Google One Tap আপনার নিজের ওয়েবসাইট দ্বারা হোস্ট করা একটি iframe (এর পরে ইন্টারমিডিয়েট Iframe হিসাবে উল্লেখ করা হয়েছে) এর মধ্যে রেন্ডার করা যেতে পারে। একটি মধ্যবর্তী iframe ব্যবহার করা হলে One Tap UX-এ কোনো বোধগম্য পরিবর্তন নেই।
মধ্যবর্তী iframe ভিত্তিক ইন্টিগ্রেশন কিছু নমনীয়তা এবং ঝুঁকি নিয়ে আসে:
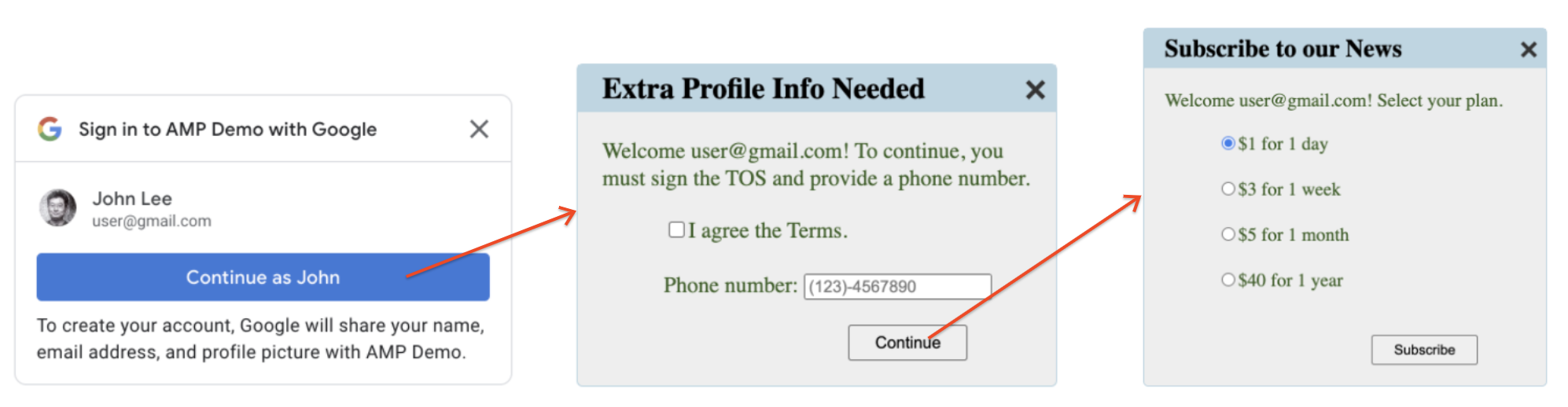
এক ট্যাপ এবং পরবর্তী UX প্রবাহের জন্য এম্বেড করা UX ।
One Tap UX সম্পন্ন হওয়ার পর, আপনি মধ্যবর্তী আইফ্রেমের ভিতরে পরবর্তী UX প্রবাহ প্রদর্শন করতে পারেন। সুতরাং, ওয়ান ট্যাপ এবং পরবর্তী ইউএক্স উভয়ই বর্তমান বিষয়বস্তু পৃষ্ঠায় এম্বেড করা যেতে পারে। নীচে একটি উদাহরণ দেখুন.

ইন্টারমিডিয়েট আইফ্রেম ছাড়া, পরবর্তী UX ফ্লো প্রদর্শন করতে সাধারণত আপনার একটি পূর্ণ পৃষ্ঠা নেভিগেশন প্রয়োজন, যা কিছু ক্ষেত্রে অনুপ্রবেশকারী হতে পারে।
একবার সংহত করুন এবং সর্বত্র প্রদর্শন করুন ।
সমস্ত One Tap ইন্টিগ্রেশন কোড (One Tap API আমন্ত্রণ এবং পরবর্তী UX হ্যান্ডলিং) মধ্যবর্তী আইফ্রেমে এনক্যাপসুলেট করা হয়েছে। বিষয়বস্তু পৃষ্ঠাগুলিতে, যেখানে এক ট্যাপ প্রদর্শিত হতে পারে, আপনাকে যা করতে হবে তা হল মধ্যবর্তী iframe এম্বেড করা।
এই আর্কিটেকচারটি উদ্বেগগুলিকে আলাদা করার অনুমতি দেয় এবং এইভাবে আপনার একীকরণ এবং রক্ষণাবেক্ষণের খরচ হ্রাস করে।
আইডি টোকেন এক্সপোজার স্কোপ সীমিত করুন ।
আইডি টোকেন সরাসরি মধ্যবর্তী iframe দ্বারা গ্রাস করা হয়। তারা কন্টেন্ট পেজ উন্মুক্ত হয় না. এই আর্কিটেকচার নাটকীয়ভাবে ID টোকেন এক্সপোজার সুযোগ হ্রাস করতে পারে।
ইন্টারমিডিয়েট আইফ্রেম পদ্ধতিটি এমন ওয়েবসাইটগুলির সাথেও ভাল কাজ করে যেগুলির ইতিমধ্যে একটি ডেডিকেটেড লগইন-সম্পর্কিত সাব ডোমেন (বলুন, login.example.com) এবং একাধিক সামগ্রী-সম্পর্কিত সাব ডোমেন রয়েছে (বলুন, sports.example.com এবং games.example.com) .
