In diesem Dokument finden Sie Richtlinien dazu, wie Sie die Schaltfläche „Mit Google anmelden“ auf Ihrer Website oder in Ihrer App anzeigen. Ihre Website oder App muss diesen Richtlinien entsprechen, damit die App-Überprüfung abgeschlossen werden kann.
Unsere Google Identity Services SDKs rendern eine „Mit Google anmelden“-Schaltfläche, die immer den neuesten Google-Markenrichtlinien entspricht. Sie sind die empfohlene Methode, um den „Mit Google anmelden“-Button auf Ihrer Website oder in Ihrer App zu präsentieren. Wenn Sie die von Google gerenderte Schaltfläche nicht verwenden können, haben Sie die Möglichkeit, ein HTML-Schaltflächenelement zu rendern, unsere vorab genehmigten Branding-Assets herunterzuladen oder optional einen benutzerdefinierten „Mit Google anmelden“-Button zu erstellen.
HTML-Button-Element rendern
Wir stellen einen HTML-Konfigurator zur Verfügung, mit dem Sie das Erscheinungsbild der Schaltfläche „Mit Google anmelden“ anpassen können. Anschließend können Sie ein HTML- und CSS-Snippet herunterladen, mit dem die Schaltfläche auf Ihrer Website gerendert wird.HTML-Button-Element generieren
Vorab genehmigte Markensymbole herunterladen
Alternativ zur Verwendung einer benutzerdefinierten Bildschaltfläche können Sie unsere vorab genehmigten „Über Google anmelden“-Schaltflächen herunterladen, die für alle Plattformen im PNG- und SVG-Format verfügbar sind.Die bereitgestellten Bildschaltflächen sind im Standard- und im Symbolmodus verfügbar und umfassen die folgenden Stiloptionen:
- Design : Hell, Neutral, Dunkel
- Form : Rechteckig, Pille
| Design | Schaltflächen | Beschreibung |
|---|---|---|
| Leicht |

|
Standardmäßige große rechteckige Schaltfläche „Über Google anmelden“ in hellem Design |
| Dunkel |

|
Standardmäßiges dunkles Design für die pillenförmige Schaltfläche „Über Google anmelden“ |
Unterstützte Schaltflächenmodi
| Leicht |
|
|
| Dunkel |
|
|
| Neutral |
|
|
Benutzerdefinierten Button „Über Google anmelden“ erstellen
Die Verwendung unserer Google Identity Services SDKs oder einer der anderen Optionen, die in vorherigen Abschnitten beschrieben werden, wird dringend empfohlen, da Google-Nutzer so die Google-Marke leichter erkennen können. Je leichter Nutzer eine Aktionsschaltfläche erkennen, desto wahrscheinlicher ist es, dass sie damit interagieren.
Wenn Sie die Schaltfläche jedoch an das Design Ihrer App anpassen müssen, halten Sie sich an die folgenden Richtlinien.
Größe
Sie können die Schaltfläche nach Bedarf für verschiedene Geräte und Displaygrößen skalieren, müssen aber das Seitenverhältnis beibehalten, damit das Google-Logo nicht verzerrt wird.
Text
Damit Nutzer auf die Schaltfläche klicken, empfehlen wir den Call-to-Action-Text „Über Google anmelden“, „Über Google registrieren“ oder „Mit Google fortfahren“. Die Lokalisierung dieses Texts in der Sprache Ihrer App oder Website ist zulässig und wird empfohlen, um die Nutzerfreundlichkeit zu verbessern. Der Nutzer muss erkennen können, dass er sich mit seinen Google-Anmeldedaten in Ihrer App anmeldet oder für Ihre App registriert und nicht für ein Google-Konto in Ihrer App.
Farbe
Der Standardstatus der Schaltflächen wird unten angezeigt. Die Schaltfläche muss immer die Standardfarbe für das Google-„G“ enthalten.
| Design | Beispiel | |
|---|---|---|
| Leicht |

|
Füllung: #FFFFFF Strich: #747775 | 1 px | innen Schriftart: #1F1F1F | Roboto Medium | 14/20 |
| Dunkel |

|
Füllung: #131314 Strich: #8E918F | 1 px | innen Schriftart: #E3E3E3 | Roboto Medium | 14/20 |
| Neutral |

|
Füllung: #F2F2F2 Strich: Kein Strich Schriftart: #1F1F1F | Roboto Medium | 14/20 |
Schriftart
Die Schriftart für die Schaltfläche ist Roboto Medium, eine TrueType-Schriftart. Laden Sie zuerst die Roboto-Schriftart herunter und entpacken Sie das Downloadpaket. Doppelklicken Sie auf dem Mac einfach auf Roboto-Medium.ttf und klicken Sie dann auf „Schrift installieren“. Ziehen Sie die Datei unter Windows in den Ordner „Arbeitsplatz“ > „Windows“ > „Fonts“.
Abstand
| Android |

