Чтобы добавить на свой сайт кнопку «Войти через Google» или функцию входа в одно касание и автоматического входа, вам необходимо:
- получить идентификатор клиента OAuth 2.0,
- настроить брендинг и параметры OAuth,
- загрузить клиентскую библиотеку Google Identity Services и
- опционально настроить политику безопасности контента и
- обновить политику Cross-Origin Opener
Получите свой идентификатор клиента Google API
Чтобы включить службы идентификации Google на вашем сайте, сначала необходимо настроить идентификатор клиента Google API. Для этого выполните следующие действия:
- ОткройтеClients page принадлежащий Google Cloud Console.
- Создайте или выберите Cloud ConsoleПроект. Если у вас уже есть проект для кнопки «Войти через Google» или Google One Tap, используйте существующий проект и идентификатор веб-клиента. При создании производственных приложений может потребоваться несколько проектов . Повторите оставшиеся шаги этого раздела для каждого управляемого вами проекта.
- Нажмите «Создать клиент» и в качестве типа приложения выберите «Веб-приложение», чтобы создать новый идентификатор клиента. Чтобы использовать существующий идентификатор клиента, выберите тип «Веб-приложение» .
Добавьте URI вашего веб-сайта в раздел «Авторизованные источники JavaScript» . URI включает только схему и полное имя хоста. Например,
https://www.example.com.При желании учётные данные могут быть возвращены с помощью перенаправления на вашу конечную точку, а не через обратный вызов JavaScript. В этом случае добавьте URI перенаправления в раздел «Авторизованные URI перенаправления» . URI перенаправления включают схему, полное имя хоста и путь и должны соответствовать правилам проверки URI перенаправления . Например,
https://www.example.com/auth-receiver.
Включите идентификатор клиента в свое веб-приложение, используя поля data-client_id или client_id .
Настройте экран согласия OAuth
Как Sign In With Google, так и One Tap-аутентификация включают экран согласия, на котором пользователи узнают, какое приложение запрашивает доступ к своим данным, какие данные запрашиваются и какие условия применяются.
- ОткройтеBranding page раздела «Платформа аутентификации Google»Cloud Console.
- При появлении запроса выберите проект, который вы только что создали.
НаBranding page , заполните форму и нажмите кнопку «Сохранить».
Название приложения: Название приложения, запрашивающего согласие. Название должно точно отражать ваше приложение и соответствовать названию приложения, которое пользователи видят в других местах.
Логотип приложения: это изображение отображается на экране согласия, чтобы помочь пользователям распознать ваше приложение. Логотип отображается на экране согласия «Войти через Google» и в настройках учётной записи , но не отображается в диалоговом окне «Одно касание».
Адрес электронной почты службы поддержки: отображается на экране согласия для службы поддержки пользователей и администраторов Google Workspace, оценивающих доступ к вашему приложению для своих пользователей. Этот адрес электронной почты отображается пользователям на экране согласия «Войти через Google», когда они нажимают на название приложения.
Авторизованные домены: Чтобы защитить вас и ваших пользователей, Google разрешает использовать авторизованные домены только приложениям, использующим OAuth для аутентификации. Ссылки ваших приложений должны размещаться на авторизованных доменах. Подробнее .
Ссылка на главную страницу приложения: отображается на экране согласия «Войти через Google» и в разделе «Отказ от ответственности» под кнопкой «Продолжить как». Должна быть размещена на авторизованном домене.
Ссылка на политику конфиденциальности приложения: отображается на экране согласия «Войти через Google» и информация об отказе от ответственности, соответствующая GDPR, под кнопкой «Продолжить как». Должна быть размещена на авторизованном домене.
Ссылка на условия обслуживания приложения (необязательно): отображается на экране согласия «Войти через Google» и в разделе «Одно касание» под кнопкой «Продолжить как». Необходимо разместить приложение на авторизованном домене.
Перейдите кData Access page для настройки областей действия вашего приложения.
- Области действия для API Google : Области действия позволяют вашему приложению получать доступ к личным данным пользователя. Для аутентификации достаточно области действия по умолчанию (email, profile, OpenID), добавлять конфиденциальные области действия не нужно. Как правило, рекомендуется запрашивать области действия постепенно , в момент необходимости доступа, а не заранее.
Проверьте «Статус проверки». Если ваша заявка требует проверки, нажмите кнопку «Отправить на проверку». Подробнее см. в разделе «Требования к проверке OAuth» .
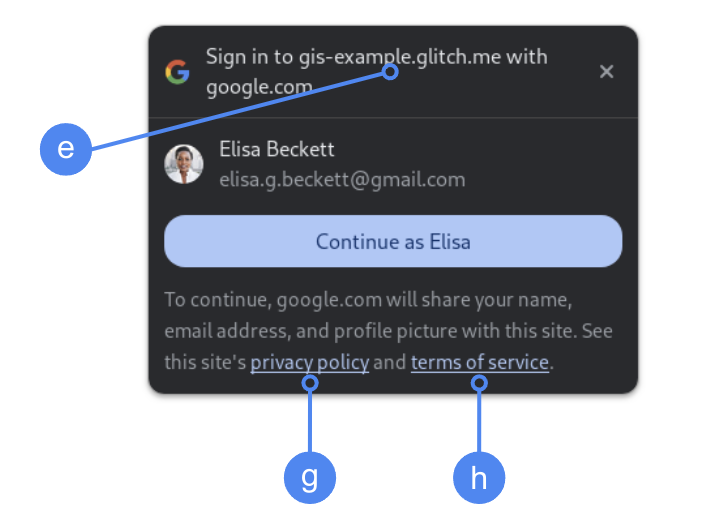
Отображение настроек OAuth при входе в систему
Одно нажатие с использованием FedCM

Авторизованный домен верхнего уровня отображается при получении согласия пользователя в Chrome. Поддерживается только метод One Tap в кросс-доменных, но на одном сайте iframe.
