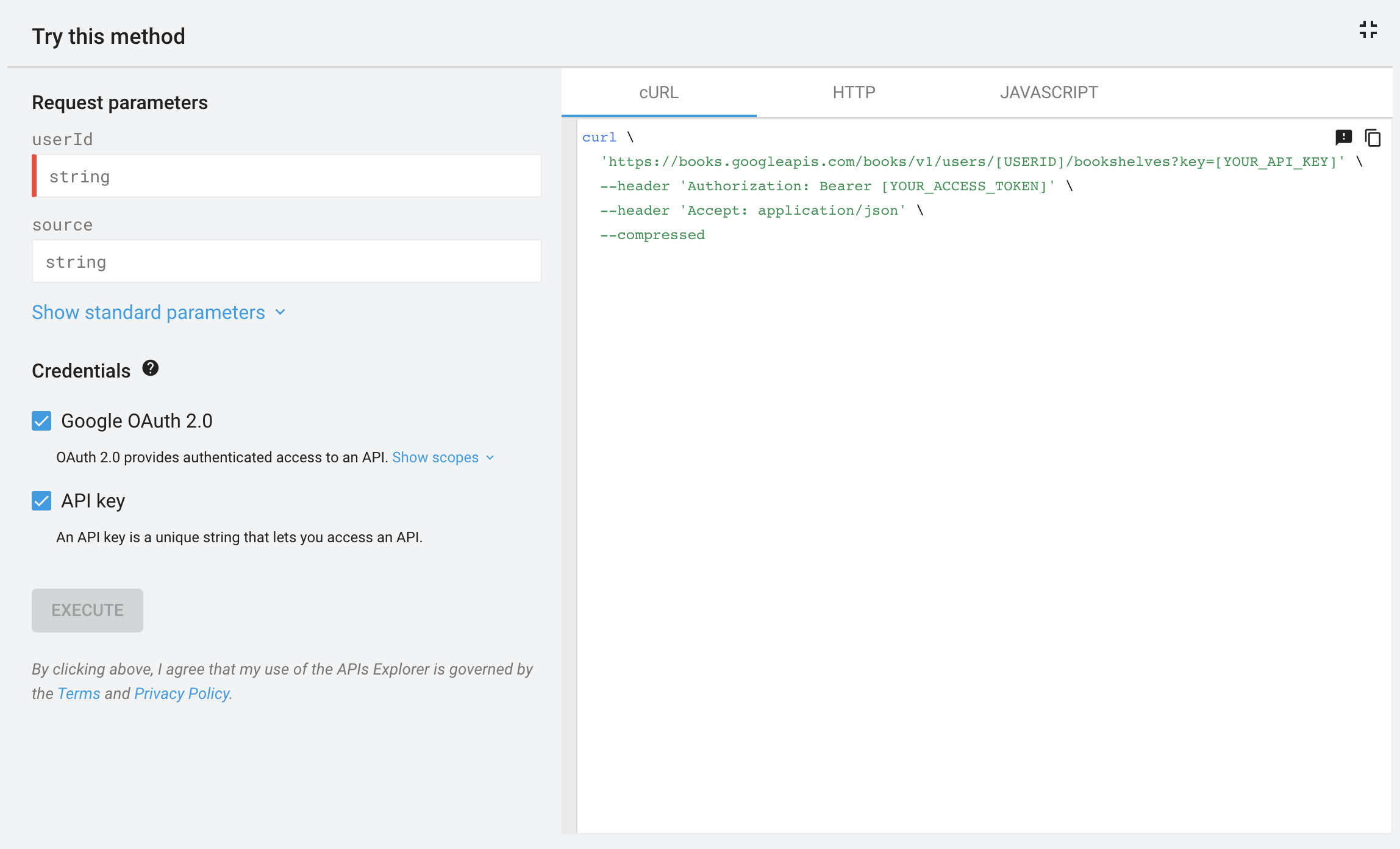
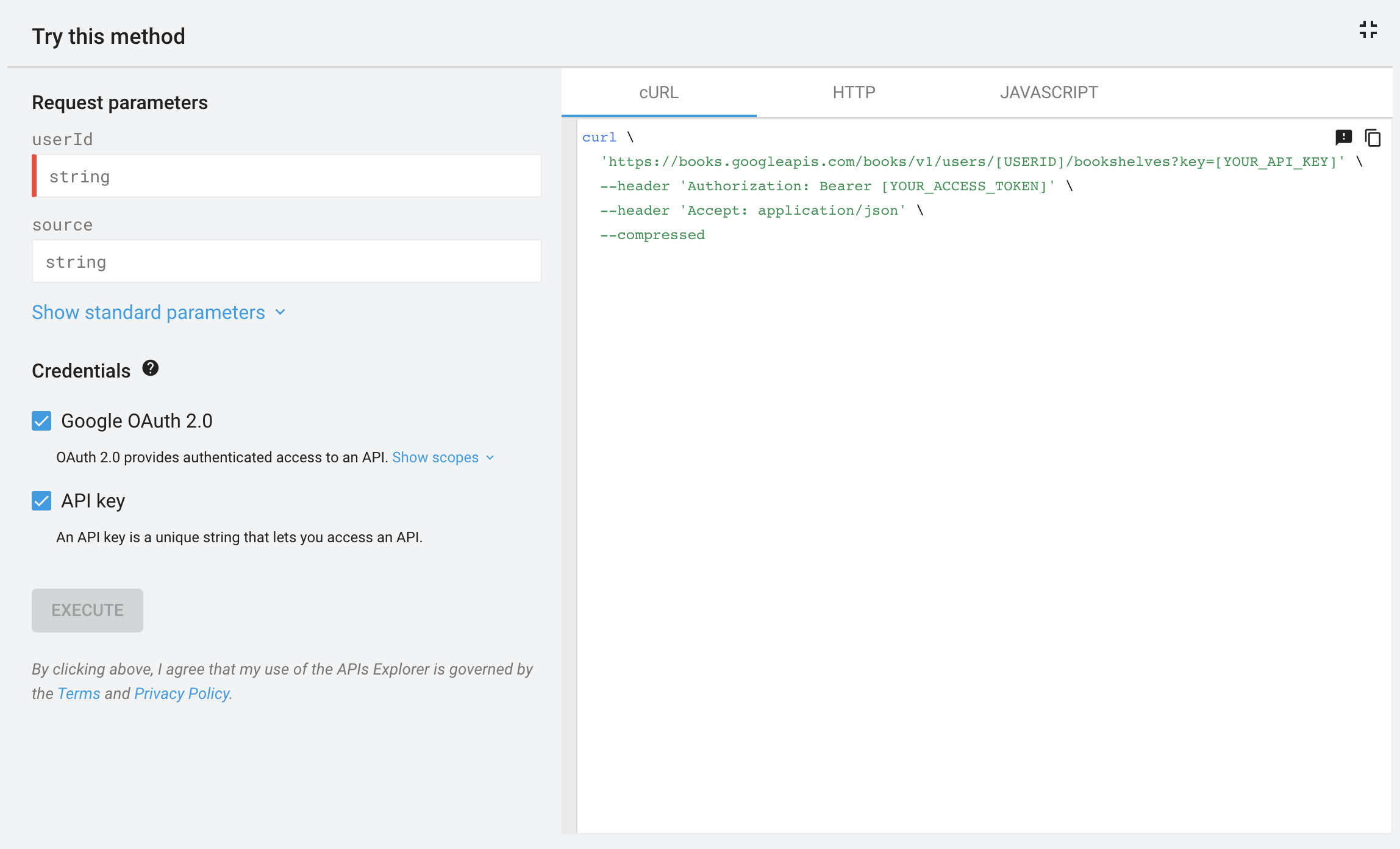
L'Explorer API di Google genera dinamicamente esempi di codice. Questi esempi di codice sono progettati per essere copiati ed eseguiti localmente. Per visualizzare i sample, fai clic su a schermo intero nel riquadro laterale di API Explorer. La figura seguente mostra l'Explorer API a schermo intero espanso:


Per impostazione predefinita, l'Explorer API mostra come utilizzare cURL per eseguire la richiesta. Alcune API potrebbero mostrare esempi anche per altri linguaggi, come JavaScript, Java e Python.
