Cette page décrit l'expérience utilisateur du bouton "Se connecter avec Google".
Rendu des boutons
Un bouton personnalisé affiche des informations de profil pour la première session Google qui approuve votre site Web. Une session Google approuvée correspond à un compte sur votre site Web qui s'est déjà connecté à l'aide de la fonctionnalité Se connecter avec Google.
Si un bouton personnalisé s'affiche, l'utilisateur sait ce qui suit:
- Il y a au moins une session Google active.
- Un compte correspondant est associé à votre site Web.
Un bouton personnalisé indique rapidement aux utilisateurs l'état de la session, à la fois du côté de Google et sur votre site Web, avant qu'ils ne cliquent dessus. Cela est particulièrement utile pour les utilisateurs finaux qui ne visitent votre site Web que de temps en temps. Il peut oublier si un compte a été créé ou non, et de quelle manière. Un bouton personnalisé leur rappelle que Se connecter avec Google a déjà été utilisé. Cela permet d'éviter la création inutile de comptes en double sur votre site Web.
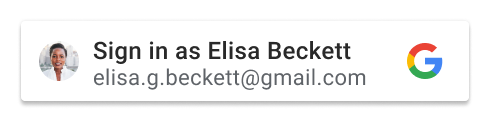
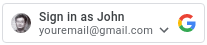
Pour indiquer l'état de la session, le bouton personnalisé s'affiche comme suit:
Une session:il n'y a qu'une seule session côté Google. Cette session approuve le client, et un compte correspondant est disponible sur votre site Web.

Plusieurs utilisateurs:plusieurs sessions sont actives du côté de Google. Ces sessions approuvent le client. L'approbation est indiquée par la flèche de liste à côté du compte affiché. Au moins une session est associée à un compte sur votre site Web.

Aucune session:aucune session n'est active côté Google, ou aucune session n'a encore approuvé le client.

Le bouton personnalisé s'affiche automatiquement lorsque l'état de la session est approprié, sauf si vos paramètres de bouton ne permettent pas son affichage. Le bouton "Personnalisé" ne s'affiche pas dans les cas suivants:
- L'attribut
data-typeesticon. - L'attribut
data-sizeest défini surmediumousmall. - La valeur de l'attribut
data-widthest inférieure à 200 px. - Le cookie tiers est bloqué et la version FedCM du bouton n'est pas activée.
Le nom ou l'adresse e-mail sont affichés sous forme d'ellipses lorsqu'ils sont trop longs pour s'afficher dans le bouton.

Gestionnaire d'identifiants fédérés (FedCM)
La Privacy Sandbox pour le Web apporte des modifications importantes aux services Google Identity et à la connexion des utilisateurs. Il affecte le bouton personnalisé Se connecter avec Google. Bien que le flux de connexion ne soit pas affecté par le bouton, si les cookies tiers sont bloqués, vos utilisateurs réguliers ne verront pas le bouton personnalisé.
Avec le flux de bouton de l'API Federated Credentials Management (FedCM), les utilisateurs peuvent voir le bouton personnalisé Se connecter avec Google sur votre site. Par défaut, FedCM est désactivé, mais vous pouvez l'activer en modifiant un attribut (HTML/JavaScript). Voici les avantages du bouton FedCM:
Amélioration de l'expérience utilisateur: le processus de connexion des utilisateurs qui reviennent est simplifié, car ils peuvent reconnaître leurs comptes existants. Cette meilleure reconnaissance améliore le taux de clics (CTR). De plus, contrairement au flux de boutons sans FedCM activé, le flux de boutons FedCM est compatible avec la fonctionnalité de sélection automatique. Les utilisateurs qui reviennent avec une session Google active seront automatiquement connectés après avoir cliqué sur le bouton, contournant ainsi l'invite du sélecteur de compte.
Intégration améliorée des fonctionnalités: nous avons intégré les fonctionnalités One Tap et de connexion automatique, ce qui permet à toutes les connexions FedCM (Federated Credential Management) avec les fonctionnalités Google d'une seule partie de confiance (RP) de fonctionner de concert. Les gestes de l'utilisateur dans le flux de bouton FedCM seront enregistrés et acceptés par Chrome pour effectuer la reconfirmation unique du flux de connexion automatique One Tap. Cela garantit une expérience fluide sur toutes les fonctionnalités.
Principaux parcours utilisateur
Les parcours utilisateur varient en fonction des états suivants.
État de la session sur les sites Web Google. Les termes suivants sont utilisés pour indiquer différents états de session Google au début du parcours utilisateur.
- Has-Google-session: au moins une session active est active sur les sites Web Google.
- No-Google-session: aucune session active sur les sites Web Google.
Indique si le compte Google sélectionné a approuvé votre site Web au début du parcours utilisateur. Les termes suivants sont utilisés pour indiquer différents états d'approbation.
- Nouvel utilisateur: le compte sélectionné n'a pas approuvé votre site Web.
- Utilisateur connu: le compte sélectionné a déjà approuvé votre site Web.
Parcours utilisateur avec Has-Google-session
Bouton sans FedCM
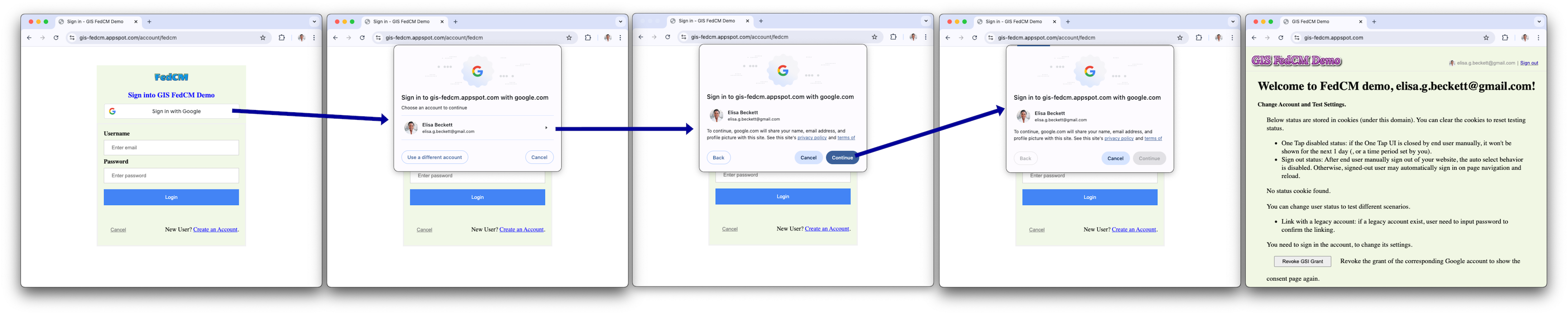
Bouton "Se connecter avec Google"

