המדריך הזה יעזור לכם להבין את השינויים באפליקציית האינטרנט שלכם בעקבות Federated Credentials Management API (FedCM).
כש-FedCM מופעל, הדפדפן מציג הנחיות למשתמשים ולא נעשה שימוש בקובצי Cookie של צד שלישי.
סקירה כללית
FedCM מאפשר זרימות כניסה פרטיות יותר בלי לדרוש שימוש בקובצי Cookie של צד שלישי. הדפדפן שולט בהגדרות המשתמש, מציג למשתמש הנחיות, ויוצר קשר עם ספק זהויות כמו Google רק אחרי שהמשתמש נותן הסכמה מפורשת.
ברוב האתרים, המעבר מתבצע בצורה חלקה באמצעות עדכונים תואמים לאחור לספריית JavaScript של Google Identity Services.
עדכונים בתכונה 'כניסה אוטומטית'
גרסת הבטא של Federated Credential Management (FedCM) ל-Google Identity Services הושקה באוגוסט 2023. מפתחים רבים בדקו את ה-API וסיפקו משוב חשוב.
אחת מהתגובות שקיבלנו ממפתחים היא לגבי הדרישה של תנועת משתמש בתהליך הכניסה האוטומטית של FedCM. כדי לשפר את הפרטיות, משתמשי Chrome נדרשים לאשר מחדש שהם רוצים להיכנס לאתר באמצעות חשבון Google בכל מופע של Chrome, גם אם הם אישרו את האתר לפני ההשקה של FedCM. האימות מחדש החד-פעמי הזה מתבצע בלחיצה אחת על ההנחיה 'התחברות בלחיצה אחת' או על תהליך הלחצן באמצעות FedCM, כדי להוכיח את כוונת המשתמש להיכנס לחשבון. השינוי הזה עלול לגרום לשיבוש ראשוני בשיעורי ההמרה של כניסה אוטומטית לחשבון באתרים מסוימים.
לאחרונה, בגרסה M121, בוצע ב-Chrome שינוי בממשק המשתמש של תהליך הכניסה האוטומטית באמצעות FedCM. האישור מחדש נדרש רק כשקובצי Cookie של צד שלישי מוגבלים. כלומר:
בכניסה אוטומטית באמצעות FedCM, משתמשים חוזרים לא צריכים לאשר מחדש את הכניסה. אם המשתמשים יאשרו מחדש את ההסכמה שלהם באמצעות ממשק המשתמש של FedCM, האישור מחדש הזה ייחשב כחלק מדרישת תנועת המשתמשים בתקופה שאחרי השקת התכונה 'ביטול מעקב חוצה דומיינים'.
הכניסה האוטומטית באמצעות FedCM תבדוק את סטטוס האישור מחדש אם המשתמשים יגבילו את קובצי ה-Cookie של צד שלישי באופן ידני, או אם הם יוגבלו כברירת מחדל בגרסאות עתידיות של Chrome.
בעקבות השינוי הזה, מומלץ לכל המפתחים שמשתמשים בכניסה אוטומטית לעבור ל-FedCM בהקדם האפשרי, כדי לצמצם את ההפרעה לשיעורי ההמרה של הכניסה האוטומטית.
בתהליך הכניסה האוטומטי, ה-JavaScript של GIS לא יפעיל את FedCM בגרסה ישנה יותר של Chrome (לפני M121), גם אם האתר שלכם בחר להפעיל את FedCM.
הבדלים בתהליך שעובר המשתמש
חוויית השימוש בלחיצה אחת עם FedCM דומה לזו שמתקבלת בלי FedCM, עם הבדלים קלים בלבד.