Eseguire gli esempi di codice localmente
Le seguenti schede spiegano i prerequisiti e i passaggi per eseguire gli esempi di codice. Per eseguire gli esempi di codice, devi generare e utilizzare le tue credenziali di autorizzazione. Per una spiegazione su come creare un progetto e generare le credenziali, consulta la documentazione dell'API Google specifica.
Le credenziali sono una delle seguenti, a seconda del tipo di dati (pubblici o privati) a cui accede il metodo:
- Per i dati pubblici, la credenziale è una chiave API.
Per i dati privati, la credenziale è un file
client_secret.jsoncontenente l'ID client e il client secret OAuth 2.0 o un token di accesso OAuth 2.0.
cURL
Configura
- Segui le istruzioni nella documentazione dell'API per creare o selezionare un progetto per la tua app e abilitare l'API.
- Nella console cloud, crea una chiave API.
- Nella console cloud, crea una credenziale ID client OAuth per un'applicazione web e utilizza
https://developers.google.com/oauthplaygroundcome URI di reindirizzamento. - In OAuth 2.0 Playground, fai clic su Configurazione OAuth 2.0 .
- Seleziona Usa le tue credenziali.
- Inserisci l'ID client e il client secret generati nel passaggio 3.
- Nel campo degli ambiti, digita l'ambito da utilizzare con il metodo e fai clic su Authorize APIs (Autorizza API).
- (Facoltativo) Se viene visualizzata una schermata di accesso, seleziona l'account da utilizzare.
- (Facoltativo) Se viene visualizzata una schermata di autorizzazione, fai clic su Accetta.
- Fai clic su Exchange authorization code for tokens (Scambia codice di autorizzazione per i token). Viene restituito un token.
- Nel codice di esempio cURL, sostituisci
[YOUR_API_KEY]con la chiave API generata nel passaggio 2:'https://www.googleapis.com/drive/v3/files?key=[YOUR_API_KEY]' \ - Nell'esempio di codice cURL, sostituisci
[YOUR_ACCESS_TOKEN]con il token di accesso generato nel passaggio 10:--header 'Authorization: Bearer [YOUR_ACCESS_TOKEN]' \
Eseguire l'esempio di codice
Dalla riga di comando, esegui il comando cURL. Il comando dovrebbe essere simile al seguente:
curl \
'https://www.googleapis.com/drive/v3/files?key=AIzaSyBiKcaoXmVApwnT24hitQG_dwjGvAj6Ddw' \
--header 'Authorization: Bearer ya29.a0ARrdaM_yQn9MWBpJgKPx880BSnRYIizRYIDz0JN9e66nSliIYpqNXmPsvv2ccfplCTG_U4b1' \
--header 'Accept: application/json' \
--compressed
JavaScript
Configura
- Segui le istruzioni nella documentazione dell'API per creare o selezionare un progetto per la tua app e abilitare l'API.
- Nella console cloud, crea una chiave API.
