如需向网站添加“使用 Google 账号登录”按钮或“一键登录”和“自动登录”提示,您首先需要执行以下操作:
- 获取 OAuth 2.0 客户端 ID,
- 配置 OAuth 品牌信息和设置,
- 加载 Google Identity Services 客户端库,以及
- (可选)设置内容安全政策和
- 更新了跨源打开者政策
获取 Google API 客户端 ID
如需在网站上启用 Google Identity Services,您首先需要设置 Google API 客户端 ID。为此,请完成以下步骤:
- 打开 Google Cloud Console的 Clients page。
- 创建或选择一个 Cloud Console项目。如果您已有用于“使用 Google 账号登录”按钮或 Google 一键登录的项目,请使用现有项目和 Web 客户端 ID。创建生产应用时,可能需要多个项目,请为您管理的每个项目重复本部分的其余步骤。
- 点击创建客户端,然后为应用类型选择 Web 应用,以创建新的客户端 ID。如需使用现有客户端 ID,请选择类型为 Web 应用的客户端 ID。
将您网站的 URI 添加到已获授权的 JavaScript 来源。URI 仅包含架构和完全限定的主机名。例如
https://www.example.com。(可选)凭据可以通过重定向到您托管的端点来返回,而不是通过 JavaScript 回调来返回。如果是这种情况,请将重定向 URI 添加到已获授权的重定向 URI 中。重定向 URI 包括 scheme、完全限定的主机名和路径,并且必须符合重定向 URI 验证规则。例如
https://www.example.com/auth-receiver。
使用 data-client_id 或 client_id 字段在 Web 应用中添加客户端 ID。
配置 OAuth 权限请求页面
“使用 Google 账号登录”和“一键登录”身份验证都包含一个同意页面,该页面会告知用户请求访问其数据的应用、请求的数据类型以及适用的条款。
- 打开Cloud Console的“Google Auth Platform”部分的 Branding page。
- 如果出现提示,请选择您刚刚创建的项目。
在 Branding page 中,填写表单,然后点击“保存”按钮。
应用名称:征求用户同意的应用的名称。 名称应准确反映您的应用,并与用户在其他位置看到的应用名称保持一致。
应用徽标:此图片会显示在权限请求页面上,帮助用户识别您的应用。徽标会显示在“使用 Google 账号登录”权限请求页面和账号设置中,但不会显示在“一键登录”对话框中。
支持电子邮件地址:显示在权限请求页面上,用以提供用户支持,并向评估用户对您的应用的访问权限的 Google Workspace 管理员显示。当用户点击应用名称时,系统会在“使用 Google 账号登录”权限请求页面上向用户显示此电子邮件地址。
已获授权的网域:为了保护您和您的用户,Google 只允许使用 OAuth 进行身份验证的应用使用已获授权的网域。应用的链接必须托管在已获授权的网域上。了解详情。
应用首页链接:显示在“使用 Google 账号登录”权限请求页面上,以及“以 [用户] 身份继续”按钮下方符合 GDPR 的一键式免责声明信息中。必须托管在已获授权的网域上。
应用隐私权政策链接:显示在“使用 Google 账号登录”同意声明界面和“一键登录”按钮下符合 GDPR 的免责声明信息中。必须托管在已获授权的网域上。
应用服务条款链接(可选):显示在“使用 Google 账号登录”同意屏幕上,以及“以 [用户] 身份继续”按钮下方的“一键式”GDPR 合规性免责声明信息中。必须托管在已获授权的网域上。
前往 Data Access page,为您的应用配置范围。
- Google API 的范围:范围允许您的应用访问用户的私密数据。对于身份验证,默认范围(电子邮件、个人资料、openid)就足够了,您无需添加任何敏感范围。一般而言,最佳实践是在需要访问权限时逐步请求权限范围,而不是预先请求。
查看“验证状态”,如果您的应用需要验证,请点击“提交以供验证”按钮,提交应用以供验证。如需了解详情,请参阅 OAuth 验证要求。