|
| iOS |

|
| Web (Mobilgeräte + Computer) |

|
| Referenz |

|
Google-Logo auf der Schaltfläche „Über Google anmelden“
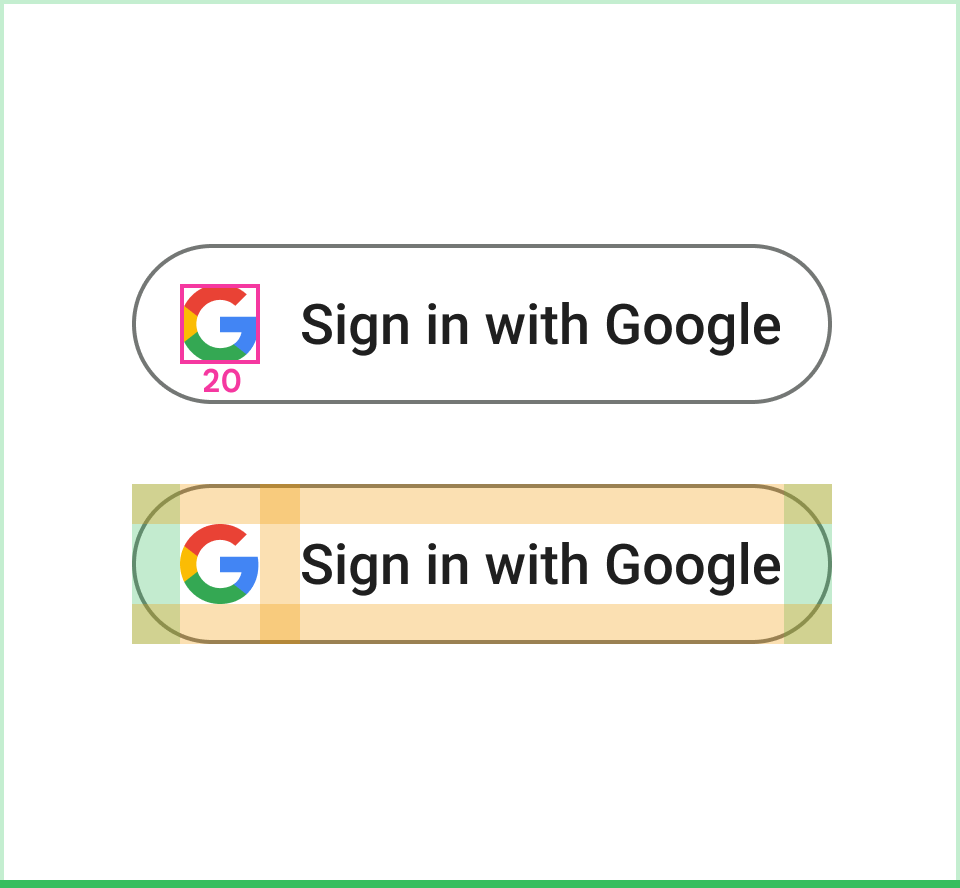
Unabhängig vom Text dürfen Sie die Größe oder Farbe des Google-„G“-Logos nicht ändern. Es muss die Standardfarbversion sein und auf einem weißen Hintergrund erscheinen. Wenn Sie ein Google-Logo in einer benutzerdefinierten Größe erstellen möchten, beginnen Sie mit einer der Logogrößen, die im Downloadpaket enthalten sind.

Falsches Schaltflächendesign
 Do Verwenden Sie die Google Material 3-Designrichtlinien für die Schaltflächenbegrenzung und das Farbschema. |
 Nicht erlaubt Verwenden Sie das Google-Symbol oder -Logo allein, ohne die Schaltflächenumrandung und ohne Text, um die Nutzeraktion anzugeben. |
 Do Verwenden Sie die Google-Markenfarbe für das Google-Symbol im dunklen, hellen und neutralen Modus. |
 Nicht erlaubt Verwenden Sie monochrome Versionen des Google-„G“ für die Schaltfläche. |
 Do Wählen Sie die Schaltfläche im richtigen Farbmodus aus, um Barrierefreiheit und gleichwertige Hervorhebung zu gewährleisten. |
 Nicht erlaubt Das standardmäßige farbige Google-„G“-Symbol darf nicht auf einem hellen, dunklen oder neutralen Hintergrund platziert werden. |
 Do Verwenden Sie das Google-„G“ mit festem Padding und fester Größe. |
 Nicht erlaubt Erstellen Sie ein eigenes Symbol für die Schaltfläche. |
 Do Verwenden Sie bei Bedarf nur das „G“ von Google für die Aktionsschaltfläche. |
 Nicht erlaubt Verwenden Sie den Begriff „Google“ allein in der Schaltfläche, um die Aktion „Über Google anmelden“ darzustellen. |
Best Practices für das Branding bei der Anmeldung mit Google
„Über Google anmelden“ und andere Anmeldeoptionen von Drittanbietern
Die Schaltfläche „Über Google anmelden“ sollte mindestens so prominent wie andere Anmeldeoptionen von Drittanbietern angezeigt werden. Schaltflächen sollten beispielsweise ungefähr dieselbe Größe und ein ähnliches visuelles Gewicht haben.
Weitere Richtlinien
Wenn Sie zusätzliche Bereiche anfordern, verwenden Sie die inkrementelle Autorisierung (Android, iOS, Web). Die Nutzer werden nur dann zur Autorisierung aufgefordert, wenn sie mit einer Funktion interagieren, für die API-Zugriff erforderlich ist.
Wenn Sie YouTube-Bereiche anfordern, verwenden Sie eine YouTube-Schaltfläche.
Wenn Sie die Google Play-Spieldienste verwenden, lesen Sie auch die Branding-Richtlinien für die Google Play-Spieldienste.
Die Verwendung von Google-Marken in einer Weise, die nicht ausdrücklich durch dieses Dokument abgedeckt wird, ist nur mit vorheriger schriftlicher Zustimmung von Google gestattet. Weitere Informationen finden Sie in den Richtlinien von Google für die Verwendung von Google-Markenkennzeichen durch Dritte.