- Nella console cloud, crea una credenziale ID client OAuth per un'"applicazione web" e imposta le origini JavaScript autorizzate per identificare l'URL da cui invierai le richieste, ad esempio
http://localhost. - Copia l'esempio di codice completo in un file locale accessibile al tuo server web, come
/var/www/html/example.html. Individua la riga nel codice di esempio che imposta la chiave API o l'ID cliente e sostituisci il valore con i valori generati nei passaggi 2 e 3:
- Chiave API:
gapi.client.setApiKey(YOUR_API_KEY); - ID client OAuth 2.0:
gapi.client.init({ 'clientId': 'YOUR_CLIENT_ID',
- Chiave API:
Eseguire l'esempio di codice
- Apri il file nel browser, ad esempio
http://localhost/example.html. Ti consigliamo di utilizzare un browser con una console di debug, ad esempio Google Chrome. - (Facoltativo) Se viene visualizzata una schermata di accesso, seleziona l'account da utilizzare.
- (Facoltativo) Se viene visualizzata una schermata di autorizzazione, fai clic su Accetta. La console di debug dovrebbe mostrare la risposta del metodo come oggetto JSON.
Java
Prerequisiti
- Java 1.7 o versioni successive.
- Gradle 7 o versioni successive.
Configura
- Segui le istruzioni nella documentazione dell'API per creare o selezionare un progetto per la tua app e abilitare l'API.
- A seconda del tipo di dati a cui accede il metodo, crea una chiave API (dati pubblici) o un ID client OAuth 2.0 (dati privati).
- Imposta il tipo di applicazione su App desktop.
- Se hai creato un ID client OAuth 2.0, scarica il file JSON contenente le tue credenziali OAuth 2.0. Questo file ha un nome simile a
client_secret_CLIENTID.json, doveCLIENTIDè l'ID client del progetto. Nella tua directory di lavoro, esegui i seguenti comandi per creare una nuova struttura del progetto:
$ gradle init --type basic $ mkdir -p src/main/java src/main/resourcesSe hai creato un ID client OAuth 2.0 nel passaggio 2, rinomina il file JSON che hai scaricato in
client_secret.json.Salva il file rinominato nella directory
src/main/resourcesche hai creato nel passaggio 5.Nella directory di lavoro, apri il file
build.gradlee sostituisci i relativi contenuti con quanto segue:apply plugin: 'java' apply plugin: 'application' mainClassName = 'ApiExample' sourceCompatibility = 1.7 targetCompatibility = 1.7 version = '1.0' repositories { mavenCentral() } dependencies { compile 'com.google.api-client:google-api-client:1.23.0' compile 'com.google.oauth-client:google-oauth-client-jetty:1.23.0' API_SPECIFIC_DEPENDENCY }Nel file
build.gradle, sostituisci la riga che indicaAPI_SPECIFIC_DEPENDENCYcon un'istruzione per compilare il codice per l'API che stai chiamando. Ecco un esempio per l'API di YouTube Analytics:compile 'com.google.apis:google-api-services-youtubeAnalytics:v2-rev16-1.23.0'L'istruzione segue questo modello:
compile 'com.google.apis:google-api-services-API_NAME:API_VERSION- revREVISION-CL_VERSION'
Dove:
API_NAMEè il nome dell'API elencato su GitHub per l'API. Per trovare il nome, fai clic sul link alla versione accanto all'API nella pagina API Google supportate. Il link alla versione ti reindirizza a GitHub. Il nome dell'API si trova nella parte superiore centrale della pagina ed è preceduto dagoogleapis/google-apis-services-. Ad esempio, per la versione 3 dell'API Drive,API_NAMEèdrive.API_VERSIONè la versione dell'API elencata sotto il nome dell'API nella pagina API di Google supportate.REVISIONè il numero di revisione indicato nella documentazione di riferimento JavaDoc per l'API. Il riferimento JavaDoc è disponibile all'indirizzohttps://googleapis.dev/java/google-api-services-API_NAME/latest/index.htmlCL_VERSIONè la versione della libreria client. Questo valore viene visualizzato anche nel riferimento JavaDoc.- Dalla tua directory di lavoro, copia l'esempio di codice da Explorer API a
src/main/java/ApiExample.java. Il nome della classe in ogni esempio èApiExample, quindi non devi modificare il filebuild.gradleper eseguire diversi esempi.