משתמש חדש עם סשן יחיד
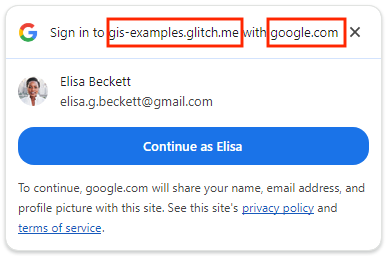
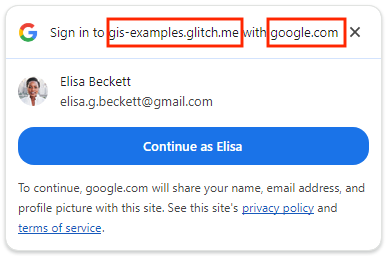
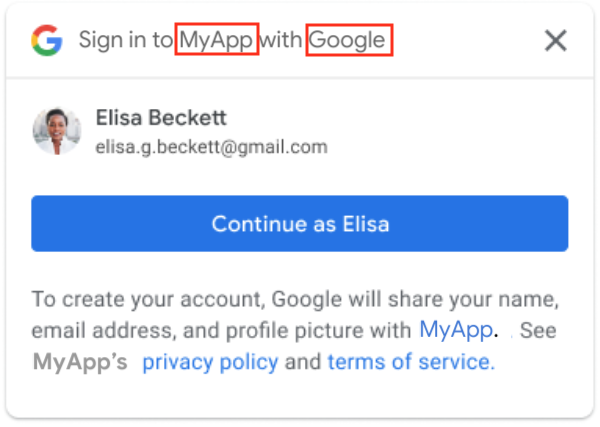
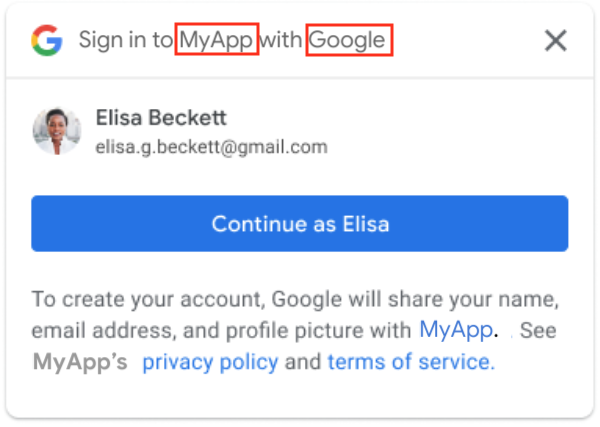
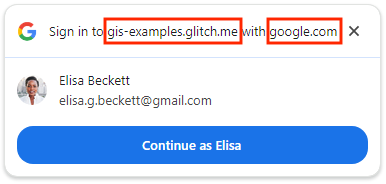
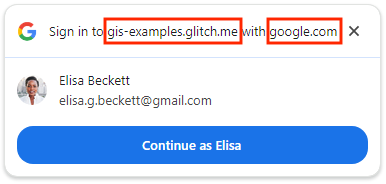
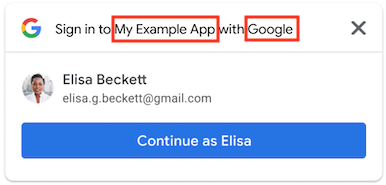
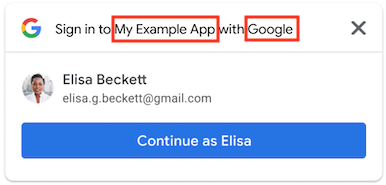
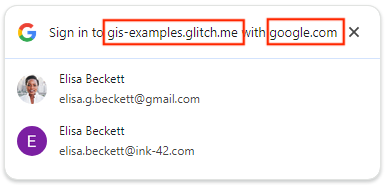
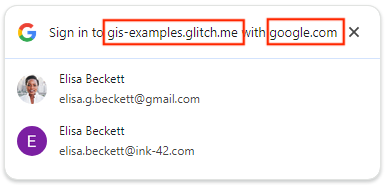
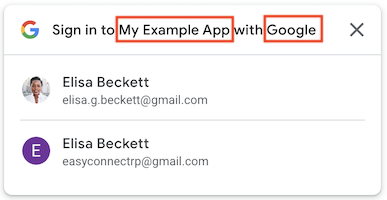
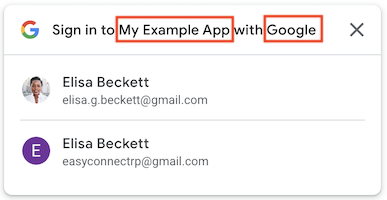
כשמשתמשים ב-FedCM, בתכונה 'הצטרפות בלחיצה אחת' מוצג שם הדומיין ברמה העליונה במקום שם האפליקציה.
