = message; }
פונקציית הקריאה החוזרת מקבלת אובייקט data בקידוד JSON. האובייקט הזה מכיל את הפעולה Action שהמשתמש מבצע באמצעות Google Picker (google.picker.Response.ACTION). אם המשתמש בוחר פריט, גם המערך google.picker.Response.DOCUMENTS מאוכלס. בדוגמה הזו, ה-google.picker.Document.URL מוצג בדף הראשי.
לפרטים על שדות נתונים, עיינו בממשק ResponseObject.
סינון של סוגי קבצים ספציפיים
אפשר להשתמש ב-ViewGroup כדי לסנן פריטים ספציפיים.
דוגמת הקוד הבאה מראה איך הקובץ 'Google Drive' בתצוגת המשנה מוצגים רק מסמכים ומצגות.
const picker = new google.picker.PickerBuilder() .addViewGroup( new google.picker.ViewGroup(google.picker.ViewId.DOCS) .addView(google.picker.ViewId.DOCUMENTS) .addView(google.picker.ViewId.PRESENTATIONS)) .setOAuthToken(oauthToken) .setDeveloperKey(developerKey) .setAppId(cloudProjectNumber) .setCallback(pickerCallback) .build();
ViewId אפשר לראות רשימה של סוגי תצוגות תקינים.
כוונון המראה של Google Picker
אפשר להשתמש באובייקט Feature כדי להפעיל או להשבית תכונות בתצוגות שונות.
כדי להתאים את המראה של החלון של Google Picker, משתמשים
PickerBuilder.enableFeature()
או PickerBuilder.disableFeature()
מותאמת אישית. לדוגמה, אם יש לכם רק תצוגה אחת, כדאי להסתיר את חלונית הניווט (Feature.NAV_HIDDEN) כדי לתת למשתמשים יותר מקום להצגת פריטים.
דוגמת הקוד הבאה מציגה דוגמה לבוחר החיפוש של גיליון אלקטרוני באמצעות התכונה הזו:
const picker = new google.picker.PickerBuilder() .addView(google.picker.ViewId.SPREADSHEETS) .enableFeature(google.picker.Feature.NAV_HIDDEN) .setDeveloperKey(developerKey) .setCallback(pickerCallback) .build();
