คู่มือนี้จะช่วยให้คุณเข้าใจการเปลี่ยนแปลงในเว็บแอปพลิเคชัน ที่เกิดจาก Federated Credentials Management API (FedCM)
เมื่อเปิดใช้ FedCM เบราว์เซอร์จะแสดงข้อความแจ้งผู้ใช้และไม่มีการใช้คุกกี้ของบุคคลที่สาม
ภาพรวม
FedCM ช่วยให้ขั้นตอนการลงชื่อเข้าใช้มีความเป็นส่วนตัวมากขึ้นโดยไม่ต้องใช้ คุกกี้ของบุคคลที่สาม เบราว์เซอร์จะควบคุมการตั้งค่าของผู้ใช้ แสดงพรอมต์ของผู้ใช้ และจะติดต่อผู้ให้บริการข้อมูลประจำตัว เช่น Google ก็ต่อเมื่อผู้ใช้ให้ความยินยอมอย่างชัดแจ้งแล้วเท่านั้น
สําหรับเว็บไซต์ส่วนใหญ่ การย้ายข้อมูลจะเกิดขึ้นอย่างราบรื่นผ่านการอัปเดตที่เข้ากันได้แบบย้อนหลัง กับไลบรารี JavaScript ของ Google Identity Services
ข้อมูลอัปเดตเกี่ยวกับฟีเจอร์ลงชื่อเข้าใช้โดยอัตโนมัติ
Federated Credential Management (FedCM) เวอร์ชันเบต้าสำหรับ Google Identity Services เปิดตัวในเดือนสิงหาคม 2023 นักพัฒนาแอปหลายรายได้ทดสอบ API และส่งความคิดเห็นที่มีคุณค่ามาให้เรา
Google ได้รับฟังความคิดเห็นจากนักพัฒนาแอปเกี่ยวกับข้อกำหนดท่าทางของผู้ใช้ในโฟลว์การลงชื่อเข้าใช้ FedCM โดยอัตโนมัติ เพื่อความเป็นส่วนตัวที่ดียิ่งขึ้น Chrome กำหนดให้ผู้ใช้ ยืนยันอีกครั้งว่าต้องการลงชื่อเข้าใช้เว็บไซต์ด้วยบัญชี Google ในแต่ละอินสแตนซ์ของ Chrome แม้ว่าผู้ใช้จะอนุมัติเว็บไซต์ก่อนการเปิดตัว FedCM ก็ตาม การยืนยันอีกครั้งแบบครั้งเดียวนี้ทำได้ด้วยการคลิกพรอมต์ One Tap หรือโฟลว์ปุ่มเพียงครั้งเดียวด้วย FedCM เพื่อแสดงเจตนาของผู้ใช้ในการลงชื่อเข้าใช้ การเปลี่ยนแปลงนี้อาจทําให้เกิดการหยุดชะงักในช่วงแรกในอัตรา Conversion ของการลงชื่อเข้าใช้อัตโนมัติสําหรับบางเว็บไซต์
เมื่อเร็วๆ นี้ใน M121 Chrome ได้เปลี่ยนแปลง UX ของโฟลว์การลงชื่อเข้าใช้ FedCM โดยอัตโนมัติ คุณต้องยืนยันอีกครั้งเมื่อมีการจำกัดคุกกี้ของบุคคลที่สามเท่านั้น ซึ่งหมายความว่า
การลงชื่อเข้าใช้อัตโนมัติของ FedCM ไม่ต้องมีการยืนยันซ้ำสำหรับผู้ใช้ที่กลับมา หากผู้ใช้ยืนยันอีกครั้งด้วย UI ของ FedCM การยืนยันอีกครั้งนี้จะนับรวมใน ข้อกำหนดท่าทางของผู้ใช้สำหรับยุคหลัง 3PCD
