Este guia ajuda você a entender as mudanças no seu web app introduzidas pela API Federated Credentials Management (FedCM).
Quando a FedCM está ativada, o navegador mostra solicitações ao usuário, e nenhum cookie de terceiros é usado.
Visão geral
A FedCM permite fluxos de login mais particulares sem exigir o uso de cookies de terceiros. O navegador controla as configurações do usuário, mostra solicitações e só entra em contato com um provedor de identidade, como o Google, depois que o usuário dá consentimento explícito.
Para a maioria dos sites, a migração ocorre sem problemas com atualizações compatíveis com versões anteriores da biblioteca JavaScript dos Serviços de Identificação do Google.
Atualizações no recurso de login automático
A versão Beta do Federated Credential Management (FedCM) para os Serviços de Identificação do Google foi lançada em agosto de 2023. Muitos desenvolvedores testaram a API e enviaram feedback valioso.
Uma resposta que o Google recebeu dos desenvolvedores é sobre o requisito de gesto do usuário do fluxo de login automático do FedCM. Para melhorar a privacidade, o Chrome exige que os usuários reconfirmem que querem fazer login no site com a Conta do Google em cada instância do Chrome, mesmo que o usuário tenha aprovado o site antes do lançamento do FedCM. Essa reconfirmação única é feita com um único clique no comando do One Tap ou no fluxo de botões com a FedCM para demonstrar a intenção do usuário de fazer login. Essa mudança pode causar uma interrupção inicial nas taxas de conversão de login automático em alguns sites.
Recentemente, no M121, o Chrome fez uma mudança na UX do fluxo de login automático da FedCM. A reconfirmação só é necessária quando os cookies de terceiros são restritos. Isso significa:
