
L'API Google Maps pour Android inclut des fonctionnalités permettant d'ajouter facilement des formes à vos cartes afin de les personnaliser pour votre application.
- Une
Polylineest une série de segments de ligne connectés qui peuvent créer n'importe quelle forme et être utilisés pour marquer des tracés et des itinéraires sur la carte. - Un
Polygonest une forme fermée qui peut être utilisée pour marquer des zones sur la carte. - Un
Circleest une projection géographique précise d'un cercle dessiné sur la carte sur la surface de la Terre.
Il est possible de personnaliser l'aspect de toutes ces formes en modifiant un certain nombre de propriétés.
Exemples de code
Le tutoriel sur l'ajout de polygones et de polylignes pour représenter les zones et les itinéraires inclut la totalité du code d'une application Android simple.
De plus, le dépôt ApiDemos sur GitHub permet de comprendre comment utiliser les formes et leurs fonctionnalités grâce à des exemples :
- CircleDemoActivity (Java / Kotlin) : cercle
- PolygonDemoActivity (Java / Kotlin) : polygone
- PolylineDemoActivity (Java / Kotlin) : polyligne
Polylignes
La classe Polyline définit un ensemble de segments de ligne connectés sur la carte. Un objet Polyline est composé d'un ensemble de points géographiques LatLng qui créent une série de segments de lignes, lesquels relient ces points dans une séquence ordonnée.
Cette vidéo vous explique comment aider vos utilisateurs à atteindre leur destination, en utilisant des polylignes pour dessiner un tracé sur la carte.
Pour générer une polyligne, vous devez d'abord créer un objet PolylineOptions et y ajouter des points. Les points représentent un lieu à la surface de la Terre et sont exprimés en tant qu'objet LatLng. Des segments de ligne sont alors dessinés entre ces points dans l'ordre dans lequel vous les ajoutez à l'objet PolylineOptions.
Pour ajouter des points à un objet PolylineOptions, appelez PolylineOptions.add().
Notez que cette méthode accepte un nombre variable de paramètres pour vous permettre d'ajouter plusieurs points à la fois (vous pouvez également appeler PolylineOptions.addAll(Iterable<LatLng>) si les points figurent déjà dans une liste).
Vous pouvez ensuite ajouter la polyligne à une carte en appelant GoogleMap.addPolyline(PolylineOptions). La méthode renvoie un objet Polyline avec lequel vous pouvez modifier la polyligne ultérieurement.
L'extrait de code suivant montre comment ajouter un rectangle à une carte :
Kotlin
// Instantiates a new Polyline object and adds points to define a rectangle
val polylineOptions = PolylineOptions()
.add(LatLng(37.35, -122.0))
.add(LatLng(37.45, -122.0)) // North of the previous point, but at the same longitude
.add(LatLng(37.45, -122.2)) // Same latitude, and 30km to the west
.add(LatLng(37.35, -122.2)) // Same longitude, and 16km to the south
.add(LatLng(37.35, -122.0)) // Closes the polyline.
// Get back the mutable Polyline
val polyline = map.addPolyline(polylineOptions)
Java
// Instantiates a new Polyline object and adds points to define a rectangle
PolylineOptions polylineOptions = new PolylineOptions()
.add(new LatLng(37.35, -122.0))
.add(new LatLng(37.45, -122.0)) // North of the previous point, but at the same longitude
.add(new LatLng(37.45, -122.2)) // Same latitude, and 30km to the west
.add(new LatLng(37.35, -122.2)) // Same longitude, and 16km to the south
.add(new LatLng(37.35, -122.0)); // Closes the polyline.
// Get back the mutable Polyline
Polyline polyline = map.addPolyline(polylineOptions);
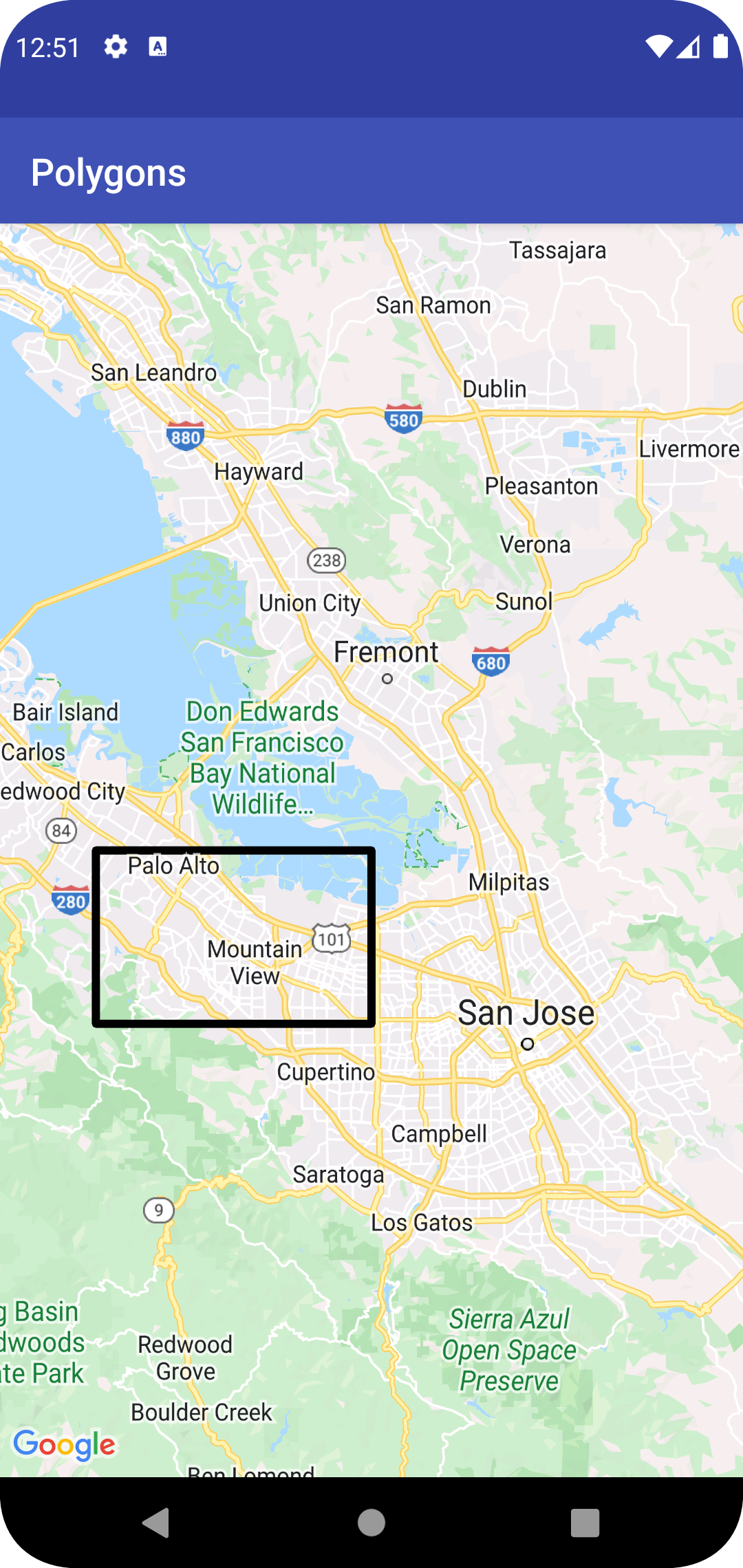
Le rectangle s'affiche sur la carte comme ci-dessous :

Pour modifier la forme de la polyligne après l'avoir ajoutée, appelez Polyline.setPoints() et fournissez une nouvelle liste de points pour la polyligne.