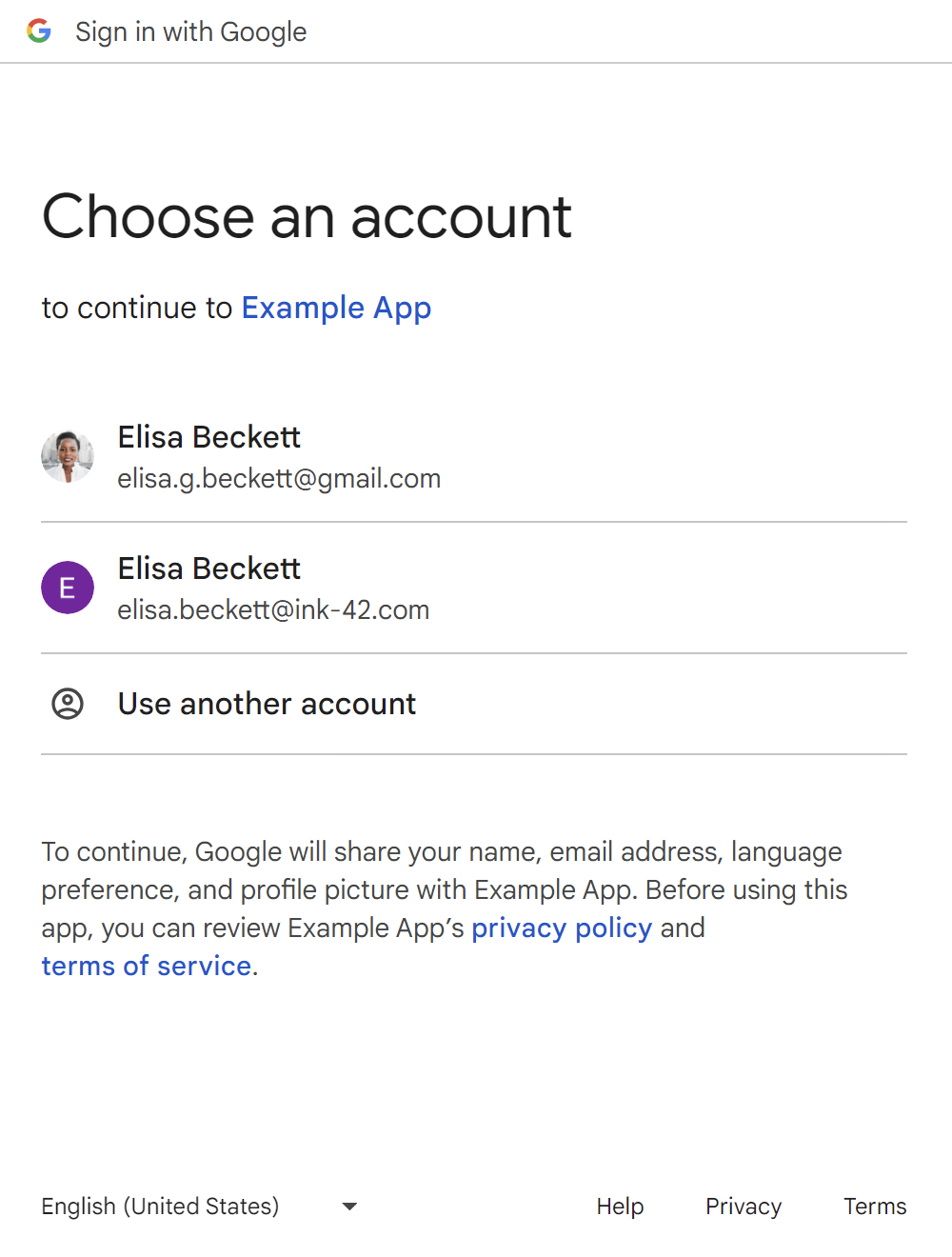
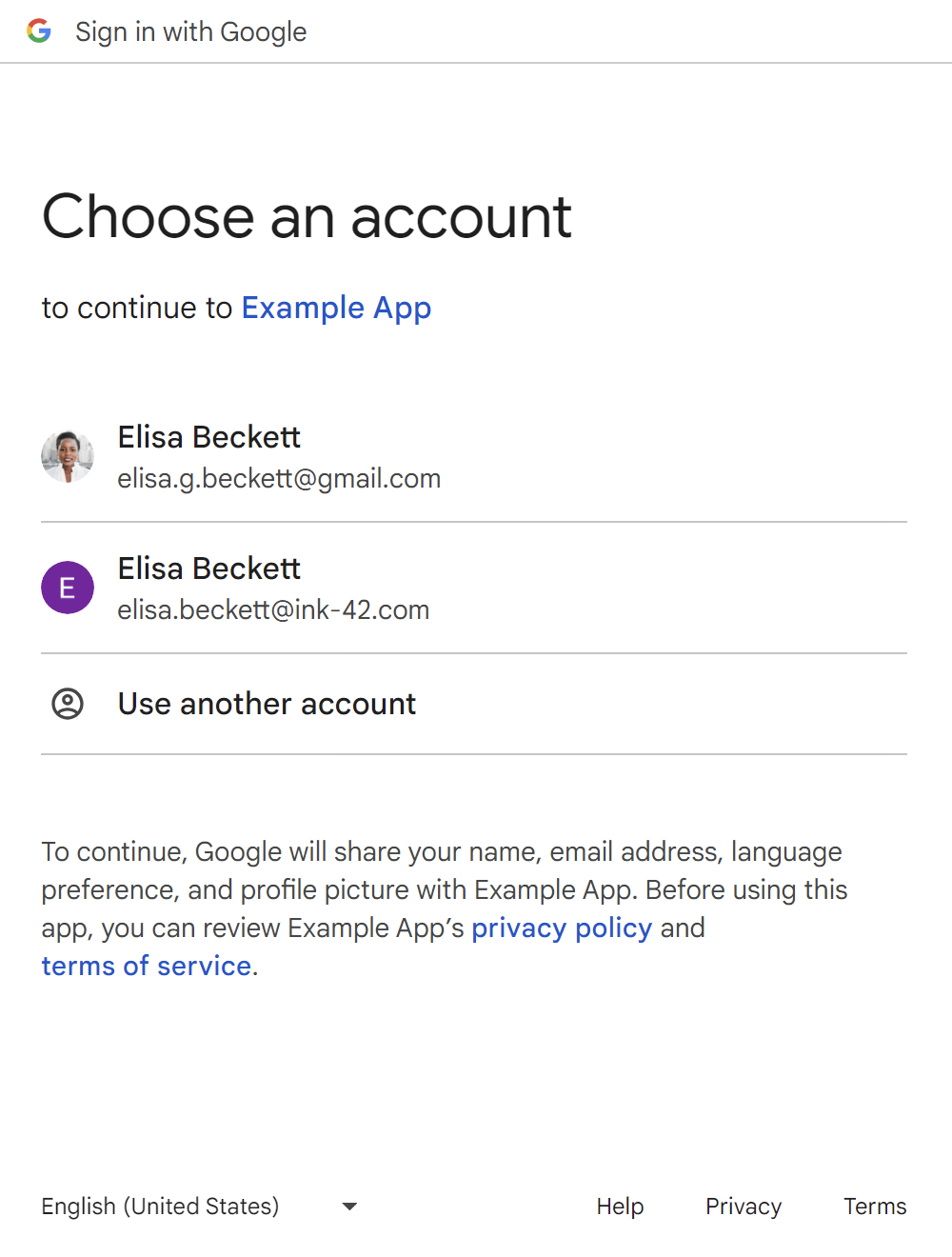
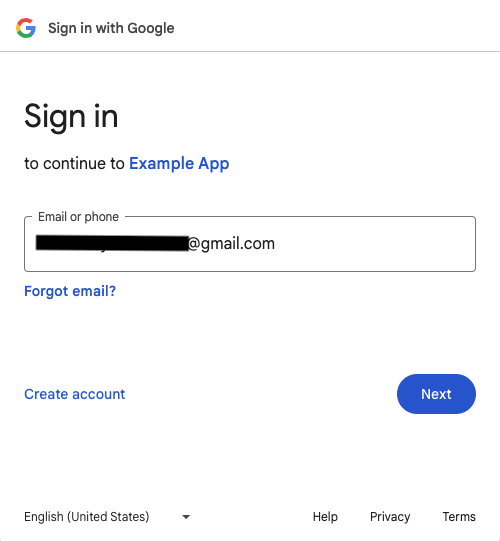
Page du sélecteur de compte.