การลงชื่อเข้าใช้ FedCM โดยอัตโนมัติจะตรวจสอบสถานะการยืนยันอีกครั้งเมื่อผู้ใช้จำกัดคุกกี้ของบุคคลที่สามด้วยตนเองในปัจจุบัน หรือโดยค่าเริ่มต้นใน Chrome ในอนาคต
การเปลี่ยนแปลงนี้ทำให้เราขอแนะนำให้นักพัฒนาแอปที่ใช้การลงชื่อเข้าใช้อัตโนมัติทั้งหมดย้ายข้อมูลไปยัง FedCM โดยเร็วที่สุด เพื่อลดการหยุดชะงักของอัตรา Conversion ของการลงชื่อเข้าใช้อัตโนมัติ
สำหรับขั้นตอนการลงชื่อเข้าใช้อัตโนมัติ JavaScript ของ GIS จะไม่ทริกเกอร์ FedCM ใน Chrome เวอร์ชันเก่า (ก่อน M121) แม้ว่าเว็บไซต์ของคุณจะเลือกใช้ FedCM ก็ตาม
ความแตกต่างของเส้นทางของผู้ใช้
ประสบการณ์การใช้งานการแตะครั้งเดียวโดยใช้ FedCM และแบบไม่ใช้ FedCM จะคล้ายกันโดยมี ความแตกต่างเล็กน้อยเท่านั้น
ผู้ใช้ใหม่แบบเซสชันเดียว
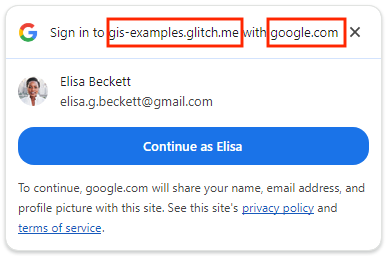
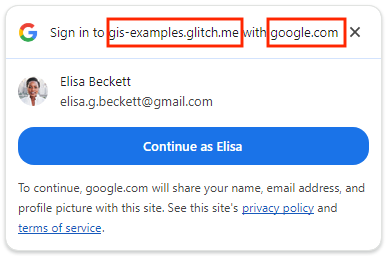
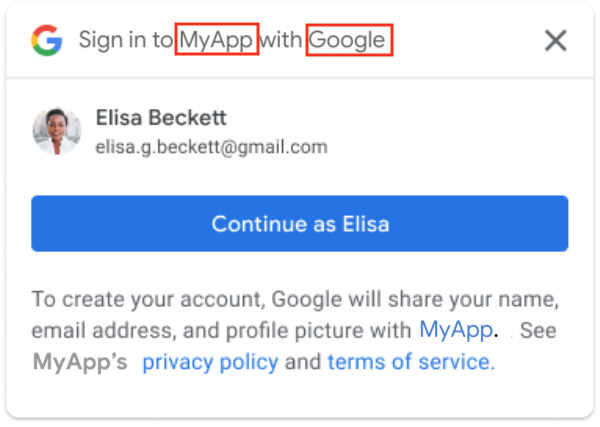
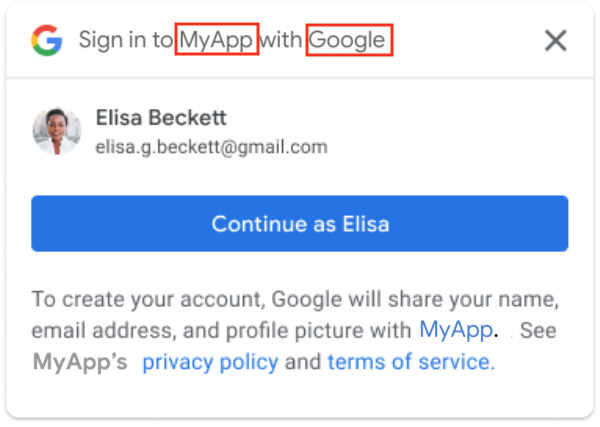
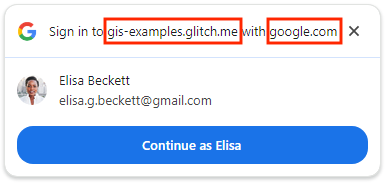
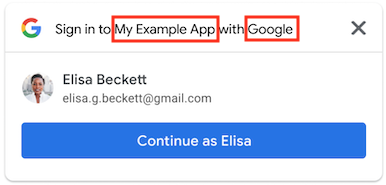
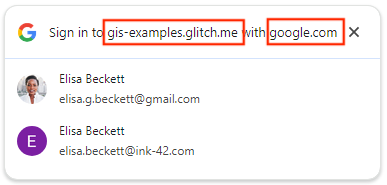
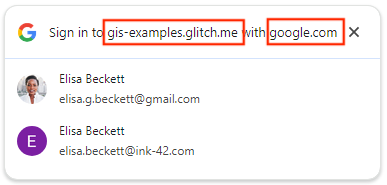
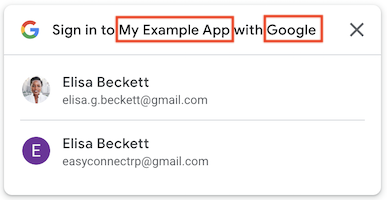
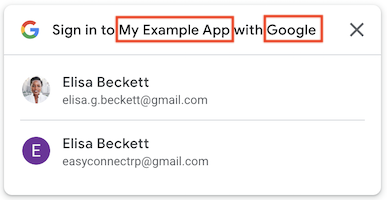
เมื่อใช้ FedCM One Tap จะแสดงชื่อโดเมนระดับบนสุดแทนชื่อแอปพลิเคชัน
| การใช้ FedCM | ไม่มี FedCM |
|---|---|


|


|
ผู้ใช้ที่กลับมาซึ่งมีเซสชันเดียว (ปิดใช้การลงชื่อเข้าใช้อัตโนมัติ)
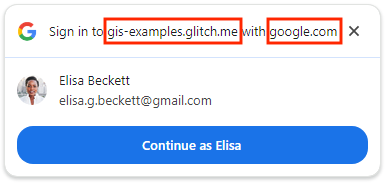
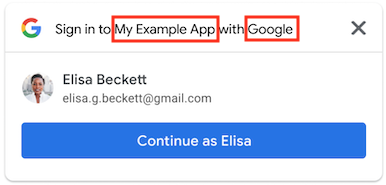
เมื่อใช้ FedCM One Tap จะแสดงชื่อโดเมนระดับบนสุดแทนชื่อแอปพลิเคชัน
| การใช้ FedCM | ไม่มี FedCM |
|---|---|


|


|
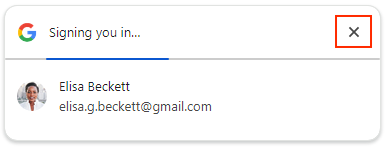
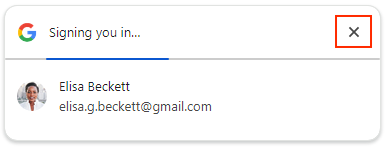
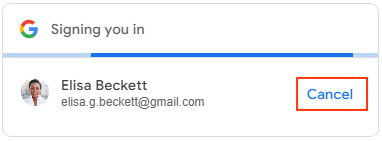
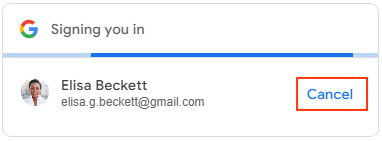
ผู้ใช้ที่กลับมาซึ่งมีเซสชันเดียว (เปิดใช้การลงชื่อเข้าใช้อัตโนมัติ)
เมื่อใช้ FedCM ผู้ใช้สามารถคลิก X เพื่อยกเลิกการลงชื่อเข้าใช้อัตโนมัติภายใน 5 วินาทีแทนที่จะคลิกปุ่มยกเลิก
| การใช้ FedCM | ไม่มี FedCM |
|---|---|


