במסמך הזה מפורטות הנחיות להצגת הלחצן 'כניסה באמצעות חשבון Google' באתר או באפליקציה. כדי להשלים את תהליך אימות האפליקציה, האתר או האפליקציה צריכים לעמוד בהנחיות האלה.
ערכות ה-SDK של Google Identity Services מציגות לחצן 'כניסה באמצעות חשבון Google' שתמיד עומד בהנחיות המיתוג העדכניות ביותר של Google. הם הדרך המומלצת להצגת הלחצן 'כניסה באמצעות חשבון Google' באתר או באפליקציה. במקרים שבהם אי אפשר להשתמש באפשרות של לחצן שעובר רינדור על ידי Google, אפשר לעשות רינדור של רכיב לחצן HTML, להוריד את נכסי המיתוג שאושרו מראש או ליצור לחצן מותאם אישית של 'כניסה באמצעות חשבון Google'.
רינדור של אלמנט כפתור HTML
אנחנו מספקים כלי להגדרת HTML שמאפשר לכם להתאים אישית את המראה של הלחצן 'כניסה באמצעות חשבון Google'. אחרי הלחיצה אפשר להוריד קטע קוד HTML ו-CSS שיוסיף את הלחצן לאתר.יצירת אלמנט כפתור ב-HTML
הורדת סמלי מותג שאושרו מראש
במקום להשתמש בלחצן תמונה מותאם אישית, אתם יכולים להוריד את הלחצנים המאושרים מראש שלנו של 'כניסה באמצעות חשבון Google', שזמינים בפורמטים PNG ו-SVG לכל הפלטפורמות.הלחצנים של התמונות שסופקו זמינים במצבים רגיל וסמל, וכוללים את אפשרויות הסגנון הבאות:
- עיצוב : בהיר, נייטרלי, כהה
- צורה : מלבנית, אליפסה
| עיצוב | כפתורים | תיאור |
|---|---|---|
| בהיר |

|
כפתור מלבני גדול ורגיל לכניסה באמצעות חשבון Google בעיצוב בהיר |
| כהה |

|
כפתור רגיל לכניסה באמצעות חשבון Google בעיצוב כהה בצורת גלולה |
מצבי לחצן נתמכים
| בהיר |
|
|
| כהה |
|
|
| ניטרלי |
|
|
יצירת כפתור מותאם אישית לכניסה באמצעות חשבון Google
מומלץ מאוד להשתמש בערכות ה-SDK של Google Identity Services או בכל אחת מהאפשרויות האחרות שמוסברות בקטעים הקודמים, כי הן מאפשרות למשתמשי Google לזהות בקלות רבה יותר את המותג Google. ככל שקל יותר למשתמשים לזהות לחצן פעולה, כך גדל הסיכוי שהם יבצעו איתו אינטראקציה.
עם זאת, אם אתם צריכים להתאים את הלחצן לעיצוב האפליקציה, אתם צריכים לפעול לפי ההנחיות הבאות.
גודל
אפשר לשנות את גודל הלחצן לפי הצורך במכשירים ובמסכים בגדלים שונים, אבל צריך לשמור על יחס הגובה-רוחב כדי שהלוגו של Google לא יימתח.
טקסט
כדי לעודד את המשתמשים ללחוץ על הלחצן, מומלץ להשתמש בטקסט של הקריאה לפעולה "כניסה באמצעות חשבון Google", "הרשמה באמצעות חשבון Google" או "המשך באמצעות חשבון Google". מותר ואף מומלץ לבצע לוקליזציה של הטקסט הזה כך שיתאים לשפה של האפליקציה או האתר, כדי לספק חוויית משתמש טובה יותר. צריך להיות ברור למשתמש שהוא נכנס לאפליקציה שלכם או נרשם לאפליקציה שלכם באמצעות פרטי הכניסה שלו לחשבון Google, ולא נרשם לחשבון Google באפליקציה שלכם.
צבע
כך נראים הלחצנים במצב ברירת המחדל. הלחצן חייב תמיד לכלול את הצבע הסטנדרטי של האות G של Google.
| עיצוב | דוגמה | |
|---|---|---|
| בהיר |

|
מילוי: #FFFFFF קווים: #747775 | 1px | inside גופן: #1F1F1F | Roboto Medium | 14/20 |
| כהה |

|
מילוי: #131314 קו: #8E918F | 1px | inside גופן: #E3E3E3 | Roboto Medium | 14/20 |
| ניטרלי |