Vous pouvez personnaliser l'aspect de la polyligne avant ou après l'avoir ajoutée à la carte. Pour en savoir plus, consultez la section Personnaliser l'aspect ci-dessous.
Personnalisation des polylignes
Il existe plusieurs façons de personnaliser l'aspect des polylignes :
- Les polylignes multicolores contiennent des segments de différentes couleurs.
- Les polylignes en dégradé sont colorées avec un dégradé de deux couleurs.
- Les polylignes avec motif sont recouvertes de bitmaps qui se répètent.
Pour personnaliser des polylignes, vous devez utiliser la version 18.1.0 ou ultérieure du SDK Maps pour Android et la dernière version du moteur de rendu correspondant.
Créer une polyligne multicolore

Vous pouvez utiliser des étendues pour colorer individuellement chaque segment d'une polyligne, en créant des objets StyleSpan et en les ajoutant à PolylineOptions à l'aide des méthodes addSpan() ou addSpans(). Par défaut, chaque élément dans le tableau définit la couleur du segment de ligne correspondant. L'exemple suivant montre comment définir des couleurs de segment pour créer une polyligne avec des segments rouges et verts :
Kotlin
val line = map.addPolyline(
PolylineOptions()
.add(LatLng(47.6677146, -122.3470447), LatLng(47.6442757, -122.2814693))
.addSpan(StyleSpan(Color.RED))
.addSpan(StyleSpan(Color.GREEN))
)
Java
Polyline line = map.addPolyline(new PolylineOptions()
.add(new LatLng(47.6677146,-122.3470447), new LatLng(47.6442757,-122.2814693))
.addSpan(new StyleSpan(Color.RED))
.addSpan(new StyleSpan(Color.GREEN)));
Créer une polyligne en dégradé

Vous pouvez définir un dégradé en spécifiant deux entiers ARVB (alpha-rouge-vert-bleu) 32 bits qui indiquent les couleurs de début et de fin du trait. Définissez cette propriété sur l'objet d'options de la forme en appelant PolylineOptions.addSpan().
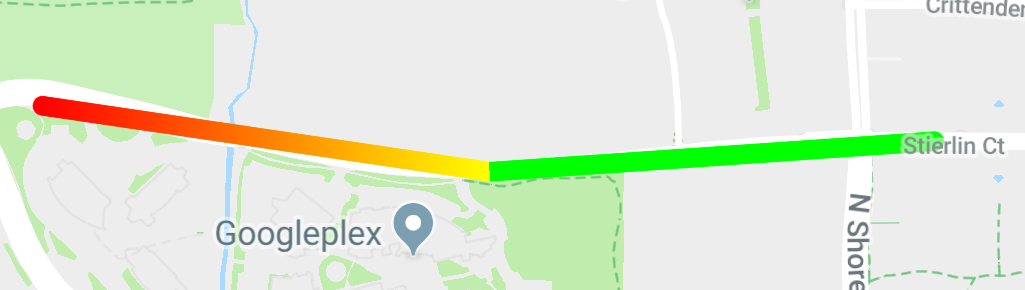
L'exemple suivant montre comment créer une polyligne en dégradé du rouge au jaune, depuis Woodland Park Zoo jusqu'à Kirkland, WA.
Kotlin
val line = map.addPolyline(
PolylineOptions()
.add(LatLng(47.6677146, -122.3470447), LatLng(47.6442757, -122.2814693))
.addSpan(
StyleSpan(
StrokeStyle.gradientBuilder(
Color.RED,
Color.YELLOW
).build()
)
)
)
Java
Polyline line = map.addPolyline(new PolylineOptions()
.add(new LatLng(47.6677146,-122.3470447), new LatLng(47.6442757,-122.2814693))
.addSpan(new StyleSpan(StrokeStyle.gradientBuilder(Color.RED, Color.YELLOW).build())));
Créer une polyligne à motif

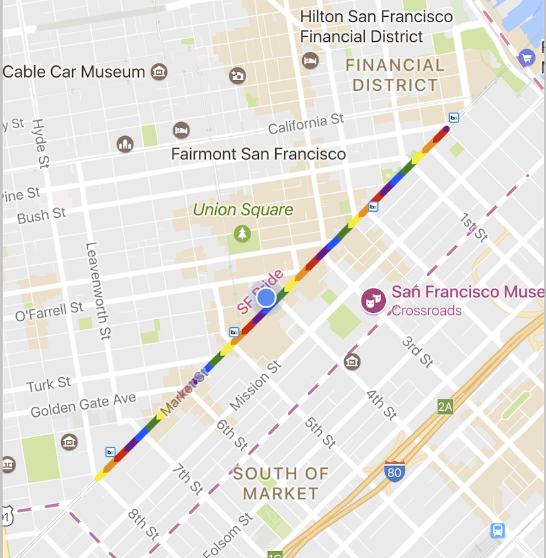
Vous pouvez créer une polyligne recouverte d'une texture de bitmaps qui se répètent. Pour ce faire, créez un StampStyle de TextureStyle, puis définissez cette propriété sur l'objet d'options de la forme en appelant PolylineOptions.addSpan() comme illustré ici :
Kotlin
val stampStyle =
TextureStyle.newBuilder(BitmapDescriptorFactory.fromResource(R.drawable.walking_dot)).build()
val span = StyleSpan(StrokeStyle.colorBuilder(Color.RED).stamp(stampStyle).build())
map.addPolyline(
PolylineOptions()
.add(LatLng(47.6677146, -122.3470447), LatLng(47.6442757, -122.2814693))
.addSpan(span)
)
Java
StampStyle stampStyle =
TextureStyle.newBuilder(BitmapDescriptorFactory.fromResource(R.drawable.walking_dot)).build();
StyleSpan span = new StyleSpan(StrokeStyle.colorBuilder(Color.RED).stamp(stampStyle).build());
map.addPolyline(new PolylineOptions()
.add(new LatLng(47.6677146,-122.3470447), new LatLng(47.6442757,-122.2814693))
.addSpan(span));
Événements de polylignes
Par défaut, les polylignes ne sont pas cliquables. Vous pouvez activer et désactiver la cliquabilité en appelant Polyline.setClickable(boolean).