|


|
หลายเซสชัน
เมื่อใช้ FedCM One Tap จะแสดงชื่อโดเมนระดับบนสุดแทนชื่อแอปพลิเคชัน
| การใช้ FedCM | ไม่มี FedCM |
|---|---|


|


|
ดูเส้นทางของผู้ใช้ที่สำคัญสำหรับ FedCM Button flow ได้ที่หน้าปุ่มลงชื่อเข้าใช้ด้วย Google
ก่อนเริ่มต้น
ตรวจสอบว่าการตั้งค่าและเวอร์ชันเบราว์เซอร์รองรับ FedCM API หรือไม่ เราขอแนะนำให้อัปเดตเป็นเวอร์ชันล่าสุด
FedCM API พร้อมใช้งานใน Chrome 117 ขึ้นไป
การตั้งค่าการลงชื่อเข้าใช้ของบุคคลที่สามเปิดใช้อยู่ใน Chrome การตั้งค่า จะมีผลกับ One Tap เท่านั้น และไม่มีผลต่อโฟลว์ปุ่ม FedCM
หากเบราว์เซอร์ Chrome เป็นเวอร์ชัน 119 หรือเก่ากว่า ให้เปิด
chrome://flagsและ เปิดใช้ฟีเจอร์ทดลองFedCmWithoutThirdPartyCookiesขั้นตอนนี้ ไม่จำเป็นสำหรับเบราว์เซอร์ Chrome เวอร์ชัน 120 ขึ้นไป
ย้ายข้อมูลเว็บแอป
ทำตามขั้นตอนต่อไปนี้เพื่อเปิดใช้ FedCM ประเมินผลกระทบที่อาจเกิดขึ้นจากการย้ายข้อมูล และ หากจำเป็น ให้ทำการเปลี่ยนแปลงกับเว็บแอปพลิเคชันที่มีอยู่
1. เพิ่ม Flag บูลีนเพื่อเปิดใช้ FedCM สำหรับ One Tap เมื่อเริ่มต้นโดยใช้
HTML ให้ตั้งค่าแอตทริบิวต์
data-use_fedcm_for_promptเป็นtrueJavaScript ให้ตั้งค่า
use_fedcm_for_promptเป็นtrueในออบเจ็กต์IdConfiguration
2. เพิ่มค่าสถานะบูลีนเพื่อเปิดใช้ FedCM สำหรับ Button เมื่อเริ่มต้นโดยใช้ (ไม่บังคับ)
HTML ให้ตั้งค่าแอตทริบิวต์
data-use_fedcm_for_buttonเป็นtrueเพื่อ เปิดใช้โฟลว์ปุ่ม FedCM เมื่อเปิดใช้โฟลว์ปุ่ม FedCM เท่านั้น คุณยังตั้งค่าแอตทริบิวต์data-use_fedcm_for_buttonเป็นtrueเพื่อเปิดใช้ฟีเจอร์เลือกอัตโนมัติใหม่ได้ด้วยJavaScript ให้ตั้งค่า
use_fedcm_for_buttonเป็นtrueในออบเจ็กต์IdConfigurationเพื่อเปิดใช้โฟลว์ปุ่ม FedCM เมื่อเปิดใช้เฉพาะโฟลว์ปุ่ม FedCM คุณยังตั้งค่าแอตทริบิวต์button_auto_selectเป็นtrueเพื่อเปิดใช้ฟีเจอร์เลือกอัตโนมัติใหม่ได้ด้วย
3. นำการใช้วิธีการ isDisplayMoment(), isDisplayed(), isNotDisplayed() และ getNotDisplayedReason() สำหรับการแตะครั้งเดียวในโค้ดออก