O login automático da FedCM não exige confirmação para usuários recorrentes. Se os usuários confirmarem novamente com a interface da FedCM, essa confirmação será contabilizada para o requisito de gesto do usuário para a era pós-3PCD.
O login automático do FedCM vai verificar o status de confirmação quando os cookies de terceiros forem restringidos manualmente pelos usuários hoje ou por padrão no futuro Chrome.
Com essa mudança, recomendamos que todos os desenvolvedores de login automático migrem para a FedCM o quanto antes para reduzir a interrupção nas taxas de conversão de login automático.
No fluxo de login automático, o JavaScript do GIS não vai acionar o FedCM em um Chrome mais antigo (antes do M121), mesmo que seu site escolha ativar o FedCM.
Diferenças na jornada do usuário
As experiências de um toque usando e sem a FedCM são semelhantes, com apenas pequenas diferenças.
Novo usuário de sessão única
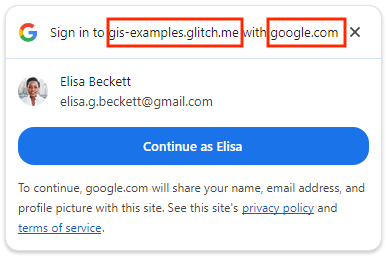
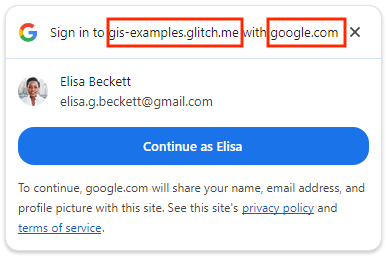
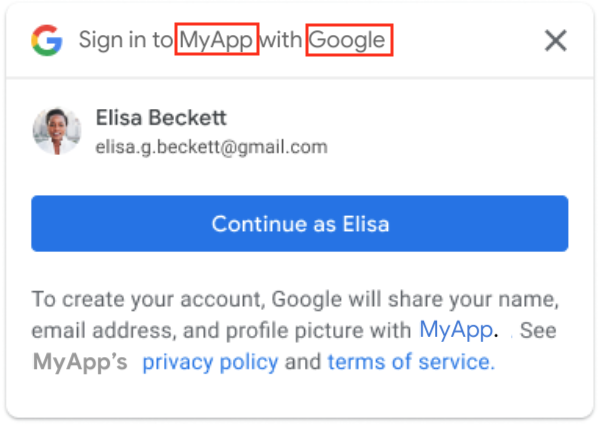
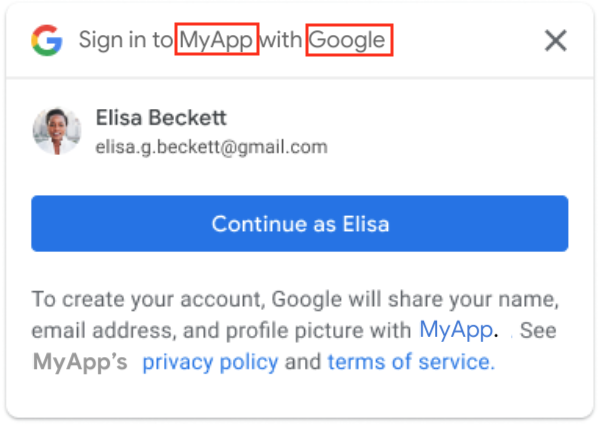
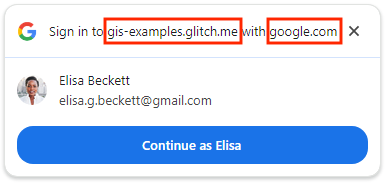
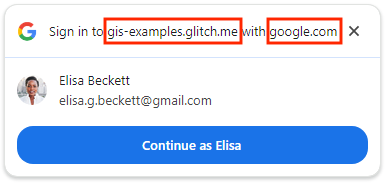
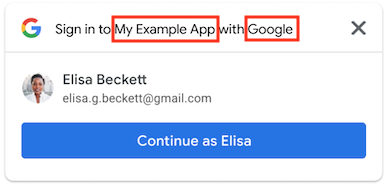
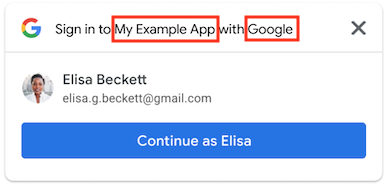
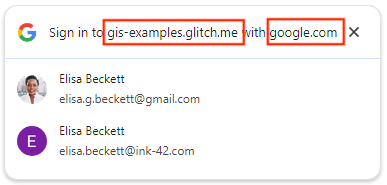
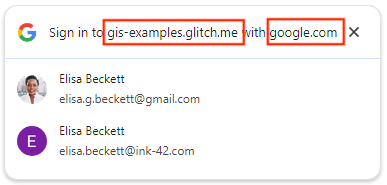
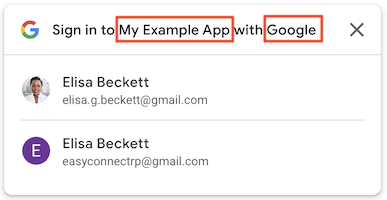
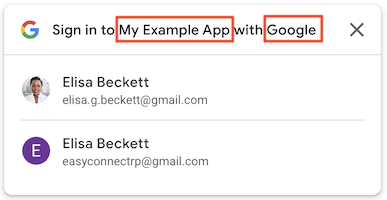
Com a FedCM, o One Tap mostra o nome do domínio de nível superior em vez do nome do aplicativo.
| Como usar a FedCM | Sem a FedCM |
|---|---|


|


|
Usuário recorrente de sessão única (com login automático desativado)
Com a FedCM, o One Tap mostra o nome do domínio de nível superior em vez do nome do aplicativo.
