जब उपयोगकर्ता ऑफ़लाइन हो, तब उसकी ओर से Google सेवाओं का इस्तेमाल करने के लिए, आपको हाइब्रिड सर्वर-साइड फ़्लो का इस्तेमाल करना होगा. इसमें उपयोगकर्ता, JavaScript API क्लाइंट का इस्तेमाल करके क्लाइंट-साइड पर आपके ऐप्लिकेशन को अनुमति देता है. साथ ही, आपको अपने सर्वर पर एक बार इस्तेमाल होने वाला खास ऑथराइज़ेशन कोड भेजना होगा. आपका सर्वर, Google से अपना ऐक्सेस और रीफ़्रेश टोकन पाने के लिए, एक बार इस्तेमाल होने वाले इस कोड का इस्तेमाल करता है. इससे सर्वर, अपने एपीआई कॉल कर सकता है. ऐसा उपयोगकर्ता के ऑफ़लाइन होने पर किया जा सकता है. एक बार इस्तेमाल होने वाले कोड के फ़्लो में, सुरक्षा के लिहाज़ से फ़ायदे हैं. ये फ़ायदे, सर्वर साइड फ़्लो और सर्वर पर ऐक्सेस टोकन भेजने के मुकाबले ज़्यादा होते हैं.
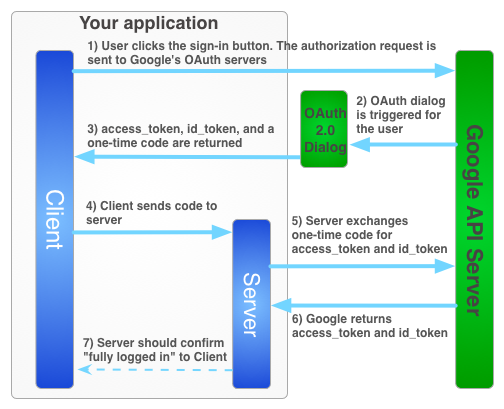
अपने सर्वर-साइड ऐप्लिकेशन का ऐक्सेस टोकन पाने के लिए, साइन-इन फ़्लो की इमेज नीचे दी गई है.
एक बार इस्तेमाल होने वाले कोड से सुरक्षा के कई फ़ायदे मिलते हैं. कोड की मदद से, Google सीधे आपके सर्वर को टोकन उपलब्ध कराता है. हम कोड को लीक करने का सुझाव नहीं देते. हालांकि, क्लाइंट सीक्रेट के बिना, कोड का इस्तेमाल करना बहुत मुश्किल होता है. अपने क्लाइंट सीक्रेट को गुप्त रखें!
एक बार इस्तेमाल होने वाले कोड का फ़्लो लागू करना
'Google साइन इन' बटन, ऐक्सेस टोकन और ऑथराइज़ेशन कोड, दोनों उपलब्ध कराता है. यह एक बार इस्तेमाल होने वाला कोड होता है. आपका सर्वर, ऐक्सेस टोकन पाने के लिए Google के सर्वर के साथ इसे बदल सकता है.
नीचे दिए गए सैंपल कोड में, एक बार इस्तेमाल होने वाले कोड का फ़्लो दिखाया गया है.
एक बार इस्तेमाल होने वाले कोड फ़्लो का इस्तेमाल करके, 'Google साइन इन' की पुष्टि करने के लिए, आपको:
पहला चरण: क्लाइंट आईडी और क्लाइंट सीक्रेट बनाना
क्लाइंट आईडी और क्लाइंट पासकोड बनाने के लिए, Google API Console प्रोजेक्ट बनाएं, OAuth क्लाइंट आईडी सेट अप करें, और अपने JavaScript ऑरिजिन रजिस्टर करें:
Google के एपीआई कंसोल पर जाएं.
प्रोजेक्ट ड्रॉप-डाउन से कोई मौजूदा प्रोजेक्ट चुनें या नया प्रोजेक्ट बनाएं को चुनकर नया प्रोजेक्ट बनाएं.
साइडबार में "एपीआई और सेवाएं" में जाकर, क्रेडेंशियल चुनें. इसके बाद, सहमति वाली स्क्रीन कॉन्फ़िगर करें पर क्लिक करें.
कोई ईमेल पता चुनें, प्रॉडक्ट का नाम डालें, और सेव करें दबाएं.
क्रेडेंशियल टैब में, क्रेडेंशियल बनाएं ड्रॉप-डाउन सूची चुनें और OAuth क्लाइंट आईडी चुनें.
ऐप्लिकेशन प्रकार में, वेब ऐप्लिकेशन चुनें.
यहां बताए गए तरीके से उन ऑरिजिन को रजिस्टर करें जिनसे आपके ऐप्लिकेशन को Google API ऐक्सेस करने की अनुमति है. ऑरिजिन, प्रोटोकॉल, होस्टनेम, और पोर्ट का एक यूनीक कॉम्बिनेशन होता है.
