이 가이드는 Federated Credentials Management API (FedCM)로 인해 웹 애플리케이션에 도입된 변경사항을 이해하는 데 도움이 됩니다.
FedCM이 사용 설정되면 브라우저에 사용자 메시지가 표시되고 서드 파티 쿠키는 사용되지 않습니다.
개요
FedCM을 사용하면 서드 파티 쿠키를 사용하지 않고도 더 비공개적인 로그인 흐름을 사용할 수 있습니다. 브라우저는 사용자 설정을 제어하고 사용자 프롬프트를 표시하며 명시적인 사용자 동의가 제공된 후에만 Google과 같은 ID 제공업체에 연락합니다.
대부분의 웹사이트의 경우 Google ID 서비스 JavaScript 라이브러리의 하위 호환 업데이트를 통해 원활하게 이전됩니다.
자동 로그인 기능 업데이트
Google ID 서비스용 Federated Credential Management (FedCM) 베타가 2023년 8월에 출시되었습니다. 많은 개발자가 API를 테스트하고 소중한 의견을 제공해 주셨습니다.
개발자로부터 들은 한 가지 의견은 FedCM 자동 로그인 흐름 사용자 동작 요구사항에 관한 것입니다. 개인 정보 보호를 강화하기 위해 Chrome에서는 사용자가 FedCM 출시 전에 웹사이트를 승인한 경우에도 각 Chrome 인스턴스에서 Google 계정으로 웹사이트에 로그인할 것인지 다시 확인하도록 요구합니다. 이 일회성 재확인은 FedCM을 사용한 원탭 메시지 또는 버튼 흐름을 한 번 클릭하여 사용자의 로그인 의도를 보여주는 방식으로 이루어집니다. 이 변경사항으로 인해 일부 웹사이트의 자동 로그인 전환율이 일시적으로 중단될 수 있습니다.
최근 M121에서 Chrome은 FedCM 자동 로그인 흐름 UX를 변경했습니다. 재확인은 서드 파티 쿠키가 제한된 경우에만 필요합니다. 이는 다음을 의미합니다.
FedCM 자동 로그인에서는 재방문 사용자의 재확인이 필요하지 않습니다. 사용자가 FedCM UI로 다시 확인하면 이 재확인이 서드 파티 쿠키 지원 중단 이후 시대의 사용자 동작 요구사항에 반영됩니다.
FedCM 자동 로그인에서는 사용자가 현재 서드 파티 쿠키를 수동으로 제한하거나 향후 Chrome에서 기본적으로 제한하는 경우 재확인 상태를 확인합니다.
이번 변경으로 인해 자동 로그인 전환율의 중단을 줄이기 위해 모든 자동 로그인 개발자는 최대한 빨리 FedCM으로 이전하는 것이 좋습니다.
자동 로그인 흐름의 경우 웹사이트에서 FedCM을 선택하더라도 GIS JavaScript는 이전 Chrome (M121 이전)에서 FedCM을 트리거하지 않습니다.
사용자 여정 차이
FedCM을 사용하는 원탭 환경과 FedCM을 사용하지 않는 원탭 환경은 약간의 차이만 있을 뿐 유사합니다.
