Per aggiungere un pulsante Accedi con Google o richieste di One Tap e accesso automatico al tuo sito web, devi prima:
- ottenere un ID client OAuth 2.0,
- configurare il branding e le impostazioni OAuth,
- carica la libreria client dei Servizi di identità Google e
- (facoltativo) configura Content Security Policy e
- update Cross-Origin Opener Policy
Ottenere l'ID client API di Google
Per abilitare i servizi di identità Google sul tuo sito web, devi prima configurare un ID client API di Google. Per farlo, segui questa procedura.
- Apri il Clients page di Google Cloud Console.
- Crea o seleziona un Cloud Console progetto. Se hai già un progetto per il pulsante Accedi con Google o Google One Tap, utilizza il progetto esistente e l'ID client web. Quando crei applicazioni di produzione, potrebbero essere necessari più progetti. Ripeti i passaggi rimanenti di questa sezione per ogni progetto che gestisci.
- Fai clic su Crea client e, per Tipo di applicazione, seleziona Applicazione web per creare un nuovo ID client. Per utilizzare un ID client esistente, seleziona uno di tipo Applicazione web.
Aggiungi l'URI del tuo sito web a Origini JavaScript autorizzate. L'URI include solo lo schema e il nome host completo. Ad esempio,
https://www.example.com.Facoltativamente, le credenziali possono essere restituite utilizzando un reindirizzamento a un endpoint che ospiti anziché tramite un callback JavaScript. In questo caso, aggiungi gli URI di reindirizzamento agli URI di reindirizzamento autorizzati. Gli URI di reindirizzamento includono lo schema, il nome host completo e il percorso e devono rispettare le regole di convalida degli URI di reindirizzamento. Ad esempio
https://www.example.com/auth-receiver.
Includi l'ID client nella tua app web utilizzando i campi data-client_id o client_id.
Configurare la schermata per il consenso OAuth
Sia l'autenticazione Accedi con Google sia quella One Tap includono una schermata di consenso che indica agli utenti l'applicazione che richiede l'accesso ai loro dati, il tipo di dati richiesti e i termini applicabili.
- Apri Branding page della sezione Google Auth Platform di Cloud Console.
- Se richiesto, seleziona il progetto appena creato.
Nella Branding page, compila il modulo e fai clic sul pulsante "Salva".
Nome dell'applicazione: il nome dell'applicazione che richiede il consenso. Il nome deve riflettere con precisione la tua applicazione ed essere coerente con il nome dell'applicazione visualizzato dagli utenti altrove.
Logo dell'applicazione:questa immagine viene mostrata nella schermata del consenso per aiutare gli utenti a riconoscere la tua app. Il logo viene mostrato nella schermata del consenso Accedi con Google e nelle impostazioni dell'account, ma non nella finestra di dialogo One Tap.
Email di assistenza:visualizzata nella schermata di consenso per l'assistenza utente e per gli amministratori di Google Workspace che valutano l'accesso alla tua applicazione per i loro utenti. Questo indirizzo email viene mostrato agli utenti nella schermata per il consenso Accedi con Google quando l'utente fa clic sul nome dell'applicazione.
Domini autorizzati:per proteggere te e i tuoi utenti, Google consente l'utilizzo dei domini autorizzati solo alle applicazioni che eseguono l'autenticazione tramite OAuth. I link delle tue applicazioni devono essere ospitati su domini autorizzati. Scopri di più.
Link alla home page dell'applicazione:visualizzato nella schermata per il consenso di Accedi con Google e nelle informazioni di esclusione di responsabilità conformi al GDPR con un solo tocco sotto il pulsante "Continua come". Deve essere ospitato su un dominio autorizzato.
Link alle norme sulla privacy dell'applicazione: mostrato nella schermata di consenso Accedi con Google e nelle informazioni di esclusione di responsabilità conformi al GDPR con One-Tap sotto il pulsante "Continua come". Deve essere ospitato su un dominio autorizzato.
(Facoltativo) Link ai Termini di servizio dell'applicazione: visualizzato nella schermata di consenso Accedi con Google e nelle informazioni di esclusione di responsabilità conformi al GDPR di One-Tap sotto il pulsante "Continua come". Deve essere ospitato su un dominio autorizzato.
Vai a Data Access page per configurare gli ambiti per la tua app.
- Ambiti per le API di Google: gli ambiti consentono alla tua applicazione di accedere ai dati privati dell'utente. Per l'autenticazione, l'ambito predefinito (email, profilo, openid) è sufficiente, non è necessario aggiungere ambiti sensibili. In genere, è una best practice richiedere gli ambiti in modo incrementale, nel momento in cui è necessario l'accesso, anziché in anticipo.
Controlla lo "Stato della verifica". Se la tua richiesta richiede la verifica, fai clic sul pulsante "Invia per la verifica". Per ulteriori dettagli, consulta i requisiti di verifica OAuth.
