Le versioni precedenti di KML ti consentono di includere piccole fotografie nei fumetti delle descrizioni allegati ai segnaposto in Google Earth. I livelli interi, come Lookout, sono foto geolocalizzate e fornite dagli utenti. Per visualizzare queste foto, l'utente deve fare clic sull'icona del segnaposto (o sul nome nel riquadro Elenco) per aprire il fumetto contenente la foto.
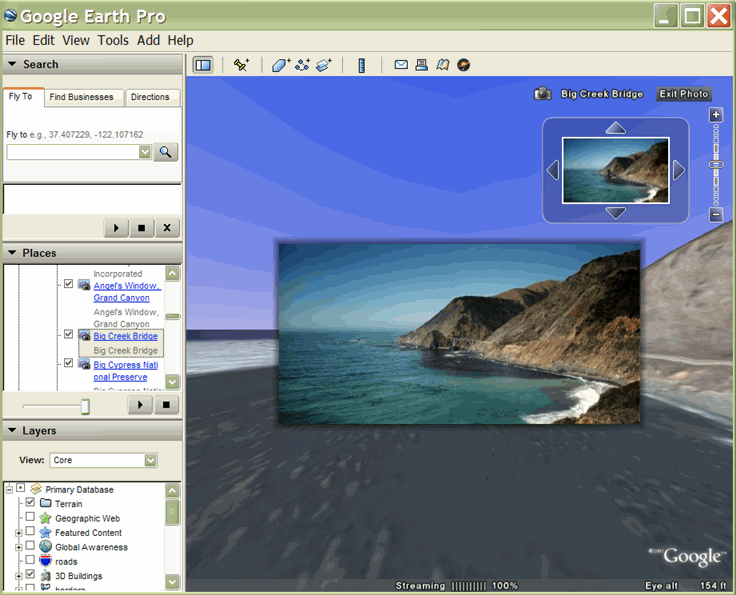
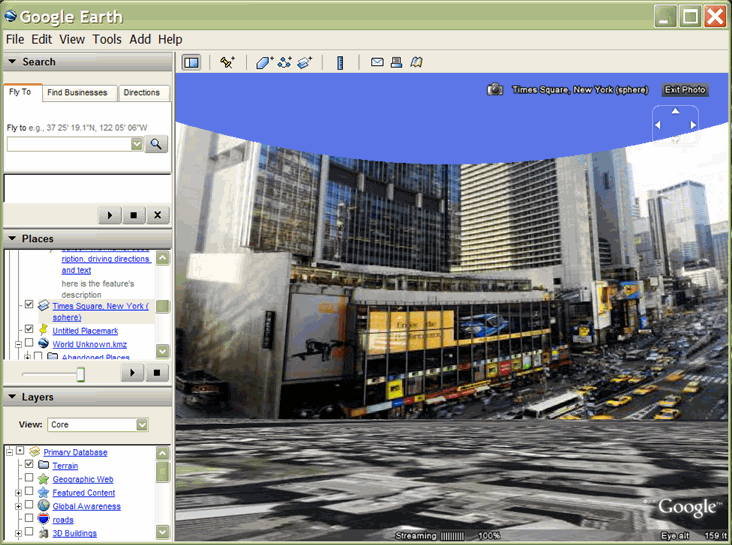
Gli overlay di foto sono fotografie direttamente incorporate nel paesaggio terrestre. Possono essere rettangoli 2D, aggiungendo " cartelloni" suggestivi che espandono le immagini aeree di base della Terra. Gli overlay di foto possono anche essere proiettati su cilindri o sfere per creare panoramiche virtuali che l'utente può "entrare", esplorare e ispezionare in dettaglio. Inoltre, KML 2.2 è in grado di supportare overlay di foto molto grandi, che contengono molti megapixel di dati. Queste immagini richiedono, in qualità di autore KML, di fornire un insieme di versioni sottocampionate dell'immagine in modo che Google Earth possa caricare in modo efficiente solo la parte dell'immagine che rientra nella visualizzazione corrente e al livello di dettaglio appropriato.
Oltre a questa pagina, assicurati di leggere la pagina "Argomenti in KML" sulla sezione Fotocamere, utilizzata dall'oggetto FotoOverlay. Se utilizzi un'immagine molto grande per la sovrapposizione di foto, devi anche creare una <ImagePyramid>.
Azioni possibili
Il nuovo elemento <FotoOverlay> ti consente di individuare geograficamente una foto sul pianeta e di specificare la posizione e l'orientamento della fotocamera che la visualizza. Overlay foto può essere un semplice rettangolo 2D, un cilindro parziale o pieno oppure una sfera (per panoramiche sferiche). L'overlay viene posizionato nella posizione specificata e orientato con la fotocamera.

