KML'nin daha eski sürümleri, Google Earth'te yer işaretlerine eklenmiş açıklama balonlarına küçük fotoğraflar eklemenize olanak tanıyordu. Panorama gibi katmanların tamamı, kullanıcıların eklediği coğrafi konuma sahip fotoğraflardan oluşur. Bu fotoğrafları görüntülemek için kullanıcının, fotoğrafı içeren balonu açmak üzere yer işareti simgesini (veya Liste panelindeki adı) tıklaması gerekir.
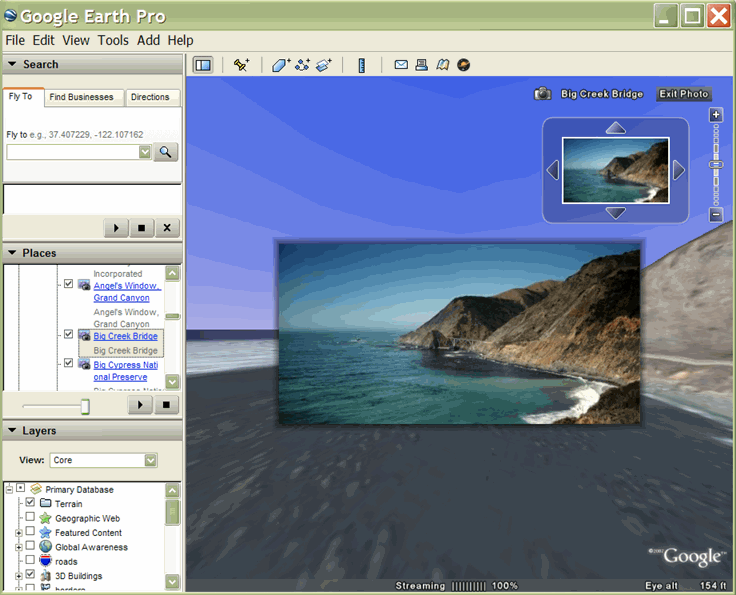
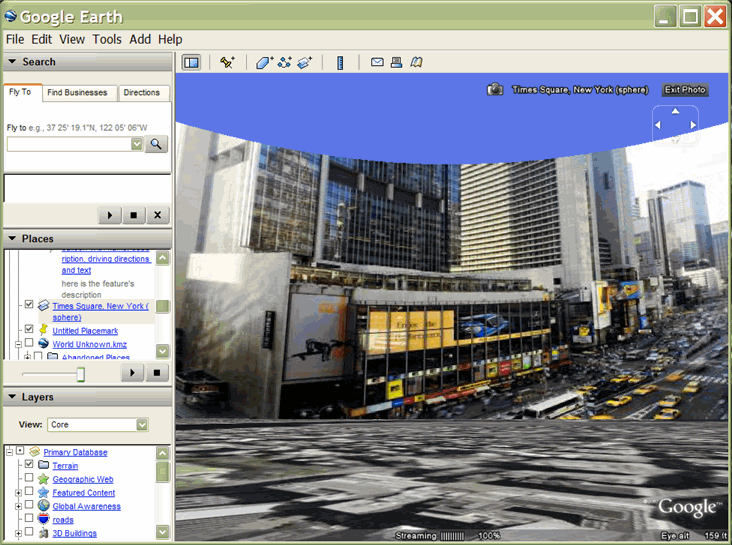
Fotoğraf Bindirmeleri, doğrudan Dünya manzarasına yerleştirilen fotoğraflardır. Bunlar, dünyanın temel havadan görüntülerini genişleten 2D dikdörtgenler olan etkileyici "reklam panoları" olabilir. Fotoğraf Bindirmeleri, kullanıcının "girebileceği", keşfedebileceği ve ayrıntılı şekilde inceleyebileceğiniz sanal panoramalar oluşturmak üzere silindirlere veya kürelere de yansıtılabilir. Ek olarak, KML 2.2, çok sayıda megapiksel veri içeren çok büyük Fotoğraf Bindirmelerini barındırır. Bu resimler, KML yazarı olarak, Google Earth'ün resmin geçerli bölümüne uygun şekilde ve uygun ayrıntı düzeyinde verimli bir şekilde yüklenebilmesi için resmin aşağı örneklenmiş bir sürümünü sağlamanızı gerektirir.