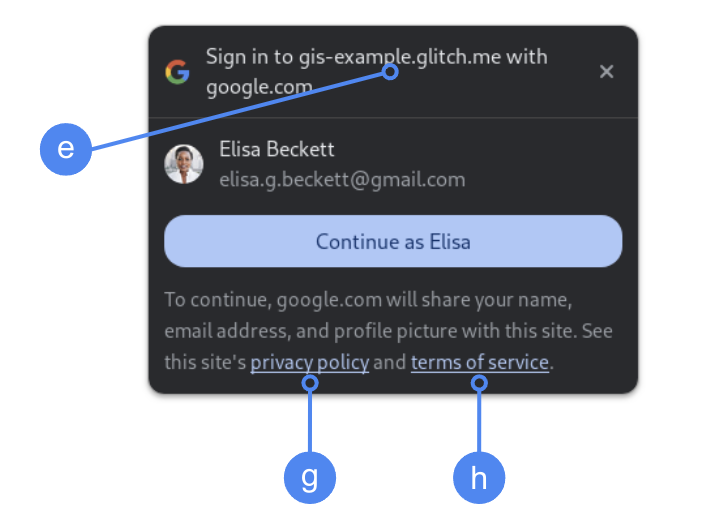
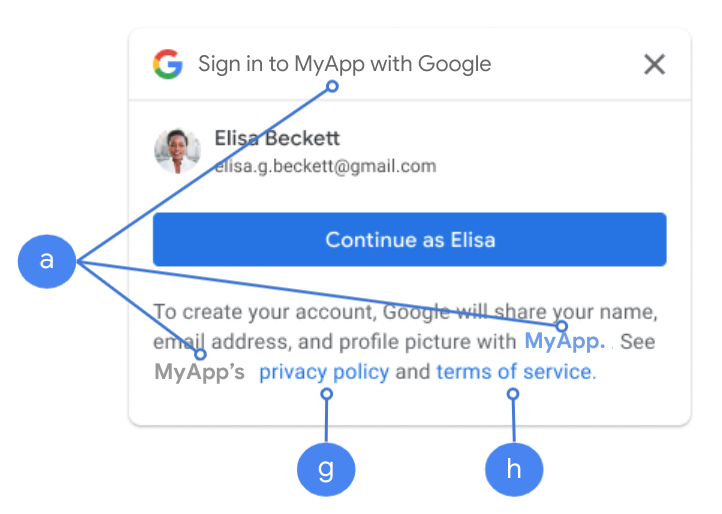
Visualizzazione delle impostazioni OAuth durante l'accesso
Un tocco con FedCM

Il Dominio autorizzato di primo livello viene visualizzato durante il consenso dell'utente in Chrome. L'utilizzo di One Tap negli iframe multiorigine ma dello stesso sito è un metodo supportato.
One Tap senza FedCM

Il nome dell'applicazione viene visualizzato durante il consenso dell'utente.
Figura 1. Impostazioni del consenso OAuth visualizzate da One Tap in Chrome.
Caricare la libreria client
Assicurati di caricare la libreria client Google Identity Services su qualsiasi pagina in cui un utente potrebbe accedere. Utilizza il seguente snippet di codice:
<script src="https://accounts.google.com/gsi/client" async></script>
Puoi ottimizzare la velocità di caricamento delle pagine se carichi lo script con l'attributo
async.
Consulta i riferimenti alle API HTML e JavaScript per l'elenco dei metodi e delle proprietà supportati dalla libreria.
Criteri di sicurezza del contenuto
Sebbene facoltativa, una Content Security Policy è consigliata per proteggere la tua app e prevenire attacchi cross-site scripting (XSS). Per scoprire di più, consulta Introduzione a CSP e CSP e XSS.
Il criterio Content Security Policy potrebbe includere una o più direttive, ad esempio
connect-src, frame-src, script-src, style-src o default-src.
Se il tuo CSP include:
connect-src, aggiungihttps://accounts.google.com/gsi/per consentire a una pagina di caricare l'URL principale per gli endpoint lato server di Google Identity Services.frame-src, aggiungihttps://accounts.google.com/gsi/per consentire l'URL principale degli iframe dei pulsanti One Tap e Accedi con Google.script-src, aggiungihttps://accounts.google.com/gsi/clientper consentire l'URL della libreria JavaScript dei Servizi di identità Google.style-src, aggiungihttps://accounts.google.com/gsi/styleper consentire l'URL dei fogli di stile di Google Identity Services.- L'istruzione
default-src, se utilizzata, è un fallback se una delle istruzioni precedenti (connect-src,frame-src,script-srcostyle-src) non è specificata. Aggiungihttps://accounts.google.com/gsi/per consentire a una pagina di caricare l'URL principale per gli endpoint lato server di Google Identity Services.
Evita di elencare singoli URL GIS quando utilizzi connect-src. Ciò consente di ridurre al minimo
gli errori quando il GIS viene aggiornato. Ad esempio, anziché aggiungere
https://accounts.google.com/gsi/status, utilizza l'URL principale di GIS
https://accounts.google.com/gsi/.
Questa intestazione di risposta di esempio consente a Google Identity Services di caricare ed eseguire correttamente:
Content-Security-Policy-Report-Only: script-src
https://accounts.google.com/gsi/client; frame-src
https://accounts.google.com/gsi/; connect-src https://accounts.google.com/gsi/;
Criteri di apertura multiorigine
Il pulsante Accedi con Google e l'accesso One Tap di Google potrebbero richiedere modifiche al tuo
Cross-Origin-Opener-Policy (COOP) per
creare correttamente i popup.
Quando FedCM è abilitato, il browser esegue il rendering diretto dei popup e non sono necessarie modifiche.
Tuttavia, quando FedCM è disattivato, imposta l'intestazione COOP:
- a
same-origine - includi
same-origin-allow-popups.
Se non viene impostata l'intestazione corretta, la comunicazione tra le finestre viene interrotta, il che comporta la visualizzazione di una finestra popup vuota o di bug simili.