Forse l'aspetto più interessante di questa nuova funzionalità è la sua capacità di gestire fotografie estremamente grandi, che contengono molti megapixel di dati, e di consentire all'utente di aumentare lo zoom in modo efficiente e di panoramicare queste immagini di grandi dimensioni per vedere dettagli dettagliati. Questa funzionalità avanzata viene illustrata nella sezione Aggiunta di foto di grandi dimensioni.
Concetti principali
Le seguenti sezioni descrivono questi concetti chiave correlati a FotoOverlay:
- Ereditarietà da <Feature> e <AbstractView>
- Ereditarietà da <Overlay>
- Shape
- Campo visivo
- Regolazione della visualizzazione con <rotazione>
- Contrassegnare overlay di foto con icone
- Pyramid immagine avanzata; consulta la sezione Aggiunta di foto molto grandi
Sintassi
La sintassi di <photoOverlay> è disponibile qui per consentirti di consultarla durante la lettura dei concetti chiave correlati.
<PhotoOverlay> <!-- inherited from Feature element --> <name>...</name> <!-- string --> <visibility>1</visibility> <!-- boolean --> <open>0</open> <!-- boolean --> <atom:author>...<atom:author> <!-- xmlns:atom --> <atom:link>...</atom:link> <!-- xmlns:atom --> <address>...</address> <!-- string --> <AddressDetails xmlns="urn:oasis:names:tc:ciq:xsdschema:xAL:2.0">...
</AddressDetails> <!-- string --> <phoneNumber>...</phoneNumber> <!-- string -->
<Snippet maxLines="2">...</Snippet> <!-- string --> <description>...</description> <!-- string --> <AbstractView>...</AbstractView> <!-- Camera or LookAt --> <TimePrimitive>...</TimePrimitive> <styleUrl>...</styleUrl> <!-- anyURI --> <StyleSelector>...</StyleSelector> <Region>...</Region> <ExtendedData>...</ExtendedData> <!-- inherited from Overlay element --> <color>ffffffff</color> <!-- kml:color --> <drawOrder>0</drawOrder> <!-- int --> <Icon> <href>...</href> <!-- anyURI --> ... </Icon> <!-- specific to PhotoOverlay --> <rotation>0</rotation> <!-- kml:angle180 --> <ViewVolume> <leftFov>0</leftFov> <!-- kml:angle180 --> <rightFov>0</rightFov> <!-- kml:angle180 --> <bottomFov>0</bottomFov> <!-- kml:angle90 --> <topFov>0</topFov> <!-- kml:angle90 --> <near>0</near> <!-- double --> </ViewVolume> <ImagePyramid> <tileSize>256</tileSize> <!-- int --> <maxWidth>...</maxWidth> <!-- int --> <maxHeight>...</maxHeight> <!-- int --> <gridOrigin>lowerLeft</gridOrigin> <!-- lowerLeft or upperLeft--> </ImagePyramid> <Point> <coordinates>...</coordinates> <!-- lon,lat[,alt] --> </Point> <shape>rectangle</shape> <!-- kml:shape --> </PhotoOverlay>
Ereditarietà da <Feature>
Poiché <FotoOverlay> deriva da <Feature>, può contenere uno dei due elementi derivati da <AbstractView>, <Videocamera> o <LookAt>. La fotocamera (o LookAt) specifica un punto di vista e una direzione di visualizzazione (denominata anche vettore di vista). L'overlay foto viene posizionato in relazione al punto di vista. Nello specifico, il piano di un'immagine rettangolare 2D è ortogonale (ad angolo retto rispetto) al vettore di visualizzazione. La normalità di questo piano, ossia la parte anteriore, ovvero la parte con la foto, è orientata verso il punto di vista.
Ereditarietà da <Overlay>
L'URL dell'immagine FotoOverlay è specificato nel tag <Icon>, che viene ereditato da <Overlay>. Il tag <Icon> deve contenere un elemento <href> che specifichi il file immagine da utilizzare per FotoOverlay. Nel caso di un'immagine su scala gigapixel, <href> è un URL speciale che si indicizza in una piramide di immagini a varie risoluzioni (vedi Aggiunta di foto molto grandi).