Bu sayfaya ek olarak, Kameralar'da PhotoOverlay nesnesi tarafından kullanılan "KML'deki Konular" sayfasını okumayı unutmayın. PhotoOverlay için çok büyük bir resim kullanıyorsanız bir <ImagePyramid> oluşturmanız da gerekir.
Yapabilecekleriniz
Yeni <Fotoğraf Bindirme> öğesi, Dünya üzerinde bir fotoğrafı coğrafi olarak bulmanıza ve bu Fotoğraf Bindirmesini görüntüleyen Kamera'nın yerleşimini ve yönünü belirtmenize olanak sağlar. Fotoğraf Bindirme basit bir 2D dikdörtgen, bir kısmi veya tam silindir ya da bir küre (küresel panoramalar) olabilir. Yer paylaşımı, belirtilen konuma yerleştirilir ve Kamera'ya doğru ayarlanır.

Bu yeni özelliğin en heyecan verici yönü belki de çok fazla megapiksel veri içeren son derece büyük fotoğrafları yönetme yeteneği ve kullanıcının ayrıntıları görmek için bu büyük resimleri verimli bir şekilde yakınlaştırmasına ve kaydırmasına olanak vermesi. Bu gelişmiş özellik, Çok Büyük Fotoğraflar Ekleme bölümünde ele alınmıştır.
Temel Kavramlar
Aşağıdaki bölümlerde, PhotoOverlay ile ilgili bu temel kavramlara değinilmektedir:
- <Feature> ve <AbstractView> öğelerinin devralınması
- <Overlay> adlı örnekten devralma
- Şekil
- Görüntülenen Alan
- <Rotasyonla> Görünümü Ayarlama
- Fotoğraf Bindirmelerini Simgelerle İşaretleme
- Resim Piramidi - gelişmiş; Çok Büyük Fotoğraflar Ekleme bölümüne bakın
Söz dizimi
İlgili temel kavramlar
<PhotoOverlay> <!-- inherited from Feature element --> <name>...</name> <!-- string --> <visibility>1</visibility> <!-- boolean --> <open>0</open> <!-- boolean --> <atom:author>...<atom:author> <!-- xmlns:atom --> <atom:link>...</atom:link> <!-- xmlns:atom --> <address>...</address> <!-- string --> <AddressDetails xmlns="urn:oasis:names:tc:ciq:xsdschema:xAL:2.0">...
</AddressDetails> <!-- string --> <phoneNumber>...</phoneNumber> <!-- string -->
<Snippet maxLines="2">...</Snippet> <!-- string --> <description>...</description> <!-- string --> <AbstractView>...</AbstractView> <!-- Camera or LookAt --> <TimePrimitive>...</TimePrimitive> <styleUrl>...</styleUrl> <!-- anyURI --> <StyleSelector>...</StyleSelector> <Region>...</Region> <ExtendedData>...</ExtendedData> <!-- inherited from Overlay element --> <color>ffffffff</color> <!-- kml:color --> <drawOrder>0</drawOrder> <!-- int --> <Icon> <href>...</href> <!-- anyURI --> ... </Icon> <!-- specific to PhotoOverlay --> <rotation>0</rotation> <!-- kml:angle180 --> <ViewVolume> <leftFov>0</leftFov> <!-- kml:angle180 --> <rightFov>0</rightFov> <!-- kml:angle180 --> <bottomFov>0</bottomFov> <!-- kml:angle90 --> <topFov>0</topFov> <!-- kml:angle90 --> <near>0</near> <!-- double --> </ViewVolume> <ImagePyramid> <tileSize>256</tileSize> <!-- int --> <maxWidth>...</maxWidth> <!-- int --> <maxHeight>...</maxHeight> <!-- int --> <gridOrigin>lowerLeft</gridOrigin> <!-- lowerLeft or upperLeft--> </ImagePyramid> <Point> <coordinates>...</coordinates> <!-- lon,lat[,alt] --> </Point> <shape>rectangle</shape> <!-- kml:shape --> </PhotoOverlay>