Utilisez un OnPolylineClickListener pour écouter les événements de clic sur une polyligne cliquable. Pour définir cet écouteur sur la carte, appelez GoogleMap.setOnPolylineClickListener(OnPolylineClickListener).
Lorsqu'un utilisateur clique sur une polyligne, vous recevez un rappel onPolylineClick(Polyline).
Polygones
Les objets Polygon sont semblables aux objets Polyline dans la mesure où ils sont composés d'une série de coordonnées dans une séquence ordonnée. Toutefois, au lieu d'être ouverts, les polygones sont conçus pour définir des régions dans une boucle fermée dont l'intérieur est plein.
Pour ajouter un Polygon à la carte, suivez la même procédure que pour une Polyline. Créez tout d'abord un objet PolygonOptions et ajoutez-y des points. Ces points forment le contour du polygone.
Vous ajoutez ensuite le polygone à la carte en appelant GoogleMap.addPolygon(PolygonOptions), qui renvoie un objet Polygon.
L'extrait de code suivant ajoute un rectangle à une carte :
Kotlin
// Instantiates a new Polygon object and adds points to define a rectangle
val rectOptions = PolygonOptions()
.add(
LatLng(37.35, -122.0),
LatLng(37.45, -122.0),
LatLng(37.45, -122.2),
LatLng(37.35, -122.2),
LatLng(37.35, -122.0)
)
// Get back the mutable Polygon
val polygon = map.addPolygon(rectOptions)
Java
// Instantiates a new Polygon object and adds points to define a rectangle
PolygonOptions polygonOptions = new PolygonOptions()
.add(new LatLng(37.35, -122.0),
new LatLng(37.45, -122.0),
new LatLng(37.45, -122.2),
new LatLng(37.35, -122.2),
new LatLng(37.35, -122.0));
// Get back the mutable Polygon
Polygon polygon = map.addPolygon(polygonOptions);
Pour modifier la forme du polygone après l'avoir ajouté, appelez Polygon.setPoints() et fournissez une nouvelle liste de points pour le contour du polygone.
Vous pouvez personnaliser l'aspect du polygone aussi bien avant qu'après l'avoir ajouté à la carte. Pour en savoir plus, consultez la section Personnaliser l'aspect ci-dessous.
Auto-complétion des polygones
Dans l'exemple ci-dessus, le polygone est composé de cinq coordonnées, mais vous remarquerez que la première et la dernière correspondent au même point géographique, puisqu'il s'agit d'une boucle. Dans la pratique, toutefois, comme les polygones définissent des zones fermées, vous n'avez pas besoin de définir la dernière coordonnée. Si la dernière coordonnée diffère de la première, l'API "ferme" automatiquement le polygone en ajoutant la première coordonnée à la fin de la séquence de coordonnées.
Les deux polygones ci-dessous sont équivalents, et le fait d'appeler polygon.getPoints() pour chacun d'eux renvoie les 4 points.
Kotlin
val polygon1 = map.addPolygon(
PolygonOptions()
.add(
LatLng(0.0, 0.0),
LatLng(0.0, 5.0),
LatLng(3.0, 5.0),
LatLng(0.0, 0.0)
)
.strokeColor(Color.RED)
.fillColor(Color.BLUE)
)
val polygon2 = map.addPolygon(
PolygonOptions()
.add(
LatLng(0.0, 0.0),
LatLng(0.0, 5.0),
LatLng(3.0, 5.0)
)
.strokeColor(Color.RED)
.fillColor(Color.BLUE)
)
Java
Polygon polygon1 = map.addPolygon(new PolygonOptions()
.add(new LatLng(0, 0),
new LatLng(0, 5),
new LatLng(3, 5),
new LatLng(0, 0))
.strokeColor(Color.RED)
.fillColor(Color.BLUE));
Polygon polygon2 = map.addPolygon(new PolygonOptions()
.add(new LatLng(0, 0),
new LatLng(0, 5),
new LatLng(3, 5))
.strokeColor(Color.RED)
.fillColor(Color.BLUE));
Créer un polygone creux
Il est possible de combiner plusieurs tracés dans un même objet Polygon afin de créer des formes complexes, comme des anneaux pleins, ou "donuts" (où les zones polygonales apparaissent à l'intérieur du polygone comme des "îles"). Les formes complexes sont toujours composées de plusieurs tracés plus simples.
Deux tracés doivent être définis dans la même zone. La plus grande des deux régions définit la zone de remplissage et correspond à un polygone simple sans option supplémentaire.
Transmettez ensuite un second tracé à la méthode addHole(). Une fois que le second tracé, plus petit, est totalement englobé par le tracé plus grand, on a l'impression qu'une partie du polygone a été retirée. En cas d'intersection entre le trou et le contour du polygone, celui-ci sera rendu sans aucun remplissage.