এক ট্যাপ প্রদর্শন ডোমেন .
Google-এর OAuth নীতিগুলির প্রয়োজন অনুসারে, OAuth প্রতিক্রিয়াগুলি গ্রহণ করে এমন সমস্ত ডোমেনগুলিকে Google ক্লাউড কনসোলে প্রাক-নিবন্ধিত হতে হবে৷ সাধারণ ওয়ান ট্যাপ ইন্টিগ্রেশনের সাথে, ডেভেলপারদের এমন সমস্ত ডোমেন প্রাক-নিবন্ধন করতে হবে যা এক ট্যাপ প্রদর্শন করতে পারে, যেহেতু আইডি টোকেনগুলি এই ডোমেনে ফেরত পাঠানো হবে। কিছু ওয়েবসাইট তাদের ব্যবহারকারীদের গতিশীলভাবে সাব ডোমেন তৈরি করার অনুমতি দেয়, যা পূর্ব-নিবন্ধিত করা অসম্ভব। ফলস্বরূপ, এই গতিশীলভাবে তৈরি সাব ডোমেনে ওয়ান ট্যাপ প্রদর্শন করা যাবে না।
মধ্যবর্তী iframe ব্যবহার করে এই সমস্যাটি সমাধান করা যেতে পারে। এই ক্ষেত্রে, শুধুমাত্র মধ্যবর্তী আইফ্রেমের ডোমেনটি প্রাক-নিবন্ধন করা প্রয়োজন। কন্টেন্ট পেজ ডোমেন রেজিস্টার করার কোন প্রয়োজন নেই, যেহেতু আইডি টোকেন এই কন্টেন্ট পেজগুলিতে উন্মুক্ত হয় না।
গোপনীয়তা ঝুঁকি .
অপ্রত্যাশিত ডোমেনে অন্তর্বর্তী iframes এম্বেড করা প্রতিরোধ করার জন্য বিকাশকারীদের অবশ্যই ব্যবস্থা নিতে হবে। উদাহরণস্বরূপ, malicious.com আপনার মধ্যবর্তী iframe এম্বেড করতে পারে এবং এইভাবে তাদের ওয়েবসাইটে আপনার One Tap UX প্রদর্শন করতে পারে। এটি অবশ্যই শেষ ব্যবহারকারীদের কাছ থেকে প্রচুর গোপনীয়তা উদ্বেগ সৃষ্টি করবে।
নিরাপত্তা ঝুঁকি
উপরে উল্লিখিত অপ্রত্যাশিত ফ্রেমিং সমস্যার কারণে, আপনার মধ্যবর্তী আইফ্রেম কখনই তার মূল ফ্রেমে নিরাপত্তা বা গোপনীয়তা সংবেদনশীল ডেটা পাঠাবে না, যেমন আইডি টোকেন, সেশন কুকি মান, ব্যবহারকারীর ডেটা ইত্যাদি। বিপদ
ইন্টারমিডিয়েট আইফ্রেমে এক ট্যাপ রেন্ডার করুন
ইন্টারমিডিয়েট আইফ্রেমের ভিতরে ওয়ান ট্যাপ প্রদর্শন করতে, মধ্যবর্তী আইফ্রেমের HTML কোডে নিম্নলিখিত কোড স্নিপেটটি রাখুন:
<div id="g_id_onload"
data-client_id="YOUR_GOOGLE_CLIENT_ID"
data-login_uri="https://your.domain/your_login_endpoint"
data-allowed_parent_origin="https://example.com">
</div>
যদি data-allowed_parent_origin অ্যাট্রিবিউট ব্যবহার করা হয়, তাহলে Google One Tap ইন্টারমিডিয়েট iframe মোডে চলে। আপনি বৈশিষ্ট্য মান হিসাবে একটি ডোমেন বা একটি কমা দ্বারা পৃথক ডোমেন তালিকা সেট করতে পারেন৷ ওয়াইল্ডকার্ড সাবডোমেনগুলিও সমর্থিত।
একটি ক্রস-অরিজিন আইফ্রেমে FedCM-এর সাথে এক ট্যাপ সংহত করুন
যখন ক্রস-অরিজিন আইফ্রেম থেকে ওয়ান ট্যাপ এপিআই কল করা হয়, আপনার অ্যাপ যদি ক্রস-অরিজিন আইফ্রেম থেকে ওয়ান ট্যাপ এপিআই কল করে তাহলে আপনাকে অবশ্যই all allow="identity-credentials-get" অ্যাট্রিবিউট যোগ করতে হবে। যদি আপনার অ্যাপ ওয়ান ট্যাপ এম্বেড করার জন্য ইন্টারমিডিয়েট আইফ্রেম API ব্যবহার করে, তাহলে কোনো অতিরিক্ত বৈশিষ্ট্যের প্রয়োজন নেই কারণ এটি FedCM ক্রস-অরিজিন iframes সমর্থন করে। যাইহোক, আপনি যদি অন্য আইফ্রেমের মধ্যে ইন্টারমিডিয়েট আইফ্রেম API ব্যবহার করে একটি পৃষ্ঠা এম্বেড করেন, তাহলে আপনাকে অবশ্যই সমস্ত প্যারেন্ট আইফ্রেমে অ্যাট্রিবিউট যোগ করতে হবে।
