Google One Tap se puede renderizar dentro de un iframe (en adelante, "iframe intermedio") alojado en tu propio sitio web. No hay ningún cambio perceptible en la UX de One Tap cuando se usa un iframe intermedio.
La integración intermedia basada en iframes ofrece algunas flexibilidades y riesgos:
UX integrada para One Tap y el flujo de UX subsiguiente.
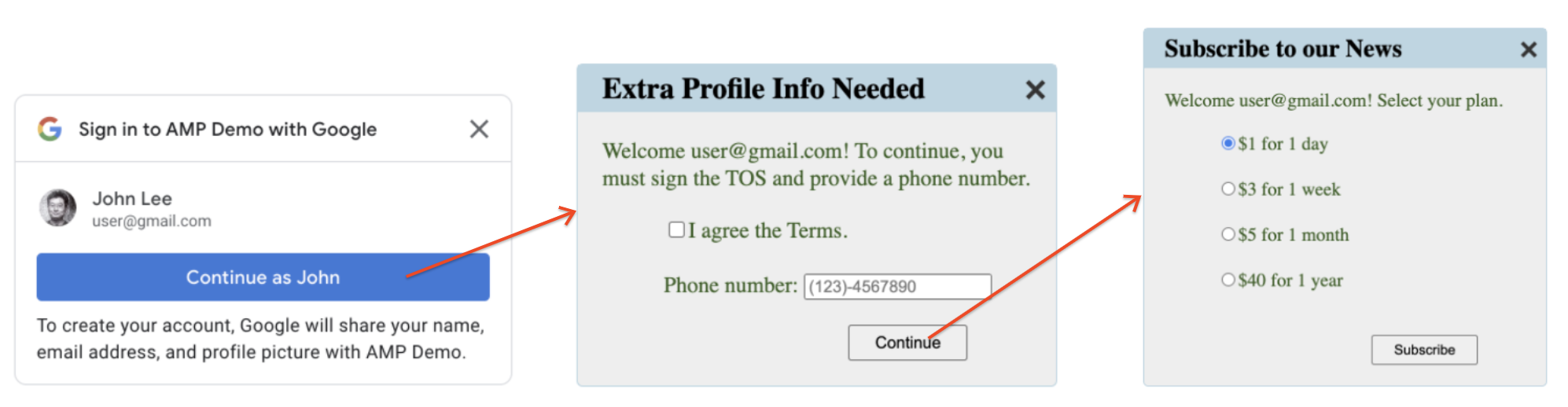
Una vez que se complete la UX de One Tap, puedes mostrar el flujo de UX subsiguiente dentro del iframe intermedio. Por lo tanto, One Tap y la UX posterior se pueden incorporar en la página de contenido actual. Observe el siguiente ejemplo.

Sin el iframe intermedio, por lo general, necesitas una navegación de página completa para mostrar el flujo de UX posterior, lo que puede ser intrusivo en algunos casos.
Integra una vez y muestra en todas partes.
Todo el código de integración de One Tap (invocación de la API de One Tap y manejo posterior de la UX) se encapsula en el iframe intermedio. En las páginas de contenido, donde se puede mostrar One Tap, todo lo que debes hacer es incorporar el iframe intermedio.
Esta arquitectura permite separar las preocupaciones y, por lo tanto, disminuir el costo de integración y mantenimiento.
Limita el alcance de exposición del token de ID.
El iframe intermedio consume directamente los tokens de ID. Nunca se exponen a las páginas de contenido. Esta arquitectura puede disminuir de forma significativa el alcance de exposición de los tokens de ID.
La forma intermedia de iframe también funciona bien con sitios web que ya tienen un subdominio dedicado relacionado con el acceso (por ejemplo, login.example.com) y varios subdominios relacionados con el contenido (por ejemplo, sports.example.com y games.example.com).
One Tap Displaying Domains.
Según lo exigen las políticas de OAuth de Google, todos los dominios que reciben respuestas de OAuth deben estar registrados previamente en la consola de Google Cloud. Con la integración normal de One Tap, los desarrolladores deben registrar previamente todos los dominios que puede mostrar One Tap, ya que los tokens de ID se volverán a pasar a estos dominios. Algunos sitios web permiten que sus usuarios creen subdominios de forma dinámica, que es imposible registrar previamente. Como resultado, One Tap no se puede mostrar en estos subdominios creados de forma dinámica.
Para solucionar este problema, aprovecha el iframe intermedio. En este caso, solo se debe registrar previamente el dominio del iframe intermedio. No es necesario registrar los dominios de las páginas de contenido, ya que los tokens de ID no están expuestos a estas páginas.
Riesgos de privacidad.
Los desarrolladores deben tomar medidas para evitar que los iframes intermedios se incorporen en dominios inesperados. Por ejemplo, malicious.com puede incorporar tu iframe intermedio y, de esta manera, mostrar tu UX de One Tap en su sitio web. Esto sin duda causará muchas preocupaciones de privacidad entre los usuarios finales.
Riesgos de seguridad.
Debido al problema de enmarcado inesperado mencionado anteriormente, tu iframe intermedio nunca debe enviar datos sensibles de seguridad o privacidad a su marco superior, como tokens de ID, valores de cookies de sesión, datos del usuario, etc. Si no sigues esta regla, tus sitios web podrían estar en peligro.