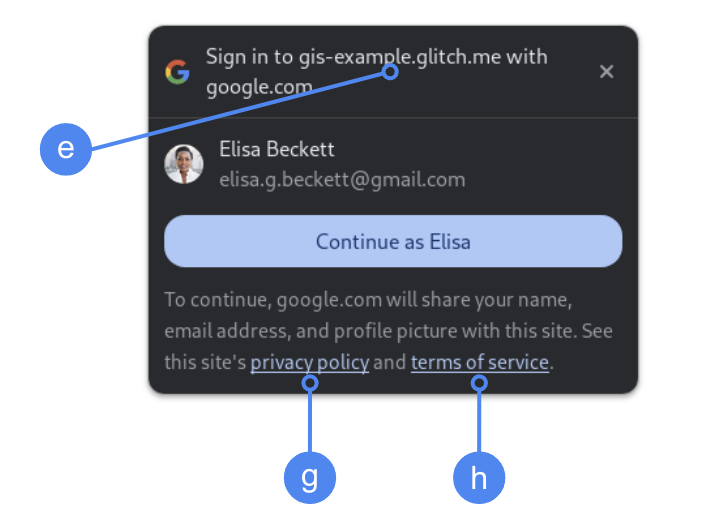
在登录时显示 OAuth 设置
使用 FedCM 的一键登录

在 Chrome 中征求用户同意时,系统会显示顶级已获授权的网域。仅在跨源但同源 iframe 中使用 One Tap 是一种受支持的方法。
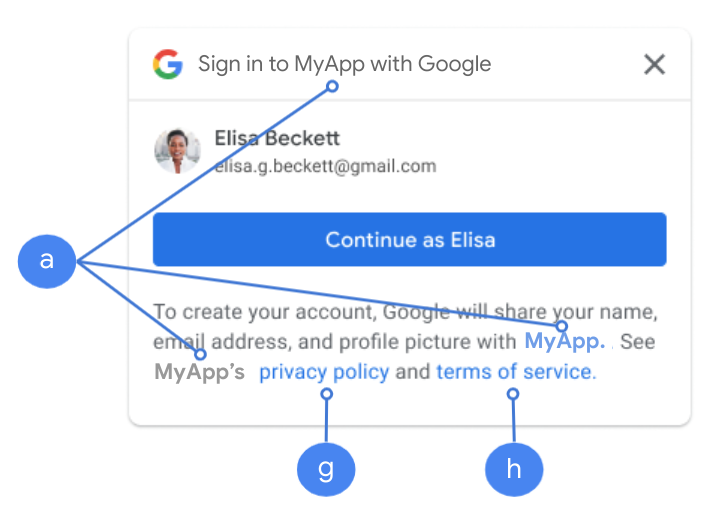
不使用 FedCM 的一键登录

在征求用户意见期间,系统会显示应用名称。
图 1. Chrome 中通过 One Tap 显示的 OAuth 同意设置。
加载客户端库
请务必在用户可能会登录的任何页面上加载 Google Identity 服务客户端库。使用以下代码段:
<script src="https://accounts.google.com/gsi/client" async></script>
如果您使用 async 属性加载脚本,则可以优化网页加载速度。
如需查看该库支持的方法和属性的列表,请参阅 HTML 和 JavaScript API 参考文档。
内容安全政策
虽然是可选的,但建议使用内容安全政策来保护您的应用并防止跨站脚本攻击 (XSS)。如需了解详情,请参阅 CSP 简介和 CSP 和 XSS。
您的内容安全政策可能包含一项或多项指令,例如 connect-src、frame-src、script-src、style-src 或 default-src。
如果您的 CSP 包含:
connect-src指令,添加https://accounts.google.com/gsi/以允许网页加载 Google Identity Services 服务器端端点的父网址。frame-src指令,请添加https://accounts.google.com/gsi/以允许一键快捷功能和“使用 Google 账号登录”按钮 iframe 的父网址。script-src指令,添加https://accounts.google.com/gsi/client以允许 Google Identity 服务 JavaScript 库的网址。style-src指令,添加https://accounts.google.com/gsi/style以允许 Google Identity Services 样式表的网址。- 如果使用了
default-src指令,则当未指定任何前面的指令(connect-src、frame-src、script-src或style-src)时,该指令会作为后备指令;添加https://accounts.google.com/gsi/可让网页加载 Google Identity Services 服务器端端点的父网址。
使用 connect-src 时,避免列出各个 GIS 网址。这有助于最大限度地减少更新 GIS 时出现的故障。例如,使用 GIS 父网址 https://accounts.google.com/gsi/,而不是添加 https://accounts.google.com/gsi/status。
此示例响应标头可让 Google Identity Services 成功加载和执行:
Content-Security-Policy-Report-Only: script-src
https://accounts.google.com/gsi/client; frame-src
https://accounts.google.com/gsi/; connect-src https://accounts.google.com/gsi/;
跨源打开者政策
“使用 Google 账号登录”按钮和 Google 一键登录可能需要更改您的 Cross-Origin-Opener-Policy (COOP),才能成功创建弹出式窗口。
启用 FedCM 后,浏览器会直接呈现弹出式窗口,无需进行任何更改。
不过,当 FedCM 处于停用状态时,请设置 COOP 标头:
- 到
same-origin和 - 包含
same-origin-allow-popups。
未能设置正确的标头会中断窗口之间的通信,导致出现空白弹出式窗口或类似 bug。