একটি আইফ্রেমকে ক্রস-অরিজিন হিসাবে বিবেচনা করা হয় যদি এর উত্সটি পিতামাতার উত্সের মতো না হয়৷ যেমন:
- বিভিন্ন ডোমেন:
https://example1.comএবংhttps://example2.com - বিভিন্ন টপ-লেভেল ডোমেন:
https://example.ukএবংhttps://example.jp - সাবডোমেন:
https://example.comএবংhttps://login.example.com
ক্রস-অরিজিন আইফ্রেমে ওয়ান ট্যাপ ব্যবহার করার সময়, ব্যবহারকারীরা একটি বিভ্রান্তিকর অভিজ্ঞতার সম্মুখীন হতে পারেন। ওয়ান ট্যাপ প্রম্পট শংসাপত্র সংগ্রহ প্রতিরোধ করার জন্য নিরাপত্তা ব্যবস্থা হিসাবে শীর্ষ-স্তরের ডোমেনের নাম প্রদর্শন করে, আইফ্রেমের নয়। যাইহোক, আইডি টোকেনগুলি আইফ্রেমের মূলে জারি করা হয়। আরো বিস্তারিত জানার জন্য এই GitHub সমস্যা পর্যালোচনা করুন.
কারণ এই অমিলটি বিভ্রান্তিকর হতে পারে, শুধুমাত্র ক্রস-অরিজিনে ওয়ান ট্যাপ ব্যবহার করে কিন্তু একই-সাইট আইফ্রেমগুলি একটি সমর্থিত পদ্ধতি। উদাহরণস্বরূপ, শীর্ষ-স্তরের ডোমেন https://www.example.com এর একটি পৃষ্ঠা https://login.example.com এ One Tap-এর মাধ্যমে একটি পৃষ্ঠা এম্বেড করতে iframe ব্যবহার করে। ওয়ান ট্যাপ প্রম্পট "google.com দিয়ে example.com-এ সাইন ইন করুন" প্রদর্শন করবে।
অন্য সব ক্ষেত্রে যেমন বিভিন্ন ডোমেইন অসমর্থিত । পরিবর্তে, বিকল্প একীকরণ পদ্ধতি বিবেচনা করুন যেমন:
- Google বোতাম দিয়ে সাইন ইন প্রয়োগ করা হচ্ছে।
- শীর্ষ-স্তরের ডোমেনে এক ট্যাপ প্রয়োগ করা
- আরও কাস্টমাইজড ইন্টিগ্রেশনের জন্য Google OAuth 2.0 এন্ডপয়েন্ট ব্যবহার করা।
- আপনি যদি আইফ্রেমের মধ্যে একটি তৃতীয়-পক্ষের সাইট এম্বেড করছেন এবং এটির ওয়ান ট্যাপ বাস্তবায়ন পরিবর্তন করতে না পারেন, তাহলে আপনি আইফ্রেমের মধ্যে ওয়ান ট্যাপ প্রম্পটটিকে উপস্থিত হওয়া থেকে আটকাতে পারেন৷ এটি করার জন্য, প্যারেন্ট ফ্রেমের iframe ট্যাগ থেকে
allow="identity-credentials-get"অ্যাট্রিবিউটটি সরিয়ে দিন। এটি প্রম্পটকে দমন করবে এবং তারপরে আপনি সরাসরি এমবেড করা সাইটের সাইন-ইন পৃষ্ঠায় আপনার ব্যবহারকারীদের গাইড করতে পারেন।
(ঐচ্ছিক) ইন্টারমিডিয়েট আইফ্রেমে পরবর্তী UX রেন্ডার করুন
লগইন প্রতিক্রিয়াতে, আপনি যে কোনও HTML কোড ফেরত দিতে পারেন, যা শেষ ব্যবহারকারীদের কাছে কিছু দৃশ্যমান সামগ্রী প্রদর্শন করতে পারে। উদাহরণস্বরূপ, অতিরিক্ত প্রোফাইল তথ্যের জন্য জিজ্ঞাসা করা, বা TOS এ সম্মত হওয়া। পৃষ্ঠাটি জমা দেওয়ার পরে, আপনি আরও পৃষ্ঠাগুলি প্রদর্শন করতে পারেন। উদাহরণস্বরূপ, একটি অর্থপ্রদান বা সদস্যতার জন্য।