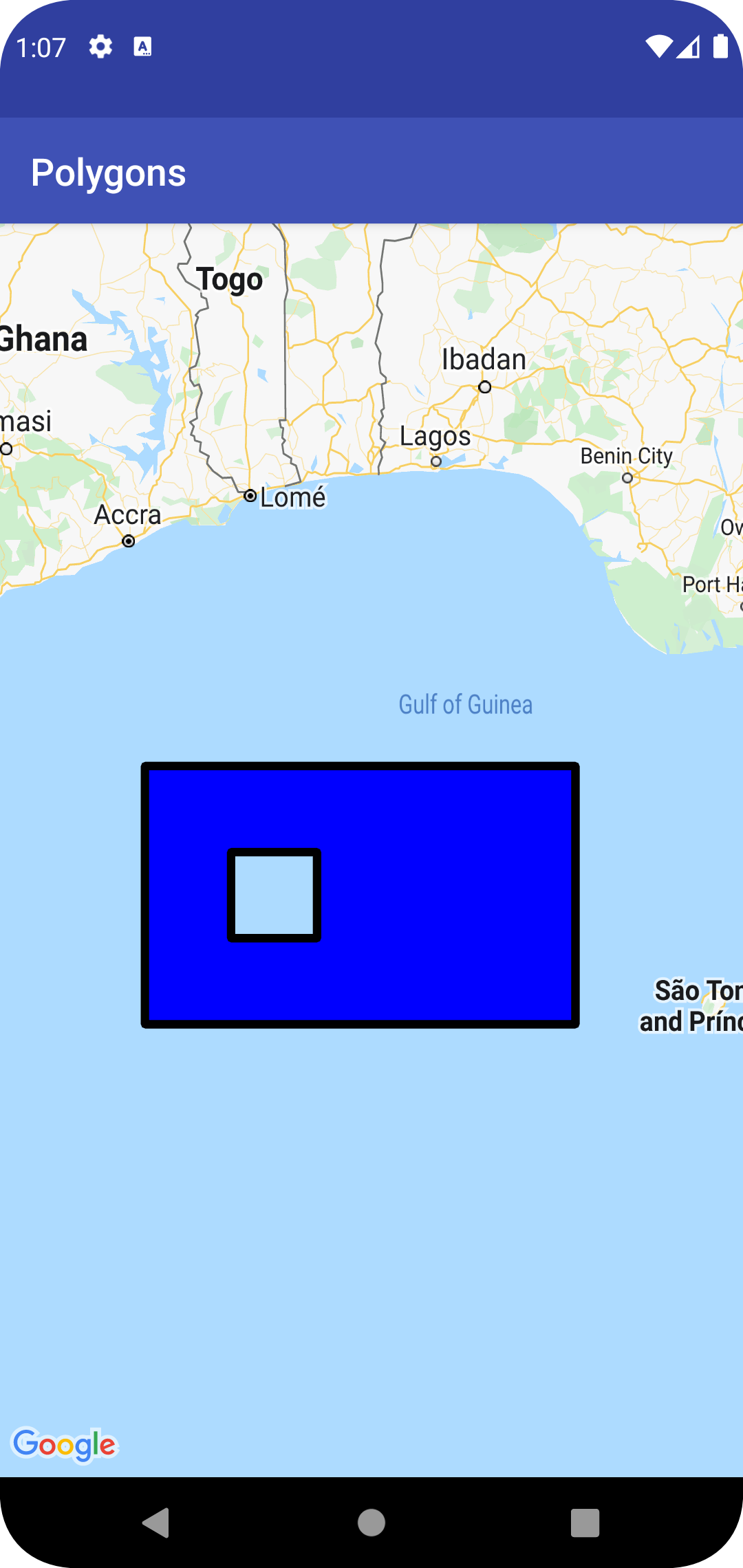
L'extrait ci-dessous permet de créer un rectangle, avec un trou rectangulaire plus petit.
Kotlin
val hole = listOf(
LatLng(1.0, 1.0),
LatLng(1.0, 2.0),
LatLng(2.0, 2.0),
LatLng(2.0, 1.0),
LatLng(1.0, 1.0)
)
val hollowPolygon = map.addPolygon(
PolygonOptions()
.add(
LatLng(0.0, 0.0),
LatLng(0.0, 5.0),
LatLng(3.0, 5.0),
LatLng(3.0, 0.0),
LatLng(0.0, 0.0)
)
.addHole(hole)
.fillColor(Color.BLUE)
)
Java
List<LatLng> hole = Arrays.asList(new LatLng(1, 1),
new LatLng(1, 2),
new LatLng(2, 2),
new LatLng(2, 1),
new LatLng(1, 1));
Polygon hollowPolygon = map.addPolygon(new PolygonOptions()
.add(new LatLng(0, 0),
new LatLng(0, 5),
new LatLng(3, 5),
new LatLng(3, 0),
new LatLng(0, 0))
.addHole(hole)
.fillColor(Color.BLUE));
Le polygone creux s'affiche sur la carte comme ci-dessous :

Événements liés aux polygones
Par défaut, les polygones ne sont pas cliquables. Vous pouvez activer et désactiver la cliquabilité en appelant Polygon.setClickable(boolean).
Utilisez un OnPolygonClickListener pour écouter les événements de clic sur un polygone cliquable. Pour définir cet écouteur sur la carte, appelez GoogleMap.setOnPolygonClickListener(OnPolygonClickListener).
Lorsqu'un utilisateur clique sur un polygone, vous recevez un rappel onPolygonClick(Polygon).
Cercles

En plus de la classe Polygon générique, l'API Google Maps inclut des classes spécifiques pour les objets Circle afin de simplifier leur construction.
Pour construire un cercle, vous devez spécifier les deux propriétés suivantes :
centeren tant queLatLngradiusen mètres
Un cercle est ensuite défini comme étant l'ensemble de tous les points de la surface de la Terre, à radius mètres du center donné. L'API Google Maps utilise une projection de Mercator pour afficher une sphère sur une surface plane. Cette sphère prendra donc l'apparence d'un cercle presque parfait sur une carte au niveau de l'équateur, et de moins en moins circulaire (à l'écran) à mesure que ce cercle s'éloigne de l'équateur.
Pour modifier la forme du cercle après l'avoir ajouté, vous pouvez appeler Circle.setRadius() ou Circle.setCenter(), et fournir de nouvelles valeurs.