<Feature> mülkünden devralma
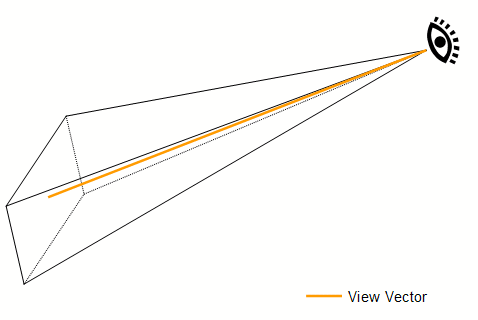
< PhotoOverlay> <Feature> etiketinden türetildiğinden, <AbstractView> öğesinden türetilen iki öğeden birini içerebilir: <Kamera> veya <LookAt>. Kamera (veya LookAtlan) bir görüntü noktası ve bir görüntü yönü (görüntü vektörü olarak da adlandırılır) belirtir. Fotoğraf Bindirme, görüş noktasına göre konumlandırılır. Özellikle, 2D dikdörtgen resmin düzlemi, görünüm vektörünün dikey (dik açıda) düzlemidir. Bu uçağın normali, yani fotoğrafın parçası olan ön cephe, bakış açısına yönelmiştir.
<Overlay> adlı örnekten devralma
PhotoOverlay resminin URL'si, <Overlay> etiketinden devralınan <Icon> etiketinde belirtilir. <Icon> etiketi, PhotoOverlay için kullanılacak resim dosyasını belirten bir <href> öğesi içermelidir. Gigapiksel ölçeğinde bir resim söz konusu olduğunda <href>, farklı çözünürlüklere sahip resimlerden oluşan bir piramitle dizine eklenen özel bir URL'dir (Çok Büyük Fotoğraflar Ekleme bölümüne bakın).
Şekil
PhotoOverlay bir şekile yansıtılacaktır. <şekil> değeri aşağıdakilerden biri olabilir:
rectangle(normal fotoğraflar için)cylinder- panoramik resimler için (kısmi veya tam silindirler)sphere(küresel panoramik görüntüler)

Görüş Alanı
Kamerayı uzaya yerleştirip yönlendirdiğinizde, mevcut sahnenin ne kadarının görünür olduğunu belirlemeniz gerekir. Görüş alanı, objektif kamerada açılan camı belirtmeye benzer. Telefoto lens gibi, küçük bir görüş alanı sahnenin küçük bir kısmına odaklanır. Geniş açı lens gibi geniş bir görüş alanı, sahnenin büyük bir kısmına odaklanır.
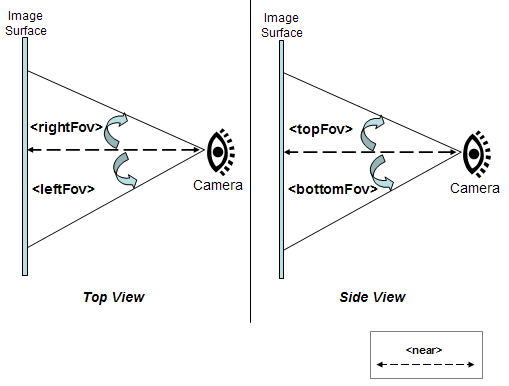
Bir Fotoğraf Bindirmesinin görüş alanı, her biri görüntü vektörüne göre bir açıyla belirtilen dört düzlemle tanımlanır. Aşağıdaki dört düzlem, aşağıda gösterildiği gibi kısaltılmış piramit şeklinde olan görüş alanının üst, alt, sol ve sağ taraflarını tanımlar:

Aşağıdaki şemalarda, bu piramidin <rightFov> ve <leftFov> açılarını ("Yandan Görünüm") ve <topFov> ile <bottomFov> açılarını ("Üstten Görünüm") görebilirsiniz:

Tipik bir gerçek kamera, her iki yönde simetrik bir görüş alanına sahiptir. Bu durumda,
bottomFov = -topFov
ve
leftFov = -rightFov
Tipik değerler şunlardır:
<ViewVolume> <near>1000</near> <leftFov>-60</leftFov> <rightFov>60</rightFov> <bottomFov>-60</bottomFov> <topFov>60</topFov> </ViewVolume>
Fotoğraf Yer Paylaşımı'nı içeren <şekil>, <near> konumuna yerleştirilir. Bu mesafe, görüş noktasından (veya kamera konumundan) metre cinsinden olan mesafedir. Görüş alanının dört düzlemi şekli kesişir. Şeklin görüş alanı içinde olan herhangi bir bölümü görünür. Şeklin görüş alanı dışında kalan herhangi bir bölümü "köprü" olarak adlandırılır ve gösterilmez.