| שימוש ב-FedCM | ללא FedCM |
|---|---|


|


|
משתמש חוזר עם סשן יחיד (כשהכניסה האוטומטית מושבתת)
כשמשתמשים ב-FedCM, בתכונה 'הצטרפות בלחיצה אחת' מוצג שם הדומיין ברמה העליונה במקום שם האפליקציה.
| שימוש ב-FedCM | ללא FedCM |
|---|---|


|


|
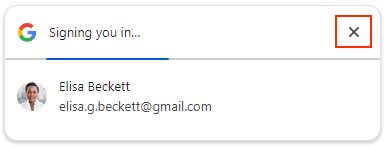
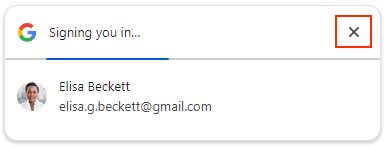
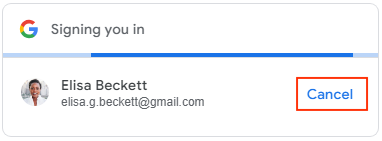
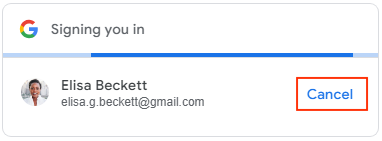
משתמש חוזר עם סשן יחיד (כשהכניסה האוטומטית מופעלת)
באמצעות FedCM, המשתמשים יכולים ללחוץ על X כדי לבטל את הכניסה האוטומטית תוך 5 שניות במקום ללחוץ על הלחצן ביטול.
| שימוש ב-FedCM | ללא FedCM |
|---|---|


|


|
כמה סשנים
כשמשתמשים ב-FedCM, בתכונה 'הצטרפות בלחיצה אחת' מוצג שם הדומיין ברמה העליונה במקום שם האפליקציה.
| שימוש ב-FedCM | ללא FedCM |
|---|---|


|


|
בדף הלחצן 'כניסה באמצעות חשבון Google' מפורטים תהליכי המשתמש העיקריים של זרימת הלחצן FedCM.
לפני שמתחילים
בודקים את הגדרות הדפדפן ואת הגרסה שלו כדי לוודא שהם תומכים ב-FedCM API. מומלץ לעדכן לגרסה האחרונה.
ה-API של FedCM זמין ב-Chrome 117 ואילך.
ההגדרה כניסה של צד שלישי מופעלת ב-Chrome. ההגדרה משפיעה רק על התהליך של One Tap, ולא משפיעה על התהליך של לחצן FedCM.
אם גרסת דפדפן Chrome שלכם היא 119 או גרסה ישנה יותר, פותחים את
chrome://flagsומפעילים את התכונה הניסיוניתFedCmWithoutThirdPartyCookies. השלב הזה לא נדרש בגרסה 120 של דפדפן Chrome ואילך.
העברת אפליקציית האינטרנט
כדי להפעיל את FedCM, להעריך את ההשפעה האפשרית של המעבר, ולבצע שינויים באפליקציית האינטרנט הקיימת אם צריך, פועלים לפי השלבים הבאים:
1. מוסיפים דגל בוליאני כדי להפעיל את FedCM עבור One Tap כשמבצעים אתחול באמצעות:
HTML, מגדירים את מאפיין
data-use_fedcm_for_promptלערךtrue.JavaScript, מגדירים את
use_fedcm_for_promptל-trueבאובייקטIdConfiguration.
