Panduan ini membantu Anda memahami perubahan dan langkah-langkah yang diperlukan untuk berhasil memigrasikan library JavaScript dari library platform Login Google sebelumnya ke library Google Identity Services yang lebih baru untuk autentikasi.
Jika klien Anda menggunakan Library Klien Google API untuk JavaScript atau library sebelumnya lainnya untuk otorisasi, lihat Bermigrasi ke Layanan Identitas Google untuk mengetahui informasi selengkapnya.
Autentikasi dan otorisasi
Autentikasi menentukan identitas seseorang, dan biasanya disebut sebagai pendaftaran atau login pengguna. Otorisasi adalah proses pemberian atau penolakan akses ke data atau resource. Misalnya, aplikasi Anda meminta izin pengguna untuk mengakses Google Drive pengguna.
Seperti library platform Login dengan Google sebelumnya, library Google Identity Services yang baru dibuat untuk mendukung proses autentikasi dan otorisasi.
Namun, library yang lebih baru memisahkan kedua proses tersebut untuk mengurangi kompleksitas bagi developer dalam mengintegrasikan Akun Google dengan aplikasi Anda.
Jika kasus penggunaan Anda hanya berkaitan dengan autentikasi, lanjutkan membaca halaman ini.
Jika kasus penggunaan Anda mencakup otorisasi, baca Cara kerja otorisasi pengguna dan Bermigrasi ke Layanan Identitas Google untuk memastikan aplikasi Anda menggunakan API baru dan yang ditingkatkan.
Yang berubah
Bagi pengguna, library Google Identity Services baru menawarkan banyak peningkatan kegunaan. Sorotannya meliputi:
- Alur login Sekali Ketuk dan Otomatis baru yang lebih lancar dengan lebih sedikit langkah individual,
- tombol login yang diperbarui dengan personalisasi pengguna,
- branding yang konsisten dan perilaku login yang seragam di seluruh web meningkatkan pemahaman dan kepercayaan,
- mengakses konten dengan cepat; pengguna dapat langsung mendaftar dan login dari mana saja di situs Anda tanpa harus membuka halaman login atau akun terlebih dahulu.
Bagi developer, fokus kami adalah mengurangi kompleksitas, meningkatkan keamanan, dan mempercepat integrasi Anda. Beberapa peningkatan ini mencakup:
- Opsi untuk menambahkan login pengguna ke konten statis situs Anda hanya menggunakan HTML,
- pemisahan autentikasi login dari otorisasi dan pembagian data pengguna, kompleksitas integrasi OAuth 2.0 tidak lagi diperlukan untuk memproses login pengguna ke situs Anda,
- mode pop-up dan pengalihan terus didukung, tetapi infrastruktur OAuth 2.0 Google kini mengalihkan ke endpoint login server backend Anda,
- penggabungan kemampuan dari library JavaScript Google Identity dan Google API sebelumnya menjadi satu library baru,
- untuk respons login, Anda kini dapat memutuskan apakah akan menggunakan Promise atau tidak dan indirection melalui fungsi gaya pengambil telah dihapus untuk memudahkan.
Contoh migrasi login
Jika Anda bermigrasi dari tombol Login dengan Google yang ada dan hanya ingin mengizinkan pengguna login ke situs Anda, perubahan yang paling mudah adalah memperbarui ke tombol yang dipersonalisasi baru. Hal ini dapat dilakukan dengan menukar library JavaScript dan mengupdate codebase Anda untuk menggunakan objek login baru.
Library dan konfigurasi
Library platform Google Sign-In sebelumnya: apis.google.com/js/platform.js,
dan library klien Google API untuk JavaScript: gapi.client, tidak
lagi diperlukan untuk autentikasi dan otorisasi pengguna. Library tersebut telah diganti dengan satu library JavaScript Google Identity Services baru: accounts.google.com/gsi/client.
Tiga modul JavaScript sebelumnya: api, client, dan platform yang digunakan untuk
login semuanya dimuat dari apis.google.com. Untuk membantu Anda mengidentifikasi lokasi
tempat library sebelumnya mungkin disertakan di situs Anda, biasanya:
- tombol login default memuat
apis.google.com/js/platform.js, - grafis tombol kustom memuat
apis.google.com/js/api:client.js, dan - penggunaan langsung
gapi.clientmemuatapis.google.com/js/api.js.
