Информационные окна показываются поверх карты и содержат текст или изображения. Каждое такое окно привязывается к маркеру и по умолчанию открывается при нажатии на него.
Примеры кода
Хранилище ApiDemos на сайте GitHub содержит пример, который демонстрирует все свойства информационных окон:
- MarkerDemoActivity (Java): настройка информационных окон и использование прослушивателей для них.
- MarkerDemoActivity (Kotlin): настройка информационных окон и использование прослушивателей для них.
Введение
Информационные окна содержат описания отдельных маркеров и открываются при нажатии на них. Одновременно может быть открыто только одно окно. Если пользователь нажмет на маркер, текущее окно закроется и откроется другое. Обратите внимание, что если пользователь коснется маркера, для которого уже показывается информационное окно, то оно закроется и откроется снова.
Информационное окно размещается по центру над соответствующим маркером, при этом учитывается ориентация экрана устройства. По умолчанию оно содержит заголовок, выделенный полужирным шрифтом, и необязательный текст под ним.
Добавление информационного окна
Самый простой способ добавить информационное окно – настроить для маркера методы title() и snippet(). При каждом нажатии на этот маркер будет открываться информационное окно.
Kotlin
val melbourneLatLng = LatLng(-37.81319, 144.96298)
val melbourne = map.addMarker(
MarkerOptions()
.position(melbourneLatLng)
.title("Melbourne")
.snippet("Population: 4,137,400")
)
Java
final LatLng melbourneLatLng = new LatLng(-37.81319, 144.96298);
Marker melbourne = map.addMarker(
new MarkerOptions()
.position(melbourneLatLng)
.title("Melbourne")
.snippet("Population: 4,137,400"));
Отображение и скрытие информационного окна
Информационные окна появляются, когда пользователь нажимает на экран. Однако вы можете автоматизировать открытие, вызывая метод showInfoWindow() для целевого маркера. Чтобы скрыть окно, необходимо вызвать метод hideInfoWindow().
Kotlin
val melbourneLatLng = LatLng(-37.81319, 144.96298)
val melbourne = map.addMarker(
MarkerOptions()
.position(melbourneLatLng)
.title("Melbourne")
)
melbourne?.showInfoWindow()
Java
final LatLng melbourneLatLng = new LatLng(-37.81319, 144.96298);
Marker melbourne = map.addMarker(
new MarkerOptions()
.position(melbourneLatLng)
.title("Melbourne"));
melbourne.showInfoWindow();
Вы также можете создавать информационные окна для отдельных кластеризованных маркеров. Ознакомьтесь с руководством, где описано, как это делать.
Персонализация информационных окон
Содержание и внешний вид информационных окон можно изменить. Для этого создайте конкретную реализацию интерфейса InfoWindowAdapter и вызовите метод GoogleMap.setInfoWindowAdapter(). Интерфейс содержит два метода: getInfoWindow(Marker) и getInfoContents(Marker). API сначала вызывает метод getInfoWindow(Marker). Если возвращается значение null, то вызывается метод getInfoContents(Marker). Если и он возвращает null, используется информационное окно по умолчанию.
Метод getInfoWindow() определяет внешний вид всего окна. Метод getInfoContents() отвечает только за персонализацию содержания окна; рамка и фон не меняются.