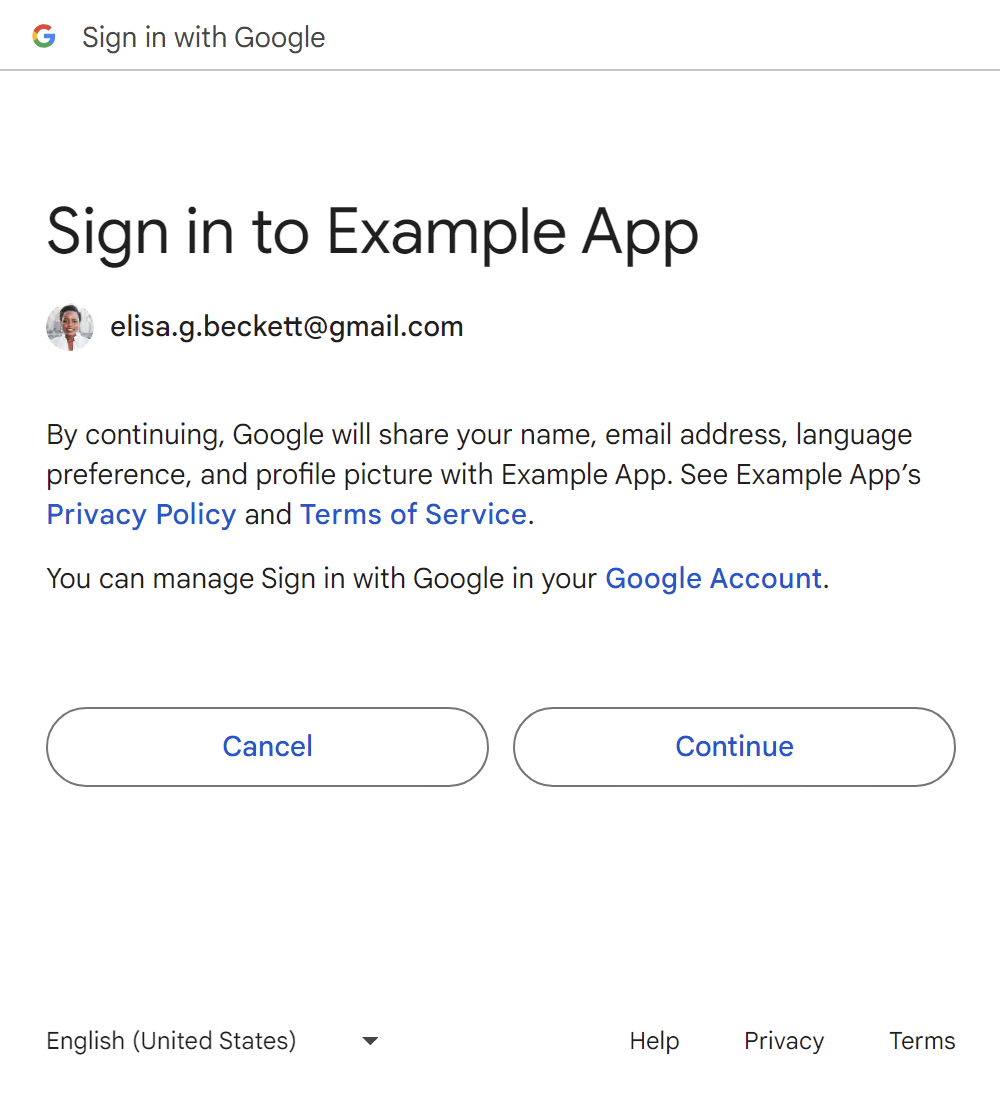
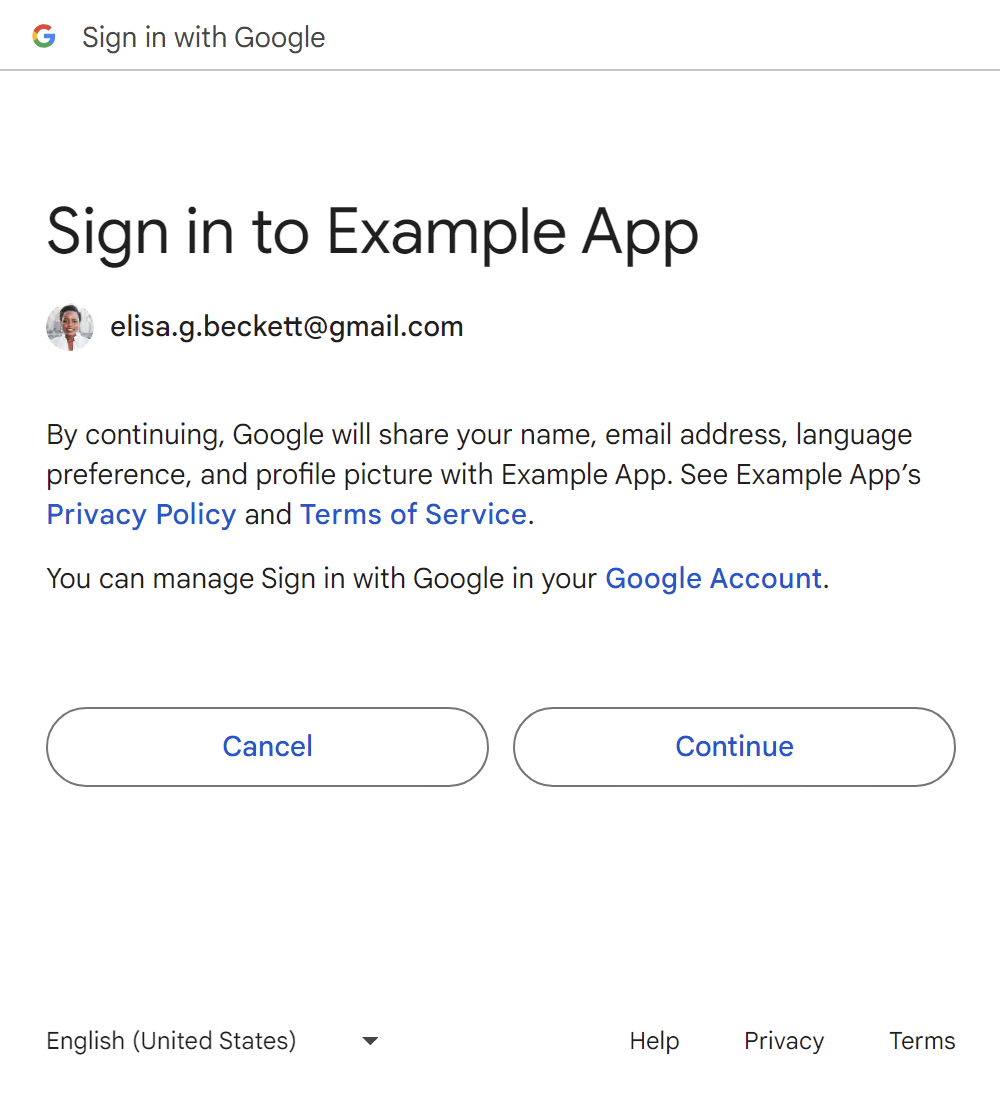
Nouvelle page de consentement de l'utilisateur.