Pada umumnya, Anda dapat terus menggunakan kredensial Client ID aplikasi web yang ada. Sebagai bagian dari migrasi, sebaiknya tinjau Kebijakan OAuth 2.0 kami dan gunakan Konsol API Google untuk mengonfirmasi, dan jika perlu, perbarui setelan klien berikut:
- aplikasi pengujian dan produksi Anda menggunakan Project terpisah dan memiliki Client ID sendiri,
- Jenis Client ID OAuth 2.0 adalah "Aplikasi web", dan
- HTTPS digunakan untuk origin JavaScript yang Diotorisasi dan URI pengalihan.
Mengidentifikasi kode yang terpengaruh dan mengujinya
Cookie debug dapat membantu menemukan kode yang terpengaruh dan menguji perilaku pascapenghentian.
Dalam aplikasi besar atau kompleks, mungkin sulit untuk menemukan semua kode yang terpengaruh oleh
penghentian penggunaan modul gapi.auth2. Untuk mencatat penggunaan yang ada dari kemampuan yang akan
tidak digunakan lagi ke konsol, tetapkan nilai cookie G_AUTH2_MIGRATION
ke informational. Jika ingin, tambahkan titik dua, diikuti dengan nilai kunci untuk
juga mencatat ke penyimpanan sesi. Setelah login dan menerima
kredensial, tinjau atau kirim log yang dikumpulkan ke backend untuk dianalisis nanti. Misalnya, informational:showauth2use menyimpan origin dan URL ke kunci penyimpanan sesi
bernama showauth2use.
Untuk memverifikasi perilaku aplikasi saat modul gapi.auth2 tidak lagi dimuat, tetapkan
nilai cookie G_AUTH2_MIGRATION ke enforced. Hal ini memungkinkan pengujian
perilaku pascapenghentian sebelum tanggal penerapan.
Kemungkinan nilai cookie G_AUTH2_MIGRATION:
enforcedJangan memuat modulgapi.auth2.informationalMencatat penggunaan kemampuan yang tidak digunakan lagi ke konsol JS. Catat juga ke penyimpanan sesi saat nama kunci opsional ditetapkan:informational:key-name.
Untuk meminimalkan dampak pengguna, sebaiknya tetapkan cookie ini secara lokal terlebih dahulu selama pengembangan dan pengujian, sebelum menggunakannya di lingkungan produksi.
HTML dan JavaScript
Dalam skenario login khusus autentikasi ini, contoh kode dan rendering tombol Login dengan Google yang ada akan ditampilkan. Pilih dari mode pop-up atau pengalihan untuk melihat perbedaan dalam cara respons autentikasi ditangani oleh callback JavaScript atau dengan pengalihan aman ke endpoint login server backend Anda.
Cara sebelumnya
Mode pop-up
Render tombol Login dengan Google dan gunakan callback untuk menangani login langsung dari browser pengguna.
<html>
<body>
<script src="https://apis.google.com/js/platform.js" async defer></script>
<meta name="google-signin-client_id" content="YOUR_CLIENT_ID">
<div class="g-signin2" data-onsuccess="handleCredentialResponse"></div>
</body>
</html>
Mode pengalihan
Render tombol Login dengan Google, yang diakhiri dengan panggilan AJAX dari browser pengguna ke endpoint login server backend Anda.
<html>
<body>
<script src="https://apis.google.com/js/platform.js" async defer></script>
<meta name="google-signin-client_id" content="YOUR_CLIENT_ID">
<div class="g-signin2" data-onsuccess="handleCredentialResponse"></div>
<script>
function handleCredentialResponse(googleUser) {
...
var xhr = new XMLHttpRequest();
xhr.open('POST', 'https://yourbackend.example.com/tokensignin');
xhr.setRequestHeader('Content-Type', 'application/x-www-form-urlencoded');
xhr.onload = function() {
console.log('Signed in as: ' + xhr.responseText);
};
xhr.send('idtoken=' + id_token);
}
</script>
</body>
</html>
Hasil render
Atribut visual baru menyederhanakan metode sebelumnya untuk membuat tombol
kustom, menghilangkan panggilan ke gapi.signin2.render(), dan kebutuhan Anda untuk
menghosting dan mengelola gambar serta aset visual di situs.


Teks tombol pembaruan status login pengguna.