Vous pouvez personnaliser l'aspect du cercle avant ou après l'avoir ajouté à la carte. Pour en savoir plus, consultez la section Personnaliser l'aspect ci-dessous.
L'extrait de code suivant ajoute un cercle à la carte en construisant un objet CircleOptions et en appelant GoogleMap.addCircle(CircleOptions) :
Kotlin
// Instantiates a new CircleOptions object and defines the center and radius
val circleOptions = CircleOptions()
.center(LatLng(37.4, -122.1))
.radius(1000.0) // In meters
// Get back the mutable Circle
val circle = map.addCircle(circleOptions)
Java
// Instantiates a new CircleOptions object and defines the center and radius
CircleOptions circleOptions = new CircleOptions()
.center(new LatLng(37.4, -122.1))
.radius(1000); // In meters
// Get back the mutable Circle
Circle circle = map.addCircle(circleOptions);
Événements liés aux cercles
Par défaut, les cercles ne sont pas cliquables. Vous pouvez activer et désactiver la cliquabilité en appelant GoogleMap.addCircle() avec CircleOptions.clickable(boolean) ou en appelant Circle.setClickable(boolean).
Utilisez un OnCircleClickListener pour écouter les événements de clic sur un cercle cliquable. Pour définir cet écouteur sur la carte, appelez GoogleMap.setOnCircleClickListener(OnCircleClickListener).
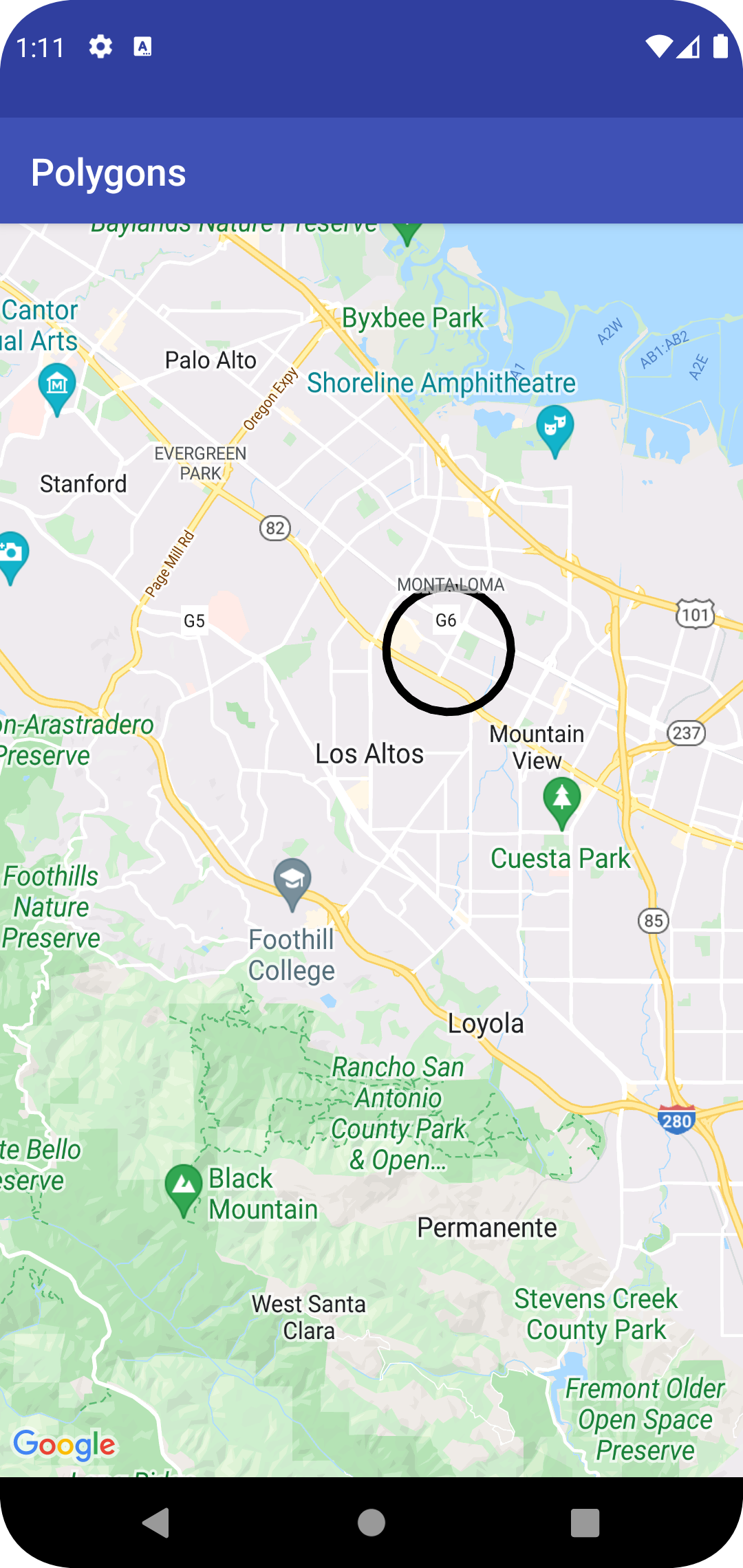
Lorsqu'un utilisateur clique sur un cercle, vous recevez un rappel onCircleClick(Circle), comme illustré dans l'exemple de code suivant :
Kotlin
val circle = map.addCircle(
CircleOptions()
.center(LatLng(37.4, -122.1))
.radius(1000.0)
.strokeWidth(10f)
.strokeColor(Color.GREEN)
.fillColor(Color.argb(128, 255, 0, 0))
.clickable(true)
)
map.setOnCircleClickListener {
// Flip the r, g and b components of the circle's stroke color.
val strokeColor = it.strokeColor xor 0x00ffffff
it.strokeColor = strokeColor
}
Java
Circle circle = map.addCircle(new CircleOptions()
.center(new LatLng(37.4, -122.1))
.radius(1000)
.strokeWidth(10)
.strokeColor(Color.GREEN)
.fillColor(Color.argb(128, 255, 0, 0))
.clickable(true));
map.setOnCircleClickListener(new GoogleMap.OnCircleClickListener() {
@Override
public void onCircleClick(Circle circle) {
// Flip the r, g and b components of the circle's stroke color.
int strokeColor = circle.getStrokeColor() ^ 0x00ffffff;
circle.setStrokeColor(strokeColor);
}
});
Personnaliser l'aspect
Vous pouvez modifier l'aspect d'une forme avant (en spécifiant la propriété souhaitée sur l'objet d'options), ou après l'avoir ajoutée à la carte. Des getters sont également proposés pour toutes les propriétés afin que vous puissiez accéder facilement à l'état actuel de la forme.