2. מוסיפים דגל בוליאני כדי להפעיל את FedCM עבור Button כשמבצעים אתחול באמצעות: (אופציונלי)
HTML, מגדירים את המאפיין
data-use_fedcm_for_buttonלערךtrueכדי להפעיל את התהליך של כפתור FedCM. אם הפעלתם רק את התכונה 'תהליך לחיצה על לחצן FedCM', תוכלו גם להגדיר את המאפייןdata-use_fedcm_for_buttonלערךtrueכדי להפעיל את התכונה החדשה בחירה אוטומטית.JavaScript, מגדירים את
use_fedcm_for_buttonל-trueבאובייקטIdConfigurationכדי להפעיל את התהליך של לחצן FedCM. אם הפעלתם רק את התכונה FedCM Button flow, תוכלו גם להגדיר את המאפייןbutton_auto_selectלערךtrueכדי להפעיל את התכונה החדשה בחירה אוטומטית.
3. מסירים את השימוש בשיטות isDisplayMoment(), isDisplayed(), isNotDisplayed() ו-getNotDisplayedReason() עבור One Tap בקוד.
כדי לשפר את פרטיות המשתמשים, הקריאה החוזרת google.accounts.id.prompt כבר לא מחזירה התראה על רגע הצגת המודעה באובייקט PromptMomentNotication. מסירים את כל הקוד שתלוי בשיטות שקשורות לרגע הצגת המודעה. אלה השיטות isDisplayMoment(), isDisplayed(), isNotDisplayed() ו-getNotDisplayedReason().
4. מסירים את השימוש בשיטת getSkippedReason() ל-One Tap בקוד.
הפונקציה skip moment, isSkippedMoment(), עדיין תיקרא מהקריאה החוזרת google.accounts.id.prompt באובייקט PromptMomentNotication, אבל לא יינתן הסבר מפורט. מסירים מהקוד את כל הקוד שתלוי בשיטה getSkippedReason().
שימו לב: ההתראה על הרגע שבו נסגר החלון, isDismissedMoment(), ושיטת הסיבה המפורטת שקשורה אליה, getDismissedReason(), לא משתנות כש-FedCM מופעל.
5. מסירים את מאפייני הסגנון position מ-data-prompt_parent_id ומ-intermediate_iframes עבור אישור בלחיצה אחת.
הדפדפן שולט בגודל ובמיקום של ההנחיות למשתמש, ואין תמיכה במיקומים מותאמים אישית של 'הצטרפות בלחיצה אחת' במחשב.
6. אם צריך, מעדכנים את פריסת הדף של עדכון כדי להשתמש בתכונה 'הצטרפות בלחיצה אחת'.
הדפדפן קובע את הגודל והמיקום של ההנחיות למשתמשים. בהתאם לפריסה של דפים ספציפיים, יכול להיות שחלק מהתוכן יוצג בשכבת-על, כי אין תמיכה במיקומים מותאמים אישית של אימות בלחיצה אחת במחשב בשום צורה, למשל מאפיין סגנון, data-prompt_parent_id, intermediate_iframes, iframe בהתאמה אישית ודרכים יצירתיות אחרות.
משנים את פריסת הדף כדי לשפר את חוויית המשתמש כשמידע חשוב מוסתר. אל תבנו את חוויית המשתמש סביב ההנחיה 'הצטרפות בלחיצה אחת', גם אם אתם מניחים שהיא נמצאת במיקום ברירת המחדל. מכיוון ש-FedCM API מתווך על ידי הדפדפן, יכול להיות שספקי דפדפנים שונים יציבו את מיקום ההנחיה בצורה שונה.
7. מוסיפים את המאפיין allow="identity-credentials-get" למסגרת האב אם אפליקציית האינטרנט שלכם קוראת ל-One Tap API או ל-Button API מתוך iframe ממקורות שונים.
iframe נחשב כ-iframe חוצה מקורות אם המקור שלו לא זהה בדיוק למקור של ההורה. לדוגמה:
- דומיינים שונים:
https://example1.comו-https://example2.com - דומיינים שונים ברמה העליונה:
https://example.ukו-https://example.jp - תת-דומיינים:
https://example.comו-https://login.example.com
כשמשתמשים בתכונה 'הצטרפות בלחיצה אחת' ב-iframe ממקורות שונים, המשתמשים עלולים להיתקל בחוויה מבלבלת. ההנחיה'הצטרפות בלחיצה אחת' מציגה את שם הדומיין ברמה העליונה, ולא את שם ה-iframe, כאמצעי אבטחה למניעת איסוף פרטי כניסה. עם זאת, האסימונים המזהים מונפקים למקור של ה-iframe. פרטים נוספים זמינים בבעיה הזו ב-GitHub.