Une fois que l'utilisateur a confirmé, un jeton d'ID est partagé avec votre site Web.
Les utilisateurs peuvent ajouter une session Google en cliquant sur le bouton Utiliser un autre compte. Consultez la section Parcours utilisateur sans session Google.
Bouton utilisant FedCM
Le deuxième avant-dernier écran du parcours est l'écran de chargement, qui redirige automatiquement les utilisateurs vers votre point de terminaison de connexion sans action de leur part.
Parcours utilisateur connu avec session Google
Bouton sans FedCM
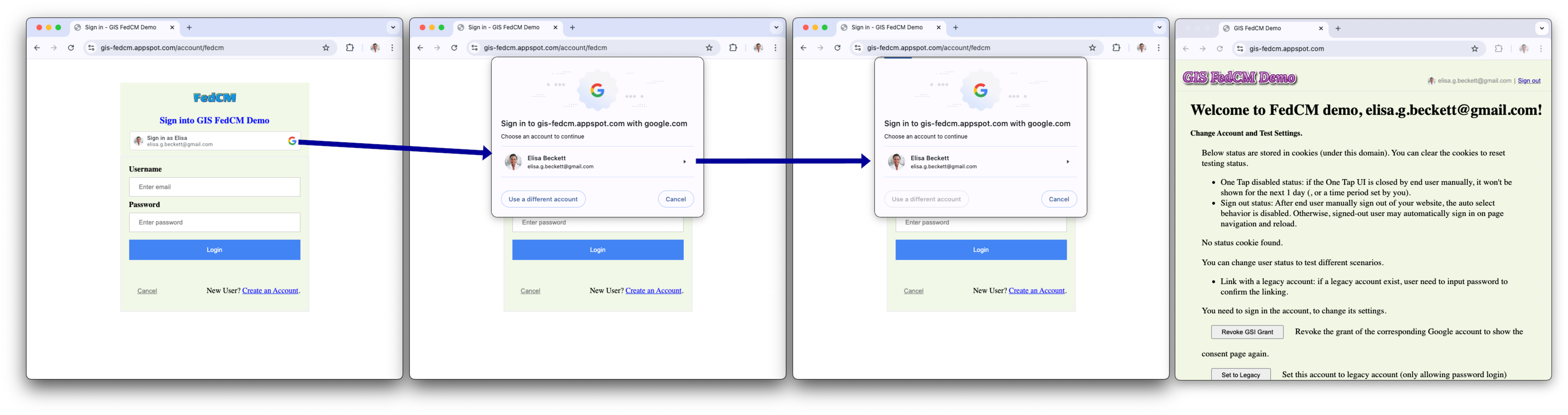
Bouton "Se connecter avec Google"

Page du sélecteur de compte.