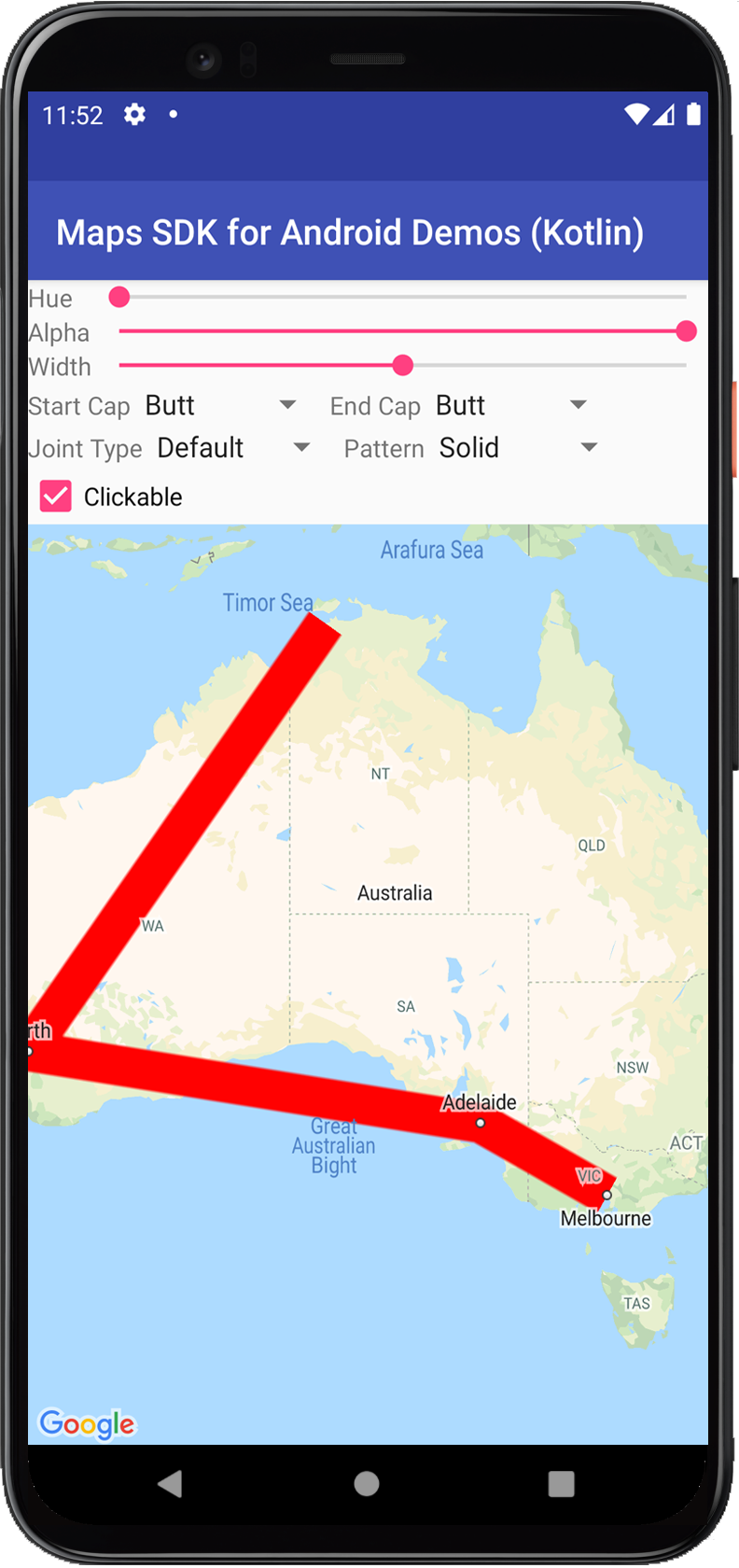
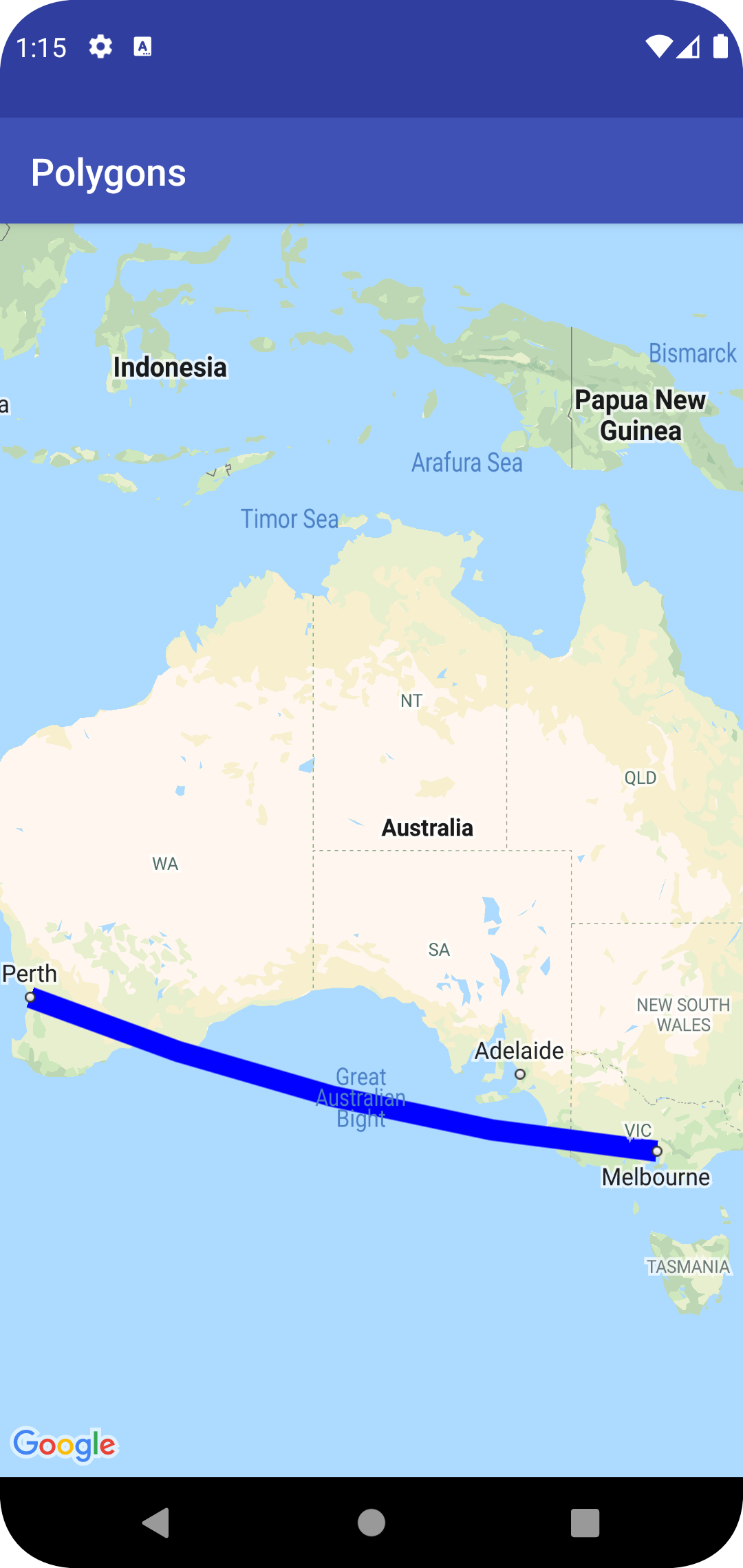
L'extrait suivant trace une polyligne épaisse bleue avec des segments géodésiques de Melbourne à Perth. Les sections ci-dessous expliquent ces différentes propriétés plus en détail.
Kotlin
val polyline = map.addPolyline(
PolylineOptions()
.add(LatLng(-37.81319, 144.96298), LatLng(-31.95285, 115.85734))
.width(25f)
.color(Color.BLUE)
.geodesic(true)
)
Java
Polyline polyline = map.addPolyline(new PolylineOptions()
.add(new LatLng(-37.81319, 144.96298), new LatLng(-31.95285, 115.85734))
.width(25)
.color(Color.BLUE)
.geodesic(true));
La carte s'affiche comme ci-dessous :

Remarque : Même si la plupart de ces propriétés peuvent être appliquées à n'importe quelle forme décrite ici, il se peut que quelques-unes d'entre elles soient incompatibles avec certaines formes (par exemple, une polyligne ne peut pas avoir de couleur de remplissage, puisqu'elle n'a pas d'intérieur).
Couleur du trait
La couleur du trait est un nombre entier 32 bits ARVB (alpha-rouge-vert-bleu) qui détermine l'opacité et la couleur du trait de la forme. Définissez cette propriété sur l'objet d'options de la forme en appelant *Options.strokeColor() (ou PolylineOptions.color() dans le cas d'une polyligne). Si elle n'est pas spécifiée, la couleur du trait par défaut est le noir (Color.BLACK).
Une fois que la forme a été ajoutée à la carte, il est possible d'accéder à la couleur du trait en appelant getStrokeColor() (ou getColor() pour une polyligne) et de la modifier en appelant setStrokeColor() (setColor() for a polyline).
Couleur de remplissage
La couleur de remplissage ne s'applique qu'aux polygones et aux cercles. Elle ne s'applique pas aux polylignes, car elles ne comportent pas d'intérieur défini. Pour un polygone, les régions situées à l'intérieur de ses trous ne font pas partie de l'intérieur du polygone et ne sont donc pas colorées si une couleur de remplissage est définie.