| Como usar a FedCM | Sem a FedCM |
|---|---|


|


|
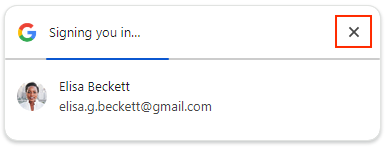
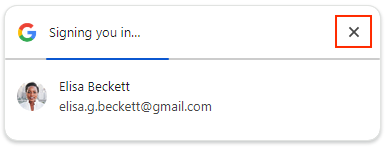
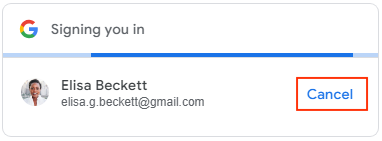
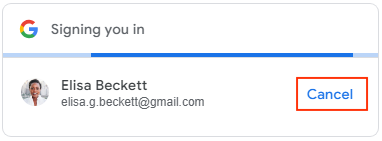
Usuário recorrente de sessão única (com login automático ativado)
Com a FedCM, os usuários podem clicar em X para cancelar o login automático em 5 segundos em vez de clicar no botão Cancelar.
| Como usar a FedCM | Sem a FedCM |
|---|---|


|


|
Várias sessões
Com a FedCM, o One Tap mostra o nome do domínio de nível superior em vez do nome do aplicativo.
| Como usar a FedCM | Sem a FedCM |
|---|---|


|


|
Consulte a página do botão "Fazer login com o Google" para conferir os principais fluxos de usuários do botão da FedCM.
Antes de começar
Verifique se as configurações e a versão do navegador são compatíveis com a API FedCM. Recomendamos atualizar para a versão mais recente.
A API FedCM está disponível no Chrome 117 ou mais recente.
A configuração Login de terceiros está ativada no Chrome. A configuração afeta apenas o toque único e não tem impacto no fluxo de botões da FedCM.
Se a versão do navegador Chrome for 119 ou anterior, abra
chrome://flagse ative o recurso experimentalFedCmWithoutThirdPartyCookies. Esta etapa não é necessária com o navegador Chrome versão 120 ou mais recente.
Migrar seu app da Web
Siga estas etapas para ativar a FedCM, avaliar o possível impacto da migração e, se necessário, fazer mudanças no aplicativo da Web atual:
1. Adicione uma flag booleana para ativar o FedCM no One Tap ao inicializar usando:
HTML, defina o atributo
data-use_fedcm_for_promptcomotrue.JavaScript, defina
use_fedcm_for_promptcomotrueno objetoIdConfiguration.
2. Adicione uma flag booleana para ativar a FedCM no Button ao inicializar usando: (opcional)
Em HTML, defina o atributo
data-use_fedcm_for_buttoncomotruepara ativar o fluxo de botões da FedCM. Com o fluxo de botões da FedCM ativado, você também pode definir o atributodata-use_fedcm_for_buttoncomotruepara ativar o novo recurso de seleção automática.JavaScript, defina
use_fedcm_for_buttoncomotrueno objetoIdConfigurationpara ativar o fluxo de botões da FedCM. Com o fluxo do botão FedCM ativado apenas, você também pode definir o atributobutton_auto_selectcomotruepara ativar o novo recurso seleção automática.
3. Remova o uso dos métodos isDisplayMoment(), isDisplayed(), isNotDisplayed() e getNotDisplayedReason() para o One Tap no seu código.
Para melhorar a privacidade do usuário, o callback google.accounts.id.prompt não
retorna mais nenhuma notificação de momento de exibição no objeto
PromptMomentNotication. Remova qualquer código que dependa dos métodos relacionados ao momento de exibição. São os métodos isDisplayMoment(), isDisplayed(), isNotDisplayed() e getNotDisplayedReason().
4. Remova o uso do método getSkippedReason() para o recurso "Um toque" no seu código.
Embora o momento de pular, isSkippedMoment(), ainda seja chamado do
callback google.accounts.id.prompt no objeto PromptMomentNotication, o motivo detalhado não será fornecido. Remova do seu código qualquer código que dependa do método
getSkippedReason().
