Tài liệu này cung cấp hướng dẫn về cách hiển thị nút Đăng nhập bằng Google trên trang web hoặc ứng dụng của bạn. Trang web hoặc ứng dụng của bạn phải tuân thủ các nguyên tắc này để hoàn tất quy trình xác minh ứng dụng.
Các SDK của Dịch vụ nhận dạng của Google hiển thị nút Đăng nhập bằng Google luôn tuân thủ các nguyên tắc xây dựng thương hiệu mới nhất của Google. Đây là cách được đề xuất để hiển thị nút Đăng nhập bằng Google trên trang web hoặc ứng dụng của bạn. Trong trường hợp không thể sử dụng lựa chọn nút do Google hiển thị, bạn có thể hiển thị một phần tử nút HTML, tải xuống các thành phần thương hiệu được phê duyệt trước hoặc tuỳ ý tạo nút Đăng nhập bằng Google tuỳ chỉnh.
Hiển thị phần tử nút HTML
Chúng tôi cung cấp một trình định cấu hình HTML cho phép bạn tuỳ chỉnh giao diện của nút Đăng nhập bằng Google. Sau đó, bạn có thể tải một đoạn mã HTML và CSS xuống để hiển thị nút trên trang web của mình.Tạo phần tử nút HTML
Tải biểu tượng thương hiệu được phê duyệt trước xuống
Ngoài việc sử dụng nút hình ảnh tuỳ chỉnh, bạn có thể tải các nút Đăng nhập bằng Google đã được phê duyệt trước của chúng tôi xuống ở định dạng PNG và SVG cho tất cả các nền tảng.Các nút hình ảnh được cung cấp có ở chế độ tiêu chuẩn và chế độ biểu tượng, đồng thời có các lựa chọn về kiểu sau đây:
- Giao diện : Sáng, Trung tính, Tối
- Hình dạng : Hình chữ nhật, Hình viên thuốc
| Giao diện | Nút | Mô tả |
|---|---|---|
| Sáng |

|
Nút Đăng nhập bằng Google hình chữ nhật cỡ lớn có giao diện sáng tiêu chuẩn |
| Tối |

|
Nút Đăng nhập bằng Google có hình dạng viên thuốc và giao diện tối tiêu chuẩn |
Các chế độ nút được hỗ trợ
| Sáng |
|
|
| Tối |
|
|
| Bình thường |
|
|
Tạo nút Đăng nhập bằng Google tuỳ chỉnh
Bạn nên sử dụng SDK Dịch vụ nhận dạng của Google hoặc bất kỳ lựa chọn nào khác được đề cập trong các phần trước vì lựa chọn này giúp người dùng Google dễ dàng nhận dạng thương hiệu Google hơn. Người dùng càng dễ xác định nút hành động thì họ càng có nhiều khả năng tương tác với nút đó.
Tuy nhiên, nếu cần điều chỉnh nút cho phù hợp với thiết kế ứng dụng, bạn phải tuân thủ các nguyên tắc sau.
Kích thước
Bạn có thể điều chỉnh tỷ lệ nút theo nhu cầu cho các thiết bị và kích thước màn hình khác nhau, nhưng bạn phải giữ nguyên tỷ lệ khung hình để biểu trưng Google không bị kéo giãn.
Văn bản
Để khuyến khích người dùng nhấp vào nút này, bạn nên sử dụng văn bản kêu gọi hành động "Đăng nhập bằng Google", "Đăng ký bằng Google" hoặc "Tiếp tục bằng Google". Bạn được phép và nên bản địa hoá văn bản này cho phù hợp với ngôn ngữ của ứng dụng hoặc trang web để mang lại trải nghiệm tốt hơn cho người dùng. Người dùng phải hiểu rõ rằng họ đang đăng nhập vào ứng dụng của bạn hoặc đăng ký ứng dụng của bạn bằng thông tin đăng nhập Google, chứ không phải đăng ký hoặc đăng ký Tài khoản Google trên ứng dụng của bạn.
Màu
Dưới đây là trạng thái mặc định của các nút. Nút này phải luôn có màu chuẩn cho chữ "G" của Google.
| Giao diện | Ví dụ: | |
|---|---|---|
| Sáng |

|
Fill: #FFFFFF Stroke: #747775 | 1px | inside Font: #1F1F1F | Roboto Medium | 14/20 |
| Tối |

|
Fill: #131314 Stroke: #8E918F | 1px | inside Font: #E3E3E3 | Roboto Medium | 14/20 |
| Bình thường |

|
Tô: #F2F2F2 Đường viền: Không có đường viền Phông chữ: #1F1F1F | Roboto Medium | 14/20 |
Phông chữ
Phông chữ của nút là Roboto Medium, một phông chữ TrueType. Để cài đặt, trước tiên, hãy tải phông chữ Roboto xuống và giải nén gói tải xuống. Trên máy Mac, bạn chỉ cần nhấp đúp vào Roboto-Medium.ttf, sau đó nhấp vào "Install Font" (Cài đặt phông chữ). Trên Windows, hãy kéo tệp vào thư mục "Máy tính của tôi" > "Windows" > "Phông chữ".
Khoảng đệm
| Android |