단일 세션 신규 사용자
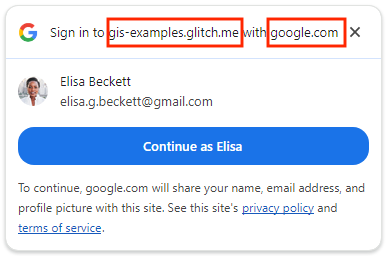
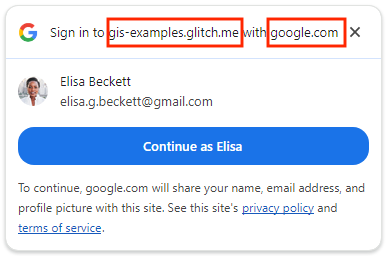
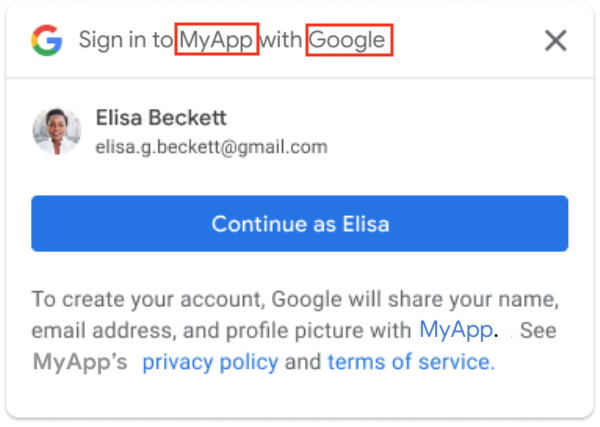
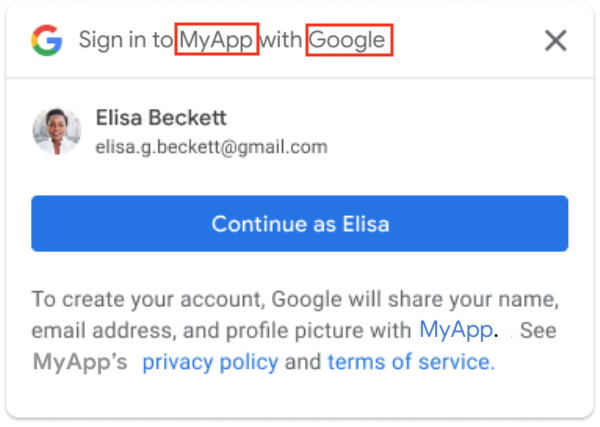
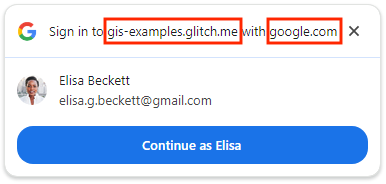
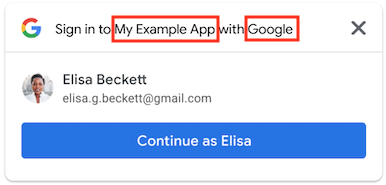
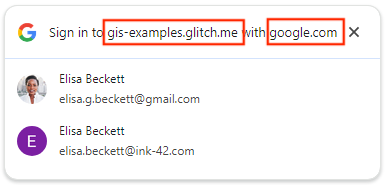
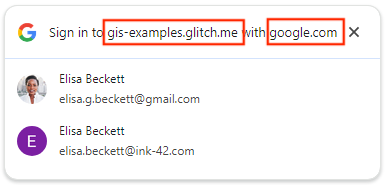
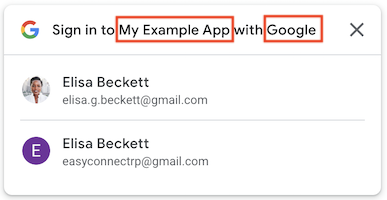
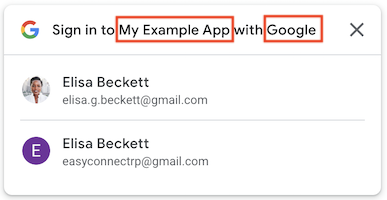
FedCM을 사용하면 원탭에 애플리케이션 이름 대신 최상위 도메인 이름이 표시됩니다.
| FedCM 사용 | FedCM 미사용 |
|---|---|


|


|
단일 세션 재방문 사용자 (자동 로그인 사용 중지됨)
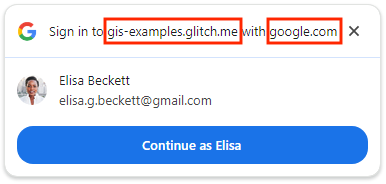
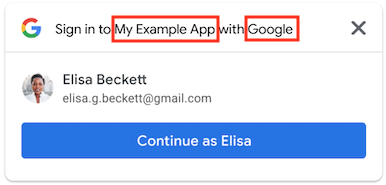
FedCM을 사용하면 원탭에 애플리케이션 이름 대신 최상위 도메인 이름이 표시됩니다.
| FedCM 사용 | FedCM 미사용 |
|---|---|


|


|
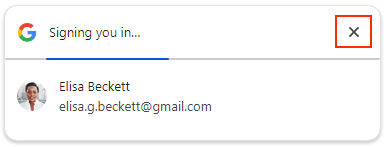
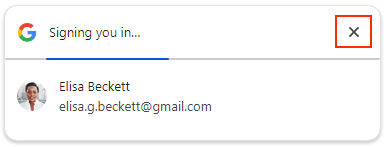
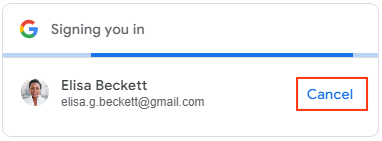
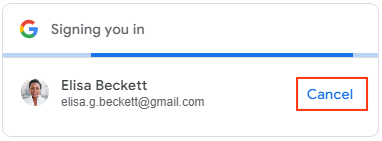
단일 세션 재방문 사용자 (자동 로그인 사용 설정)
FedCM을 사용하면 사용자가 취소 버튼을 클릭하는 대신 X를 클릭하여 5초 이내에 자동 로그인을 취소할 수 있습니다.