Cara baru
Untuk menggunakan library baru dalam skenario login khusus autentikasi, pilih dari mode pop-up atau pengalihan, lalu gunakan contoh kode untuk mengganti penerapan yang ada di halaman login Anda.
Mode pop-up
Gunakan callback untuk menangani login langsung dari browser pengguna.
<html>
<body>
<script src="https://accounts.google.com/gsi/client" async defer></script>
<div id="g_id_onload"
data-client_id="YOUR_CLIENT_ID"
data-callback="handleCredentialResponse">
</div>
<div class="g_id_signin" data-type="standard"></div>
</body>
</html>
Mode pengalihan
Google memanggil endpoint login Anda seperti yang ditentukan oleh atribut data-login_url. Sebelumnya, Anda bertanggung jawab atas operasi POST dan
nama parameter. Library baru memposting token ID ke endpoint Anda dalam parameter credential. Terakhir, verifikasi token ID di server backend
Anda.
<html>
<body>
<script src="https://accounts.google.com/gsi/client" async defer></script>
<div id="g_id_onload"
data-client_id="YOUR_CLIENT_ID"
data-ux_mode="redirect"
data-login_uri="https://www.example.com/your_login_endpoint">
</div>
<div class="g_id_signin" data-type="standard"></div>
</body>
</html>
Hasil render
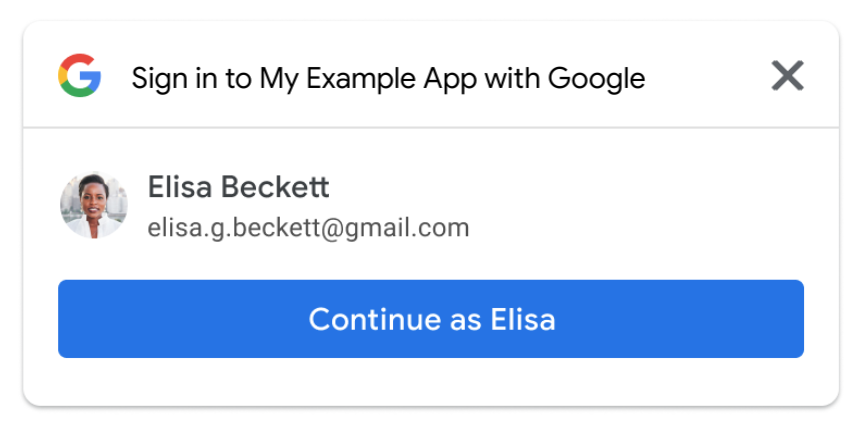
Gunakan visual-attributes untuk menyesuaikan ukuran, bentuk, warna tombol Login dengan Google. Tampilkan pop-up Sekali Ketuk beserta tombol yang dipersonalisasi untuk meningkatkan rasio login.


Status login pengguna tidak memperbarui teks tombol dari "Login" menjadi "Login". Setelah memberikan izin, atau pada kunjungan kembali, tombol yang dipersonalisasi akan menyertakan nama, email, dan foto profil pengguna.
Dalam contoh khusus autentikasi ini, library accounts.google.com/gsi/client, class g_id_signin, dan objek g_id_onload baru menggantikan library apis.google.com/js/platform.js dan objek g-signin2 sebelumnya.
Selain merender tombol baru yang dipersonalisasi, kode contoh juga menampilkan pop-up Sekali Ketuk yang baru. Di mana pun Anda menampilkan tombol yang dipersonalisasi, sebaiknya tampilkan juga pop-up Sekali Ketuk untuk meminimalkan friksi pengguna selama pendaftaran dan login.
Meskipun tidak direkomendasikan karena peningkatan hambatan login, tombol
yang dipersonalisasi baru dapat ditampilkan sendiri, tanpa menampilkan
dialog Sekali Ketuk secara bersamaan. Untuk melakukannya, tetapkan atribut data-auto_prompt ke false.
API HTML dan JavaScript
Contoh sebelumnya menunjukkan cara menggunakan HTML API baru untuk menambahkan login ke situs Anda. Atau, Anda dapat menggunakan JavaScript API yang setara secara fungsional, atau menggabungkan HTML dan JavaScript API di seluruh situs Anda.