अनुमति वाले JavaScript ऑरिजिन फ़ील्ड में, अपने ऐप्लिकेशन का ऑरिजिन डालें. अपने ऐप्लिकेशन को अलग-अलग प्रोटोकॉल, डोमेन या सबडोमेन पर चलाने के लिए, एक से ज़्यादा ऑरिजिन डाले जा सकते हैं. वाइल्डकार्ड का इस्तेमाल नहीं किया जा सकता. नीचे दिए गए उदाहरण में, दूसरा यूआरएल प्रोडक्शन यूआरएल हो सकता है.
http://localhost:8080 https://myproductionurl.example.comअनुमति वाला रीडायरेक्ट यूआरआई फ़ील्ड के लिए वैल्यू देना ज़रूरी नहीं है. रीडायरेक्ट यूआरआई का इस्तेमाल, JavaScript API के साथ नहीं किया जाता.
बनाएं बटन दबाएं.
इसके बाद, OAuth क्लाइंट डायलॉग बॉक्स में दिखने वाले क्लाइंट आईडी को कॉपी करें. क्लाइंट आईडी की मदद से, आपका ऐप्लिकेशन चालू किए गए Google API ऐक्सेस कर सकता है.
दूसरा चरण: अपने पेज पर Google प्लैटफ़ॉर्म लाइब्रेरी शामिल करना
यहां दी गई स्क्रिप्ट शामिल करें. इनमें एक ऐसा अनाम फ़ंक्शन दिखाया गया है जो इस index.html वेब पेज के DOM में स्क्रिप्ट डालता है.
<!-- The top of file index.html -->
<html itemscope itemtype="http://schema.org/Article">
<head>
<!-- BEGIN Pre-requisites -->
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.8.2/jquery.min.js">
</script>
<script src="https://apis.google.com/js/client:platform.js?onload=start" async defer>
</script>
<!-- END Pre-requisites -->
तीसरा चरण: GoogleAuth ऑब्जेक्ट को शुरू करना
auth2 लाइब्रेरी लोड करें और GoogleAuth ऑब्जेक्ट को शुरू करने के लिए gapi.auth2.init() को कॉल करें. init() को कॉल करते समय, अपना क्लाइंट आईडी और उन स्कोप के बारे में बताएं जिनका अनुरोध करना है.
<!-- Continuing the <head> section -->
<script>
function start() {
gapi.load('auth2', function() {
auth2 = gapi.auth2.init({
client_id: 'YOUR_CLIENT_ID.apps.googleusercontent.com',
// Scopes to request in addition to 'profile' and 'email'
//scope: 'additional_scope'
});
});
}
</script>
</head>
<body>
<!-- ... -->
</body>
</html>
चौथा चरण: अपने पेज पर साइन-इन बटन जोड़ना
अपने वेब पेज पर साइन इन बटन जोड़ें. साथ ही, एक बार इस्तेमाल होने वाले कोड का फ़्लो शुरू करने के लिए, grantOfflineAccess() को कॉल करने के लिए क्लिक हैंडल अटैच करें.
<!-- Add where you want your sign-in button to render -->
<!-- Use an image that follows the branding guidelines in a real app -->
<button id="signinButton">Sign in with Google</button>
<script>
$('#signinButton').click(function() {
// signInCallback defined in step 6.
auth2.grantOfflineAccess().then(signInCallback);
});
</script>
पांचवां चरण: उपयोगकर्ता के तौर पर साइन इन करना
उपयोगकर्ता, साइन इन बटन पर क्लिक करता है और आपके ऐप्लिकेशन को उन अनुमतियों का ऐक्सेस देता है जिनका आपने अनुरोध किया था. इसके बाद, grantOfflineAccess().then() तरीके में बताए गए कॉलबैक फ़ंक्शन को अनुमति वाले कोड के साथ JSON ऑब्जेक्ट भेजा जाता है. उदाहरण के लिए:
{"code":"4/yU4cQZTMnnMtetyFcIWNItG32eKxxxgXXX-Z4yyJJJo.4qHskT-UtugceFc0ZRONyF4z7U4UmAI"}
छठा चरण: सर्वर को अनुमति कोड भेजना
code आपका एक बार इस्तेमाल होने वाला कोड है. आपका सर्वर, इसे अपने ऐक्सेस टोकन और रीफ़्रेश टोकन के लिए बदल सकता है. रीफ़्रेश टोकन सिर्फ़ तब मिल सकता है, जब उपयोगकर्ता को अनुमति वाला डायलॉग बॉक्स दिखे, जिसमें ऑफ़लाइन ऐक्सेस का अनुरोध किया गया हो.
अगर आपने चौथे चरण में, OfflineAccessOptions में select-account prompt डाला है, तो आपको रीफ़्रेश टोकन को सेव करना होगा. इसे बाद में इस्तेमाल किया जा सकता है, क्योंकि इसके बाद होने वाले एक्सचेंज में रीफ़्रेश टोकन के लिए null दिखेगा. इस फ़्लो की मदद से, आपके स्टैंडर्ड OAuth 2.0 फ़्लो की तुलना में ज़्यादा सुरक्षा मिलती है.
ऐक्सेस टोकन हमेशा मान्य ऑथराइज़ेशन कोड के एक्सचेंज के साथ लौटाए जाते हैं.