| FedCM 사용 | FedCM 미사용 |
|---|---|


|


|
다중 세션
FedCM을 사용하면 원탭에 애플리케이션 이름 대신 최상위 도메인 이름이 표시됩니다.
| FedCM 사용 | FedCM 미사용 |
|---|---|


|


|
FedCM 버튼 흐름의 주요 사용자 여정은 Google 계정으로 로그인 버튼 페이지를 참고하세요.
시작하기 전에
브라우저 설정과 버전이 FedCM API를 지원하는지 확인하고 최신 버전으로 업데이트하는 것이 좋습니다.
FedCM API는 Chrome 117 이상에서 사용할 수 있습니다.
Chrome에서 서드 파티 로그인 설정이 사용 설정되어 있습니다. 이 설정은 원탭에만 영향을 미치며 FedCM 버튼 흐름에는 영향을 미치지 않습니다.
Chrome 브라우저 버전이 119 이하인 경우
chrome://flags를 열고 실험용FedCmWithoutThirdPartyCookies기능을 사용 설정합니다. Chrome 브라우저 버전 120 이상에서는 이 단계가 필요하지 않습니다.
웹 앱 마이그레이션
다음 단계에 따라 FedCM을 사용 설정하고, 잠재적인 이전 영향을 평가하고, 필요한 경우 기존 웹 애플리케이션을 변경하세요.
1. 다음과 같이 초기화할 때 원탭에 FedCM을 사용 설정하는 불리언 플래그를 추가합니다.
HTML의 경우
data-use_fedcm_for_prompt속성을true로 설정합니다.JavaScript의 경우
IdConfiguration객체에서use_fedcm_for_prompt을true로 설정합니다.
2. 다음과 같이 초기화할 때 Button에 FedCM을 사용 설정하는 불리언 플래그를 추가합니다(선택사항).
HTML에서
data-use_fedcm_for_button속성을true로 설정하여 FedCM 버튼 흐름을 사용 설정합니다. FedCM 버튼 흐름만 사용 설정된 경우data-use_fedcm_for_button속성을true로 설정하여 새로운 자동 선택 기능을 사용 설정할 수도 있습니다.JavaScript의 경우
IdConfiguration객체에서use_fedcm_for_button을true로 설정하여 FedCM 버튼 흐름을 사용 설정합니다. FedCM 버튼 흐름만 사용 설정된 경우button_auto_select속성을true로 설정하여 새로운 자동 선택 기능을 사용 설정할 수도 있습니다.
3. 코드에서 isDisplayMoment(), isDisplayed(), isNotDisplayed(), getNotDisplayedReason() 메서드의 원탭 사용을 삭제합니다.
사용자 개인 정보 보호를 개선하기 위해 google.accounts.id.prompt 콜백은 더 이상 PromptMomentNotication 객체에서 표시 시점 알림을 반환하지 않습니다. 디스플레이 순간 관련 메서드에 종속된 코드를 삭제합니다. isDisplayMoment(), isDisplayed(), isNotDisplayed(), getNotDisplayedReason() 메서드입니다.
4. 코드에서 원탭에 getSkippedReason() 메서드 사용을 삭제합니다.
건너뛰기 순간 isSkippedMoment()는 PromptMomentNotication 객체의 google.accounts.id.prompt 콜백에서 계속 호출되지만 자세한 이유는 제공되지 않습니다. 코드에서 getSkippedReason() 메서드에 종속된 코드를 삭제합니다.
FedCM이 사용 설정된 경우 닫힌 순간 알림 isDismissedMoment()와 관련 세부 이유 메서드 getDismissedReason()는 변경되지 않습니다.
5. 원탭을 위해 data-prompt_parent_id 및 intermediate_iframes에서 삭제 position 스타일 속성
브라우저에서 사용자 메시지의 크기와 위치를 제어하므로 데스크톱의 원탭에 대한 맞춤 위치는 지원되지 않습니다.