Une fois que l'utilisateur a choisi un compte existant, un jeton d'ID est partagé avec votre site Web.
Les utilisateurs peuvent ajouter une session Google en cliquant sur le bouton Utiliser un autre compte. Consultez la section "Parcours utilisateur sans session Google".
Bouton utilisant FedCM
Le deuxième avant-dernier écran du parcours est l'écran de chargement, qui redirige automatiquement les utilisateurs vers votre point de terminaison de connexion sans action de leur part.
Has-Google-session avec sélection automatique du parcours utilisateur connu
Bouton sans FedCM
Le bouton "Se connecter avec Google" sans FedCM ne dispose pas de la fonctionnalité de sélection automatique.
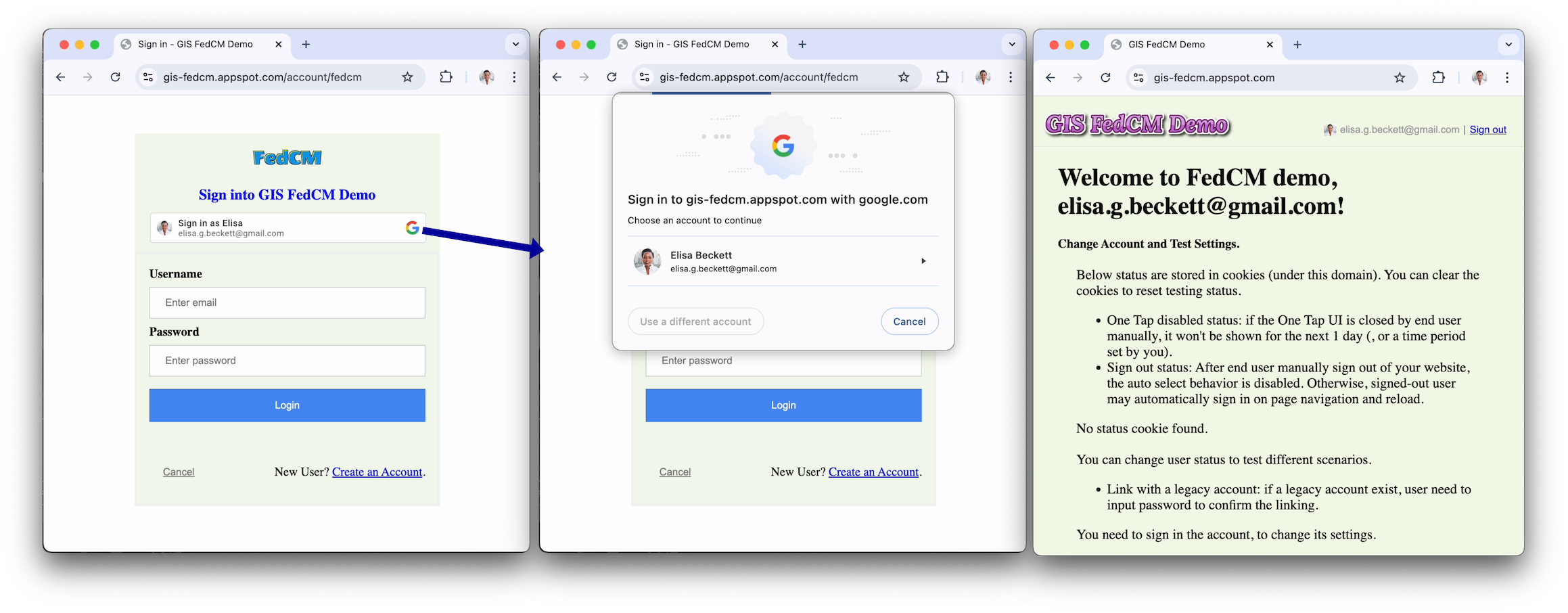
Bouton utilisant FedCM
Les utilisateurs qui reviennent et qui ont une session Google active seront automatiquement sélectionnés après avoir cliqué sur le bouton, ce qui contournera l'invite du sélecteur de compte. Définissez l'attribut auto select sur "true" (HTML/JavaScript).
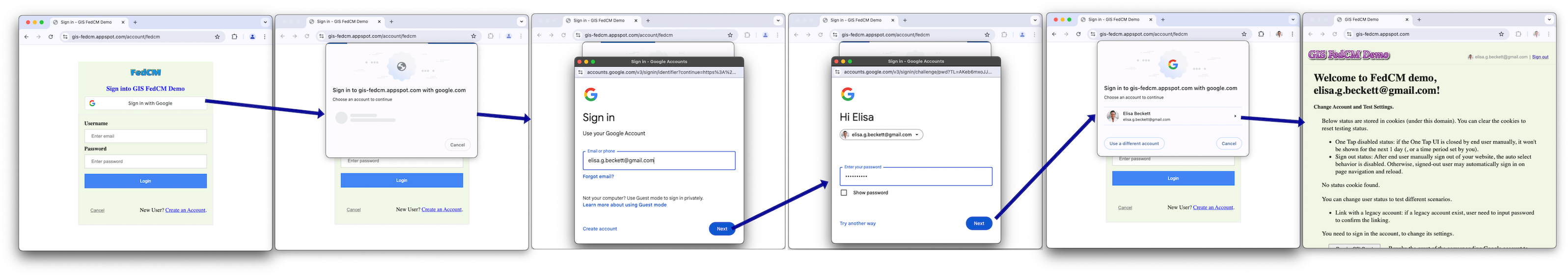
Parcours utilisateur sans session Google
Bouton sans FedCM
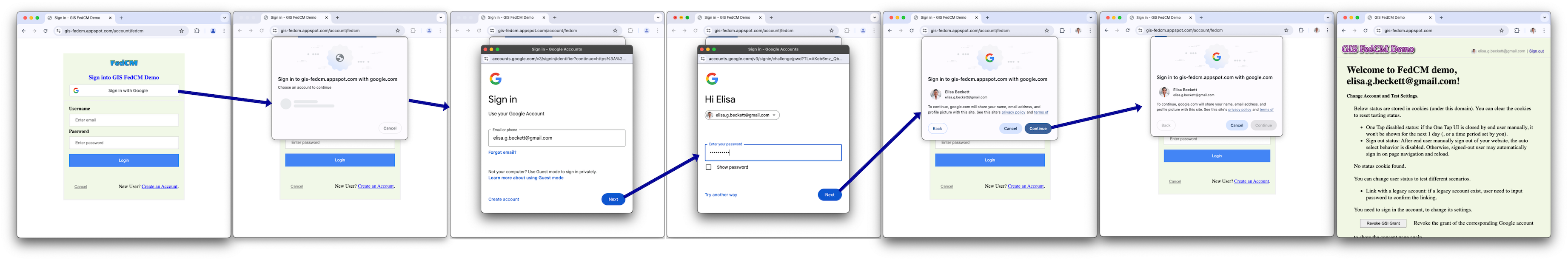
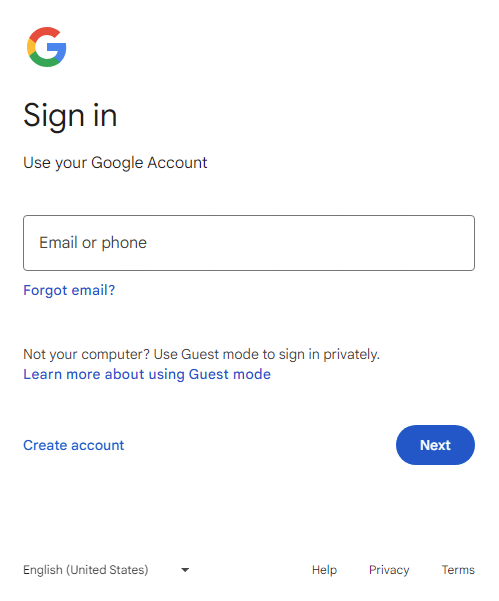
Bouton "Se connecter avec Google"

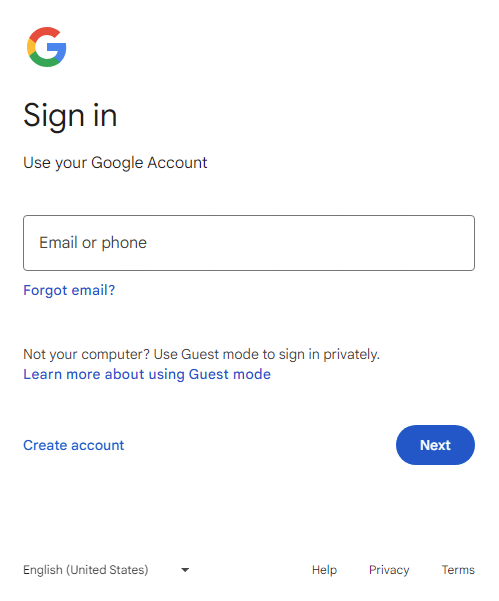
Première page permettant d'ajouter une session Google.

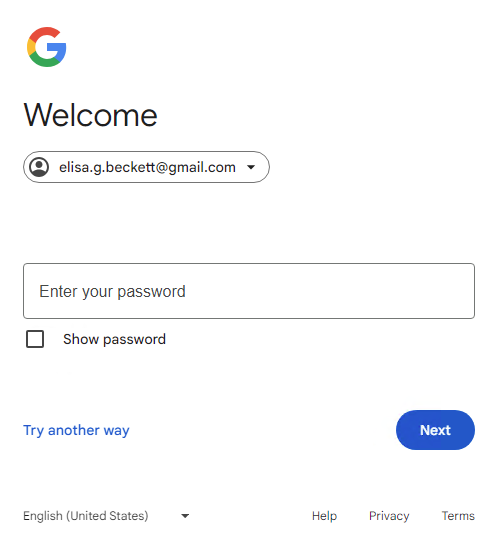
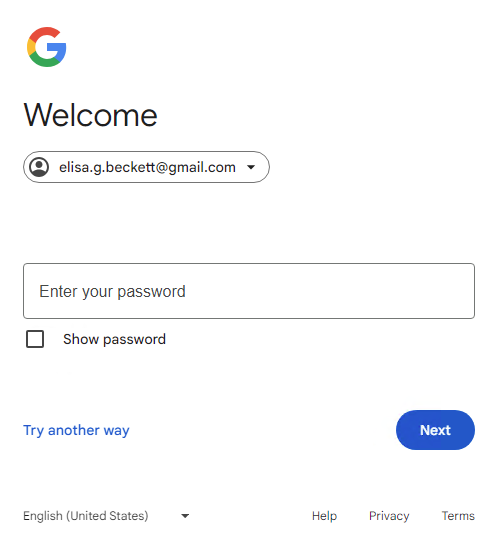
Deuxième page permettant d'ajouter une session Google.