Shape
L'overlay foto viene proiettato su una forma. Il valore di <Shape> può essere uno dei seguenti:
rectangle: per foto normalicylinder: per panoramiche (cilindri parziali o completi)sphere: per i panorami sferici

Campo visivo
Dopo aver posizionato la videocamera nello spazio e orientarla, devi definire la parte della scena corrente visibile. La specifica del campo visivo è analoga a quella per l'apertura dell'obiettivo in una fotocamera fisica. Un piccolo campo visivo, come un teleobiettivo, si concentra su una piccola parte della scena. Un campo visivo ampio, ad esempio un grandangolo, si concentra su gran parte della scena.
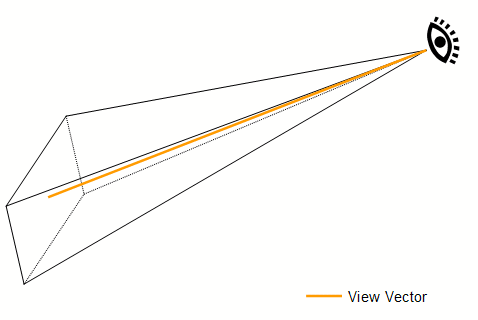
Il campo visivo per un overlay di foto è definito da quattro piani, ognuno dei quali è specificato da un angolo relativo al vettore di visualizzazione. Questi quattro piani definiscono i lati superiore, inferiore, sinistro e destro del campo visivo, che ha la forma di una piramide troncata, come mostrato qui:

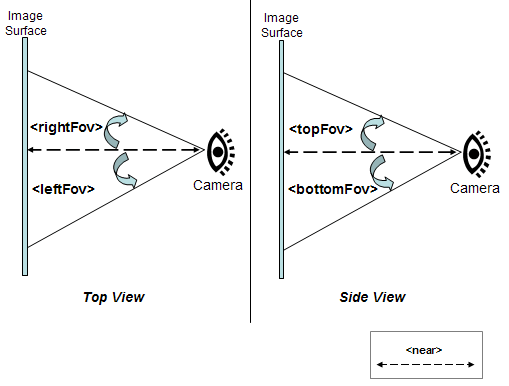
I seguenti diagrammi mostrano gli angoli <rightFov> e <leftFov> ("Vista laterale") e gli angoli <topFov> e <bottomFov> ("Vista dall'alto") di questa piramide:

Una tipica fotocamera reale ha un campo visivo simmetrico in entrambe le direzioni, nel qual caso
bottomFov = -topFov
e
leftFov = -rightFov
Di seguito sono riportati i valori tipici:
<ViewVolume> <near>1000</near> <leftFov>-60</leftFov> <rightFov>60</rightFov> <bottomFov>-60</bottomFov> <topFov>60</topFov> </ViewVolume>
La <forma> contenente la sovrapposizione foto viene posizionata su <vicino a>, cioè la distanza in metri dal punto di vista (o dalla posizione della fotocamera). I quattro piani del campo visivo si intersecano con la forma. Qualsiasi parte della forma che si trova all'interno del campo visivo è visibile. Una parte della forma che non rientra nel campo visivo viene definita "tagliata" e non viene mostrata.
Campo visivo per un rettangolo
Per un rettangolo, <topFov> deve essere inferiore a 90° e <bottomFov> deve essere maggiore di -90°. Se viene superato uno di questi limiti, il campo visivo non intersecherebbe affatto. Gli elementi <bottomFov> e <leftFov> sono solitamente valori negativi.
Campo visivo per un cilindro
Per un'immagine cilindrica, l'asse del cilindro corrisponde al vettore su (Y) per la vista. Il raggio della bombola è uguale a <vicino>.
Per un cilindro, gli intervalli per il campo visivo sono i seguenti:
-90 < bottomFov < topFov < 90 -180 < leftFov < rightFov < 180
Campo visivo per una sfera
Un'immagine sferica è centrata all'origine della fotocamera (punto di vista). Il raggio della sfera è uguale a <vicino>. Per una sfera, gli intervalli per il campo visivo sono i seguenti:
-90 < bottomFov < topFov < 90 -180 < leftFov < rightFov < 180
Regolazione della visualizzazione con <rotazione>
Utilizza l'elemento <rotation> come elemento secondario di <FotoOverlay> per regolare il modo in cui la foto viene posizionata all'interno del campo visivo. Questo elemento è utile se la foto è stata ruotata e si discosta leggermente da una visualizzazione orizzontale desiderata.
Contrassegnare overlay di foto con icone
<PointOverlay> include un elemento <Point> che si comporta allo stesso modo di <Point> quando viene utilizzato in un elemento <Segnaposto>, pertanto Google Earth disegna un'icona per contrassegnare la posizione della sovrapposizione foto. L'icona tracciata è specificata dai campi <styleUrl> e <StyleSelector>, proprio come per <Segnaposto>.