Untuk melihat opsi penyesuaian tombol secara interaktif seperti jenis callback dan atribut seperti: warna, ukuran, bentuk, teks, dan tema, lihat Pembuat kode kami. Alat ini dapat digunakan untuk membandingkan berbagai opsi dengan cepat dan membuat cuplikan HTML untuk digunakan di situs Anda.
Login dari halaman mana pun dengan Sekali Ketuk
Sekali Ketuk adalah cara baru yang mudah bagi pengguna untuk mendaftar atau login ke situs Anda. Dengan fitur ini, Anda dapat mengaktifkan login pengguna langsung dari halaman mana pun di situs Anda dan menghilangkan kebutuhan pengguna untuk mengunjungi halaman login khusus. Dengan kata lain, hal ini mengurangi hambatan pendaftaran dan login dengan memberi pengguna fleksibilitas untuk mendaftar dan login dari halaman selain halaman login Anda.
Untuk mengaktifkan login dari halaman mana pun, sebaiknya Anda menyertakan g_id_onload dalam
header, footer bersama, atau objek lain yang disertakan di seluruh situs.
Sebaiknya tambahkan juga g_id_signin, yang menampilkan tombol login
yang dipersonalisasi, hanya di halaman login atau pengelolaan akun pengguna Anda. Berikan pilihan
pendaftaran atau login kepada pengguna dengan menampilkan tombol di samping tombol penyedia identitas
gabungan lainnya serta kolom entri nama pengguna dan sandi.
Respons token
Login pengguna tidak lagi mengharuskan Anda memahami atau menggunakan kode otorisasi, token akses, atau token refresh OAuth 2.0. Sebagai gantinya, Token ID Token Web JSON (JWT) digunakan untuk membagikan status login dan profil pengguna. Sebagai penyederhanaan lebih lanjut, Anda tidak lagi diwajibkan untuk menggunakan metode akses gaya "pengambil" untuk menggunakan data profil pengguna.
Kredensial token ID JWT aman yang ditandatangani Google ditampilkan:
- ke pengendali callback JavaScript berbasis browser pengguna dalam mode pop-up, atau
- ke server backend Anda melalui pengalihan Google ke endpoint login Anda saat tombol Login dengan Google
ux_modedisetel keredirect.
Dalam kedua kasus, perbarui pengendali callback yang ada dengan menghapus:
- panggilan ke
googleUser.getBasicProfile(), - referensi ke
BasicProfile, dan panggilan terkait ke metodegetId(),getName(),getGivenName(),getFamilyName(),getImageUrl(),getEmail(), dan - penggunaan objek
AuthResponse.
Sebagai gantinya, gunakan referensi langsung ke sub-kolom credential dalam objek CredentialResponse JWT baru untuk digunakan dengan data profil pengguna.
Selain itu, dan hanya untuk mode Pengalihan, pastikan untuk mencegah Pemalsuan Permintaan Lintas Situs (CSRF) dan Memverifikasi token ID Google di server backend Anda.
Untuk lebih memahami cara pengguna berinteraksi dengan situs Anda, kolom
select_by di CredentialResponse dapat digunakan untuk menentukan hasil izin
pengguna dan alur login tertentu yang digunakan.
Izin pengguna dan mencabut izin
Saat pengguna pertama kali login ke situs Anda, Google akan meminta izin kepada pengguna untuk membagikan profil akun mereka ke aplikasi Anda. Hanya setelah memberikan izin, profil pengguna akan dibagikan ke aplikasi Anda dalam payload kredensial token ID. Mencabut akses ke profil ini setara dengan mencabut token akses di library login sebelumnya.
Pengguna dapat mencabut izin dan memutuskan koneksi aplikasi Anda dari Akun Google mereka
dengan membuka https://myaccount.google.com/permissions.
Atau, pengguna dapat memutuskan koneksi langsung dari aplikasi Anda dengan memicu panggilan
API yang Anda terapkan; metode disconnect sebelumnya telah
diganti dengan metode revoke yang lebih baru.
Saat pengguna menghapus akunnya di platform Anda, praktik terbaiknya adalah menggunakan
revoke untuk memutuskan koneksi aplikasi Anda dari Akun Google-nya.
Sebelumnya, auth2.signOut() dapat digunakan untuk membantu mengelola logout pengguna
dari aplikasi Anda. Setiap penggunaan auth2.signOut() harus dihapus, dan aplikasi Anda
harus langsung mengelola status login dan status sesi per pengguna.