Nouvelle page de consentement de l'utilisateur.

Une fois que l'utilisateur a confirmé, un jeton d'ID est partagé avec votre site Web.
Bouton utilisant FedCM
Le deuxième avant-dernier écran du parcours est l'écran de chargement, qui redirige automatiquement les utilisateurs vers votre point de terminaison de connexion sans action de leur part.
Parcours utilisateur connu sans session Google
Bouton sans FedCM
Bouton "Se connecter avec Google"

Première page permettant d'ajouter une session Google.

Deuxième page permettant d'ajouter une session Google.

Une fois que l'utilisateur a cliqué sur le bouton Suivant, un jeton d'ID est partagé avec votre site Web.
Bouton utilisant FedCM
Principaux parcours utilisateur avec un compte Family Link
Les principaux parcours utilisateur généraux de la section précédente s'appliquent toujours. Ce qui suit montre que le flux supplémentaire sera présenté pour le compte Google de l'enfant lors de la connexion.
Bouton sans FedCM
No-Google-session
Bouton "Se connecter avec Google"

Première page permettant d'ajouter une session Google enfant (adresse e-mail du compte Google enfant).

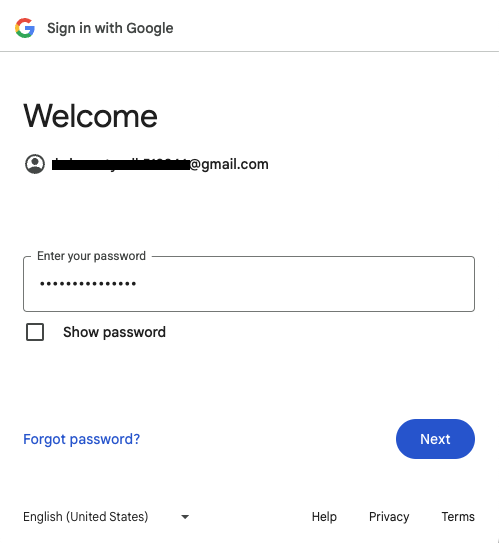
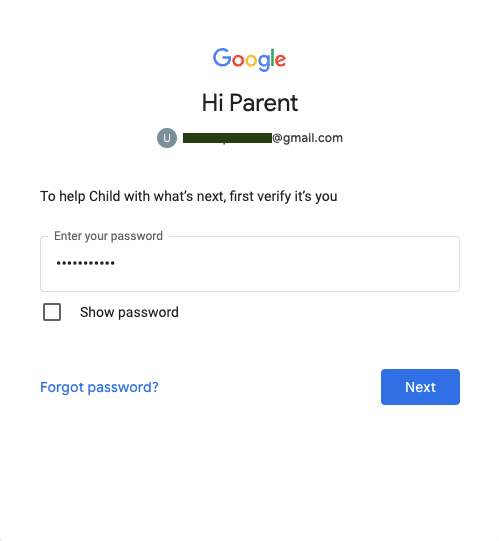
Deuxième page permettant d'ajouter une session Google enfant (mot de passe du compte Google enfant).

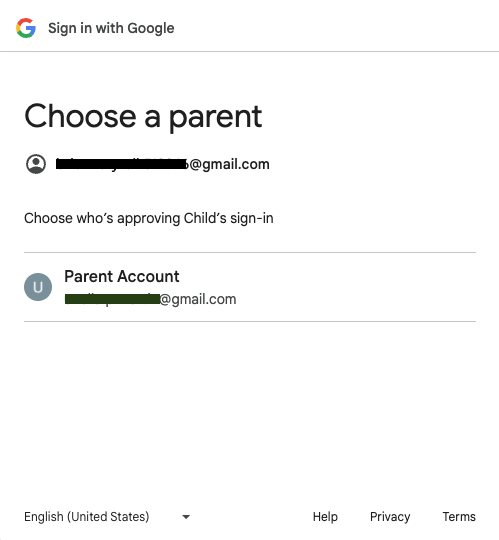
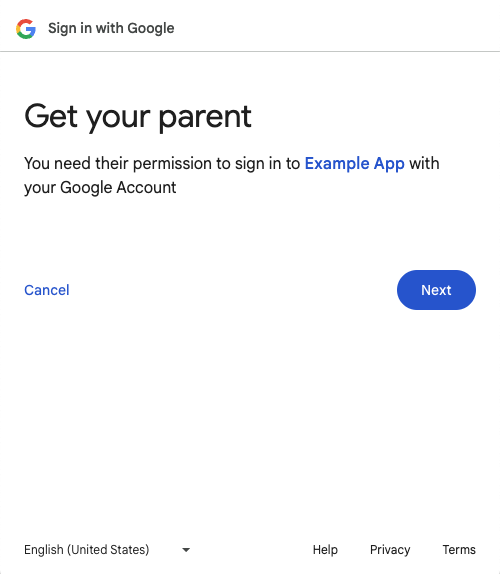
Première page permettant d'obtenir l'approbation du parent pour ajouter une session Google enfant.

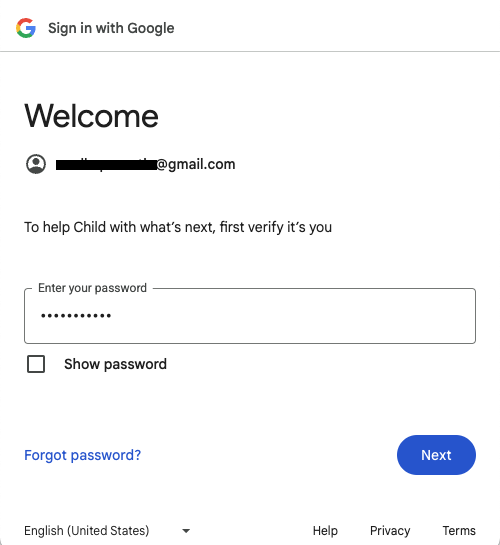
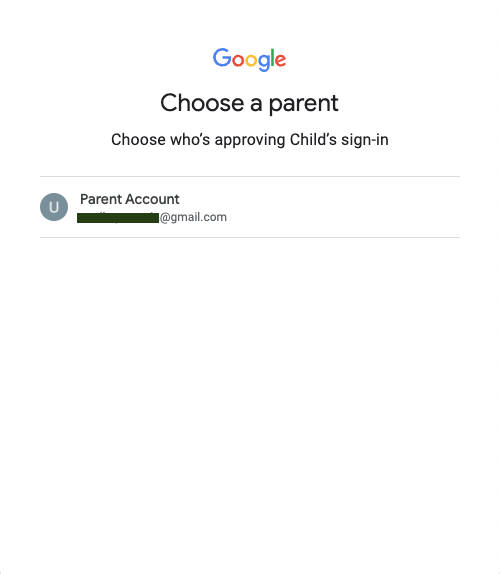
Deuxième page permettant d'obtenir l'approbation du parent pour ajouter une session Google enfant.

