В этом документе представлены рекомендации по отображению кнопки «Войти через Google» на вашем веб-сайте или в приложении. Для завершения процесса верификации ваш веб-сайт или приложение должны соответствовать этим рекомендациям.
Наши SDK для Google Identity Services отображают кнопку «Войти через Google», которая всегда соответствует последним рекомендациям Google по фирменному стилю. Это рекомендуемый способ отображения кнопки «Войти через Google» на вашем веб-сайте или в приложении. В случаях, когда вы не можете использовать вариант с кнопкой, отображаемой Google, вы можете отобразить HTML-элемент кнопки , загрузить наши предварительно одобренные элементы фирменного стиля или, при желании, создать собственную кнопку «Войти через Google» .
Отобразить HTML-кнопку
Мы предоставляем HTML-конфигуратор, который позволяет настроить внешний вид кнопки «Войти через Google». Затем вы можете загрузить фрагмент HTML и CSS, который отобразит кнопку на вашем веб-сайте.Сгенерировать HTML-элемент кнопки
Загрузите предварительно одобренные значки бренда.
В качестве альтернативы использованию кнопки с пользовательским изображением вы можете загрузить наши предварительно одобренные кнопки «Войти через Google», доступные в форматах PNG и SVG для всех платформ.Представленные кнопки с изображениями доступны в стандартном режиме и режиме значков, и включают следующие варианты оформления:
- Тема: Светлая, Нейтральная, Тёмная
- Форма: Прямоугольная, в форме таблетки
| Тема | Кнопки | Описание |
|---|---|---|
| Свет |  | Стандартная большая прямоугольная кнопка «Войти через Google» с подсветкой |
| Темный |  | Стандартная кнопка «Войти через Google» в форме таблетки, оформленная в темном стиле. |
Поддерживаемые режимы кнопок
| Свет | ||
| Темный | ||
| Нейтральный |
Создайте пользовательскую кнопку «Войти через Google».
Настоятельно рекомендуется использовать наши SDK Google Identity Services или любые другие варианты, рассмотренные в предыдущих разделах , поскольку это позволяет пользователям Google легче идентифицировать бренд Google. Чем легче пользователи смогут идентифицировать кнопку действия, тем выше вероятность того, что они будут с ней взаимодействовать.
Однако, если вам необходимо адаптировать кнопку под дизайн вашего приложения, следуйте приведенным ниже рекомендациям.
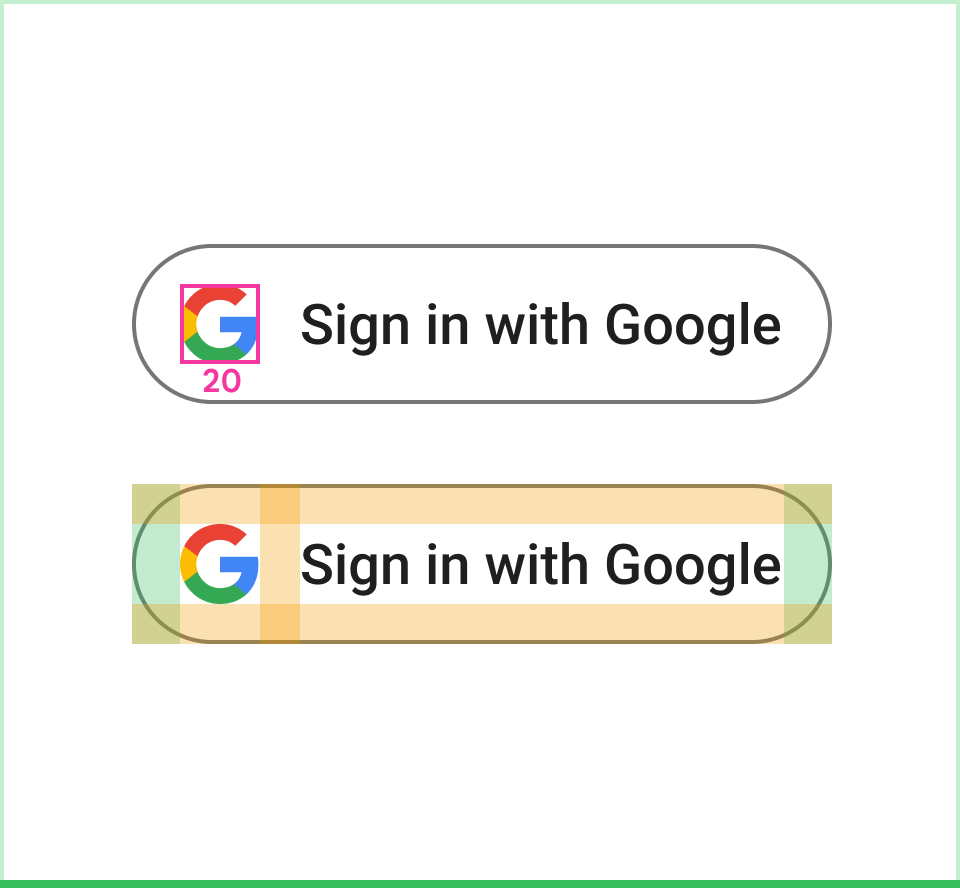
Размер
Вы можете масштабировать кнопку по мере необходимости для разных устройств и размеров экрана, но необходимо сохранить соотношение сторон, чтобы логотип Google не растягивался.