Status sesi dan Pemroses
Library baru tidak mempertahankan status login atau status sesi untuk aplikasi web Anda.
Status login Akun Google, serta status login dan status sesi aplikasi Anda adalah konsep yang berbeda dan terpisah.
Status login pengguna ke Akun Google mereka dan aplikasi Anda tidak saling tergantung, kecuali selama momen login itu sendiri saat Anda mengetahui bahwa pengguna telah berhasil diautentikasi dan login ke Akun Google mereka.
Jika Login dengan Google, Sekali Ketuk, atau Login otomatis disertakan di situs Anda, pengguna harus login terlebih dahulu ke Akun Google mereka untuk:
- memberikan izin untuk membagikan profil pengguna mereka saat pertama kali mendaftar atau login ke situs Anda,
- dan nanti untuk login pada kunjungan kembali ke situs Anda.
Pengguna dapat tetap login, logout, atau beralih ke Akun Google lain sekaligus mempertahankan sesi login yang aktif di situs Anda.
Sekarang Anda bertanggung jawab untuk mengelola status login secara langsung bagi pengguna aplikasi web Anda. Sebelumnya, Login dengan Google membantu Memantau status sesi pengguna.
Hapus semua referensi ke auth2.attachClickHandler() dan pengendali callback
yang terdaftar.
Sebelumnya, Pemroses digunakan untuk membagikan perubahan status login untuk Akun Google pengguna. Pemroses tidak lagi didukung.
Hapus semua referensi ke listen(), auth2.currentUser, dan
auth2.isSignedIn.
Kukis
Login dengan Google menggunakan cookie secara terbatas, berikut penjelasan cookie tersebut. Lihat Cara Google menggunakan cookie untuk mengetahui informasi selengkapnya tentang jenis cookie lain yang digunakan oleh Google.
Cookie G_ENABLED_IDPS yang ditetapkan oleh Library Platform Login dengan Google sebelumnya
tidak lagi digunakan.
Library Google Identity Services baru dapat secara opsional menetapkan cookie lintas-domain ini berdasarkan opsi konfigurasi Anda:
g_statemenyimpan status logout pengguna dan ditetapkan saat menggunakan pop-up Sekali Ketuk atau Login otomatis,g_csrf_tokenadalah cookie pengiriman ganda yang digunakan untuk mencegah serangan CSRF dan ditetapkan saat endpoint login Anda dipanggil. Nilai untuk URI login Anda dapat ditetapkan secara eksplisit atau dapat ditetapkan secara default ke URI halaman saat ini. Endpoint login Anda dapat dipanggil dalam kondisi ini saat menggunakan:HTML API dengan
data-ux_mode=redirectatau saatdata-login_uriditetapkan, atauJavaScript API dengan
ux_mode=redirectdan jikagoogle.accounts.id.prompt()tidak digunakan untuk menampilkan Satu Ketuk atau Login otomatis.
Jika Anda memiliki layanan yang mengelola cookie, pastikan untuk menambahkan dua cookie baru dan menghapus cookie sebelumnya setelah migrasi selesai.
Jika Anda mengelola beberapa domain atau subdomain, lihat Menampilkan Sekali Ketuk di seluruh Subdomain untuk mengetahui petunjuk selengkapnya tentang cara menggunakan cookie g_state.