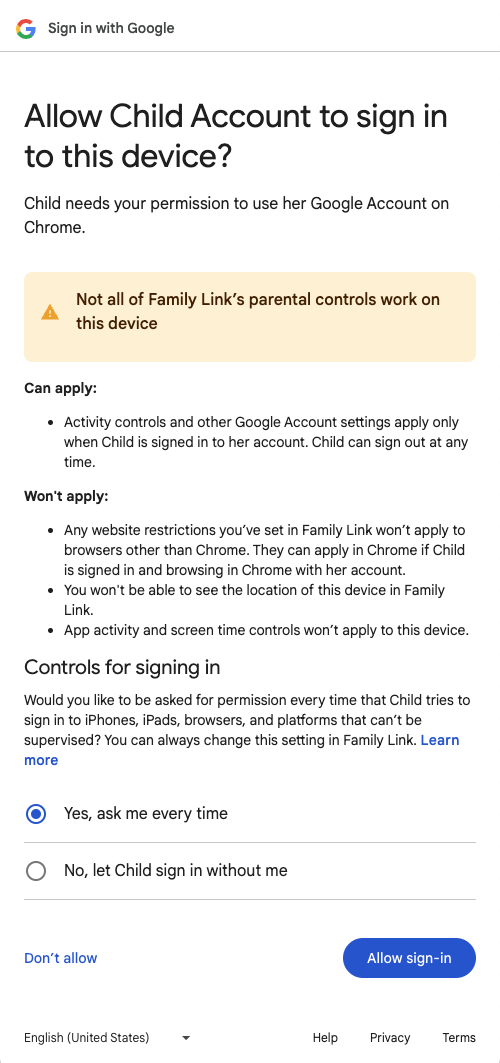
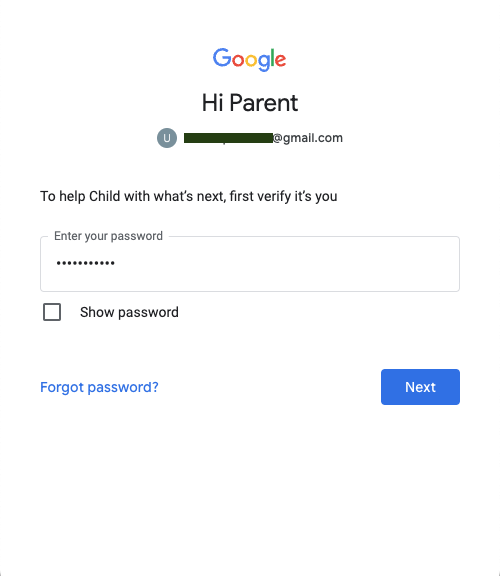
Troisième page permettant d'obtenir l'approbation du parent pour ajouter une session Google enfant.

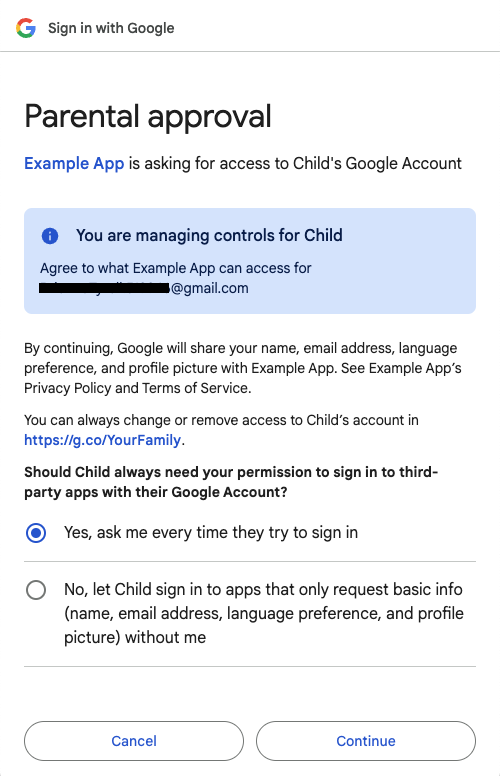
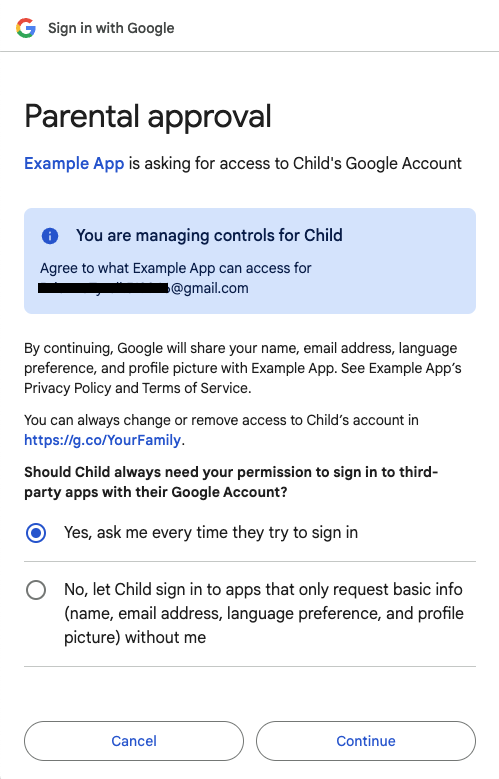
Première page permettant d'obtenir l'autorisation du parent pour connecter un compte Google enfant à l'application.

Deuxième page permettant d'obtenir l'autorisation du parent pour connecter un compte Google enfant à l'application.

Troisième page permettant d'obtenir l'autorisation du parent pour connecter un compte Google enfant à l'application.

Page finale permettant d'obtenir l'autorisation d'un parent pour connecter un compte Google enfant à l'application.

Une fois que le parent a cliqué sur le bouton Continuer, un jeton d'ID est partagé avec votre site Web.
Has-Google-session
Bouton "Se connecter avec Google"

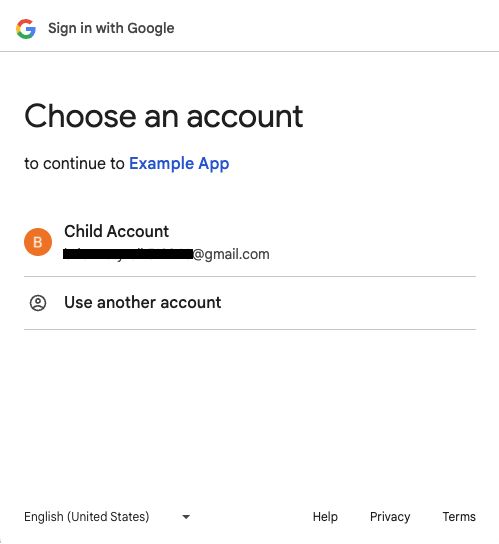
Page du sélecteur de compte.