เพื่อปรับปรุงความเป็นส่วนตัวของผู้ใช้ ระบบจะไม่แสดงการแจ้งเตือนช่วงเวลาที่แสดงอีกต่อไปในออบเจ็กต์ PromptMomentNotication ของการเรียกกลับ google.accounts.id.prompt นำโค้ดที่ขึ้นอยู่กับเมธอดที่เกี่ยวข้องกับ
ช่วงเวลาที่แสดงออก ซึ่งได้แก่เมธอด isDisplayMoment(), isDisplayed(),
isNotDisplayed() และ getNotDisplayedReason()
4. นำการใช้วิธี getSkippedReason() สำหรับการแตะครั้งเดียวในโค้ดออก
แม้ว่าระบบจะยังเรียกใช้ช่วงข้าม isSkippedMoment() จากการเรียกกลับ google.accounts.id.prompt ในออบเจ็กต์ PromptMomentNotication
แต่จะไม่มีการระบุเหตุผลโดยละเอียด นำโค้ดที่ขึ้นอยู่กับเมธอด getSkippedReason() ออกจากโค้ด
โปรดทราบว่าการแจ้งเตือนช่วงเวลาที่ถูกปิด isDismissedMoment() และ
เมธอดเหตุผลโดยละเอียดที่เกี่ยวข้อง getDismissedReason() จะไม่เปลี่ยนแปลง
เมื่อเปิดใช้ FedCM
5. นำแอตทริบิวต์รูปแบบ Remove position ออกจาก data-prompt_parent_id และ intermediate_iframes สำหรับ One Tap
เบราว์เซอร์จะควบคุมขนาดและตำแหน่งของข้อความแจ้งผู้ใช้ และระบบไม่รองรับตำแหน่งที่กำหนดเอง สำหรับการแตะครั้งเดียวบนเดสก์ท็อป
6. อัปเดตเลย์เอาต์หน้าเว็บหากจำเป็นสำหรับ One Tap
เบราว์เซอร์จะควบคุมขนาดและตำแหน่งของพรอมต์ของผู้ใช้ เนื้อหาบางอย่างอาจซ้อนทับกัน ทั้งนี้ขึ้นอยู่กับเลย์เอาต์ของแต่ละหน้า เนื่องจากระบบไม่รองรับตำแหน่งที่กำหนดเองสำหรับ One Tap บนเดสก์ท็อปในทุกกรณี เช่น แอตทริบิวต์รูปแบบ, data-prompt_parent_id, intermediate_iframes, iframe ที่กำหนดเอง และวิธีอื่นๆ ที่สร้างสรรค์
เปลี่ยนเลย์เอาต์หน้าเว็บเพื่อปรับปรุงประสบการณ์ของผู้ใช้เมื่อข้อมูลสำคัญ ถูกบดบัง อย่าสร้าง UX รอบๆ ข้อความแจ้งการแตะครั้งเดียว แม้ว่าคุณจะคิดว่า ข้อความแจ้งอยู่ในตำแหน่งเริ่มต้นก็ตาม เนื่องจาก FedCM API ทำงานผ่านเบราว์เซอร์ ผู้ให้บริการเบราว์เซอร์แต่ละรายจึงอาจวางตำแหน่งข้อความแจ้งแตกต่างกันเล็กน้อย
7. เพิ่มแอตทริบิวต์ allow="identity-credentials-get" ลงในเฟรมหลักหากเว็บแอปเรียกใช้ One Tap หรือ Button API จาก iframe ข้ามต้นทาง
ระบบจะถือว่า iframe เป็นแบบข้ามต้นทางหากต้นทางไม่เหมือนกับต้นทางของเฟรมระดับบน ตัวอย่างเช่น:
- โดเมนต่างๆ:
https://example1.comและhttps://example2.com - โดเมนระดับบนสุดที่แตกต่างกัน:
https://example.ukและhttps://example.jp - โดเมนย่อย:
https://example.comและhttps://login.example.com
เมื่อใช้ One Tap ใน iframe ข้ามต้นทาง ผู้ใช้อาจได้รับประสบการณ์ที่ สร้างความสับสน ข้อความแจ้งแตะครั้งเดียวจะแสดงชื่อโดเมนระดับบนสุด ไม่ใช่ชื่อของ iframe เพื่อเป็นมาตรการรักษาความปลอดภัยในการป้องกันการรวบรวมข้อมูลเข้าสู่ระบบ แต่ระบบจะออกโทเค็นรหัสให้กับต้นทางของ iframe ดูรายละเอียดเพิ่มเติมได้ในปัญหาใน GitHub นี้
เนื่องจากความคลาดเคลื่อนนี้อาจทำให้เกิดความเข้าใจผิด การใช้การแตะครั้งเดียวใน iframe แบบข้ามต้นทาง
แต่เว็บไซต์เดียวกันเท่านั้นจึงเป็นวิธีที่รองรับ เช่น หน้าเว็บในโดเมนระดับบนสุด https://www.example.com ใช้ iframe เพื่อฝังหน้าเว็บที่มี One Tap ใน https://login.example.com ข้อความแจ้งการแตะครั้งเดียวจะแสดงข้อความ "ลงชื่อเข้าใช้ example.com ด้วย google.com"
ส่วนกรณีอื่นๆ เช่น โดเมนที่แตกต่างกัน ไม่รองรับ ให้พิจารณา วิธีการผสานรวมทางเลือกอื่นๆ เช่น
- การใช้ปุ่มลงชื่อเข้าใช้ด้วย Google โดยไม่ได้เปิดใช้ FedCM
- การติดตั้งใช้งาน One Tap ในโดเมนระดับบนสุด
- ใช้ปลายทาง Google OAuth 2.0 เพื่อการผสานรวมที่ปรับแต่งมากขึ้น
- หากคุณฝังเว็บไซต์ของบุคคลที่สามภายใน iframe และแก้ไขการติดตั้งใช้งาน One Tap ไม่ได้ คุณสามารถป้องกันไม่ให้ข้อความแจ้ง One Tap ปรากฏภายใน iframe ได้ โดยให้นำแอตทริบิวต์
allow="identity-credentials-get"ออกจาก แท็ก iframe ในเฟรมหลัก ซึ่งจะเป็นการระงับข้อความแจ้ง และคุณ จะนำผู้ใช้ไปยังหน้าลงชื่อเข้าใช้ของเว็บไซต์ที่ฝังไว้ได้โดยตรง
เมื่อเรียกใช้ One Tap หรือ Button API จาก iframe ข้ามต้นทาง คุณต้องเพิ่มแอตทริบิวต์
allow="identity-credentials-get" ในทุกแท็ก
เฟรมหลัก iframe
<iframe src="https://your.cross-origin/onetap.page" allow="identity-credentials-get"></iframe>
หากแอปใช้ iframe ที่มี iframe อื่น คุณต้องตรวจสอบว่าได้เพิ่มแอตทริบิวต์ลงใน iframe ทุกรายการ รวมถึง iframe ย่อยทั้งหมด