Eseguire l'esempio di codice
Utilizza il seguente comando per eseguire l'esempio:
gradle -q run
L'esempio dovrebbe eseguire la richiesta dell'API e stampare la risposta in STDOUT.
Puoi anche controllare il servizio che stai chiamando per vedere gli effetti delle richieste
che scrivono dati.
Node.js
Prerequisiti
- Node.js
La libreria client delle API di Google per Node.js:
- Se non hai già installato la libreria client, esegui il comando:
npm install googleapis --save- Se hai già installato la libreria client, ti consigliamo di aggiornarla per assicurarti di disporre delle classi più aggiornate per la libreria in fase di test. Per aggiornare la libreria client, esegui il comando:
npm update googleapis --save
Configura
- Segui le istruzioni nella documentazione dell'API per creare o selezionare un progetto per la tua app e abilitare l'API.
- A seconda del tipo di dati a cui accede il metodo, crea una chiave API (dati pubblici) o un ID client OAuth 2.0 (dati privati).
- Imposta il tipo di applicazione su App desktop.
- Se hai creato un ID client OAuth 2.0, scarica il file JSON contenente le tue credenziali OAuth 2.0. Questo file ha un nome simile a
client_secret_CLIENTID.json, doveCLIENTIDè l'ID client del progetto. - Copia il codice di esempio in un file locale e modificalo in modo da identificare correttamente la chiave API o il file dei client secret. Nell'esempio, il valore della chiave API è
YOUR_API_KEYe la posizione del file dei client secret èYOUR_CLIENT_SECRET_FILE.json.
Eseguire l'esempio di codice
Utilizza il seguente comando per eseguire l'esempio:
node sample.js
La maggior parte dei sample stampa una risposta dell'API (o qualcos'altro) in STDOUT.
PHP
Prerequisiti
- PHP 5.4 o versioni successive con interfaccia a riga di comando (CLI) ed estensione JSON.
- Lo strumento di gestione delle dipendenze di Composer installato a livello globale.
La libreria client delle API Google per PHP:
Se non hai già installato la libreria client, esegui il comando:
composer require google/apiclient:^2.0Se hai già installato la libreria client, ti consigliamo di aggiornarla per assicurarti di disporre delle classi più aggiornate per la libreria che stai testando. Per aggiornare la libreria client, esegui il comando:
composer update google/apiclient --with-dependencies
Eseguire l'esempio di codice
Utilizza il seguente comando per eseguire l'esempio:
php sample.php
La maggior parte dei sample stampa una risposta dell'API (o qualcos'altro) in STDOUT.
Python
Prerequisiti
- Python 2.7 o Python 3.5 e versioni successive
- Lo strumento di gestione dei pacchetti pip
La libreria client delle API di Google per Python:
pip install --upgrade google-api-python-clientLe librerie
google-auth-oauthlibegoogle-auth-httplib2per l'autorizzazione degli utenti:pip install --upgrade google-auth-oauthlib google-auth-httplib2
Configura
- Segui le istruzioni nella documentazione dell'API per creare o selezionare un progetto per la tua app e abilitare l'API.
- A seconda del tipo di dati a cui accede il metodo, crea una chiave API (dati pubblici) o un ID client OAuth 2.0 (dati privati).
- Imposta il tipo di applicazione su App desktop.
- Se hai creato un ID client OAuth 2.0, scarica il file JSON contenente le tue credenziali OAuth 2.0. Questo file ha un nome simile a
client_secret_CLIENTID.json, doveCLIENTIDè l'ID client del progetto. - Copia il codice di esempio in un file locale e modificalo in modo da identificare correttamente la chiave API o il file dei client secret. Nell'esempio, il valore della chiave API è
YOUR_API_KEYe la posizione del file dei client secret èYOUR_CLIENT_SECRET_FILE.json.