Aggiungere foto di grandi dimensioni
Per immagini molto grandi, devi creare una piramide di immagini, ossia un insieme gerarchico di immagini, ciascuna delle quali è una versione a risoluzione inferiore dell'immagine originale. Ciascuna immagine nella piramide è suddivisa in riquadri, in modo che vengano caricate solo le parti visualizzate. Google Earth calcola il punto di vista corrente e carica i riquadri appropriati in base alla distanza dell'utente dall'immagine. Man mano che il punto di vista si avvicina al overlay di foto, Google Earth carica riquadri a risoluzione più elevata. Poiché non è possibile visualizzare contemporaneamente sullo schermo tutti i pixel dell'immagine originale, questa pre-elaborazione consente a Google Earth di ottenere le massime prestazioni perché carica solo le parti dell'immagine che sono visualizzate e solo i dettagli in pixel che possono essere distinguibili dall'utente nel punto di vista corrente.
Se l'immagine è molto grande, devi creare una piramide di immagini e modificare <href> nell'elemento <Icon> per includere le specifiche relative ai riquadri da caricare. Le sezioni seguenti descrivono come creare la piramide delle immagini e come specificare <href> per un'immagine da gigapixel.
L'elemento <ImagePyramid>
La sintassi dell'elemento <ImagePyramid> è la seguente:
<ImagePyramid> <tileSize>256</tileSize> <!-- int --> <maxWidth>...</maxWidth> <!-- int --> <maxHeight>...</maxHeight> <!-- int --> <gridOrigin>lowerLeft</gridOrigin> <!-- lowerLeft or upperLeft --> </ImagePyramid>
Le dimensioni in pixel dell'immagine originale sono specificate negli elementi <maxWidth> e <maxHeight>. La larghezza e l'altezza possono essere di qualsiasi dimensione e non devono necessariamente essere 2. Puoi compilare i pixel rimanenti con pixel vuoti, come descritto nella sezione Aggiungere un riempimento all'immagine.
I riquadri devono essere quadrati e il valore di <tileSize> deve essere pari a 2. È consigliabile utilizzare una dimensione 256 (valore predefinito) o 512.
Creare la piramide delle immagini
Queste istruzioni presuppongono che la misurazione dei pixel dell'immagine sia una potenza di 2. Se la misurazione in pixel dell'immagine non è pari a 2, dovrai prima aggiungere il riempimento, come descritto nella sezione Aggiungere un riempimento all'immagine. Quindi, segui questi passaggi per creare una piramide di immagini:
- Partendo dall'immagine originale a grandezza originale, dividila in pezzi piastrellati, ad esempio in blocchi da 256 x 256 pixel ciascuno.
- Riduci l'immagine di 2.
- Dividi questa nuova immagine in riquadri di dimensioni minime.
- Ripeti i passaggi 2 e 3 finché l'immagine risultante non rientra nelle dimensioni del riquadro (ad esempio, 256 * 256 pixel).
Aggiungere un riempimento all'immagine
Se l'ultimo riquadro di una riga non è quadrato, devi aggiungere pixel di riempimento trasparenti per ottenere un riquadro quadrato. Posiziona l'immagine in modo che il riquadro (0,0) si trovi all'origine. Ad esempio, se l'origine è in basso a sinistra, posiziona l'immagine in basso a sinistra nella griglia del riquadro. La riga e le colonne che potrebbero richiedere il riempimento si trovano quindi a destra e in alto nell'immagine. Per un filtro ottimale, replica l'ultima riga (o colonna) sul bordo dell'immagine. Quindi aggiungi il riempimento (ad esempio, nero) ai pixel rimanenti nei riquadri della riga (o della colonna).
Esempio
Prendiamo come esempio un'immagine le cui dimensioni sono 3600 * 2700 pixel (circa 10 megapixel). Per creare una piramide immagine per questa immagine, procedi nel seguente modo:
- Utilizzando una dimensione riquadro di 256 pixel, puoi suddividere l'immagine originale in una griglia di 16 * 16 pixel. (l'immagine termina come livello 4 nella piramide finale).
- Compila i pixel per "quadrare verso l'alto" i riquadri parzialmente riempiti (come descritto in Aggiunta di un riempimento all'immagine) nell'ultima colonna (a destra) e nell'ultima riga (in alto, supponendo che <gridOrigin> sia lowerLeft).
- Scale down dell'immagine di un fattore 2.
- Suddividi questa immagine in riquadri da 256 pixel. L'immagine a questo livello è composta da una griglia di 8 * 8 riquadri (livello 3).