ตัวอย่างเช่น โปรดพิจารณาสถานการณ์สมมติต่อไปนี้
เอกสารระดับบนสุด (
https://www.example.uk) มี iframe ชื่อ "Iframe A" ซึ่งฝังหน้าเว็บ (https://logins.example.com)หน้านี้ (
https://logins.example.com) ยังมี iframe ที่ชื่อ "Iframe B" ซึ่งฝังหน้า (https://onetap.example2.com) ที่โฮสต์ One Tap หรือปุ่มหากต้องการให้ระบบแสดง One Tap หรือปุ่มได้อย่างถูกต้อง คุณต้องเพิ่มแอตทริบิวต์ลงในทั้งแท็ก Iframe A และ Iframe B
เตรียมพร้อมรับคำถามเกี่ยวกับข้อความแจ้งหรือปุ่ม One Tap ที่ไม่แสดง เว็บไซต์อื่นๆ ที่มีต้นทางต่างกันอาจฝังหน้าที่โฮสต์ One Tap ไว้ใน iframe ของตน คุณอาจได้รับคำขอรับการสนับสนุนเพิ่มขึ้น ที่เกี่ยวข้องกับ One Tap หรือปุ่มไม่แสดงจากผู้ใช้ปลายทางหรือเจ้าของเว็บไซต์รายอื่นๆ แม้ว่าเจ้าของเว็บไซต์จะอัปเดตได้เฉพาะในหน้าเว็บของตนเอง แต่คุณก็สามารถทำสิ่งต่อไปนี้เพื่อลดผลกระทบได้
อัปเดตเอกสารประกอบสำหรับนักพัฒนาซอฟต์แวร์ให้รวมวิธีตั้งค่า iframe อย่างถูกต้องเพื่อเรียกเว็บไซต์ คุณลิงก์ไปยังหน้านี้ได้ในเอกสารประกอบ
อัปเดตหน้าคำถามที่พบบ่อยสำหรับนักพัฒนาแอป (หากมี)
โปรดแจ้งให้ทีมสนับสนุนทราบถึงการเปลี่ยนแปลงที่กำลังจะเกิดขึ้นนี้ และเตรียมพร้อมสำหรับการตอบกลับ คำถามล่วงหน้า
ติดต่อพาร์ทเนอร์ ลูกค้า หรือเจ้าของเว็บไซต์ที่ได้รับผลกระทบเพื่อการเปลี่ยนไปใช้ FedCM ที่ราบรื่น
8. เพิ่มคําสั่งเหล่านี้ลงในนโยบายรักษาความปลอดภัยเนื้อหา (CSP)
ขั้นตอนนี้ไม่บังคับ เนื่องจากบางเว็บไซต์อาจไม่เลือกกำหนด CSP
หากไม่ได้ใช้ CSP ในเว็บไซต์ คุณก็ไม่จำเป็นต้องทำการเปลี่ยนแปลงใดๆ
หาก CSP ใช้ได้กับ One Tap หรือปุ่มปัจจุบัน และคุณไม่ได้ใช้
connect-src,frame-src,script-src,style-srcหรือdefault-srcคุณก็ไม่จำเป็นต้องทำการเปลี่ยนแปลงใดๆหรือทำตามคำแนะนำนี้เพื่อตั้งค่า CSP หากไม่มีการตั้งค่า CSP อย่างถูกต้อง ระบบจะไม่แสดง FedCM One Tap หรือปุ่มในเว็บไซต์
9. นำการรองรับ Accelerated Mobile Pages (AMP) สำหรับการลงชื่อเข้าใช้ออก
การรองรับการลงชื่อเข้าใช้ของผู้ใช้สำหรับ AMP เป็นฟีเจอร์ที่ไม่บังคับของ GIS ที่เว็บแอปของคุณ อาจได้ติดตั้งใช้งาน ในกรณีนี้