הפער הזה עלול להטעות, ולכן השיטה הנתמכת היא שימוש ב-One Tap רק ב-iframe ממקור שונה אבל באותו אתר. לדוגמה, דף בדומיין ברמה העליונה https://www.example.com שמשתמש ב-iframe כדי להטמיע דף עם אימות בלחיצה אחת ב-https://login.example.com. ההודעה של One Tap תציג את הטקסט "כניסה אל example.com באמצעות google.com".
כל המקרים האחרים, כמו דומיינים שונים, לא נתמכים. במקום זאת, כדאי לשקול שיטות שילוב חלופיות כמו:
- הטמעה של הלחצן לכניסה באמצעות חשבון Google בלי להפעיל את FedCM.
- הטמעה של One Tap בדומיין ברמה העליונה
- שימוש בנקודות הקצה של Google OAuth 2.0 לשילוב מותאם אישית יותר.
- אם אתם מטמיעים אתר של צד שלישי בתוך iframe ואין לכם אפשרות לשנות את ההטמעה של One Tap, אתם יכולים למנוע את הצגת ההנחיה של One Tap בתוך ה-iframe. כדי לעשות זאת, מסירים את המאפיין
allow="identity-credentials-get"מתג ה-iframe במסגרת ההורה. ההודעה תוסתר, ואז תוכלו להפנות את המשתמשים ישירות לדף הכניסה של האתר המוטמע.
כשקוראים ל-API של One Tap או Button מתוך iframe ממקורות שונים, צריך להוסיף את המאפיין allow="identity-credentials-get" לכל תג iframe של מסגרת האב:
<iframe src="https://your.cross-origin/onetap.page" allow="identity-credentials-get"></iframe>
אם האפליקציה שלכם משתמשת ב-iframe שמכיל iframe אחר, אתם צריכים לוודא שהמאפיין נוסף לכל iframe, כולל כל ה-iframe המשניים.
לדוגמה, נבחן את התרחיש הבא:
המסמך העליון (
https://www.example.uk) מכיל iframe בשם Iframe A, שמוטמע בו דף (https://logins.example.com).הדף המוטמע הזה (
https://logins.example.com) מכיל גם iframe בשם Iframe B, שמטמיע עוד דף (https://onetap.example2.com) שמארח את One Tap או לחצן.כדי לוודא שהלחצן או התכונה 'הצטרפות בלחיצה אחת' יוצגו בצורה תקינה, צריך להוסיף את המאפיין לתגי Iframe A ולתגי Iframe B.
הכנה לשאלות לגבי ההצעה לפעולה או הכפתור 'הצטרפות בלחיצה אחת' שלא מוצגים. יכול להיות שאתרים אחרים עם מקורות שונים יטמיעו את הדפים שלכם שמארחים את One Tap בתוך ה-iframes שלהם. יכול להיות שתקבלו יותר כרטיסי תמיכה שקשורים לכך שהלחצן או התכונה 'הסכמה בלחיצה אחת' לא מוצגים למשתמשי קצה או לבעלי אתרים אחרים. העדכונים יכולים להתבצע רק על ידי בעלי האתרים בדפים שלהם, אבל אתם יכולים לבצע את הפעולות הבאות כדי לצמצם את ההשפעה:
צריך לעדכן את התיעוד למפתחים כך שיכלול הוראות להגדרה נכונה של ה-iframe כדי להפעיל את האתר. אפשר לקשר לדף הזה בתיעוד.
במקרה הצורך, מעדכנים את דף השאלות הנפוצות למפתחים.
חשוב לעדכן את צוות התמיכה לגבי השינוי הקרוב ולהכין את התשובה לפני שהפנייה תתקבל.