6. 원탭에 필요한 경우 페이지 레이아웃을 업데이트합니다.
브라우저가 사용자 프롬프트의 크기와 위치를 제어합니다. 개별 페이지의 레이아웃에 따라 일부 콘텐츠가 오버레이될 수 있습니다. 데스크톱의 탭 한 번 클릭을 위한 맞춤 위치는 스타일 속성, data-prompt_parent_id, intermediate_iframes, 맞춤 iframe, 기타 창의적인 방법 등 어떤 방식으로도 지원되지 않기 때문입니다.
중요한 정보가 가려질 때 사용자 환경을 개선하기 위해 페이지 레이아웃을 변경합니다. 원탭 프롬프트가 기본 위치에 있다고 가정하더라도 원탭 프롬프트를 중심으로 UX를 빌드하지 마세요. FedCM API는 브라우저를 통해 중재되므로 브라우저 공급업체마다 프롬프트의 위치가 약간 다를 수 있습니다.
7. 웹 앱이 교차 출처 iframe에서 원탭 또는 버튼 API를 호출하는 경우 allow="identity-credentials-get" 속성을 상위 프레임에 추가합니다.
iframe의 origin이 상위 origin과 정확히 동일하지 않으면 교차 출처로 간주됩니다. 예를 들어 다음과 같습니다.
- 다른 도메인:
https://example1.com및https://example2.com - 다른 최상위 도메인:
https://example.uk및https://example.jp - 하위 도메인:
https://example.com및https://login.example.com
크로스 오리진 iframe에서 원탭을 사용하면 사용자에게 혼란스러운 경험이 발생할 수 있습니다. 원탭 메시지에는 사용자 인증 정보 수집을 방지하기 위한 보안 조치로 iframe이 아닌 최상위 도메인의 이름이 표시됩니다. 하지만 ID 토큰은 iframe의 출처에 발급됩니다. 자세한 내용은 이 GitHub 문제를 참고하세요.
이러한 불일치는 혼동을 야기할 수 있으므로 교차 출처이지만 동일 사이트 iframe에서만 원탭을 사용하는 것이 지원되는 방법입니다. 예를 들어 최상위 도메인 https://www.example.com의 페이지에서 iframe을 사용하여 https://login.example.com에 원탭이 있는 페이지를 삽입합니다. 탭 한 번 메시지에 'google.com으로 example.com에 로그인'이 표시됩니다.
다른 도메인과 같은 다른 모든 경우는 지원되지 않습니다. 대신 다음과 같은 대체 통합 방법을 고려하세요.
- FedCM을 사용 설정하지 않고 Google 계정으로 로그인 버튼을 구현합니다.
- 최상위 도메인에 원탭 구현
- Google OAuth 2.0 엔드포인트를 활용하여 더욱 맞춤화된 통합을 구현합니다.
- iframe 내에 서드 파티 사이트를 삽입하고 원탭 구현을 수정할 수 없는 경우 iframe 내에 원탭 프롬프트가 표시되지 않도록 할 수 있습니다. 이렇게 하려면 상위 프레임의 iframe 태그에서
allow="identity-credentials-get"속성을 삭제하세요. 이렇게 하면 메시지가 표시되지 않으며 사용자를 삽입된 사이트의 로그인 페이지로 직접 안내할 수 있습니다.
크로스 오리진 iframe에서 원탭 또는 버튼 API를 호출하는 경우 모든 상위 프레임 iframe 태그에 allow="identity-credentials-get" 속성을 추가해야 합니다.
<iframe src="https://your.cross-origin/onetap.page" allow="identity-credentials-get"></iframe>
앱에서 다른 iframe을 포함하는 iframe을 사용하는 경우 모든 하위 iframe을 포함하여 모든 iframe에 속성이 추가되었는지 확인해야 합니다.
예를 들어 다음 시나리오를 고려해 보세요.
상위 문서 (
https://www.example.uk)에는 페이지 (https://logins.example.com)를 삽입하는 'Iframe A'라는 iframe이 포함되어 있습니다.이 삽입된 페이지 (
https://logins.example.com)에는 'Iframe B'라는 iframe도 포함되어 있으며, 이 iframe은 원탭 또는 버튼을 호스팅하는 페이지 (https://onetap.example2.com)를 추가로 삽입합니다.원탭 또는 버튼이 올바르게 표시되도록 하려면 속성을 Iframe A 및 Iframe B 태그에 모두 추가해야 합니다.