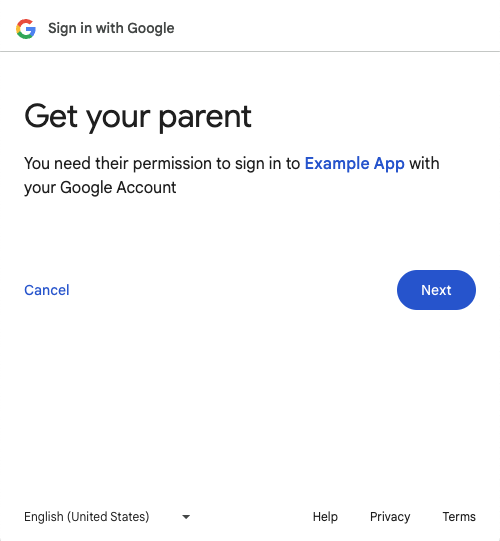
Première page permettant d'obtenir l'autorisation du parent pour connecter un compte Google enfant à l'application.

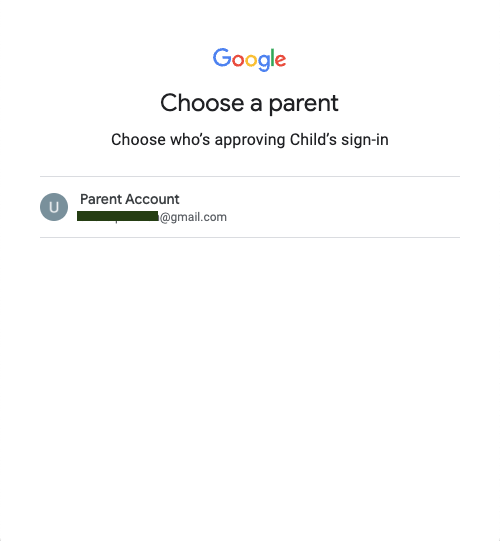
Deuxième page permettant d'obtenir l'autorisation du parent pour connecter un compte Google enfant à l'application.

Troisième page permettant d'obtenir l'autorisation du parent pour connecter un compte Google enfant à l'application.

Page finale permettant d'obtenir l'autorisation d'un parent pour connecter un compte Google enfant à l'application.

Une fois que le parent a cliqué sur le bouton Continuer, un jeton d'ID est partagé avec votre site Web.
Bouton utilisant FedCM
Le bouton Se connecter avec Google avec FedCM activé n'est pas compatible avec les comptes Family Link pour le moment.
Informations supplémentaires sur le flux de bouton FedCM
Ajoutez l'attribut
allow="identity-credentials-get"au frame parent si votre application Web appelle l'API Button à partir d'iFrames d'origines multiples. Pour en savoir plus, consultez l'étape 7.Configurez correctement la CSP (Content Security Policy) de votre site. Pour en savoir plus, consultez l'étape 8.
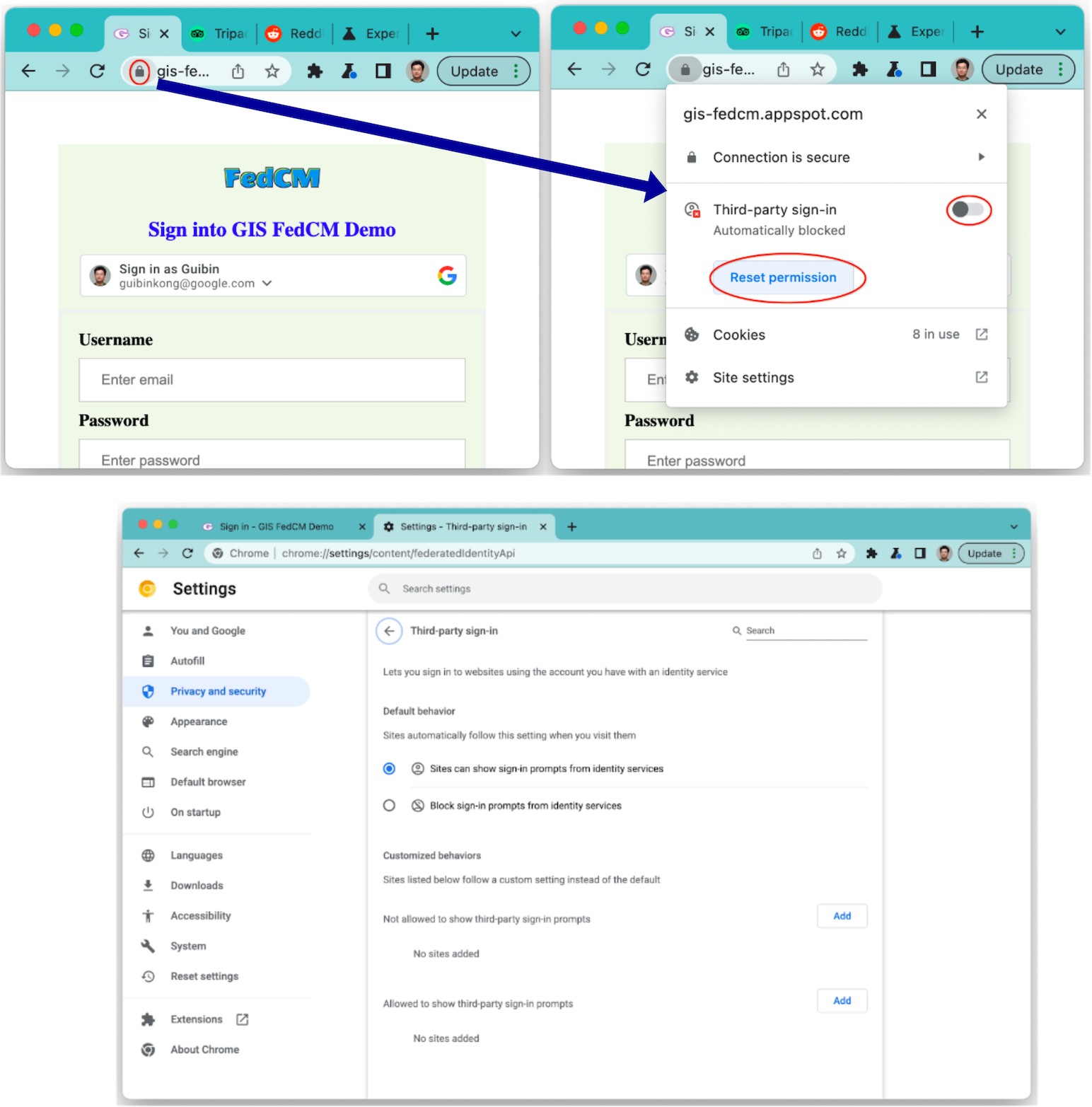
L'état de la période de récupération et les paramètres de connexion tierce dans Chrome n'ont aucun impact sur le flux du bouton FedCM. L'état (comme indiqué dans les captures d'écran suivantes) ne concerne que l'expérience utilisateur One Tap.