Dikdörtgen için Görüş Alanı
Dikdörtgen için <topFov> 90°'den küçük ve <bottomFov> -90°'den büyük olmalıdır. Bu sınırlardan biri aşılırsa görüntüleme alanı düzlemi hiçbir şekilde kesişemez. <bottomFov> ve <leftFov> öğeleri genellikle negatif değerlerdir.
Silindir için görüş alanı
Silindir şeklindeki görsel için silindir ekseni, görünümle ilgili yukarı vektör (Y ekseni) ile eşleşir. Silindirin yarıçapı, <near> şeklindedir.
Bir silindir için görüş alanı aralıkları aşağıdaki gibidir:
-90 < bottomFov < topFov < 90 -180 < leftFov < rightFov < 180
Küre için Görüş Alanı
Küre şeklinde ortalanmış kamera (görünür nokta). Kürenin yarıçapı <near> değerine eşittir. Küre için görüş alanı aralıkları aşağıdaki gibidir:
-90 < bottomFov < topFov < 90 -180 < leftFov < rightFov < 180
<Rotasyonla> Görünümü Ayarlama
Fotoğrafın görüş alanının içine nasıl yerleştirileceğini ayarlamak için <rotation> öğesini <Fotoğraf Yer Paylaşımı> alt öğesi olarak kullanın. Bu öğe, fotoğrafınız döndürüldüyse ve istediğiniz yatay görünümde biraz sapma gösteriyorsa yararlıdır.
Fotoğraf Bindirmelerini Simgelerle İşaretleme
<Fotoğraf Bindirme>, <Yer>> öğesinin içinde kullanıldığında <Nokta> ile aynı şekilde davranan bir <Nokta> öğesini içerir. Bu, Google Earth'ün Fotoğraf Bindirmesinin konumunu işaretlemek için bir simge çizmesine neden olur. Çizilen simge <styleUrl> ve <StyleSelector> alanları tarafından <bookmark> için olduğu gibi belirtilir.
Çok Büyük Fotoğraflar Ekleme
Çok büyük resimler için, her biri orijinal resmin gitgide daha düşük çözünürlüklü bir sürümü olan hiyerarşik resim kümesi olan bir resim piramidi oluşturmanız gerekir. Piramitteki her resim parçalar halinde alt bölümlere ayrılır. Böylece yalnızca görünen bölümlerin yüklenmesi gerekir. Google Earth geçerli bakış noktasını hesaplar ve kullanıcının görsele olan mesafesine uygun karoları yükler. Seyir noktası PhotoOverlay'e yaklaştıkça Google Earth daha yüksek çözünürlüklü bloklar yükler. Orijinal resimdeki tüm pikseller ekranda aynı anda görüntülenemediğinden, bu ön işleme Google Earth'ün yalnızca görüntüde görünen bölümlerini ve yalnızca kullanıcının geçerli bakış açısıyla algılayabileceği piksel ayrıntılarını yüklediğinden maksimum performans elde etmesine olanak tanır.
Resminiz çok büyükse, bunun için bir resim piramidi oluşturmanız ve hangi karoların yükleneceğine ilişkin spesifikasyonları içerecek şekilde <Icon> öğesindeki <href> öğesini değiştirmeniz gerekir. Aşağıdaki bölümlerde, resim piramidinin nasıl oluşturulacağı ve gigapiksel bir resim için <href> değerinin nasıl belirtileceği açıklanmaktadır.
