本页介绍了如何实现与用户使用 Google One Tap 登录或退出登录相关的功能。
自动登录用户
Google One Tap 支持自动登录,可消除用户在返回您的网站时必须执行的手动步骤,从而提供顺畅的用户体验 (UX)。用户无需记住上次访问时选择的 Google 账号,从而降低在您的平台上创建不必要的账号重复的几率。
自动登录功能旨在与“使用 Google 账号登录”按钮和“一键登录”对话框相辅相成。此功能旨在用于整个网站,并且只有在用户先前退出您的网站后,才能手动注册或切换账号。
若要实现自动登录,必须满足以下条件:
- 用户必须先登录自己的 Google 账号,并且
- 之前已同意与您的应用分享其账号个人资料,并且
- 在使用 FedCM 时,在过去 10 分钟内仅尝试登录一次。如果在此时间段内发生多次登录尝试,系统会显示“一按式登录”。
- 使用 FedCM 时,Chrome 会要求用户在每次使用 Chrome 实例时重新确认是否要使用 Google 账号登录相应网站,即使用户在 FedCM 发布之前已批准该网站也是如此。这项变更可能会影响您现有网站上使用“一键式结账”功能的转化率。在 Chrome M121 更新中,自动登录功能改进可缓解转化率下降问题。
对于启用了自动登录的网页,如果满足上述条件,系统会自动返回用户的 ID 令牌凭据,而无需用户进行任何互动。如果不满足这些条件,即使页面上启用了“自动登录”,用户在登录或同意时也默认采用“一键式”流程。如果用户有多个 Google 账号,并且访问您的网站,则必须先登录单个 Google 账号,并已针对该账号提供同意声明。
您可以使用返回的凭据对象的 select_by 字段中的 auto 值来衡量自动登录成功率。
如需启用自动登录,请将 data-auto_select="true" 添加到您的代码中,如以下代码段所示:
<div id="g_id_onload"
data-client_id="YOUR_GOOGLE_CLIENT_ID"
data-login_uri="https://your.domain/your_login_endpoint"
data-auto_select="true">
</div>
退出账号
当用户退出您的网站时,系统可以将其定向到一个网页,其中会自动显示 Google One Tap 提示。对于这种设置,必须禁止自动选择。否则,系统会自动再次登录用户,从而导致死循环用户体验。
使用 FedCM
为了改善用户体验,每次自动登录尝试之间会有一个 10 分钟的静默期。在此期间,系统会改为显示“一键式”提示。用户需要明确点击“一键式登录”才能登录。
不使用 FedCM
如需禁止在用户退出登录后自动选择,请将类名称 g_id_signout 添加到您的所有退出登录链接和按钮。请参阅以下代码段:
<div class="g_id_signout">Sign Out</div>
您还可以使用以下 JavaScript 代码段进行退出:
const button = document.getElementById('signout_button');
button.onclick = () => {
google.accounts.id.disableAutoSelect();
}
为防止出现死循环用户体验,用户未登录状态会存储在 Google Identity 服务库设置的名为 g_state 的 Cookie 中。默认情况下,Cookie 网域设置为当前网页的网域。如果父网域和子网域上显示“一键式登录”,则状态 Cookie 必须在您的所有网域中显示。使用 data-state_cookie_domain 属性将 g_state Cookie 网域设置为父网域。例如,将 data-state_cookie_domain="example.com" 添加到父网域 example.com 和名为 webapp.example.com 的子网域的 g_id_onload 元素。
如果您有监控网域中使用的所有 Cookie 的服务,则需要通知这些服务 g_state Cookie。
如果您不想在登录后的页面上加载客户端库,请使用以下解决方案来防止在发生登出后出现死循环用户体验:
- 在用户退出登录时,将用户重定向到不显示“一键式登录”或始终停用自动登录的页面(例如
https://example.com/logged_out)。 - 在用户退出账号时,向网址添加参数。例如
logged_out=1。使用 JavaScript API 呈现一键登录时,请检查该网址参数,并在存在时停用自动登录。
关键用户体验历程
自动登录页面。
使用 FedCM

用户可以点击 X 按钮关闭一键式登录提示。出于无障碍设计考虑,即使用户点击 X 按钮,系统也会与您的网站共享 ID 令牌。
为了改善用户体验,每次自动登录尝试之间会有一个 10 分钟的静默期。在此期间,系统会改为显示“一键式”提示。用户需要明确点击“一键式登录”才能登录。
不使用 FedCM

如果用户未在 5 秒内点击取消按钮,系统会与您的网站共享 ID 令牌。
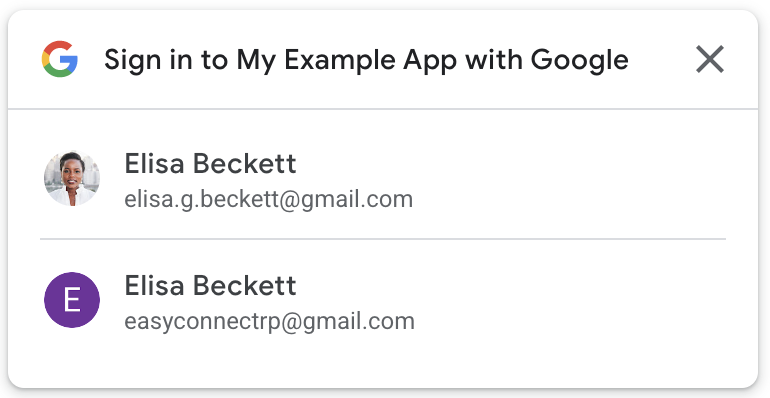
取消登录后,系统会根据有效 Google 会话的数量,显示账号选择器页面或回访用户页面。
- 多个 Google 会话

- 单次 Google 会话