Eseguire l'esempio di codice
Utilizza il seguente comando per eseguire l'esempio:
python sample.py
La maggior parte dei sample stampa una risposta dell'API (o qualcos'altro) in STDOUT.
Ruby
Prerequisiti
- Ruby 2.0 o versioni successive
La libreria client delle API di Google per Ruby:
gem install google-api-client`
Configura
- Segui le istruzioni nella documentazione dell'API per creare o selezionare un progetto per la tua app e abilitare l'API.
- A seconda del tipo di dati a cui accede il metodo, crea una chiave API (dati pubblici) o un ID client OAuth 2.0 (dati privati).
- Imposta il tipo di applicazione su App desktop.
- Se hai creato un ID client OAuth 2.0, scarica il file JSON contenente le tue credenziali OAuth 2.0. Questo file ha un nome simile a
client_secret_CLIENTID.json, doveCLIENTIDè l'ID client del progetto. - Copia il codice di esempio in un file locale e modificalo in modo da identificare correttamente la chiave API o il file dei client secret. Nell'esempio, il valore della chiave API è
YOUR_API_KEYe la posizione del file dei client secret èYOUR_CLIENT_SECRET_FILE.json.
Eseguire l'esempio di codice
Utilizza il seguente comando per eseguire l'esempio:
ruby sample.rb
La maggior parte dei sample stampa una risposta dell'API (o qualcos'altro) in STDOUT.
Risolvere i problemi relativi ai campioni
La finestra di dialogo di autorizzazione non viene visualizzata
Lo Spazio di esplorazione delle API utilizza un popup per concedere l'accesso ai tuoi dati privati. Se il browser blocca i popup, questo popup non verrà visualizzato e non potrai concedere l'accesso.
Se fai clic su "Consenti" nella schermata di autorizzazione e non succede nulla, prova a modificare le impostazioni dei popup del browser per attivarli.
Ho ricevuto un errore 401 o 403
Se ricevi un errore 401 o 403 durante il test di un sample, è probabile che si tratti di un problema con uno dei seguenti elementi:
- L'API non è abilitata per il tuo progetto. Leggi le istruzioni per la tua API su come creare un progetto e abilitare un'API.
- Utilizzi il tipo di autorizzazione errato (chiave API anziché OAuth 2.0).
- Stai utilizzando OAuth 2.0, ma con un ambito troppo limitato.
- Quando configuri la chiave API, imposti delle limitazioni per impedire l'uso non autorizzato delle tue credenziali. Tuttavia, la richiesta non soddisfa queste limitazioni. Per ulteriori informazioni, consulta Utilizzare le limitazioni delle chiavi API.
Ho ricevuto un avviso relativo a contenuti misti
Se utilizzi Google Cloud Endpoints e stai eseguendo il tuo endpoint su un server di sviluppo, il browser potrebbe mostrare un avviso relativo ai contenuti misti. Questo avviso si verifica perché APIs Explorer viene caricato tramite HTTPS, ma quando l'API viene eseguita localmente, è ospitata su HTTP.
Per nascondere questo avviso utilizzando Chrome, avvia una sessione di Chrome con flag speciali come segue:
path/to/chrome --user-data-dir=test --unsafely-treat-insecure-origin-as-secure=http://localhost:port
Ad esempio:
/usr/bin/google-chrome-stable --user-data-dir=test --unsafely-treat-insecure-origin-as-secure=http://localhost:8080
Devi nascondere questo avviso solo a scopo di test locale.
Solo JavaScript: gapi non è definito
Viene visualizzato un errore "gapi non è definito" quando il codice JavaScript tenta di chiamare la libreria client dell'API di Google per JavaScript prima che la libreria venga caricata. Assicurati che il codice che fa riferimento alla variabile gapi non venga chiamato fino al caricamento della libreria client.