<ImagePyramid> Öğesi
<ImagePyramid> öğesi aşağıdaki söz dizimine sahiptir:
<ImagePyramid> <tileSize>256</tileSize> <!-- int --> <maxWidth>...</maxWidth> <!-- int --> <maxHeight>...</maxHeight> <!-- int --> <gridOrigin>lowerLeft</gridOrigin> <!-- lowerLeft or upperLeft --> </ImagePyramid>
Orijinal resmin piksel boyutu, <maxWidth> ve <maxHeight> öğelerinde belirtilir. Genişlik ve yükseklik herhangi bir boyutta olabilir ve 2 değerinde olması gerekmez. Kalan pikselleri, Resime Dolgu Ekleme konusunda açıklandığı gibi boş piksellerle doldurabilirsiniz.
Parçalar kare ve <tileSize> 2'nin kuvveti olmalıdır. 256 (varsayılan) veya 512 boyutunda bir karo önerilir.
Resim Piramidi Oluşturma
Bu talimatlarda, resim pikseli ölçümünün 2 gücü olduğu varsayılmıştır. (Resim pikseli ölçümünüz 2'nin kuvveti değilse önce Resme Dolgu Ekleme bölümünde açıklandığı gibi dolgu eklemeniz gerekir). Ardından bir resim piramidi oluşturmak için aşağıdaki adımları uygulayın:
- Orijinal tam boyutlu resimden başlayarak bu resmi fayans boyutlu parçalara bölün (örneğin, her biri 256 x 256 piksel).
- Resmi 2 kat daralt.
- Bu yeni resmi karo boyutlu karelere bölün.
- Ortaya çıkan resim, karo boyutuna uyana kadar (ör. 256 * 256 piksel) 2. ve 3. adımları tekrarlayın.
Resme Dolgu Ekleme
Bir satırdaki son karo kare değilse karoyu kare yapmak için şeffaf dolgu pikselleri eklemeniz gerekir. Resmi, (0,0) kutusu başlangıç noktasına gelecek şekilde yerleştirin. (Örneğin, kaynak sol taraftaysa görseli karo ızgarasının sol alt kısmına yerleştirin.) Doldurması gereken satır ve sütunlar resmin sağ tarafında ve üstünde yer alır. En iyi filtreleme için son satırı (veya sütunu) resmin kenarındaki kopyalayın. Ardından, satırın (veya sütunun) bloklarında kalan piksellere dolgu (örneğin, siyah) ekleyin.
Örnek
Örneğin, boyutları 3600 * 2700 piksel (yaklaşık 10 megapiksel) olan bir resim düşünün. Bu görsel için piramit oluşturma adımları aşağıda verilmiştir:
- 256 piksellik bir karo boyutu kullanarak, orijinal resmi 16 * 16 piksellik bir ızgaraya bölebilirsiniz. (Bu resim, son piramidin 4. seviyesidir.)
- Pikselleri, son sütunda (sağdaki) ve son satırda (<gridOrigin> öğesinin lowerSol olduğu varsayılarak) kısmen doldurulmuş karolar ("Resime Dolgu Ekle bölümünde açıklandığı şekilde) "kareye eklemek" için doldurun.
- Resmi 2 kat ölçeklendirin.
- Bu resmi 256 piksellik parçalara ayırın. Bu düzeydeki resim, 8 * 8 parçadan (3. seviye) oluşan bir ızgaradan oluşur.
- 3. seviye resmi 2 kat ölçeklendirin.
- Kutulara bölmek için alt bölümlere ayırın. Bu seviyedeki resim, 4 * 4 parçadan (2. seviye) oluşan bir ızgaradan oluşur.
- 2. kattaki resmi 2 kat ölçeklendirin.
- Kutulara bölmek için alt bölümlere ayırın. Bu düzeydeki resim, 2 * 2 parçadan oluşan bir ızgaradan oluşur (1. seviye).
- 1. kattaki resmi 2 kat ölçeklendirin.
- Sonuç olarak ortaya çıkan resim 256 * 256 piksel olur. Bu, resim piramidinin son seviyesidir (0. seviye).