La couleur de remplissage est un nombre entier 32 bits ARVB (alpha-rouge-vert-bleu) qui détermine l'opacité et la couleur de l'intérieur de la forme. Définissez cette propriété sur l'objet d'options de la forme en appelant *Options.fillColor(). Si elle n'est pas spécifiée, la couleur du trait par défaut est transparente (Color.TRANSPARENT).
Une fois que la forme a été ajoutée à la carte, il est possible d'accéder à la couleur de remplissage en appelant getFillColor() et de la modifier en appelant setFillColor().
Épaisseur du trait
L'épaisseur du trait, en tant que valeur flottante en pixels (px). L'épaisseur n'est pas ajustée lors d'un zoom sur la carte (autrement dit, la forme garde la même épaisseur de trait à tous les niveaux de zoom). Définissez cette propriété sur l'objet d'options de la forme en appelant *Options.strokeWidth() (ou PolylineOptions.width() pour une polyligne). Si aucune option n'est spécifiée, l'épaisseur du trait par défaut est de 10 pixels.
Une fois que la forme a été ajoutée à la carte, il est possible d'accéder à l'épaisseur du trait en appelant getStrokeWidth() (ou getWidth() pour une polyligne) et de la modifier en appelant setStrokeWidth() (setWidth() for a polyline).
Motif du trait
Par défaut, le motif du trait est un trait plein pour les polylignes, comme pour les contours des polygones et des cercles. Vous pouvez spécifier un motif de trait personnalisé d'objets PatternItem, où chaque élément est un tiret, un point ou un espace.
L'exemple suivant définit un motif de polyligne constitué d'une séquence répétée d'un point, suivi d'un espace de 20 pixels, d'un tiret de 30 pixels et d'un autre espace de 20 pixels.
Kotlin
val pattern = listOf(
Dot(), Gap(20F), Dash(30F), Gap(20F)
)
polyline.pattern = pattern
Java
List<PatternItem> pattern = Arrays.asList(
new Dot(), new Gap(20), new Dash(30), new Gap(20));
polyline.setPattern(pattern);
Le modèle se répète le long de la ligne, en commençant par le premier élément du motif au premier sommet spécifié pour la forme.
Types de jointure
Pour les polylignes et les contours des polygones, vous pouvez spécifier un JointType arrondi ou biseauté pour remplacer le type de jointure fixe en onglet par défaut.