Текст
Чтобы побудить пользователей нажать кнопку, мы рекомендуем использовать текст призыва к действию «Войти через Google», «Зарегистрироваться через Google» или «Продолжить через Google». Локализация этого текста в соответствии с языком вашего приложения или веб-сайта допускается и даже приветствуется для улучшения пользовательского опыта. Пользователю должно быть ясно, что он входит в ваше приложение или регистрируется в нем, используя свои учетные данные Google, а не регистрируется или создает учетную запись Google в вашем приложении.
Цвет
Ниже показано состояние кнопок по умолчанию. Кнопка всегда должна иметь стандартный цвет для буквы «G» в названии Google.
| Тема | Пример | |
|---|---|---|
| Свет |  | Заполнить: #FFFFFF Обводка: #747775 | 1px | внутри Шрифт: #1F1F1F | Робото Средний | 14/20 |
| Темный |  | Заполнить: #131314 Обводка: #8E918F | 1px | внутри Шрифт: #E3E3E3 | Робото Средний | 14/20 |
| Нейтральный |  | Заполнить: #F2F2F2 Инсульт: Инсульта не было. Шрифт: #1F1F1F | Робото Средний | 14/20 |
Шрифт
Шрифт для кнопок — Roboto Medium, шрифт TrueType. Для установки сначала скачайте шрифт Roboto и распакуйте архив. На Mac просто дважды щелкните файл Roboto-Medium.ttf , затем нажмите «Установить шрифт». На Windows перетащите файл в папку «Мой компьютер» > «Windows» > «Шрифты».
Набивка
| Андроид |  |
| iOS |  |
| Веб-версия (мобильная + десктопная) |  |
| Ссылка |  |
Логотип Google в кнопке «Войти через Google»
Независимо от текста, вы не можете изменить размер или цвет логотипа Google «G». Он должен быть стандартного цвета и отображаться на белом фоне. Если вам нужно создать собственный логотип Google нестандартного размера, начните с любого из размеров логотипов, включенных в загружаемый пакет.

Неправильный дизайн кнопки
 Делать Для определения границ кнопок и выбора цветовой схемы используйте рекомендации Google Material 3 . |  Не Используйте значок или логотип Google отдельно, без рамки кнопки и без текста, чтобы указать на действие пользователя. |
 Делать Используйте фирменный цвет Google для значка Google в темном, светлом и нейтральном режимах. |  Не Для кнопки используйте монохромные версии логотипа Google "G". |
 Делать Для обеспечения доступности и равномерной заметности выберите кнопку в соответствующем цветовом режиме. |  Не Разместите стандартный цветной значок Google "G" на цветном фоне, отличном от светлого, темного или нейтрального. |
 Делать Оставайтесь верны значку Google "G" с фиксированными отступами и размером. |  Не Создайте собственную иконку для кнопки. |
 Делать При необходимости используйте только саму букву "G" в качестве кнопки действия. |  Не Используйте слово «Google» отдельно на кнопке, чтобы обозначить действие «Вход через Google». |
Вход через Google с использованием рекомендаций по брендингу.
Вход через Google и другие сторонние сервисы авторизации.
Кнопка «Войти через Google» должна отображаться как минимум на том же видном месте, что и другие варианты входа через сторонние сервисы. Например, кнопки должны быть примерно одинакового размера и иметь схожий визуальный вес.
Другие рекомендации
Если вы запрашиваете дополнительные области действия, делайте это с помощью поэтапной авторизации ( Android , iOS , web ), запрашивая у пользователя авторизацию только тогда, когда он начинает взаимодействовать с функцией, требующей доступа к API.
Если вы запрашиваете видео с осциллограммами на YouTube, используйте кнопку YouTube .
Если вы используете игровые сервисы Google Play, ознакомьтесь также с рекомендациями по брендингу игровых сервисов Google Play .
Использование брендов Google способами, прямо не оговоренными в данном документе, запрещено без предварительного письменного согласия Google (подробнее см. «Руководство по использованию брендов Google третьими лицами »).