4096 * 4096 boyutunda bir resim için piramit, aşağıdaki tabloda gösterildiği gibi 5 seviyeye sahiptir:
Seviye |
Kart Sayısı |
Resmin Boyutu (piksel) |
|---|---|---|
0 |
1 | 256 * 256 |
1 |
4 (2 * 2 ızgara) | 512 * 512 |
2 |
16 (4 * 4 ızgara) | 1.024 * 1.024 |
3 |
64 (8 * 8 Izgara) | 2048 * 2048 |
4 |
256 (16 * 16 ızgara) | 4.096 * 4.096 |
Bu nedenle n. düzeyde her yön için 2n parça bulunur.
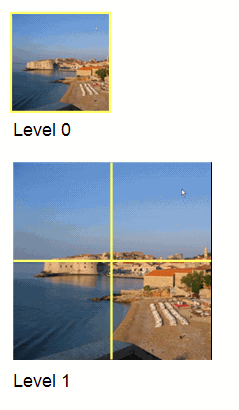
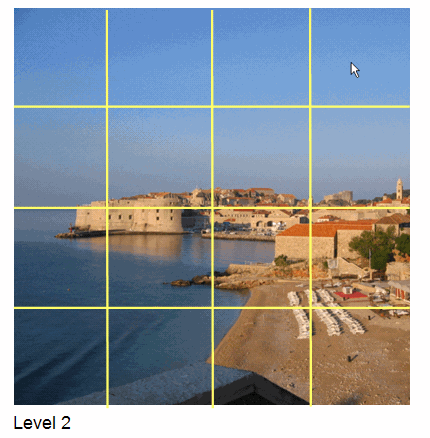
Aşağıdaki resimlerde, örnek bir piramidin 0, 1 ve 2. Seviyeleri gösterilmektedir.


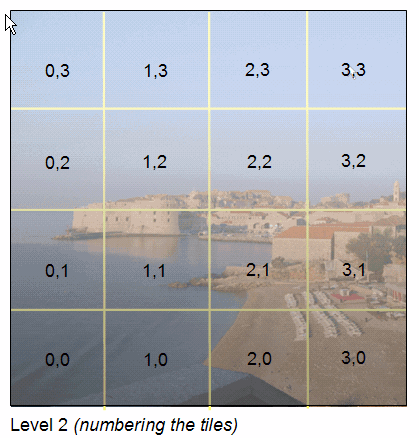
Kart numaralandırma
Google Earth'te her biri için karolar, yalnızca geçerli bakış açısına uygun olan belirli blokları getirebileceği şekilde numaralandırılmıştır. Her kutu üç değerle tanımlanır:
- x değeri - ızgaradaki satır konumu
- y değeri - ızgarada sütun konumu
- düz: resim piramidinde seviye, 0 en üst düzeyde
Varsayılan olarak kaynak (0,0) ızgaranın sol altındadır. Resminizin sol üst kısmında bir kaynak varsa <gridOrigin> için topLeft değerini belirtin.
Aşağıdaki şekilde, kaynak sol alt tarafta olan 10 megapiksellik resmin 2. seviyesindeki karoların numaralandırılması gösterilmektedir:

Çok Büyük Bir Resmin URL'sini Belirtme
gigapixel resimlerde, <Icon> öğesindeki <href> spesifikasyonu, Google Earth'ün getirmesi gereken karoların level, x ve y değerlerini belirtmek için özel varlıklar içerir. Örneğin, resmin URL'si aşağıdaki gibi belirtilebilir:
http://server.company.com/bigphoto/$[level]/row_$[x]_column_$[y].jpg
Google Earth, 2. satır, 1. sütunda, 3. seviyedeki taşı istemek için aşağıdaki URL'yi getirir:
http://server.company.com/bigphoto/3/row_2_column_1.jpg
Şeffaflık
Resminiz tamamen opaksa JPEG biçimini kullanın. Resmin bir kısmı opak, bir kısmı şeffafsa PNG ve JPEG bloklarını karıştırabilirsiniz. PNG biçimini yalnızca şeffaflık değerleri olan bloklar için kullanın. Farklı biçimler kullanmanız gerekiyorsa, dosya uzantısını resim dosyasının <href> spesifikasyonundan çıkarın ve dosya adına her karo için dahil edin.