|
מילוי: #F2F2F2 קו מתאר: ללא קו מתאר גופן: #1F1F1F | Roboto Medium | 14/20 |
גופן
הגופן של הכפתור הוא Roboto Medium, גופן TrueType. כדי להתקין, קודם צריך להוריד את הגופן Roboto ולחלץ את חבילת ההורדה. ב-Mac, פשוט לוחצים פעמיים על Roboto-Medium.ttf, ואז לוחצים על 'התקנת גופן'. ב-Windows, גוררים את הקובץ לתיקייה 'המחשב שלי' > 'Windows' > 'גופנים'.
מרווח
| Android |

|
| iOS |

|
| אינטרנט (נייד + מחשב) |

|
| חומרי עזר |

|
הלוגו של Google בלחצן 'כניסה באמצעות חשבון Google'
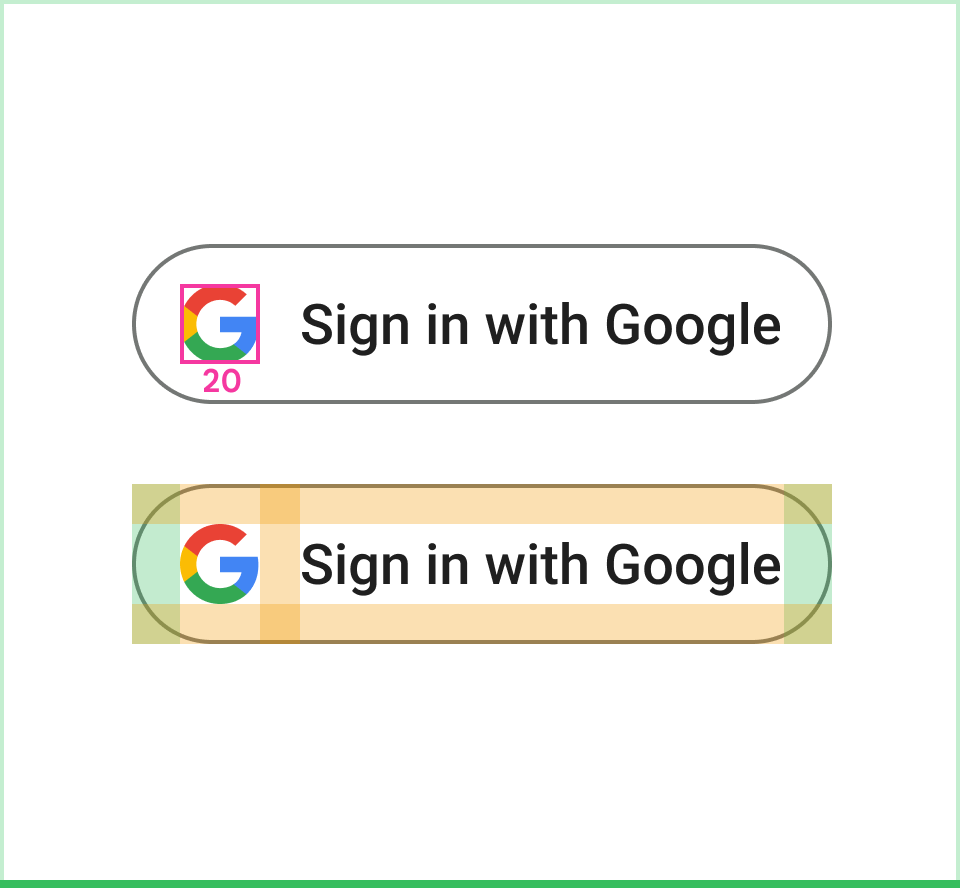
לא משנה מה הטקסט, אסור לשנות את הגודל או הצבע של הלוגו של Google (האות G). הלוגו צריך להיות בגרסת הצבעים הרגילה ולהופיע על רקע לבן. אם אתם צריכים ליצור לוגו Google בגודל מותאם אישית, אתם יכולים להתחיל עם אחד מגודלי הלוגו שכלולים בחבילת ההורדה.