A notificação de momento dispensada, isDismissedMoment(), e o método de motivo detalhado relacionado, getDismissedReason(), não mudam quando a FedCM está ativada.
5. Remova os atributos de estilo position de data-prompt_parent_id e intermediate_iframes para o recurso "Um toque".
O navegador controla o tamanho e a posição dos avisos ao usuário. Não há suporte para posições personalizadas do One Tap no computador.
6. Atualize o layout da página, se necessário, para o recurso "Um toque".
O navegador controla o tamanho e a posição das solicitações do usuário. Dependendo do layout das páginas individuais, alguns conteúdos podem ser sobrepostos, já que posições personalizadas para o recurso "Um toque no computador" não são compatíveis de nenhuma forma, como atributo de estilo, data-prompt_parent_id, intermediate_iframes, iframe personalizado e outras maneiras criativas.
Mude o layout da página para melhorar a experiência do usuário quando informações importantes ficam ocultas. Não crie sua UX com base na solicitação do One Tap, mesmo que você suponha que ela esteja na posição padrão. Como a API FedCM é mediada pelo navegador, diferentes fornecedores podem posicionar o aviso de forma ligeiramente diferente.
7. Adicione o atributo allow="identity-credentials-get" ao frame pai se o app da Web chamar a API One Tap ou Button de iframes de origem cruzada.
Um iframe é considerado de origem cruzada se a origem dele não for exatamente a mesma que a origem principal. Por exemplo:
- Domínios diferentes:
https://example1.comehttps://example2.com - Domínios de nível superior diferentes:
https://example.ukehttps://example.jp - Subdomínios:
https://example.comehttps://login.example.com
Ao usar o One Tap em um iframe de origem cruzada, os usuários podem ter uma experiência confusa. O prompt do One Tap mostra o nome do domínio de nível superior, não do iframe, como uma medida de segurança para evitar a coleta de credenciais. No entanto, os tokens de ID são emitidos para a origem do iframe. Consulte este problema no GitHub para mais detalhes.
Como essa discrepância pode ser enganosa, usar o One Tap apenas em iframes entre origens, mas do mesmo site, é um método compatível. Por exemplo, uma página no
domínio de nível superior https://www.example.com usando iframe para incorporar uma página
com o recurso "Um toque" em https://login.example.com. O prompt do recurso Um toque vai mostrar
"Fazer login em exemplo.com com google.com".
Todos os outros casos, como domínios diferentes, não são compatíveis. Em vez disso, considere métodos de integração alternativos, como:
- Implementar o botão "Fazer login com o Google" sem a API FedCM ativada.
- Implementar o One Tap no domínio de nível superior
- Utilizar os endpoints do OAuth 2.0 do Google para uma integração mais personalizada.
- Se você estiver incorporando um site de terceiros em um iframe e não puder modificar a implementação do
One Tap, impeça que a solicitação do One Tap apareça
no iframe. Para fazer isso, remova o atributo
allow="identity-credentials-get"da tag iframe no frame principal. Isso vai suprimir a solicitação, e você poderá orientar os usuários diretamente para a página de login do site incorporado.
Quando a API One Tap ou Button é chamada de iframes de origem cruzada, adicione o atributo
allow="identity-credentials-get" em cada tag
iframe do frame pai:
<iframe src="https://your.cross-origin/onetap.page" allow="identity-credentials-get"></iframe>
Se o app usar um iframe que contém outro iframe, adicione o atributo a todos os iframes, incluindo os sub-iframes.
Por exemplo, considere este cenário:
O documento principal (
https://www.example.uk) contém um iframe chamado "Iframe A", que incorpora uma página (https://logins.example.com).Essa página incorporada (
https://logins.example.com) também contém um iframe chamado "Iframe B", que incorpora ainda mais uma página (https://onetap.example2.com) que hospeda o One Tap ou o botão.Para garantir que o recurso "Um toque" ou "Botão" seja mostrado corretamente, o atributo precisa ser adicionado às tags iframe A e iframe B.
