ウェブサイトに [Google でログイン] ボタンまたはワンタップと自動ログインのプロンプトを追加するには、まず次の操作を行う必要があります。
- OAuth 2.0 クライアント ID を取得する。
- OAuth のブランディングと設定を構成する。
- Google Identity Services クライアント ライブラリを読み込みます。
- 必要に応じてコンテンツ セキュリティ ポリシーを設定し、
- クロスオリジンのオープナー ポリシーを更新
Google API クライアント ID を取得する
ウェブサイトで Google Identity Services を有効にするには、まず Google API クライアント ID を設定する必要があります。そのための手順は次のとおりです。
- Google Cloud Consoleの Clients page を開きます。
- Cloud Consoleプロジェクトを作成または選択します。「Google でログイン」ボタンまたは Google One Tap のプロジェクトがすでにある場合は、既存のプロジェクトとウェブ クライアント ID を使用します。本番環境アプリケーションを作成する場合は、複数のプロジェクトが必要になることがあります。管理するプロジェクトごとに、このセクションの残りの手順を繰り返します。
- [クライアントを作成] をクリックし、[アプリケーションの種類] で [ウェブ アプリケーション] を選択して、新しいクライアント ID を作成します。既存のクライアント ID を使用するには、[ウェブ アプリケーション] タイプのいずれかを選択します。
ウェブサイトの URI を [承認済みの JavaScript 生成元] に追加します。URI には、スキームと完全修飾ホスト名のみが含まれます。例:
https://www.example.com必要に応じて、認証情報は JavaScript コールバックではなく、ユーザーがホストするエンドポイントへのリダイレクトを使用して返されることがあります。この場合は、リダイレクト URI を [承認済みのリダイレクト URI] に追加します。リダイレクト URI には、スキーム、完全修飾ホスト名、パスが含まれ、リダイレクト URI の検証ルールに準拠している必要があります。例:
https://www.example.com/auth-receiver
data-client_id フィールドまたは client_id フィールドを使用して、ウェブアプリにクライアント ID を含めます。
OAuth 同意画面を構成する
Google でログインと One Tap 認証の両方に同意画面が表示されます。この画面では、データへのアクセスをリクエストしているアプリケーション、リクエストされているデータの種類、適用される条件がユーザーに示されます。
- Cloud Consoleの Google Auth Platform セクションの Branding page を開きます。
- プロンプトが表示されたら、作成したプロジェクトを選択します。
Branding page で、フォームに記入して [保存] ボタンをクリックします。
アプリケーション名: 同意を求めるアプリケーションの名前。名前はアプリを正確に反映し、ユーザーが他の場所で見るアプリ名と一致している必要があります。
アプリのロゴ: この画像は、ユーザーがアプリを認識できるように同意画面に表示されます。ロゴは [Google でログイン] の同意画面とアカウント設定に表示されますが、ワンタップ ダイアログには表示されません。
サポート メール: ユーザー サポートに関する同意画面に表示されます。また、ユーザーがアプリにアクセスできるようにするかどうかを評価する Google Workspace 管理者にも表示されます。このメールアドレスは、ユーザーがアプリケーション名をクリックしたときに、[Google でログイン] の同意画面に表示されます。
承認済みドメイン: デベロッパーとユーザーを保護するために、Google では、OAuth を使用して認証を行うアプリケーションのみに承認済みドメインの使用を許可しています。アプリのリンクは承認済みドメインでホストする必要があります。詳細
アプリのホームページへのリンク: [Google でログイン] の同意画面と、[…として続行] ボタンの下にあるワンタップの GDPR 準拠の免責条項情報に表示されます。承認済みドメインでホストされている必要があります。
アプリケーションのプライバシー ポリシーへのリンク: [Continue as](として続行)ボタンの下にある、Google でログインの同意画面とワンタップの GDPR 準拠の免責条項情報に表示されます。承認済みドメインでホストされている必要があります。
アプリケーションの利用規約へのリンク(省略可): 「Google でログイン」の同意画面と、[続行] ボタンの下にある「ワンタップ」の GDPR 準拠の免責事項情報に表示されます。承認済みドメインでホストされている必要があります。
Data Access page に移動して、アプリのスコープを構成します。
- Google API のスコープ: スコープを使用すると、アプリケーションがユーザーのプライベート データにアクセスできます。認証にはデフォルトのスコープ(email、profile、openid)で十分です。機密性の高いスコープを追加する必要はありません。一般的に、アクセスが必要になったときにスコープを段階的にリクエストすることがベスト プラクティスです。
