Une fenêtre d'informations affiche du texte ou des images dans une fenêtre pop-up au-dessus de la carte. Les fenêtres d'informations sont toujours ancrées à un repère. Leur comportement par défaut est de s'afficher dès que l'utilisateur appuie sur le repère.
Exemples de code
Le dépôt ApiDemos sur GitHub inclut un exemple qui présente toutes les fonctionnalités de la fenêtre d'informations :
- MarkerDemoActivity (Java) : personnaliser les fenêtres d'informations et utiliser les écouteurs de fenêtres d'informations
- MarkerDemoActivity (Kotlin) : personnaliser les fenêtres d'informations et utiliser les écouteurs de fenêtres d'informations
Introduction
Une fenêtre d'informations vous permet d'afficher des informations destinées à l'utilisateur lorsqu'il appuie sur un repère. Une seule fenêtre d'informations s'affiche à la fois. Si un utilisateur clique sur un repère, la fenêtre d'informations en cours est fermée et la nouvelle fenêtre d'informations apparaît. Notez que si l'utilisateur clique sur un repère qui affiche actuellement une fenêtre d'informations, celle-ci se ferme et s'ouvre de nouveau.
Une fenêtre d'informations est orientée par rapport à l'écran de l'appareil, centrée au-dessus du repère auquel elle est associée. La fenêtre d'informations par défaut contient le titre en gras, avec le texte de l'extrait (facultatif) sous le titre.
Ajouter une fenêtre d'informations
Le moyen le plus simple pour ajouter une fenêtre d'informations consiste à définir les méthodes title() et snippet() du repère correspondant. La définition de ces propriétés entraîne l'affichage d'une fenêtre d'informations chaque fois que l'utilisateur clique sur ce repère.
Kotlin
val melbourneLatLng = LatLng(-37.81319, 144.96298)
val melbourne = map.addMarker(
MarkerOptions()
.position(melbourneLatLng)
.title("Melbourne")
.snippet("Population: 4,137,400")
)
Java
final LatLng melbourneLatLng = new LatLng(-37.81319, 144.96298);
Marker melbourne = map.addMarker(
new MarkerOptions()
.position(melbourneLatLng)
.title("Melbourne")
.snippet("Population: 4,137,400"));
Afficher/Masquer une fenêtre d'informations
Les fenêtres d'informations permettent de répondre aux événements tactiles générés par les utilisateurs. Si vous préférez, vous pouvez afficher une fenêtre d'informations par programmation en appelant showInfoWindow() sur le repère cible. Pour masquer une fenêtre d'informations, appelez hideInfoWindow().
Kotlin
val melbourneLatLng = LatLng(-37.81319, 144.96298)
val melbourne = map.addMarker(
MarkerOptions()
.position(melbourneLatLng)
.title("Melbourne")
)
melbourne?.showInfoWindow()
Java
final LatLng melbourneLatLng = new LatLng(-37.81319, 144.96298);
Marker melbourne = map.addMarker(
new MarkerOptions()
.position(melbourneLatLng)
.title("Melbourne"));
melbourne.showInfoWindow();
Vous pouvez également créer des fenêtres d'informations pour chaque repère d'un groupe de repères. Consultez le guide pour ajouter une fenêtre d'informations pour un repère appartenant à un groupe.
Fenêtres d'informations personnalisées
Vous pouvez aussi personnaliser le contenu et l'apparence des fenêtres d'informations. Pour ce faire, vous devez créer une implémentation concrète de l'interface InfoWindowAdapter, puis appeler GoogleMap.setInfoWindowAdapter() avec votre implémentation. L'interface inclut deux méthodes à implémenter : getInfoWindow(Marker) et getInfoContents(Marker). L'API appelle d'abord getInfoWindow(Marker), puis getInfoContents(Marker) si null s'affiche. Si cette méthode affiche également null, la fenêtre d'informations par défaut est utilisée.
La première méthode (getInfoWindow()) vous permet de fournir une vue qui sera utilisée pour l'intégralité de la fenêtre d'informations. La seconde méthode (getInfoContents()) vous permet de personnaliser uniquement le contenu de la fenêtre, tout en conservant le cadre et l'arrière-plan de la fenêtre d'informations par défaut.