|
| iOS |

|
| Web (thiết bị di động + máy tính) |

|
| Tài liệu tham khảo |

|
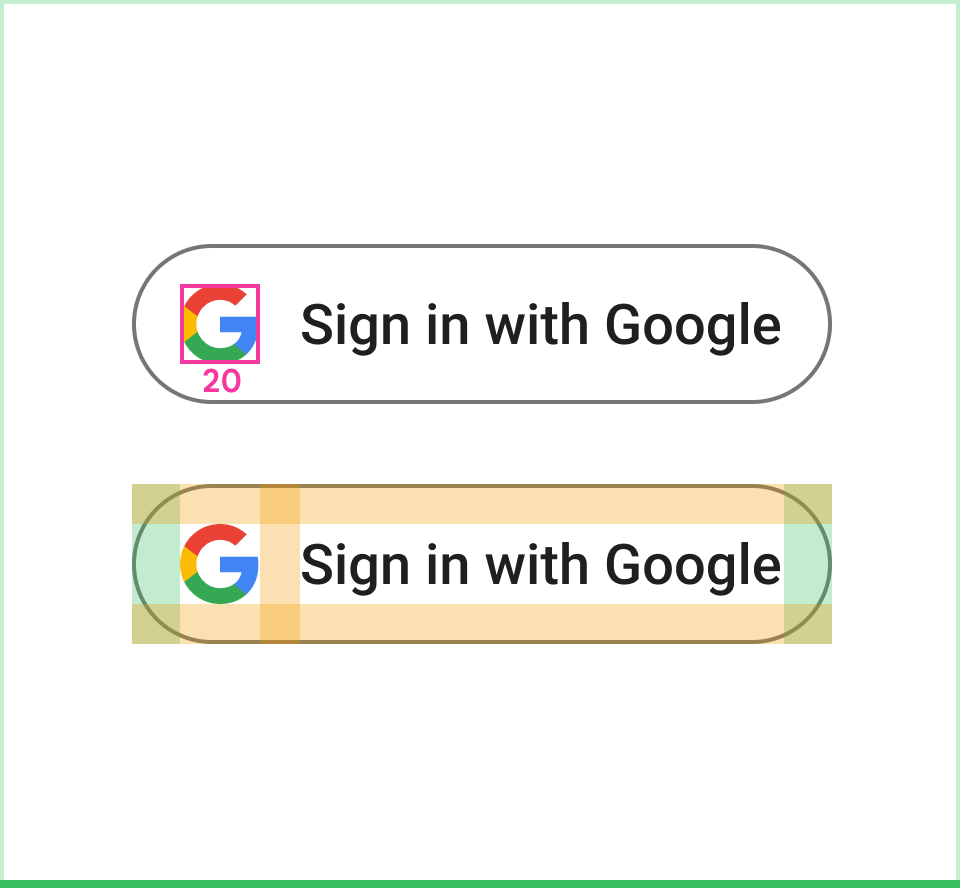
Biểu trưng Google trong nút "Đăng nhập bằng Google"
Bất kể văn bản là gì, bạn không được thay đổi kích thước hoặc màu sắc của biểu trưng "G" của Google. Biểu trưng phải là phiên bản màu tiêu chuẩn và xuất hiện trên nền trắng. Nếu bạn cần tạo biểu trưng Google có kích thước tuỳ chỉnh riêng, hãy bắt đầu bằng một trong các kích thước biểu trưng có trong gói tải xuống.

Thiết kế nút không chính xác
 Nên Sử dụng nguyên tắc thiết kế Google Material 3 cho ranh giới nút và bảng phối màu. |
 Không nên Sử dụng biểu tượng hoặc logo của Google mà không có đường viền nút và không có văn bản để cho biết hành động của người dùng. |
 Nên Sử dụng màu thương hiệu của Google cho biểu tượng Google ở chế độ tối, sáng và trung tính. |
 Không nên Sử dụng phiên bản đơn sắc của chữ "G" trong Google cho nút này. |
 Nên Chọn nút ở chế độ màu phù hợp để đảm bảo khả năng hỗ trợ tiếp cận và mức độ nổi bật tương đương. |
 Không nên Đặt biểu tượng "G" màu tiêu chuẩn của Google trên một nền có màu khác với màu sáng, tối hoặc trung tính. |
 Nên Sử dụng chữ "G" của Google với khoảng đệm và kích thước cố định. |
 Không nên Tạo biểu tượng riêng cho nút. |
 Nên Nếu cần, hãy chỉ dùng biểu tượng "G" của Google cho nút hành động. |
 Không nên Chỉ sử dụng cụm từ "Google" trong nút để thể hiện hành động Đăng nhập bằng Google. |
Các phương pháp hay nhất về việc sử dụng thương hiệu Đăng nhập bằng Google
Đăng nhập bằng Google và các lựa chọn đăng nhập khác qua bên thứ ba
Nút Đăng nhập bằng Google phải xuất hiện nổi bật ít nhất bằng các lựa chọn đăng nhập khác của bên thứ ba. Ví dụ: các nút phải có kích thước gần bằng nhau và có trọng số trực quan tương tự.
Nguyên tắc khác
Nếu bạn yêu cầu các phạm vi bổ sung, hãy thực hiện việc này bằng cách sử dụng tính năng uỷ quyền gia tăng (Android, iOS, web), chỉ nhắc người dùng uỷ quyền khi họ bắt đầu tương tác với một tính năng yêu cầu quyền truy cập vào API.
Nếu bạn yêu cầu các phạm vi của YouTube, hãy sử dụng nút YouTube.
Nếu bạn sử dụng dịch vụ trò chơi của Google Play, hãy xem Nguyên tắc sử dụng thương hiệu của dịch vụ trò chơi của Google Play.
Bạn không được phép sử dụng các thương hiệu Google theo cách không được đề cập rõ ràng trong tài liệu này khi chưa có sự đồng ý trước bằng văn bản của Google (xem Nguyên tắc sử dụng đặc điểm thương hiệu của Google dành cho bên thứ ba để biết thêm thông tin).