Referensi migrasi objek untuk login pengguna
| Lama | Baru | Catatan |
|---|---|---|
| Library JavaScript | ||
| apis.google.com/js/platform.js | accounts.google.com/gsi/client | Ganti yang lama dengan yang baru. |
| apis.google.com/js/api.js | accounts.google.com/gsi/client | Ganti yang lama dengan yang baru. |
| Objek GoogleAuth dan metode terkait: | ||
| GoogleAuth.attachClickHandler() | IdConfiguration.callback untuk data-callback JS dan HTML | Ganti yang lama dengan yang baru. |
| GoogleAuth.currentUser.get() | CredentialResponse | Gunakan CredentialResponse, tidak perlu lagi. |
| GoogleAuth.currentUser.listen() | Hapus. Status login pengguna saat ini di Google tidak tersedia. Pengguna harus login ke Google untuk memberikan izin dan saat login. Kolom select_by di CredentialResponse dapat digunakan untuk menentukan hasil izin pengguna beserta metode login yang digunakan. | |
| GoogleAuth.disconnect() | google.accounts.id.revoke | Ganti yang lama dengan yang baru. Pencabutan juga dapat dilakukan dari https://myaccount.google.com/permissions |
| GoogleAuth.grantOfflineAccess() | Hapus. Token ID telah menggantikan token akses dan cakupan OAuth 2.0. | |
| GoogleAuth.isSignedIn.get() | Hapus. Status login pengguna saat ini di Google tidak tersedia. Pengguna harus login ke Google untuk memberikan izin dan saat login. | |
| GoogleAuth.isSignedIn.listen() | Hapus. Status login pengguna saat ini di Google tidak tersedia. Pengguna harus login ke Google untuk memberikan izin dan saat login. | |
| GoogleAuth.signIn() | Hapus. Pemuatan DOM HTML elemen g_id_signin atau panggilan JS ke google.accounts.id.renderButton memicu login pengguna ke Akun Google. | |
| GoogleAuth.signOut() | Hapus. Status login pengguna untuk aplikasi Anda dan Akun Google bersifat independen. Google tidak mengelola status sesi untuk aplikasi Anda. | |
| GoogleAuth.then() | Hapus. GoogleAuth tidak digunakan lagi. | |
| Objek GoogleUser dan metode terkait: | ||
| GoogleUser.disconnect() | google.accounts.id.revoke | Ganti yang lama dengan yang baru. Pencabutan juga dapat dilakukan dari https://myaccount.google.com/permissions |
| GoogleUser.getAuthResponse() | ||
| GoogleUser.getBasicProfile() | CredentialResponse | Gunakan credential dan sub-kolom secara langsung, bukan metode BasicProfile. |
| GoogleUser.getGrantedScopes() | Hapus. Token ID telah menggantikan token akses dan cakupan OAuth 2.0. | |
| GoogleUser.getHostedDomain() | CredentialResponse | Sebagai gantinya, gunakan credential.hd secara langsung. |
| GoogleUser.getId() | CredentialResponse | Sebagai gantinya, gunakan credential.sub secara langsung. |
| GoogleUser.grantOfflineAccess() | Hapus. Token ID telah menggantikan token akses dan cakupan OAuth 2.0. | |
| GoogleUser.grant() | Hapus. Token ID telah menggantikan token akses dan cakupan OAuth 2.0. | |
| GoogleUser.hasGrantedScopes() | Hapus. Token ID telah menggantikan token akses dan cakupan OAuth 2.0. | |
| GoogleUser.isSignedIn() | Hapus. Status login pengguna saat ini di Google tidak tersedia. Pengguna harus login ke Google untuk memberikan izin dan saat login. | |
| GoogleUser.reloadAuthResponse() | Hapus. Token ID telah menggantikan token akses dan cakupan OAuth 2.0. | |
| Objek gapi.auth2 dan metode terkait: | ||
| Objek gapi.auth2.AuthorizeConfig | Hapus. Token ID telah menggantikan token akses dan cakupan OAuth 2.0. | |
| Objek gapi.auth2.AuthorizeResponse | Hapus. Token ID telah menggantikan token akses dan cakupan OAuth 2.0. | |
| Objek gapi.auth2.AuthResponse | Hapus. Token ID telah menggantikan token akses dan cakupan OAuth 2.0. | |
| gapi.auth2.authorize() | Hapus. Token ID telah menggantikan token akses dan cakupan OAuth 2.0. | |
| gapi.auth2.ClientConfig() | Hapus. Token ID telah menggantikan token akses dan cakupan OAuth 2.0. | |
| gapi.auth2.getAuthInstance() | Hapus. Token ID telah menggantikan token akses dan cakupan OAuth 2.0. | |
| gapi.auth2.init() | Hapus. Token ID telah menggantikan token akses dan cakupan OAuth 2.0. | |
| Objek gapi.auth2.OfflineAccessOptions | Hapus. Token ID telah menggantikan token akses dan cakupan OAuth 2.0. | |
| Objek gapi.auth2.SignInOptions | Hapus. Token ID telah menggantikan token akses dan cakupan OAuth 2.0. | |
| Objek gapi.signin2 dan metode terkait: | ||
| gapi.signin2.render() | Hapus. Pemuatan DOM HTML elemen g_id_signin atau panggilan JS ke google.accounts.id.renderButton memicu login pengguna ke Akun Google. | |