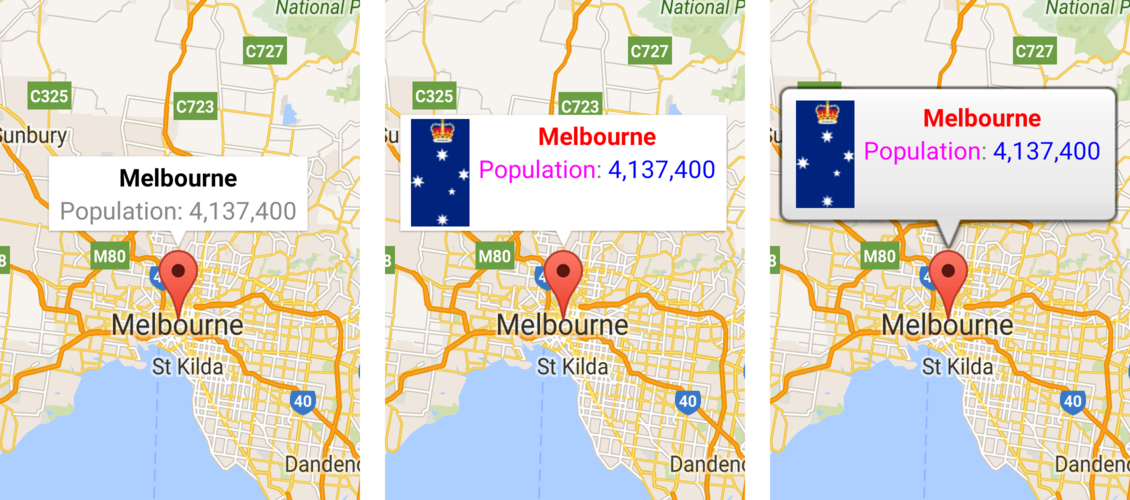
Les images ci-dessous montrent une fenêtre d'informations par défaut, une fenêtre d'informations avec du contenu personnalisé, et une fenêtre d'informations avec un cadre et un arrière-plan personnalisés.

Événements de la fenêtre d'informations
L'exemple MarkerDemoActivity inclut un exemple de code qui permet d'enregistrer et de gérer les événements de la fenêtre d'informations.
Vous pouvez utiliser un OnInfoWindowClickListener pour écouter des événements de clic dans une fenêtre d'informations. Pour définir cet écouteur sur la carte, appelez GoogleMap.setOnInfoWindowClickListener(OnInfoWindowClickListener). Lorsqu'un utilisateur clique sur une fenêtre d'informations, onInfoWindowClick(Marker) est appelé, et la fenêtre d'informations est mise en surbrillance dans la couleur de surlignage par défaut (gris).
Kotlin
internal inner class InfoWindowActivity : AppCompatActivity(),
OnInfoWindowClickListener,
OnMapReadyCallback {
override fun onMapReady(googleMap: GoogleMap) {
// Add markers to the map and do other map setup.
// ...
// Set a listener for info window events.
googleMap.setOnInfoWindowClickListener(this)
}
override fun onInfoWindowClick(marker: Marker) {
Toast.makeText(
this, "Info window clicked",
Toast.LENGTH_SHORT
).show()
}
}
Java
class InfoWindowActivity extends AppCompatActivity implements
GoogleMap.OnInfoWindowClickListener,
OnMapReadyCallback {
@Override
public void onMapReady(GoogleMap googleMap) {
// Add markers to the map and do other map setup.
// ...
// Set a listener for info window events.
googleMap.setOnInfoWindowClickListener(this);
}
@Override
public void onInfoWindowClick(Marker marker) {
Toast.makeText(this, "Info window clicked",
Toast.LENGTH_SHORT).show();
}
}
De même, vous pouvez écouter les événements de clic long avec un OnInfoWindowLongClickListener, que vous pouvez définir en appelant GoogleMap.setOnInfoWindowCloseListener(OnInfoWindowCloseListener).
Cet écouteur se comporte de la même façon que l'écouteur de clic et sera averti des événements de clic long avec un rappel onInfoWindowClose(Marker).
Pour être averti dès que la fenêtre d'informations se ferme, utilisez un OnInfoWindowCloseListener, que vous pouvez définir en appelant GoogleMap.setOnInfoWindowCloseListener(OnInfoWindowCloseListener). Vous recevrez un rappel onInfoWindowClose(Marker).
Remarque sur l'actualisation d'une fenêtre d'informations : L'événement onInfoWindowClose() se déclenche si l'utilisateur actualise une fenêtre d'informations en appuyant sur un repère qui comporte déjà une fenêtre d'informations ouverte. En revanche, si vous appelez Marker.showInfoWindow() par programmation sur une fenêtre d'informations ouverte, l'événement onInfoWindowClose() ne se déclenche pas. Ce second comportement se base sur l'hypothèse que vous savez que la fenêtre d'informations va se fermer et se rouvrir.
Comme indiqué dans la section précédente sur les fenêtres d'informations, une fenêtre d'informations n'est pas une vue en direct. La vue est simplement rendue en tant qu'image sur la carte. Par conséquent, tous les écouteurs que vous définissez sur la vue sont ignorés et vous ne pouvez pas distinguer les événements de clic à différents endroits de la vue. Il est recommandé de ne pas placer de composants interactifs (boutons, cases à cocher ou saisies de texte) dans votre fenêtre d'informations personnalisée.