नीचे दी गई स्क्रिप्ट, साइन इन बटन के लिए कॉलबैक फ़ंक्शन के बारे में बताती है. साइन-इन हो जाने पर, फ़ंक्शन क्लाइंट-साइड इस्तेमाल के लिए ऐक्सेस टोकन को स्टोर करता है और एक बार इस्तेमाल होने वाला कोड, उसी डोमेन पर आपके सर्वर पर भेजता है.
<!-- Last part of BODY element in file index.html -->
<script>
function signInCallback(authResult) {
if (authResult['code']) {
// Hide the sign-in button now that the user is authorized, for example:
$('#signinButton').attr('style', 'display: none');
// Send the code to the server
$.ajax({
type: 'POST',
url: 'http://example.com/storeauthcode',
// Always include an `X-Requested-With` header in every AJAX request,
// to protect against CSRF attacks.
headers: {
'X-Requested-With': 'XMLHttpRequest'
},
contentType: 'application/octet-stream; charset=utf-8',
success: function(result) {
// Handle or verify the server response.
},
processData: false,
data: authResult['code']
});
} else {
// There was an error.
}
}
</script>
सातवां चरण: ऑथराइज़ेशन कोड को ऐक्सेस टोकन से बदलना
सर्वर पर, ऑथराइज़ेशन कोड को ऐक्सेस और रीफ़्रेश टोकन के लिए एक्सचेंज करें. उपयोगकर्ता की ओर से Google API को कॉल करने के लिए, ऐक्सेस टोकन का इस्तेमाल करें. इसके अलावा, ऐक्सेस टोकन की समयसीमा खत्म होने पर नया ऐक्सेस टोकन पाने के लिए, रीफ़्रेश टोकन को सेव करें.
अगर आपने प्रोफ़ाइल का ऐक्सेस पाने का अनुरोध किया है, तो आपको एक आईडी टोकन भी मिलेगा. इसमें उपयोगकर्ता की प्रोफ़ाइल की बुनियादी जानकारी शामिल होती है.
उदाहरण के लिए:
Java
// (Receive authCode via HTTPS POST) if (request.getHeader("X-Requested-With") == null) { // Without the `X-Requested-With` header, this request could be forged. Aborts. } // Set path to the Web application client_secret_*.json file you downloaded from the // Google API Console: https://console.cloud.google.com/apis/credentials // You can also find your Web application client ID and client secret from the // console and specify them directly when you create the GoogleAuthorizationCodeTokenRequest // object. String CLIENT_SECRET_FILE = "/path/to/client_secret.json"; // Exchange auth code for access token GoogleClientSecrets clientSecrets = GoogleClientSecrets.load( JacksonFactory.getDefaultInstance(), new FileReader(CLIENT_SECRET_FILE)); GoogleTokenResponse tokenResponse = new GoogleAuthorizationCodeTokenRequest( new NetHttpTransport(), JacksonFactory.getDefaultInstance(), "https://oauth2.googleapis.com/token", clientSecrets.getDetails().getClientId(), clientSecrets.getDetails().getClientSecret(), authCode, REDIRECT_URI) // Specify the same redirect URI that you use with your web // app. If you don't have a web version of your app, you can // specify an empty string. .execute(); String accessToken = tokenResponse.getAccessToken(); // Use access token to call API GoogleCredential credential = new GoogleCredential().setAccessToken(accessToken); Drive drive = new Drive.Builder(new NetHttpTransport(), JacksonFactory.getDefaultInstance(), credential) .setApplicationName("Auth Code Exchange Demo") .build(); File file = drive.files().get("appfolder").execute(); // Get profile info from ID token GoogleIdToken idToken = tokenResponse.parseIdToken(); GoogleIdToken.Payload payload = idToken.getPayload(); String userId = payload.getSubject(); // Use this value as a key to identify a user. String email = payload.getEmail(); boolean emailVerified = Boolean.valueOf(payload.getEmailVerified()); String name = (String) payload.get("name"); String pictureUrl = (String) payload.get("picture"); String locale = (String) payload.get("locale"); String familyName = (String) payload.get("family_name"); String givenName = (String) payload.get("given_name");
Python
from apiclient import discovery import httplib2 from oauth2client import client # (Receive auth_code by HTTPS POST) # If this request does not have `X-Requested-With` header, this could be a CSRF if not request.headers.get('X-Requested-With'): abort(403) # Set path to the Web application client_secret_*.json file you downloaded from the # Google API Console: https://console.cloud.google.com/apis/credentials CLIENT_SECRET_FILE = '/path/to/client_secret.json' # Exchange auth code for access token, refresh token, and ID token credentials = client.credentials_from_clientsecrets_and_code( CLIENT_SECRET_FILE, ['https://www.googleapis.com/auth/drive.appdata', 'profile', 'email'], auth_code) # Call Google API http_auth = credentials.authorize(httplib2.Http()) drive_service = discovery.build('drive', 'v3', http=http_auth) appfolder = drive_service.files().get(fileId='appfolder').execute() # Get profile info from ID token userid = credentials.id_token['sub'] email = credentials.id_token['email']