L'exemple suivant applique un type de jointure arrondi à une polyligne :
Kotlin
polyline.jointType = JointType.ROUND
Java
polyline.setJointType(JointType.ROUND);
Le type de jointure affecte les courbes internes de la ligne. Si la ligne a un motif de trait comportant des tirets, le type de jointure s'applique également lorsqu'un tiret chevauche une jointure. Les types de jointure n'affectent pas les points, car ils sont toujours circulaires.
Extrémités de ligne
Vous pouvez spécifier un style de terminaison (Cap) pour chaque extrémité d'une polyligne. Vous disposez des options suivantes : "butt" (droit) (par défaut), "square" (carré), "round" (arrondi) ou un bitmap personnalisé.
Définissez le style dans PolylineOptions.startCap et PolylineOptions.endCap, ou utilisez les méthodes getter et setter appropriées.
L'extrait de code suivant spécifie une extrémité arrondie au début d'une polyligne.
Kotlin
polyline.startCap = RoundCap()
Java
polyline.setStartCap(new RoundCap());
L'extrait de code suivant spécifie un bitmap personnalisé pour l'extrémité finale :
Kotlin
polyline.endCap = CustomCap(BitmapDescriptorFactory.fromResource(R.drawable.arrow), 16F)
Java
polyline.setEndCap(
new CustomCap(BitmapDescriptorFactory.fromResource(R.drawable.arrow), 16));
Lorsque vous utilisez un bitmap personnalisé, vous devez spécifier l'épaisseur du trait de référence en pixels. L'API met à l'échelle l'image bitmap en conséquence. L'épaisseur du trait de référence correspond à l'épaisseur du trait que vous avez utilisée pour créer l'image bitmap de l'extrémité, à la dimension d'origine de l'image. L'épaisseur par défaut du trait de référence est de 10 pixels. Conseil : pour déterminer l'épaisseur du trait de référence, ouvrez l'image bitmap à 100 % de zoom dans un éditeur d'images et définissez l'épaisseur de trait souhaitée par rapport à l'image.
Si vous utilisez BitmapDescriptorFactory.fromResource() pour créer le bitmap, veillez à choisir une ressource indépendante de la densité (nodpi).
Segments géodésiques
Le paramètre géodésique ne s'applique qu'aux polylignes et aux polygones. Il ne s'applique pas aux cercles, car ils ne sont pas définis comme une série de segments.
Le paramètre géodésique détermine comment sont dessinés les segments de lignes entre des sommets consécutifs de la polyligne/du polygone. Les segments géodésiques suivent le tracé le plus court à la surface de la Terre et peuvent apparaître comme des lignes courbes sur une carte utilisant une projection de Mercator. Les segments non géodésiques sont représentés par des lignes droites sur la carte.
Définissez cette propriété sur l'objet d'options de la forme en appelant *Options.geodesic(), où true indique que les segments doivent être représentés sous forme de géodésiques et false indique que les segments doivent être représentés sous forme de lignes droites.
Si aucune valeur n'est spécifiée, la valeur par défaut correspond à des segments non géodésiques (false).
Une fois que la forme a été ajoutée à la carte, il est possible d'accéder au paramètre géodésique en appelant isGeodesic() et de le modifier en appelant setGeodesic().
Z-index
La propriété z-index indique l'ordre d'empilement d'une forme par rapport à d'autres superpositions (autres formes, superpositions au sol et superpositions de tuiles) sur la carte. Une superposition avec un z-index élevé s'affiche au-dessus des superpositions comportant des z-index plus faibles. Deux superpositions comportant la même valeur z-index apparaissent dans un ordre arbitraire.
Notez que les repères sont toujours dessinés au-dessus d'autres superpositions, quelle que soit la propriété z-index de ces autres superpositions.
Définissez cette propriété sur l'objet d'options de la forme en appelant *Options.zIndex().
Si aucune valeur n'est indiquée, la valeur par défaut du z-index est 0. Une fois que la forme a été ajoutée à la carte, il est possible d'accéder au z-index en appelant getZIndex() et de le modifier en appelant setZIndex().
Visibilité
La visibilité détermine si la forme doit être dessinée sur la carte, où true indique qu'elle doit être dessinée et false qu'elle ne doit pas l'être. Elle vous permet de désactiver temporairement l'affichage d'une forme sur la carte. Pour supprimer définitivement la forme de la carte, appelez remove() sur cette forme.
Définissez cette propriété sur l'objet d'options de la forme en appelant *Options.visible(). Si aucune valeur n'est indiquée, la valeur par défaut de la visibilité est true.
Une fois que la forme a été ajoutée à la carte, il est possible d'accéder à la visibilité en appelant isVisible() et de la modifier en appelant setVisible().
Associer des données à une forme
Vous pouvez stocker un objet de données arbitraire avec une polyligne, un polygone ou un cercle en utilisant la méthode setTag() de la forme, puis récupérer l'objet en utilisant getTag().
Par exemple, appelez Polyline.setTag() pour stocker un objet de données avec une polyligne, puis appelez Polyline.getTag() pour récupérer l'objet de données.
Le code ci-dessous définit un tag arbitraire (A) pour la polyligne spécifiée :
Kotlin
val polyline = map.addPolyline(
PolylineOptions()
.clickable(true)
.add(
LatLng(-35.016, 143.321),
LatLng(-34.747, 145.592),
LatLng(-34.364, 147.891),
LatLng(-33.501, 150.217),
LatLng(-32.306, 149.248),
LatLng(-32.491, 147.309)
)
)
polyline.tag = "A"
Java
Polyline polyline = map.addPolyline((new PolylineOptions())
.clickable(true)
.add(new LatLng(-35.016, 143.321),
new LatLng(-34.747, 145.592),
new LatLng(-34.364, 147.891),
new LatLng(-33.501, 150.217),
new LatLng(-32.306, 149.248),
new LatLng(-32.491, 147.309)));
polyline.setTag("A");
Voici quelques exemples de scénarios dans lesquels il est utile de stocker et de récupérer des données à l'aide de formes :
- Votre application peut prendre en charge différents types de formes et vous souhaitez les traiter différemment lorsque l'utilisateur clique dessus.
- Vous pouvez être en interface avec un système qui présente des identifiants d'enregistrement uniques et dans lequel les formes représentent des enregistrements spécifiques.
- Les données de forme peuvent indiquer une priorité pour déterminer la propriété z-index de la forme.