כדאי ליצור קשר באופן יזום עם שותפים, לקוחות או בעלי אתרים שמושפעים מהשינוי כדי להבטיח מעבר חלק ל-FedCM.
8. מוסיפים את ההוראות האלה ל-Content Security Policy (CSP).
השלב הזה הוא אופציונלי, כי לא כל האתרים בוחרים להגדיר CSP.
אם לא משתמשים ב-CSP באתר, לא צריך לבצע שינויים.
אם ה-CSP שלכם פועל עבור לחצן או אישור בלחיצה אחת שמוצגים כרגע, ואתם לא משתמשים ב-
connect-src,frame-src,script-src,style-srcאוdefault-src, לא צריך לבצע שינויים.אחרת, פועלים לפי המדריך הזה כדי להגדיר את ה-CSP. אם לא מגדירים CSP בצורה נכונה, לא מוצג באתר לחצן או ממשק בלחיצה אחת של FedCM.
9. הסרת התמיכה ב-Accelerated Mobile Pages (AMP) לצורך כניסה.
תמיכה בכניסת משתמשים ל-AMP היא תכונה אופציונלית של GIS שאולי הטמעתם באפליקציית האינטרנט שלכם. במקרה כזה,
מוחקים את כל ההפניות ל:
- רכיב בהתאמה אישית
amp-onetap-google <script async custom-element="amp-onetap-google" src="https://cdn.ampproject.org/v0/amp-onetap-google-0.1.js"></script>כדאי לשקול להפנות בקשות כניסה מ-AMP אל תהליך הכניסה ב-HTML של האתר. שימו לב שה
Intermediate Iframe Support APIשקשור לזה לא מושפע.
בדיקה ואימות של ההעברה
אחרי שמבצעים את השינויים הנדרשים לפי השלבים הקודמים, אפשר לוודא שההעברה הצליחה.
מוודאים שהדפדפן תומך ב-FedCM ושיש לכם סשן פעיל בחשבון Google.
עוברים לדף או לדפים של One Tap או Button באפליקציה.
מוודאים שההצעה לפעולה או הכפתור של One Tap מוצגים ומוצבים בבטחה מעל התוכן שמתחתיהם.
מוודאים שפרטי הכניסה הנכונים מוחזרים לנקודת הקצה או לשיטת הקריאה החוזרת (callback) כשנכנסים לאפליקציה באמצעות 'כניסה בלחיצה אחת' או לחצן.
אם הכניסה האוטומטית מופעלת, צריך לוודא שהביטול פועל ושהפרטים הנכונים חוזרים לנקודת הקצה או לשיטת הקריאה החוזרת.
תקופת צינון של כניסה בהקשה אחת
לחיצה על 'אישור בלחיצה אחת' בפינה השמאלית העליונה סוגרת את ההנחיה ומתחילה את תקופת ההמתנה, שבמהלכה ההנחיה 'אישור בלחיצה אחת' לא מוצגת באופן זמני. ב-Chrome, אם רוצים שההנחיה 'הצטרפות בלחיצה אחת' תוצג שוב לפני סיום תקופת ההמתנה, אפשר לאפס את סטטוס ההמתנה. לשם כך, לוחצים על סמל הנעילה בסרגל הכתובות ואז על הלחצן איפוס ההרשאה.
תקופת שקט לכניסה אוטומטית
כשבודקים את הכניסה האוטומטית בלחיצה אחת באמצעות FedCM, יש תקופת שקט של 10 דקות בין כל ניסיון כניסה אוטומטי. אי אפשר לאפס את התקופה השקטה. כדי להפעיל שוב את הכניסה האוטומטית, צריך להמתין 10 דקות או להשתמש בחשבון Google אחר לבדיקה.
מקורות מידע שקשורים לנושא
Privacy Sandbox Analysis Tool (PSAT) הוא תוסף לכלי הפיתוח של Chrome שעוזר להטמיע ממשקי API חלופיים כמו FedCM. הכלי סורק את האתר שלכם כדי לזהות תכונות מושפעות, ומספק רשימה של שינויים מומלצים.