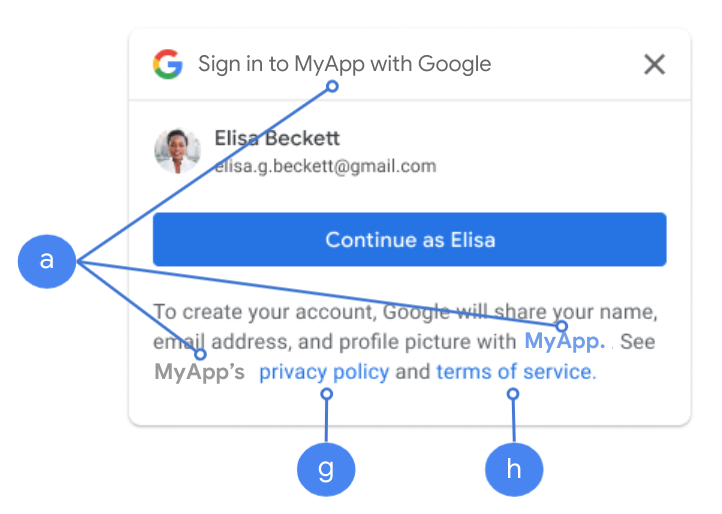
One Tap без FedCM

Имя приложения отображается во время согласия пользователя.
Рисунок 1. Настройки согласия OAuth, отображаемые One Tap в Chrome.
Загрузить клиентскую библиотеку
Обязательно загрузите клиентскую библиотеку Google Identity Services на любой странице, на которой пользователь может войти. Используйте следующий фрагмент кода:
<script src="https://accounts.google.com/gsi/client" async></script>
Вы можете оптимизировать скорость загрузки страниц, если загрузите скрипт с атрибутом async .
Список методов и свойств, поддерживаемых библиотекой, см. в справочниках по HTML и JavaScript API.
Политика безопасности контента
Хотя политика безопасности контента не является обязательной, она рекомендуется для защиты вашего приложения и предотвращения атак с использованием межсайтового скриптинга (XSS). Подробнее см. в разделах «Введение в CSP» и «CSP и XSS» .
Ваша политика безопасности контента может включать одну или несколько директив, например connect-src , frame-src , script-src , style-src или default-src .
Если ваш CSP включает в себя:
- В директиве
connect-srcдобавьтеhttps://accounts.google.com/gsi/, чтобы разрешить странице загружать родительский URL-адрес для конечных точек на стороне сервера служб идентификации Google. - В директиве
frame-srcдобавьтеhttps://accounts.google.com/gsi/, чтобы разрешить родительский URL-адрес для кнопок «Войти одним нажатием и через Google» в iframe. - В директиве
script-srcдобавьтеhttps://accounts.google.com/gsi/client, чтобы разрешить URL-адрес библиотеки JavaScript служб идентификации Google. - В директиве
style-srcдобавьтеhttps://accounts.google.com/gsi/style, чтобы разрешить URL-адрес таблиц стилей служб идентификации Google. - Директива
default-src, если она используется, является резервной, если не указана ни одна из предыдущих директив (connect-src,frame-src,script-srcилиstyle-src), добавьтеhttps://accounts.google.com/gsi/, чтобы разрешить странице загружать родительский URL-адрес для конечных точек на стороне сервера служб идентификации Google.
Избегайте указания отдельных URL-адресов ГИС при использовании connect-src . Это помогает минимизировать сбои при обновлении ГИС. Например, вместо добавления https://accounts.google.com/gsi/status используйте родительский URL-адрес ГИС https://accounts.google.com/gsi/ .
Этот пример заголовка ответа позволяет службам идентификации Google успешно загрузиться и выполниться:
Content-Security-Policy-Report-Only: script-src
https://accounts.google.com/gsi/client; frame-src
https://accounts.google.com/gsi/; connect-src https://accounts.google.com/gsi/;
Политика открытия кросс-источников
Для успешного создания всплывающих окон кнопка «Войти через Google» и функция Google One Tap могут потребовать внесения изменений в Cross-Origin-Opener-Policy (COOP).
При включении FedCM браузер напрямую отображает всплывающие окна, и никаких изменений не требуется.
Однако если FedCM отключен, установите заголовок COOP:
- к
same-originи - включить
same-origin-allow-popups.
Если не задать правильный заголовок, нарушается связь между окнами, что приводит к появлению пустого всплывающего окна или другим подобным ошибкам.
