Giriş
Google Mashup Editor (GME), mashup geliştiriciler için en çok beklenen ve en kullanışlı araçlardan biridir. GME, geliştiricilerin harici verilerle bağlantılara dayalı olarak web sayfalarında haritalar, tablolar, listeler ve diğer öğeler gibi dinamik bileşenler oluşturmasına ve düzenlemesine yardımcı olur. Bu öğeler daha sonra bir iframe kullanılarak web sayfalarına ve bloglara eklenebilir.Bu eğiticide, GME ile oluşturulan bir haritaya KML dosyasını nasıl dahil edeceğiniz gösterilmektedir.
Google Mashup Editor ile ilgili ilk izlenimlerim
- Google ürünlerinin çoğunda olduğu gibi, temiz ve belirgin bir arayüze sahip olan bu ürün, son derece basittir.
- Bu kitapta, sürekli artan kod örnekleri koleksiyonunun yanı sıra yazarın kodunu içeren kullanışlı bir proje dizini yer alıyor.
- Projeye ek kaynakların (ör. resim dosyaları) kolayca depolanmasına olanak tanır.
- Kullanımı kolay bir XML hata ayıklayıcısı vardır.
- Kullanımı kolay birçok örnek uygulama içerir.
KML Geliştiricileri için GME
İnternetin ortaya çıkmasından önce, mekansal verilerin paylaşılması geleneksel olarak zordu. Ancak internetin gelişmesiyle birlikte harita uygulamaları, Coğrafi Bilgi Sistemleri (CBS) verilerini dünyayla kolayca paylaşmanın standart bir yolu haline geldi. KML, kompakt olması, geliştirilmesinin kolay olması ve Google Earth ile Google Haritalar gibi popüler uygulamalar tarafından desteklenmesi nedeniyle coğrafi bilgi sistemi verilerinin sunulması ve değiştirilmesi için standart bir biçim haline geliyor.
Kısa süre öncesine kadar, JavaScript'e dayalı sayfalar oluşturma ve düzenleme süreci, KML geliştiricileri için büyük bir sorundu. Mashup oluşturmak ve hata ayıklamak için çok sayıda ek adım gerekiyordu. GME, birkaç temel bileşenden KML tabanlı bir mashup'ı çok hızlı bir şekilde oluşturmanızı sağlar. Oluşturma işlemi için HTML veya JavaScript hakkında özel bilgi gerekmez. GME örnek projeleri, başlamak için yeterli bilgiyi sağlar.
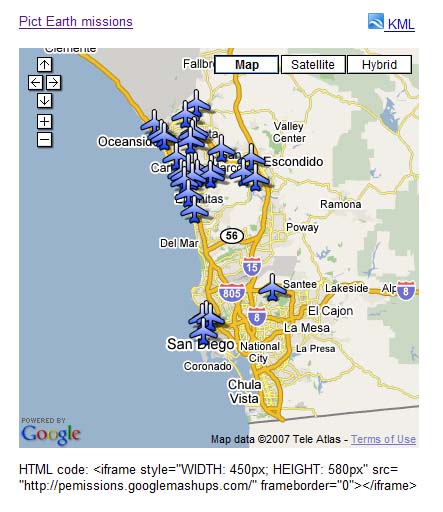
Aşağıdaki örnekte, Pict Earth USA uçuşları sırasında çekilen fotoğrafların koleksiyonunu gösteren bir KML dosyası kullanacağım.
Bu, Pict Earth harita melez uygulamasının anlık görüntüsüdür:

Google Maps API'yi kullanarak bir KML dosyasını GME projesine entegre etmek için aşağıdaki adımları uygulayın:
1. adım: KML dosyasını seçin
2. adım: Yeni bir GME projesi oluşturun
3. adım: KML'yi eklemek için bir işlev oluşturun
4. adım: Harita ekleyin
5. adım: Mashup'ı test edin
6. adım: Mashup'ı yayınlayın
7. adım: Mashup'ı bir web sayfasına ekleyin
8. adım: Mashup'ı GME galerisine ekleyin
1. adım: KML dosyasını seçin
Haritanıza eklemek istediğiniz KML dosyasını seçin. Bu, Google Haritalar'da desteklenen özelliklere sahip herhangi bir şey olabilir. Herkese açık bir sunucuda barındırılmalıdır.
2. adım: Yeni bir GME projesi oluşturun
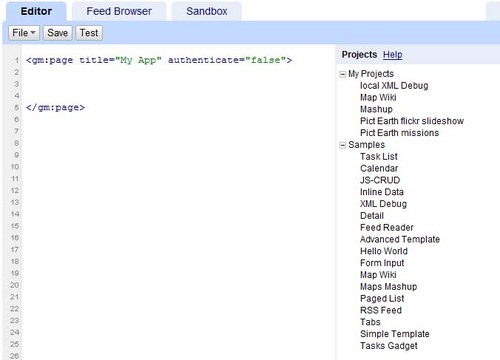
Yeni bir boş GME projesi oluşturun.
Boş bir GME projesi şu şekilde görünür:

İşleviniz için başlık ve ad ekleyin.
<gm:page title="Pict Earth missions" authenticate="false" onload="kmlPE()"></gm:page>
3. adım: KML'yi eklemek için bir işlev oluşturun
Haritaya eklenecek KML dosyasının yolunu içeren bir JavaScript işlevi oluşturun.
<script>
function kmlPE()
{
<!-- Get map -->
var myMap = google.mashups.getObjectById('map').getMap();
<!-- Get KML -->
var geoXml = new GGeoXml("http://pictearthusa.com/kml/missions.kml");
<!--Place KML on Map -->
myMap.addOverlay(geoXml);
<!--Set zoom on double click -->
myMap.enableDoubleClickZoom();
}
</script>
4. adım: Harita ekleyin
Harita ve parametre ekleyin.
<gm:map id="map" height="400px" width="400px" lat="32.9393" lng="-117.206" zoom="9" maptypes="true"/>
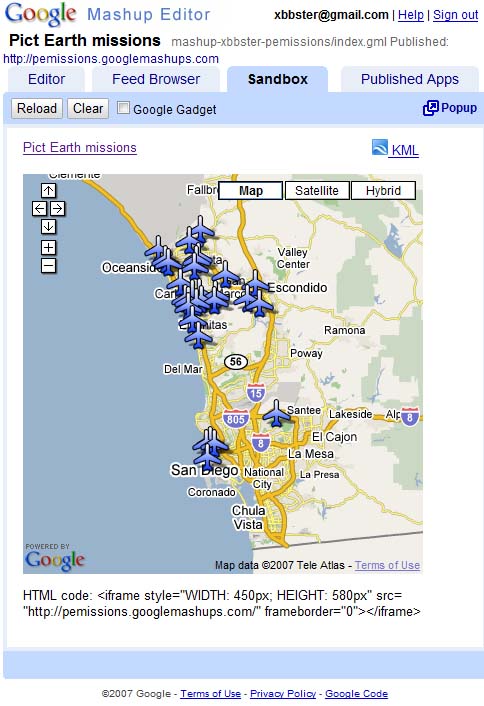
5. adım: Mashup'ı test edin.
Test düğmesine (F4) basın.
Bu, Sandbox'ta test edilen Pict Earth mashup'ının görüntüsüdür.

Artık uygulamanın metnini doğrulayabilir ve ilk sonucu görebiliriz. Başlık ve bağlantı ekleyip tekrar test edebiliriz.
6. adım: Mashup'ı yayınlayın
Projenin adını ayarlayın ve ardından yayınlayın. Bu işlem, mashup'ınıza kalıcı bir bağlantı verir. Bu bağlantıyı, mashup'ınızı web sayfalarına eklemek için kullanabilirsiniz. Örneğimi kullanarak GME projesi ana sayfasının bağlantısını veriyorum. Ayrıca projenin kaynak kodunu da görebilirsiniz.
7. adım: Mashup'ı web sayfasına ekleyin
Bir iframe kullanarak mashup'ı web sayfasına ekleyin. Örneğin, örnek projeyi eklemek için şunu ekleyin:
<iframe style="WIDTH: 439px; HEIGHT: 491px" src="http://pemissions.googlemashups.com/" frameborder="0"></iframe>
Aşağıda, web sayfasında ve blogda yer alan mashup örnekleri verilmiştir.
Ayrıca projeye Google Analytics kodunuzu da ekleyebilirsiniz. Bu sayede, sayfanızı kimlerin görüntülediğiyle ilgili istatistikleri izleyebilirsiniz. Bunu eklemek için basit komut dosyası:
<script src="http://www.google-analytics.com/urchin.js" type="text/javascript"></script>
<script type="text/javascript">uacct = "youraccountnumber";urchinTracker();</script>
8. adım: GME Galerisi'ne ekleyin
Mashup'ınızı GME Mashup Galerisi'nde yayınlayın. Bu işlem, diğer kullanıcıların mashup'ınızı görüntülemesine olanak tanır.
Daha fazla bilgi için:
Mashup oluşturma sürecini ayrıntılı olarak açıklayan Google Mashup Editor Başlangıç Kılavuzu'na göz atın. Ayrıca, tüm gm etiketlerinin örneklerle birlikte kısa bir açıklamasını içeren etiket listesine de göz atın.
Kod:
Pict Earth KML'yi GME'de kullanmak için gereken kodun tamamını aşağıda bulabilirsiniz:
<gm:page title="Pict Earth missions" authenticate="false" onload="kmlPE()>
<!-- Map definition -->
<gm:mapid="map" height="400px" width="400px" lat="32.9393" lng="-117.206" zoom="9" maptypes="true"/>
<script>
function kmlPE(){
<!-- Get map -->
var myMap = google.mashups.getObjectById('map').getMap();
<!-- Get KML -->
var geoXml = new GGeoXml("http://pictearthusa.com/kml/missions.kml");
<!-- Place KML on Map -->
myMap.addOverlay(geoXml);
<!-- Set zoom on double click -->
myMap.enableDoubleClickZoom();
}
</script>
</gm:page>
Sırada ne var?
Mashup'ınızı yayınladıktan sonra, başka bir uygulamaya dahil edilecek bir parametre olarak veya doğrudan harita olarak yüklenecek şekilde KML dosyasını kullanabilirsiniz. Örneğin, bu sayfa:
http://param.googlemashups.com bir GME mashup'ıdır. URL'ye kml= parametresini ekleyerek KML dosyasına doğrudan başvurabilirsiniz. Örneğin: http://param.googlemashups.com/?kml=http://mapgadgets.googlepages.com/cta.kmlProjenizden Gadget da oluşturabilirsiniz. Gönderdikten sonra dosya menüsüne gidip Gadget'ı Gönder'i tıklayın ve talimatları uygulayın. Bu sayede uygulamanızı Google kişiselleştirilmiş ana sayfanıza ve diğer web sayfalarına kolayca ekleyebilir, başkalarıyla paylaşabilirsiniz.