Renderiza One Tap en el iframe intermedio
Para mostrar One Tap dentro del iframe intermedio, coloca el siguiente fragmento de código en el código HTML del iframe intermedio:
<div id="g_id_onload"
data-client_id="YOUR_GOOGLE_CLIENT_ID"
data-login_uri="https://your.domain/your_login_endpoint"
data-allowed_parent_origin="https://example.com">
</div>
Si se usa el atributo data-allowed_parent_origin, Google One Tap se ejecuta en el modo de iframe intermedio. Puedes establecer un dominio o una lista de dominios separados por comas como el valor del atributo. También se admiten subdominios de comodín.
Integra One Tap con FedCM en un iframe de origen cruzado
Cuando se llama a la API de One Tap desde iframes de origen cruzado, debes agregar el atributo allow="identity-credentials-get" a todos los niveles de marcos superiores si tu app llama a la API de One Tap desde iframes de origen cruzado.
Si tu app usa la API de Iframe intermedio para incorporar One Tap, no se necesita ningún atributo adicional, ya que admite iframes de origen cruzado de FedCM.
Sin embargo, si incorporas una página con la API de Iframe intermedio dentro de otro iframe, debes agregar el atributo a todos los iframes superiores.
Un iframe se considera de origen cruzado si su origen no es exactamente el mismo que el origen superior. Por ejemplo:
- Dominios diferentes:
https://example1.comyhttps://example2.com - Diferentes dominios de nivel superior:
https://example.ukyhttps://example.jp - Subdominios:
https://example.comyhttps://login.example.com
Cuando se usa One Tap en un iframe de origen cruzado, es posible que los usuarios experimenten una experiencia confusa. El mensaje de One Tap muestra el nombre del dominio de nivel superior, no del iframe, como medida de seguridad para evitar el robo de credenciales. Sin embargo, los tokens de ID se emiten al origen del iframe. Revisa este problema de GitHub para obtener más detalles.
Debido a que esta discrepancia puede ser engañosa, solo usar One Tap en iframes de origen cruzado, pero en el mismo sitio, es un método compatible. Por ejemplo, una página en el dominio de nivel superior https://www.example.com que usa iframe para incorporar una página con One Tap en https://login.example.com. El mensaje de One Tap mostrará "Acceder a example.com con google.com".
Todos los demás casos, como los diferentes dominios, no son compatibles. En su lugar, considera métodos de integración alternativos, como los siguientes:
- Implementar el botón Acceder con Google
- Implementa One Tap en el dominio de nivel superior
- Usar los extremos de OAuth 2.0 de Google para una integración más personalizada
- Si incorporas un sitio de terceros dentro de un iframe y no puedes modificar su implementación de One Tap, puedes evitar que aparezca el mensaje de One Tap dentro del iframe. Para ello, quita el atributo
allow="identity-credentials-get"de la etiqueta de iframe en el marco superior. De esta manera, se suprimirá el mensaje y podrás dirigir a los usuarios directamente a la página de acceso del sitio incorporado.
Renderiza la UX posterior en el iframe intermedio (opcional)
En la respuesta de acceso, puedes mostrar cualquier código HTML, que puede mostrar cierto contenido visible a los usuarios finales. Por ejemplo, solicitar información adicional del perfil o aceptar las Condiciones del Servicio. Una vez que se envíe la página, podrás mostrar más páginas. Por ejemplo, para un pago o una suscripción.
Puedes cambiar el tamaño del iframe intermedio:
<script src="https://accounts.google.com/gsi/intermediatesupport"></script>
<script>
google.accounts.id.intermediate.notifyParentResize(320);
</script>
En resumen, con el iframe intermedio, los flujos de UX de acceso o registro completos se pueden implementar como UX incorporados.
Para la primera página después de la UX de One Tap, debes llamar al método notifyParentResize()
dos veces por los siguientes motivos.
El iframe intermedio se establece como oculto cuando se completa la UX de One Tap.
El valor del atributo
offsetHeightde un elemento es 0 cuando está oculto.
En la primera llamada, puedes cambiar el tamaño de la altura del iframe a 1 px solo para que sea visible. Luego, una vez que el valor del atributo offsetHeight esté disponible, puedes cambiar su tamaño a una altura adecuada.
En el siguiente ejemplo de código, se muestra cómo validar el origen superior y cambiar el tamaño del iframe intermedio para la IU después de la UX de One Tap.
<script>
window.onload = () => {
google.accounts.id.intermediate.verifyParentOrigin(
["https://example.com","https://example-com.cdn.ampproject.org"],
() => {
google.accounts.id.intermediate.notifyParentResize(1);
window.setTimeout(() => {
let h = document.getElementById('container').offsetHeight;
google.accounts.id.intermediate.notifyParentResize(h);
}, 200);
},
() => {
document.getElementById('container').style.display = 'none';
document.getElementById('warning').innerText = 'Warning: the page is displayed in an unexpected domain!';
}
);
};
</script>
Quita el iframe intermedio en UX Done
Debes notificar a la página de contenido superior que quite el iframe intermedio cuando finalice el flujo de UX. Para ello, puedes colocar el siguiente fragmento de código en el código de respuesta de acceso.
<script src="https://accounts.google.com/gsi/intermediatesupport"></script>
<script>
google.accounts.id.intermediate.notifyParentDone();
</script>
Si se omite el flujo de UX, se debe llamar al método notifyParentClose.
Cómo incorporar un iframe intermedio en páginas HTML
Coloca el siguiente fragmento de código en las páginas HTML en las que deseas que se muestre Google One Tap:
<script src="https://accounts.google.com/gsi/intermediate"></script>
<div id="g_id_intermediate_iframe"
data-src="https://example.com/onetap_iframe.html">
</div>
El atributo data-src es el URI de tu iframe intermedio.