원탭 프롬프트 또는 버튼이 표시되지 않는 문제에 대한 문의에 대비합니다. 출처가 다른 사이트에서 iframe 내에 원탭을 호스팅하는 페이지를 삽입할 수 있습니다. 최종 사용자 또는 기타 사이트 소유자로부터 원탭 또는 버튼이 표시되지 않는 것과 관련된 지원 티켓이 증가할 수 있습니다. 업데이트는 사이트 소유자가 페이지에서만 할 수 있지만 다음과 같은 방법으로 영향을 완화할 수 있습니다.
사이트를 호출하기 위해 iframe을 올바르게 설정하는 방법을 포함하도록 개발자 문서를 업데이트합니다. 문서에서 이 페이지로 연결할 수 있습니다.
해당하는 경우 개발자 FAQ 페이지를 업데이트합니다.
지원팀에 예정된 변경사항을 알리고 문의에 대한 답변을 미리 준비하세요.
원활한 FedCM 전환을 위해 영향을 받는 파트너, 고객 또는 사이트 소유자에게 선제적으로 연락하세요.
8. 콘텐츠 보안 정책 (CSP)에 이러한 지시문을 추가합니다.
모든 웹사이트가 CSP를 정의하는 것은 아니므로 이 단계는 선택사항입니다.
웹사이트에서 CSP를 사용하지 않는 경우 변경할 필요가 없습니다.
CSP가 현재 원탭 또는 버튼에 적용되고
connect-src,frame-src,script-src,style-src또는default-src를 사용하지 않는 경우 변경이 필요하지 않습니다.그렇지 않으면 이 가이드에 따라 CSP를 설정하세요. CSP를 올바르게 설정하지 않으면 FedCM 원탭 또는 버튼이 사이트에 표시되지 않습니다.
9. 로그인용 Accelerated Mobile Pages (AMP) 지원 삭제
AMP의 사용자 로그인 지원은 웹 앱에서 구현했을 수 있는 GIS의 선택적 기능입니다. 이 경우
다음에 대한 모든 참조를 삭제합니다.
amp-onetap-google맞춤 요소<script async custom-element="amp-onetap-google" src="https://cdn.ampproject.org/v0/amp-onetap-google-0.1.js"></script>AMP에서 웹사이트의 HTML 로그인 흐름으로 로그인 요청을 리디렉션하는 것을 고려하세요. 관련
Intermediate Iframe Support API은 영향을 받지 않습니다.
이전 테스트 및 확인
앞의 단계에 따라 필요한 변경사항을 적용한 후 이전이 성공했는지 확인할 수 있습니다.
브라우저가 FedCM을 지원하고 기존 Google 계정 세션이 있는지 확인합니다.
애플리케이션에서 원탭 또는 버튼 페이지로 이동합니다.
원탭 프롬프트 또는 버튼이 표시되고 기본 콘텐츠 아래에 안전하게 오버레이되는지 확인합니다.
원탭 또는 버튼을 사용하여 애플리케이션에 로그인할 때 올바른 사용자 인증 정보가 엔드포인트 또는 콜백 메서드로 반환되는지 확인합니다.
자동 로그인이 사용 설정된 경우 취소가 작동하고 올바른 사용자 인증 정보가 엔드포인트 또는 콜백 메서드로 반환되는지 확인합니다.
원탭 휴지 기간
오른쪽 상단의 원탭 을 클릭하면 메시지가 닫히고 쿨다운 기간이 시작되어 원탭 메시지가 일시적으로 표시되지 않습니다. Chrome에서 쿨다운 기간이 끝나기 전에 원탭 프롬프트가 다시 표시되도록 하려면 주소 표시줄의 잠금 아이콘을 클릭하고 권한 재설정 버튼을 클릭하여 쿨다운 상태를 재설정하면 됩니다.
자동 로그인 무음 모드 기간
FedCM을 사용하여 자동 로그인 One Tap을 테스트할 때 자동 로그인 시도 사이에 10분의 무음 기간이 있습니다. 방해 금지 시간은 재설정할 수 없습니다. 자동 로그인을 다시 트리거하려면 10분 동안 기다리거나 테스트를 위해 다른 Google 계정을 사용해야 합니다.
유용한 리소스
개인 정보 보호 샌드박스 분석 도구 (PSAT)는 FedCM과 같은 대체 API의 채택을 지원하는 Chrome DevTools 확장 프로그램입니다. 영향을 받는 기능을 사이트에서 스캔하여 권장되는 변경사항 목록을 제공합니다.