עיצוב כפתור שגוי
 מומלץ להשתמש בהנחיות העיצוב של Google Material 3 לגבי גבולות הכפתורים וסכמת הצבעים. |
 מה לא לעשות להשתמש בסמל או בלוגו של Google לבד, בלי גבולות הכפתור ובלי טקסט, כדי לציין את פעולת המשתמש. |
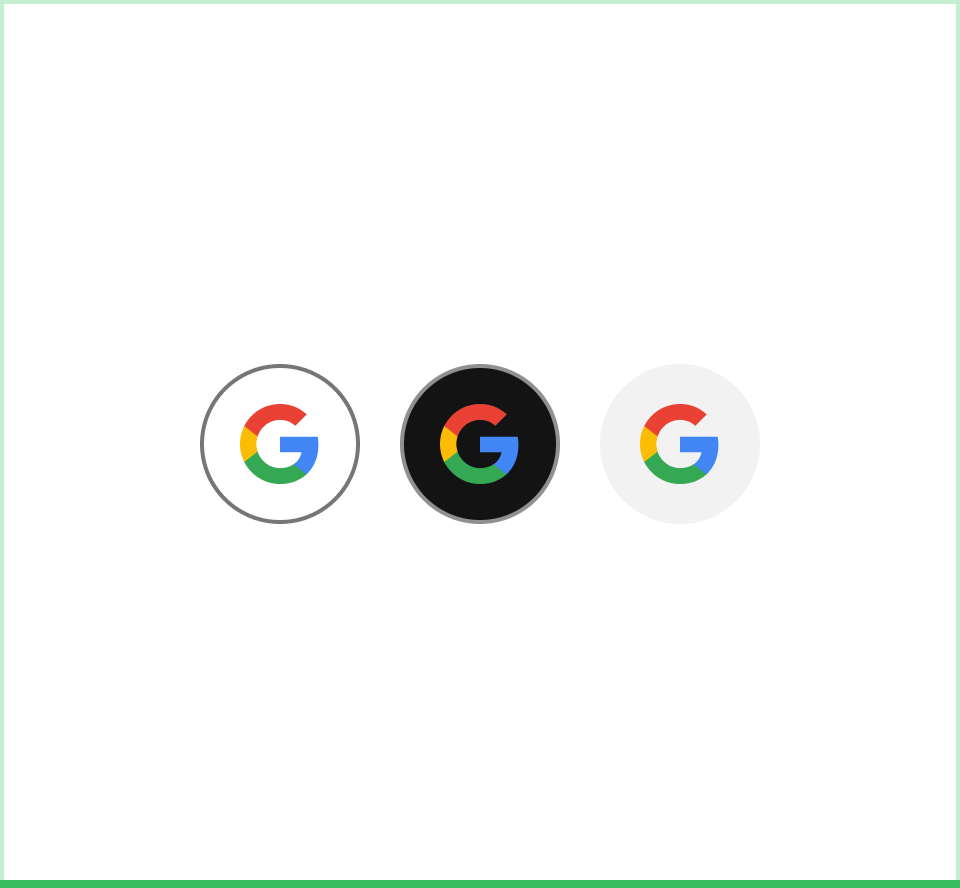
 מומלץ משתמשים בצבע המותג של Google לסמל Google במצבים כהה, בהיר וניטרלי. |
 מה לא לעשות להשתמש בגרסאות מונוכרומטיות של האות G של Google ללחצן. |
 מומלץ בוחרים את הכפתור במצב הצבע הנכון כדי להבטיח נגישות ובולטות שווה. |
 מה לא לעשות הצבת סמל ה-G של Google בצבע סטנדרטי על רקע צבעוני שאינו בהיר, כהה או ניטרלי. |
 מומלץ השתמשו באות G של Google עם ריווח וגודל קבועים. |
 מה לא לעשות יוצרים סמל משלכם לכפתור. |
 מומלץ אם צריך, אפשר להשתמש ב-G של Google לבד בתור לחצן פעולה. |
 מה לא לעשות להשתמש במונח 'Google' לבד בכפתור כדי לייצג את הפעולה של כניסה באמצעות Google. |
שיטות מומלצות לשימוש במיתוג של 'כניסה באמצעות חשבון Google'
כניסה באמצעות חשבון Google ואפשרויות כניסה אחרות של צד שלישי
הכפתור 'כניסה באמצעות חשבון Google' צריך להיות מוצג לפחות באותה מידה של בולטות כמו אפשרויות כניסה אחרות של צד שלישי. לדוגמה, לחצנים צריכים להיות בערך באותו גודל ועם משקל ויזואלי דומה.
הנחיות אחרות
אם אתם מבקשים היקפי הרשאה נוספים, עליכם לעשות זאת באמצעות הרשאה מצטברת (Android, iOS, web). כך תבקשו מהמשתמש הרשאה רק כשהוא מתחיל להשתמש בתכונה שדורשת גישה ל-API.
אם מבקשים היקפי גישה ל-YouTube, צריך להשתמש ב לחצן של YouTube.
אם אתם משתמשים בשירותי המשחקים של Google Play, כדאי לעיין גם בהנחיות המיתוג של שירותי המשחקים של Google Play.
אסור להשתמש במותגים של Google בדרכים שלא מפורטות במסמך הזה בלי לקבל מראש הסכמה בכתב מ-Google (מידע נוסף זמין בהנחיות לשימוש של צד שלישי בתכונות מותג של Google).