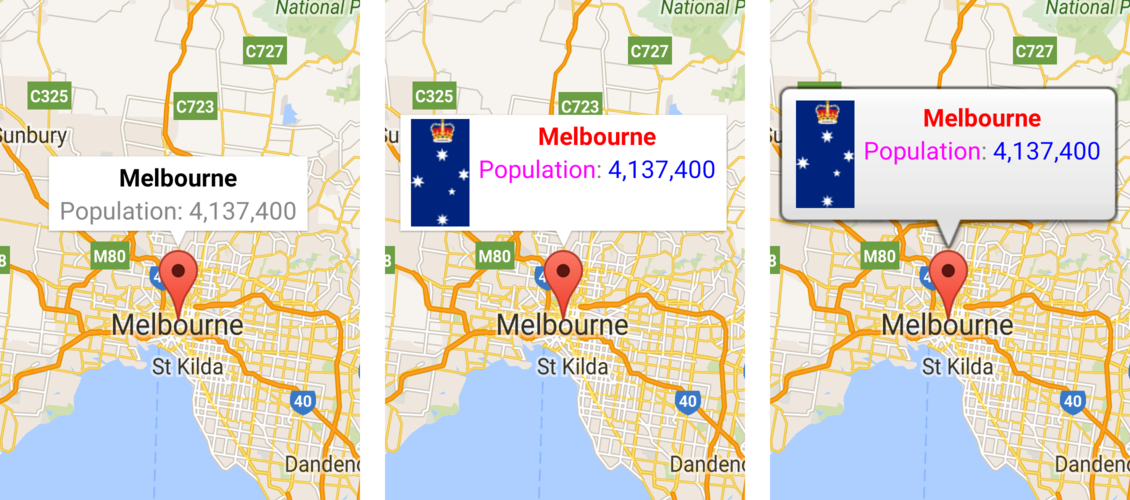
Ниже показаны информационное окно по умолчанию, окно с персонализированным содержанием и окно с измененными рамкой и фоном.

События информационных окон
Пример MarkerDemoActivity содержит код регистрации и управления событиями информационного окна.
Отслеживать события кликов в информационных окнах позволяет прослушиватель OnInfoWindowClickListener. Чтобы добавить его на карту, вызовите метод GoogleMap.setOnInfoWindowClickListener(OnInfoWindowClickListener). Когда пользователь нажимает на информационное окно, вызывается метод onInfoWindowClick(Marker) и окно выделяется серым цветом.
Kotlin
internal inner class InfoWindowActivity : AppCompatActivity(),
OnInfoWindowClickListener,
OnMapReadyCallback {
override fun onMapReady(googleMap: GoogleMap) {
// Add markers to the map and do other map setup.
// ...
// Set a listener for info window events.
googleMap.setOnInfoWindowClickListener(this)
}
override fun onInfoWindowClick(marker: Marker) {
Toast.makeText(
this, "Info window clicked",
Toast.LENGTH_SHORT
).show()
}
}
Java
class InfoWindowActivity extends AppCompatActivity implements
GoogleMap.OnInfoWindowClickListener,
OnMapReadyCallback {
@Override
public void onMapReady(GoogleMap googleMap) {
// Add markers to the map and do other map setup.
// ...
// Set a listener for info window events.
googleMap.setOnInfoWindowClickListener(this);
}
@Override
public void onInfoWindowClick(Marker marker) {
Toast.makeText(this, "Info window clicked",
Toast.LENGTH_SHORT).show();
}
}
Вы также можете отслеживать длительные нажатия с помощью интерфейса OnInfoWindowLongClickListener. Чтобы его настроить, используйте метод GoogleMap.setOnInfoWindowCloseListener(OnInfoWindowCloseListener).
Этот прослушиватель работает так же, как прослушиватель обычных кликов. При обнаружении долгого нажатия инициируется метод обратного вызова onInfoWindowClose(Marker).
Чтобы получать оповещения при закрытии информационного окна, используйте интерфейс OnInfoWindowCloseListener. Для этого вызовите метод GoogleMap.setOnInfoWindowCloseListener(OnInfoWindowCloseListener). Вы получите обратный вызов onInfoWindowClose(Marker).
Примечание об обновлении информационного окна. Событие onInfoWindowClose() активируется, если пользователь обновляет информационное окно, нажимая на маркер, для которого оно открыто. Но если вызвать метод Marker.showInfoWindow() для открытого информационного окна программным способом, событие onInfoWindowClose() не активируется. Предполагается, что вам известно о закрытии и повторном открытии этого окна.
Как уже упоминалось в предыдущем разделе, информационное окно не является интерактивным представлением. Представление отрисовывается на карте в виде изображения. В результате прослушиватели, добавленные к представлению, игнорируются, что мешает распознавать события кликов в разных частях окна. По этой причине не рекомендуется размещать внутри настраиваемого информационного окна интерактивные компоненты, такие как кнопки, флажки и текстовые поля.