[Verification Status](検証ステータス)を確認します。アプリケーションの検証が必要な場合は、[Submit For Verification](検証のために送信)ボタンをクリックして、検証のためにアプリケーションを送信します。詳しくは、OAuth の確認要件をご覧ください。
ログイン時の OAuth 設定の表示
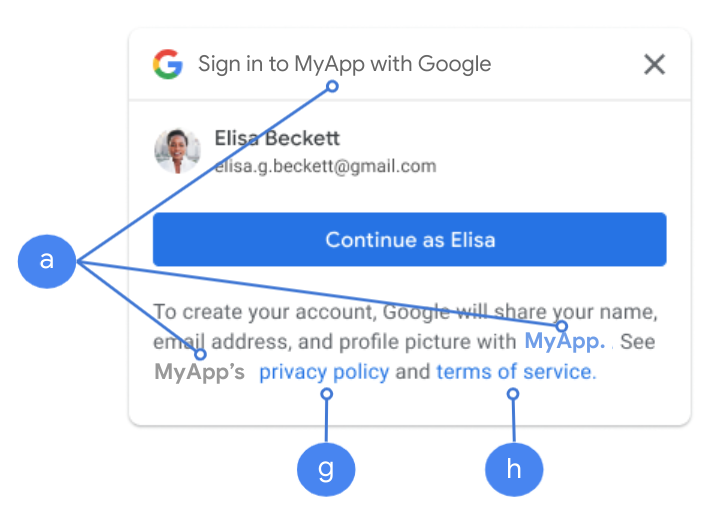
FedCM を使用したワンタップ

トップレベルの承認済みドメインは、Chrome でユーザーの同意時に表示されます。クロスオリジンだが同じサイトの iframe でのみ One Tap を使用することは、サポートされている方法です。
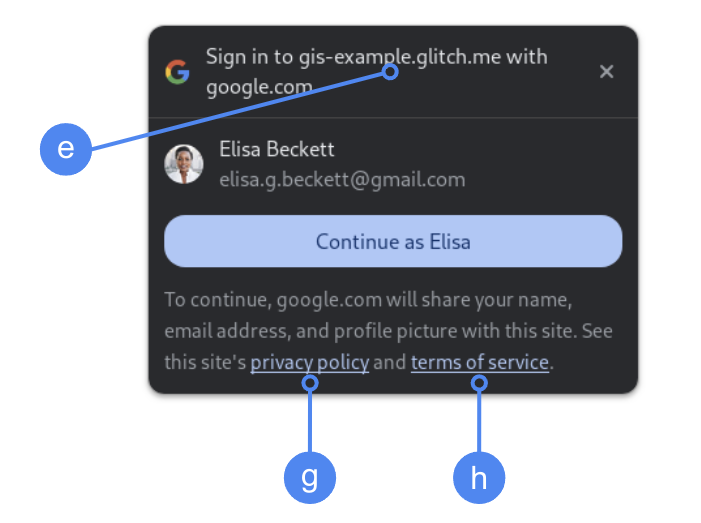
FedCM を使用しない One Tap

アプリケーション名は、ユーザーの同意時に表示されます。
図 1. Chrome で One Tap によって表示される OAuth 同意設定。
クライアント ライブラリを読み込む
ユーザーがログインする可能性のあるページには、必ず Google Identity Services クライアント ライブラリを読み込んでください。次のコード スニペットを使用します。
<script src="https://accounts.google.com/gsi/client" async></script>
async 属性を使用してスクリプトを読み込むと、ページの読み込み速度を最適化できます。
ライブラリがサポートするメソッドとプロパティの一覧については、HTML と JavaScript の API リファレンスをご覧ください。
コンテンツ セキュリティ ポリシー
コンテンツ セキュリティ ポリシーは任意ですが、アプリを保護し、クロスサイト スクリプティング(XSS)攻撃を防ぐために推奨されます。詳細については、CSP の概要と CSP と XSS をご覧ください。
コンテンツ セキュリティ ポリシーには、connect-src、frame-src、script-src、style-src、default-src などのディレクティブが 1 つ以上含まれている場合があります。
CSP に以下が含まれている場合:
connect-srcディレクティブにhttps://accounts.google.com/gsi/を追加して、ページで Google Identity Services サーバーサイド エンドポイントの親 URL を読み込めるようにします。frame-srcディレクティブにhttps://accounts.google.com/gsi/を追加して、ワンタップと「Google でログイン」ボタンの iframe の親 URL を許可します。script-srcディレクティブにhttps://accounts.google.com/gsi/clientを追加して、Google Identity Services JavaScript ライブラリの URL を許可します。style-srcディレクティブにhttps://accounts.google.com/gsi/styleを追加して、Google Identity Services スタイルシートの URL を許可します。default-srcディレクティブが使用されている場合、前のディレクティブ(connect-src、frame-src、script-src、style-src)のいずれかが指定されていない場合は、フォールバックとしてhttps://accounts.google.com/gsi/を追加して、ページで Google Identity Services サーバーサイド エンドポイントの親 URL を読み込めるようにします。
connect-src を使用する場合は、個々の GIS URL をリストに含めないでください。これにより、GIS の更新時の障害を最小限に抑えることができます。たとえば、https://accounts.google.com/gsi/status を追加する代わりに、GIS 親 URL https://accounts.google.com/gsi/ を使用します。
このレスポンス ヘッダーの例では、Google Identity Services を正常に読み込んで実行できます。
Content-Security-Policy-Report-Only: script-src
https://accounts.google.com/gsi/client; frame-src
https://accounts.google.com/gsi/; connect-src https://accounts.google.com/gsi/;
クロスオリジンのオープナー ポリシー
「Google でログイン」ボタンと Google One Tap でポップアップを正常に作成するには、Cross-Origin-Opener-Policy(COOP)の変更が必要になる場合があります。
FedCM が有効になっている場合、ブラウザはポップアップを直接レンダリングするため、変更は必要ありません。
ただし、FedCM が無効になっている場合は、COOP ヘッダーを設定します。
same-originとsame-origin-allow-popupsを含めます。
適切なヘッダーを設定しないと、ウィンドウ間の通信が中断され、空白のポップアップ ウィンドウなどのバグが発生します。