Prepare-se para consultas sobre o botão "Um toque" ou "Botão não exibido". Outros sites com origens diferentes podem incorporar suas páginas que hospedam o One Tap nos iframes deles. Você pode receber um número maior de tíquetes de suporte relacionados ao One Tap ou ao botão que não aparece de usuários finais ou outros proprietários de sites. Embora as atualizações só possam ser feitas pelos proprietários do site nas páginas deles, você pode fazer o seguinte para reduzir o impacto:
Atualize a documentação para desenvolvedores e inclua informações sobre como configurar o iframe corretamente para chamar seu site. Você pode incluir um link para esta página na sua documentação.
Atualize a página de perguntas frequentes para desenvolvedores, se aplicável.
Informe sua equipe de suporte sobre essa mudança e se prepare para responder à consulta com antecedência.
Entre em contato proativamente com parceiros, clientes ou proprietários de sites afetados para uma transição tranquila para o FedCM.
8. Adicione estas diretivas à sua Política de Segurança de Conteúdo (CSP).
Essa etapa é opcional, já que nem todos os sites definem uma CSP.
Se a CSP não for usada no seu site, não será necessário fazer mudanças.
Se a CSP funcionar para o botão ou o recurso de um toque atual e você não usar
connect-src,frame-src,script-src,style-srcoudefault-src, não será necessário fazer mudanças.Caso contrário, siga este guia para configurar sua CSP. Sem a configuração adequada da CSP, o botão ou o toque único da FedCM não seriam exibidos no site.
9. Remova o suporte para Accelerated Mobile Pages (AMP) no login.
O suporte para login de usuários no AMP é um recurso opcional do GIS que seu web app pode ter implementado. Nesse caso,
Exclua todas as referências a:
- elemento personalizado
amp-onetap-googlee <script async custom-element="amp-onetap-google" src="https://cdn.ampproject.org/v0/amp-onetap-google-0.1.js"></script>Considere redirecionar as solicitações de login do AMP para o fluxo de login em HTML do seu site. O
Intermediate Iframe Support APIrelacionado não é afetado.
Testar e verificar a migração
Depois de fazer as mudanças necessárias com base nas etapas anteriores, você pode verificar se a migração foi concluída.
Confirme se o navegador é compatível com a FedCM e se você tem uma sessão da Conta do Google ativa.
Navegue até as páginas de um toque ou botão no seu aplicativo.
Confirme se o botão ou a solicitação de um toque está aparecendo e sobrepondo o conteúdo de forma segura.
Confirme se uma credencial correta é retornada ao seu endpoint ou método de callback ao fazer login no aplicativo usando o recurso "Um toque" ou um botão.
Se o login automático estiver ativado, verifique se o cancelamento funciona e se uma credencial correta é retornada ao seu endpoint ou método de callback.
Período de espera do recurso "Um toque"
Clicar em "Um toque" no canto superior direito fecha a solicitação e inicia o período de espera, que impede a exibição temporária da solicitação "Um toque". No Chrome, se você quiser que o One Tap seja mostrado novamente antes do fim do período de espera, clique no ícone de bloqueio na barra de endereço e no botão Redefinir permissão.
Período de inatividade do login automático
Ao testar o login automático do One Tap usando o FedCM, há um período de inatividade de 10 minutos entre cada tentativa de login automático. Não é possível redefinir o horário de silêncio. Você precisará aguardar 10 minutos ou usar outra Conta do Google para testar e acionar o login automático novamente.
Recursos úteis
A Ferramenta de análise de dados do Sandbox de privacidade (PSAT) é uma extensão do Chrome DevTools para ajudar na adoção de APIs alternativas, como a FedCM. Ele funciona verificando seu site em busca de recursos afetados e fornece uma lista de mudanças recomendadas.