- Scale down dell'immagine di livello 3 di un fattore 2.
- Suddividi in riquadri. L'immagine a questo livello è composta da una griglia di 4 * 4 riquadri (livello 2).
- Scale down dell'immagine di livello 2 di un fattore 2.
- Suddividi in riquadri. L'immagine a questo livello è composta da una griglia di 2 * 2 riquadri (livello 1).
- Scale down dell'immagine di livello 1 di un fattore 2.
- L'immagine risultante è 256 * 256 pixel, quindi questo è l'ultimo livello della piramide dell'immagine (livello 0).
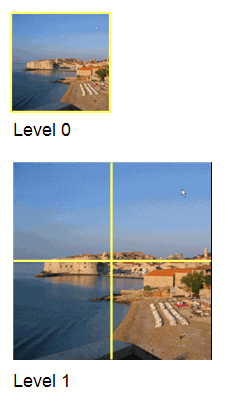
La piramide di immagini per un'immagine 4096 * 4096 ha cinque livelli, come mostrato nella seguente tabella:
Livello |
Numero di riquadri |
Dimensioni immagine (pixel) |
|---|---|---|
0 |
1 | 256 * 256 |
1 |
4 (2 * 2 griglia) | 512 * 512 |
2 |
16 (4 * 4 griglie) | 1024 * 1024 |
3 |
64 (8 * 8 griglia) | 2048 * 2048 |
4 |
256 (griglia 16 * 16) | 4096 * 4096 |
Il livello n ha quindi 2n riquadri in ogni direzione.
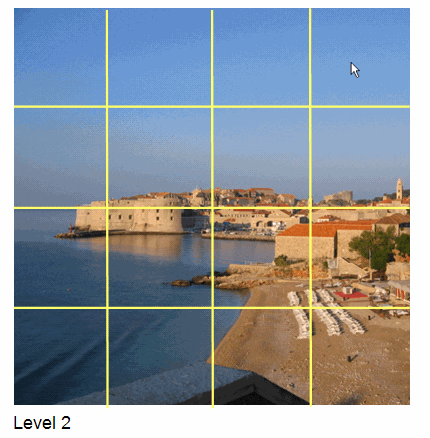
Le seguenti illustrazioni mostrano i livelli 0, 1 e 2 di una piramide di immagini di esempio.


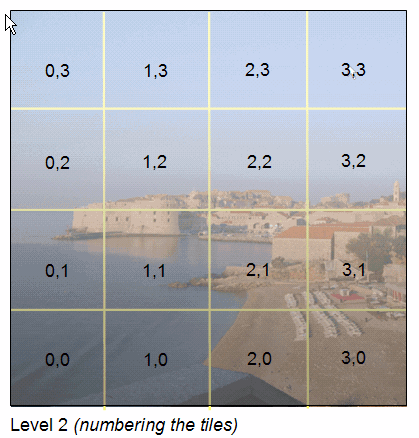
Numerazione delle schede
I riquadri di ogni livello sono numerati in modo che Google Earth possa recuperare solo i riquadri specifici appropriati per il punto di vista corrente. Ogni riquadro è identificato da tre valori:
- Valore x: posizione della riga nella griglia
- Valore y: posizione della colonna nella griglia
- level - livello nella piramide dell'immagine, dove 0 è il livello più alto
Per impostazione predefinita, l'origine (0,0) si trova in basso a sinistra nella griglia. Se l'immagine ha un'origine in alto a sinistra, specifica topLeft per <gridOrigin>.
La figura seguente illustra la numerazione dei riquadri al livello 2 dell'immagine da 10 megapixel, con l'origine in basso a sinistra:

Specifica dell'URL di un'immagine molto grande
Per le immagini gigapixel, la specifica <href> nell'elemento <Icon> include entità speciali per specificare i valori level, x e y dei riquadri che Google Earth deve recuperare. Ad esempio, l'URL dell'immagine potrebbe essere specificato come segue:
http://server.company.com/bigphoto/$[level]/row_$[x]_column_$[y].jpg
Per richiedere il riquadro nella riga 2, colonna 1, al livello 3, Google Earth recupererebbe il seguente URL:
http://server.company.com/bigphoto/3/row_2_column_1.jpg
Trasparenza
Se l'immagine è completamente opaca, utilizza il formato JPEG. Se parte dell'immagine è opaca e parte trasparente, puoi combinare riquadri PNG e JPEG. Usa il formato PNG solo per i riquadri con valori di trasparenza. Se devi combinare formati, ometti l'estensione del file dalla specifica <href> del file immagine e includi l'estensione del file nel nome di ciascun riquadro.