ลบการอ้างอิงถึงสิ่งต่อไปนี้
amp-onetap-googleองค์ประกอบที่กำหนดเอง และ<script async custom-element="amp-onetap-google" src="https://cdn.ampproject.org/v0/amp-onetap-google-0.1.js"></script>พิจารณาเปลี่ยนเส้นทางคำขอลงชื่อเข้าใช้จาก AMP ไปยังขั้นตอนการลงชื่อเข้าใช้ HTML ของเว็บไซต์ โปรดทราบว่า
Intermediate Iframe Support APIที่เกี่ยวข้องจะไม่ได้รับผลกระทบ
ทดสอบและยืนยันการย้ายข้อมูล
หลังจากทำการเปลี่ยนแปลงที่จำเป็นตามขั้นตอนก่อนหน้าแล้ว คุณจะยืนยันได้ว่าการย้ายข้อมูลสำเร็จ
ยืนยันว่าเบราว์เซอร์รองรับ FedCM และคุณมีเซสชันบัญชี Google อยู่แล้ว
ไปที่หน้า One Tap หรือปุ่มในแอปพลิเคชัน
ตรวจสอบว่าข้อความแจ้งหรือปุ่ม One Tap แสดงอยู่และวางซ้อนเนื้อหาพื้นฐานอย่างปลอดภัย
ยืนยันว่าข้อมูลเข้าสู่ระบบที่ถูกต้องจะกลับไปยังปลายทางหรือวิธีการเรียกกลับ เมื่อลงชื่อเข้าใช้แอปพลิเคชันโดยใช้ One Tap หรือปุ่ม
หากเปิดใช้การลงชื่อเข้าใช้อัตโนมัติ ให้ตรวจสอบว่าการยกเลิกใช้งานได้และข้อมูลเข้าสู่ระบบที่ถูกต้องจะกลับไปยังปลายทางหรือวิธีการเรียกกลับ
ระยะเวลาพักของ One Tap
การคลิก One Tap ที่มุมขวาบนจะปิดข้อความแจ้งและเข้าสู่ช่วงคูลดาวน์ ซึ่ง จะระงับไม่ให้ข้อความแจ้ง One Tap แสดงชั่วคราว ใน Chrome หากต้องการให้ข้อความแจ้ง One Tap แสดงอีกครั้งก่อนระยะเวลาคูลดาวน์สิ้นสุด คุณสามารถรีเซ็ตสถานะคูลดาวน์ได้โดยคลิกล็อกไอคอนในแถบที่อยู่ แล้วคลิกปุ่มรีเซ็ตสิทธิ์
ระยะเวลาที่ระบบจะลงชื่อเข้าใช้โดยอัตโนมัติ
เมื่อทดสอบ automatic sign in One Tap โดยใช้ FedCM จะมีช่วงเวลา เงียบ 10 นาทีระหว่างการพยายามลงชื่อเข้าใช้โดยอัตโนมัติแต่ละครั้ง คุณรีเซ็ตช่วงเวลาไม่แจ้งเตือนไม่ได้ คุณจะต้องรอ 10 นาทีหรือใช้บัญชี Google อื่น เพื่อทดสอบจึงจะทําให้ระบบทริกเกอร์การลงชื่อเข้าใช้อัตโนมัติอีกครั้ง
แหล่งข้อมูลที่เป็นประโยชน์
เครื่องมือวิเคราะห์ของ Privacy Sandbox (PSAT) เป็นส่วนขยายของเครื่องมือนักพัฒนาเว็บใน Chrome เพื่อช่วยในการนำ API ทางเลือกมาใช้ เช่น FedCM โดยจะทำงานด้วยการ สแกนเว็บไซต์เพื่อหาฟีเจอร์ที่ได้รับผลกระทบ และแสดงรายการการเปลี่ยนแปลงที่แนะนำ