আপনি মধ্যবর্তী আইফ্রেমের আকার পরিবর্তন করতে পারেন:
<script src="https://accounts.google.com/gsi/intermediatesupport"></script>
<script>
google.accounts.id.intermediate.notifyParentResize(320);
</script>
সংক্ষেপে, ইন্টারমিডিয়েট আইফ্রেমের সাথে, সম্পূর্ণ সাইন-ইন বা সাইন-আপ UX ফ্লো এমবেডেড UX হিসাবে প্রয়োগ করা যেতে পারে।
One Tap UX-এর পরে প্রথম পৃষ্ঠার জন্য, নিম্নলিখিত কারণগুলির জন্য আপনাকে notifyParentResize() পদ্ধতিতে দুবার কল করতে হবে।
ওয়ান ট্যাপ ইউএক্স হয়ে গেলে ইন্টারমিডিয়েট আইফ্রেম লুকিয়ে রাখা হয়।
একটি উপাদানের
offsetHeightবৈশিষ্ট্যের মান 0 হয় যখন এটি লুকানো থাকে।
প্রথম কলে, আপনি এটিকে দৃশ্যমান করার জন্য আইফ্রেমের উচ্চতা 1px এ পুনরায় আকার দিতে পারেন। তারপর, offsetHeight অ্যাট্রিবিউট মান উপলব্ধ হওয়ার পরে, আপনি এটিকে উপযুক্ত উচ্চতায় পুনরায় আকার দিতে পারেন।
নিম্নলিখিত উদাহরণ কোডটি দেখায় কিভাবে পিতামাতার উত্সকে যাচাই করা যায় এবং One Tap UX-এর পরে UI-এর জন্য মধ্যবর্তী আইফ্রেমের আকার পরিবর্তন করা যায়।
<script>
window.onload = () => {
google.accounts.id.intermediate.verifyParentOrigin(
["https://example.com","https://example-com.cdn.ampproject.org"],
() => {
google.accounts.id.intermediate.notifyParentResize(1);
window.setTimeout(() => {
let h = document.getElementById('container').offsetHeight;
google.accounts.id.intermediate.notifyParentResize(h);
}, 200);
},
() => {
document.getElementById('container').style.display = 'none';
document.getElementById('warning').innerText = 'Warning: the page is displayed in an unexpected domain!';
}
);
};
</script>
ইউএক্স ডনে ইন্টারমিডিয়েট আইফ্রেমটি সরান
UX ফ্লো হয়ে গেলে মধ্যবর্তী iframe সরাতে আপনাকে অবশ্যই মূল বিষয়বস্তু পৃষ্ঠাকে অবহিত করতে হবে। এই লক্ষ্যে, আপনি আপনার লগইন প্রতিক্রিয়া কোডে নিম্নলিখিত কোড স্নিপেট রাখতে পারেন।
<script src="https://accounts.google.com/gsi/intermediatesupport"></script>
<script>
google.accounts.id.intermediate.notifyParentDone();
</script>
যদি UX ফ্লো বাদ দেওয়া হয়, তাহলে তার পরিবর্তে notifyParentClose পদ্ধতিটি কল করতে হবে।
HTML পৃষ্ঠাগুলিতে মধ্যবর্তী আইফ্রেম এম্বেড করুন
নিম্নলিখিত কোড স্নিপেটটি যেকোনও HTML পৃষ্ঠাতে রাখুন যা আপনি Google One Tap-কে প্রদর্শন করতে চান:
<script src="https://accounts.google.com/gsi/intermediate"></script>
<div id="g_id_intermediate_iframe"
data-src="https://example.com/onetap_iframe.html">
</div>
data-src অ্যাট্রিবিউট হল আপনার ইন্টারমিডিয়েট আইফ্রেমের URI।
